Distribuir um aplicativo do Windows 10 por um aplicativo Web do Azure
O aplicativo Instalador de Aplicativo permite que desenvolvedores e Profissionais de TI distribuam aplicativos do Windows 10 hospedando-os em sua própria CDN (Rede de Distribuição de Conteúdo). Isso é útil para empresas que não desejam ou precisam publicar seus aplicativos na Microsoft Store, mas ainda querem usufruir da plataforma de empacotamento e implantação do Windows 10.
Este tópico descreve as etapas para configurar um Servidor Web do Azure para hospedar pacotes de aplicativos do Windows 10 e como usar o aplicativo Instalador de Aplicativo para instalar os pacotes de aplicativos.
Neste tutorial, abordaremos a configuração de um servidor IIS para verificar localmente se seu aplicativo Web pode hospedar adequadamente os pacotes de aplicativos e invocar e usar o aplicativo Instalador de Aplicativo de maneira eficaz. Também teremos tutoriais para hospedar seus aplicativos Web adequadamente em serviços Web em nuvem populares no campo (Azure e AWS) para garantir que atendam aos requisitos de instalação da Web do Instalador de Aplicativo. Este tutorial passo a passo não requer nenhum conhecimento e é muito fácil de seguir.
Instalação
Para seguir este tutorial com êxito, você precisará do seguinte:
- Assinatura do Microsoft Azure
- Pacote do aplicativo do Windows 10 — o pacote do aplicativo que você distribuirá
Opcional: Projeto inicial no GitHub. Isso será útil se você não tiver um pacote do aplicativo ou uma página da Web com os quais trabalhar, mas mesmo assim quiser aprender a usar esse recurso.
Etapa 1: obter uma assinatura do Azure
Para obter uma assinatura do Azure, acesse a página da conta do Azure. Para os fins deste tutorial, você pode usar uma assinatura gratuita.
Etapa 2: criar um aplicativo Web do Azure
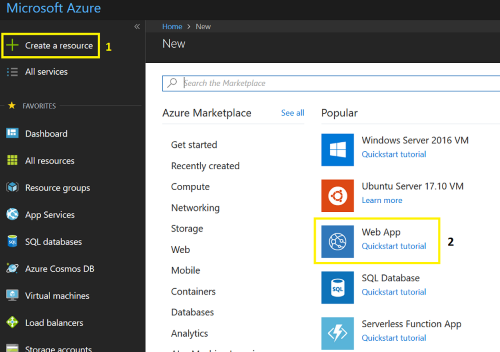
No portal do Azure, clique em + Criar um recurso, digite "bot" e selecione o Bot do Aplicativo Web

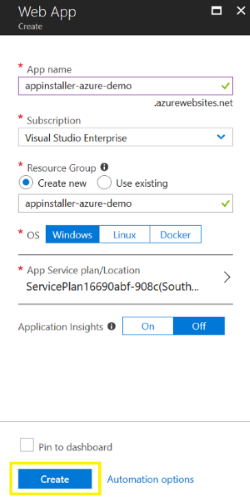
Crie um Nome de aplicativo exclusivo e deixe o restante dos campos como padrão. Clique em Criar para concluir o assistente de criação de Aplicativo Web.

Etapa 3: hospedar o pacote do aplicativo e a página da Web
Depois que o aplicativo Web for criado, você poderá acessá-lo no painel do portal do Azure. Nesta etapa, criaremos uma página da Web simples com a GUI do portal do Azure.
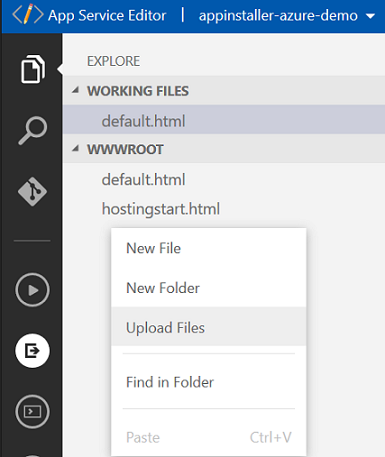
Após selecionar o aplicativo Web recém-criado no painel, use o campo de pesquisa para localizar e abrir o Editor do Serviço de Aplicativo.
No editor, há um arquivo hostingstart.html padrão. Clique com o botão direito do mouse no espaço vazio do painel do explorador de arquivos e selecione Carregar arquivos para começar a carregar os pacotes de aplicativos.
Observação
Você poderá usar o pacote do aplicativo que faz parte do repositório do Projeto Inicial fornecido no GitHub se não tiver um pacote do aplicativo disponível. O certificado (MySampleApp.cer) com o qual o pacote foi assinado também integra a amostra no GitHub. Você deve instalar o certificado em seu dispositivo antes de instalar o aplicativo.

Clique com o botão direito do mouse no espaço vazio do painel do explorador de arquivos e selecione Novos arquivos para criar um novo arquivo. Nomeie o arquivo: default.html.
Se você estiver usando o pacote do aplicativo fornecido no Projeto Inicial, copie o código HTML a seguir para a página da Web default.html recém-criada. Se você estiver usando seu próprio pacote do aplicativo, modifique a URL do serviço de aplicativo (a URL após source=). Você pode obter a URL do serviço de aplicativo na página de visão geral do seu aplicativo no portal do Azure.
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Etapa 4: configurar o aplicativo Web para tipos MIME de pacote do aplicativo
Adicione um novo arquivo ao aplicativo Web chamado: Web.config. Abra o arquivo Web.config no explorador e adicione as seguintes linhas.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
Etapa 5: executar e testar
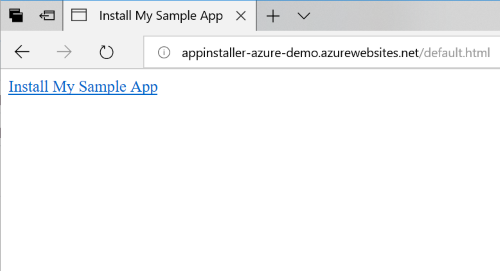
Para iniciar a página da Web que você criou, use a URL da etapa 3 no navegador, seguida de /default.html.

Clique em "Instalar meu Aplicativo de Exemplo" para iniciar o Instalador de Aplicativo e instalar o pacote do aplicativo.
Solução de Problemas
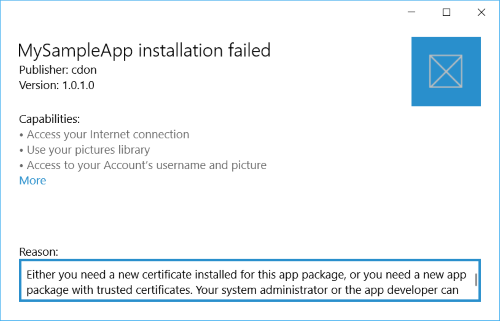
O aplicativo Instalador de Aplicativo não consegue realizar a instalação
A instalação do aplicativo falhará se o certificado com o qual o pacote do aplicativo está assinado não estiver instalado no dispositivo. Para corrigir isso, você precisará instalar o certificado antes da instalação do aplicativo. Se você estiver hospedando um pacote do aplicativo para distribuição pública, recomendamos assinar seu pacote do aplicativo com um certificado de uma autoridade de certificação.

Nada acontece quando você clica no link
Verifique se o aplicativo Instalador de Aplicativo está instalado. Acesse Configurações ->Aplicativos e Recursos e encontre o Instalador de Aplicativo na lista de aplicativos instalados.