BoundsControl — MRTK3

BoundsControl fornece uma caixa delimitadora de tamanho automático, juntamente com recursos de manipulação para rotação e escala.
No MRTK 2.x, BoundsControl foi gerado principalmente por runtime por meio do uso da configuração ScriptableObjects. No MRTK3, a instalação e a personalização do BoundsControl foram significativamente simplificadas. Os visuais e identificadores de limites são simplesmente um pré-fabricado personalizável que BoundsControl instancia em runtime. Os desenvolvedores podem ajustar e personalizar o pré-fabricado de visuais ou até mesmo criar novos visuais de limites do zero. Fornecemos implementações de visuais de limites padrão, seguindo o novo Realidade Misturada Linguagem de Design.
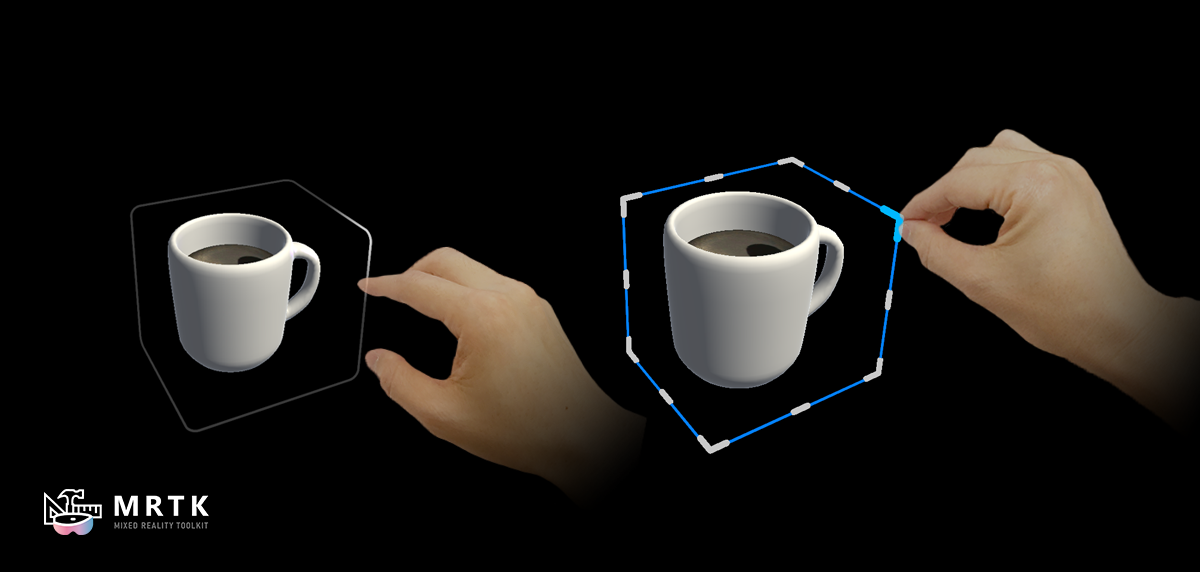
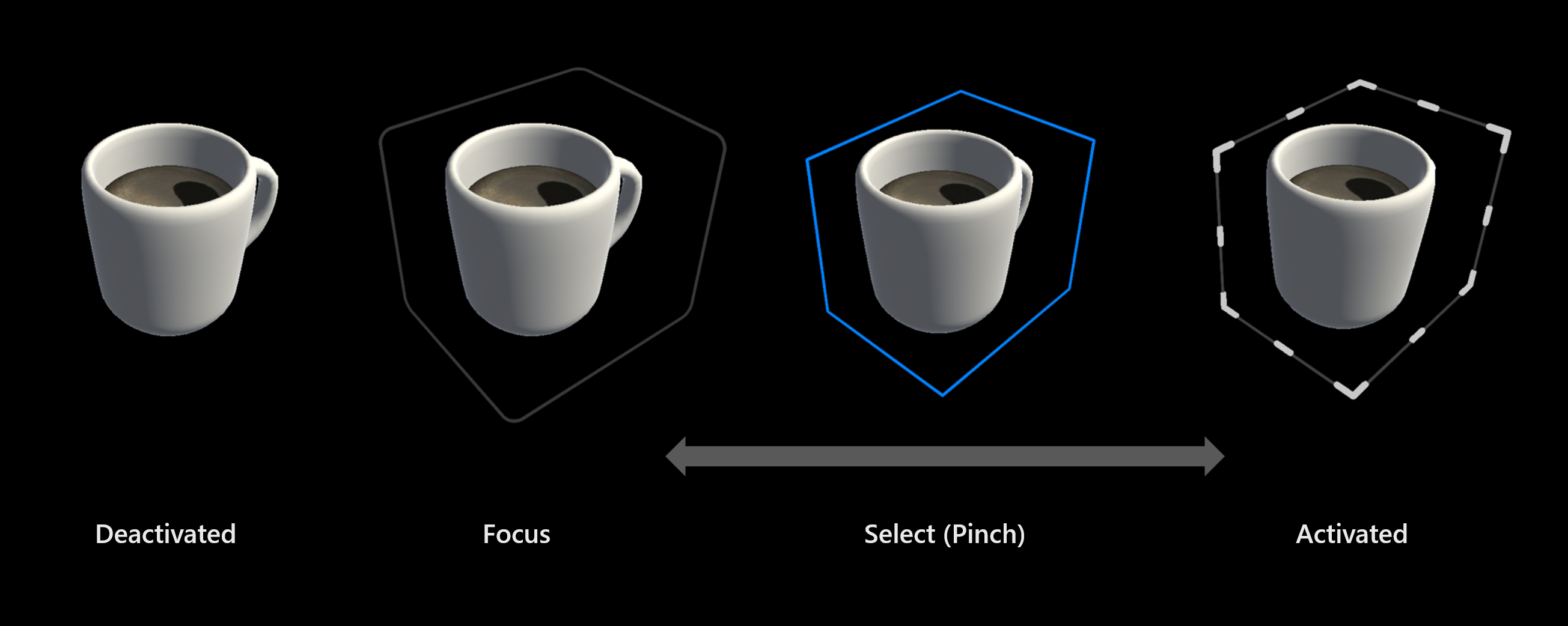
Os novos visuais oferecem comentários visuais simplificados que ilustram a intenção e a manipulação do objeto pelo usuário com ruído visual minimamente intrusivo.
Instalação
Basta adicionar BoundsControl a um objeto existente e preencher a BoundsVisualsPrefab referência com os visuais de limites que você gostaria de usar. Fornecemos alguns visuais de limites pré-criados diferentes para você usar.
Importante
É altamente recomendável que os desenvolvedores adicionem MinMaxScaleConstraint para impedir que o usuário dimensione o objeto para um tamanho inutilmente pequeno ou grande.
Para usar a intenção e os efeitos de foco dos visuais de limites, você deve ter um StatefulInteractable no objeto . Se o interacionável não for detectado automaticamente, você poderá especificar a conexão no inspetor BoundsControl.
Observação
Recomendamos que os desenvolvedores usem ObjectManipulator ao lado de BoundsControl para oferecer aos usuários manipulação direta, além da manipulação baseada em acessibilidade. ObjectManipulator pode servir como o para os StatefulInteractable estados de foco/foco aos quais os visuais de limites respondem.
Pré-fabricados de visuais de limites
Oferecemos vários visuais de limites pré-criados para uso com BoundsControl. Os desenvolvedores são incentivados a criar variantes pré-fabricados desses visuais e personalizá-los para atender às suas necessidades. As animações de identificador e os estados são alimentados pelo StateVisualizer, permitindo que os desenvolvedores personalizem ainda mais a aparência das funcionalidades.
Manipular estilo de oclusão
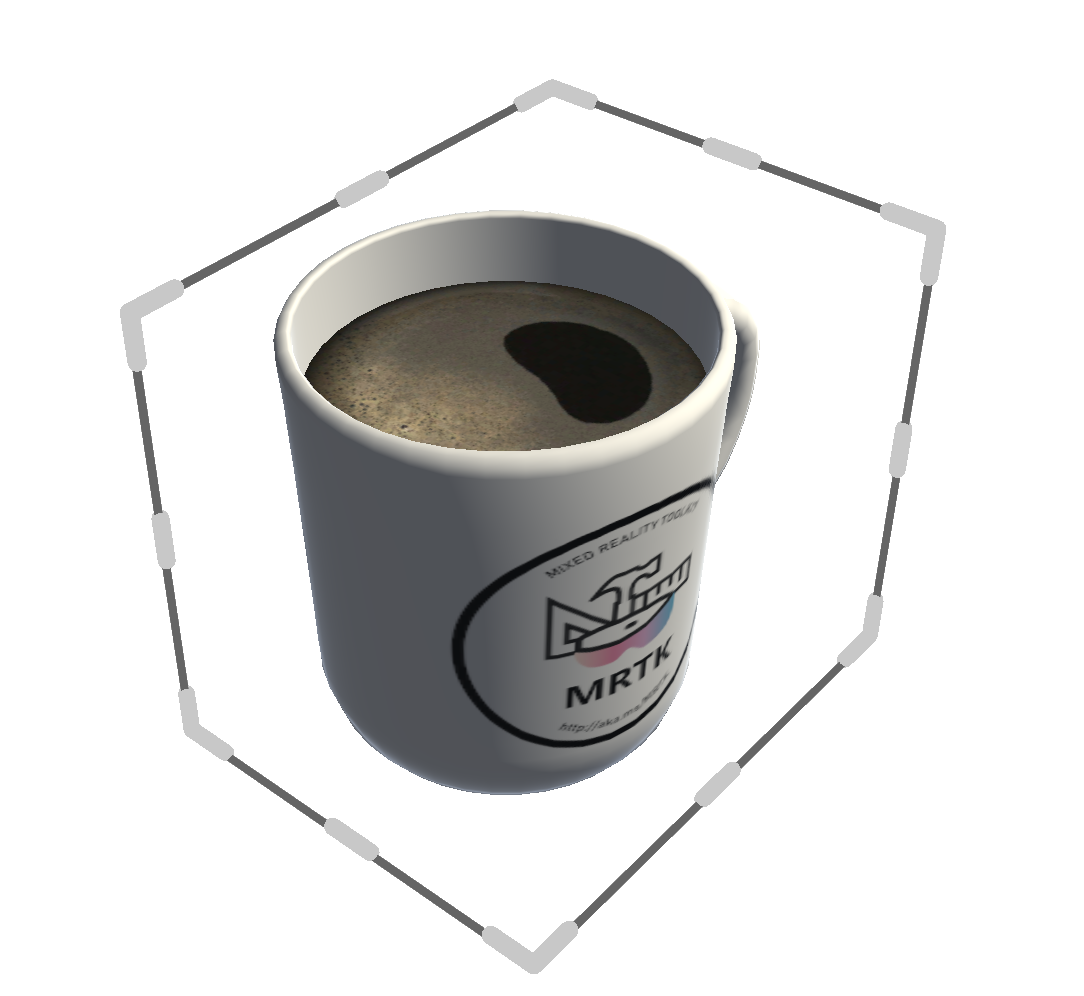
Esses visuais de limites oferecem um design visual simplificado com menos distrações para o usuário. Somente os identificadores relevantes ao longo das bordas dos limites ficarão visíveis. Os visuais de limites contraem, expandem e alteram a cor/espessura, dependendo da intenção do usuário e do progresso da seleção. É altamente recomendável usar esse estilo visual de limites.

Somente intenção
Em alguns contextos, os identificadores podem ser indesejáveis, e os desenvolvedores podem querer usar os visuais de limites sozinhos como um indicador delicioso de intenção do usuário. Embora esse pré-fabricado faça o trabalho, o mesmo efeito pode ser obtido com qualquer um dos outros visuais de limites selecionando HandleType.None. Descobrimos que os visuais de limites espremíveis são um elemento de comentários visuais satisfatório e delicioso para muitos contextos diferentes, não apenas para manipulação baseada em identificador.

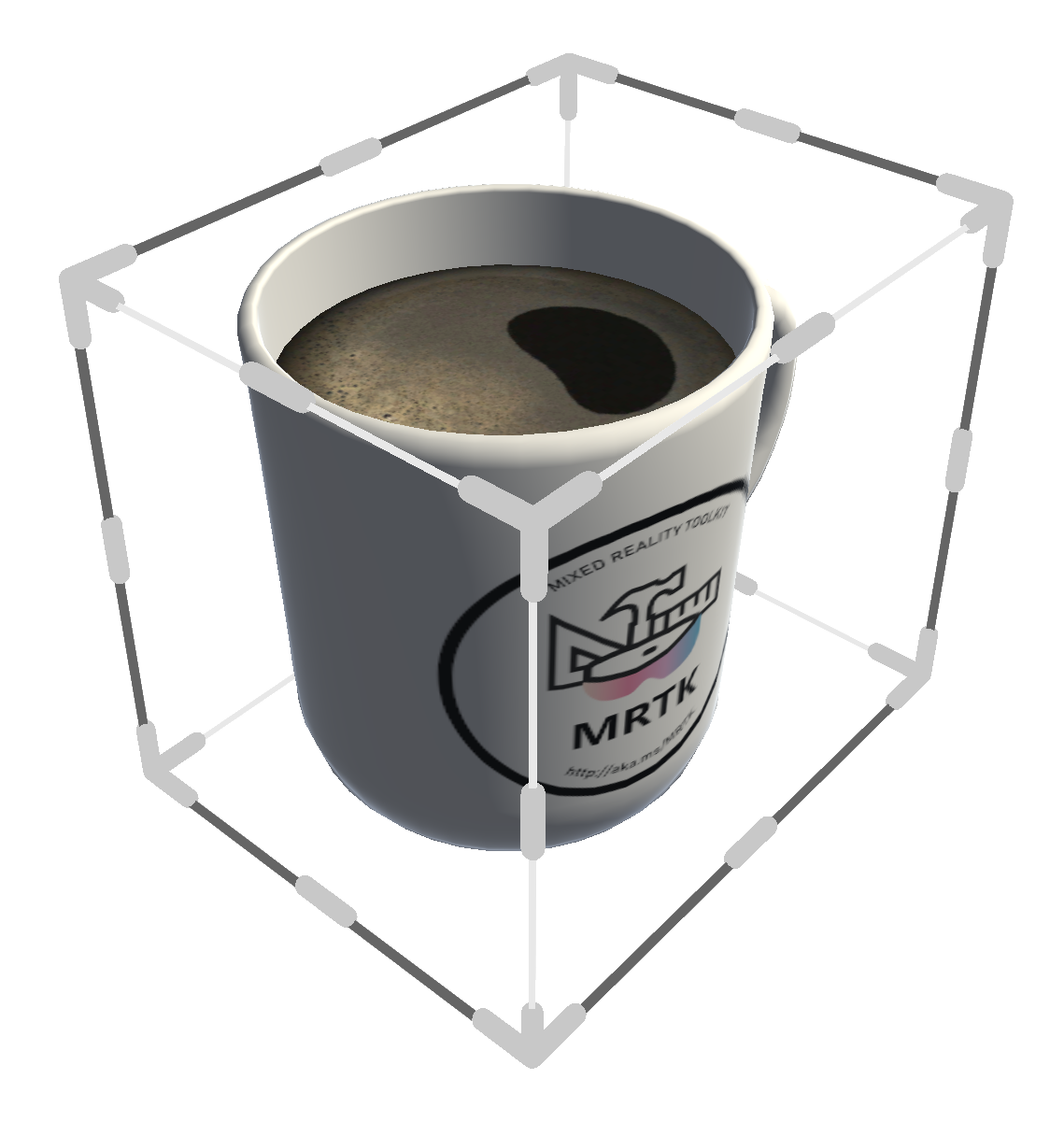
Estilo herdado
Esses visuais de limites mostram todos os identificadores e bordas da caixa. Isso corresponde mais de perto à linguagem de design herdada e ao comportamento anterior visto no MRTK 2.x; no entanto, esse design pode ser mais perturbador para os usuários devido a ruídos visuais desnecessários. Além disso, a presença dos identificadores que estão na frente do objeto (e atrás) pode causar problemas com a manipulação de pinçamento de foco indireto. Não recomendamos usar esse estilo para novos aplicativos, especialmente aqueles que aproveitam o direcionamento de foco.

Design de interação
Na iteração atual, oferecemos uma interação simples de ativação/desativação. Ao clicar nos limites in-loco (em outras palavras, selecionar o objeto, não movê-lo e soltá-lo) as alças podem ser ativadas e desativadas. A tolerância à distância para esse marcar pode ser ajustada com DragToggleThresholde esse comportamento de ativação em si pode ser habilitado/desabilitado com a ToggleHandlesOnClick propriedade .

Os identificadores podem ser ativados manualmente ou desativados do código a qualquer momento definindo HandlesActive.
Cálculo de limites automáticos
BoundsControl tentará calcular os limites do objeto associado automaticamente. Se uma forma de limites específica for desejada, marcar a opção OverrideBounds e especifique o objeto bounds diretamente. O sistema de cálculo de limites calculará apenas os limites do objeto de substituição especificado.
O BoundsCalculationMethod influencia como o algoritmo calcula os limites. Se a forma visual do objeto delimitado não corresponder necessariamente ao colisor ou o oposto for verdadeiro, os desenvolvedores poderão ajustar o método de cálculo para preferir usar limites de renderizador ou colisor ou uma combinação de ambos.
Independentemente do método de cálculo, a opção Padding preencherá os limites uniformemente em unidades mundiais. Quando os limites são mesclados, o eixo achatado não é acolchoado.
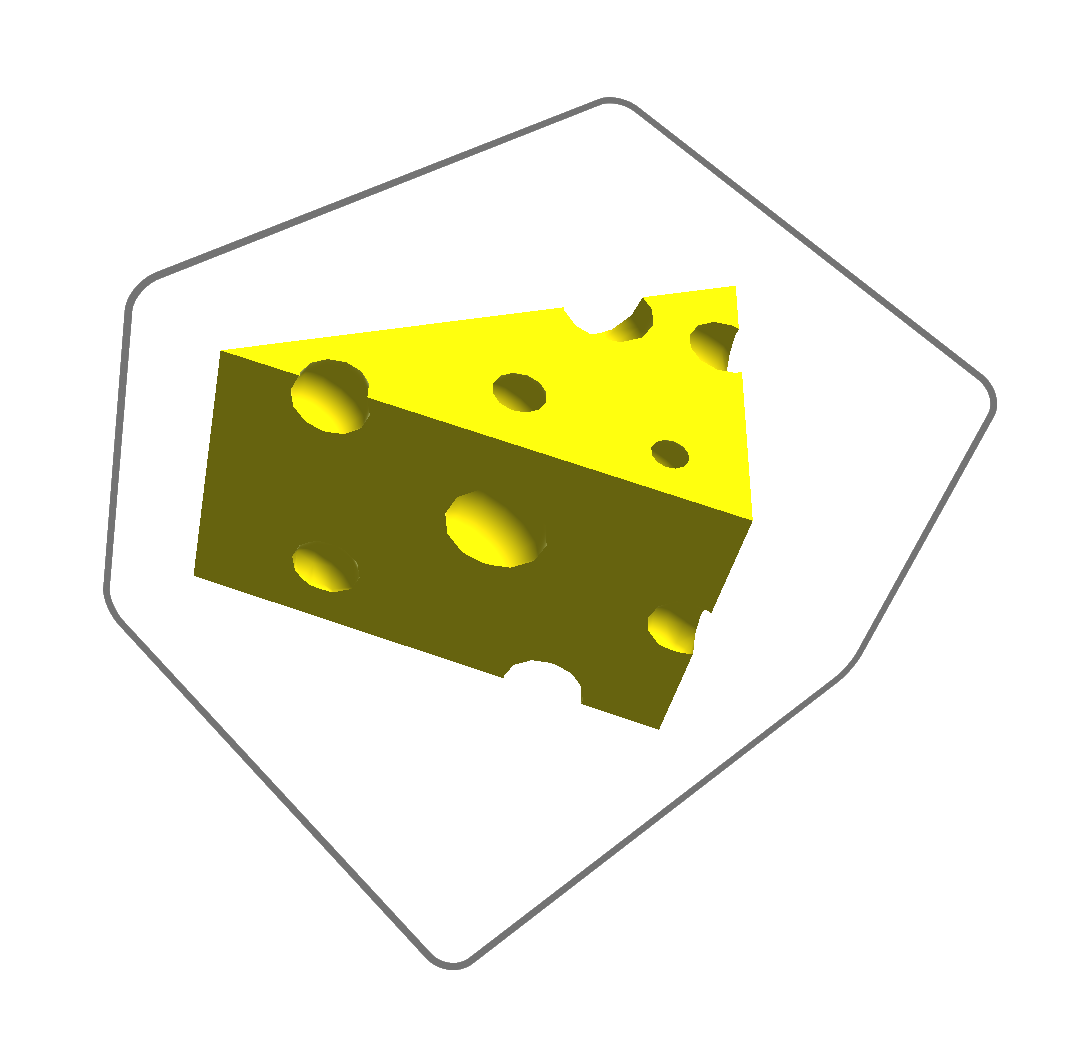
Nivelamento

BoundsControl também pode ser usado para manipular conteúdo 2D. Se FlattenMode estiver definido como Auto, o BoundsControl se nivelará para um limite retangular 2D se o objeto for suficientemente plano ao longo de qualquer eixo. Se o objeto não for bastante simples o suficiente, mas você ainda quiser recursos de limites retangulares, FlattenMode.Always sempre achatará o BoundsControl ao longo do eixo mais skinniest. Por outro lado, FlattenMode.Never impedirá que o BoundsControl seja mesclado, mesmo quando o objeto for muito fino.
Opções de manipulação
O comportamento de manipulação de BoundsControl pode ser ajustado de várias maneiras. A RotateAnchor opção controla o ponto dinâmico em torno do qual o BoundsControl é girado ao usar as funcionalidades de rotação. Alguns pontos dinâmicos de alguns objetos estão longe de seu centro visual, o que pode causar desconforto e imprecisão ao manipular com as alças de rotação. Especificar BoundsCenter para o RotateAnchor fará com que BoundsControl sempre gire ao redor do centro geométrico dos limites computados em vez da origem real do objeto.
O comportamento de dimensionamento pode ser definido como Uniform ou Non Uniform. No modo Uniforme, todos os eixos do objeto são dimensionados juntos, mantendo a proporção e a aparência. O dimensionamento não uniforme permite que cada eixo do objeto seja dimensionado independentemente.