HoloLens (1ª geração) e Azure 306: streaming de vídeo
Observação
Os tutoriais do Mixed Reality Academy foram projetados com o HoloLens (1ª geração) e os headsets imersivos de realidade misturada em mente. Dessa forma, achamos que é importante continuar disponibilizando esses tutoriais para os desenvolvedores que ainda buscam obter diretrizes para o desenvolvimento visando esses dispositivos. Esses tutoriais não serão atualizados com os conjuntos de ferramentas mais recentes nem com as interações usadas para o HoloLens 2. Eles serão mantidos para continuar funcionando nos dispositivos compatíveis. Haverá uma nova série de tutoriais que serão postados no futuro que demonstrarão como desenvolver para o HoloLens 2. Este aviso será atualizado com um link para esses tutoriais quando eles forem postados.


Neste curso, você aprenderá a conectar seus Serviços de Mídia do Azure a uma experiência de VR do Windows Mixed Reality para permitir a reprodução de vídeo em 360 graus em headsets imersivos.
Os Serviços de Mídia do Azure são uma coleção de serviços que oferece serviços de streaming de vídeo com qualidade de transmissão para alcançar públicos maiores nos dispositivos móveis mais populares da atualidade. Para obter mais informações, visite a página dos Serviços de Mídia do Azure.
Depois de concluir este curso, você terá um aplicativo de headset imersivo de realidade misturada, que poderá fazer o seguinte:
Recupere um vídeo de 360 graus de um Armazenamento do Azure, por meio do Serviço de Mídia do Azure.
Exiba o vídeo de 360 graus recuperado em uma cena do Unity.
Navegue entre duas cenas, com dois vídeos diferentes.
Em sua aplicação, cabe a você como integrará os resultados ao seu design. Este curso foi desenvolvido para ensinar como integrar um Serviço do Azure ao seu projeto do Unity. É seu trabalho usar o conhecimento adquirido com este curso para aprimorar seu aplicativo de realidade misturada.
Suporte a dispositivos
| Curso | HoloLens | Headsets imersivos |
|---|---|---|
| MR e Azure 306: streaming de vídeo | ✔️ |
Pré-requisitos
Observação
Este tutorial foi desenvolvido para desenvolvedores que têm experiência básica com Unity e C#. Esteja ciente também de que os pré-requisitos e as instruções escritas neste documento representam o que foi testado e verificado no momento da redação (maio de 2018). Você é livre para usar o software mais recente, conforme listado no artigo instalar as ferramentas, embora não se deva presumir que as informações neste curso corresponderão perfeitamente ao que você encontrará em softwares mais recentes do que os listados abaixo.
Recomendamos o seguinte hardware e software para este curso:
- Um computador de desenvolvimento, compatível com Windows Mixed Reality para desenvolvimento de headset imersivo (VR)
- Windows 10 Fall Creators Update (ou posterior) com o modo de desenvolvedor habilitado
- O SDK mais recente do Windows 10
- Unidade 2017.4
- Visual Studio 2017
- Um headset imersivo (VR) do Windows Mixed Reality
- Acesso à Internet para configuração e recuperação de dados do Azure
- Dois vídeos em 360 graus em formato mp4 (você pode encontrar alguns vídeos isentos de royalties nesta página de download)
Antes de começar
Para evitar problemas ao criar este projeto, é altamente recomendável que você crie o projeto mencionado neste tutorial em uma pasta raiz ou quase raiz (caminhos de pasta longos podem causar problemas no momento da compilação).
Configure e teste seu Headset Imersivo de Realidade Misturada.
Observação
Você não precisará de controladores de movimento para este curso. Se você precisar de suporte para configurar o Headset Imersivo, clique no link sobre como configurar o Windows Mixed Reality.
Capítulo 1 – O Portal do Azure: criando a Conta de Armazenamento do Azure
Para usar o Serviço de Armazenamento do Azure, você precisará criar e configurar uma Conta de Armazenamento no portal do Azure.
Faça logon no Portal do Azure.
Observação
Se você ainda não tiver uma conta do Azure, precisará criar uma. Se você estiver seguindo este tutorial em uma sala de aula ou laboratório, peça ajuda ao seu instrutor ou a um dos supervisores para configurar sua nova conta.
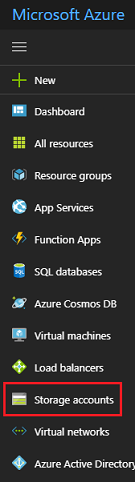
Depois de fazer login, clique em Contas de armazenamento no menu à esquerda.

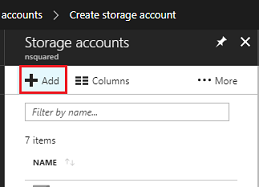
Na guia Contas de Armazenamento , clique em Adicionar.

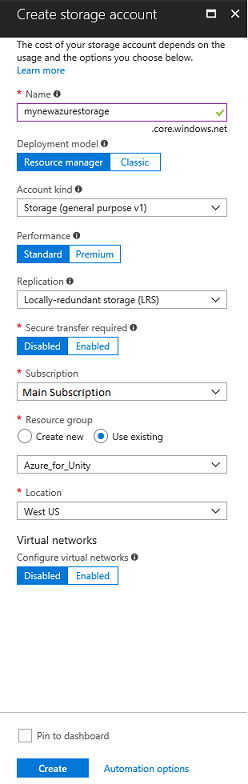
Na guia Criar conta de armazenamento:
Insira um Nome para sua conta, esteja ciente de que este campo só aceita números e letras minúsculas.
Em Modelo de implantação, selecione Gerenciador de recursos.
Para Tipo de conta, selecione Armazenamento (uso geral v1).
Para Desempenho, selecione Padrão.*
Em Replicação, selecione LRS (armazenamento com redundância local).
Deixe a transferência segura necessária como Desabilitada.
Selecione uma Assinatura.
Escolha um grupo de recursos ou crie um novo. Um grupo de recursos fornece uma maneira de monitorar, controlar o acesso, provisionar e gerenciar a cobrança de uma coleção de ativos do Azure.
Determine o Local do seu grupo de recursos (se você estiver criando um novo Grupo de Recursos). O local seria idealmente na região onde o aplicativo seria executado. Alguns ativos do Azure só estão disponíveis em determinadas regiões.
Você precisará confirmar que entendeu os Termos e Condições aplicados a este Serviço.

Depois de clicar em Criar, você terá que esperar que o serviço seja criado, isso pode levar um minuto.
Uma notificação será exibida no portal assim que a instância de serviço for criada.

Neste ponto, você não precisa seguir o recurso, basta passar para o próximo capítulo.
Capítulo 2 – O Portal do Azure: criando o Serviço de Mídia
Para usar o Serviço de Mídia do Azure, você precisará configurar uma instância do serviço a ser disponibilizada para seu aplicativo (em que o titular da conta precisa ser um administrador).
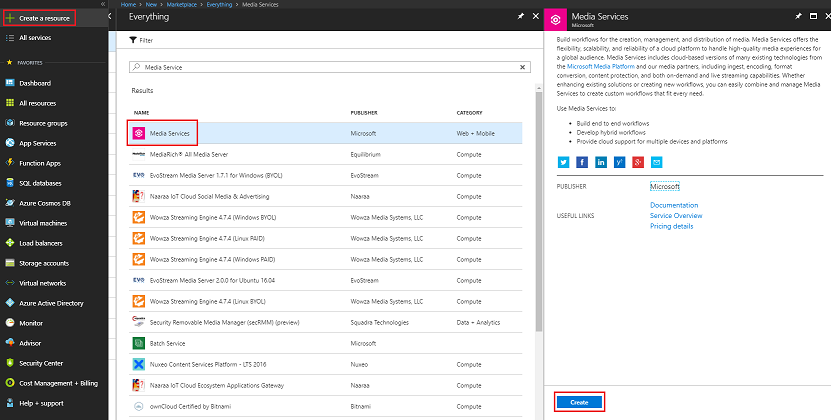
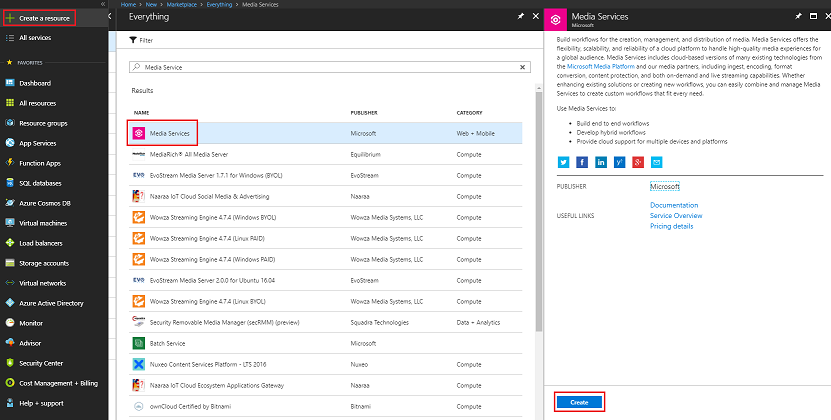
No Portal do Azure, clique em Criar um recurso no canto superior esquerdo e pesquise Serviço de Mídia, pressione Enter. O recurso que você deseja atualmente tem um ícone rosa; Clique aqui para mostrar uma nova página.

A nova página fornecerá uma descrição do Serviço de Mídia. Na parte inferior esquerda desse prompt, clique no botão Criar para criar uma associação com esse serviço.

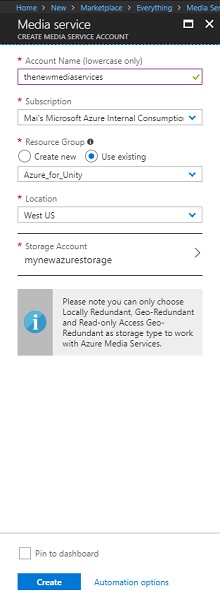
Depois de clicar em Criar, aparecerá um painel onde você precisa fornecer alguns detalhes sobre seu novo Serviço de Mídia:
Insira o nome da conta desejado para esta instância de serviço.
Selecione uma Assinatura.
Escolha um grupo de recursos ou crie um novo. Um grupo de recursos fornece uma maneira de monitorar, controlar o acesso, provisionar e gerenciar a cobrança de uma coleção de ativos do Azure. É recomendável manter todos os serviços do Azure associados a um único projeto (por exemplo, como esses laboratórios) em um grupo de recursos comum).
Se você quiser ler mais sobre os Grupos de Recursos do Azure, siga este link sobre como gerenciar os Grupos de Recursos do Azure.
Determine o Local do seu grupo de recursos (se você estiver criando um novo Grupo de Recursos). O local seria idealmente na região onde o aplicativo seria executado. Alguns ativos do Azure só estão disponíveis em determinadas regiões.
Para a seção Conta de Armazenamento, clique na seção Selecione... e, em seguida, clique na Conta de Armazenamento que você criou no último Capítulo.
Você também precisará confirmar que entendeu os Termos e Condições aplicados a este Serviço.
Clique em Criar.

Depois de clicar em Criar, você terá que esperar que o serviço seja criado, isso pode levar um minuto.
Uma notificação será exibida no portal assim que a instância de serviço for criada.

Clique na notificação para explorar sua nova instância de serviço.

Clique no botão Ir para o recurso na notificação para explorar sua nova instância de serviço.
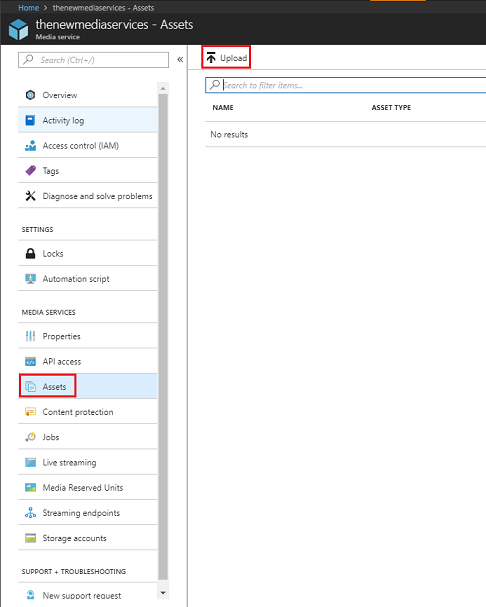
Na nova página do serviço de mídia, no painel à esquerda, clique no link Ativos , que está na metade do caminho.
Na próxima página, no canto superior esquerdo da página, clique em Carregar.

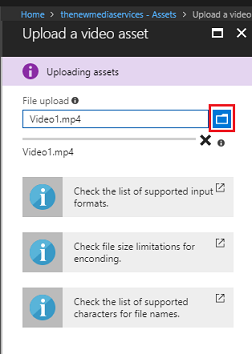
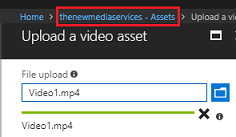
Clique no ícone Pasta para navegar pelos seus arquivos e selecione o primeiro vídeo 360 que deseja transmitir.
Você pode seguir este link para baixar um vídeo de amostra.

Aviso
Nomes de arquivos longos podem causar um problema com o codificador: portanto, para garantir que os vídeos não tenham problemas, considere encurtar a duração dos nomes dos arquivos de vídeo.
A barra de progresso ficará verde quando o vídeo terminar de ser carregado.

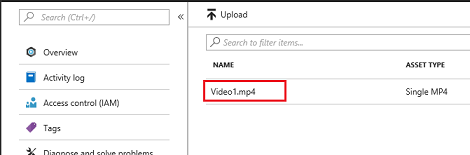
Clique no texto acima (nomedoserviço: Ativos) para retornar à página Ativos .
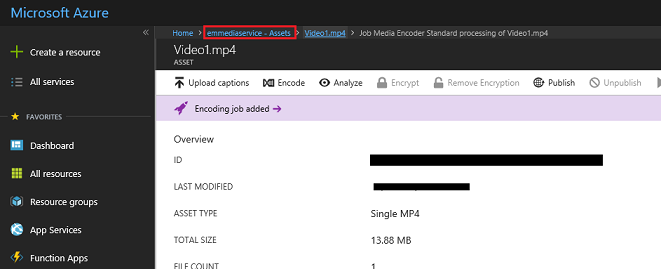
Você notará que seu vídeo foi carregado com sucesso. Clique nele.

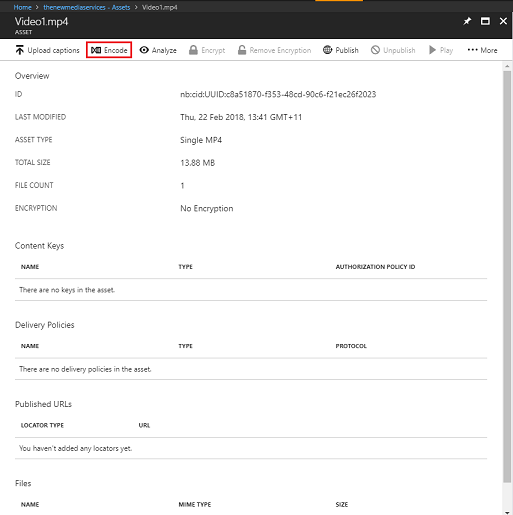
A página para a qual você é redirecionado mostrará informações detalhadas sobre seu vídeo. Para poder usar seu vídeo, você precisa codificá-lo, clicando no botão Codificar no canto superior esquerdo da página.

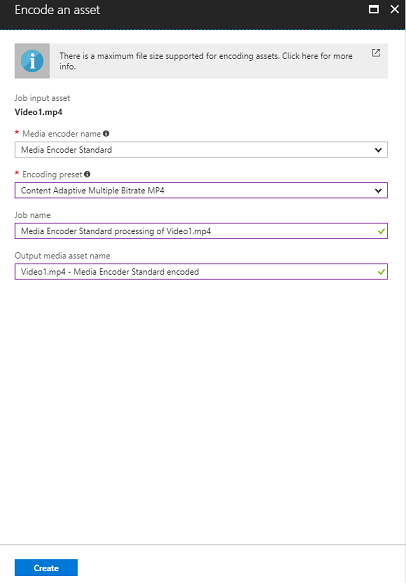
Um novo painel aparecerá à direita, onde você poderá definir opções de codificação para o seu arquivo. Defina as seguintes propriedades (algumas já estarão definidas por padrão):
Nome do codificador de mídia Media Encoder Standard
Codificação predefinida Conteúdo Adaptável Taxa de Bits Múltipla MP4
Nome do trabalho Codificador de mídia Processamento padrão de Video1.mp4
Nome do ativo de mídia de saída Video1.mp4 -- Codificador de mídia codificado padrão

Selecione o botão Criar.
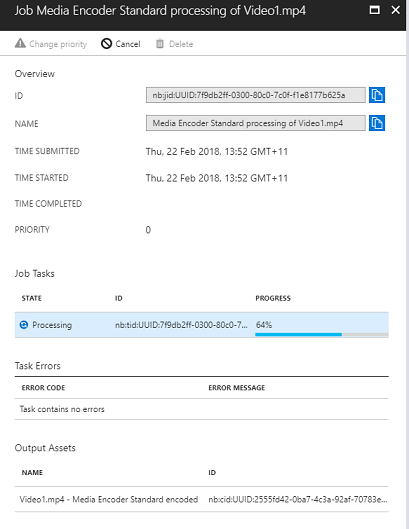
Você notará uma barra com o trabalho de codificação adicionado, clique nessa barra e um painel aparecerá com o progresso da codificação exibido nele.


Aguarde a conclusão do trabalho. Uma vez feito isso, sinta-se à vontade para fechar o painel com o 'X' no canto superior direito desse painel.


Importante
O tempo que isso leva depende do tamanho do arquivo do seu vídeo. Esse processo pode levar algum tempo.
Agora que a versão codificada do vídeo foi criada, você pode publicá-la para torná-la acessível. Para fazer isso, clique no link azul Ativos para voltar à página de ativos.

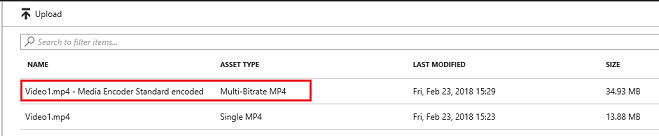
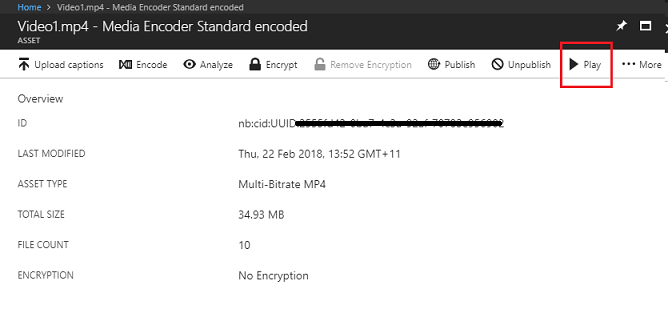
Você verá seu vídeo junto com outro, que é do tipo de ativo Multi-Bitrate MP4.

Observação
Você pode notar que o novo ativo, ao lado do seu vídeo inicial, é Desconhecido e tem '0' bytes para seu tamanho, basta atualizar sua janela para que ele seja atualizado.
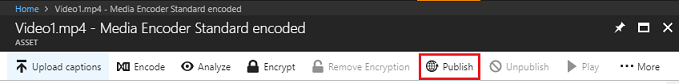
Clique neste novo ativo.

Você verá um painel semelhante ao que usou antes, só que este é um ativo diferente. Clique no botão Publicar localizado na parte superior central da página.

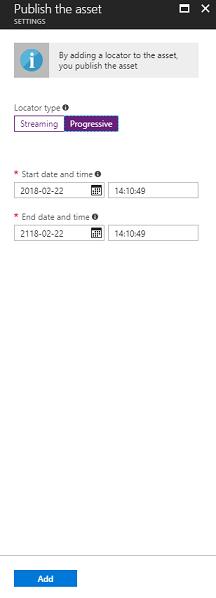
Você será solicitado a definir um Localizador, que é o ponto de entrada, para arquivos em seus ativos. Para o cenário, defina as seguintes propriedades:
Tipo de localizador>Progressivo.
A data e a hora serão definidas para você, a partir da data atual, para um momento no futuro (cem anos neste caso). Deixe como está ou mude para se adequar.
Observação
Para obter mais informações sobre Localizadores e o que você pode escolher, visite a Documentação dos Serviços de Mídia do Azure.
Na parte inferior desse painel, clique no botão Adicionar .

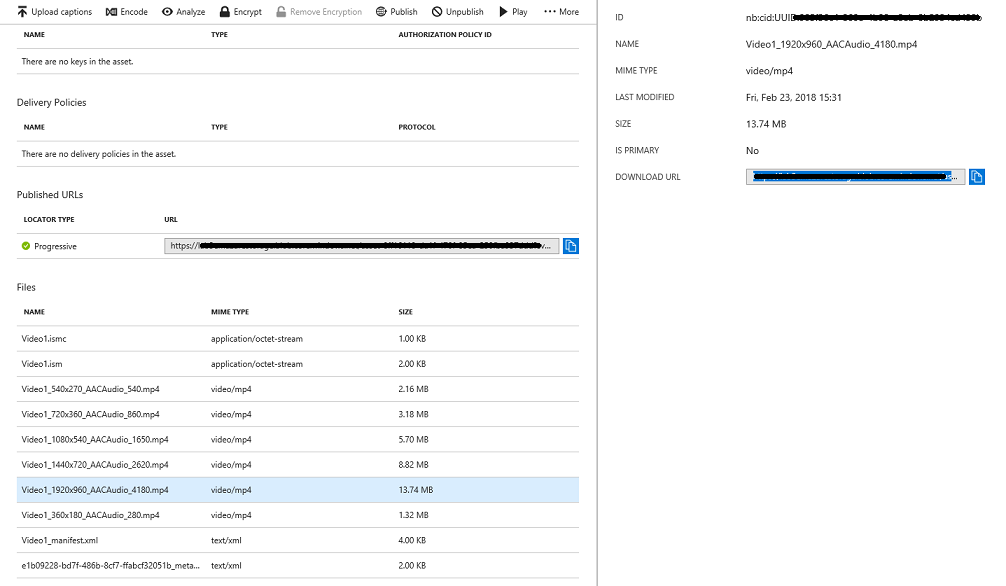
Seu vídeo agora está publicado e pode ser transmitido usando seu endpoint. Mais abaixo na página há uma seção de arquivos . É aqui que estarão as diferentes versões codificadas do seu vídeo. Selecione a resolução mais alta possível (na imagem abaixo é o arquivo 1920x960) e, em seguida, um painel à direita aparecerá. Lá você encontrará um URL de download. Copie esse ponto de extremidade , pois você o usará posteriormente em seu código.


Observação
Você também pode pressionar o botão Reproduzir para reproduzir seu vídeo e testá-lo.
Agora você precisa enviar o segundo vídeo que usará neste laboratório. Siga as etapas acima, repetindo o mesmo processo para o segundo vídeo. Certifique-se de copiar o segundo ponto de extremidade também. Use o link a seguir para baixar um segundo vídeo.
Depois que os dois vídeos forem publicados, você estará pronto para passar para o próximo capítulo.
Capítulo 3 - Configurando o projeto Unity
A seguir está uma configuração típica para desenvolvimento com a Realidade Misturada e, como tal, é um bom modelo para outros projetos.
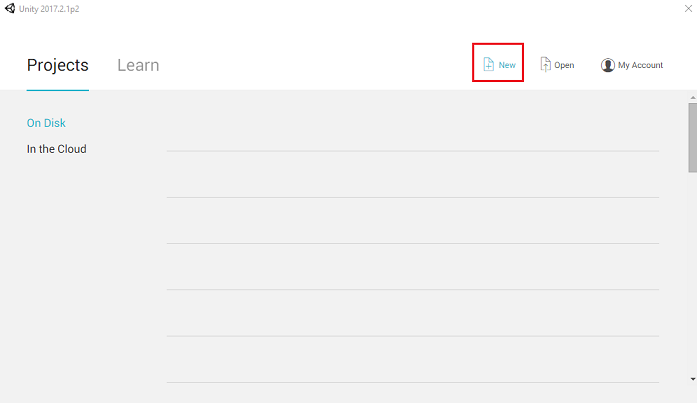
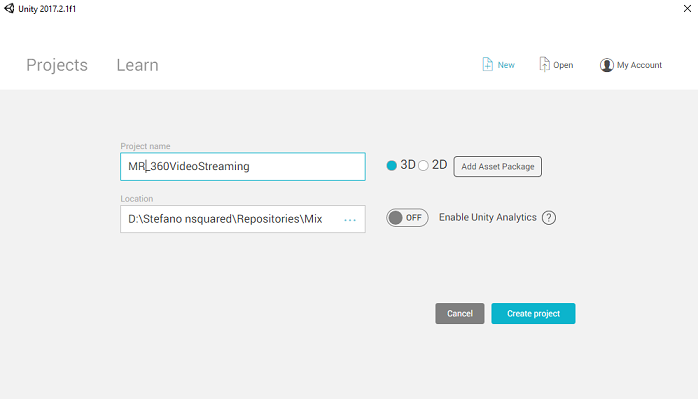
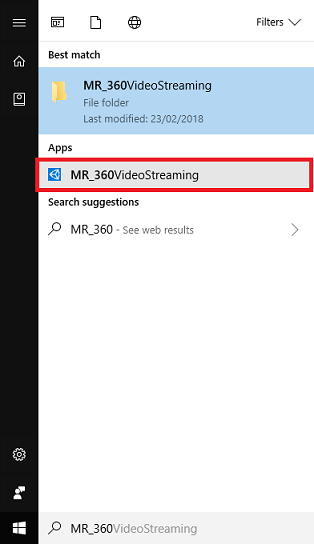
Abra o Unity e clique em Novo.

Agora você precisará fornecer um nome de projeto Unity, inserir MR_360VideoStreaming.. Certifique-se de que o tipo de projeto esteja definido como 3D. Defina o local para algum lugar apropriado para você (lembre-se, mais perto dos diretórios raiz é melhor). Em seguida, clique em Criar projeto.

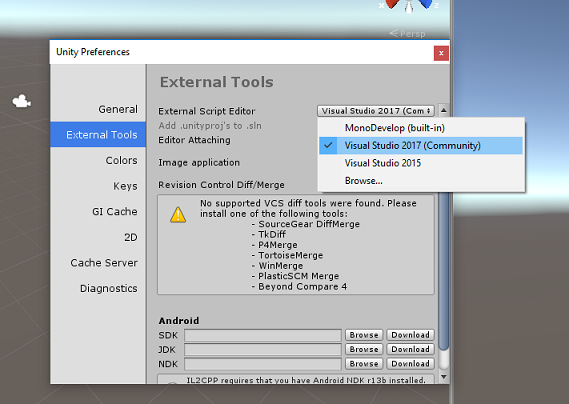
Com o Unity aberto, vale a pena verificar se o Editor de Scripts padrão está definido como Visual Studio. Vá para Editarpreferências e, na nova janela, navegue até Ferramentas externas. Altere o Editor de Script Externo para Visual Studio 2017. Feche a janela Preferências.

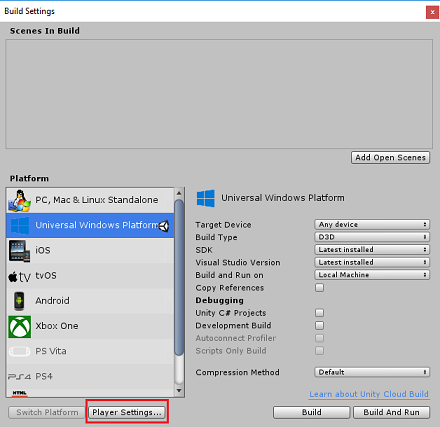
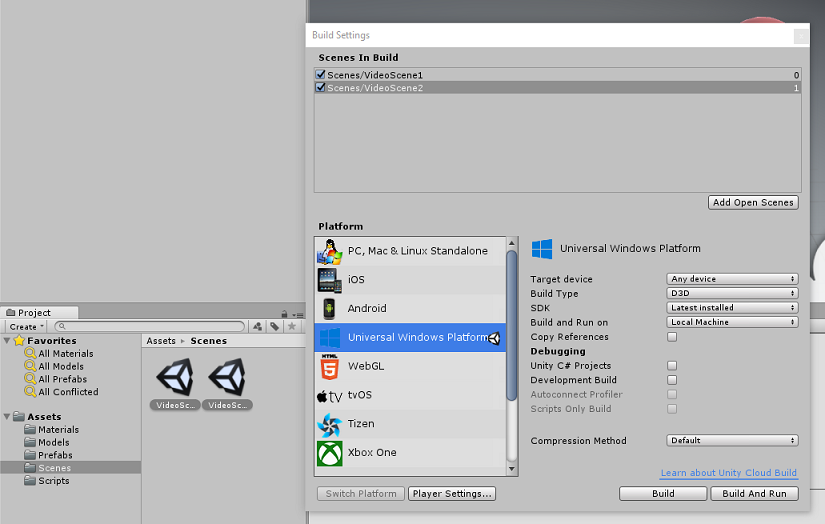
Em seguida, vá para Configurações de Build de Arquivoe alterne a plataforma para Plataforma Universal do Windows, clicando no botão Alternar Plataforma.
Certifique-se também de que:
O dispositivo de destino está definido como Qualquer dispositivo.
O Tipo de Construção é definido como D3D.
SDK está definido como Mais recente instalado.
A versão do Visual Studio é definida como Mais recente instalado.
Build and Run é definido como Computador Local.
Não se preocupe em configurar cenas agora, pois você as configurará mais tarde.
As configurações restantes devem ser deixadas como padrão por enquanto.

Na janela Configurações de construção, clique no botão Configurações do player, isso abrirá o painel relacionado no espaço onde o Inspetor está localizado.
Neste painel, algumas configurações precisam ser verificadas:
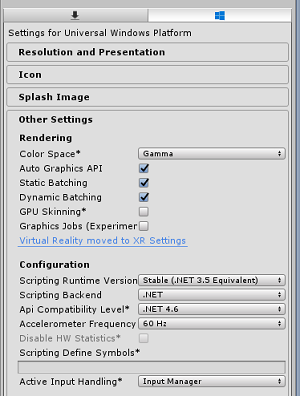
Na guia Outras configurações:
A versão do tempo de execução de script deve ser estável (equivalente ao .NET 3.5).
O back-end de script deve ser .NET.
O nível de compatibilidade da API deve ser .NET 4.6.

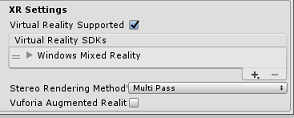
Mais abaixo no painel, em Configurações XR (encontradas abaixo de Configurações de Publicação), marque Realidade Virtual com Suporte, verifique se o SDK do Windows Mixed Reality foi adicionado.

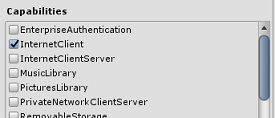
Na guia Configurações de Publicação, em Recursos, marque:
InternetClient

Depois de fazer essas alterações, feche a janela Configurações de compilação.
Salve seu arquivo deprojeto Salve o projeto.
Capítulo 4 - Importando o pacote InsideOutSphere Unity
Importante
Se você quiser ignorar o componente de configuração do Unity deste curso e continuar direto para o código, sinta-se à vontade para baixar este .unitypackage, importá-lo para o seu projeto como um pacote personalizado e continuar a partir do Capítulo 5. Você ainda precisará criar um projeto do Unity.
Para este curso, você precisará baixar um pacote de ativos do Unity chamado InsideOutSphere.unitypackage.
Como importar o unitypackage:
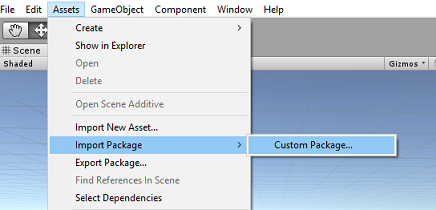
Com o painel do Unity à sua frente, clique em Ativos no menu na parte superior da tela e, em seguida, clique em Importar pacote > personalizado.

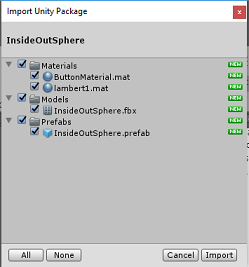
Use o seletor de arquivos para selecionar o pacote InsideOutSphere.unitypackage e clique em Abrir. Uma lista de componentes para este ativo será exibida para você. Confirme a importação clicando em Importar.

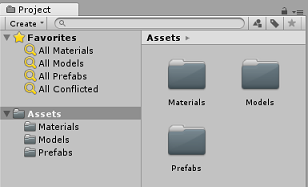
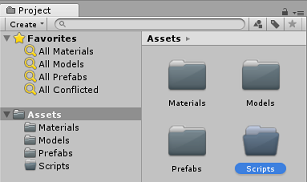
Depois de terminar a importação, você notará que três novas pastas, Materiais, Modelos e Estruturas Pré-fabricadas, foram adicionadas à sua pasta Ativos. Esse tipo de estrutura de pastas é típico para um projeto do Unity.

Abra a pasta Modelos e você verá que o modelo InsideOutSphere foi importado.
Dentro da pasta Materiais, você encontrará o material InsideOutSpheres lambert1, junto com um material chamado ButtonMaterial, que é usado pelo GazeButton, que você verá em breve.
A pasta Prefabs contém o pré-fabricado InsideOutSphere, que contém o modelo InsideOutSphere e o GazeButton.
Nenhum código está incluído, você escreverá o código seguindo este curso.
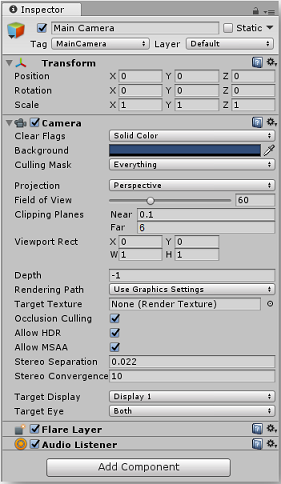
Na hierarquia, selecione o objeto Câmera principal e atualize os seguintes componentes:
Transformar
Posição = X: 0, Y: 0, Z: 0.
Rotação = X: 0, Y: 0, Z: 0.
Escala X: 1, Y: 1, Z: 1.
Câmera
Bandeiras Claras: Cor Sólida.
Planos de recorte: Perto: 0,1, Longe: 6.

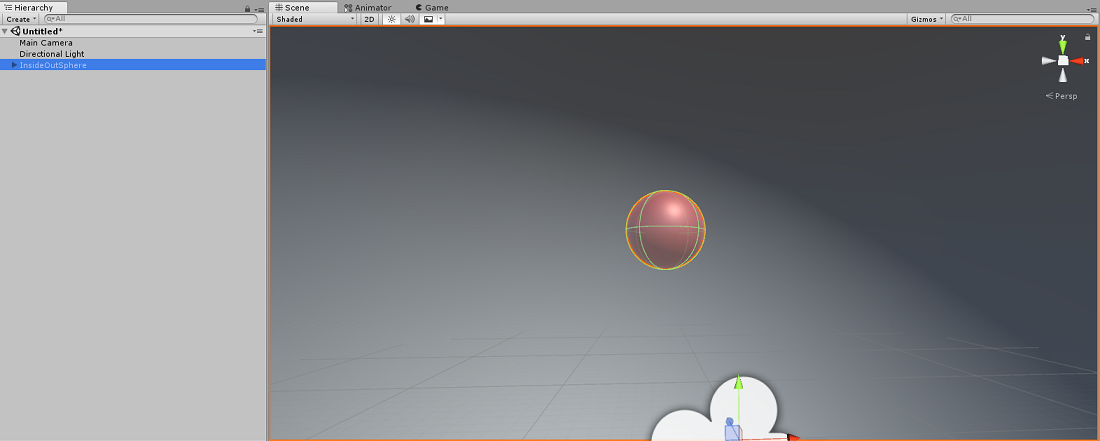
Navegue até a pasta Prefab e arraste o prefab InsideOutSphere para o Painel de Hierarquia .

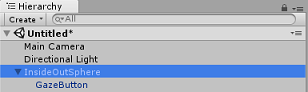
Expanda o objeto InsideOutSphere dentro da Hierarquia clicando na pequena seta ao lado dele. Você verá um objeto filho abaixo dele chamado GazeButton. Isso será usado para alterar cenas e, portanto, vídeos.

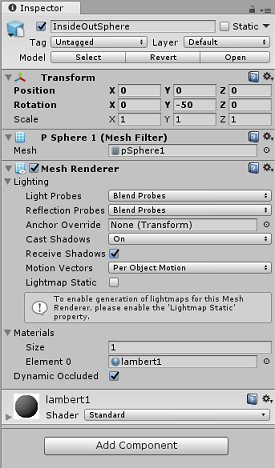
Na janela Inspetor, clique no componente Transformar do InsideOutSphere, certifique-se de que as seguintes propriedades estejam definidas:
Transformar - Posição
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformar - Rotação
| X | Y | Z |
|---|---|---|
| 0 | 50- | 0 |
Transformar - Escala
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

- Clique no objeto filho GazeButton e defina sua transformação da seguinte maneira:
Transformar - Posição
| X | Y | Z |
|---|---|---|
| 3,6 | 1,3 | 0 |
Transformar - Rotação
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformar - Escala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Capítulo 5 – Criar a classe VideoController
A classe VideoController hospeda os dois pontos de extremidade de vídeo que serão usados para transmitir o conteúdo do Serviço de Mídia do Azure.
Para criar essa classe:
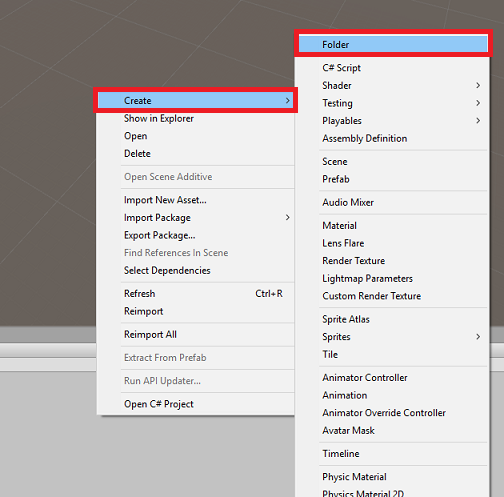
Clique com o botão direito do mouse na pasta Ativo, localizada no painel Projeto, e clique em Criar > pasta. Nomeie a pasta Scripts.


Clique duas vezes na pasta Scripts para abri-la.
Clique com o botão direito do mouse dentro da pasta e clique em Criar > Script C#. Nomeie o script VideoController.

Clique duas vezes no novo script VideoController para abri-lo com o Visual Studio 2017.

Atualize os namespaces na parte superior do arquivo de código da seguinte maneira:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Insira as seguintes variáveis na classe VideoController, juntamente com o método Awake():
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Agora é a hora de inserir os pontos de extremidade dos vídeos do Serviço de Mídia do Azure:
O primeiro na variável video1endpoint .
O segundo na variável video2endpoint .
Aviso
Há um problema conhecido com o uso de https no Unity, com a versão 2017.4.1f1. Se os vídeos apresentarem um erro na reprodução, tente usar 'http'.
Em seguida, o método Start() precisa ser editado. Este método será acionado toda vez que o usuário alternar a cena (consequentemente alternar o vídeo) olhando para o botão de olhar.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Seguindo o método Start(), insira o método IEnumerator PlayVideo(), que será usado para iniciar vídeos sem problemas (para que nenhuma gagueira seja vista).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }O último método necessário para essa classe é o método ChangeScene(), que será usado para alternar entre cenas.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Dica
O método ChangeScene() usa um recurso C# útil chamado Operador Condicional. Isso permite que as condições sejam verificadas e, em seguida, os valores retornados com base no resultado da verificação, tudo em uma única instrução. Siga este link para saber mais sobre o Operador Condicional.
Salve suas alterações no Visual Studio antes de retornar ao Unity.
De volta ao Editor do Unity, clique e arraste a classe VideoController [from]{.underline} da pasta Scripts para o objeto Main Camera no Painel de Hierarquia .
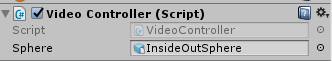
Clique na Câmera Principal e olhe para o Painel do Inspetor. Você notará que dentro do componente Script recém-adicionado, há um campo com um valor vazio. Este é um campo de referência, que tem como alvo as variáveis públicas em seu código.
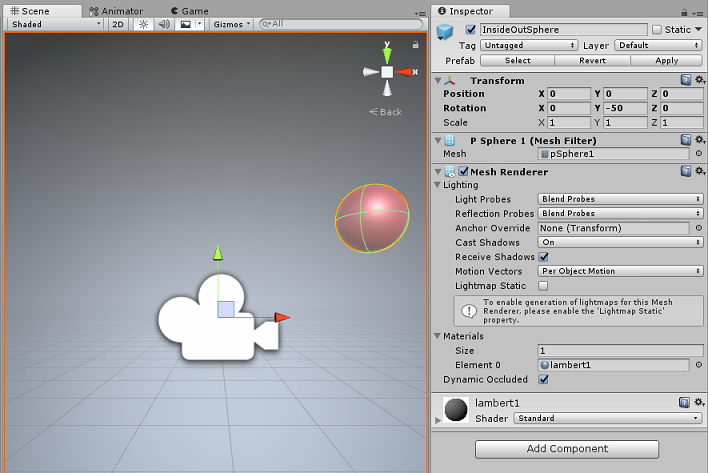
Arraste o objeto InsideOutSphere do Painel de Hierarquia para o slot Esfera , conforme mostrado na imagem abaixo.


Capítulo 6 – Criar a classe Gaze
Essa classe é responsável por criar um Raycast que será projetado para frente a partir da câmera principal, para detectar qual objeto o usuário está olhando. Nesse caso, o Raycast precisará identificar se o usuário está olhando para o objeto GazeButton na cena e disparar um comportamento.
Para criar esta classe:
Vá para a pasta Scripts que você criou anteriormente.
Clique com o botão direito do mouse no painel Projeto, CriarScript C#. Nomeie o script Gaze.
Clique duas vezes no novo script Gaze para abri-lo com o Visual Studio 2017.
Verifique se o seguinte namespace está na parte superior do script e remova todos os outros:
using UnityEngine;Em seguida, adicione as seguintes variáveis dentro da classe Gaze :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }O código para os métodos Awake() e Start() agora precisa ser adicionado.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Adicione o seguinte código no método Update() para projetar um Raycast e detectar o hit de destino:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Salve suas alterações no Visual Studio antes de retornar ao Unity.
Clique e arraste a classe Gaze da pasta Scripts para o objeto Main Camera no Painel de Hierarquia .
Capítulo 7 - Configurar as duas cenas do Unity
O objetivo deste capítulo é configurar as duas cenas, cada uma hospedando um vídeo para transmitir. Você duplicará a cena que já criou, para que não precise configurá-la novamente, embora edite a nova cena, para que o objeto GazeButton esteja em um local diferente e tenha uma aparência diferente. Isso é para mostrar como mudar entre as cenas.
Faça isso acessando Arquivo > Salvar Cena como.... Uma janela de salvamento aparecerá. Clique no botão Nova pasta .

Nomeie a pasta Cenas.
A janela Salvar cena ainda estará aberta. Abra a pasta Cenas recém-criada.
No campo de texto Nome do arquivo: , digite VideoScene1 e pressione Salvar.
De volta ao Unity, abra a pasta Cenas e clique com o botão esquerdo do mouse no arquivo VideoScene1 . Use o teclado e pressione Ctrl + D para duplicar essa cena
Dica
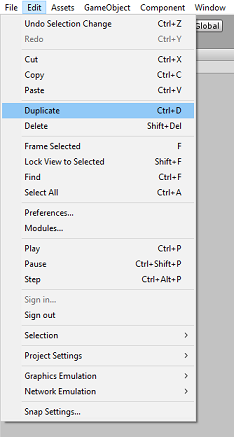
O comando Duplicar também pode ser executado navegando até Editar > Duplicar.
O Unity incrementará automaticamente o número de nomes de cena, mas verifique-o mesmo assim, para garantir que corresponda ao código inserido anteriormente.
Você deve ter VideoScene1 e VideoScene2.
Com suas duas cenas, vá para Configurações de Compilação de Arquivo>. Com a janela Configurações de construção aberta, arraste suas cenas para a seção Cenas na construção.

Dica
Você pode selecionar ambas as cenas da pasta Cenas segurando o botão Ctrl e, em seguida, clicando com o botão esquerdo em cada cena e, finalmente, arrastando ambas.
Feche a janela Build Settings e clique duas vezes em VideoScene2.
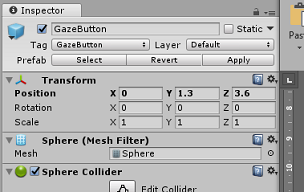
Com a segunda cena aberta, clique no objeto filho GazeButton do InsideOutSphere e defina sua Transformação da seguinte maneira:
Transformar - Posição
| X | Y | Z |
|---|---|---|
| 0 | 1,3 | 3,6 |
Transformar - Rotação
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformar - Escala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
Com o filho GazeButton ainda selecionado, examine o Inspetor e o Filtro de Malha. Clique no pequeno destino ao lado do campo Referência da malha :

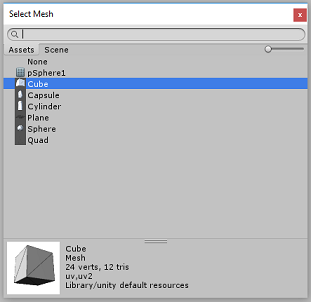
Uma janela pop-up Selecionar malha será exibida. Clique duas vezes na malha do cubo na lista de ativos.

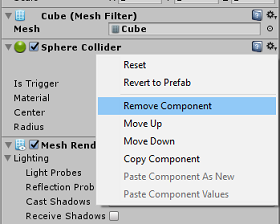
O filtro de malha será atualizado e agora será um cubo. Agora, clique no ícone de engrenagem ao lado de Sphere Collider e clique em Remove Component para excluir o colisor desse objeto.

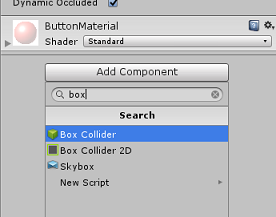
Com o GazeButton ainda selecionado, clique no botão Adicionar Componente na parte inferior do Inspetor. No campo de pesquisa, digite box e Box Collider será uma opção - clique nela para adicionar um Box Collider ao seu objeto GazeButton .

O GazeButton agora está parcialmente atualizado, para parecer diferente, no entanto, agora você criará um novo Material, para que pareça completamente diferente e seja mais fácil de reconhecer como um objeto diferente do que o objeto na primeira cena.
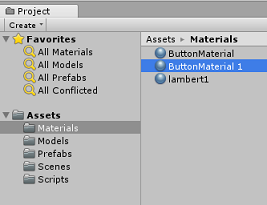
Navegue até a pasta Materiais, no painel Projeto. Duplique o material ButtonMaterial (pressione Ctrl + D no teclado ou clique com o botão esquerdo do mouse no material e, na opção de menu Editar arquivo, selecione Duplicar).


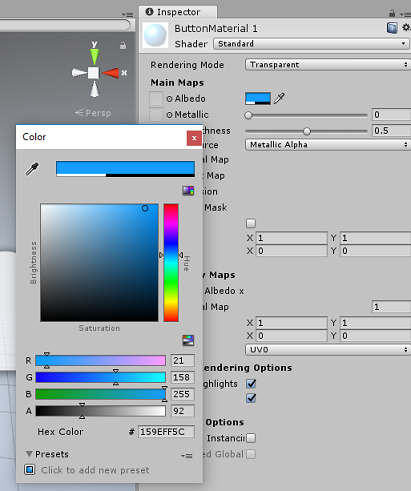
Selecione o novo Material ButtonMaterial (aqui denominado ButtonMaterial 1) e, no Inspetor, clique na janela de cores Albedo. Um pop-up aparecerá, onde você pode selecionar outra cor (escolha a que quiser) e fechar o pop-up. O Material será uma instância própria e diferente do original.

Arraste o novo Material para o filho GazeButton, para agora atualizar completamente sua aparência, para que seja facilmente distinguível do botão das primeiras cenas.

Neste ponto, você pode testar o projeto no Editor antes de criar o projeto UWP.
Pressione o botão Reproduzir no Editor e use o fone de ouvido.

Examine os dois objetos GazeButton para alternar entre o primeiro e o segundo vídeo.
Capítulo 8 – Criar a solução UWP
Depois de garantir que o editor não tenha erros, você estará pronto para construir.
Para construir:
Salve a cena atual clicando em Salvar arquivo>.
Marque a caixa chamada Projetos C# do Unity (isso é importante porque permitirá que você edite as classes após a conclusão da compilação).
Vá para Configurações de compilação de arquivo>, clique em Compilar.
Você será solicitado a selecionar a pasta onde deseja criar a solução.
Crie uma pasta BUILDS e, dentro dessa pasta, crie outra pasta com um nome apropriado de sua escolha.
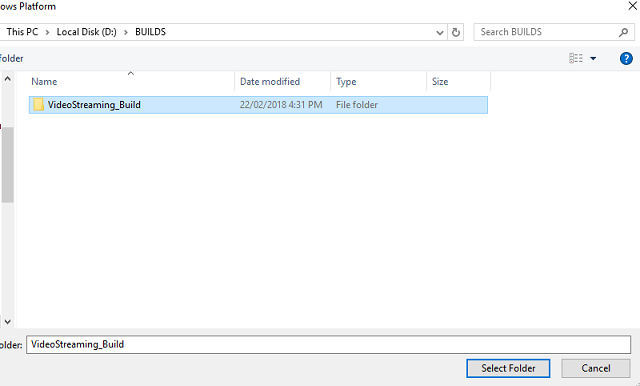
Clique na nova pasta e, em seguida, clique em Selecionar pasta, para escolher essa pasta, para iniciar a compilação nesse local.


Depois que o Unity terminar de criar (pode levar algum tempo), ele abrirá uma janela do Explorador de Arquivos no local da compilação.
Capítulo 9 – Implantar no computador local
Depois que a compilação for concluída, uma janela do Explorador de Arquivos aparecerá no local da compilação. Abra a pasta que você nomeou e criou e clique duas vezes no arquivo de solução (.sln) dentro dessa pasta para abrir sua solução com o Visual Studio 2017.
A única coisa que resta a fazer é implantar seu aplicativo em seu computador (ou computador local).
Para implantar no computador local:
No Visual Studio 2017, abra o arquivo de solução que acabou de ser criado.
Na Plataforma de Solução, selecione x86, Computador Local.
Na Configuração da Solução, selecione Depurar.

Agora você precisará restaurar todos os pacotes para sua solução. Clique com o botão direito do mouse em sua Solução e clique em Restaurar Pacotes NuGet para Solução...
Observação
Isso é feito porque os pacotes que o Unity criou precisam ser direcionados para funcionar com suas referências de máquinas locais.
Vá para o menu Compilar e clique em Implantar Solução para fazer o sideload do aplicativo em seu computador. O Visual Studio primeiro compilará e, em seguida, implantará seu aplicativo.
Seu aplicativo agora deve aparecer na lista de aplicativos instalados, pronto para ser iniciado.

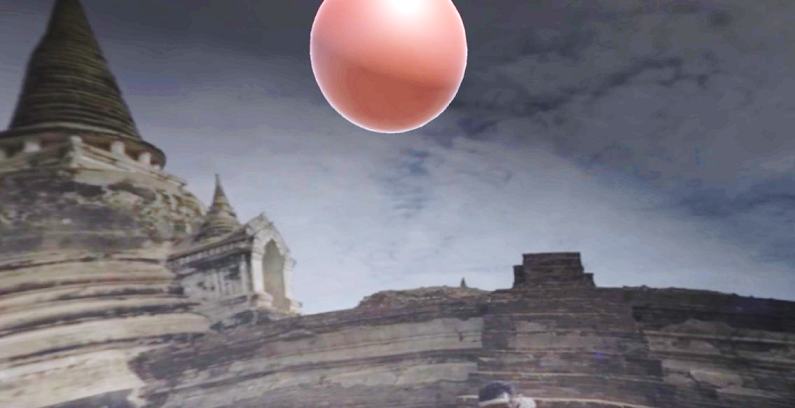
Ao executar o aplicativo Realidade Misturada, você estará dentro do modelo InsideOutSphere que você usou em seu aplicativo. Esta esfera será para onde o vídeo será transmitido, fornecendo uma visão de 360 graus do vídeo recebido (que foi filmado para esse tipo de perspectiva). Não se surpreenda se o vídeo demorar alguns segundos para carregar, seu aplicativo está sujeito à velocidade da Internet disponível, pois o vídeo precisa ser buscado e baixado, para ser transmitido em seu aplicativo. Quando estiver pronto, mude de cena e abra seu segundo vídeo, olhando para a esfera vermelha! Então sinta-se à vontade para voltar, usando o cubo azul na segunda cena!
Seu aplicativo de Serviço de Mídia do Azure concluído
Parabéns, você criou um aplicativo de realidade misturada que aproveita o Serviço de Mídia do Azure para transmitir vídeos em 360º.


Exercícios de bônus
Exercício 1
É perfeitamente possível usar apenas uma única cena para alterar os vídeos neste tutorial. Experimente seu aplicativo e transforme-o em uma única cena! Talvez até adicione outro vídeo à mistura.
Exercício 2
Experimente o Azure e o Unity e tente implementar a capacidade do aplicativo de selecionar automaticamente um vídeo com um tamanho de arquivo diferente, dependendo da intensidade de uma conexão com a Internet.