HoloLens (1ª geração) e Azure 305: funções e armazenamento
Observação
Os tutoriais do Mixed Reality Academy foram projetados com o HoloLens (1ª geração) e os headsets imersivos de realidade misturada em mente. Dessa forma, achamos que é importante continuar disponibilizando esses tutoriais para os desenvolvedores que ainda buscam obter diretrizes para o desenvolvimento visando esses dispositivos. Esses tutoriais não serão atualizados com os conjuntos de ferramentas mais recentes nem com as interações usadas para o HoloLens 2. Eles serão mantidos para continuar funcionando nos dispositivos compatíveis. Haverá uma nova série de tutoriais que serão postados no futuro que demonstrarão como desenvolver para o HoloLens 2. Este aviso será atualizado com um link para esses tutoriais quando eles forem postados.

Neste curso, você aprenderá a criar e usar o Azure Functions e armazenar dados com um recurso de Armazenamento do Azure, em um aplicativo de realidade misturada.
O Azure Functions é um serviço da Microsoft, que permite que os desenvolvedores executem pequenos pedaços de código, 'funções', no Azure. Isso fornece uma maneira de delegar trabalho à nuvem, em vez de ao seu aplicativo local, o que pode ter muitos benefícios. O Azure Functions dá suporte a várias linguagens de desenvolvimento, incluindo C#, F#, Node.js, Java e PHP. Para obter mais informações, visite o artigo Azure Functions.
O Armazenamento do Azure é um serviço de nuvem da Microsoft, que permite aos desenvolvedores armazenar dados, com a garantia de que eles serão altamente disponíveis, seguros, duráveis, escalonáveis e redundantes. Isso significa que a Microsoft cuidará de toda a manutenção e problemas críticos para você. Para obter mais informações, visite o artigo Armazenamento do Azure.
Depois de concluir este curso, você terá um aplicativo de headset imersivo de realidade mista que poderá fazer o seguinte:
- Permitir que o usuário olhe ao redor de uma cena.
- Acione a geração de objetos quando o usuário olhar para um 'botão' 3D.
- Os objetos gerados serão escolhidos por uma função do Azure.
- À medida que cada objeto é gerado, o aplicativo armazenará o tipo de objeto em um Arquivo do Azure, localizado no Armazenamento do Azure.
- Ao carregar uma segunda vez, os dados do Arquivo do Azure serão recuperados e usados para reproduzir as ações de geração da instância anterior do aplicativo.
Em sua aplicação, cabe a você como integrará os resultados ao seu design. Este curso foi desenvolvido para ensinar como integrar um Serviço do Azure ao seu projeto do Unity. É seu trabalho usar o conhecimento adquirido com este curso para aprimorar seu aplicativo de realidade misturada.
Suporte a dispositivos
| Curso | HoloLens | Headsets imersivos |
|---|---|---|
| MR e Azure 305: funções e armazenamento | ✔️ | ✔️ |
Observação
Embora este curso se concentre principalmente em headsets imersivos (VR) do Windows Mixed Reality, você também pode aplicar o que aprendeu neste curso ao Microsoft HoloLens. Ao acompanhar o curso, você verá anotações sobre as alterações que talvez precise empregar para dar suporte ao HoloLens.
Pré-requisitos
Observação
Este tutorial foi desenvolvido para desenvolvedores que têm experiência básica com Unity e C#. Esteja ciente também de que os pré-requisitos e as instruções escritas neste documento representam o que foi testado e verificado no momento da redação (maio de 2018). Você é livre para usar o software mais recente, conforme listado no artigo instalar as ferramentas , embora não se deva presumir que as informações neste curso corresponderão perfeitamente ao que você encontrará em softwares mais recentes do que os listados abaixo.
Recomendamos o seguinte hardware e software para este curso:
- Um computador de desenvolvimento, compatível com Windows Mixed Reality para desenvolvimento de headset imersivo (VR)
- Windows 10 Fall Creators Update (ou posterior) com o modo de desenvolvedor habilitado
- O SDK mais recente do Windows 10
- Unidade 2017.4
- Visual Studio 2017
- Um headset imersivo (VR) Windows Mixed Reality ou Microsoft HoloLens com o modo Desenvolvedor habilitado
- Uma assinatura de uma conta do Azure para criar recursos do Azure
- Acesso à Internet para configuração e recuperação de dados do Azure
Antes de começar
Para evitar problemas ao criar este projeto, é altamente recomendável que você crie o projeto mencionado neste tutorial em uma pasta raiz ou quase raiz (caminhos de pasta longos podem causar problemas no momento da compilação).
Capítulo 1 – O Portal do Azure
Para usar o Serviço de Armazenamento do Azure, você precisará criar e configurar uma Conta de Armazenamento no portal do Azure.
Faça logon no Portal do Azure.
Observação
Se você ainda não tiver uma conta do Azure, precisará criar uma. Se você estiver seguindo este tutorial em uma sala de aula ou laboratório, peça ajuda ao seu instrutor ou a um dos supervisores para configurar sua nova conta.
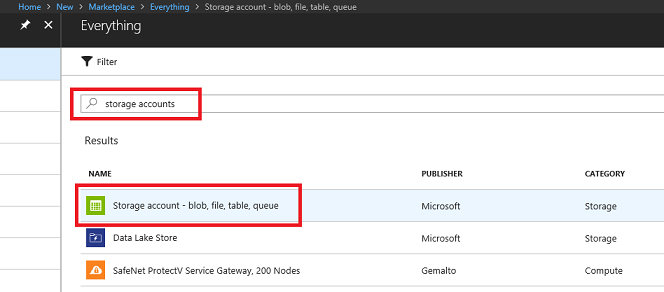
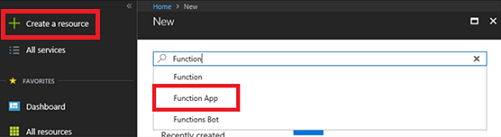
Depois de fazer login, clique em Novo no canto superior esquerdo, procure por Conta de armazenamento e clique em Enter.

Observação
A palavra Novo pode ter sido substituída por Criar um recurso, em portais mais recentes.
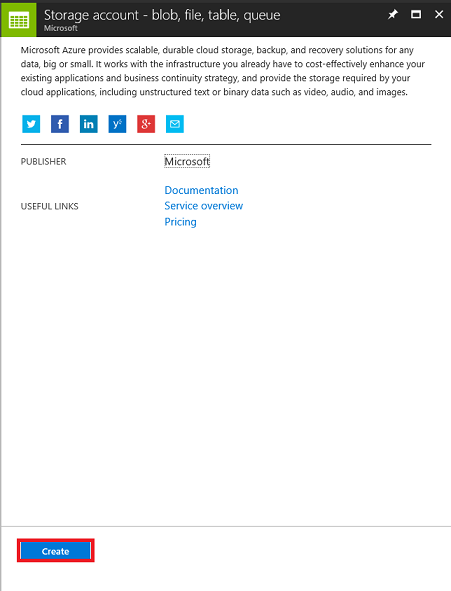
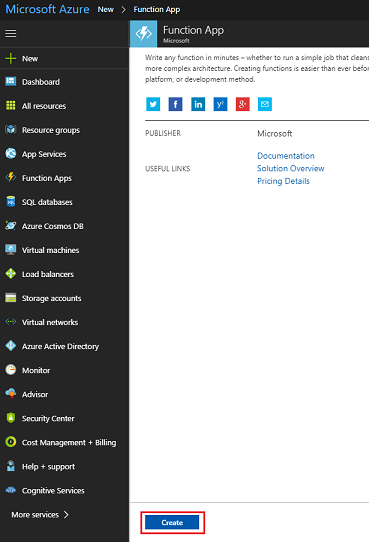
A nova página fornecerá uma descrição do serviço de conta de Armazenamento do Azure. Na parte inferior esquerda desse prompt, selecione o botão Criar para criar uma associação com esse serviço.

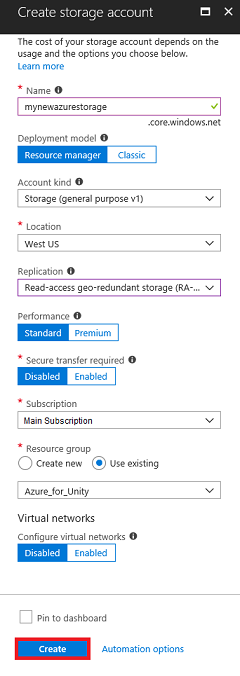
Depois de clicar em Criar:
Insira um Nome para sua conta, esteja ciente de que este campo só aceita números e letras minúsculas.
Em Modelo de implantação, selecione Gerenciador de recursos.
Para Tipo de conta, selecione Armazenamento (uso geral v1).
Determine o Local do seu grupo de recursos (se você estiver criando um novo Grupo de Recursos). O local seria idealmente na região onde o aplicativo seria executado. Alguns ativos do Azure só estão disponíveis em determinadas regiões.
Em Replicação, selecione RA-GRS (armazenamento com redundância geográfica com acesso de leitura).
Para Desempenho, selecione Standard.
Deixe a transferência segura necessária como Desabilitada.
Selecione uma Assinatura.
Escolha um grupo de recursos ou crie um novo. Um grupo de recursos fornece uma maneira de monitorar, controlar o acesso, provisionar e gerenciar a cobrança de uma coleção de ativos do Azure. É recomendável manter todos os serviços do Azure associados a um único projeto (por exemplo, como esses laboratórios) em um grupo de recursos comum).
Se você quiser ler mais sobre os Grupos de Recursos do Azure, visite o artigo do grupo de recursos.
Você também precisará confirmar que entendeu os Termos e Condições aplicados a este Serviço.
Selecione Criar.

Depois de clicar em Criar, você terá que esperar que o serviço seja criado, isso pode levar um minuto.
Uma notificação será exibida no portal assim que a instância de serviço for criada.

Clique nas notificações para explorar sua nova instância de serviço.

Clique no botão Ir para o recurso na notificação para explorar sua nova instância de serviço. Você será levado para sua nova instância de serviço da conta de armazenamento.

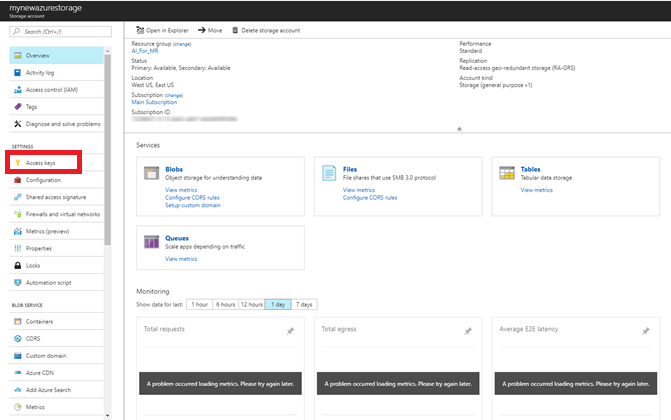
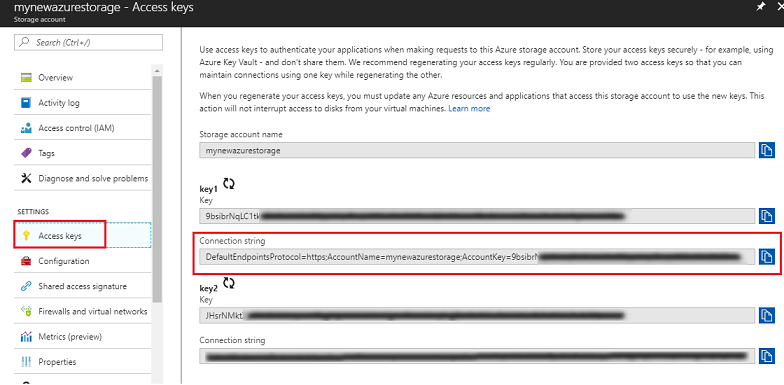
Clique em Chaves de acesso para revelar os pontos de extremidade desse serviço de nuvem. Use o Bloco de Notas ou similar para copiar uma de suas chaves para uso posterior. Além disso, observe o valor da cadeia de conexão , pois ele será usado na classe AzureServices , que você criará posteriormente.

Capítulo 2 – Configurando uma função do Azure
Agora você escreverá uma função do Azure no serviço do Azure.
Você pode usar uma Função do Azure para fazer quase tudo o que faria com uma função clássica em seu código, a diferença é que essa função pode ser acessada por qualquer aplicativo que tenha credenciais para acessar sua Conta do Azure.
Para criar uma função do Azure:
No Portal do Azure, clique em Novo no canto superior esquerdo, pesquise Aplicativo de Funções e clique em Enter.

Observação
A palavra Novo pode ter sido substituída por Criar um recurso, em portais mais recentes.
A nova página fornecerá uma descrição do serviço do Aplicativo de Funções do Azure. Na parte inferior esquerda desse prompt, selecione o botão Criar para criar uma associação com esse serviço.

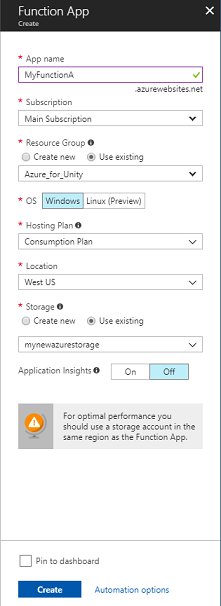
Depois de clicar em Criar:
Forneça um nome de aplicativo. Apenas letras e números podem ser usados aqui (maiúsculas ou minúsculas são permitidas).
Selecione sua assinatura preferida.
Escolha um grupo de recursos ou crie um novo. Um grupo de recursos fornece uma maneira de monitorar, controlar o acesso, provisionar e gerenciar a cobrança de uma coleção de ativos do Azure. É recomendável manter todos os serviços do Azure associados a um único projeto (por exemplo, como esses laboratórios) em um grupo de recursos comum).
Se você quiser ler mais sobre os Grupos de Recursos do Azure, visite o artigo do grupo de recursos.
Para este exercício, selecione Windows como o sistema operacional escolhido.
Selecione Plano de Consumo para o Plano de Hospedagem.
Determine o Local do seu grupo de recursos (se você estiver criando um novo Grupo de Recursos). O local seria idealmente na região onde o aplicativo seria executado. Alguns ativos do Azure só estão disponíveis em determinadas regiões. Para obter o desempenho ideal, selecione a mesma região que a conta de armazenamento.
Para Armazenamento, selecione Usar existente e, em seguida, usando o menu suspenso, localize o armazenamento criado anteriormente.
Deixe o Application Insights desativado para este exercício.

Selecione o botão Criar.
Depois de clicar em Criar, você terá que esperar que o serviço seja criado, isso pode levar um minuto.
Uma notificação será exibida no portal assim que a instância de serviço for criada.

Clique nas notificações para explorar sua nova instância de serviço.

Clique no botão Ir para o recurso na notificação para explorar sua nova instância de serviço. Você será levado para sua nova instância de serviço do Aplicativo de Funções.
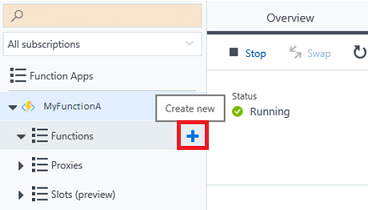
No painel do Aplicativo de Funções, passe o mouse sobre Funções, localizado no painel à esquerda, e clique no símbolo + (mais).

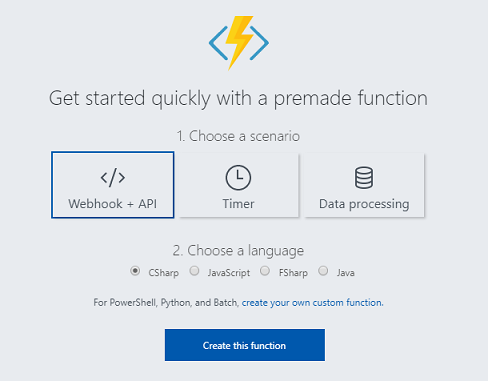
Na próxima página, verifique se Webhook + API está selecionado e, para Escolher um idioma, selecione CSharp, pois esse será o idioma usado para este tutorial. Por fim, clique no botão Criar esta função .

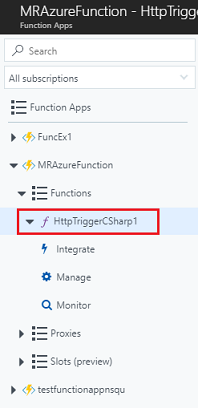
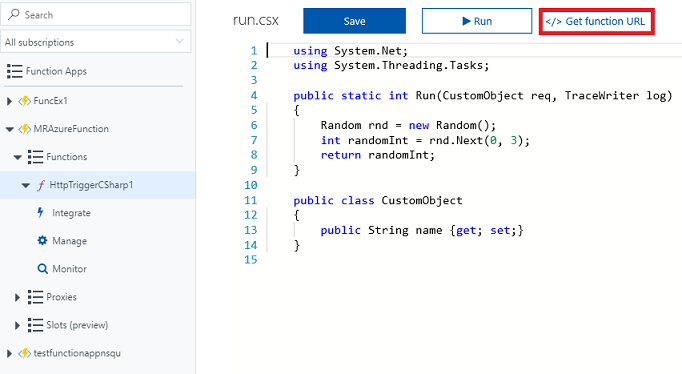
Você deve ser levado para a página de código (run.csx), caso contrário, clique na função recém-criada na lista Funções no painel à esquerda.

Copie o código a seguir em sua função. Esta função simplesmente retornará um inteiro aleatório entre 0 e 2 quando chamada. Não se preocupe com o código existente, sinta-se à vontade para colar por cima dele.
using System.Net; using System.Threading.Tasks; public static int Run(CustomObject req, TraceWriter log) { Random rnd = new Random(); int randomInt = rnd.Next(0, 3); return randomInt; } public class CustomObject { public String name {get; set;} }Selecione Salvar.
O resultado deve ser semelhante à imagem abaixo.
Clique em Obter URL da função e anote o ponto de extremidade exibido. Você precisará inseri-lo na classe AzureServices que criará posteriormente neste curso.


Capítulo 3 - Configurando o projeto Unity
Veja a seguir uma configuração típica para desenvolvimento com Realidade Misturada e, como tal, é um bom modelo para outros projetos.
Configure e teste seu headset imersivo de realidade misturada.
Observação
Você não precisará de controladores de movimento para este curso. Se você precisar de suporte para configurar o headset imersivo, visite o artigo de configuração de realidade misturada.
Abra o Unity e clique em Novo.

Agora você precisará fornecer um nome de projeto do Unity. Insira MR_Azure_Functions. Certifique-se de que o tipo de projeto esteja definido como 3D. Defina o local para algum lugar apropriado para você (lembre-se, mais perto dos diretórios raiz é melhor). Em seguida, clique em Criar projeto.

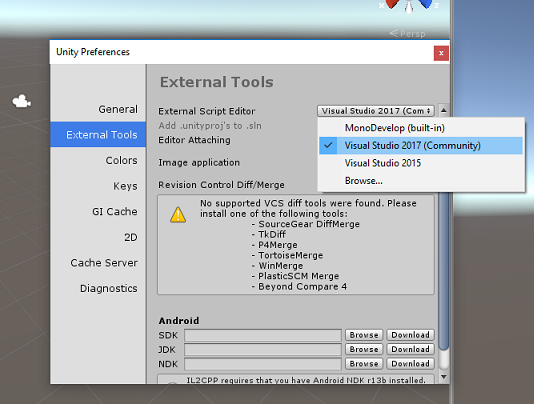
Com o Unity aberto, vale a pena verificar se o Editor de Scripts padrão está definido como Visual Studio. Vá para Editar>preferências e, na nova janela, navegue até Ferramentas externas. Altere o Editor de Script Externo para Visual Studio 2017. Feche a janela Preferências.

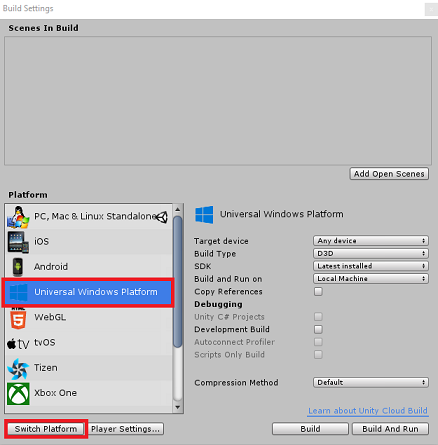
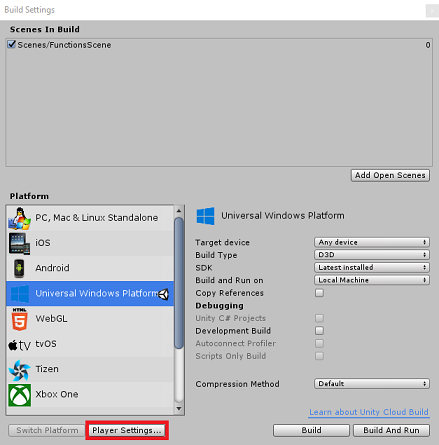
Em seguida, vá para Configurações de Build de Arquivo>e alterne a plataforma para Plataforma Universal do Windows, clicando no botão Alternar Plataforma.

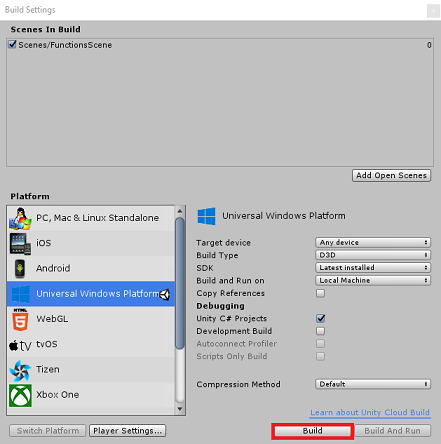
Vá para Configurações de Build de Arquivo>e certifique-se de que:
O dispositivo de destino está definido como Qualquer dispositivo.
Para Microsoft HoloLens, defina Dispositivo de Destino como HoloLens.
O Tipo de Construção está definido como D3D
O SDK está definido como Instalado mais recente
A versão do Visual Studio está definida como Mais recente instalado
Build and Run está definido como Computador Local
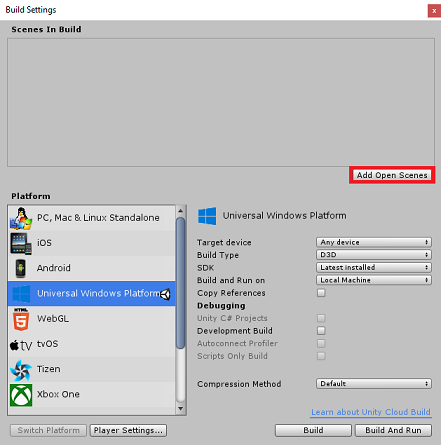
Salve a cena e adicione-a à compilação.
Faça isso selecionando Adicionar cenas abertas. Uma janela de salvamento aparecerá.

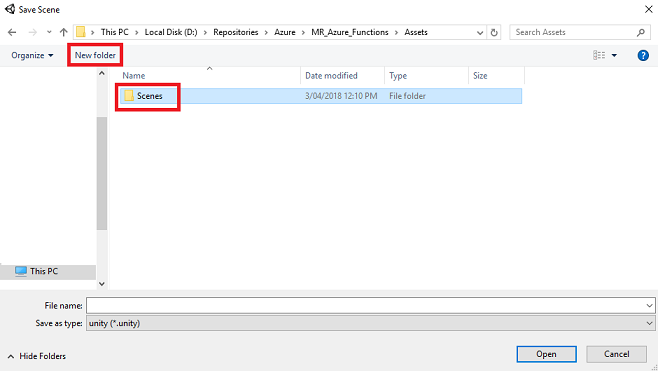
Crie uma nova pasta para esta e qualquer cena futura e, em seguida, selecione o botão Nova pasta , para criar uma nova pasta, nomeie-a como Cenas.

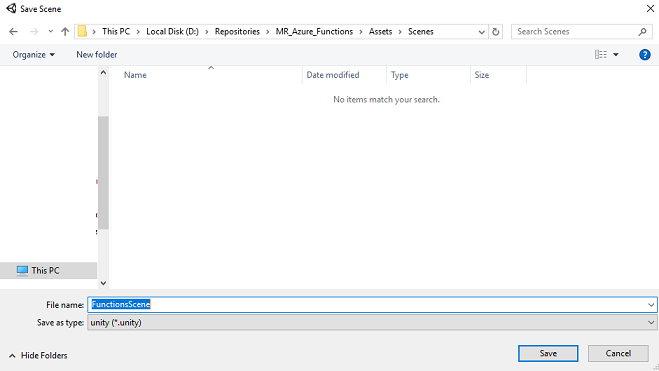
Abra a pasta Cenas recém-criada e, no campo de texto Nome do arquivo:, digite FunctionsScene e pressione Salvar.

As configurações restantes, em Configurações de Build, devem ser deixadas como padrão por enquanto.

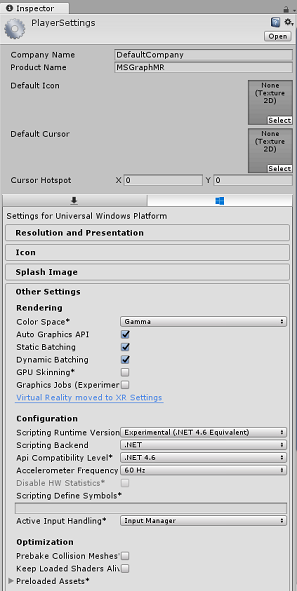
Na janela Configurações de construção, clique no botão Configurações do player, isso abrirá o painel relacionado no espaço onde o Inspetor está localizado.

Neste painel, algumas configurações precisam ser verificadas:
Na guia Outras configurações:
- A versão do tempo de execução de script deve ser experimental (equivalente ao .NET 4.6), o que disparará a necessidade de reiniciar o editor.
- O back-end de script deve ser .NET
- O nível de compatibilidade da API deve ser .NET 4.6
Na guia Configurações de Publicação, em Recursos, marque:
InternetClient

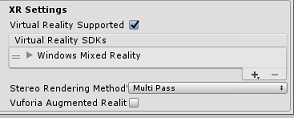
Mais abaixo no painel, em Configurações XR (encontradas abaixo de Configurações de Publicação), marque Realidade Virtual com Suporte, verifique se o SDK do Windows Mixed Reality foi adicionado.

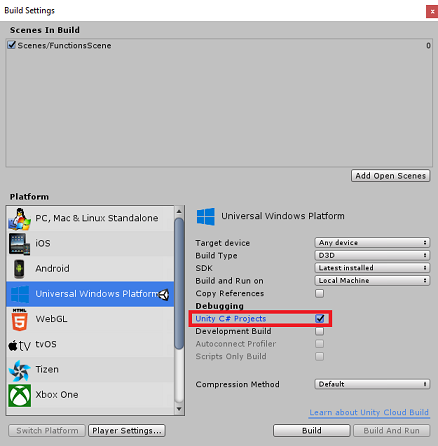
De volta às configurações de compilação Os projetos do Unity C# não estão mais esmaecidos; marque a caixa de seleção ao lado dela.

Feche a janela Configurações de Build.
Salve sua cena e projeto (FILE>SAVE SCENE / FILE>SAVE PROJECT).
Capítulo 4 - Configurar a câmera principal
Importante
Se você quiser ignorar os componentes de configuração do Unity deste curso e continuar direto para o código, sinta-se à vontade para baixar este .unitypackage e importá-lo para seu projeto como um pacote personalizado. Isso também conterá as DLLs do próximo capítulo. Após a importação, continue a partir do Capítulo 7.
No Painel de Hierarquia, você encontrará um objeto chamado Câmera Principal, este objeto representa o ponto de vista da sua "cabeça" quando você estiver "dentro" da sua aplicação.
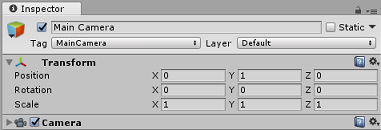
Com o Painel do Unity à sua frente, selecione o GameObject da Câmera Principal. Você notará que o Painel do Inspetor (geralmente encontrado à direita, dentro do Painel) mostrará os vários componentes desse GameObject, com Transform na parte superior, seguido por Camera e alguns outros componentes. Você precisará redefinir a transformação da câmera principal, para que ela seja posicionada corretamente.
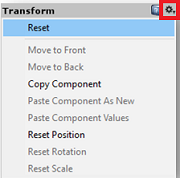
Para fazer isso, selecione o ícone de engrenagem ao lado do componente Transformação da câmera e selecione Redefinir.

Em seguida, atualize o componente Transformar para que se pareça com:
Transformar - Posição
| X | Y | Z |
|---|---|---|
| 0 | 1 | 0 |
Transformar - Rotação
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformar - Escala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Capítulo 5 – Configurando a cena do Unity
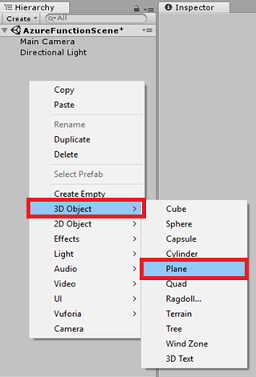
Clique com o botão direito do mouse em uma área vazia do Painel de Hierarquia, em Objeto 3D, adicione um Plano.

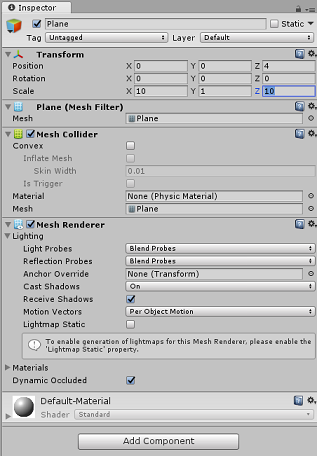
Com o objeto Plano selecionado, altere os seguintes parâmetros no Painel Inspetor:
Transformar - Posição
| X | Y | Z |
|---|---|---|
| 0 | 0 | 4 |
Transformar - Escala
| X | Y | Z |
|---|---|---|
| 10 | 1 | 10 |


Clique com o botão direito do mouse em uma área vazia do Painel de Hierarquia, em Objeto 3D, adicione um Cubo.
Renomeie o Cubo para GazeButton (com o Cubo selecionado, pressione 'F2').
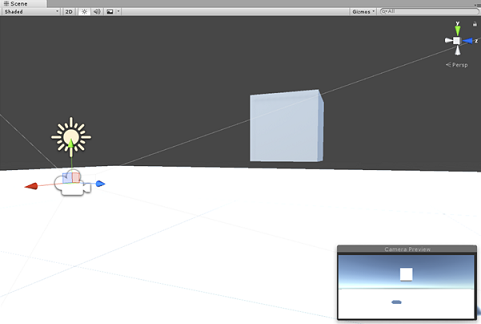
Altere os seguintes parâmetros para Transformar posição no painel Inspetor:
X Y Z 0 3 5 

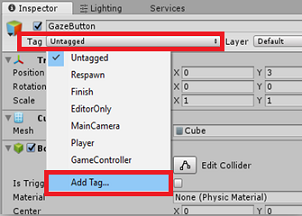
Clique no botão suspenso Tag e clique em Adicionar Tag para abrir o Painel de Tags e Camadas.


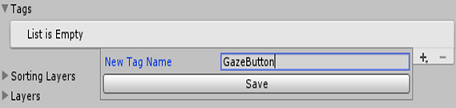
Selecione o botão + (mais) e, no campo Novo Nome da Marca, insira GazeButton e pressione Salvar.

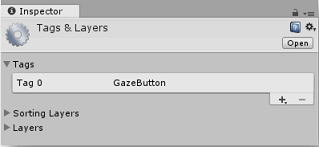
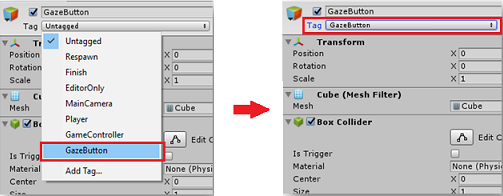
Clique no objeto GazeButton no Painel de Hierarquia e, no Painel Inspetor, atribua a marca GazeButton recém-criada.

Clique com o botão direito do mouse no objeto GazeButton, no Painel de Hierarquia, e adicione um GameObject vazio (que será adicionado como um objeto filho).
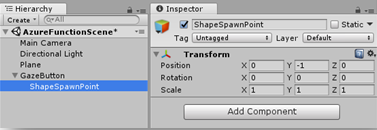
Selecione o novo objeto e renomeie-o como ShapeSpawnPoint.
Altere os seguintes parâmetros para Transformar posição no painel Inspetor:
X Y Z 0 -1 0 

Em seguida, você criará um objeto de texto 3D para fornecer comentários sobre o status do serviço do Azure.
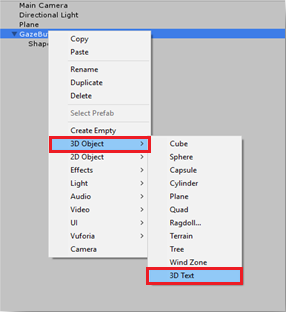
Clique com o botão direito do mouse no GazeButton no Painel de Hierarquia novamente e adicione um objeto de Texto> 3D como filho.

Renomeie o objeto de texto 3D para AzureStatusText.
Altere a Posição de Transformação do objeto AzureStatusText da seguinte maneira:
X Y Z 0 0 -0,6 Altere a Escala de Transformação do objeto AzureStatusText da seguinte maneira: | X | Y | Z | | :---: | :---: | :---: | | 0,1 | 0,1 | 0,1 |
Observação
Não se preocupe se parecer descentralizado, pois isso será corrigido quando o componente Text Mesh abaixo for atualizado.
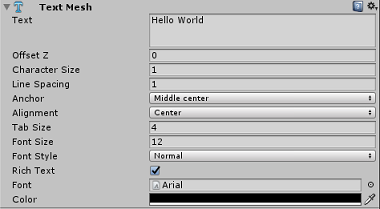
Altere o componente Malha de texto para corresponder ao seguinte:

Dica
A cor selecionada aqui é a cor hexadecimal: 000000FF, embora sinta-se à vontade para escolher a sua própria, apenas certifique-se de que seja legível.
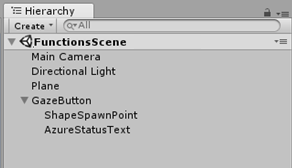
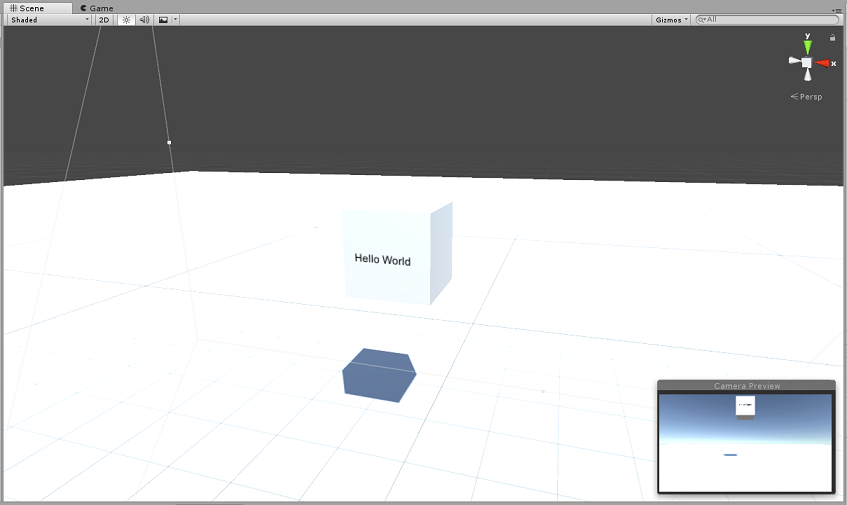
Sua estrutura do Painel de Hierarquia agora deve ter esta aparência:

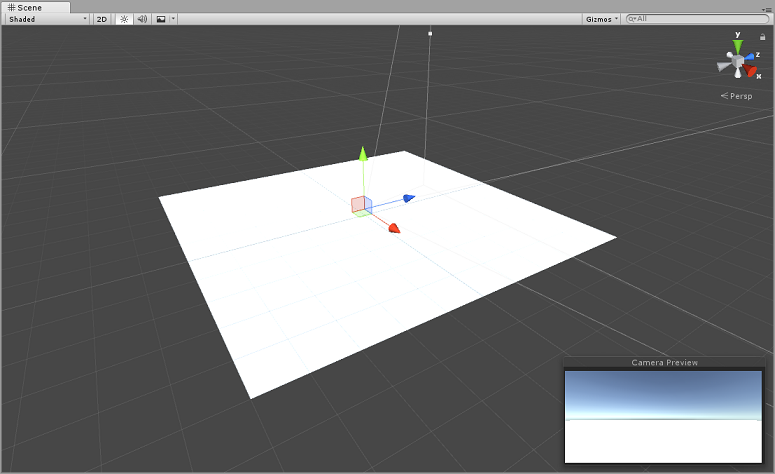
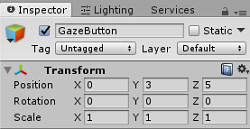
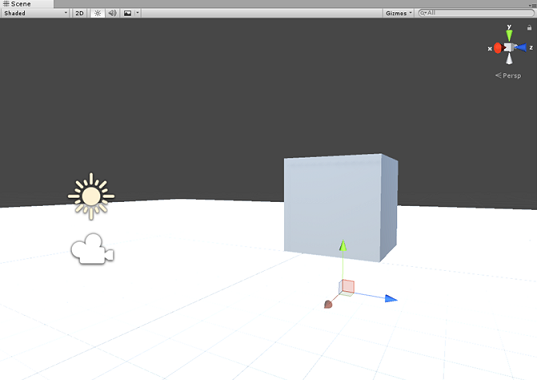
Sua cena agora deve ficar assim:

Capítulo 6 – Importar o Armazenamento do Azure para Unity
Você usará o Armazenamento do Azure para Unity (que aproveita o SDK do .Net para Azure). Você pode ler mais sobre isso no artigo Armazenamento do Azure para Unity.
Atualmente, há um problema conhecido no Unity que exige que os plug-ins sejam reconfigurados após a importação. Essas etapas (4 a 7 nesta seção) não serão mais necessárias depois que o bug for resolvido.
Para importar o SDK para seu próprio projeto, certifique-se de ter baixado o '.unitypackage' mais recente do GitHub. Em seguida, faça o seguinte:
Adicione o arquivo .unitypackage ao Unity usando a opção de menu Pacote Personalizado de Importação>de Ativos.>
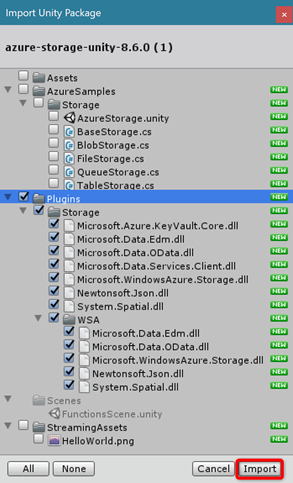
Na caixa Importar pacote do Unity que aparece, você pode selecionar tudo em Armazenamento de plug-ins>. Desmarque todo o resto, pois não é necessário para este curso.

Clique no botão Importar para adicionar os itens ao seu projeto.
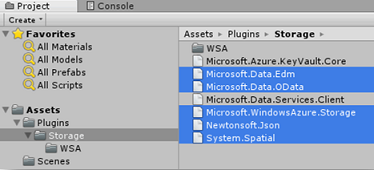
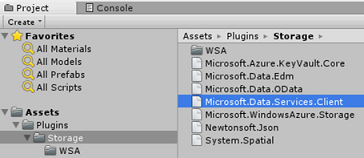
Vá para a pasta Armazenamento em Plug-ins, na visualização Projeto, e selecione apenas os seguintes plug-ins:
Microsoft.Data.Edm
Microsoft.Data.OData
Microsoft.WindowsAzure.Storage
Newtonsoft.Json
System.Spatial

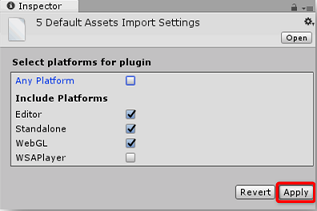
Com esses plug-ins específicos selecionados, desmarque Qualquer plataforma e desmarque WSAPlayer e clique em Aplicar.

Observação
Estamos marcando esses plug-ins específicos para serem usados apenas no Unity Editor. Isso ocorre porque há versões diferentes dos mesmos plug-ins na pasta WSA que serão usadas depois que o projeto for exportado do Unity.
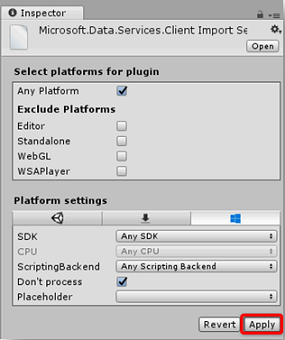
Na pasta Plug-in de armazenamento , selecione apenas:
Microsoft.Data.Services.Client

Marque a caixa Não processar em Configurações da plataforma e clique em Aplicar.

Observação
Estamos marcando este plug-in como "Não processar" porque o patcher de assembly do Unity tem dificuldade em processá-lo. O plug-in ainda funcionará mesmo que não seja processado.
Capítulo 7 – Criar a classe AzureServices
A primeira classe que você vai criar é a classe AzureServices .
A classe AzureServices será responsável por:
Armazenando credenciais de conta do Azure.
Chamando sua função de aplicativo do Azure.
O upload e o download do arquivo de dados no Armazenamento em Nuvem do Azure.
Para criar esta classe:
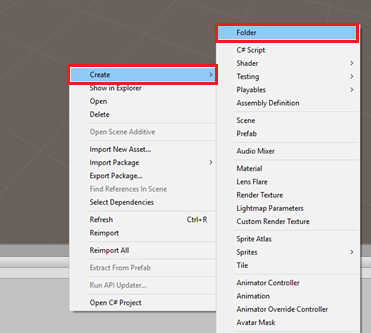
Clique com o botão direito do mouse na pasta Ativo, localizada no painel Projeto, Criar>pasta. Nomeie a pasta Scripts.


Clique duas vezes na pasta recém-criada para abri-la.
Clique com o botão direito do mouse dentro da pasta, Criar>Script C#. Chame o script AzureServices.
Clique duas vezes na nova classe AzureServices para abri-la com o Visual Studio.
Adicione os seguintes namespaces à parte superior do AzureServices:
using System; using System.Threading.Tasks; using UnityEngine; using Microsoft.WindowsAzure.Storage; using Microsoft.WindowsAzure.Storage.File; using System.IO; using System.Net;Adicione os seguintes Campos de Inspetor dentro da classe AzureServices :
/// <summary> /// Provides Singleton-like behavior to this class. /// </summary> public static AzureServices instance; /// <summary> /// Reference Target for AzureStatusText Text Mesh object /// </summary> public TextMesh azureStatusText;Em seguida, adicione as seguintes variáveis de membro dentro da classe AzureServices :
/// <summary> /// Holds the Azure Function endpoint - Insert your Azure Function /// Connection String here. /// </summary> private readonly string azureFunctionEndpoint = "--Insert here you AzureFunction Endpoint--"; /// <summary> /// Holds the Storage Connection String - Insert your Azure Storage /// Connection String here. /// </summary> private readonly string storageConnectionString = "--Insert here you AzureStorage Connection String--"; /// <summary> /// Name of the Cloud Share - Hosts directories. /// </summary> private const string fileShare = "fileshare"; /// <summary> /// Name of a Directory within the Share /// </summary> private const string storageDirectory = "storagedirectory"; /// <summary> /// The Cloud File /// </summary> private CloudFile shapeIndexCloudFile; /// <summary> /// The Linked Storage Account /// </summary> private CloudStorageAccount storageAccount; /// <summary> /// The Cloud Client /// </summary> private CloudFileClient fileClient; /// <summary> /// The Cloud Share - Hosts Directories /// </summary> private CloudFileShare share; /// <summary> /// The Directory in the share that will host the Cloud file /// </summary> private CloudFileDirectory dir;Importante
Certifique-se de substituir os valores do ponto de extremidade e da cadeia de conexão pelos valores do armazenamento do Azure, encontrados no Portal do Azure
O código para os métodos Awake() e Start() agora precisa ser adicionado. Esses métodos serão chamados quando a classe for inicializada:
private void Awake() { instance = this; } // Use this for initialization private void Start() { // Set the Status text to loading, whilst attempting connection to Azure. azureStatusText.text = "Loading..."; } /// <summary> /// Call to the Azure Function App to request a Shape. /// </summary> public async void CallAzureFunctionForNextShape() { }Importante
Preencheremos o código para CallAzureFunctionForNextShape() em um capítulo futuro.
Exclua o método Update(), pois essa classe não o usará.
Salve suas alterações no Visual Studio e retorne ao Unity.
Clique e arraste a classe AzureServices da pasta Scripts para o objeto Câmera Principal no Painel de Hierarquia.
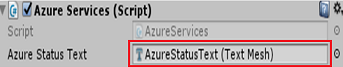
Selecione a Câmera Principal e, em seguida, pegue o objeto filho AzureStatusText abaixo do objeto GazeButton e coloque-o no campo de destino de referência AzureStatusText , no Inspetor, para fornecer a referência ao script AzureServices .

Capítulo 8 – Criar a classe ShapeFactory
O próximo script a ser criado é a classe ShapeFactory . A função dessa classe é criar uma nova forma, quando solicitada, e manter um histórico das formas criadas em uma Lista de Histórico de Formas. Sempre que uma forma é criada, a lista Histórico de Formas é atualizada na classe AzureService e, em seguida, armazenada no Armazenamento do Azure. Quando o aplicativo é iniciado, se um arquivo armazenado for encontrado no Armazenamento do Azure, a lista Histórico de Formas será recuperada e reproduzida, com o objeto Texto 3D fornecendo se a forma gerada é do armazenamento ou nova.
Para criar essa classe:
Vá para a pasta Scripts que você criou anteriormente.
Clique com o botão direito do mouse dentro da pasta, Criar>Script C#. Chame o script de ShapeFactory.
Clique duas vezes no novo script do ShapeFactory para abri-lo com o Visual Studio.
Verifique se a classe ShapeFactory inclui os seguintes namespaces:
using System.Collections.Generic; using UnityEngine;Adicione as variáveis mostradas abaixo à classe ShapeFactory e substitua as funções Start() e Awake() pelas seguintes:
/// <summary> /// Provide this class Singleton-like behaviour /// </summary> [HideInInspector] public static ShapeFactory instance; /// <summary> /// Provides an Inspector exposed reference to ShapeSpawnPoint /// </summary> [SerializeField] public Transform spawnPoint; /// <summary> /// Shape History Index /// </summary> [HideInInspector] public List<int> shapeHistoryList; /// <summary> /// Shapes Enum for selecting required shape /// </summary> private enum Shapes { Cube, Sphere, Cylinder } private void Awake() { instance = this; } private void Start() { shapeHistoryList = new List<int>(); }O método CreateShape() gera as formas primitivas, com base no parâmetro inteiro fornecido. O parâmetro booleano é usado para especificar se a forma criada no momento é do armazenamento ou nova. Coloque o seguinte código em sua classe ShapeFactory , abaixo dos métodos anteriores:
/// <summary> /// Use the Shape Enum to spawn a new Primitive object in the scene /// </summary> /// <param name="shape">Enumerator Number for Shape</param> /// <param name="storageShape">Provides whether this is new or old</param> internal void CreateShape(int shape, bool storageSpace) { Shapes primitive = (Shapes)shape; GameObject newObject = null; string shapeText = storageSpace == true ? "Storage: " : "New: "; AzureServices.instance.azureStatusText.text = string.Format("{0}{1}", shapeText, primitive.ToString()); switch (primitive) { case Shapes.Cube: newObject = GameObject.CreatePrimitive(PrimitiveType.Cube); break; case Shapes.Sphere: newObject = GameObject.CreatePrimitive(PrimitiveType.Sphere); break; case Shapes.Cylinder: newObject = GameObject.CreatePrimitive(PrimitiveType.Cylinder); break; } if (newObject != null) { newObject.transform.position = spawnPoint.position; newObject.transform.localScale = new Vector3(0.5f, 0.5f, 0.5f); newObject.AddComponent<Rigidbody>().useGravity = true; newObject.GetComponent<Renderer>().material.color = UnityEngine.Random.ColorHSV(0f, 1f, 1f, 1f, 0.5f, 1f); } }Certifique-se de salvar suas alterações no Visual Studio antes de retornar ao Unity.
De volta ao Editor do Unity, clique e arraste a classe ShapeFactory da pasta Scripts para o objeto Main Camera no Painel de Hierarquia.
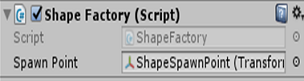
Com a Câmera Principal selecionada, você notará que o componente de script ShapeFactory não tem a referência do Ponto de Desova. Para corrigi-lo, arraste o objeto ShapeSpawnPoint do Painel de Hierarquia para o destino de referência do Ponto de Desova.

Capítulo 9 – Criar a classe Gaze
O último script que você precisa criar é a classe Gaze .
Essa classe é responsável por criar um Raycast que será projetado para frente a partir da câmera principal, para detectar qual objeto o usuário está olhando. Nesse caso, o Raycast precisará identificar se o usuário está olhando para o objeto GazeButton na cena e disparar um comportamento.
Para criar esta classe:
Vá para a pasta Scripts que você criou anteriormente.
Clique com o botão direito do mouse no painel Projeto, Criar>Script C#. Chame o roteiro de Gaze.
Clique duas vezes no novo script Gaze para abri-lo com o Visual Studio.
Verifique se o seguinte namespace está incluído na parte superior do script:
using UnityEngine;Em seguida, adicione as seguintes variáveis dentro da classe Gaze :
/// <summary> /// Provides Singleton-like behavior to this class. /// </summary> public static Gaze instance; /// <summary> /// The Tag which the Gaze will use to interact with objects. Can also be set in editor. /// </summary> public string InteractibleTag = "GazeButton"; /// <summary> /// The layer which will be detected by the Gaze ('~0' equals everything). /// </summary> public LayerMask LayerMask = ~0; /// <summary> /// The Max Distance the gaze should travel, if it has not hit anything. /// </summary> public float GazeMaxDistance = 300; /// <summary> /// The size of the cursor, which will be created. /// </summary> public Vector3 CursorSize = new Vector3(0.05f, 0.05f, 0.05f); /// <summary> /// The color of the cursor - can be set in editor. /// </summary> public Color CursorColour = Color.HSVToRGB(0.0223f, 0.7922f, 1.000f); /// <summary> /// Provides when the gaze is ready to start working (based upon whether /// Azure connects successfully). /// </summary> internal bool GazeEnabled = false; /// <summary> /// The currently focused object. /// </summary> internal GameObject FocusedObject { get; private set; } /// <summary> /// The object which was last focused on. /// </summary> internal GameObject _oldFocusedObject { get; private set; } /// <summary> /// The info taken from the last hit. /// </summary> internal RaycastHit HitInfo { get; private set; } /// <summary> /// The cursor object. /// </summary> internal GameObject Cursor { get; private set; } /// <summary> /// Provides whether the raycast has hit something. /// </summary> internal bool Hit { get; private set; } /// <summary> /// This will store the position which the ray last hit. /// </summary> internal Vector3 Position { get; private set; } /// <summary> /// This will store the normal, of the ray from its last hit. /// </summary> internal Vector3 Normal { get; private set; } /// <summary> /// The start point of the gaze ray cast. /// </summary> private Vector3 _gazeOrigin; /// <summary> /// The direction in which the gaze should be. /// </summary> private Vector3 _gazeDirection;
Importante
Algumas dessas variáveis poderão ser editadas no Editor.
O código para os métodos Awake() e Start() agora precisa ser adicionado.
/// <summary> /// The method used after initialization of the scene, though before Start(). /// </summary> private void Awake() { // Set this class to behave similar to singleton instance = this; } /// <summary> /// Start method used upon initialization. /// </summary> private void Start() { FocusedObject = null; Cursor = CreateCursor(); }Adicione o código a seguir, que criará um objeto cursor no início, juntamente com o método Update(), que executará o método Raycast, além de ser onde o booliano GazeEnabled é alternado:
/// <summary> /// Method to create a cursor object. /// </summary> /// <returns></returns> private GameObject CreateCursor() { GameObject newCursor = GameObject.CreatePrimitive(PrimitiveType.Sphere); newCursor.SetActive(false); // Remove the collider, so it doesn't block raycast. Destroy(newCursor.GetComponent<SphereCollider>()); newCursor.transform.localScale = CursorSize; newCursor.GetComponent<MeshRenderer>().material = new Material(Shader.Find("Diffuse")) { color = CursorColour }; newCursor.name = "Cursor"; newCursor.SetActive(true); return newCursor; } /// <summary> /// Called every frame /// </summary> private void Update() { if(GazeEnabled == true) { _gazeOrigin = Camera.main.transform.position; _gazeDirection = Camera.main.transform.forward; UpdateRaycast(); } }Em seguida, adicione o método UpdateRaycast(), que projetará um Raycast e detectará o destino do hit.
private void UpdateRaycast() { // Set the old focused gameobject. _oldFocusedObject = FocusedObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(_gazeOrigin, _gazeDirection, out hitInfo, GazeMaxDistance, LayerMask); HitInfo = hitInfo; // Check whether raycast has hit. if (Hit == true) { Position = hitInfo.point; Normal = hitInfo.normal; // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedObject = null; // Provide default position for cursor. Position = _gazeOrigin + (_gazeDirection * GazeMaxDistance); // Provide a default normal. Normal = _gazeDirection; } // Lerp the cursor to the given position, which helps to stabilize the gaze. Cursor.transform.position = Vector3.Lerp(Cursor.transform.position, Position, 0.6f); // Check whether the previous focused object is this same // object. If so, reset the focused object. if (FocusedObject != _oldFocusedObject) { ResetFocusedObject(); if (FocusedObject != null) { if (FocusedObject.CompareTag(InteractibleTag.ToString())) { // Set the Focused object to green - success! FocusedObject.GetComponent<Renderer>().material.color = Color.green; // Start the Azure Function, to provide the next shape! AzureServices.instance.CallAzureFunctionForNextShape(); } } } }Por fim, adicione o método ResetFocusedObject(), que alternará a cor atual dos objetos GazeButton, indicando se ele está criando uma nova forma ou não.
/// <summary> /// Reset the old focused object, stop the gaze timer, and send data if it /// is greater than one. /// </summary> private void ResetFocusedObject() { // Ensure the old focused object is not null. if (_oldFocusedObject != null) { if (_oldFocusedObject.CompareTag(InteractibleTag.ToString())) { // Set the old focused object to red - its original state. _oldFocusedObject.GetComponent<Renderer>().material.color = Color.red; } } }Salve suas alterações no Visual Studio antes de retornar ao Unity.
Clique e arraste a classe Gaze da pasta Scripts para o objeto Main Camera no Painel de Hierarquia.
Capítulo 10 – Concluindo a classe AzureServices
Com os outros scripts em vigor, agora é possível concluir a classe AzureServices . Isso será alcançado por meio de:
Adicionando um novo método chamado CreateCloudIdentityAsync() para configurar as variáveis de autenticação necessárias para se comunicar com o Azure.
Este método também verificará a existência de um arquivo armazenado anteriormente contendo a Lista de Formas.
Se o arquivo for encontrado, ele desabilitará o Olhar do usuário e disparará a criação de formas, de acordo com o padrão de formas, conforme armazenado no arquivo de Armazenamento do Azure. O usuário pode ver isso, pois a Malha de Texto fornecerá a exibição 'Armazenamento' ou 'Novo', dependendo da origem das formas.
Se nenhum arquivo for encontrado, ele habilitará o Gaze, permitindo que o usuário crie formas ao olhar para o objeto GazeButton na cena.
/// <summary> /// Create the references necessary to log into Azure /// </summary> private async void CreateCloudIdentityAsync() { // Retrieve storage account information from connection string storageAccount = CloudStorageAccount.Parse(storageConnectionString); // Create a file client for interacting with the file service. fileClient = storageAccount.CreateCloudFileClient(); // Create a share for organizing files and directories within the storage account. share = fileClient.GetShareReference(fileShare); await share.CreateIfNotExistsAsync(); // Get a reference to the root directory of the share. CloudFileDirectory root = share.GetRootDirectoryReference(); // Create a directory under the root directory dir = root.GetDirectoryReference(storageDirectory); await dir.CreateIfNotExistsAsync(); //Check if the there is a stored text file containing the list shapeIndexCloudFile = dir.GetFileReference("TextShapeFile"); if (!await shapeIndexCloudFile.ExistsAsync()) { // File not found, enable gaze for shapes creation Gaze.instance.GazeEnabled = true; azureStatusText.text = "No Shape\nFile!"; } else { // The file has been found, disable gaze and get the list from the file Gaze.instance.GazeEnabled = false; azureStatusText.text = "Shape File\nFound!"; await ReplicateListFromAzureAsync(); } }O próximo snippet de código é de dentro do método Start(); em que uma chamada será feita para o método CreateCloudIdentityAsync(). Sinta-se à vontade para copiar seu método Start() atual, com o seguinte:
private void Start() { // Disable TLS cert checks only while in Unity Editor (until Unity adds support for TLS) #if UNITY_EDITOR ServicePointManager.ServerCertificateValidationCallback = delegate { return true; }; #endif // Set the Status text to loading, whilst attempting connection to Azure. azureStatusText.text = "Loading..."; //Creating the references necessary to log into Azure and check if the Storage Directory is empty CreateCloudIdentityAsync(); }Preencha o código para o método CallAzureFunctionForNextShape(). Você usará o Aplicativo de Funções do Azure criado anteriormente para solicitar um índice de forma. Depois que a nova forma for recebida, esse método enviará a forma para a classe ShapeFactory para criar a nova forma na cena. Use o código abaixo para concluir o corpo de CallAzureFunctionForNextShape().
/// <summary> /// Call to the Azure Function App to request a Shape. /// </summary> public async void CallAzureFunctionForNextShape() { int azureRandomInt = 0; // Call Azure function HttpWebRequest webRequest = WebRequest.CreateHttp(azureFunctionEndpoint); WebResponse response = await webRequest.GetResponseAsync(); // Read response as string using (Stream stream = response.GetResponseStream()) { StreamReader reader = new StreamReader(stream); String responseString = reader.ReadToEnd(); //parse result as integer Int32.TryParse(responseString, out azureRandomInt); } //add random int from Azure to the ShapeIndexList ShapeFactory.instance.shapeHistoryList.Add(azureRandomInt); ShapeFactory.instance.CreateShape(azureRandomInt, false); //Save to Azure storage await UploadListToAzureAsync(); }Adicione um método para criar uma cadeia de caracteres, concatenando os inteiros armazenados na lista de histórico de formas e salvando-os no Arquivo de Armazenamento do Azure.
/// <summary> /// Upload the locally stored List to Azure /// </summary> private async Task UploadListToAzureAsync() { // Uploading a local file to the directory created above string listToString = string.Join(",", ShapeFactory.instance.shapeHistoryList.ToArray()); await shapeIndexCloudFile.UploadTextAsync(listToString); }Adicione um método para recuperar o texto armazenado no arquivo localizado no Arquivo de Armazenamento do Azure e desserializá-lo em uma lista.
Depois que esse processo é concluído, o método reativa o olhar para que o usuário possa adicionar mais formas à cena.
///<summary> /// Get the List stored in Azure and use the data retrieved to replicate /// a Shape creation pattern ///</summary> private async Task ReplicateListFromAzureAsync() { string azureTextFileContent = await shapeIndexCloudFile.DownloadTextAsync(); string[] shapes = azureTextFileContent.Split(new char[] { ',' }); foreach (string shape in shapes) { int i; Int32.TryParse(shape.ToString(), out i); ShapeFactory.instance.shapeHistoryList.Add(i); ShapeFactory.instance.CreateShape(i, true); await Task.Delay(500); } Gaze.instance.GazeEnabled = true; azureStatusText.text = "Load Complete!"; }Salve suas alterações no Visual Studio antes de retornar ao Unity.
Capítulo 11 – Criar a solução UWP
Para iniciar o processo de compilação:
Vá para Configurações de Build de Arquivo>.

Clique em Compilar. O Unity abrirá uma janela do Explorador de Arquivos, onde você precisa criar e selecionar uma pasta para criar o aplicativo. Crie essa pasta agora e nomeie-a como App. Em seguida, com a pasta App selecionada, pressione Select Folder (Selecionar pasta).
O Unity começará a criar seu projeto na pasta App .
Depois que o Unity terminar de compilar (pode levar algum tempo), ele abrirá uma janela do Explorador de Arquivos no local da compilação (verifique a barra de tarefas, pois nem sempre ela aparece acima das janelas, mas notificará você sobre a adição de uma nova janela).
Capítulo 12 - Implantando seu aplicativo
Para implantar seu aplicativo:
Navegue até a pasta App que foi criada no último capítulo. Você verá um arquivo com o nome do seu aplicativo, com a extensão '.sln', no qual você deve clicar duas vezes, para abri-lo no Visual Studio.
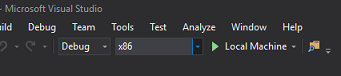
Na Plataforma de Solução, selecione x86, Computador Local.
Na Configuração da Solução, selecione Depurar.
Para o Microsoft HoloLens, talvez seja mais fácil definir isso como Computador Remoto, para que você não fique preso ao computador. No entanto, você também precisará fazer o seguinte:
- Conheça o endereço IP do HoloLens, que pode ser encontrado nas Configurações>Opções avançadas de Wi-Fi>de rede e Internet>; o IPv4 é o endereço que você deve usar.
- Certifique-se de que o Modo de desenvolvedor esteja ativado; encontrado em Atualização de configurações>e segurança>Para desenvolvedores.

Vá para o menu Compilar e clique em Implantar Solução para fazer o sideload do aplicativo em seu computador.
Seu aplicativo agora deve aparecer na lista de aplicativos instalados, pronto para ser lançado e testado!
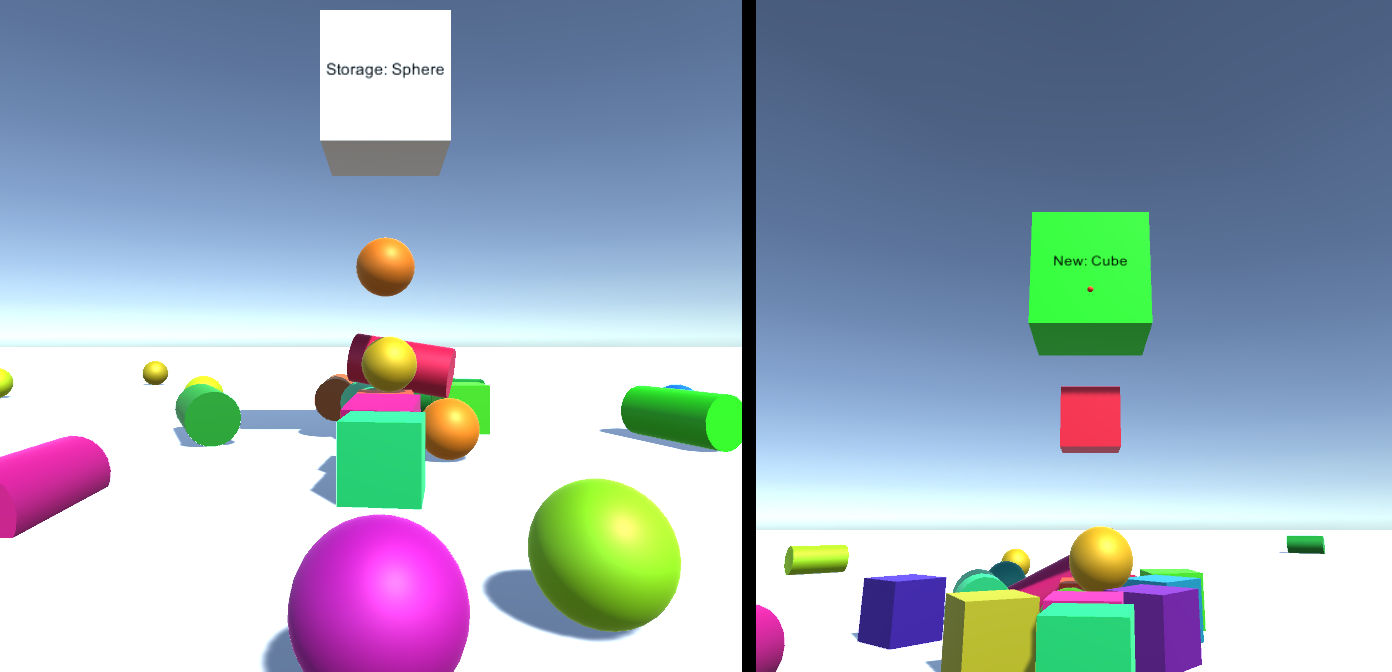
Seu aplicativo de armazenamento e Azure Functions concluído
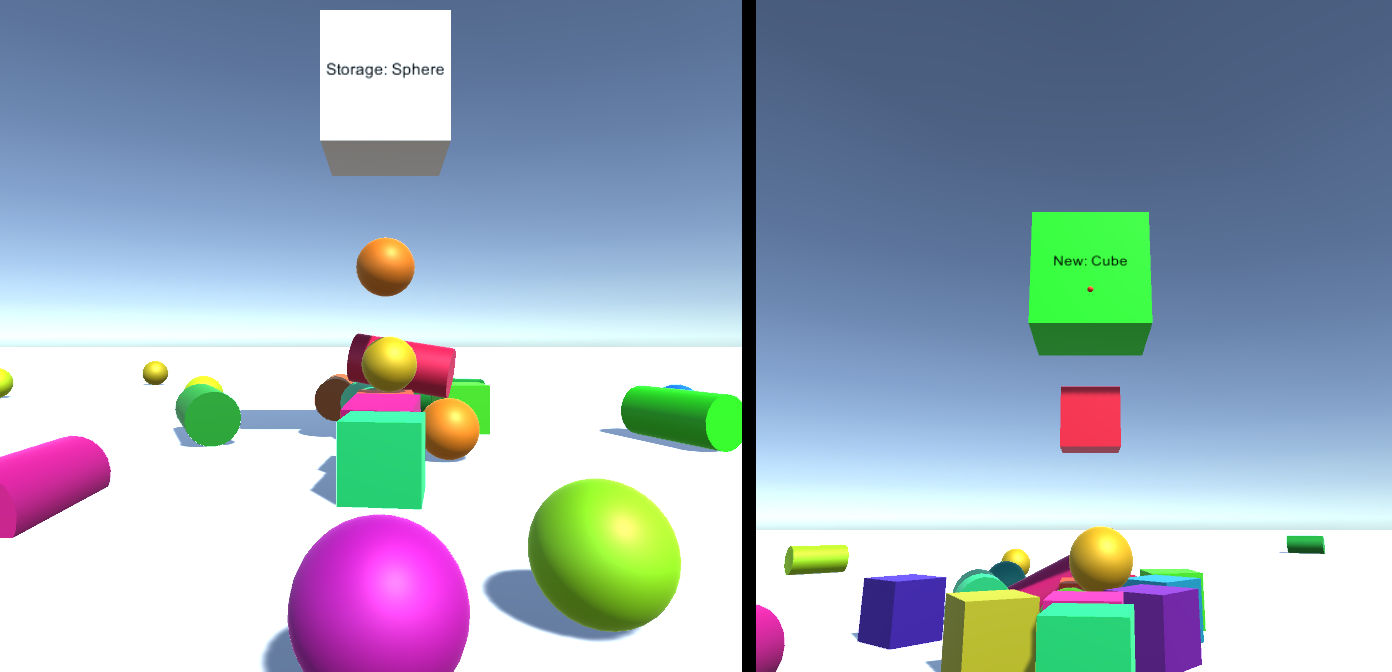
Parabéns, você criou um aplicativo de realidade misturada que aproveita os serviços do Azure Functions e do Armazenamento do Azure. Seu aplicativo poderá se basear em dados armazenados e fornecer uma ação com base nesses dados.

Exercícios de bônus
Exercício 1
Crie um segundo ponto de desova e registre de qual ponto de desova um objeto foi criado. Ao carregar o arquivo de dados, reproduza as formas que estão sendo geradas no local em que foram criadas originalmente.
Exercício 2
Crie uma maneira de reiniciar o aplicativo, em vez de ter que reabri-lo todas as vezes. Carregando cenas é um bom lugar para começar. Depois de fazer isso, crie uma maneira de limpar a lista armazenada no Armazenamento do Azure, para que ela possa ser facilmente redefinida do seu aplicativo.