Parte 2: Adicionar um controle InkCanvas da UWP usando ilhas de XAML
Esta é a segunda parte de um tutorial que demonstra como modernizar um aplicativo da área de trabalho do WPF de exemplo chamado Contoso Expenses. Para obter uma visão geral do tutorial, dos pré-requisitos e das instruções para baixar o aplicativo de exemplo, confira Tutorial: modernizar um aplicativo do WPF. Este artigo pressupõe que você já concluiu a parte 1.
No cenário fictício deste tutorial, a equipe de desenvolvimento da Contoso deseja adicionar suporte para assinaturas digitais ao aplicativo Contoso Expenses. O controle InkCanvas da UWP é uma ótima opção para esse cenário, pois ele dá suporte à tinta digital e a recursos habilitados para IA, como a capacidade de reconhecimento de texto e formas. Para fazer isso, você usará o controle InkCanvas encapsulado da UWP disponível no Windows Community Toolkit. Esse controle encapsula a interface e a funcionalidade do controle InkCanvas da UWP para uso em um aplicativo do WPF. Para obter mais detalhes sobre os controles da UWP encapsulados, confira Hospedar controles XAML da UWP em aplicativos da área de trabalho (ilhas XAML).
Configurar o projeto para usar ilhas XAML
Antes de adicionar um controle InkCanvas ao aplicativo Contoso Expenses, primeiro você precisa configurar o projeto para dar suporte às ilhas XAML da UWP.
No Visual Studio 2019, clique com o botão direito do mouse no projeto ContosoExpenses.Core em Gerenciador de Soluções e escolha Gerenciar Pacotes do NuGet.

Na janela Gerenciador de Pacotes do NuGet, clique em Procurar. Procure o pacote
Microsoft.Toolkit.Wpf.UI.Controlse instale a versão 6.0.0 ou uma versão posterior.Observação
Esse pacote contém toda a infraestrutura necessária para hospedar ilhas XAML da UWP em um aplicativo do WPF, incluindo o controle InkCanvas encapsulado da UWP. Um pacote semelhante chamado
Microsoft.Toolkit.Forms.UI.Controlsestá disponível para aplicativos Windows Forms.Clique com o botão direito do mouse no projeto ContosoExpenses.Core no Gerenciador de Soluções e escolha Adicionar > Novo item.
Selecione o Arquivo de Manifesto do Aplicativo, nomeie-o como app.manifest e clique em Adicionar. Para obter mais informações sobre manifestos do aplicativo, confira este artigo.
No arquivo de manifesto, remova a marca de comentário do elemento
<supportedOS>a seguir para Windows 10.<!-- Windows 10 --> <supportedOS Id="{8e0f7a12-bfb3-4fe8-b9a5-48fd50a15a9a}" />No arquivo de manifesto, localize o elemento a seguir
<application>comentado.<!-- <application xmlns="urn:schemas-microsoft-com:asm.v3"> <windowsSettings> <dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">true</dpiAware> </windowsSettings> </application> -->Exclua essa seção e substitua-a pelo XML a seguir. Isso configura o aplicativo para ser compatível com DPI e lidar melhor com fatores de dimensionamento diferentes com suporte do Windows 10.
<application xmlns="urn:schemas-microsoft-com:asm.v3"> <windowsSettings> <dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">true/PM</dpiAware> <dpiAwareness xmlns="http://schemas.microsoft.com/SMI/2016/WindowsSettings">PerMonitorV2, PerMonitor</dpiAwareness> </windowsSettings> </application>Salve e feche o arquivo
app.manifest.No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ContosoExpenses.Core e escolha Propriedades.
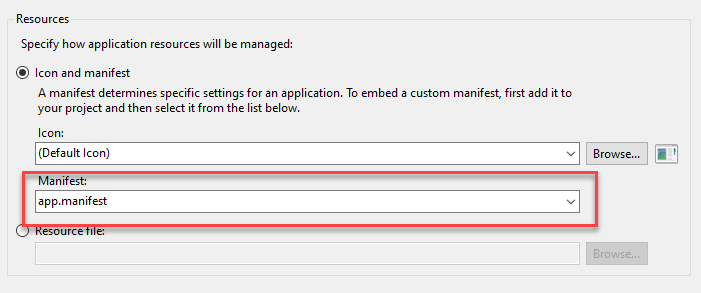
Na seção Recursos da guia Aplicativo, verifique se a lista suspensa Manifesto está definida como app.manifest.

Salve as alterações feitas nas propriedades do projeto.
Adicionar um controle InkCanvas ao aplicativo
Agora que configurou seu projeto para usar as ilhas XAML da UWP, você está pronto para adicionar um controle InkCanvas encapsulado da UWP ao aplicativo.
Em Gerenciador de Soluções, expanda a pasta Exibições do projeto ContosoExpenses.Core e clique duas vezes no arquivo ExpenseDetail.xaml.
No elemento Window próximo à parte superior do arquivo XAML, adicione o atributo a seguir. Isso faz referência ao namespace XAML para o controle InkCanvas encapsulado da UWP.
xmlns:toolkit="clr-namespace:Microsoft.Toolkit.Wpf.UI.Controls;assembly=Microsoft.Toolkit.Wpf.UI.Controls"Depois de adicionar esse atributo, o elemento Janela deverá ficar como a seguir.
<Window x:Class="ContosoExpenses.Views.ExpenseDetail" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:toolkit="clr-namespace:Microsoft.Toolkit.Wpf.UI.Controls;assembly=Microsoft.Toolkit.Wpf.UI.Controls" xmlns:converters="clr-namespace:ContosoExpenses.Converters" DataContext="{Binding Source={StaticResource ViewModelLocator}, Path=ExpensesDetailViewModel}" xmlns:local="clr-namespace:ContosoExpenses" mc:Ignorable="d" Title="Expense Detail" Height="500" Width="800" Background="{StaticResource HorizontalBackground}">No arquivo ExpenseDetail.xaml, localize a marca de fechamento
</Grid>que precede imediatamente o comentário<!-- Chart -->. Adicione o XAML a seguir logo antes da marca de fechamento</Grid>. Esse XAML adiciona um controle InkCanvas (prefixado pela palavra-chave toolkit que você definiu anteriormente como um namespace) e um TextBlock simples que atua como um cabeçalho para o controle.<TextBlock Text="Signature:" FontSize="16" FontWeight="Bold" Grid.Row="5" /> <toolkit:InkCanvas x:Name="Signature" Grid.Row="6" />Salve o arquivo ExpenseDetail.xaml.
Pressione F5 para executar o aplicativo no depurador.
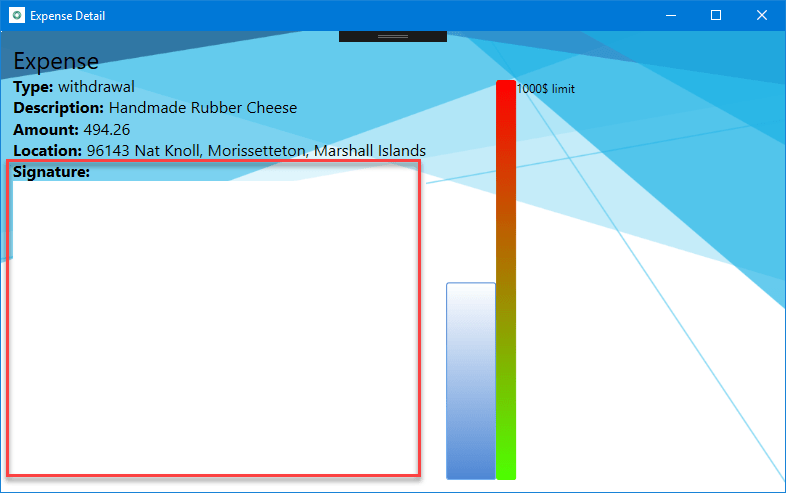
Escolha um funcionário na lista e, em seguida, escolha uma das despesas disponíveis. Observe que a página de detalhes de despesas contém espaço para o controle InkCanvas.

Se você tiver um dispositivo que dá suporte a uma caneta digital, como o Surface, e você estiver executando este laboratório em um computador físico, tente usá-lo. Você verá a tinta digital aparecendo na tela. No entanto, se você não tiver um dispositivo compatível com caneta e tentar entrar com o mouse, nada acontecerá. Isso ocorre porque o controle InkCanvas é habilitado apenas para canetas digitais por padrão. Porém, é possível alterar esse comportamento.
Feche o aplicativo e clique duas vezes no arquivo ExpenseDetail.xaml.cs na pasta Exibições do projeto ContosoExpenses.Core.
Adicione a seguinte declaração de namespace na parte superior da classe:
using Microsoft.Toolkit.Win32.UI.Controls.Interop.WinRT;Localize o construtor
ExpenseDetail().Adicione a linha de código a seguir após o método
InitializeComponent()e salve o arquivo de código.Signature.InkPresenter.InputDeviceTypes = CoreInputDeviceTypes.Mouse | CoreInputDeviceTypes.Pen;Você pode usar o objeto InkPresenter para personalizar a experiência de tinta padrão. Esse código usa a propriedade InputDeviceTypes para habilitar o mouse, bem como a entrada à caneta.
Pressione F5 novamente para recompilar e executar o aplicativo no depurador. Escolha um funcionário na lista e, em seguida, escolha uma das despesas disponíveis.
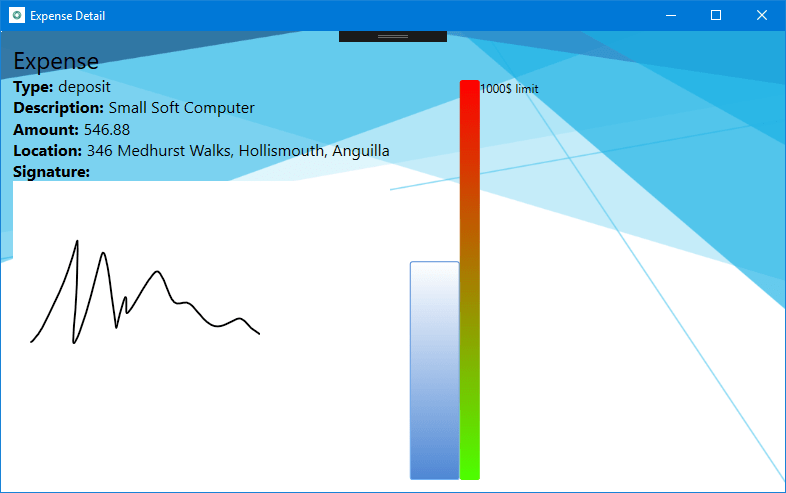
Tente agora desenhar algo no espaço de assinatura com o mouse. Dessa vez, você verá a tinta aparecendo na tela.

Próximas etapas
Neste ponto do tutorial, você adicionou com êxito um controle InkCanvas da UWP ao aplicativo de Contoso Expenses. Agora você está pronto para a Parte 3: adicionar um controle CalendarView da UWP usando ilhas de XAML.
Windows developer
