Integrar com o seletor de widget
Na versão atual, o único host de widgets é o Painel de Widgets integrado ao Windows 11. O Quadro de Widgets exibe widgets e gerencia seu layout no quadro. Ele também fornece um seletor de widgets que permite ao usuário selecionar quais widgets disponíveis são visíveis no quadro. Este artigo descreve os ativos necessários para que um widget se integre com êxito ao seletor de widgets.
Imagem de captura de tela do widget
Cada widget deve fornecer uma imagem de captura de tela que é exibida como uma visualização no seletor de widgets quando o widget tem foco. A captura de tela é especificada pelo provedor de widget no manifesto do pacote do aplicativo. Para obter informações técnicas sobre como especificar um arquivo de imagem a ser usado para a captura de tela do widget, consulte Implementar um provedor de widget em um aplicativo win32 e o formato XML do manifesto do pacote do provedor de widget.
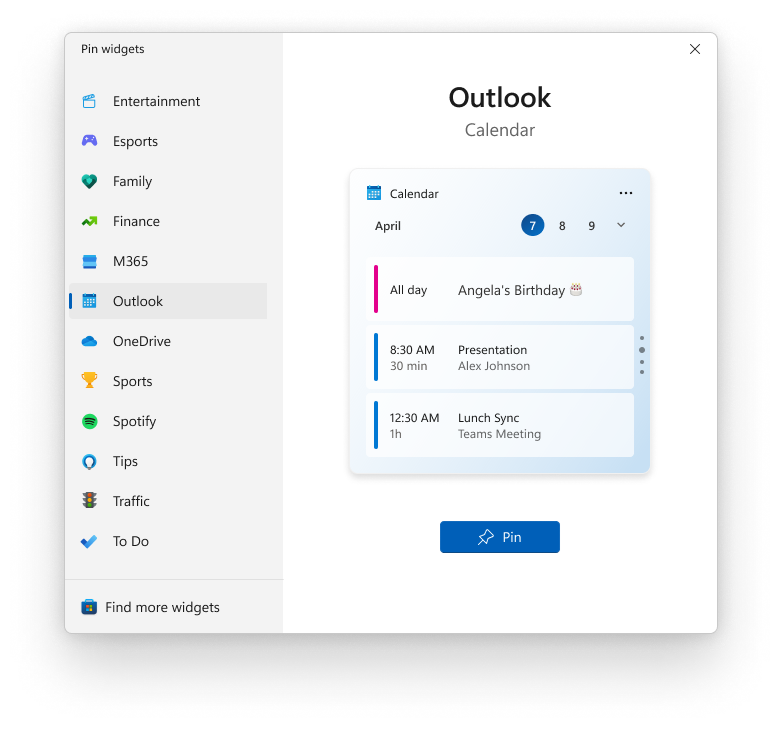
A captura de tela a seguir ilustra o posicionamento da imagem da captura de tela no seletor de widgets.

Requisitos de imagem de captura de tela
Para fornecer uma experiência de usuário consistente, as capturas de tela do widget para o seletor de widget devem seguir as diretrizes a seguir.
- A captura de tela deve exibir a versão de tamanho médio do seu widget.
- A imagem deve ter 300 pixels de largura e 304 pixels de altura.
- A imagem deve ter cantos arredondados e transparentes.
O manifesto do provedor de widget inclui três elementos de captura de tela diferentes que você pode definir. A captura de tela de nível superior é necessária e será usada como padrão pelo seletor de widgets. As seções LightMode e DarkMode do manifesto são opcionais e permitem que você especifique capturas de tela separadas para o widget nos modos claro e escuro. Se você fornecer uma ou ambas as capturas de tela opcionais, o seletor de widgets usará aquela que corresponde ao tema atual do dispositivo. Se você não fornecer uma imagem especificamente para o tema atual, o seletor de widgets usará a captura de tela padrão de nível superior.
Você pode fornecer capturas de tela de widgets para várias localidades. A localidade de cada captura de tela é especificada com o caminho para o ativo em relação ao pacote do aplicativo.
- Crie um diretório em seu projeto de empacotamento para os ativos de imagem. Por exemplo: "Ativos".
- Os ativos de idioma neutro ou fallback podem ser colocados diretamente nessa pasta. Por exemplo: "Ativos/Screenshot.png"
- Os ativos específicos do idioma podem ser colocados em subdiretórios com o nome da localidade à qual se aplicam. Por exemplo:
- Os ativos "Inglês (Estados Unidos)" devem ser colocados em um subdiretório chamado "en-us": "Assets/en-us/Screenshot.png"
- Os ativos "Francês (França)" devem ser colocados em um subdiretório chamado "fr-fr": "Assets/fr-fr/Screenshot.png"
- Faça referência a essas imagens no appxmanifest usando o esquema de URI ms-appx:. Por exemplo: Screenshot="ms-appx:Assets\Screenshot.png"
- Se você não incluir uma imagem para uma localidade específica, a imagem de fallback no diretório raiz será usada.
O carregador de recursos escolherá automaticamente o ativo apropriado para o idioma a ser exibido. Para obter mais informações, consulte: Carregar imagens e ativos personalizados para escala, tema, alto contraste e outros.
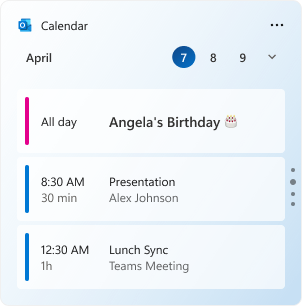
Veja a seguir um exemplo de uma imagem de captura de tela do widget.

Windows developer
