Movimento no Windows
O movimento descreve a maneira como a interface anima e responde à interação do usuário. O movimento no Windows é reativo, direto e de contexto apropriado. Ele fornece comentários para a entrada do usuário e reforça paradigmas espaciais compatíveis com a descoberta de caminho.

Dica
Este artigo descreve como a linguagem de Design Fluente é aplicada a aplicativos do Windows. Para obter mais informações, consulte Design fluente - Movimento.
Princípios de movimento
Esses princípios orientam o uso do movimento no Windows.
Conectado: Elementos de ações se conectam perfeitamente
Os elementos que mudam de posição e tamanho devem se conectar visualmente de um estado para outro, mesmo que não estejam conectados sob o capô. Os usuários são orientados a seguir elementos que vão de um ponto a outro, diminuindo a carga cognitiva das mudanças de estado estático.
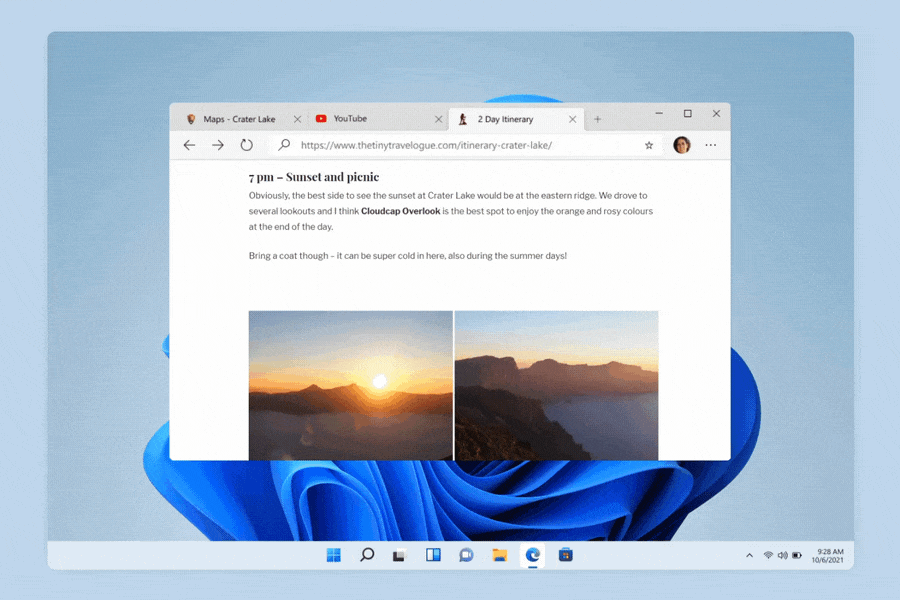
Exemplo: quando uma janela faz a transição entre flutuante, ajustada e maximizada, ela sempre parece a mesma janela.
Dica
Para melhorar a acessibilidade e a legibilidade, esta página usa imagens estáticas no modo de exibição padrão. Você pode clicar em uma imagem para ver a versão animada.
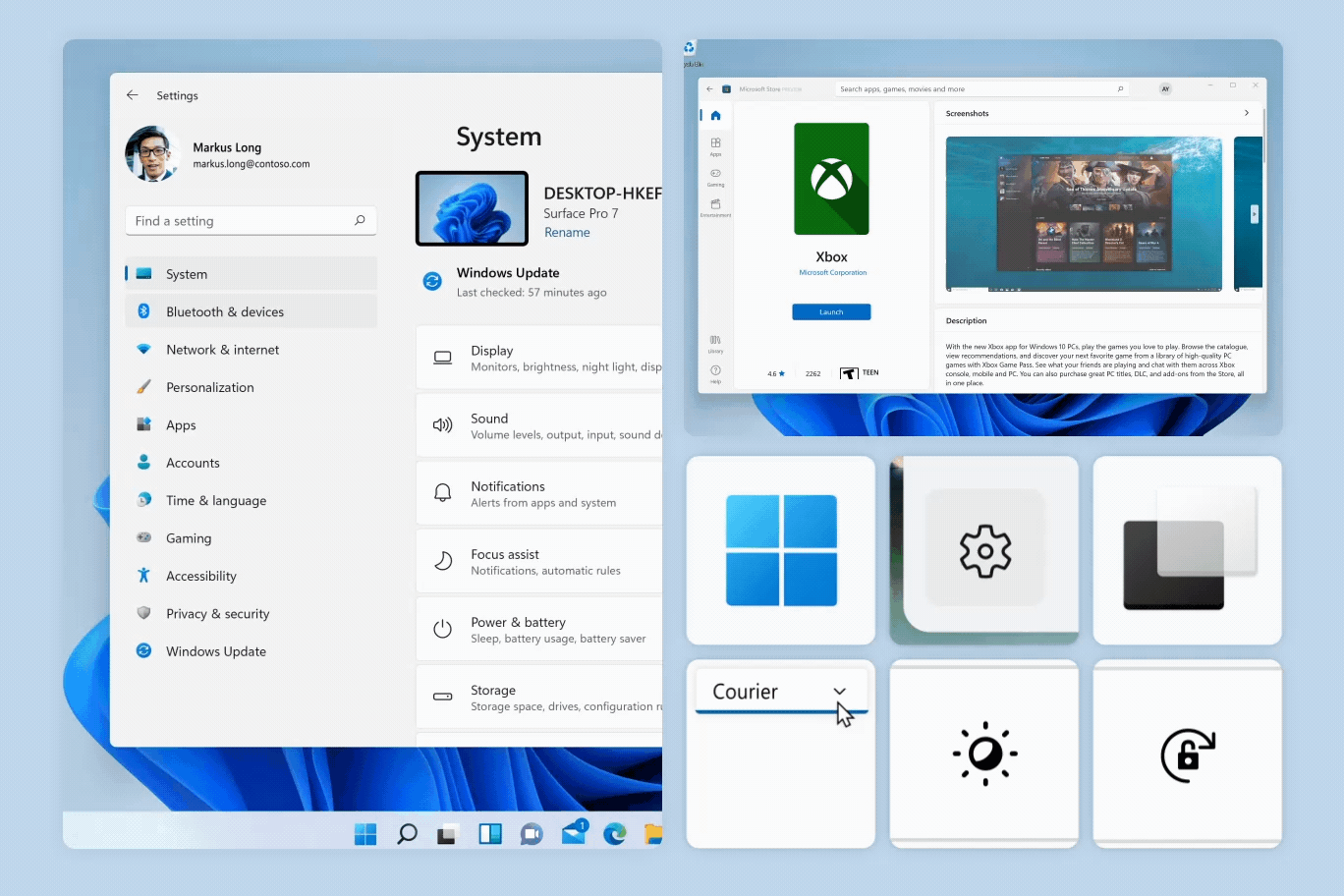
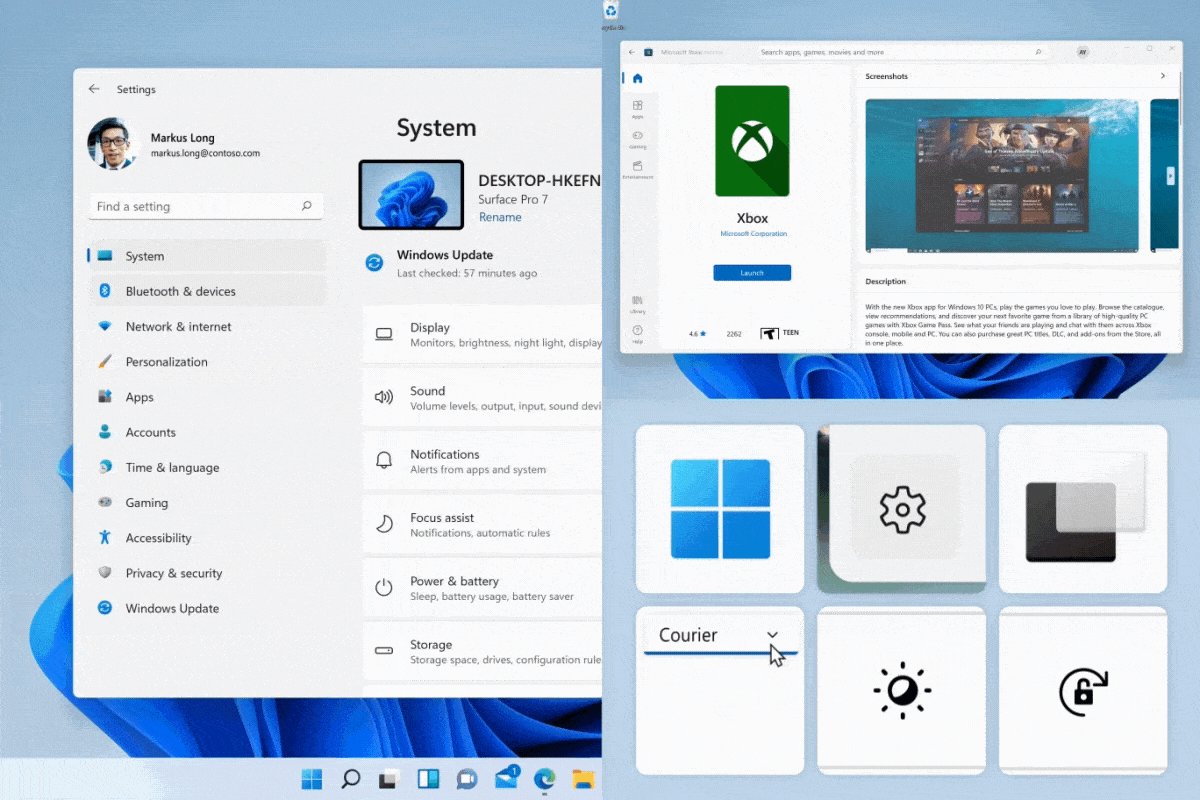
Consistente: os elementos devem se comportar de maneira semelhante ao compartilhar pontos de entrada
As superfícies que compartilham o mesmo ponto de entrada da interface do usuário devem invocar e descartar da mesma maneira para trazer consistência às interações. Cada transição deve respeitar o tempo, a atenuação e a direção de outros elementos para que uma superfície pareça coesa.
Exemplo: todos os submenus da barra de tarefas deslizam para cima quando invocados e deslizam para baixo quando descartados.
Clique na imagem para vê-la animada.
Responsivo: O sistema responde e se adapta às entradas e escolhas do usuário
Indicadores claros mostram que o sistema reconhece e se adapta graciosamente a diferentes entradas, posturas e orientações. Os aplicativos devem se basear nos comportamentos do sistema operacional para parecerem responsivos, ativos e ajudarem no uso, dependendo dos métodos de entrada.
Exemplo: os ícones da barra de tarefas se espalham quando os teclados são desconectados. As bordas da janela invocam um visual diferente dependendo da entrada do cursor ou do toque.
Clique na imagem para vê-la animada.
Delicioso: Momentos inesperados de alegria com propósito
O movimento adiciona personalidade e energia à experiência para transformar ações simples em momentos de prazer. Esses momentos são sempre breves e fugazes, e ajudam a reforçar as ações do usuário.
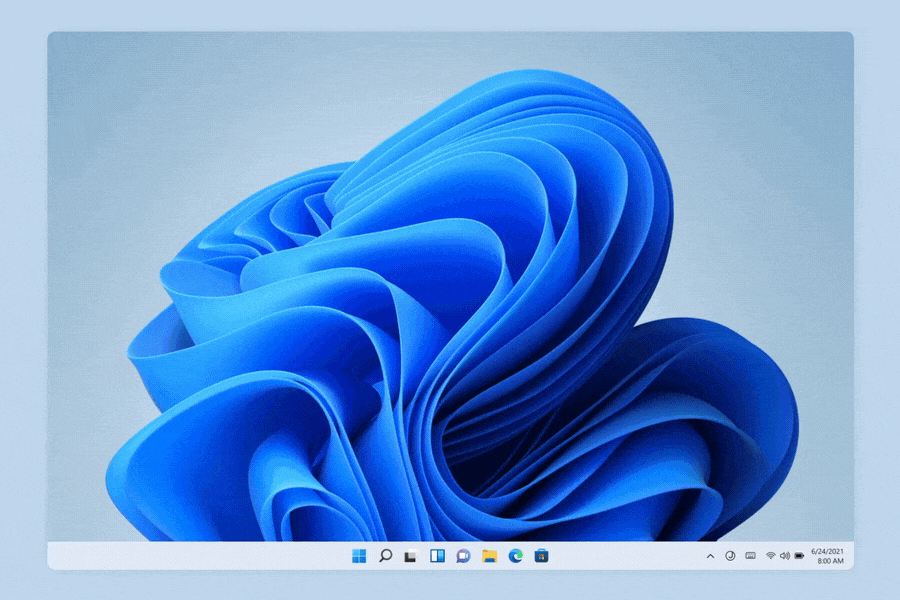
Exemplo: minimizar uma janela faz com que um ícone de aplicativo salte para baixo, enquanto restaurar rebate um ícone de aplicativo para cima.
Clique na imagem para vê-la animada.
Engenhoso: Utiliza controles existentes para trazer consistência sempre que possível
Evite animações personalizadas sempre que possível. Use recursos de animação, como controles WinUI , para transições de página, foco na página e microinterações. Se você não puder usar controles WinUI, imite os comportamentos existentes do sistema operacional com base em onde o ponto de entrada do aplicativo reside.
Exemplo: transições de página, animações conectadas e ícones animados são os controles WinUI recomendados que adicionam movimento agradável e necessário aos aplicativos.
Clique na imagem para vê-la animada.
Exemplos
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Uso
Propriedades de animação
O movimento do Windows é rápido, direto e apropriado ao contexto. As curvas de tempo e atenuação são ajustadas com base na finalidade da animação para criar uma experiência coerente.
| Finalidade | Definição | Facilidade | Timing | Usadas para |
|---|---|---|---|---|
| Entrada direta | Rápido – Entrada | Bézier-cúbico(0,0,0,1) | 167, 250, 333 | Posição, Escala, Rotação |
| Elementos existentes | Ponto a ponto | Cúbico-bézier (0,55,0,55,0,1) | 167, 250, 333ms | Posição, Escala, Rotação |
| Saída direta | Rápido – Fora | Bézier-cúbico(0,0,0,1) | 167 ms | Posição, Escala, Rotação (SEMPRE combine com fade out) |
| Saída suave | Macio – Fora | Bézier-cúbico(1,0,1,1) | 167 ms | Posição, escala |
| Mínimo | Fade – Entrada + Saída | Linear | 83 ms | Opacity |
| Entrada forte | Entrada elástica (3 quadros-chave) | (3 valores abaixo) | (3 valores abaixo) | Posição, escala |
| Quadro-chave 1 | Cúbico-Bézier(0.85, 0, 0, 1) | 167 ms | ||
| Quadro-chave 2 | Cúbico-Bézier (0,85, 0, 0,75, 1) | 167 ms | ||
| Quadro-chave 3 | Cúbico-Bézier(0.85, 0, 0, 1) | 333ms |
Controls
Esta versão do Windows apresenta microinterações intencionais em controles WinUI . Adicione esses controles ao seu aplicativo para ajudar a organizar melhor as informações e ajudar os usuários do aplicativo a fazer a transição de página para página, camada para camada e estado para estado de uma interação.
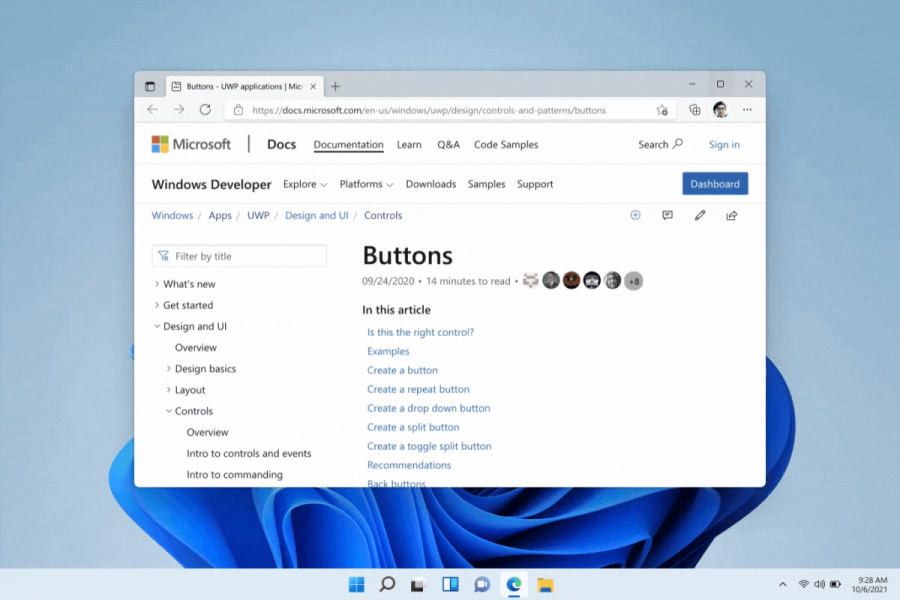
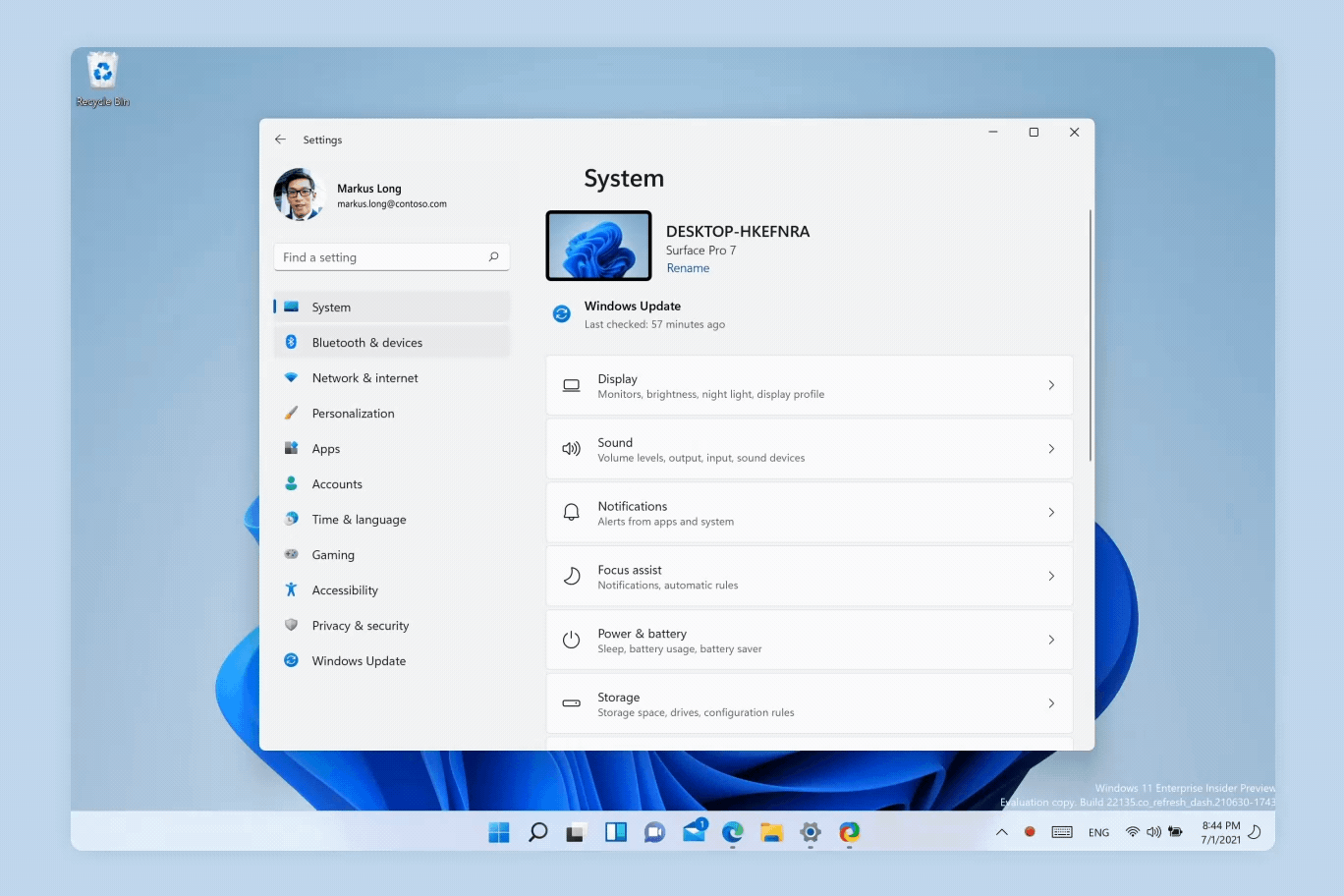
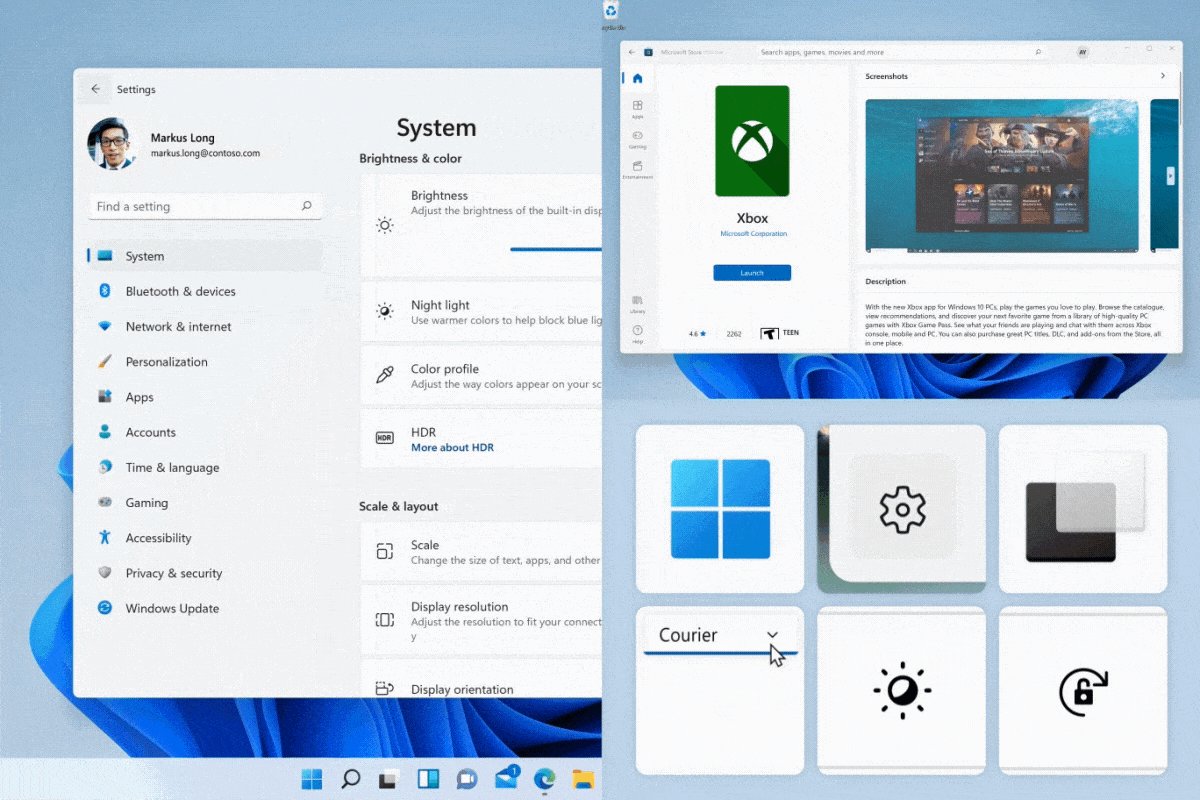
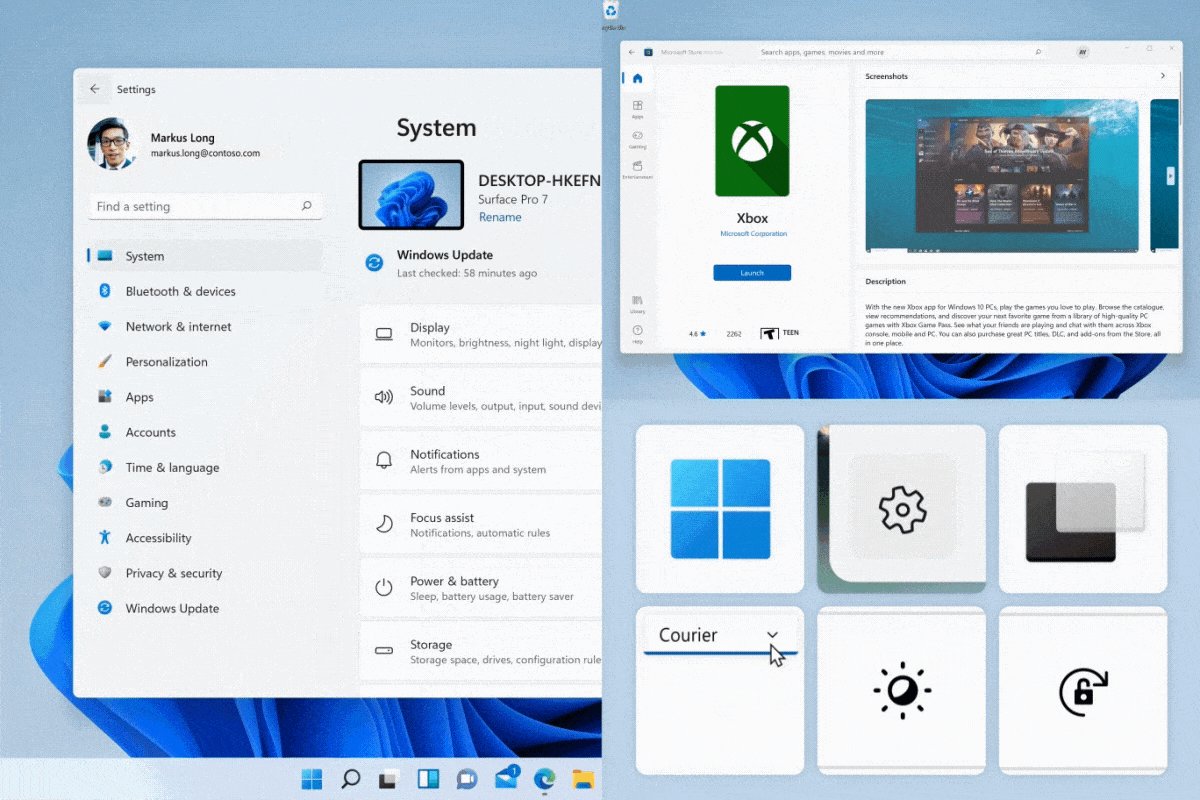
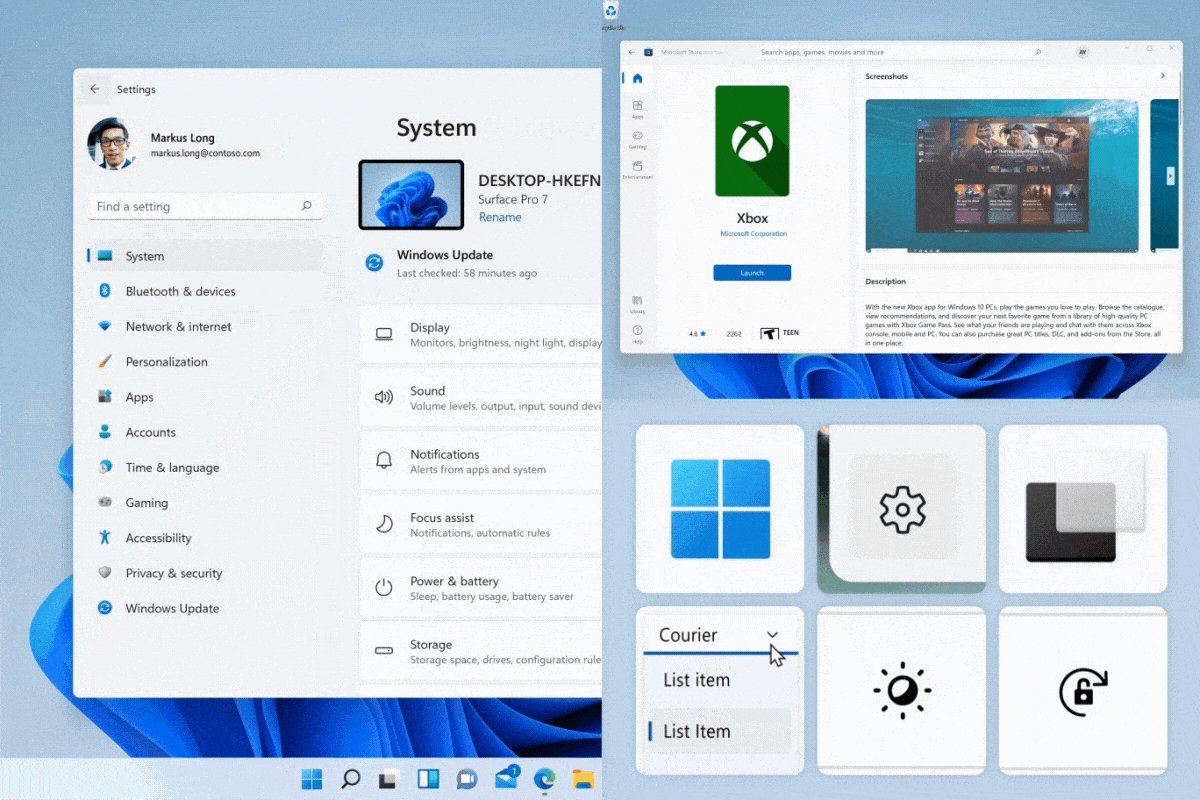
Transição de página: transições de página para página na mesma superfície
Use transições de página para fazer uma transição suave de página para página e configure direções de animação para respeitar o fluxo de um aplicativo.
As transições de página guiam os olhos do usuário para o conteúdo de entrada e saída, diminuindo a carga cognitiva.
Clique na imagem para vê-la animada.
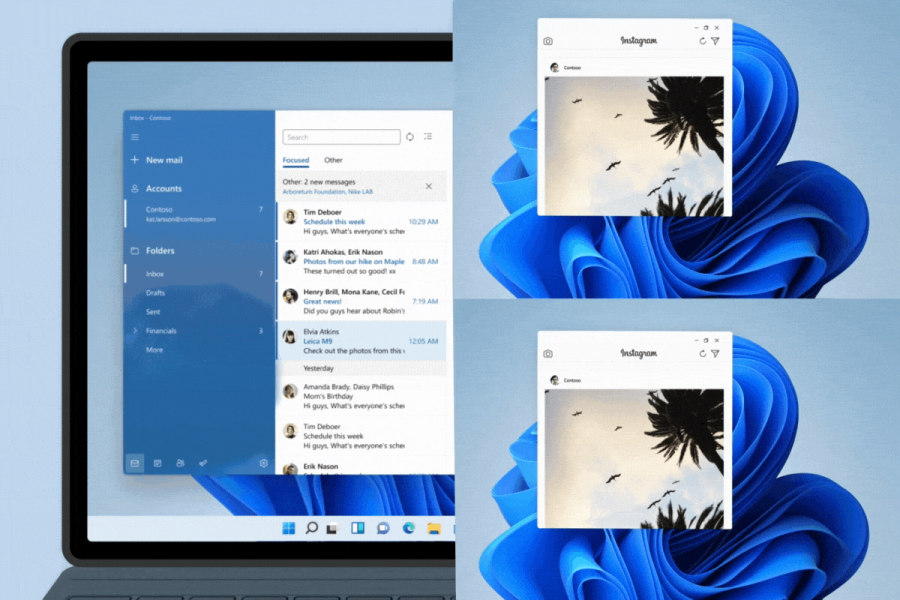
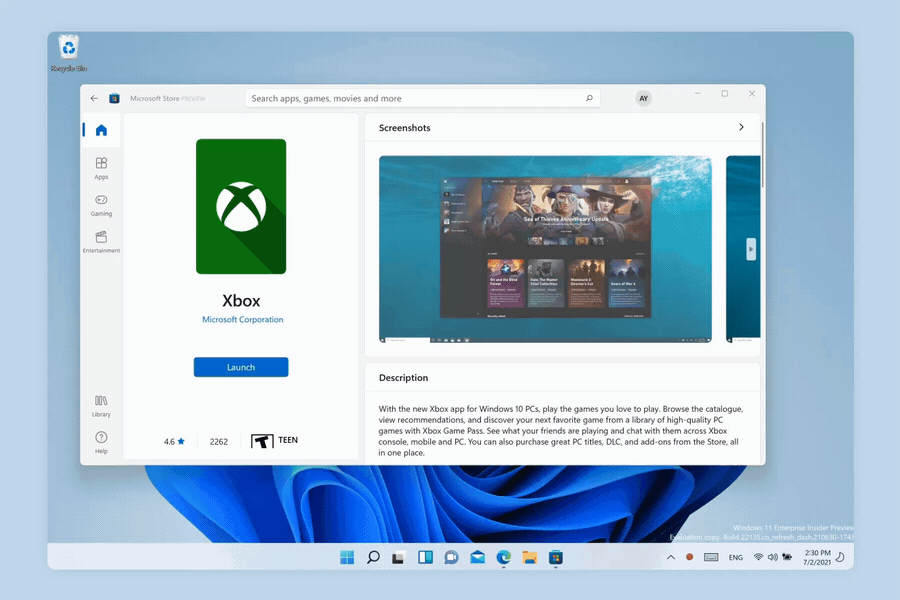
Animação conectada: transições de camada para camada na mesma página
Use animações conectadas para realçar informações específicas em uma página ou superfície, mantendo o contexto.
As animações conectadas dão foco aos elementos selecionados e fazem a transição perfeita entre os estados focados e não focados.
Clique na imagem para vê-la animada.
Ícone animado: adiciona prazer e revela informações por meio de micro interações
Use ícones animados para implementar ícones e ilustrações leves e baseados em vetores com movimento usando animações Lottie .
Os ícones animados chamam a atenção para pontos de entrada específicos, fornecem comentários de estado para estado e adicionam prazer a uma interação.
Clique na imagem para vê-la animada.
Windows developer