Cor no Windows
O Windows emprega cores para ajudar os usuários a se concentrarem em suas tarefas, indicando uma hierarquia visual e uma estrutura entre os elementos da interface do usuário. A cor é apropriada ao contexto e é usada para fornecer uma base relaxante, aprimorando sutilmente as interações do usuário e enfatizando itens significativos somente quando necessário.
Dica
Este artigo descreve como a linguagem de Design Fluente é aplicada a aplicativos do Windows. Para obter mais informações, consulte Design fluente - Cor.
Modos de cor

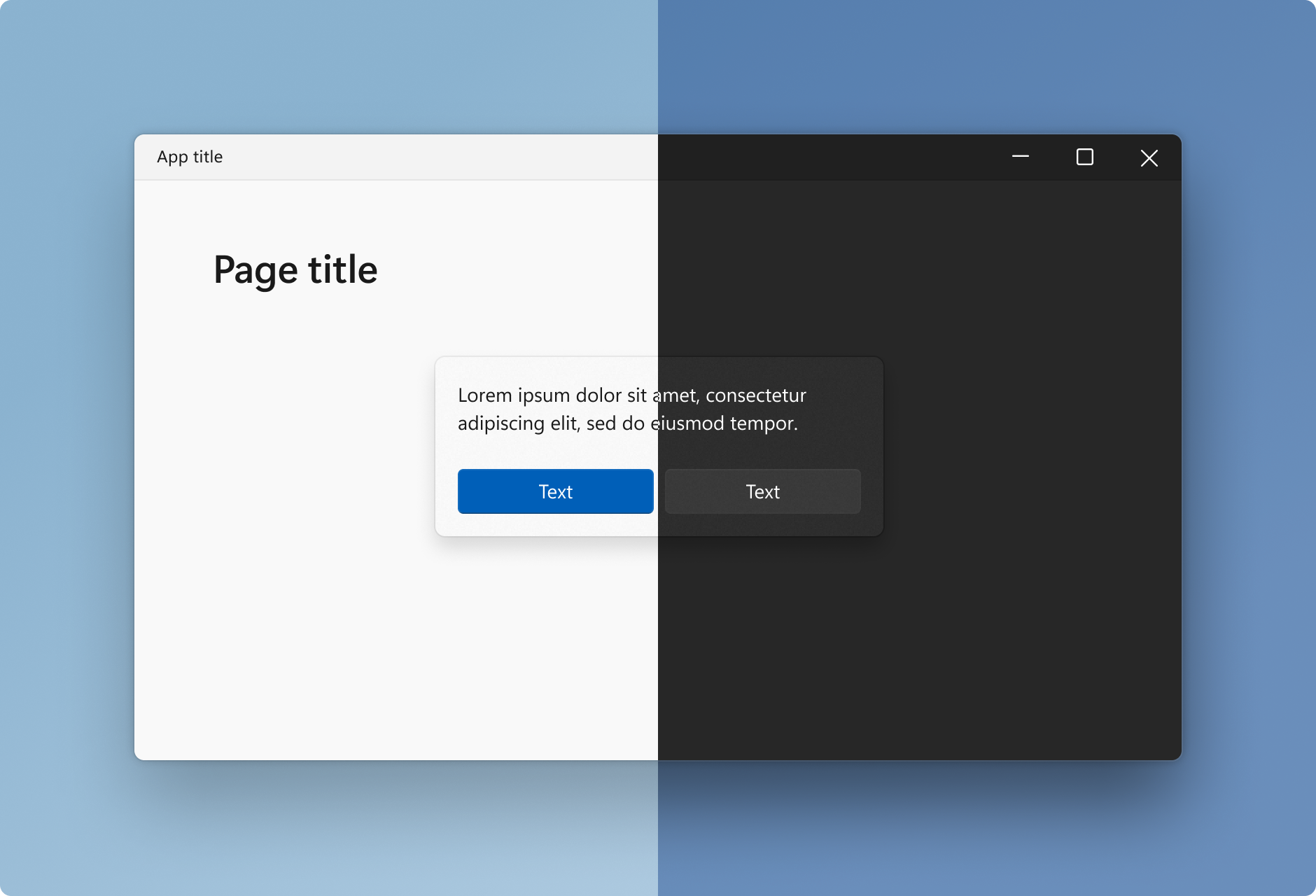
O Windows oferece suporte a dois modos de cores ou temas: claro e escuro. Cada modo consiste em um conjunto de valores de cores neutras que são ajustados automaticamente para garantir o contraste ideal.
Nos modos de cores claras e escuras, cores mais escuras indicam superfícies de fundo de menor importância. Superfícies importantes são destacadas com cores mais claras e brilhantes. Consulte camadas e elevação para obter mais informações.
Cor de ênfase


A cor de destaque é usada para enfatizar elementos importantes na interface do usuário e para indicar o estado de um objeto ou controle interativo. Os valores de cor de destaque são gerados automaticamente e otimizados para contraste nos modos claro e escuro. As cores de destaque são usadas com moderação para destacar elementos importantes e transmitir informações sobre o estado de um elemento interativo.
Exemplos
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Cor em aplicativos do Windows
A cor é uma maneira intuitiva de comunicar informações aos usuários em seu aplicativo: ela pode ser usada para indicar interatividade, enviar comentários sobre ações do usuário e oferecer uma noção de continuidade visual para a interface.
Nos aplicativos do Windows, as cores são determinadas principalmente por cor de destaque e tema. Neste artigo, discutiremos como você pode usar cores em seu aplicativo e como usar recursos de tema e cor de destaque para que o aplicativo do Windows possa ser usado em qualquer contexto de tema.
Princípios de cores
Use as cores de modo relevante. Quando a cor é usada com moderação para realçar os elementos importantes, ela pode ajudar a criar uma interface do usuário flexível e intuitiva.
Use a cor para indicar interatividade. É uma boa ideia escolher uma cor para indicar elementos interativos do seu aplicativo. Por exemplo, muitas páginas da Web usam texto em azul para indicar um hiperlink.
A cor é pessoal. No Windows, os usuário pode escolher uma cor de destaque e um tema claro ou escuro, que são refletidos durante sua experiência. Você pode escolher como incorporar a cor de destaque e o tema do usuário no seu aplicativo, personalizando a experiência.
A cor é cultural. Considere como as cores que você usa serão interpretadas por pessoas de culturas diferentes. Por exemplo, em algumas culturas, a cor azul está associada à virtude e à proteção, enquanto em outras representa tristeza.
Temas
Os aplicativos do Windows podem usar um tema de aplicativo claro ou escuro. O tema afeta as cores da tela de fundo, do texto, dos ícones e dos controles comuns do aplicativo.
Tema claro
Tema escuro
Por padrão, o tema do seu aplicativo do Windows é a preferência de tema do usuário nas Configurações do Windows ou o tema padrão do dispositivo. Entretanto, é possível definir o tema especificamente para seu aplicativo do Windows.
Alterar o tema
Você pode alterar temas facilmente alterando a propriedade RequestedTheme no arquivo App.xaml.
<Application
x:Class="App9.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App9"
RequestedTheme="Dark">
</Application>
A remoção da propriedade RequestedTheme significa que seu aplicativo usará as configurações do sistema do usuário.
Os usuários também podem selecionar o tema alto contraste, que utiliza uma pequena paleta de cores contrastantes que facilita a visualização da interface do usuário. Nesse caso, o sistema substituirá o RequestedTheme.
Testar temas
Se você não solicitar um tema para o aplicativo, certifique-se de testá-lo com temas claros e escuros para garantir que o aplicativo seja legível em todas as condições.
Pincéis de temas
Os controles comuns automaticamente usam pincéis de tema para ajustar o contraste de temas claros e escuros.
Por exemplo, confira uma ilustração de como a AutoSuggestBox usa pincéis de tema:
Uso de pincéis de tema
Ao criar modelos para controles personalizados, use os pincéis de tema em vez dos valores de cores embutidos no código. Deste modo, seu aplicativo se adapta com facilidade a qualquer tema.
Por exemplo, esses modelos de item para ListView demonstram como usar pincéis de tema em um modelo personalizado.
<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="DoubleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Height="64" AutomationProperties.Name="{x:Bind CompositionName}">
<Ellipse Height="48" Width="48" VerticalAlignment="Center">
<Ellipse.Fill>
<ImageBrush ImageSource="Placeholder.png"/>
</Ellipse.Fill>
</Ellipse>
<StackPanel Orientation="Vertical" VerticalAlignment="Center" Margin="12,0,0,0">
<TextBlock Text="{x:Bind CompositionName}" Style="{ThemeResource BodyStrongTextBlockStyle}" Foreground="{ThemeResource TextFillColorPrimaryBrush}" />
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource BodyTextBlockStyle}" Foreground="{ThemeResource TextFillColorTertiaryBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Para saber mais sobre como usar pincéis para temas em seu aplicativo, confira Recursos de tema.
Cores de destaque
Os controles comuns usam uma cor de destaque para transmitir informações de estado. Por padrão, a cor de destaque é a SystemAccentColor que os usuários selecionam em suas Configurações. No entanto, você também pode personalizar a cor de destaque do aplicativo para refletir sua marca.
Substituição da cor de destaque
Para alterar a cor de destaque do aplicativo, coloque o seguinte código em app.xaml.
<Application.Resources>
<ResourceDictionary>
<Color x:Key="SystemAccentColor">#107C10</Color>
</ResourceDictionary>
</Application.Resources>
Escolher uma cor de destaque
Se você selecionar uma cor de destaque personalizada para seu aplicativo, certifique-se de que o texto e a tela de fundo que usam a cor de destaque têm contraste suficiente para permitir uma ótima legibilidade. Para testar o contraste, você pode usar a ferramenta de seleção de cores nas configurações do Windows ou usar as ferramentas de contraste online.
Paleta de cor de destaque
Um algoritmo de cor de destaque no shell do Windows gera tonalidades claras e escuras da cor de destaque.
Esses tons podem ser acessados como recursos de tema:
SystemAccentColorLight3SystemAccentColorLight2SystemAccentColorLight1SystemAccentColorDark1SystemAccentColorDark2SystemAccentColorDark3
Você também pode acessar a paleta de cores de destaque programaticamente com o método UISettings.GetColorValue e a enumeração UIColorType.
Você pode usar a paleta de cores de destaque para temas de cores em seu aplicativo. Confira abaixo um exemplo de como você pode usar a paleta de cores de destaque em um botão.
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="ButtonBackground" Color="{ThemeResource SystemAccentColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver" Color="{ThemeResource SystemAccentColorLight1}"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed" Color="{ThemeResource SystemAccentColorDark1}"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Page.Resources>
<Button Content="Button"></Button>
Ao usar texto colorido em uma tela de fundo colorida, verifique se há contraste suficiente entre o texto e a tela de fundo. Por padrão, hiperlinks ou o hipertextos usarão a cor de destaque. Se você aplicar variações da cor de destaque à tela de fundo, deverá usar uma variação da cor de destaque original para otimizar o contraste do texto colorido em uma tela de fundo colorida.
O gráfico a seguir ilustra um exemplo dos diversos tons de claro/escuro da cor de destaque e como tipos de cores podem ser aplicados em uma superfície colorida.

Para saber mais sobre os controles de estilo, confira Estilos de XAML.
API de cor
Existem várias APIs que podem ser usadas para adicionar cor ao seu aplicativo. Primeiro, a classe Colors, que implementa uma lista abrangente de cores predefinidas. Elas podem ser acessadas automaticamente com as propriedades XAML. No exemplo a seguir, é possível criar um botão e definir as propriedades de cor de primeiro e segundo plano de acordo com os membros da classe Colors.
<Button Background="MediumSlateBlue" Foreground="White">Button text</Button>
Você pode criar suas próprias cores de RGB ou valores hexadecimais usando a estrutura Color em XAML.
<Color x:Key="LightBlue">#FF36C0FF</Color>
Você também pode criar a mesma cor no código usando o método FromArgb.
Color LightBlue = Color.FromArgb(255,54,192,255);
Windows::UI::Color LightBlue = Windows::UI::ColorHelper::FromArgb(255,54,192,255);
As letras "Argb" significam alfa (opacidade), vermelho, verde e azul, que são os quatro componentes de uma cor. Cada argumento pode variar de 0 a 255. Você pode optar por omitir o primeiro valor, o que oferece uma opacidade padrão de 255 ou 100% opaco.
Observação
Se você estiver usando C++, é necessário criar cores usando a classe ColorHelper.
O uso mais comum para uma Cor é como um argumento para SolidColorBrush, que pode ser usado para pintar elementos da interface do usuário como uma única cor sólida. Esses pincéis geralmente são definidos em um ResourceDictionary, portanto, eles podem ser reutilizados em vários elementos.
<ResourceDictionary>
<SolidColorBrush x:Key="ButtonBackgroundBrush" Color="#FFFF4F67"/>
<SolidColorBrush x:Key="ButtonForegroundBrush" Color="White"/>
</ResourceDictionary>
Para saber mais sobre como usar pincéis, confira Pincéis XAML.
Usabilidade
Contraste
Verifique se os elementos e as imagens têm contraste suficiente para diferenciarem-se entre si, independentemente da cor ou do tema de destaque.
Ao considerar quais cores usar em seu aplicativo, a acessibilidade deve ser uma preocupação principal. Use as diretrizes abaixo para garantir que seu aplicativo esteja acessível para o máximo de usuários possível.
Iluminação
Lembre-se de que a variação na iluminação ambiente pode afetar a usabilidade do seu aplicativo. Por exemplo, uma página com tela de fundo preto pode se tornar ilegível em um ambiente externo devido ao brilho da tela, ao passo que uma página com tela de fundo branco pode ser difícil de olhar em uma sala escura.
Daltonismo
Lembre-se de que o daltonismo pode afetar a usabilidade do seu aplicativo. Por exemplo, um usuário com daltonismo para vermelho-verde terá dificuldade em distinguir elementos vermelhos e verdes entre si. Cerca de 8% dos homens e 0,5% das mulheres são daltônicos para vermelho-verde, portanto, evite usar essas combinações de cores como fator de diferenciação único entre os elementos do seu aplicativo.
Relacionados
Windows developer
















