Dica de ensino
Uma dica de ensino é um submenu semipersistente e rico em conteúdo que fornece informações contextuais. Geralmente, é usada para informar, lembrar e ensinar os usuários sobre recursos novos e importantes que podem aprimorar a experiência.
Uma dica de ensino pode ser um light dismiss ou exigir uma ação explícita para ser fechada. Uma dica de ensino pode apontar para um elemento específico da interface do usuário com sua cauda. Também pode não ter uma cauda ou um alvo.
Esse é o controle correto?
Use um controle TeachingTip para focar a atenção do usuário em atualizações e recursos novos ou importantes, lembrá-lo de opções não essenciais que melhorariam a experiência ou ensinar como uma tarefa deve ser concluída.
Como a dica de ensino é transitória, não seria o controle recomendado para avisar os usuários sobre erros ou alterações de status importantes.
Recomendações
- As dicas não são permanentes e não devem conter informações ou opções críticas para a experiência de um aplicativo.
- Tente evitar mostrá-las com muita frequência. As dicas de ensino têm maior probabilidade de receber atenção individual quando são escalonadas em longas sessões ou em várias sessões.
- As dicas precisam ser breves e o tópico deve ser claro. Pesquisas mostram que, em média, os usuários só leem de três a cinco palavras e compreendem somente duas a três palavras antes de decidir se querem interagir com uma dica.
- A acessibilidade de uma dica de ensino no gamepad não é garantida. Para aplicativos que preveem entrada de gamepad, confira Interações de gamepad e de controle remoto. É recomendável fazer o teste de acessibilidade de cada dica de ensino no gamepad com todas as configurações possíveis da interface do usuário do aplicativo.
- Ao habilitar uma dica de ensino para escapar da raiz XAML, é recomendável também habilitar a propriedade IsLightDismissEnabled e definir o modo PreferredPlacement mais próximo do centro da raiz XAML.
Reconfigurar uma dica de ensino aberta
É possível reconfigurar alguns conteúdos e propriedades enquanto a dica de ensino está aberta. As alterações entrarão em vigor imediatamente. Outros conteúdos e propriedades, como a propriedade de ícone, os botões Ação e Fechar e a reconfiguração entre light dismiss e explicit dismiss exigirão que a dica de ensino seja fechada e reaberta para que alterações nessas propriedades entrem em vigor. Alterar o comportamento de ignorar de manual para light dismiss enquanto uma dica de ensino está aberta fará com que o botão Fechar seja removido antes que o comportamento de light dismiss seja habilitado e a dica pode ficar paralisada na tela.
Exemplos
Uma dica de ensino pode ter várias configurações, incluindo essas mais notáveis:
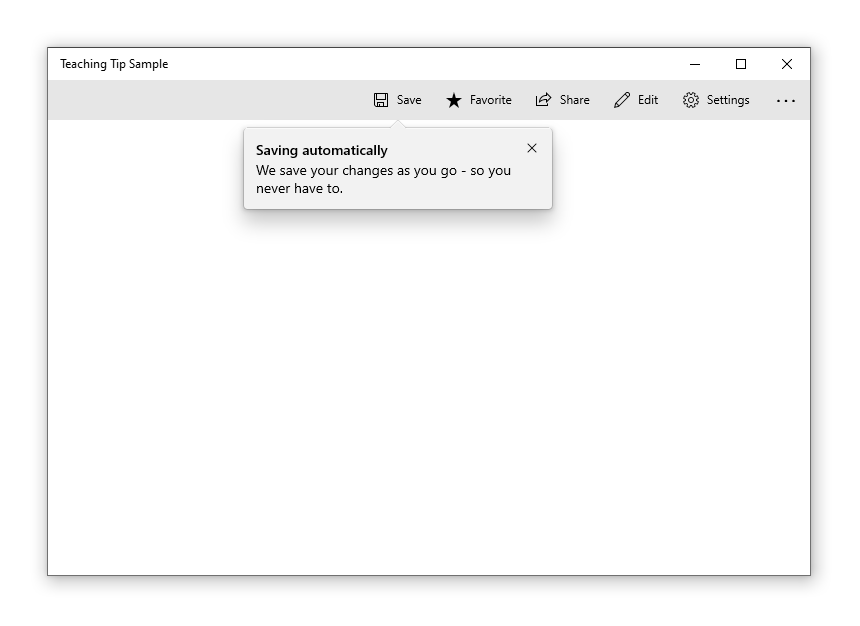
Uma dica de ensino pode apontar para um elemento específico da interface do usuário com sua cauda para aumentar a clareza contextual das informações apresentadas.

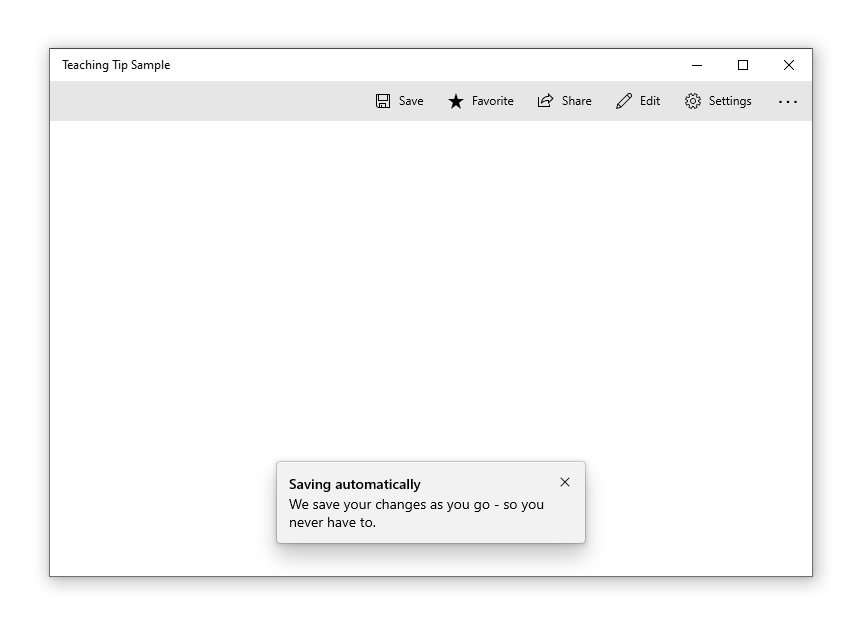
Quando as informações apresentadas não pertencem a um elemento específico da interface do usuário, é possível remover a cauda e criar uma dica de ensino sem alvo.

Uma dica de ensino pode exigir que usuário a ignore por meio do botão "X" no canto superior ou pelo botão "Fechar" na parte inferior. Além disso, uma dica de ensino pode ser habilitada para light dismiss. Nesse caso, não haverá um botão para ignorá-la. Ela desaparecerá quando o usuário rolar a tela ou interagir com outros elementos do aplicativo. Por causa desse comportamento, o light dismiss é a melhor solução quando uma dica precisa ser colocada em uma área rolável.

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
A dica de ensino para aplicativos do UWP requer o WinUI 2. Para obter mais informações, incluindo instruções de instalação, confira WinUI. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls.
- APIs do WinUI 2: classe TeachingTip
- Abra o aplicativo WinUI 2 Gallery e veja a TeachingTip em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução à WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
Criar uma dica de ensino
- APIs importantes: classe TeachingTip
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Veja o XAML de um controle de dica de ensino com alvo que demonstra o visual padrão de TeachingTip com título e subtítulo. Observe que a dica de ensino pode aparecer em qualquer local na árvore de elementos ou no code-behind. No exemplo a seguir, está localizada em um ResourceDictionary.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
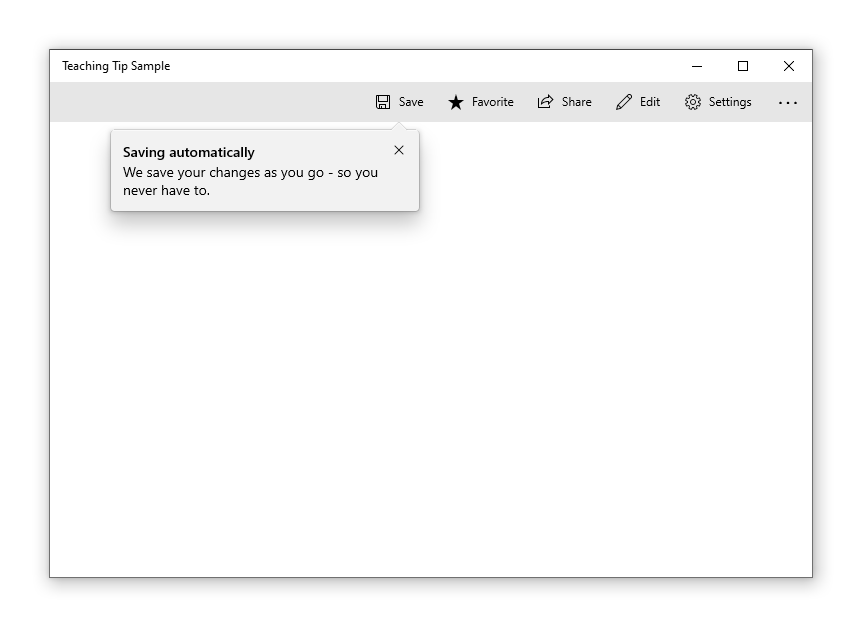
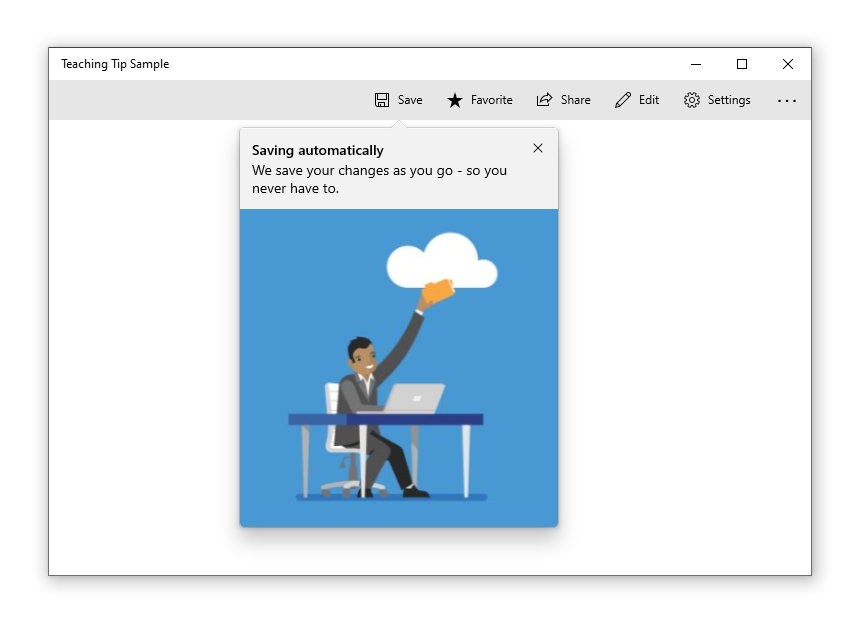
Veja o resultado quando a página que contém o botão e a dica de ensino é mostrada:

No exemplo acima, as propriedades Title e Subtitle são usadas para definir o título e o subtítulo da dica de ensino. A propriedade Target é definida como "SaveButton" para estabelecer a conexão visual entre a propriedade e o botão. Para mostrar a dica de ensino, sua propriedade IsOpen é definida como true.
Dicas sem alvo
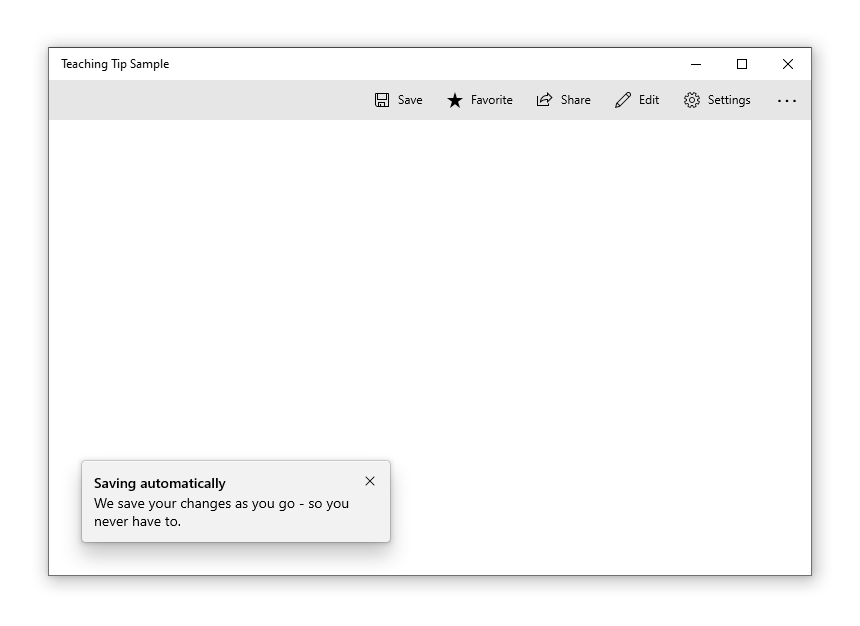
Nem todas as dicas estão associadas a um elemento na tela. Nesses cenários, não defina um destino e a dica de ensino será exibida nas bordas da raiz XAML. No entanto, é possível remover a cauda de uma dica de ensino e manter a posição em relação a um elemento da interface do usuário definindo a propriedade TailVisibility como "Recolhida". O exemplo a seguir mostra uma dica de ensino sem alvo.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
Neste exemplo, observe que TeachingTip está na árvore de elementos, e não em ResourceDictionary ou no code-behind. Isso não afeta o comportamento. TeachingTip só é exibido quando aberto e não ocupa espaço no layout.

Posição preferencial
A dica de ensino replica o comportamento de posicionamento FlyoutPlacementMode do submenu com a propriedade PreferredPlacement. O modo de posicionamento padrão tentará colocar a dica de ensino com alvo acima do alvo e uma dica de ensino sem alvo centralizada na parte inferior da raiz XAML. Assim como no submenu, se o modo de posicionamento preferencial não deixar espaço para a exibição da dica de ensino, outro modo de posicionamento será escolhido automaticamente.
Para aplicativos que preveem entrada de gamepad, confira Interações de gamepad e de controle remoto. É recomendável fazer o teste de acessibilidade de cada dica de ensino no gamepad com todas as configurações possíveis da interface do usuário do aplicativo.
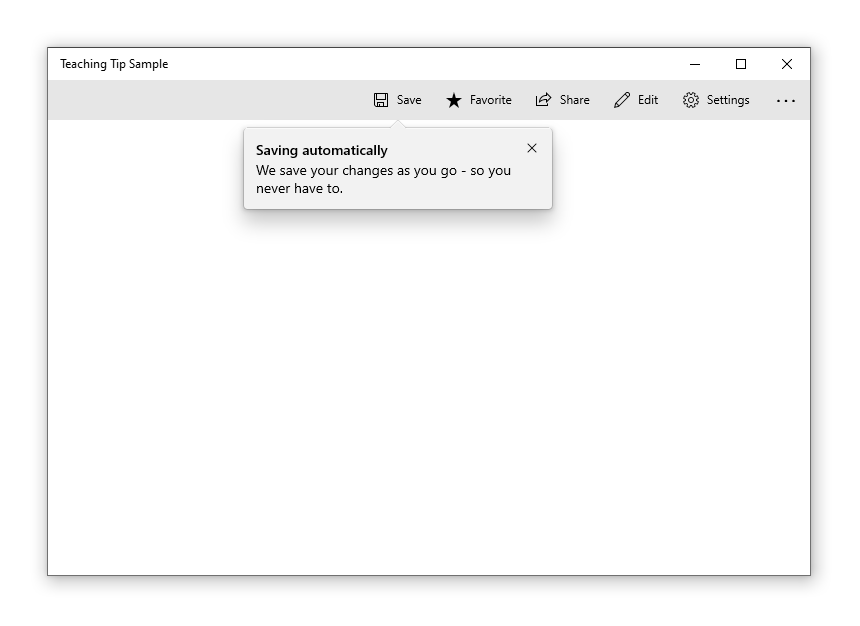
Uma dica de ensino com alvo e PreferredPlacement definido como "BottomLeft" será exibida com a cauda centralizada na parte inferior do alvo. O corpo da dica de ensino ficará deslocado para a esquerda.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

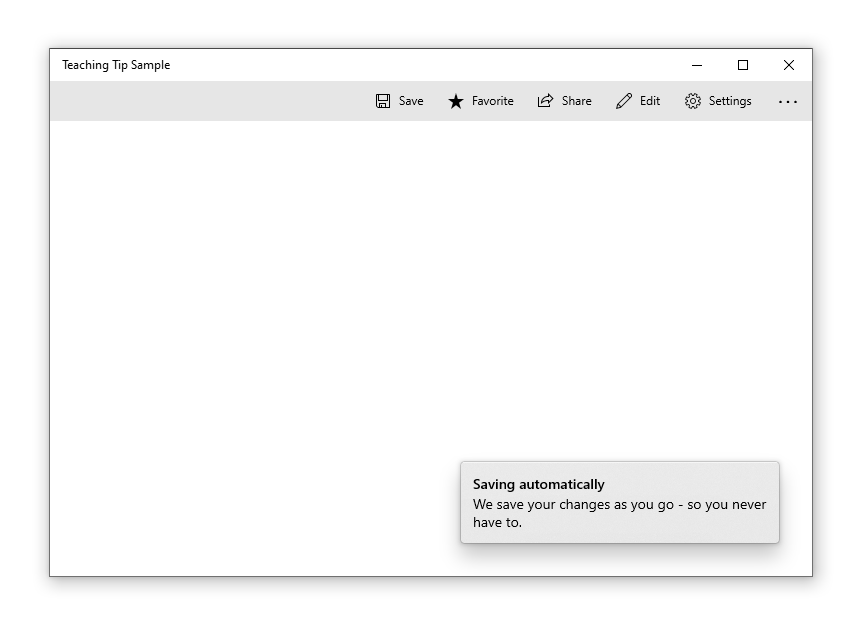
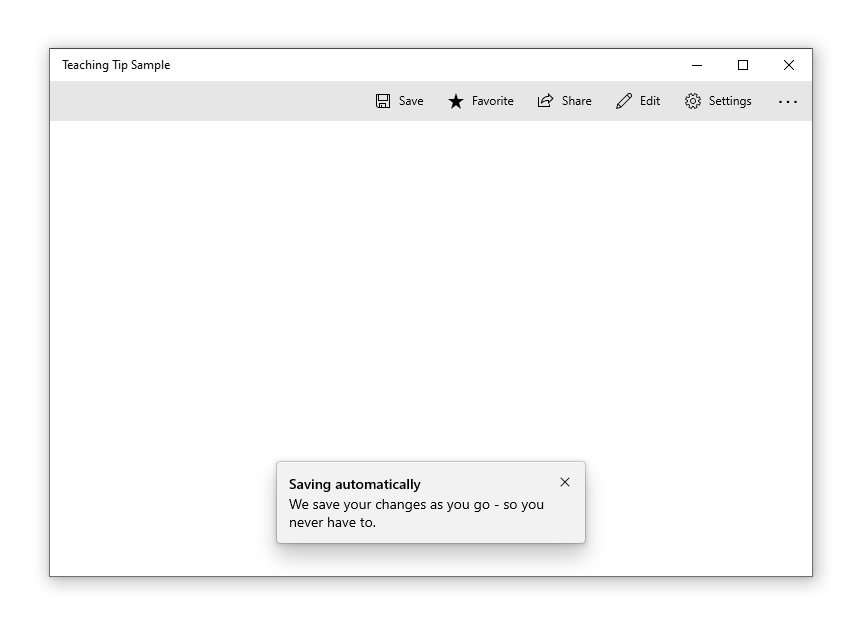
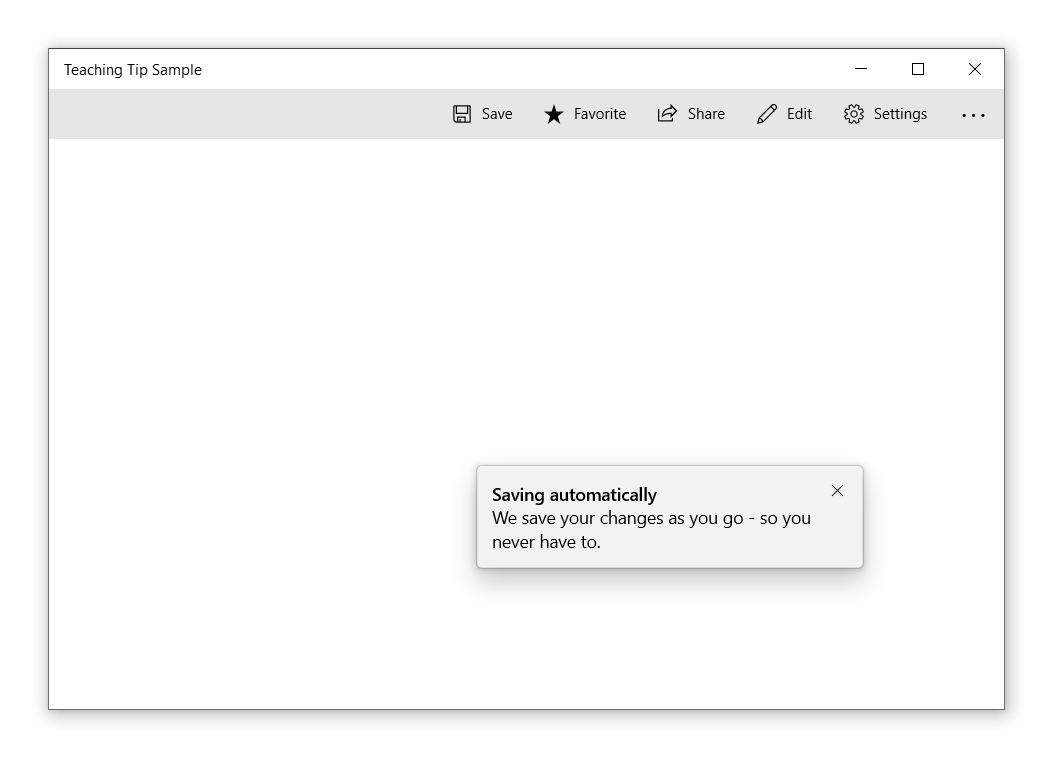
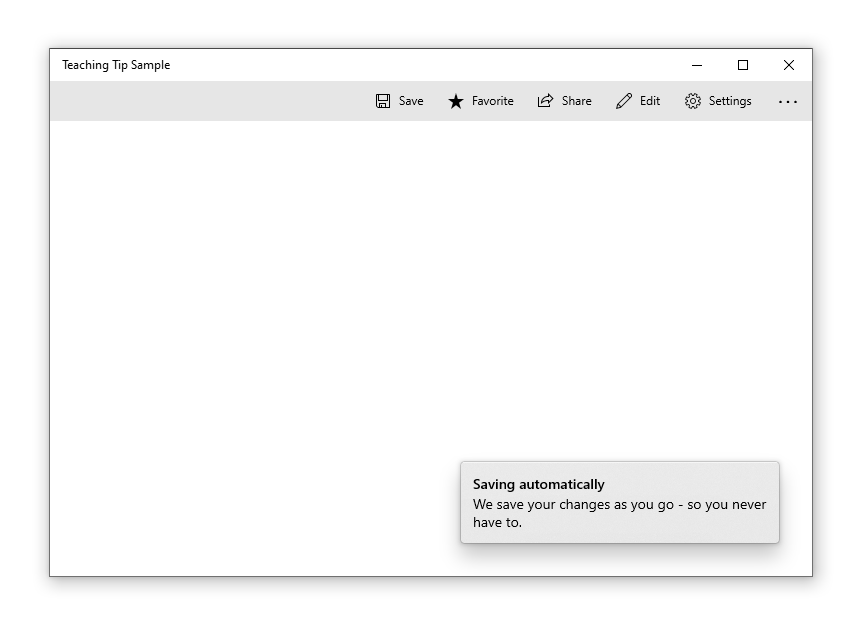
Uma dica de ensino sem alvo com PreferredPlacement definido como "BottomLeft" será exibida no canto inferior esquerdo da raiz XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

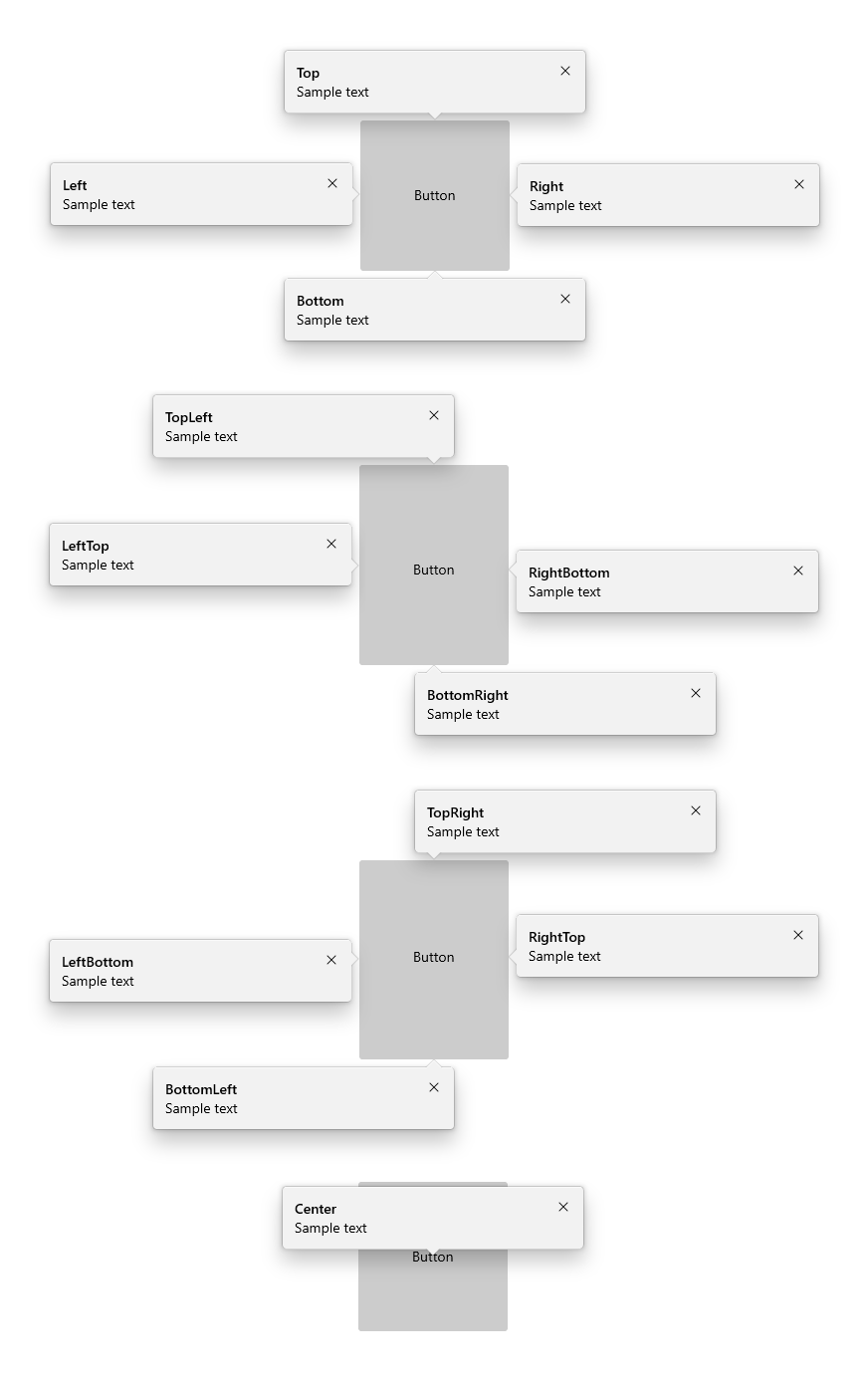
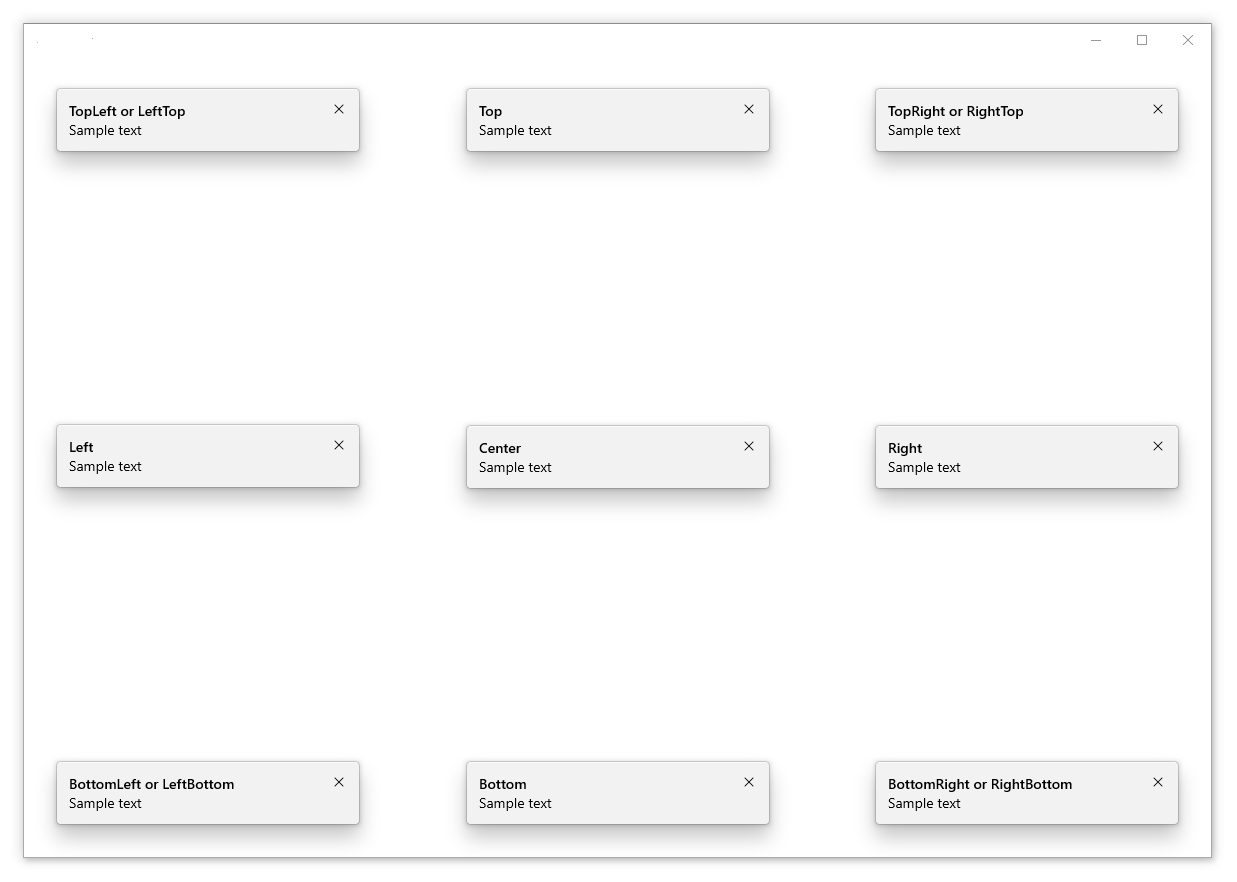
O diagrama a seguir mostra o resultado de todos os 13 modos PreferredPlacement que podem ser definidos nas dicas de ensino com alvo.

O diagrama a seguir mostra o resultado de todos os 13 modos PreferredPlacement que podem ser definidos nas dicas de ensino sem alvo.

Adicionar uma margem de posicionamento
Com a propriedade PlacementMargin, é possível controlar a distância entre a dica de ensino com alvo e o alvo, bem como a distância entre uma dica de ensino sem alvo e as bordas da raiz XAML. Assim como Margin, PlacementMargin tem quatro valores – esquerda, direita, parte superior e parte inferior. Assim, somente os valores relevantes são usados. Por exemplo, PlacementMargin.Left é usado quando a dica está à esquerda do alvo ou da borda da raiz XAML.
O exemplo a seguir mostra uma dica sem alvo com todos os valores de PlacementMargin definidos como 80.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

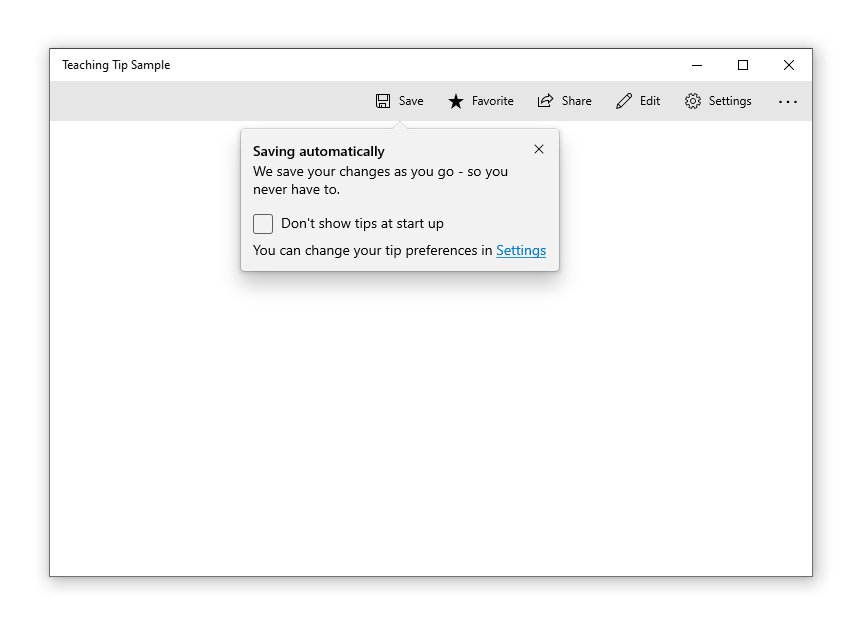
Adicionar conteúdo
É possível adicionar conteúdo a uma dica de ensino usando a propriedade Content. Se o conteúdo a ser mostrado for maior que o tamanho permitido pela dica de ensino, uma barra de rolagem será automaticamente habilitada para que o usuário possa rolar a área de conteúdo.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

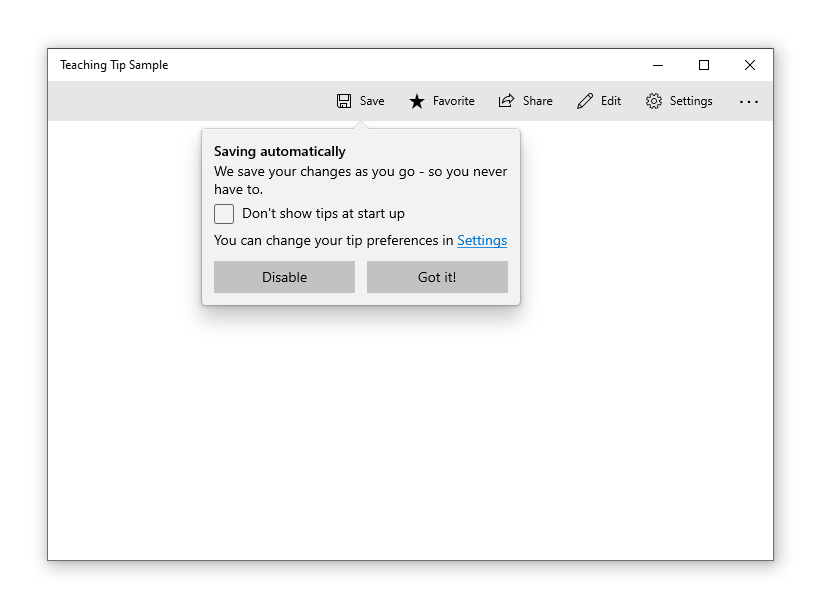
Adicionar botões
Por padrão, um botão de fechar "X" é mostrado ao lado do título de uma dica de ensino. O botão Fechar pode ser personalizado com a propriedade CloseButtonContent. Nesse caso, o botão é movido para a parte inferior da dica de ensino.
Observação: nenhum botão Fechar aparecerá nas dicas habilitadas para light-dismiss
É possível adicionar um botão de ação personalizado configurando a propriedade ActionButtonContent (e, opcionalmente, as propriedades ActionButtonCommand e ActionButtonCommandParameter).
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Conteúdo em destaque
É possível adicionar conteúdo de borda a borda a uma dica de ensino configurando a propriedade HeroContent. Para que o conteúdo em destaque fique na parte superior ou inferior da dica de ensino, configure a propriedade HeroContentPlacement.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

Adicionar um ícone
É possível adicionar um ícone ao lado do título e do subtítulo usando a propriedade IconSource. É recomendável usar ícones nos tamanhos de 16px, 24px e 32px.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
Habilitar o light dismiss
A funcionalidade light dismiss fica desabilitada por padrão. No entanto, é possível habilitá-la definindo a propriedade IsLightDismissEnabled para que a dica de ensino seja ignorada, por exemplo, quando o usuário rola a tela ou interage com outros elementos do aplicativo. Por causa desse comportamento, o light dismiss é a melhor solução quando uma dica precisa ser colocada em uma área rolável.
O botão Fechar será automaticamente removido de uma dica de ensino habilitada para light dismiss, para que o comportamento seja identificado pelos usuários.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

Ultrapassar os limites da raiz XAML
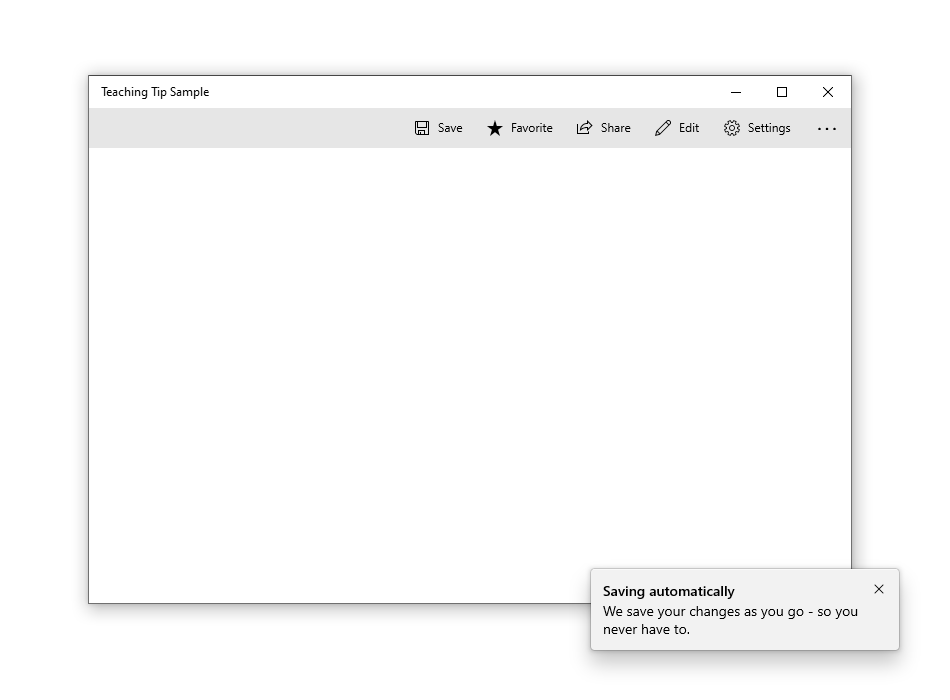
Começando pelo Windows 10, versão 1903 (Build 18362), uma dica de ensino poderá ultrapassar os limites da raiz XAML e da tela se a propriedade ShouldConstrainToRootBounds for configurada. Quando essa propriedade está habilitada, a dica de ensino não tentará ficar dentro dos limites da raiz XAML nem da tela e sempre ficará posicionada no modo PreferredPlacement configurado. É recomendável habilitar a propriedade IsLightDismissEnabled e definir o modo PreferredPlacement mais próximo do centro da raiz XAML para garantir a melhor experiência para os usuários.
Em versões anteriores do Windows, essa propriedade era ignorada e a dica de ensino sempre ficava dentro dos limites da raiz XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

Cancelar e adiar o fechamento
O evento Closing pode ser usado para cancelar e/ou adiar o fechamento de uma dica de ensino. É possível usá-lo para manter a dica de ensino aberta ou dar tempo para que uma ação ou animação personalizada ocorra. Quando o fechamento de uma dica de ensino é cancelado, IsOpen voltará a ser true. No entanto, ficará como false durante o adiamento. Um fechamento programático também pode ser cancelado.
Observação
se nenhuma opção de posicionamento permitir que a dica de ensino completa seja mostrada, ela iterará ao longo do ciclo de vida do evento para forçar o fechamento em vez de ser exibida sem um botão Fechar acessível. Se o aplicativo cancelar o evento Closing, a dica de ensino poderá permanecer aberta sem um botão Fechar acessível.
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
Artigos relacionados
Windows developer
