Histórico de navegação e navegação regressiva para aplicativos do Windows
APIs importantes: Evento BackRequested, Classe SystemNavigationManager, OnNavigatedTo
O aplicativo do Windows oferece um sistema de navegação regressiva consistente a fim de analisar o histórico de navegação do usuário dentro de um aplicativo e, dependendo do dispositivo, de aplicativo para aplicativo.
Para implementar navegação regressiva no aplicativo, coloque um botão Voltar no canto superior esquerdo da interface do usuário do aplicativo. O usuário espera que o botão Voltar navegue para o local anterior no histórico de navegação do aplicativo. Note que cabe a você decidir quais ações de navegação serão adicionadas ao histórico de navegação e como responder ao pressionar o botão Voltar.
Para a maioria dos aplicativos que têm várias páginas, recomendamos usar o controle NavigationView a fim de fornecer uma estrutura de navegação para seu aplicativo. Ele se adapta a vários tamanhos de tela e é compatível com os estilos de navegação superior e esquerdo. Se o aplicativo usar o controle NavigationView, você poderá usar o botão Voltar integrado do NavigationView.
Observação
As diretrizes e os exemplos deste artigo deverão ser usados ao implementar uma navegação sem usar o controle NavigationView. Caso use o NavigationView, essas informações fornecerão um conhecimento útil e muito importante. No entanto, será necessário usar diretrizes e exemplos específicos do artigo NavigationView
Botão Voltar
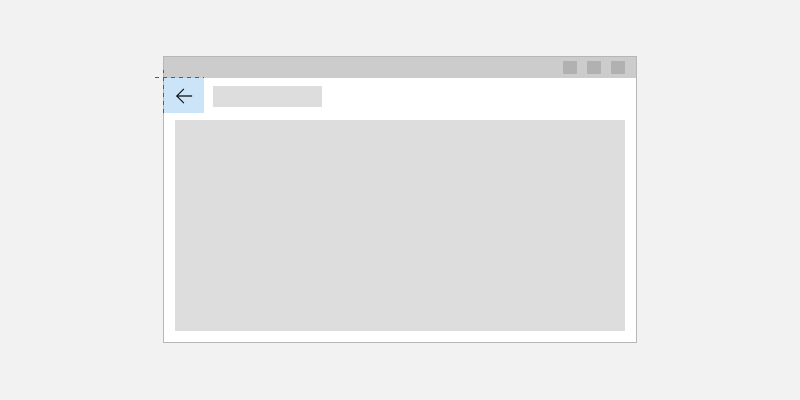
Para criar um botão Voltar, use o controle de Botão com o estilo NavigationBackButtonNormalStyle e posicione o botão no canto superior esquerdo da interface do usuário do aplicativo. Para saber mais detalhes, confira os exemplos de código XAML abaixo.

<Page>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button x:Name="BackButton"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"/>
</Grid>
</Page>
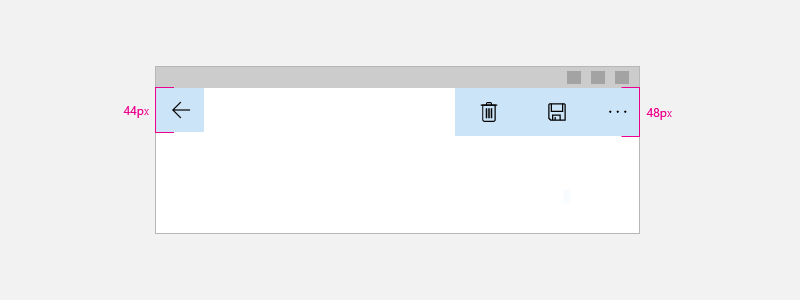
Se o aplicativo tiver uma CommandBar superior, o controle de botão com 44epx de altura não será bem alinhado com AppBarButtons de 48epx. No entanto, para evitar inconsistência, alinhe a parte superior do controle Botão dentro dos limites de 48epx.

<Page>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar>
<CommandBar.Content>
<Button x:Name="BackButton"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"
VerticalAlignment="Top"/>
</CommandBar.Content>
<AppBarButton Icon="Delete" Label="Delete"/>
<AppBarButton Icon="Save" Label="Save"/>
</CommandBar>
</Grid>
</Page>
Para minimizar a movimentação dos elementos da interface do usuário em seu aplicativo, exiba um botão Voltar desabilitado quando não houver nada no backstack (IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"). No entanto, caso deseje que o aplicativo nunca tenha um backstack, não será necessário exibir o botão Voltar.

Otimização para diferentes dispositivos e entradas
Essas diretrizes de design de navegação regressiva são aplicáveis a todos os dispositivos. No entanto, os usuários serão beneficiados caso haja uma otimização de diferentes fatores forma e métodos de entrada.
Para otimizar a interface do usuário:
- Desktop/Hub: desenhe o botão Voltar no aplicativo no canto superior esquerdo da interface do usuário do aplicativo.
- Modo tablet: um botão Voltar de hardware ou software pode estar presente em tablets, mas recomendamos desenhar um botão Voltar no aplicativo para maior clareza.
- Xbox/TV: não desenhe um botão Voltar; ele adicionará desordem desnecessária na interface do usuário. Em vez disso, conte com o botão B do gamepad para navegar para trás.
Caso o aplicativo seja executado no Xbox, crie um gatilho visual personalizado para Xbox a fim de ativar/desativar a visibilidade do botão. Caso use um controle do NavigationView, ele ativará/desativará a visibilidade do botão Voltar de modo automático quando seu aplicativo estiver em execução no Xbox.
Recomendamos lidar com os eventos a seguir (além da opção Clicar no botão Voltar) para dar suporte às entradas mais comuns de navegação de retorno.
| Evento | Entrada |
|---|---|
| CoreDispatcher.AcceleratorKeyActivated | Alt+Seta para a esquerda, VirtualKey.GoBack |
| SystemNavigationManager.BackRequested | Windows + Backspace, botão B do gamepad, botão Voltar do Modo Tablet, Botão Voltar de hardware |
| CoreWindow.PointerPressed | VirtualKey.XButton1 (como o botão Voltar encontrado em alguns mouses.) |
Exemplos de código
Esta seção demonstrará como lidar com a navegação de retorno usando uma variedade de entradas.
Botão Voltar e navegação de retorno
Será necessário lidar, no mínimo, com o evento Click do botão Voltar e fornecer um código para executar a navegação de retorno. Também será necessário desabilitar o botão Voltar quando o backstack estiver vazio.
O código de exemplo a seguir demonstrará de que modo implementar um comportamento de navegação regressiva usando o botão Voltar. O código responderá ao evento Click do Botão para navegar. O botão Voltar é habilitado ou desabilitado no método OnNavigatedTo, que será chamado quando você acessar uma nova página.
O código será exibido para o MainPage. Contudo, adicione esse código em cada página compatível com a navegação de retorno. É possível colocar o código relacionado à navegação na classe App da página code-behind App.xaml.* para evitar a duplicação.
<!-- MainPage.xaml -->
<Page x:Class="AppName.MainPage">
...
<Button x:Name="BackButton" Click="BackButton_Click"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"/>
...
<Page/>
Code-behind:
// MainPage.xaml.cs
private void BackButton_Click(object sender, RoutedEventArgs e)
{
App.TryGoBack();
}
// App.xaml.cs
//
// Add this method to the App class.
public static bool TryGoBack()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
return true;
}
return false;
}
// MainPage.h
namespace winrt::AppName::implementation
{
struct MainPage : MainPageT<MainPage>
{
MainPage();
void MainPage::BackButton_Click(IInspectable const&, RoutedEventArgs const&)
{
App::TryGoBack();
}
};
}
// App.h
#include "winrt/Windows.UI.Core.h"
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Input.h"
#include "winrt/Windows.UI.Xaml.Input.h"
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Core;
using namespace Windows::UI::Input;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
struct App : AppT<App>
{
App();
// ...
// Perform back navigation if possible.
static bool TryGoBack()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoBack())
{
rootFrame.GoBack();
return true;
}
}
return false;
}
};
Suporte a teclas de acesso
O suporte ao teclado é integral a fim de garantir que seus aplicativos funcionem de modo adequado para usuários com diferentes habilidades e expectativas. Recomendamos dar suporte ao uso de combinações de teclas para obter uma navegação progressiva e de retorno porque os usuários que dependem dessas opções desejarão encontrá-las. Para obter mais informações, confira Interações de teclado e Combinações de teclado.
As combinações de teclas mais comuns para acessar uma navegação progressiva e de retorno são Alt+Seta para a direita (avançar) e Alt+Seta para a esquerda (voltar). Lide com o evento CoreDispatcher.AcceleratorKeyActivated para dar suporte a essas teclas de navegação. Lide com um evento que está diretamente na Janela (em vez de um elemento na página) para que o aplicativo responda às combinações de teclas, de modo a não depender de um elemento em destaque.
Adicione o código à classe App para dar suporte às combinações de teclas e à navegação progressiva, conforme mostrado aqui. (isso pressupõe que o código anterior usado para dar suporte ao botão Voltar já foi adicionado.) É possível conferir todos os códigos do App no final da seção de Códigos de exemplos.
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// rootFrame.NavigationFailed += OnNavigationFailed;
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window.Current.CoreWindow.Dispatcher.AcceleratorKeyActivated +=
CoreDispatcher_AcceleratorKeyActivated;
// ...
}
}
// ...
// Add this code after the TryGoBack method added previously.
// Perform forward navigation if possible.
private bool TryGoForward()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoForward)
{
rootFrame.GoForward();
return true;
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType == CoreAcceleratorKeyEventType.SystemKeyDown
&& (e.VirtualKey == VirtualKey.Left || e.VirtualKey == VirtualKey.Right)
&& e.KeyStatus.IsMenuKeyDown == true
&& !e.Handled)
{
if (e.VirtualKey == VirtualKey.Left)
{
e.Handled = TryGoBack();
}
else if (e.VirtualKey == VirtualKey.Right)
{
e.Handled = TryGoForward();
}
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window::Current().CoreWindow().Dispatcher().
AcceleratorKeyActivated({ this, &App::CoreDispatcher_AcceleratorKeyActivated });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
// Add this code after the TryGoBack method added previously.
private:
// Perform forward navigation if possible.
bool TryGoForward()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoForward())
{
rootFrame.GoForward();
return true;
}
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher const& /* sender */, AcceleratorKeyEventArgs const& e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType() == CoreAcceleratorKeyEventType::SystemKeyDown
&& (e.VirtualKey() == Windows::System::VirtualKey::Left || e.VirtualKey() == Windows::System::VirtualKey::Right)
&& e.KeyStatus().IsMenuKeyDown
&& !e.Handled())
{
if (e.VirtualKey() == Windows::System::VirtualKey::Left)
{
e.Handled(TryGoBack());
}
else if (e.VirtualKey() == Windows::System::VirtualKey::Right)
{
e.Handled(TryGoForward());
}
}
}
};
Lidar com solicitações de retorno do sistema
Os dispositivos do Windows fornecem diversos modos pelos quais o sistema pode aprovar uma solicitação de navegação de retorno do aplicativo. Um dos modos mais comuns é usar o botão B em um gamepad, a tecla Windows + tecla BACKSPACE de atalho ou o botão Voltar do sistema no Modo Tablet. As opções exatas disponíveis dependerão do dispositivo.
É possível dar suporte a solicitações de retorno de hardware e software fornecidas pelo sistema registrando um ouvinte para o evento SystemNavigationManager.BackRequested.
Veja o código adicionado à classe App para dar suporte a solicitações de retorno fornecidas pelo sistema. (isso pressupõe que o código anterior usado para dar suporte ao botão Voltar já foi adicionado.) É possível conferir todos os códigos do App no final da seção de Códigos de exemplos.
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// Add support for accelerator keys.
// ... (Previously added code.)
// Add support for system back requests.
SystemNavigationManager.GetForCurrentView().BackRequested
+= System_BackRequested;
// ...
}
}
// ...
// Handle system back requests.
private void System_BackRequested(object sender, BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = TryGoBack();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// Add support for accelerator keys.
// ... (Previously added code.)
// Add support for system back requests.
SystemNavigationManager::GetForCurrentView().
BackRequested({ this, &App::System_BackRequested });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
private:
// ...
// Handle system back requests.
void System_BackRequested(IInspectable const& /* sender */, BackRequestedEventArgs const& e)
{
if (!e.Handled())
{
e.Handled(TryGoBack());
}
}
};
Comportamento de retorno do sistema para obter uma compatibilidade com versões anteriores
Anteriormente, os aplicativos UWP usavam o SystemNavigationManager.AppViewBackButtonVisibility a fim de mostrar ou ocultar o botão Voltar do sistema para obter uma navegação regressiva. (Esse botão gera um evento do SystemNavigationManager.BackRequested.) Essa API continuará a ter suporte para garantir a compatibilidade com versões anteriores. No entanto, não recomendamos mais usar o botão Voltar exposto por AppViewBackButtonVisibility. Em vez disso, você deverá fornecer seu botão Voltar no aplicativo, conforme descrito neste artigo.
Caso continue usando o AppViewBackButtonVisibility, a interface do usuário do sistema renderizará o botão Voltar do sistema dentro da barra de título. (A aparência e as interações do usuário com o botão Voltar não foram alteradas em relação aos builds anteriores.)

Lidar com botões de navegação do mouse
Alguns mouses fornecem botões de navegação de hardware para obter uma navegação progressiva e de retorno. É possível dar suporte a esses botões de mouse ao lidar com o evento CoreWindow.PointerPressed e verificar a opção IsXButton1Pressed (voltar) ou IsXButton2Pressed (avançar).
Veja o código adicionado à classe App para dar suporte à navegação com botões do mouse. (isso pressupõe que o código anterior usado para dar suporte ao botão Voltar já foi adicionado.) É possível conferir todos os códigos do App no final da seção de Códigos de exemplos.
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// Add support for system back requests.
// ... (Previously added code.)
// Add support for mouse navigation buttons.
Window.Current.CoreWindow.PointerPressed += CoreWindow_PointerPressed;
// ...
}
}
// ...
// Handle mouse back button.
private void CoreWindow_PointerPressed(CoreWindow sender, PointerEventArgs e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint.Properties.IsXButton1Pressed)
{
e.Handled = !TryGoBack();
}
else if (e.CurrentPoint.Properties.IsXButton2Pressed)
{
e.Handled = !TryGoForward();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// Add support for system back requests.
// ... (Previously added code.)
// Add support for mouse navigation buttons.
Window::Current().CoreWindow().
PointerPressed({ this, &App::CoreWindow_PointerPressed });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
private:
// ...
// Handle mouse forward and back buttons.
void CoreWindow_PointerPressed(CoreWindow const& /* sender */, PointerEventArgs const& e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint().Properties().IsXButton1Pressed())
{
e.Handled(!TryGoBack());
}
else if (e.CurrentPoint().Properties().IsXButton2Pressed())
{
e.Handled(!TryGoForward());
}
}
};
Todos os códigos adicionados à classe App
// App.xaml.cs
//
// (Add event handlers in OnLaunched override.)
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// rootFrame.NavigationFailed += OnNavigationFailed;
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window.Current.CoreWindow.Dispatcher.AcceleratorKeyActivated +=
CoreDispatcher_AcceleratorKeyActivated;
// Add support for system back requests.
SystemNavigationManager.GetForCurrentView().BackRequested
+= System_BackRequested;
// Add support for mouse navigation buttons.
Window.Current.CoreWindow.PointerPressed += CoreWindow_PointerPressed;
// ...
}
}
// ...
// (Add these methods to the App class.)
public static bool TryGoBack()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
return true;
}
return false;
}
// Perform forward navigation if possible.
private bool TryGoForward()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoForward)
{
rootFrame.GoForward();
return true;
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType == CoreAcceleratorKeyEventType.SystemKeyDown
&& (e.VirtualKey == VirtualKey.Left || e.VirtualKey == VirtualKey.Right)
&& e.KeyStatus.IsMenuKeyDown == true
&& !e.Handled)
{
if (e.VirtualKey == VirtualKey.Left)
{
e.Handled = TryGoBack();
}
else if (e.VirtualKey == VirtualKey.Right)
{
e.Handled = TryGoForward();
}
}
}
// Handle system back requests.
private void System_BackRequested(object sender, BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = TryGoBack();
}
}
// Handle mouse back button.
private void CoreWindow_PointerPressed(CoreWindow sender, PointerEventArgs e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint.Properties.IsXButton1Pressed)
{
e.Handled = !TryGoBack();
}
else if (e.CurrentPoint.Properties.IsXButton2Pressed)
{
e.Handled = !TryGoForward();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window::Current().CoreWindow().Dispatcher().
AcceleratorKeyActivated({ this, &App::CoreDispatcher_AcceleratorKeyActivated });
// Add support for system back requests.
SystemNavigationManager::GetForCurrentView().
BackRequested({ this, &App::System_BackRequested });
// Add support for mouse navigation buttons.
Window::Current().CoreWindow().
PointerPressed({ this, &App::CoreWindow_PointerPressed });
// ...
}
}
// App.h
#include "winrt/Windows.UI.Core.h"
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Input.h"
#include "winrt/Windows.UI.Xaml.Input.h"
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Core;
using namespace Windows::UI::Input;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
struct App : AppT<App>
{
App();
// ...
// Perform back navigation if possible.
static bool TryGoBack()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoBack())
{
rootFrame.GoBack();
return true;
}
}
return false;
}
private:
// Perform forward navigation if possible.
bool TryGoForward()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoForward())
{
rootFrame.GoForward();
return true;
}
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher const& /* sender */, AcceleratorKeyEventArgs const& e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType() == CoreAcceleratorKeyEventType::SystemKeyDown
&& (e.VirtualKey() == Windows::System::VirtualKey::Left || e.VirtualKey() == Windows::System::VirtualKey::Right)
&& e.KeyStatus().IsMenuKeyDown
&& !e.Handled())
{
if (e.VirtualKey() == Windows::System::VirtualKey::Left)
{
e.Handled(TryGoBack());
}
else if (e.VirtualKey() == Windows::System::VirtualKey::Right)
{
e.Handled(TryGoForward());
}
}
}
// Handle system back requests.
void System_BackRequested(IInspectable const& /* sender */, BackRequestedEventArgs const& e)
{
if (!e.Handled())
{
e.Handled(TryGoBack());
}
}
// Handle mouse forward and back buttons.
void CoreWindow_PointerPressed(CoreWindow const& /* sender */, PointerEventArgs const& e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint().Properties().IsXButton1Pressed())
{
e.Handled(!TryGoBack());
}
else if (e.CurrentPoint().Properties().IsXButton2Pressed())
{
e.Handled(!TryGoForward());
}
}
};
Diretrizes para o comportamento da navegação reversa personalizada
Se você optar por fornecer sua própria navegação de pilha traseira, a experiência deverá ser consistente com outros aplicativos. Recomendamos que você siga os seguintes padrões de ações de navegação:
| Ação de navegação | Adicionar ao histórico de navegação? |
|---|---|
| Página para página, grupos de pares diferentes | Sim
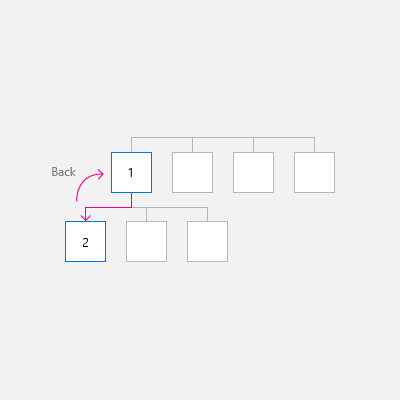
Nesta ilustração, o usuário navega do nível 1 do aplicativo ao nível 2, cruzando grupos de par, de maneira que a navegação seja adicionada ao histórico de navegação.
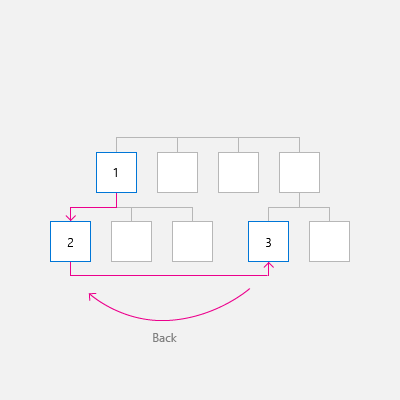
Na próxima ilustração, o usuário navega entre dois grupos de par no mesmo nível, novamente cruzando grupos de par, de maneira que a navegação seja adicionada ao histórico de navegação.
|
| Página a página, mesmo grupo de pares, sem elemento de navegação na tela
O usuário navega de uma página para outra com o mesmo grupo de pares. Não há elemento de navegação na tela, como NavigationView, que forneça navegação direta para ambas as páginas. |
Sim
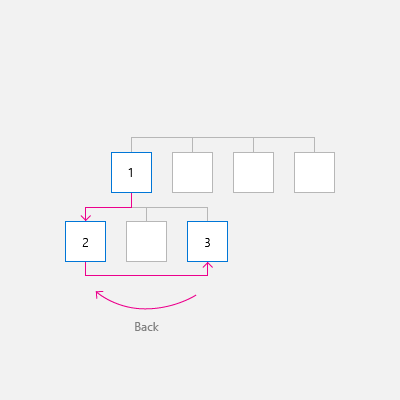
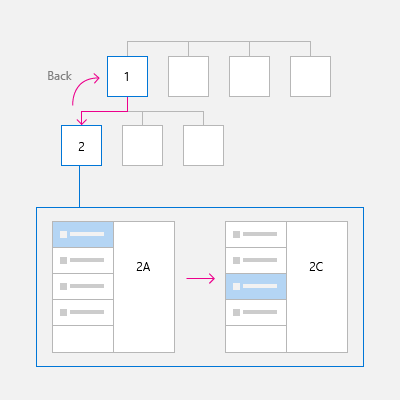
Na ilustração a seguir, o usuário navega entre duas páginas no mesmo grupo de pares e a navegação precisa ser adicionada ao histórico de navegação.
|
| Página a página, mesmo grupo de pares, com elemento de navegação na tela
O usuário navega de uma página para outra no mesmo grupo de pares. Ambas as páginas são mostradas no mesmo elemento de navegação, como NavigationView. |
Depende
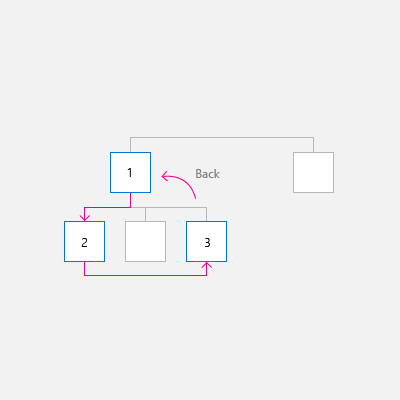
Sim, adicione ao histórico de navegação, mas com duas exceções notáveis. Se você espera que os usuários do aplicativo alternem entre as páginas no grupo de pares com frequência ou se desejar preservar a hierarquia de navegação, então não adicione ao histórico de navegação. Nesse caso, quando o usuário pressiona Voltar, ele retorna para a última página visitada antes do usuário navegar para o grupo de pares atual.
|
| Exibir uma interface do usuário transitória
O aplicativo exibe uma janela pop-up ou filho, como uma caixa de diálogo, tela inicial, ou teclado virtual, ou o aplicativo entra em um modo especial, como o modo de seleção múltipla. |
Não
Quando o usuário pressionar o botão Voltar, ignore a interface do usuário transitória (ocultar o teclado virtual, cancelar a caixa de diálogo, etc) e retorne à página que gerou a interface do usuário transitória.
|
| Enumerar os itens
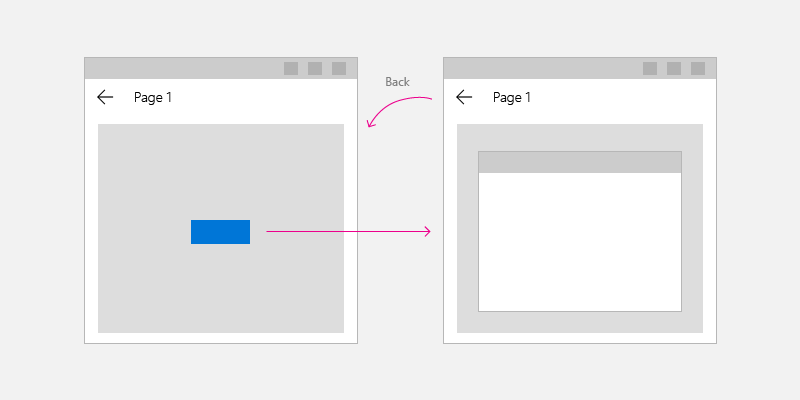
O aplicativo exibe o conteúdo para um item na tela, como os detalhes de um item selecionado no componente de lista/detalhes. |
Não
A enumeração de itens é semelhante à navegação dentro de um grupo de pares. Quando o usuário pressionar Voltar, navegue até a página anterior à página atual que tem a enumeração de item.
|
Retomando
Quando o usuário alternar para outro aplicativo e retornar ao seu aplicativo, recomendamos retornar para a última página no histórico de navegação.
Artigos relacionados
Windows developer