Usar dados de tempo de design com o Designer XAML no Visual Studio
Alguns layouts são difíceis de visualizar sem dados. Nesse documento, examinaremos uma das abordagens que os desenvolvedores que trabalham em projetos de desktop podem usar para simular dados no designer XAML. Essa abordagem é feita usando o namespace "d:" ignorável existente. Com essa abordagem, você pode adicionar rapidamente dados de tempo de design às suas páginas ou controles sem a necessidade de criar um ViewModel de simulação completa ou apenas testar como uma alteração de propriedade pode afetar seu aplicativo sem se preocupar que essas alterações afetarão suas compilações de versão. Todos os dados d: são usados apenas pelo Designer XAML e nenhum valor de namespace ignorável é compilado no aplicativo.
Observação
Se você estiver usando o Xamarin.Forms, consulte Dados de tempo de design do Xamarin.Forms
Noções básicas sobre dados de tempo de design
Os dados de tempo de design são dados simulados definidos para facilitar a visualização de seus controles no Designer XAML. Para começar, adicione as seguintes linhas de código ao cabeçalho do documento XAML se elas ainda não estiverem presentes:
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Depois de adicionar os namespaces, você pode colocar d: na frente de qualquer atributo ou controle para mostrá-lo somente no Designer XAML, mas não em runtime.
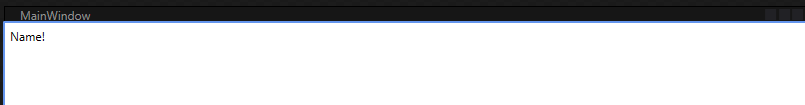
Por exemplo, você pode adicionar texto a um TextBlock que geralmente tem dados associados a ele.
<TextBlock Text="{Binding Name}" d:Text="Name!" />
Nesse exemplo, sem d:Text, o Designer XAML não mostraria nada para o TextBlock. Em vez disso, ele mostra "Name!" onde o TextBlock terá dados reais em runtime.
Você pode usar d: com atributos para qualquer controle UWP ou WPF .NET Core, como cores, tamanhos de fonte e espaçamento. Você pode até mesmo adicioná-lo ao próprio controle.
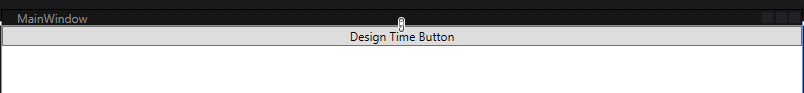
<d:Button Content="Design Time Button" />
Nesse exemplo, o botão só aparece em tempo de design. Use esse método para colocar um espaço reservado para um controle personalizado ou para experimentar controles diferentes. Todos os atributos d: e controles serão ignorados durante o runtime.
Pré-visualização de imagens em tempo de design
Você pode definir uma fonte de tempo de design para imagens associadas à página ou carregadas dinamicamente. Adicione a imagem que você deseja mostrar no Designer XAML ao seu projeto. Em seguida, você pode mostrar essa imagem no Designer XAML em tempo de design:
<Image Source={Binding ProfilePicture} d:Source="DesignTimePicture.jpg" />
Observação
A imagem neste exemplo deve existir na solução.
Dados de tempo de design para ListViews
ListViews são uma maneira popular de exibir dados em seu aplicativo de desktop. No entanto, é difícil visualizá-los sem dados. Você pode usar esse recurso para criar dados de tempo de design embutidos ItemSource ou Items. O Designer XAML exibe o que está nessa matriz em seu ListView em tempo de design.
Exemplo do .NET Core do WPF
Para usar o tipo system:String, inclua xmlns:system="clr-namespace:System;assembly=mscorlib no cabeçalho XAML.
<StackPanel>
<ListView ItemsSource="{Binding Items}">
<d:ListView.ItemsSource>
<x:Array Type="{x:Type system:String}">
<system:String>Item One</system:String>
<system:String>Item Two</system:String>
<system:String>Item Three</system:String>
</x:Array>
</d:ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding ItemName}" d:Text="{Binding .}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
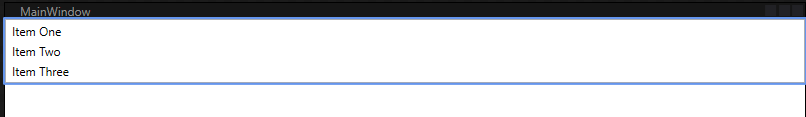
O exemplo anterior mostra um ListView com três TextBlocks no Designer XAML.
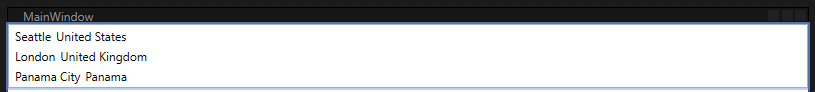
Você também pode criar uma matriz de objetos de dados. Por exemplo, as propriedades públicas de um objeto de dados City podem ser construídas como dados de tempo de design.
namespace Cities.Models
{
public class City
{
public string Name { get; set; }
public string Country { get; set; }
}
}
Para usar a classe em XAML, você deve importar o namespace no nó raiz.
xmlns:models="clr-namespace:Cities.Models"
<StackPanel>
<ListView ItemsSource="{Binding Items}">
<d:ListView.ItemsSource>
<x:Array Type="{x:Type models:City}">
<models:City Name="Seattle" Country="United States"/>
<models:City Name="London" Country="United Kingdom"/>
<models:City Name="Panama City" Country="Panama"/>
</x:Array>
</d:ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="{Binding Name}" Margin="0,0,5,0" />
<TextBlock Text="{Binding Country}" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
O benefício aqui é que você pode associar seus controles a uma versão estática em tempo de design do modelo.
Exemplo de UWP
Não há suporte para x:Array na UWP. Em vez disso, podemos usar <d:ListView.Items>. Para usar o tipo system:String, inclua http://schemas.microsoft.com/winfx/2009/xaml no cabeçalho XAML.
<StackPanel>
<ListView>
<d:ListView.Items>
<system:String>Item One</system:String>
<system:String>Item Two</system:String>
<system:String>Item Three</system:String>
</d:ListView.Items>
</ListView>
</StackPanel>
Usar dados de tempo de design com tipos e propriedades personalizados
Esse recurso, por padrão, funciona apenas com controles e propriedades da plataforma. Nessa seção, vamos percorrer as etapas necessárias para permitir que você use seus próprios controles personalizados como controles de tempo de design, uma nova funcionalidade disponível para clientes que usam o Visual Studio 2019 versão 16.8 ou posterior. Há três requisitos para habilitar isso:
Um namespace xmlns personalizado
xmlns:myControls="http://MyCustomControls"Uma versão em tempo de design do seu namespace. Isso pode ser feito simplesmente acrescentando /design no final.
xmlns:myDesignTimeControls="http://MyCustomControls/design"Adicionando seu prefixo de tempo de design ao mc:Ignorable
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d myDesignTimeControls"
Depois de executar todas essas etapas, você pode usar seu prefixo myDesignTimeControls para criar seus controles de tempo de design.
<myDesignTimeControls:MyButton>I am a design time Button</myDesignTimeControls:MyButton>
Criando um namespace xmlns personalizado
Para criar um namespace xmlns personalizado no .NET Core do WPF, você precisa mapear seu namespace XML personalizado para o namespace CLR onde seus controles estão. Você pode fazer isso adicionando o atributo no nível do XmlnsDefinition assembly em seu arquivo AssemblyInfo.cs. O arquivo é encontrado na hierarquia raiz do seu projeto.
[assembly: XmlnsDefinition("http://MyCustomControls", "MyViews.MyButtons")]
Solução de problemas
Se você enfrentar um problema que não está listado nesta seção, informe-nos usando a ferramenta Relatar um Problema.
Requisitos
Os dados de tempo de design exigem o Visual Studio 2019 versão 16.7 ou posterior.
Dá suporte a projetos de desktop do Windows destinados a Windows Presentation Foundation (WPF) para .NET Core e UWP. Esse recurso também está disponível para .NET Framework no canal Pré-visualização. Para habilitá-lo, acesse Ferramentas>Opções>Ambiente>Versão prévia do recurso, selecione Novo Designer XAML do WPF para .NET Framework e reinicie o Visual Studio.
A partir do Visual Studio 2019 versão 16.7, esse recurso funciona com todos os controles prontos para uso das estruturas WPF e UWP. O suporte para controles de terceiros agora está disponível na versão 16.8.
O Designer XAML parou de funcionar
Tente fechar e reabrir o arquivo XAML e limpar e recompilar seu projeto.