 Notas sobre a versão do Visual Studio 2022 Preview
Notas sobre a versão do Visual Studio 2022 Preview
Estamos empolgados em anunciar a disponibilidade do Visual Studio 2022 v17.14. Essa atualização se concentra em de estabilidade e de segurança, juntamente com melhorias de IA para todos os desenvolvedores.
Recursos
Lista de funcionalidades para 17.14 que foi lançada no 11 de fevereiro de 2025.
Ferramentas Git
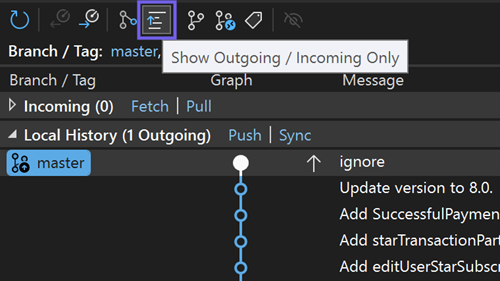
Ver commits de saída/entrada 📣
a janela repositório Git agora fornece um filtro em sua barra de ferramentas para mostrar apenas confirmações de saída/entrada.
A janela do Repositório Git é o go-to local para entender seu histórico do Git. À medida que você trabalha em um branch local, ele pode se desincronizar com o seu branch remoto, seja porque você criou novos commits (saída) ou há novos commits a serem buscados (entrada).
Com o novo filtro de saída/entrada disponível na barra de ferramentas, você pode detectar essas confirmações não sincronizadas instantaneamente. Suas confirmações, as confirmações deles – verifique-as com facilidade e mantenha-se em perfeita sincronização!

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Restaurar a janela do repositório Git 📣
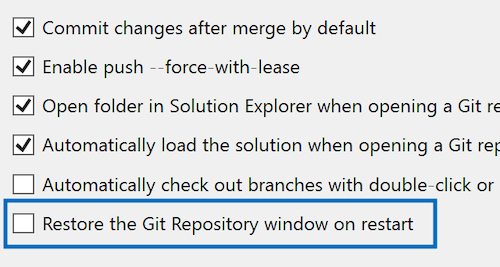
Manter a janela do Repositório Git aberta entre reinicializações com essa nova configuração.
Como seu ambiente dedicado para operações de ramificação, a janela Repositório Git provavelmente é central no seu desenvolvimento diário. Se você se encontrar reabrindo com frequência a cada sessão do Visual Studio, essa atualização foi projetada para economizar tempo e esforço.

Adicionamos uma nova configuração em Configurações do Git > para restaurar automaticamente a janela do Repositório do Git ao reiniciar o Visual Studio. Além disso, a janela será incluída nos layouts de janela salvos, aprimorando suas opções de personalização.
Por padrão, esse recurso está desativado para manter as coisas funcionando sem problemas para aqueles que não precisam dele. Mas se você gosta da conveniência, essa configuração é perfeita para você.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
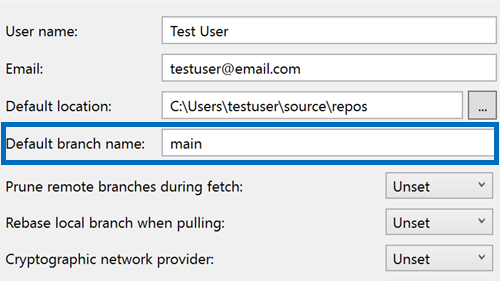
nome de branch padrão 📣
Permitir que os usuários personalizem o branch inicial padrão quando um novo repositório git for criado.
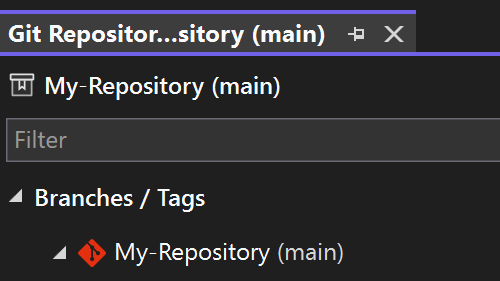
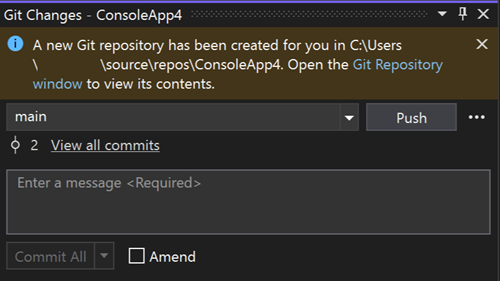
Agora você pode definir sem esforço o nome do branch padrão para novos repositórios Git diretamente por meio do Visual Studio. Essa nova configuração se comunica perfeitamente com a configuração do Git, facilitando a personalização do fluxo de trabalho.

Basta ir para Git → Configurações e, na próxima vez que criar um repositório, você poderá ver o nome do branch personalizado em ação.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
C++
suporte a Informações Rápidas para módulos do CMake
Adicionado suporte para módulos do CMake no IntelliSense Quick Info e Completion.
Adicionamos suporte para conclusões baseadas no IntelliSense e informações rápidas para módulos do CMake no Visual Studio. Agora, você pode exibir todos os módulos do CMake disponíveis e saber mais diretamente no editor do Visual Studio.
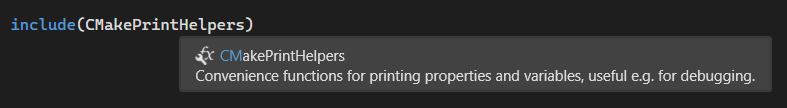
Informações Rápidas
Quando você passa o mouse sobre um módulo do CMake referenciado, o IntelliSense pode fornecer mais informações sobre o módulo selecionado.

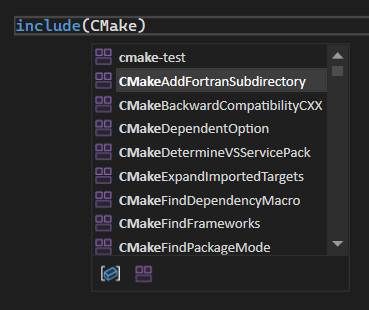
Conclusão
Quando você começar a digitar um módulo CMake em seu
CMakeLists.txtou em outros arquivos de script do CMake, o IntelliSense fornecerá uma lista de módulos disponíveis para escolher.

Principais correções de bugs relatadas pelo usuário
- erro de compilação em expressões lambda em hierarquias com herança virtual
- Installer falha ao atualizar para 17.12.0 com o erro de execução de script do PowerShell
- Erro do Explorador de Soluções ao mudar de solução
- Erro C2327 no contexto de decltype dentro da variável de membro de referência lambda (C++20)
- aviso C4297 falso ao usar function-try-block
📣 Confira a lista completa de solicitações de recursos e correções de bug relatadas por usuários que estão nesta versão.
Importante
Foi feita uma alteração significativa na serialização do modelo de linguagem Domain-Specific. Os desenvolvedores que usam o mecanismo de serialização padrão para os modelos deles que contêm tipos de propriedade personalizados precisarão adicionar TypeConverters para esses tipos de propriedade personalizados. Para obter um exemplo de como fazer isso, consulte Personalizando o Armazenamento de Arquivos e a Serialização XML.
De todos nós da equipe, agradecemos por escolher o Visual Studio. Se você tiver alguma dúvida, entre em contato conosco no Twitter ou na Developer Community.
Boa codificação!
A equipe do Visual Studio
Observação
Essa atualização pode incluir um novo software da Microsoft ou de terceiros licenciado separadamente, conforme definido nos Avisos de terceiros ou na licença que o acompanha.