 Notas de versão do Visual Studio 2022
Notas de versão do Visual Studio 2022
Temos o prazer de anunciar a disponibilidade do Visual Studio 2022 v17.12. Esta atualização se concentra em fornecer experiências fantásticas ao desenvolvedor para trabalhar com projetos do .NET 9 e novos recursos de produtividade de IA, juntamente com melhorias contínuas em todos os aspectos.
Recursos
Lista de recursos para 17.12 que foi lançada em 12 de novembro de 2024.
Produtividade
Copiar da lista de erros 📣
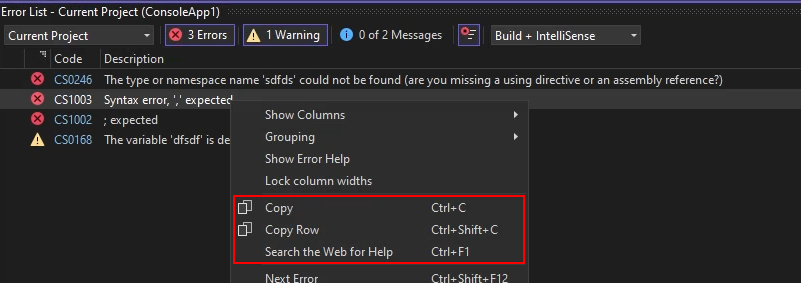
Copiar um erro da Lista de Erros agora copia apenas a descrição em vez de toda a linha para a área de transferência.
Você vê um erro na Lista de Erros que não sabe como corrigir. Então, você o seleciona e pressiona Ctrl+C para copiar a descrição para uma pesquisa na web. Depois de colá-lo no mecanismo de pesquisa, você percebe que ele copiou todos os cabeçalhos de coluna e valores de linha em vez de apenas a descrição. Agora você deve excluir tudo, exceto a descrição do erro, antes de realizar a pesquisa na web. Isso é complicado, mas agora temos uma solução!

Quando você copia um erro da Lista de Erros usando Ctrl+C, somente a descrição é copiada para a área de transferência. Isso facilita a pesquisa do erro online ou o compartilhamento com outras pessoas.
Você ainda pode copiar a linha inteira clicando com o botão direito do mouse no erro e selecionando Copiar linha no menu de contexto ou pressionando Ctrl+Shift+C.
Se o que você queria fazer com a descrição do erro era fazer uma pesquisa na web, basta pressionar Ctrl+F1 para pesquisar informações sobre o erro online.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Ir para a linha em qualquer lugar na Pesquisa de código 📣
Na Pesquisa de Código, agora você pode navegar até uma linha específica no documento atual ou em outro documento especificado.
Às vezes, você sabe que há um problema em uma determinada linha do código e deseja resolvê-lo rapidamente. Talvez você tenha sido informado sobre um erro sendo lançado na linha 43 de algum arquivo ou queira chegar ao final de um arquivo específico.
A Pesquisa de código agora dá suporte à navegação rápida para uma linha específica em seu código.
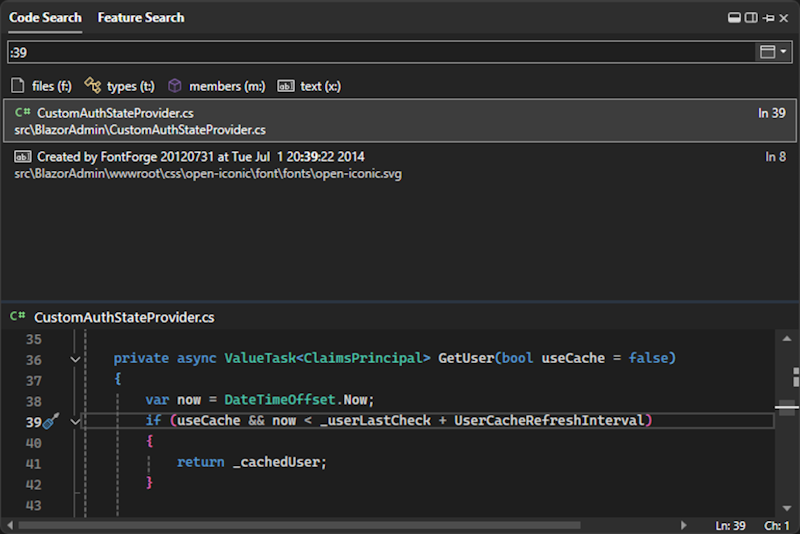
Abra Pesquisa de código e vá para uma linha no documento atual usando dois-pontos + número da linha. Por exemplo,
:39navegará até a linha 39 no arquivo ativo.

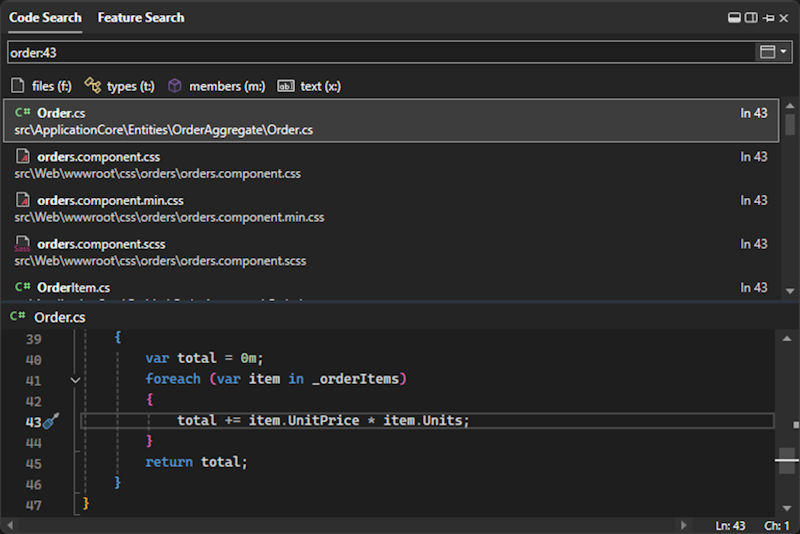
Você também pode ir para uma linha em um documento diferente usando nome do arquivo + dois-pontos + número da linha. Por exemplo,
Order:43navegará até a linha 43 em Order.cs. Se você não especificar o nome exato do arquivo, a pesquisa tentará encontrar a melhor correspondência.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
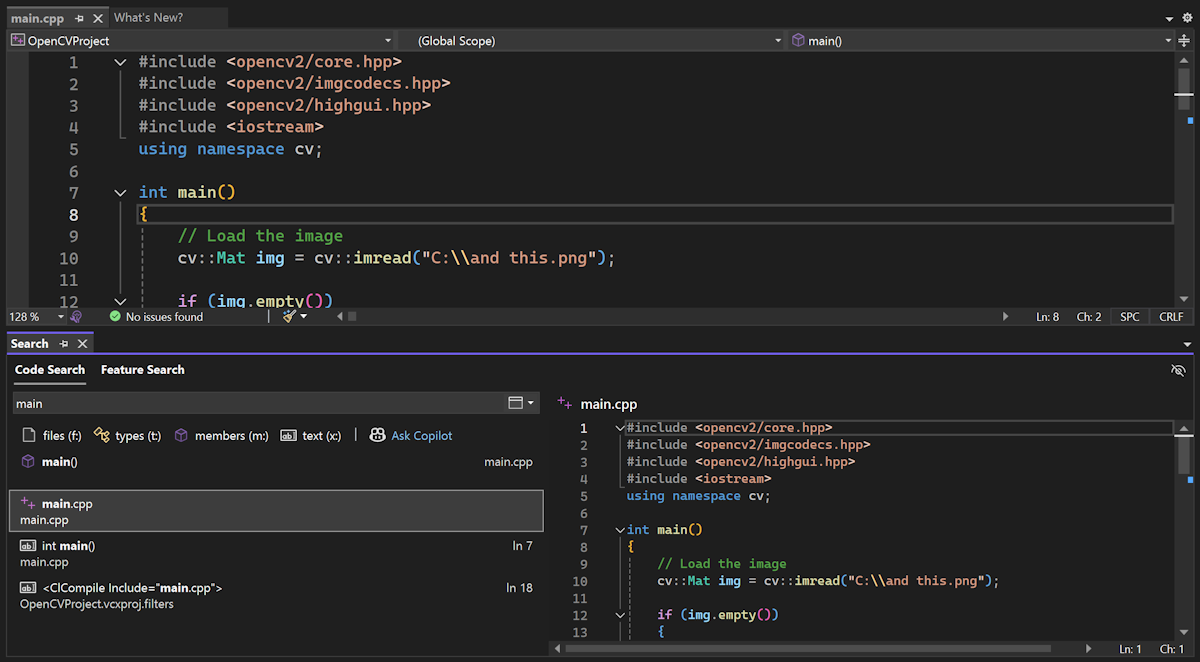
Encaixar a janela Pesquisa de código 📣
Agora você pode posicionar livremente a janela Pesquisa de código com recursos como encaixe e ocultação automática.
Se você precisar que a Pesquisa de Código ou Recurso fique fora do seu caminho, agora você tem mais controle sobre o comportamento da janela de pesquisa.
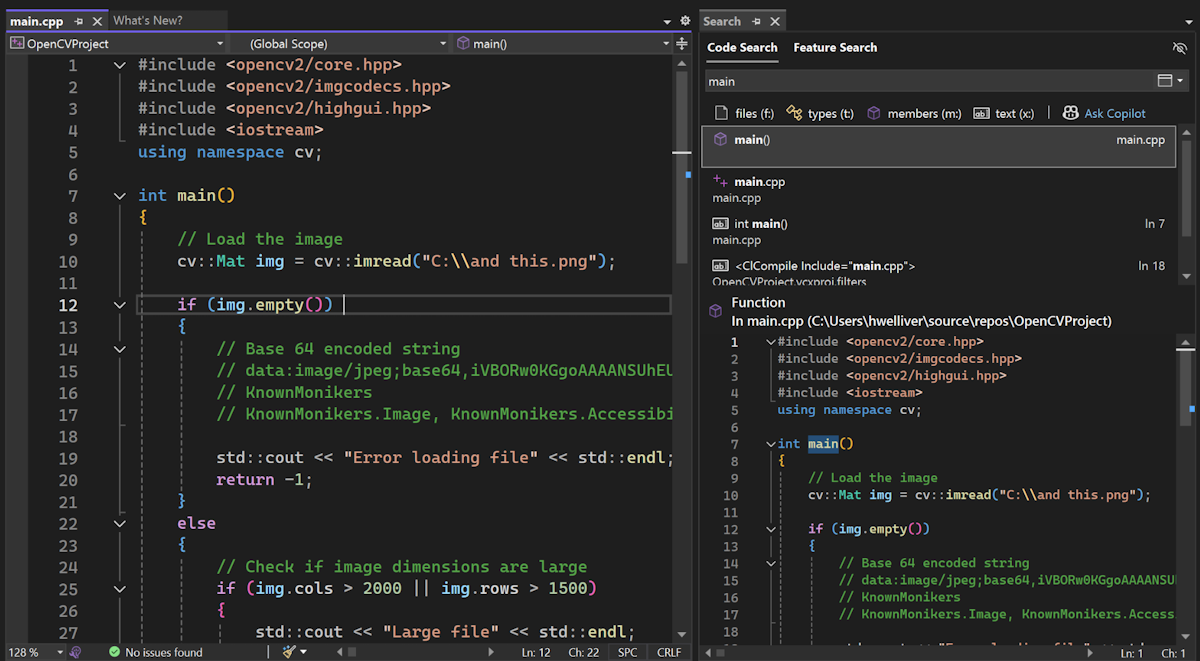
Agora você pode encaixar a janela de pesquisa e executar ações da janela de ferramentas com ela, como o Gerenciador de Soluções e outros.

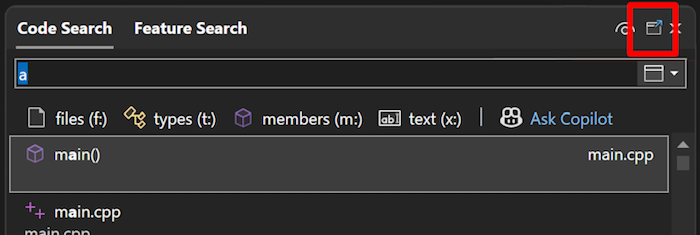
Depois de abrir a Pesquisa de Código ou a Pesquisa de Recursos, clique no ícone da caixa no canto superior direito para convertê-lo em uma janela de ferramentas. Você pode optar por encaixar em outro lugar, retirar, ocultar automaticamente, etc. Você pode reverter para a janela pop-up dispensável clicando no ícone no canto superior direito.

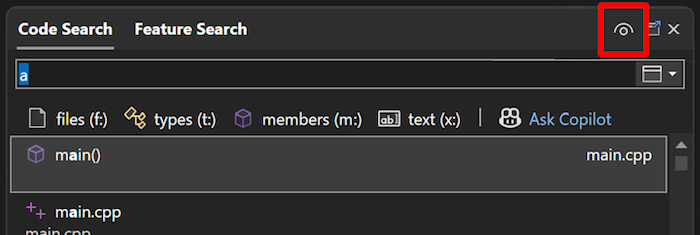
Também simplificamos e limpamos a experiência de visualização na pesquisa. Agora há um botão, indicado com um ícone de olho, para ativar e desativar a visualização.

A posição do painel de visualização também será ajustada com base nas dimensões da janela de pesquisa.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Personalizar indicador de texto recolhido 📣
Defina cores personalizadas para o indicador de texto recolhido no editor do Visual Studio.
Agora você pode personalizar ainda mais sua experiência de editor com novas opções para personalizar o indicador de texto recolhido:

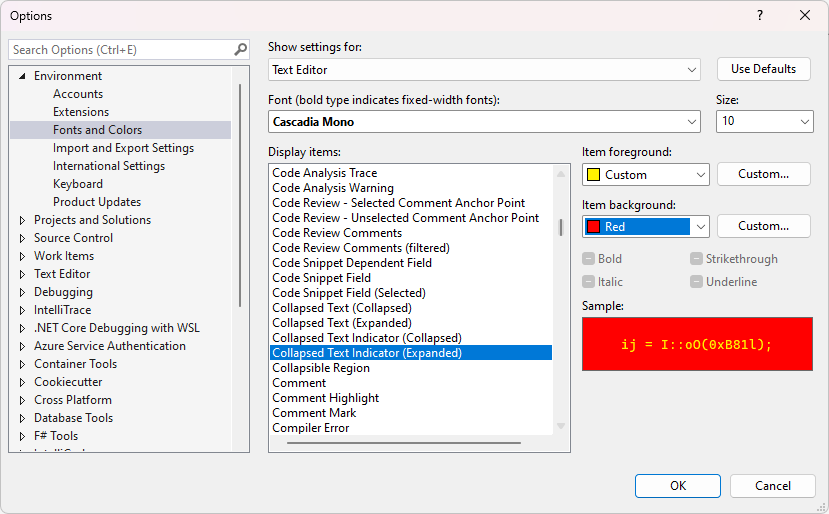
Para experimentar e definir cores personalizadas de primeiro e segundo plano para cada um, navegue até Ferramentas > Opções > Ambiente > Fontes e Cores.

Lá, você encontrará dois novos itens para personalização:
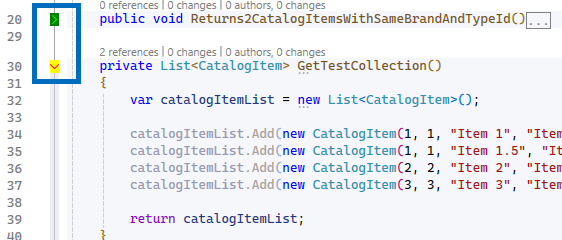
- Indicador de texto recolhido (recolhido)
- Indicador de texto recolhido (expandido)
Você pode definir as cores para os indicadores de recolhido e expandido independentemente um do outro usando cores predefinidas ou cores personalizadas de sua escolha.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Atualizar os resultados da localização 📣
Agora você pode atualizar os resultados para uma Localização anterior para obter correspondências de pesquisa atualizadas.
Ouvimos de muitos usuários que é frustrante ter que reabrir a janela Localizar e refazer uma pesquisa para obter resultados atualizados. Talvez você tenha acabado de refatorar algum código e queira confirmar que tudo foi alterado conforme o esperado, ou você efetuou pull de algumas alterações recentes e precisa que sua operação Localizar recente reflita essas atualizações.
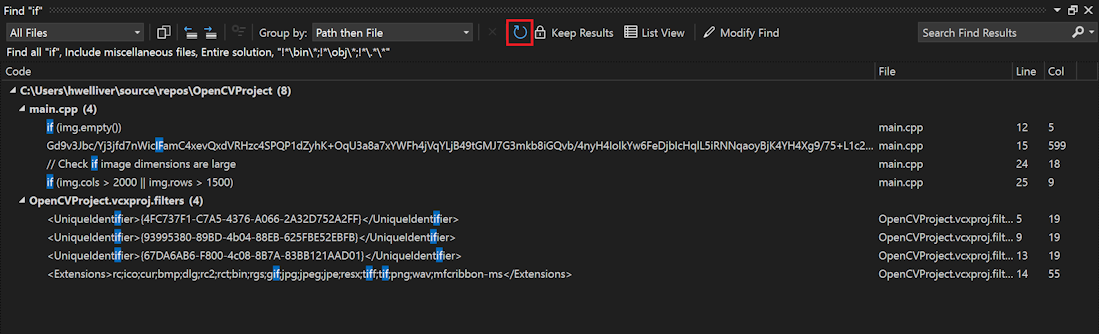
Depois de concluir Localizar em arquivos, você terá a opção de atualizar os Resultados da Localização na janela. Você obterá seus resultados atualizados sem precisar refazer a pesquisa.

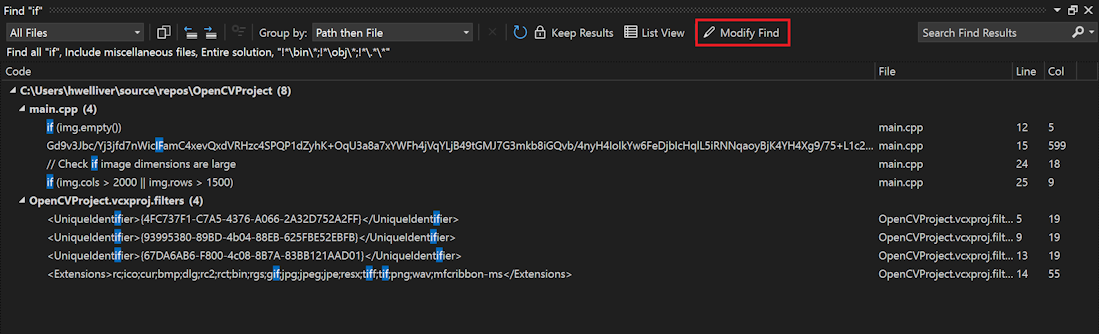
Também reformulamos a antiga opção Repetir Localização para diferenciá-la de Atualizar. Ela agora é representada como Modificar Localização com um ícone de lápis. Esse botão ainda reabrirá Localizar em arquivos com os mesmos critérios de pesquisa usados para essa janela de resultados.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Mais espaço para a barra de rolagem horizontal 📣
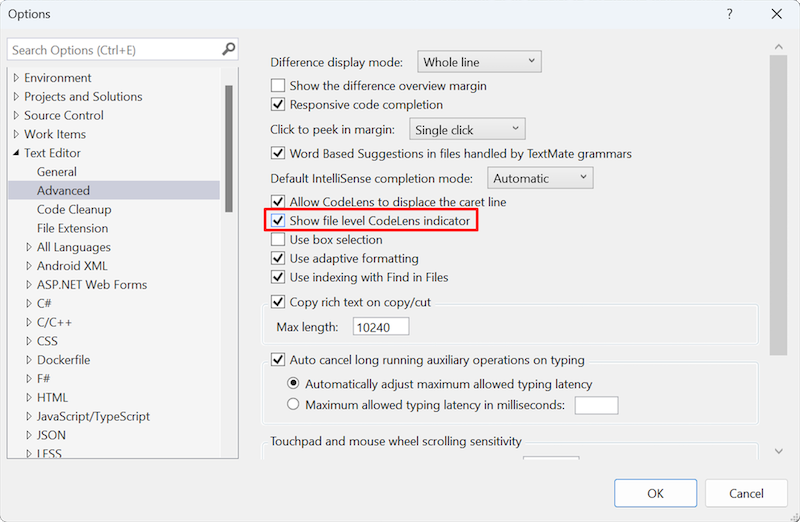
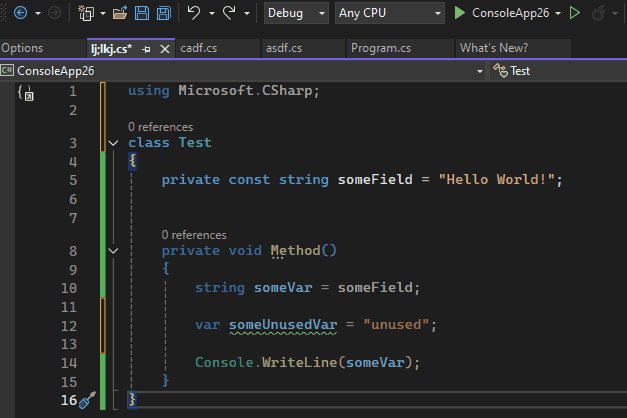
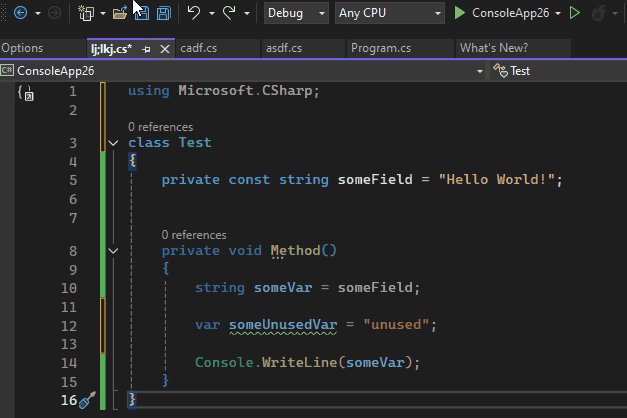
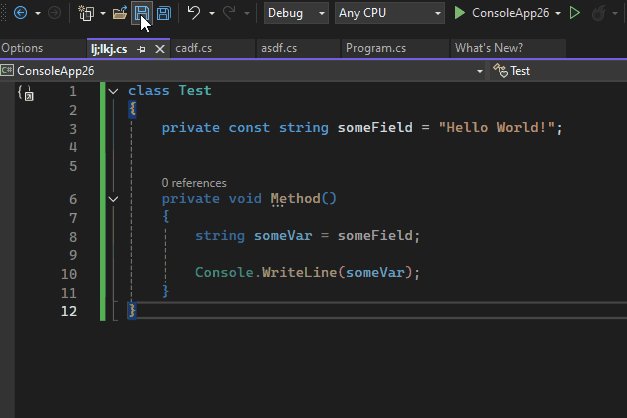
Agora você pode controlar a visibilidade dos indicadores de nível de arquivo no CodeLens.
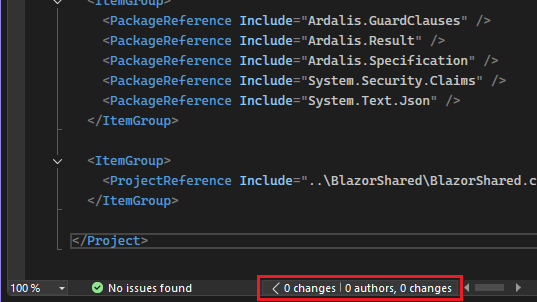
A área com a barra de rolagem horizontal pode ficar bastante confusa no Visual Studio. Estamos ajudando a facilitar a limpeza desativando os indicadores de nível de arquivo no CodeLens por padrão.

Se quiser a opção ativada, você poderá encontrar a opção Mostrar indicador do CodeLens no nível do arquivo em Ferramentas > Opções > Editor de Texto > Avançado. Essa opção afeta a visibilidade de tipos de arquivo que tenham o controle do CodeLens no nível do arquivo na margem inferior do editor, como XAML, HTML e CSS, e não afeta os arquivos que contenham o CodeLens embutido.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Limpeza de código que não cause bloqueio ao salvar
Quando a Limpeza de Código é executada ao Salvar, ela agora opera de maneira que não bloqueie, para uma experiência de codificação mais tranquila.
Anteriormente, quando uma Limpeza de código era executada ao Salvar, não era possível executar nenhuma ação no IDE. Agora, aprimoramos isso para operar de maneira que não bloqueie.
O processo de limpeza será executado em segundo plano e poderá ser cancelado automaticamente se você retomar a digitação, garantindo uma experiência de codificação mais tranquila e responsiva.

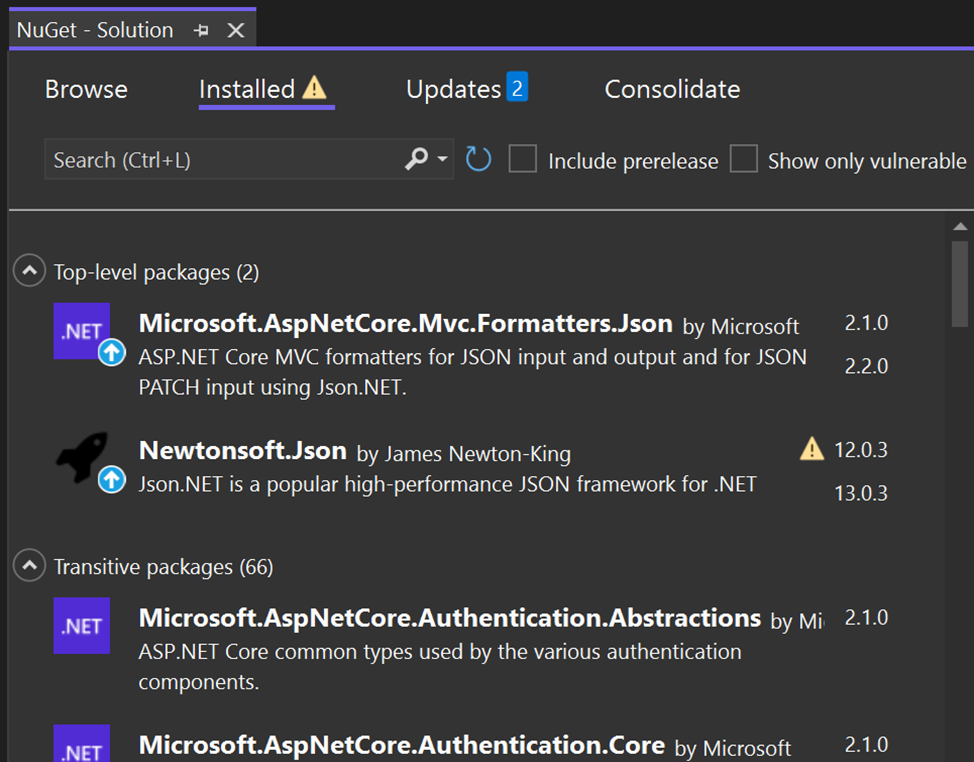
dependências transitivas na interface do usuário do Gerenciador de Pacotes no nível da solução
Ao examinar a guia Instalada na interface do usuário do gerenciador de pacotes do Visual Studio no nível da solução, ela agora mostrará pacotes diretos e transitivos.
Anteriormente, na guia Instalado na interface do usuário do gerenciador de pacotes do Visual Studio, você podia ver dependências diretas e transitivas apenas para seus projetos. Com esta versão, adicionamos a capacidade de ver dependências transitivas para o nível da solução também.

dependências transitivas com vulnerabilidades no Gerenciador de Soluções
Ao definir
NuGetAuditModecomoall, o Gerenciador de Soluções mostrará indicadores de dependências transitivas com vulnerabilidades.A Auditoria do NuGet, adicionada pela primeira vez no Visual Studio 17.8 (e no .NET 8), fornece avisos durante a restauração se algum pacote usado pelo projeto tiver vulnerabilidades conhecidas.
Para obter mais informações sobre a Auditoria do NuGet, incluindo todas as opções de configuração, consulte a documentação do node Auditoria do NuGet.
Essas vulnerabilidades podem estar em suas dependências diretas, bem como nas dependências transitivas (os pacotes de suas dependências dependem). Agora, se você definir
NuGetAuditModecomoall, o Gerenciador de Soluções mostrará indicadores não apenas para dependências diretas, mas também transitivas com vulnerabilidades.
do Gerenciador de Soluções
GitHub Copilot
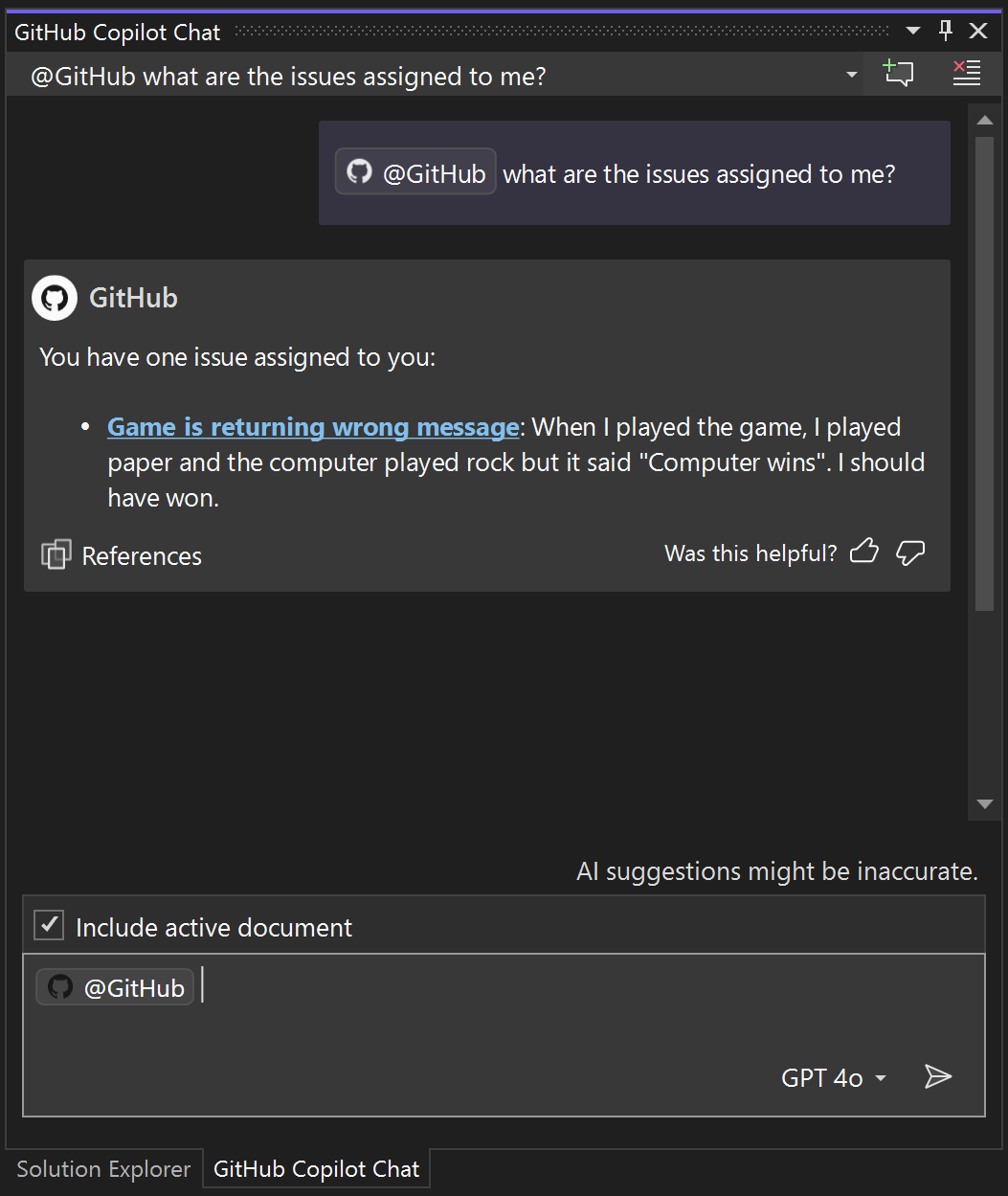
Faça mais perguntas ao GitHub
Pesquise no GitHub para encontrar confirmações, problemas, solicitações de pull, repositórios e tópicos, diretamente do Visual Studio.
Agora você pode usar o GitHub Copilot Chat para pesquisar no GitHub para encontrar commits, problemas, solicitações de pull, repositórios e tópicos.
Você pode fazer perguntas como:
- @github Quais são todos os PRs abertos atribuídos a mim?
- @github Quais são os últimos problemas atribuídos a mim?
- @github Quando foi o último lançamento?
- @github Mostre-me os PRs mesclados recentemente de @davidfowl

Essa funcionalidade está disponível para todos os usuários do GitHub Copilot. Saiba mais sobre as habilidades disponíveis do GitHub na documentação do GitHub Copilot.
Importante
Para usar esse recurso, ative o GitHub Copilot
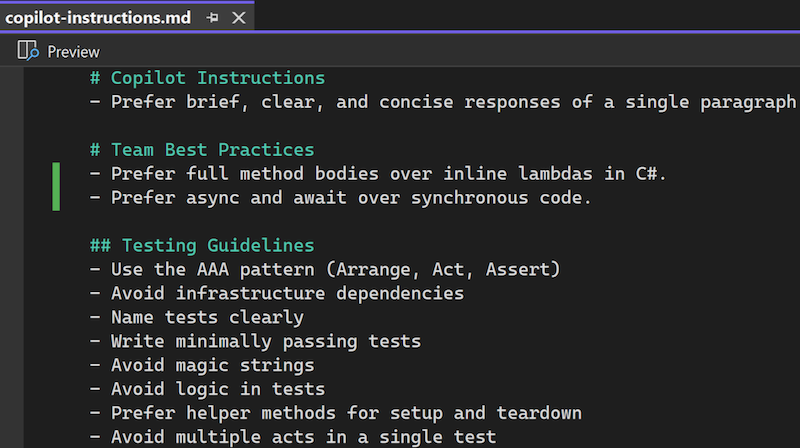
Instruções personalizadas para o GitHub Copilot
Crie um arquivo que adicione automaticamente informações a todas as perguntas que você fizer ao GitHub Copilot Chat.
Com o GitHub Copilot, você pode receber respostas de chat personalizadas para o fluxo de trabalho da sua equipe, ferramentas preferidas e especificações do projeto, simplesmente fornecendo contexto. Em vez de adicionar esses detalhes contextuais a cada consulta de chat, você pode criar um arquivo que forneça essas informações automaticamente. Embora esse contexto adicional não apareça no chat, ele está disponível para o GitHub Copilot, permitindo que ele gere respostas mais precisas e relevantes.

Como ativar instruções personalizadas
- Habilite o recurso por meio de Ferramentas>, Opções>, GitHub > Copilot e verifique >.
- Adicione copilot-instruction.md na raiz do seu repositório dentro do arquivo .github, crie o arquivo se ele ainda não existir.

Saiba mais sobre como criar instruções personalizadas aqui
Importante
Para usar esse recurso, ative o GitHub Copilot
Seleção de modelo no GitHub Copilot Chat
O GitHub Copilot agora permite que você escolha seu modelo.
O OpenAI o1-preview e o1-mini agora estão disponíveis para todos os usuários no GitHub Copilot Chat no Visual Studio.
Agora você pode experimentar esses modelos em primeira mão usando o1-preview, o1-mini ou o modelo GPT-4o padrão para alimentar o GitHub Copilot Chat. Com a troca de modelo disponível, você pode alternar perfeitamente da explicação de APIs ou da geração de código básico para a criação de algoritmos complexos ou erros de lógica de depuração.
Visite o GitHub Changelog para saber mais sobre esse recurso.
Importante
Para usar esse recurso, ative o GitHub Copilot
Compreensão contextual aprimorada
A compreensão contextual aprimorada no GitHub Copilot oferece respostas mais precisas.
Compreensão contextual aprimorada no GitHub Copilot
O GitHub Copilot agora oferece compreensão contextual aprimorada para oferecer respostas ainda mais precisas. Com essa atualização, o GitHub Copilot pode interpretar intuitivamente as principais características do seu código, adaptando sugestões às necessidades exclusivas do seu projeto. Essa abordagem mais inteligente para assistência de código foi projetada para ajudá-lo a trabalhar com mais eficiência, sem a necessidade de ajustes frequentes de contexto.
Experimente com o GitHub Copilot hoje mesmo!
Importante
Para usar esse recurso, ative o GitHub Copilot
Atualizações de exclusão de conteúdo
A exclusão de conteúdo agora oferece suporte a submódulos e repositórios aninhados.
Aprimoramos a forma como nosso sistema lida com submódulos e repositórios aninhados, facilitando o trabalho com estruturas de projeto complexas.
Além disso, adicionamos suporte para repositórios não Git, expandindo a flexibilidade do seu fluxo de trabalho e permitindo que você integre perfeitamente uma variedade maior de projetos.
Importante
Para usar esse recurso, ative o GitHub Copilot
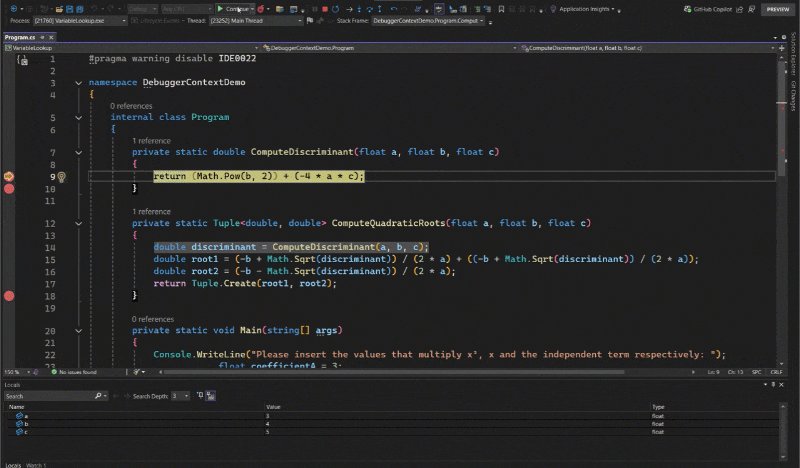
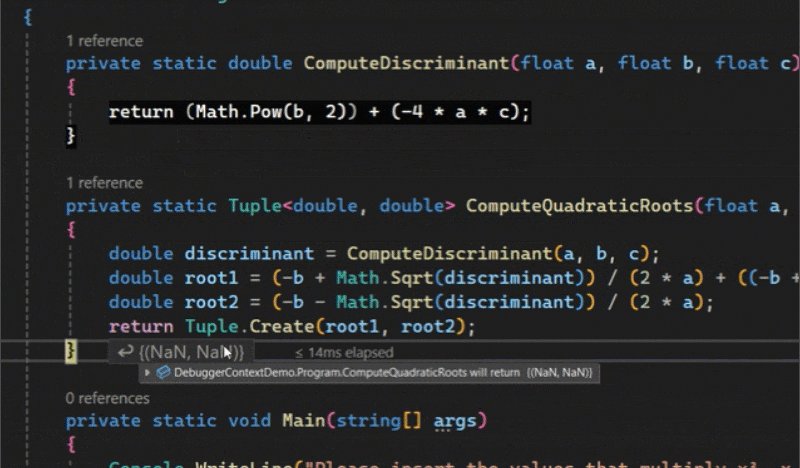
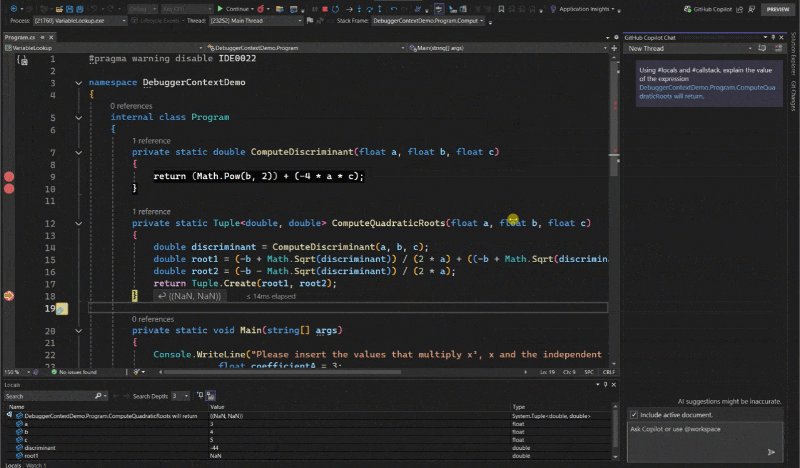
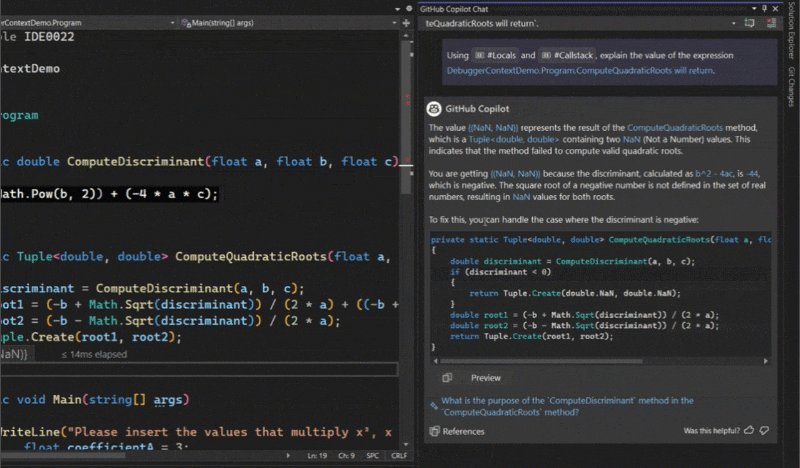
Inspeção de variáveis inteligentes de IA
Otimize seu fluxo de trabalho de depuração com a inspeção de variáveis de IA integrada.
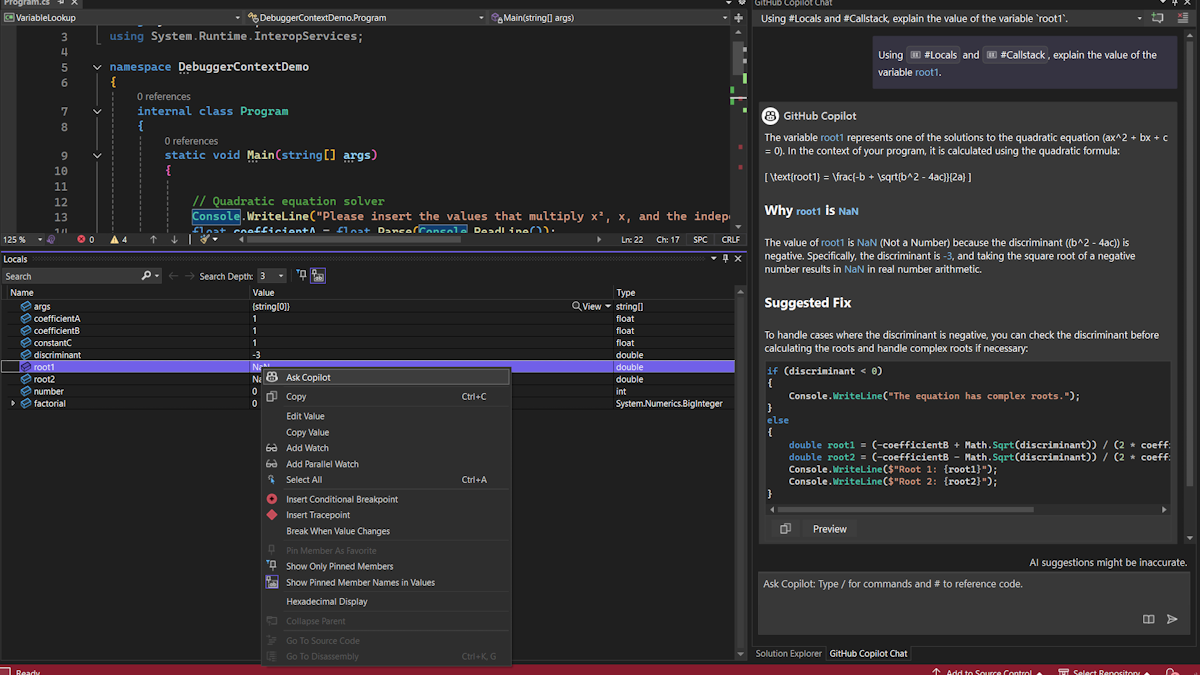
Inspecionar e analisar valores de Locais, Autos e Dicas de Dados nunca foi tão fácil com o Pergunte ao GitHub Copilot no Visual Studio. Basta clicar com o botão direito do mouse em qualquer valor para obter insights detalhados orientados por IA sobre erros, resultados inesperados ou anomalias - tudo sem sair do seu IDE.

Esse recurso aumentará significativamente a velocidade de solução de problemas, analisando variáveis em tempo real no IDE sempre que surgirem valores inesperados.
Importante
Para usar esse recurso, ative o GitHub Copilot
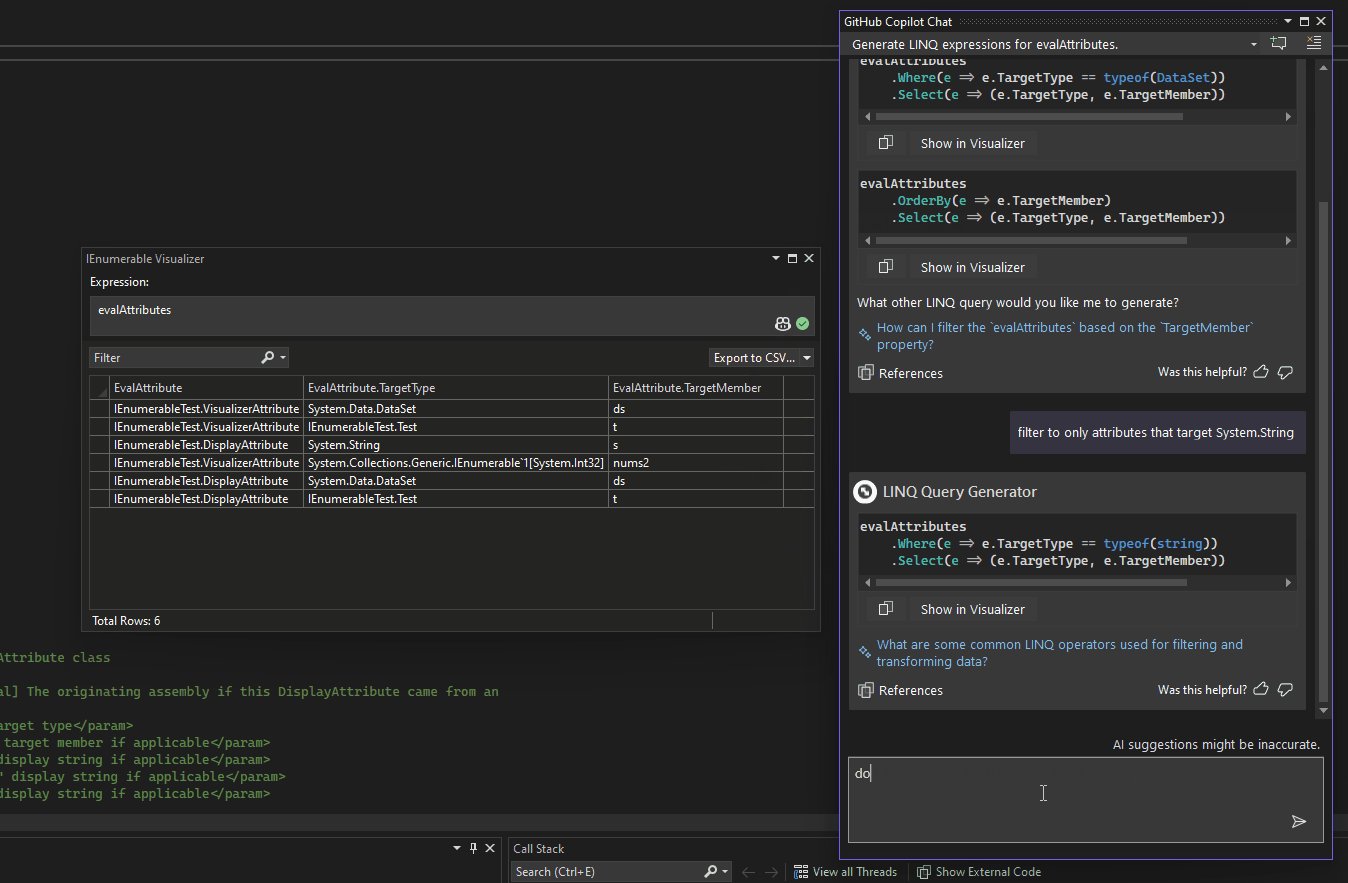
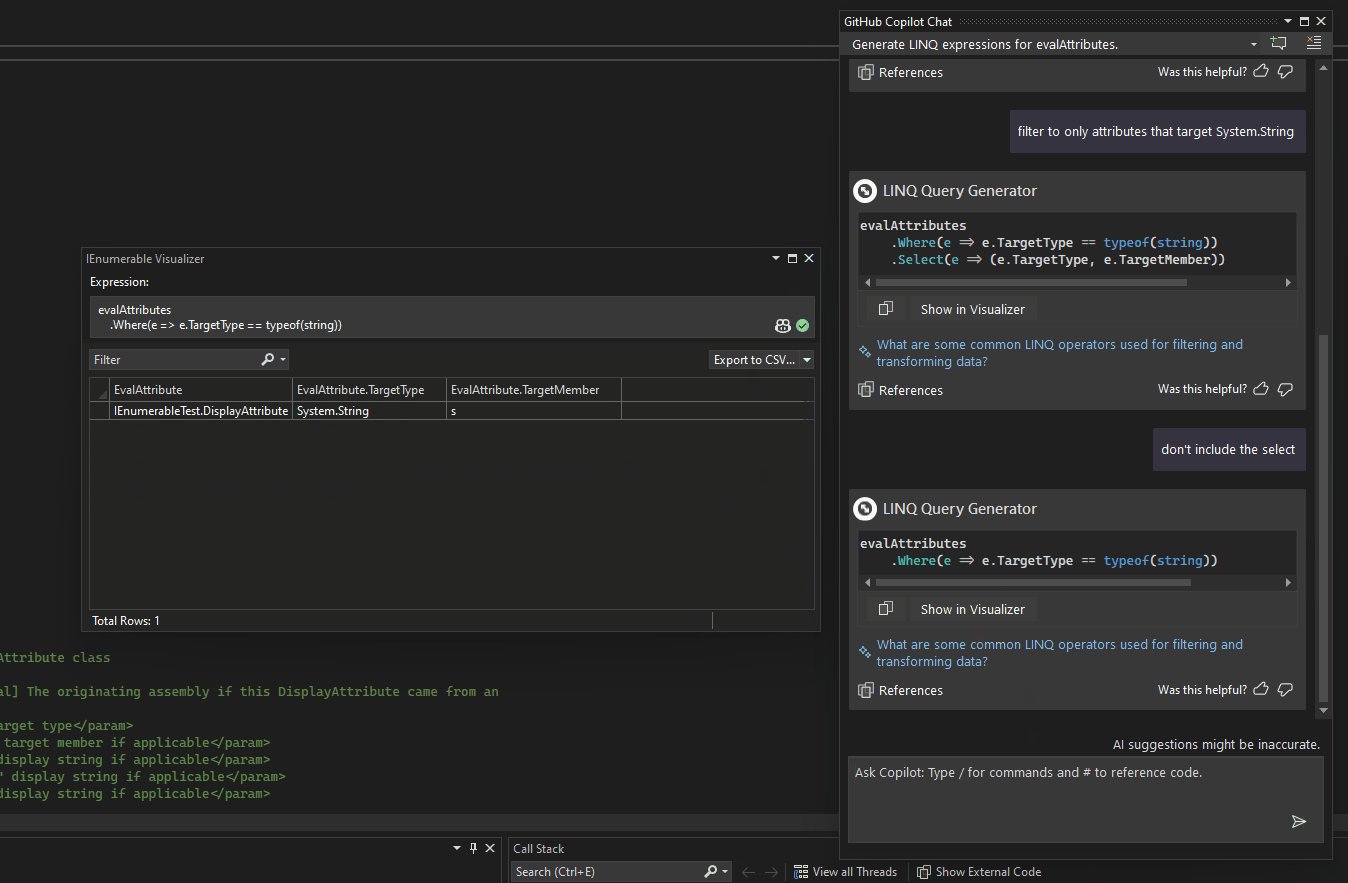
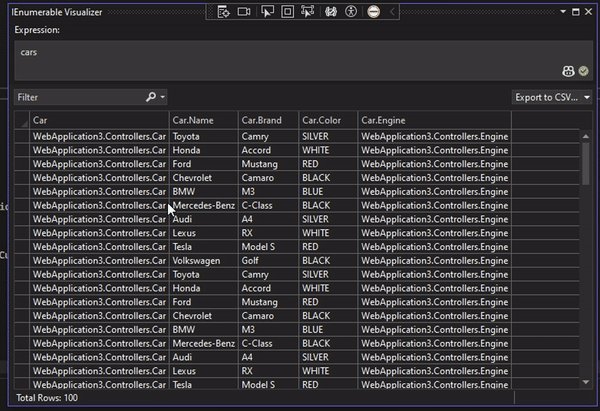
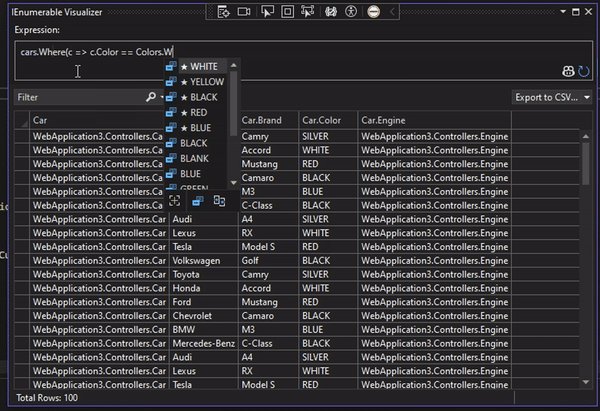
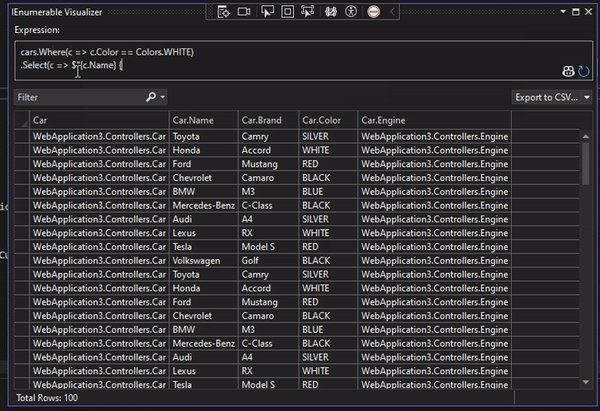
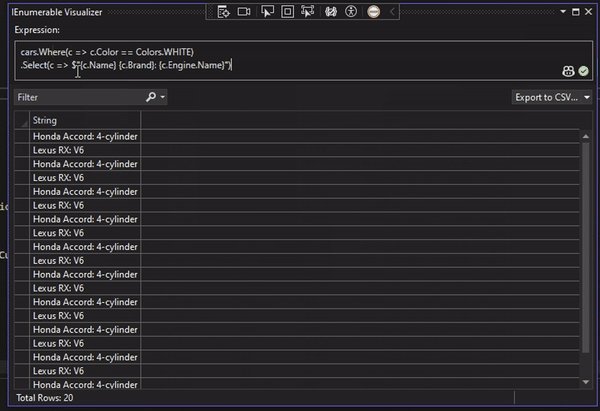
Visualizador de IEnumerable com tecnologia de IA
Expressões editáveis do LINQ com tecnologia de IA no Visualizador IEnumerable.
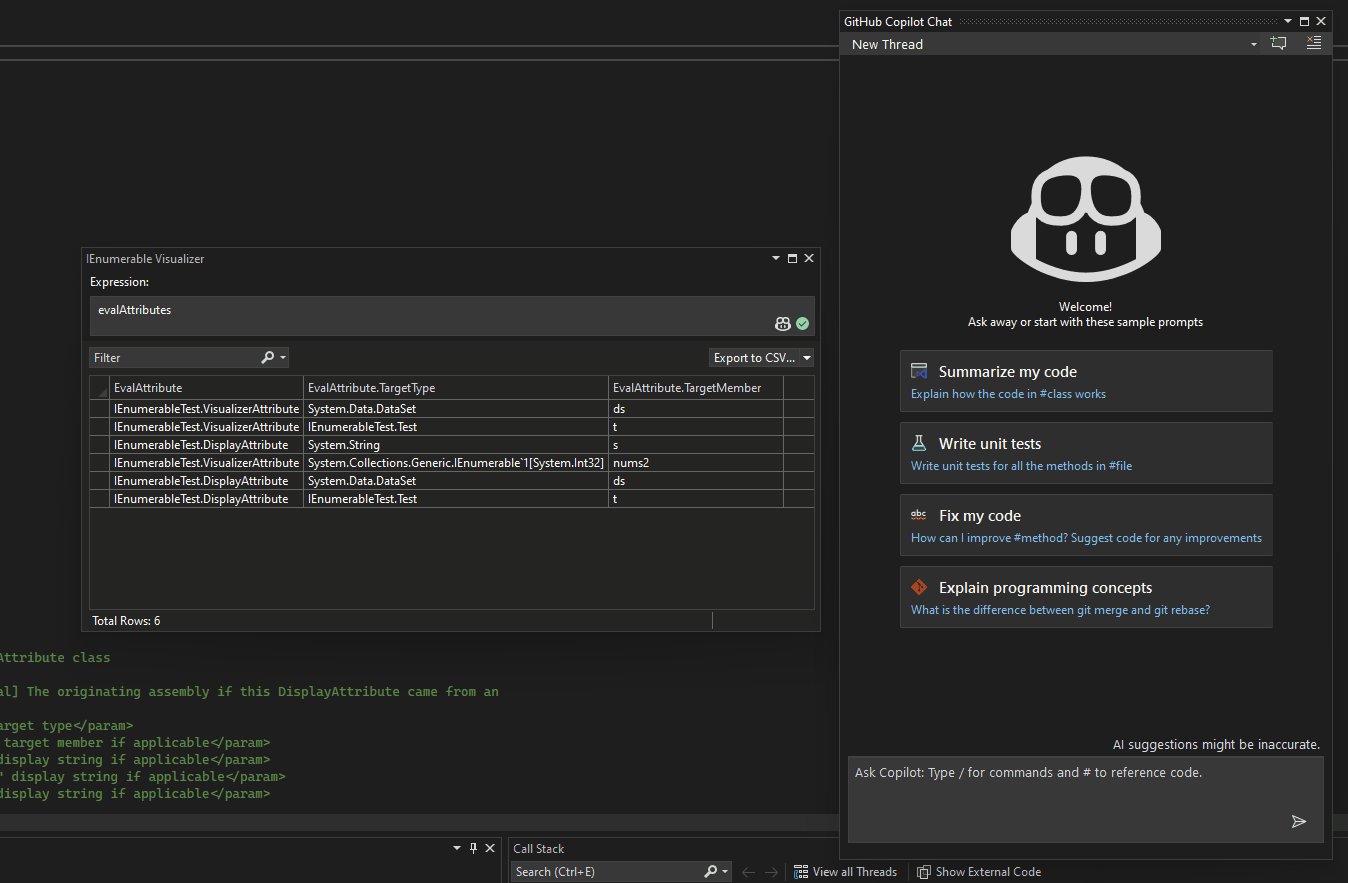
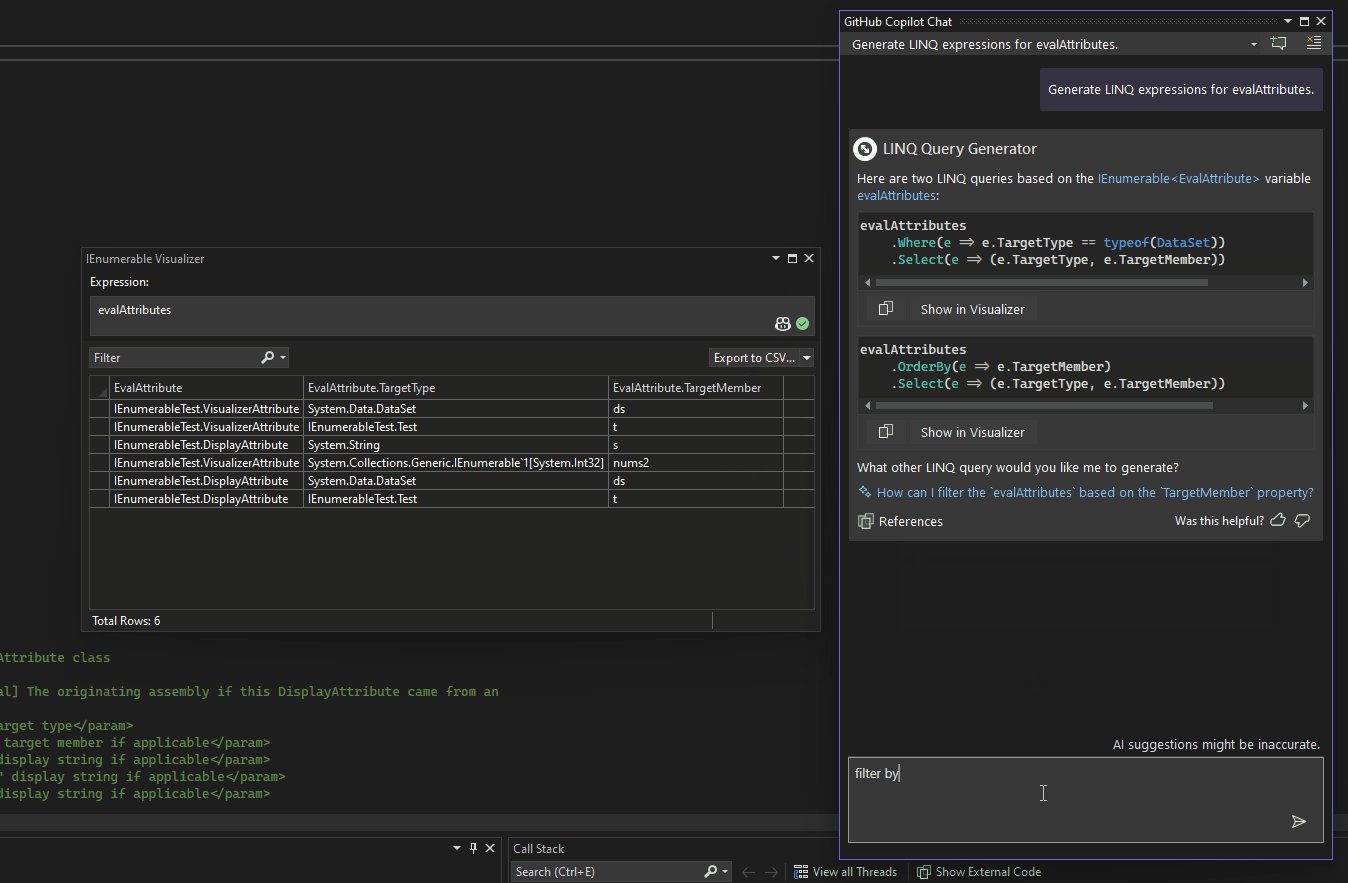
Aprimoramos o recurso de expressão editável no Visualizador IEnumerable com assistência de IA. O novo recurso Pergunte ao Copilot permite que os usuários aproveitem a IA diretamente na caixa de texto de expressão editável para criar expressões LINQ complexas.

Para acessar o chat do GitHub Copilot, basta clicar no ícone do GitHub Copilot localizado no canto inferior direito da seção de expressão editável. No chat, você encontrará exemplos de sintaxe LINQ. Além disso, você pode descrever sua consulta em linguagem natural e o GitHub Copilot gerará a consulta LINQ correspondente. Para aplicar a filtragem de consulta LINQ ao visualizador, use o botão Mostrar no Visualizador no chat.
Ele fornece comentários e orientações instantâneos, tornando o processo de criação de filtros e transformações complexas mais intuitivo e eficiente.
Importante
Para usar esse recurso, ative o GitHub Copilot
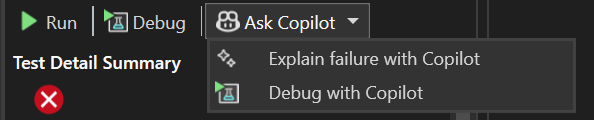
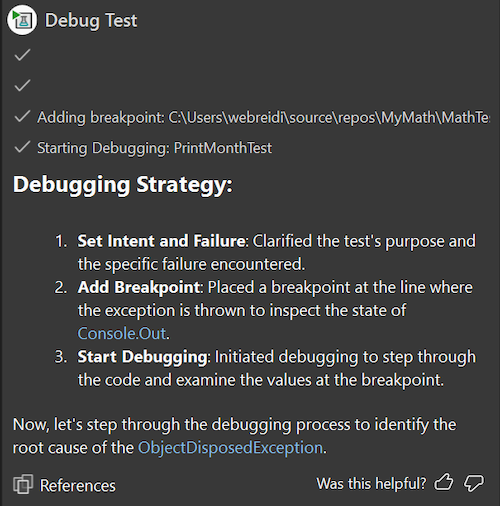
Depurar testes com o GitHub Copilot
Obtenha ajuda com a depuração de testes com falha usando Testes de Depuração com o GitHub Copilot.
Precisa de ajuda para depurar seus testes de unidade com falha? Agora, o GitHub Copilot pode ajudar fornecendo um plano de depuração e orientando você na depuração do teste com falha para que você fique mais perto da aprovação clicando no botão Depurar com o Copilot no Gerenciador de Testes.

Depois de iniciar o recurso, o GitHub Copilot fornecerá um plano de depuração, definirá os pontos de interrupção apropriados e as variáveis de observação e iniciará a sessão de depuração. Quando atinge o ponto de interrupção, ele fornece ao GitHub Copilot valores para as variáveis observadas e determina sua próxima etapa, continuar a depuração ou corrigir o código com problema. Você pode continuar com essa conversa até ter um teste de aprovação.

Importante
Para usar esse recurso, ative o GitHub Copilot
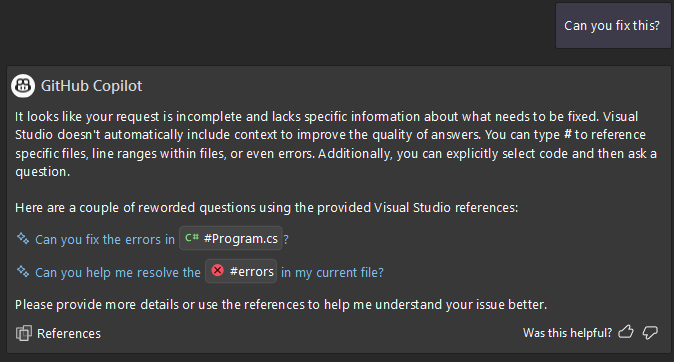
Corrigir código com o GitHub Copilot 📣
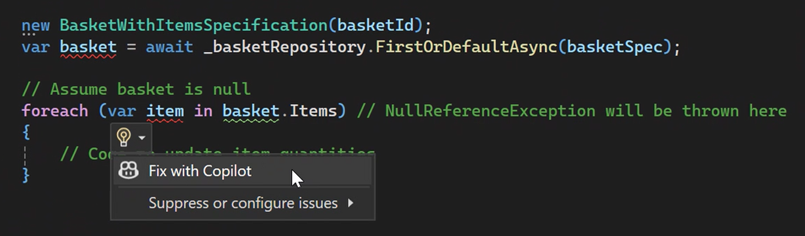
O GitHub Copilot ajuda você a resolver problemas de código.
O GitHub Copilot agora está integrado à lâmpada e à lista de erros, fornecendo correções rápidas e explicações perspicazes para problemas de código. Se você estiver desenvolvendo em C# ou C++, esse recurso ajudará você a entender e resolver problemas em sua base de código com mais eficiência.
Para começar, basta invocar a lâmpada e selecionar Corrigir com o Copilot. Isso iniciará um chat embutido com o GitHub Copilot, oferecendo a você uma correção disponível.

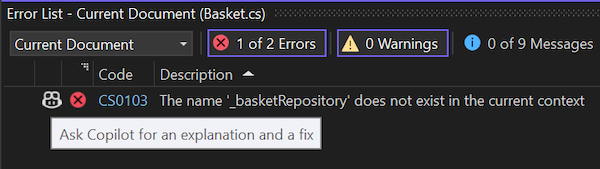
Você também pode selecionar o ícone do GitHub Copilot na lista de erros para abrir o painel de chat, onde encontrará explicações detalhadas e soluções para o erro em questão.

Aproveitando LLMs, o GitHub Copilot fornece explicações e correções úteis diretamente na lâmpada e na lista de erros, aprimorando sua experiência de codificação.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Importante
Para usar esse recurso, ative o GitHub Copilot
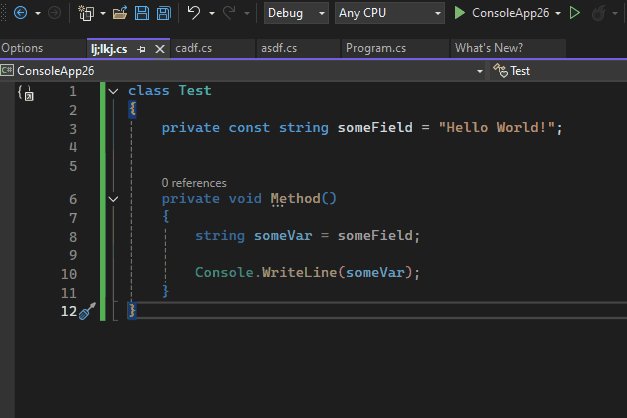
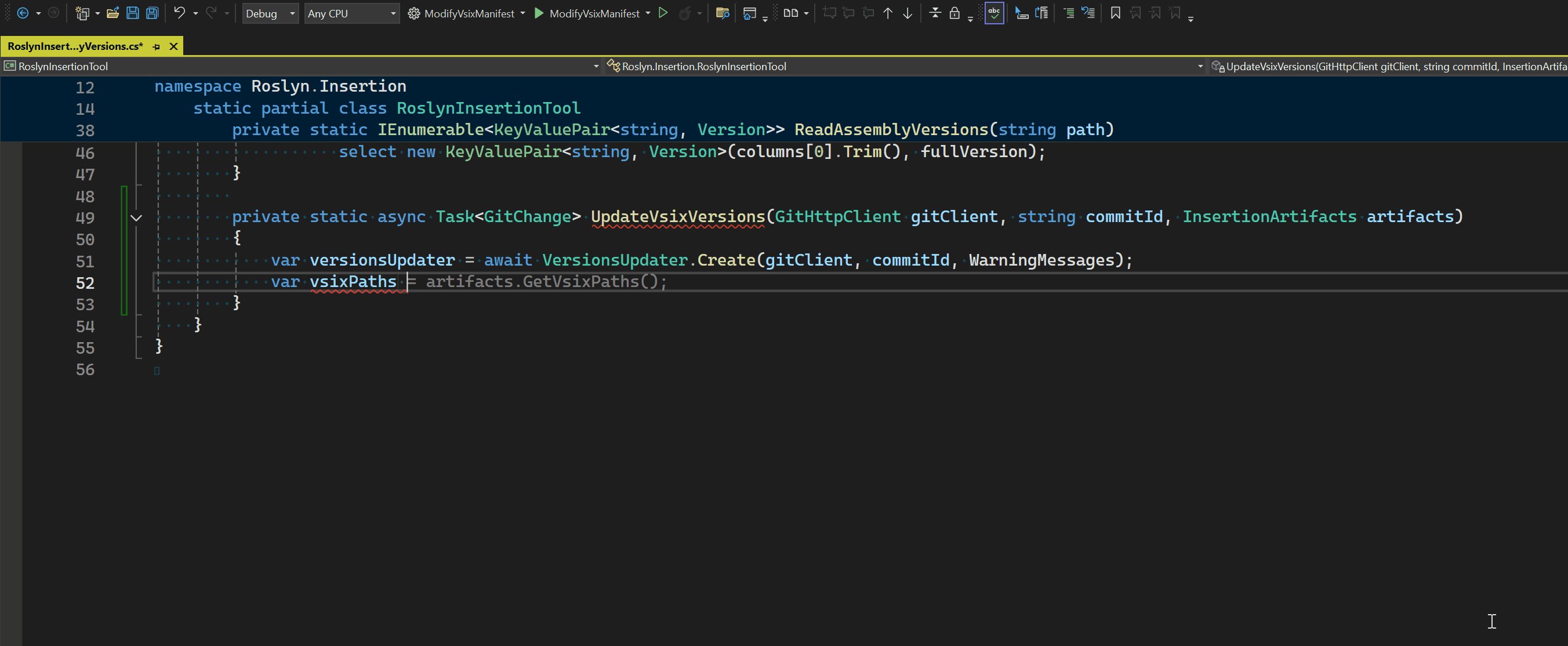
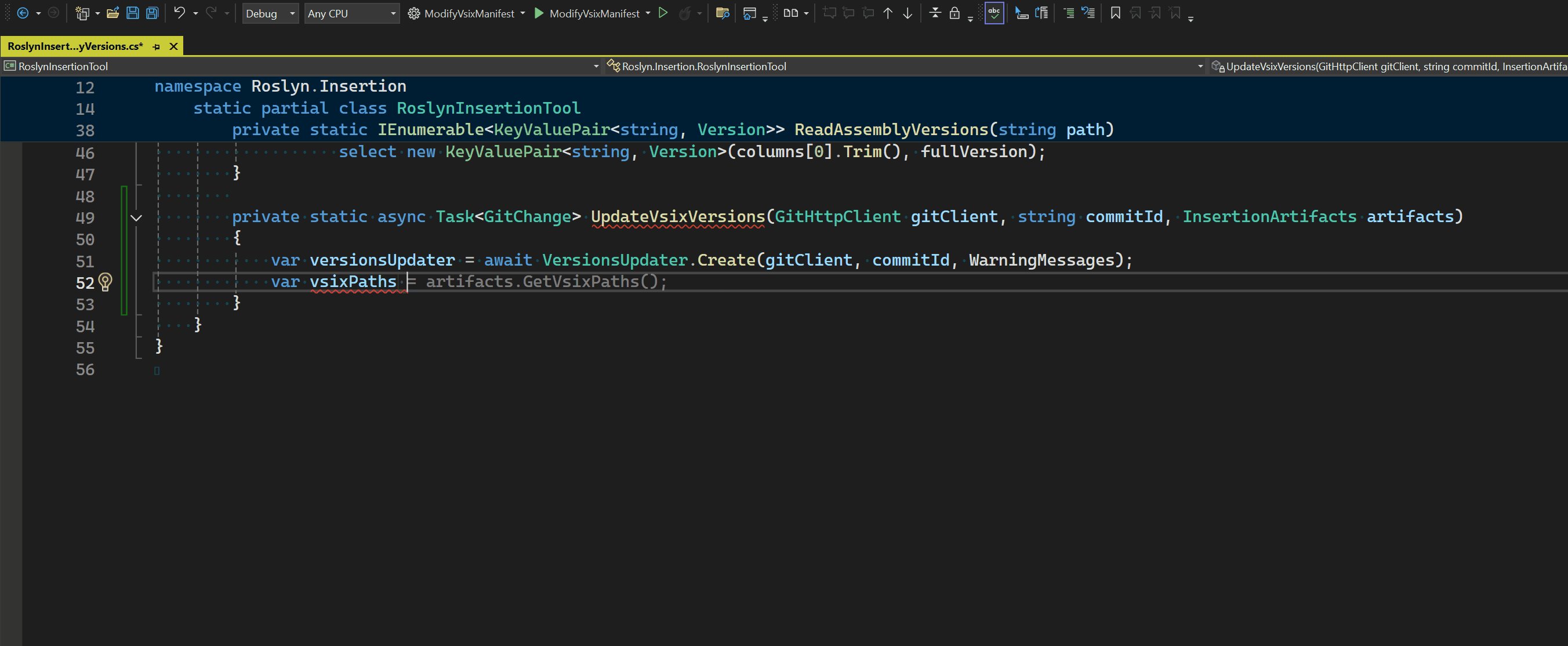
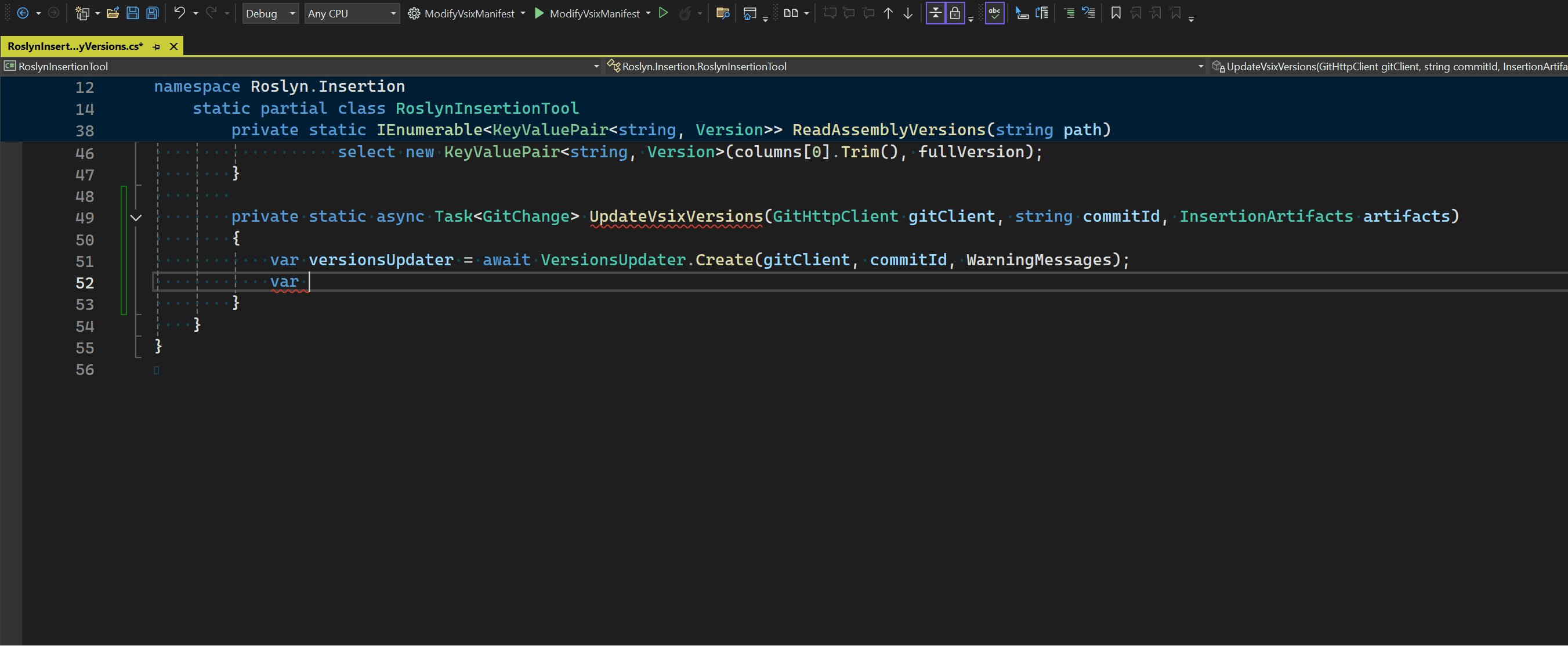
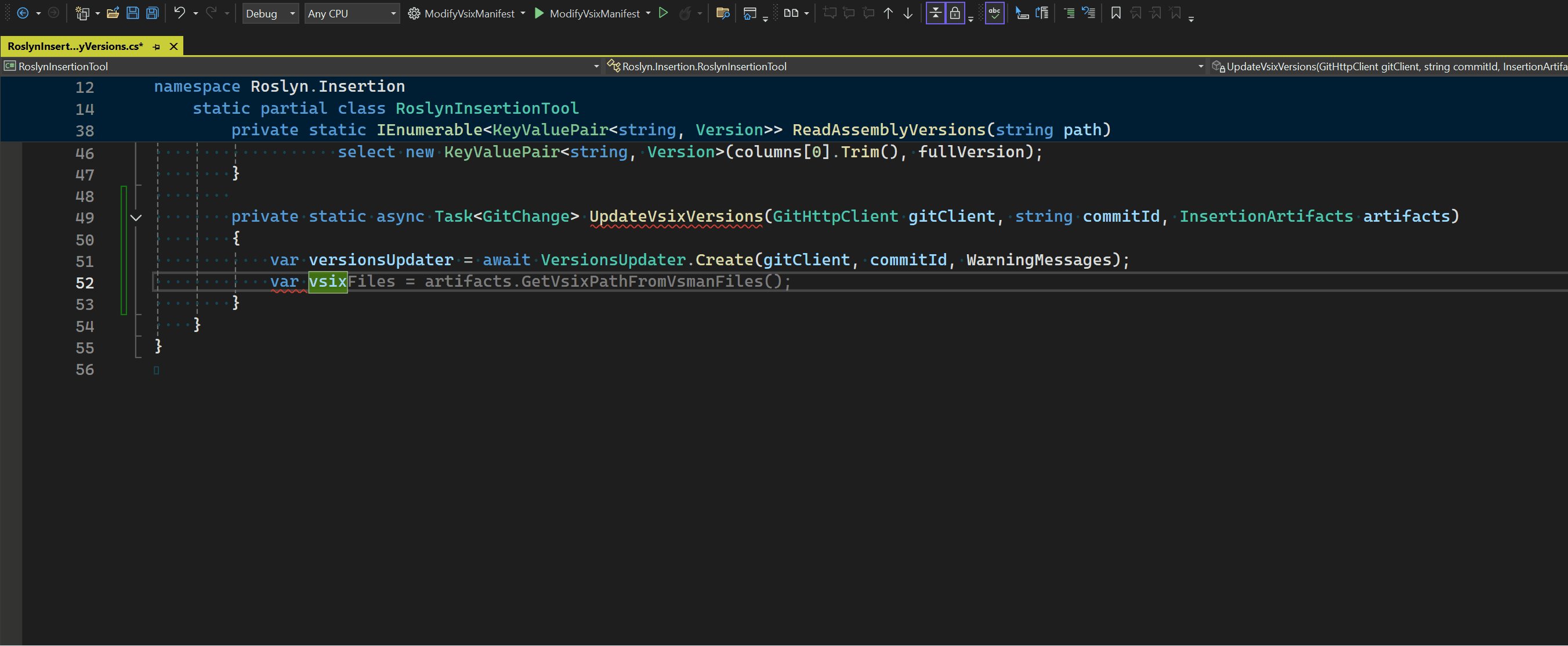
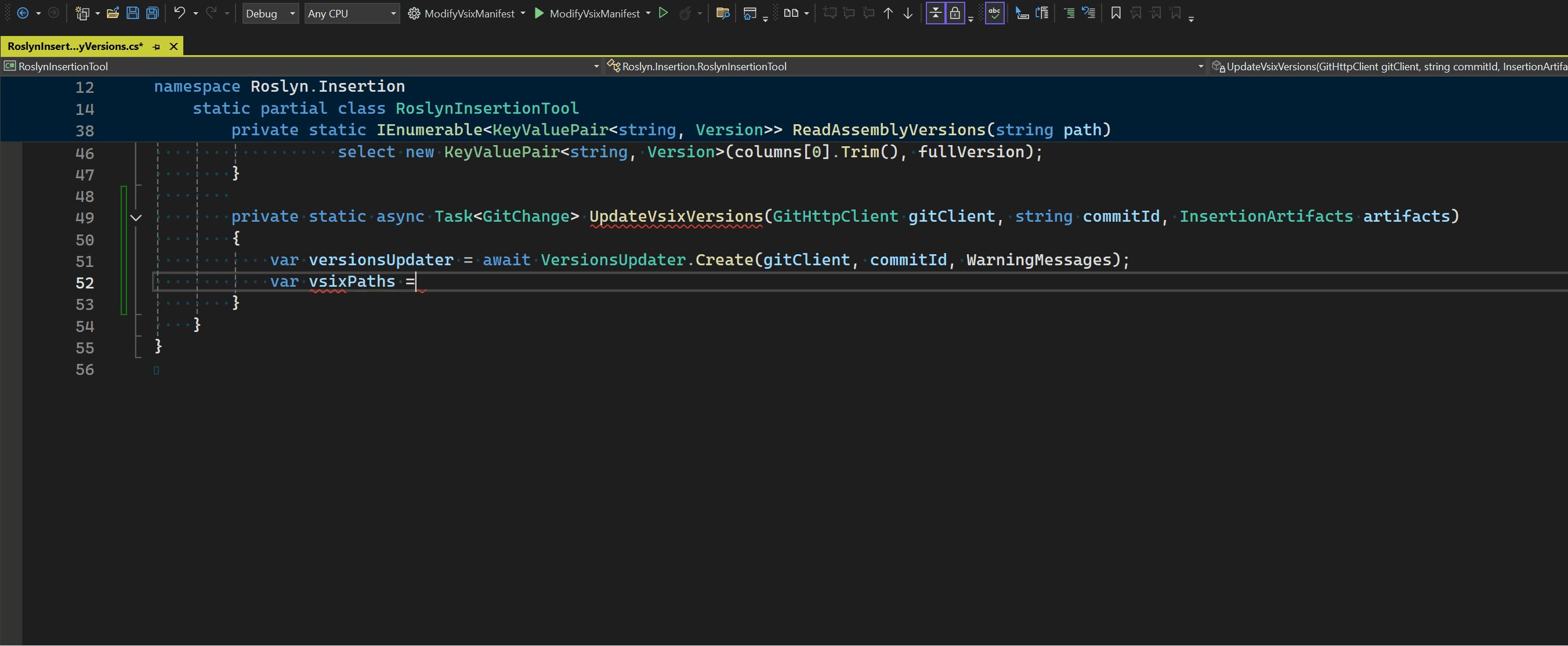
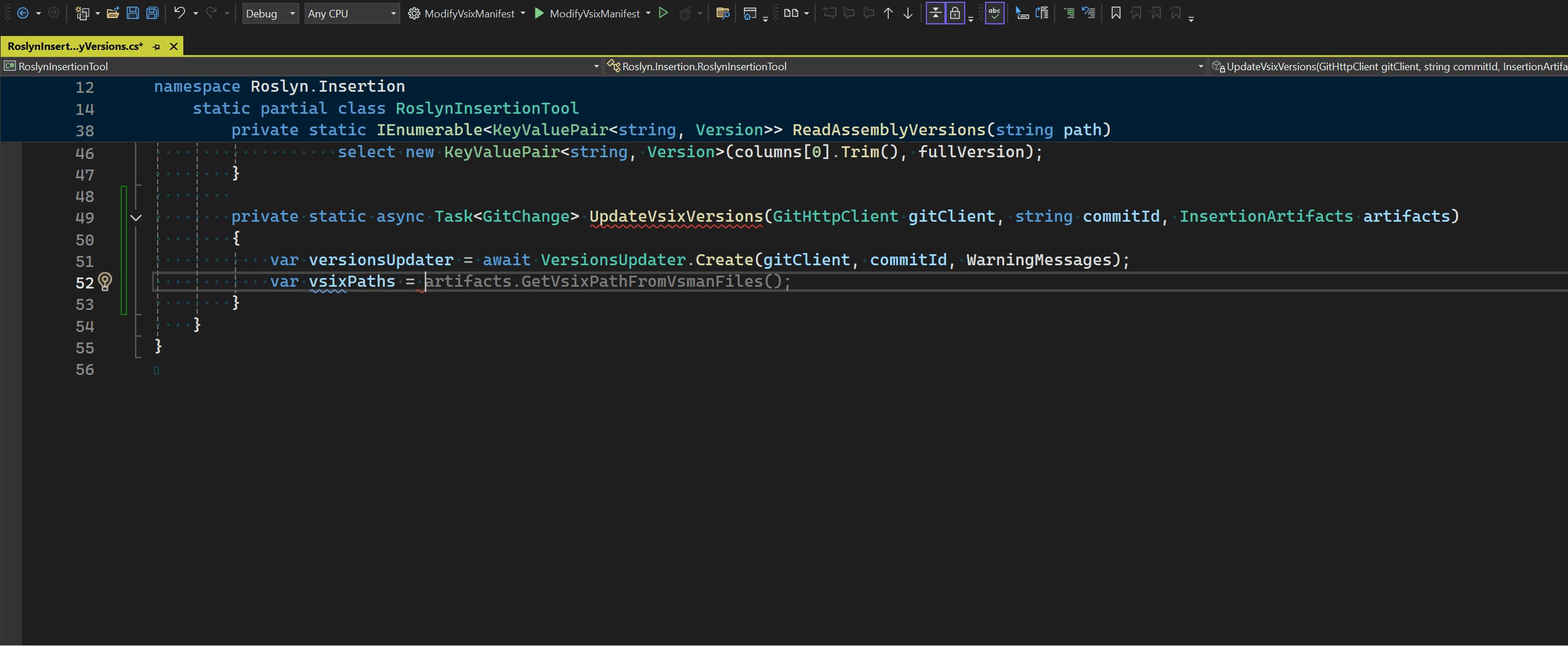
Melhores conclusões de IA para C#
O GitHub Copilot oferece contexto adicional de arquivos de origem relevantes para melhorar as conclusões para C#.
O preenchimento de código do GitHub Copilot fornece sugestões de preenchimento automático embutidas conforme você codifica. Essas sugestões são geradas com base no conteúdo do arquivo ativo no momento e em qualquer outro arquivo aberto em seu editor. No entanto, descobrimos que incorporar um contexto mais relevante melhora significativamente essas sugestões.
Para aprimorar a experiência dos desenvolvedores do C#, atualizamos o GitHub Copilot para incluir contexto adicional em C#, como tipos e métodos disponíveis em preenchimentos.
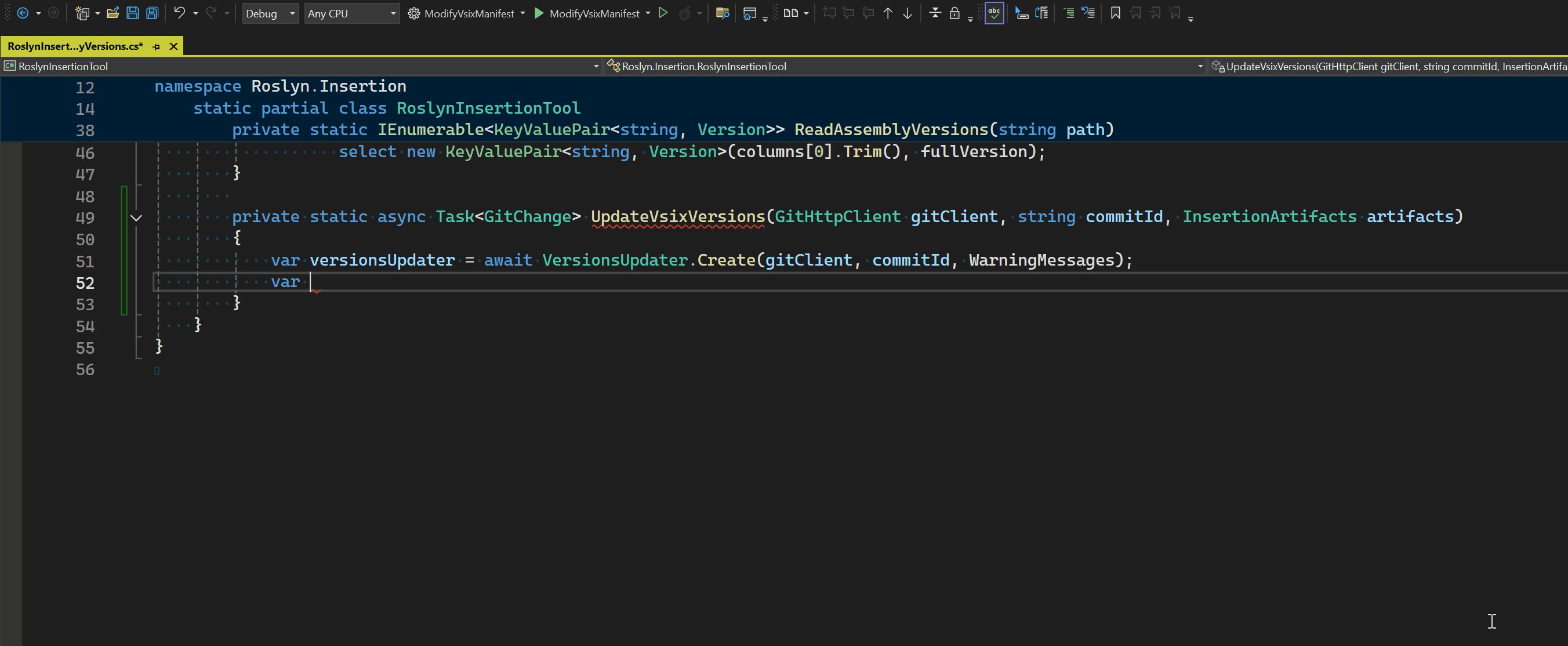
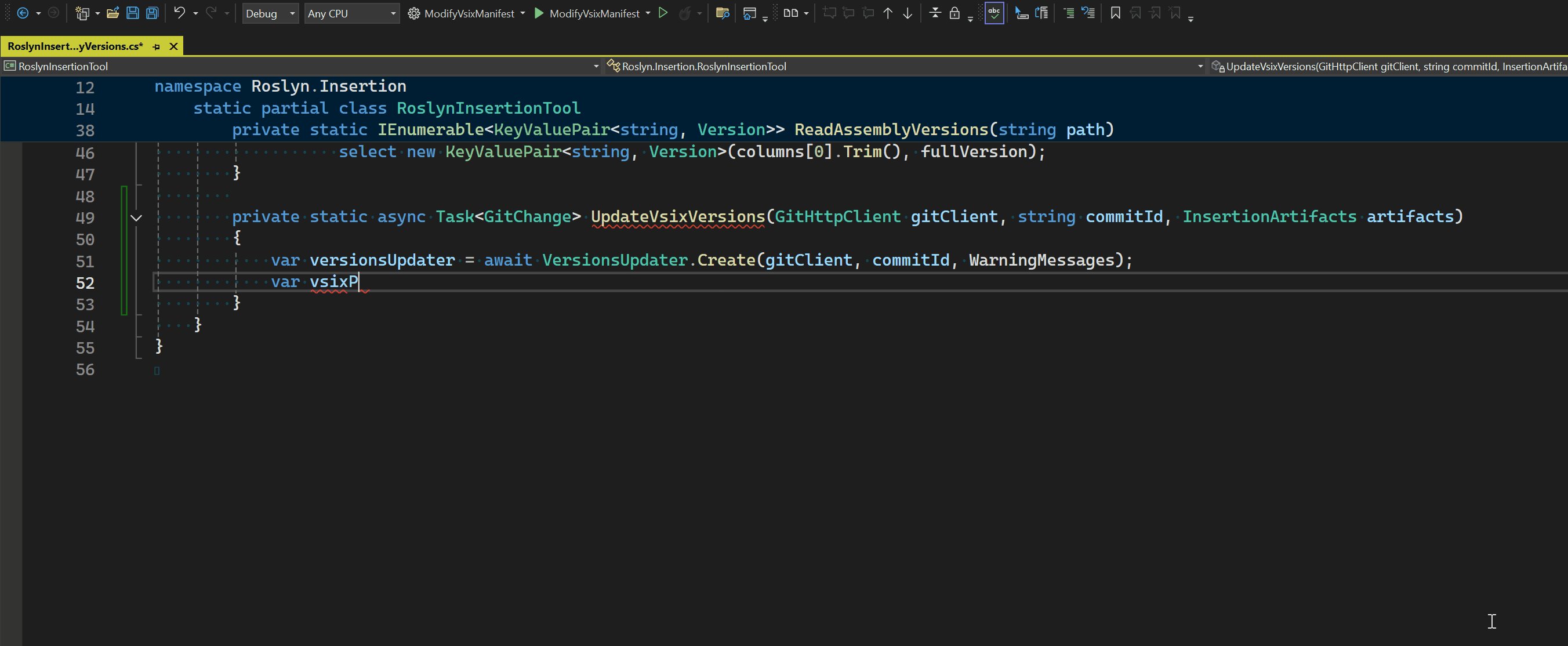
Com a versão mais recente do Visual Studio, o GitHub Copilot agora considera automaticamente arquivos semanticamente relevantes para contexto adicional, mesmo que esses arquivos não estejam abertos no editor. Essa melhoria ajuda a reduzir alucinações, oferecendo sugestões mais relevantes e precisas.
Antes: arquivos semanticamente relevantes não são considerados como contexto para preenchimentos do GitHub Copilot

Depois: arquivos semanticamente relevantes são considerados como contexto para preenchimentos do GitHub Copilot

Importante
Para usar esse recurso, ative o GitHub Copilot
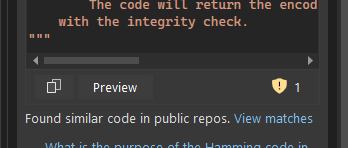
Código de referência no GitHub Copilot
Introdução à referência de código no GitHub Copilot, de forma que você possa permitir sugestões de código contendo correspondências de código público enquanto recebe informações detalhadas sobre a correspondência.
Temos o prazer de anunciar que a referência de código está disponível agora no GitHub Copilot dentro do Visual Studio!

Esse novo recurso fornece transparência para os desenvolvedores, notificando-os quando as sugestões do GitHub Copilot correspondem ao código público. Agora você pode ver o código correspondente, seu arquivo de origem e todas as informações de licenciamento associadas, ajudando a tomar decisões mais informadas durante a codificação.
A referência de código permite bloquear ou aceitar sugestões que contenham correspondências de código público, aprimorando o controle e a personalização.
Ao integrar referências de código no GitHub Copilot, estamos fomentando o compartilhamento de conhecimento, aumentando a transparência e capacitando você a criar com confiança. Seja você um desenvolvedor individual ou parte de uma equipe maior, esse recurso aprimora seu fluxo de trabalho e ajuda você a navegar pelas complexidades do código público com facilidade.
Experimente o GitHub Copilot no Visual Studio hoje mesmo e assuma o controle do seu processo de desenvolvimento com maior transparência e confiança!
Importante
Para usar esse recurso, ative o GitHub Copilot
Chat guiado no GitHub Copilot
Apresentação de uma maneira nova e mais conversacional de conversar com o GitHub Copilot.
Estamos introduzindo uma maneira nova e mais conversacional de interagir com o chat do GitHub Copilot!

Introduzimos uma maneira mais interativa e conversacional de usar o chat do GitHub Copilot. Agora, em vez de se sentir bloqueado ou inseguro, o GitHub Copilot irá guiar você esclarecendo questões quando o contexto não estiver claro, garantindo respostas mais precisas e úteis.
Essa experiência de chat guiado ajuda a refinar suas consultas, oferece sugestões e garante interações mais fluidas e produtivas. Com essa nova modalidade de chat, você desfrutará de um GitHub Copilot mais inteligente e intuitivo que se adapta às suas necessidades enquanto você codifica.
Teste a nova experiência de chat guiado ainda hoje e veja a diferença por si mesmo!
Importante
Para usar esse recurso, ative o GitHub Copilot
Integração do GitHub Copilot
Comece mais rápido no GitHub Copilot Chat!
Precisa de ajuda para começar a usar o chat do GitHub Copilot? Apresentamos dois novos recursos de integração para ajudar você a começar mais rapidamente.
Solicitações de início
Envie sua primeira mensagem para o GitHub Copilot clicando em uma das solicitações de início! Use essa solicitações para ver quais recursos o GitHub Copilot tem para oferecer a você em seu fluxo de trabalho.

Biblioteca de Solicitações
Se você precisar fazer referência a alguns prompts pré-fabricados novamente, clique no botão Biblioteca de prompts (ícone do livro) para ver uma lista de todos os prompts disponíveis para você. Essa biblioteca contém solicitações comumente usadas. Acesse-a com apenas um clique!

Seja para você explorar novas tarefas de codificação ou apenas procurar inspiração, nossos prompts estão aqui para ajudá-lo a mergulhar de cabeça e começar a aproveitar ao máximo o chat do GitHub Copilot.
Experimente um deles e veja aonde ele leva você!
Importante
Para usar esse recurso, ative o GitHub Copilot
.NET
Obtenha mais com o .NET 9 📣
O .NET 9 eleva o desenvolvimento de aplicativos nativos da nuvem e inteligentes, concentrando-se em aprimoramentos de produtividade, implantações simplificadas e integração acelerada de IA.
O .NET 9 eleva o desenvolvimento de aplicativos nativos de nuvem e inteligentes, com foco em aprimoramentos de produtividade, implantações simplificadas e integração acelerada de IA, fornecendo desempenho superior em uma ampla variedade de aplicativos. Com suporte total para .NET 9 no Visual Studio 17.12, você pode aproveitar facilmente todas as melhorias mais recentes. Para obter mais detalhes sobre as novidades, acesse Novidades do .NET 9.

Além disso, você encontrará atualizações para recursos em torno do IDE que tornam o trabalho com o .NET e ASP.NET mais produtivo do que nunca.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
suprimir avisos para avisos específicos do GitHub respeitados no Visual Studio
NuGet permite suprimir avisos para avisos específicos do GitHub e as supressões são respeitadas no Visual Studio.
A Auditoria do NuGet fornece avisos quando um pacote usado no projeto tem uma vulnerabilidade conhecida. É sempre recomendável atualizar para uma nova versão do pacote, mas se a atualização for impossível e você estiver confiante de que o software não está em risco, poderá suprimir avisos para avisos específicos do GitHub adicionando
NuGetAuditSuppressitens ao arquivo de projeto.<Project Sdk="Microsoft.NET.Sdk"> <ItemGroup> <NuGetAuditSuppress Include="https://github.com/advisories/GHA1234" /> </ItemGroup> </Project>
capacidade de configurar nuget.org como
de origem de auditoriaAgora você pode definir nuget.org como uma fonte de auditoria para obter informações de vulnerabilidade mesmo ao usar outros feeds do NuGet.
A Auditoria do NuGet requer uma fonte de pacote que forneça um banco de dados de vulnerabilidade. nuget.org fornece informações de vulnerabilidades do Banco de Dados de Avisos do GitHub.
A partir do Visual Studio 17.12, agora é possível especificar fontes de auditoria em arquivos NuGet.Config, portanto, não é mais necessário usar nuget.org como uma fonte de pacote.
Se você não estiver usando o nuget.org como uma fonte de pacote e quiser usar a Auditoria do NuGet para relatórios de pacotes vulneráveis durante a restauração, adicione o seguinte a um arquivo NuGet.Config no diretório da solução:
<confiuration> <!-- any existing config, including <packageSources> --> <auditSources> <add key="nuget.org" value="https://api.nuget.org/v3/index.json" /> </auditSources> </configuration>
Depuração & diagnóstico
Depuração do Blazor WebAssembly 📣
Uma experiência de depuração aprimorada para aplicativos Blazor WebAssembly direcionados ao .NET 9 ou posterior.
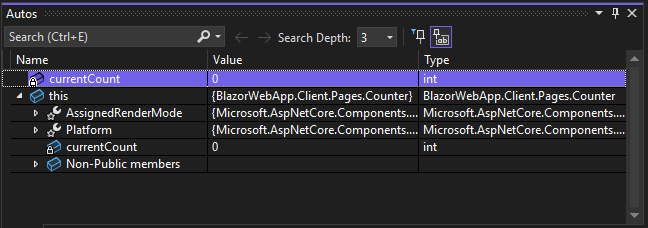
O Visual Studio agora oferece uma experiência de depuração aprimorada para aplicativos Blazor WebAssembly direcionados ao .NET 9 ou posterior:
- Os tipos de dados mostrados no depurador agora correspondem aos tipos de dados .NET esperados.
- Digite membros e a visibilidade dos membros use os ícones esperados.
- A pilha de chamadas exibida é limpa para mostrar apenas a pilha de chamadas .NET e respeitar corretamente a configuração Apenas Meu Código.
- A janela de módulos agora é suportada.
- O suporte à avaliação de expressões na janela Imediata e para inspeções e pontos de interrupção condicionais foi expandido e aprimorado.

Para habilitar a nova experiência de depuração de visualização:
- Habilite a configuração Habilitar novo depurador .NET 9+ Mono.
- Instale o SDK do .NET 9 mais recente.
- Atualize seu aplicativo Blazor para direcionar o .NET 9.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Histograma do medidor no profiler
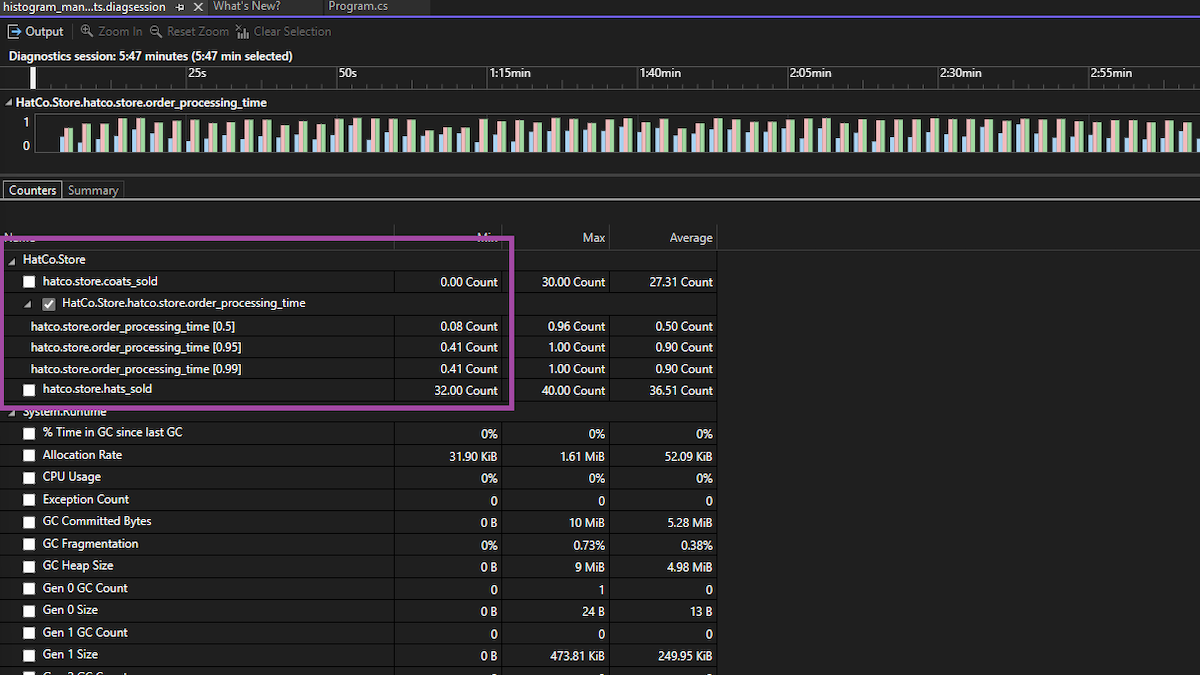
Insights de desempenho aprimorados usando o histograma do medidor na ferramenta do contador de profiler.
O recente aprimoramento do pacote de criação de perfil de desempenho do Visual Studio apresenta o recurso histograma do medidor. Esta ferramenta permite identificar e analisar dados do histograma gerados por instrumentos de histograma. Ao registrar dados desses instrumentos, os resultados do histograma são visualizados, fornecendo uma representação clara da distribuição dos dados.

Além disso, o gráfico de raias oferece uma exibição detalhada e segmentada das métricas de desempenho, aprimorando sua capacidade de identificar e resolver problemas de desempenho com eficiência.
Valores retornados do método de exibição 📣
O depurador mostra agora valores retornados embutidos com assistência de IA para uma eficiência aprimorada.
O depurador do Visual Studio agora exibe valores embutidos para instruções de retorno, respondendo a um dos recursos mais solicitados pela comunidade de desenvolvedores.
Esse aprimoramento permite que você veja os valores exatos sendo retornados por funções diretamente no código, eliminando a necessidade de código adicional ou variáveis temporárias para inspecionar valores retornados.

Com o GitHub Copilot, você pode ir mais longe usando a opção Perguntar ao Copilot ao passar o mouse para analisar os valores retornados diretamente no Visual Studio, permitindo a você resolver os problemas imediatamente.
Ele é compatível tanto com código nativo quanto gerenciado.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
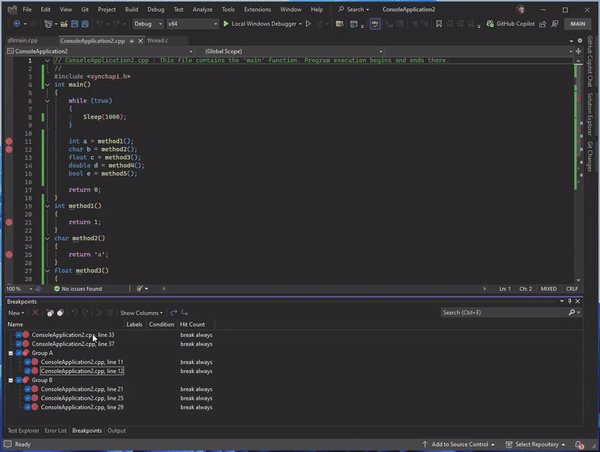
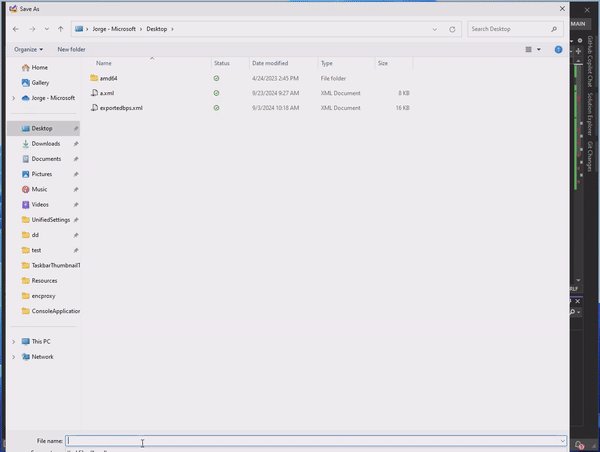
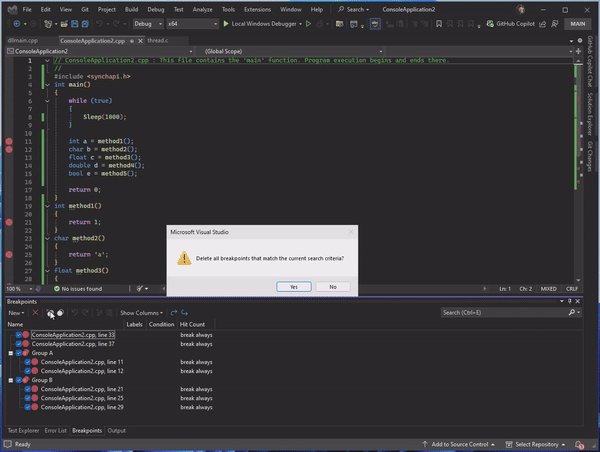
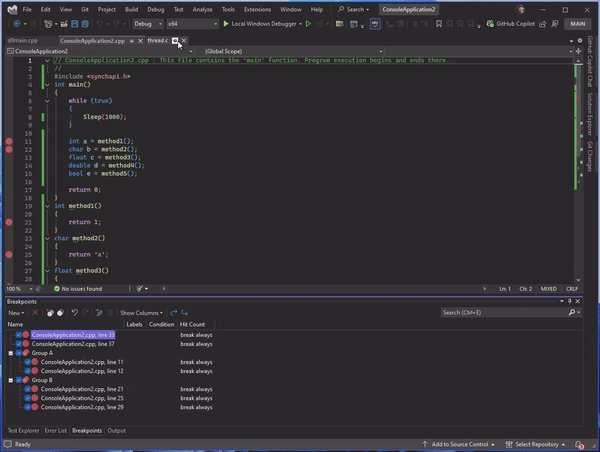
Exportar grupos de pontos de interrupção com facilidade 📣
Importação e exportação sem esforço de grupos de pontos de interrupção.
Os grupos de ponto de interrupção do Visual Studio dão suporte agora à funcionalidade de importação e exportação, permitindo que você gerencie e mantenha com facilidade suas estruturas de ponto de interrupção em vários projetos ou ambientes.

Esse novo recurso permite exportar seus grupos de pontos de interrupção com suas configurações e depois importá-los para diferentes soluções, garantindo uma configuração de depuração consistente sem a necessidade de recriar manualmente os grupos de pontos de interrupção de novo.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
IntelliSense para o IEnumerable Visualizer 📣
IEnumerable Visualizer aprimorado com IntelliSense para consultas LINQ mais rápidas.
O IEnumerable Visualizer foi aprimorado com o IntelliSense, fornecendo sugestões de código em tempo real e preenchimento automático, o que torna a escrita de expressões LINQ mais rápida e precisa.

Essa melhoria simplifica o processo de criação e edição de consultas, oferecendo recomendações de código inteligentes, reduzindo a probabilidade de erros e acelerando o tempo de desenvolvimento.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Analisar o uso de memória ao longo do tempo
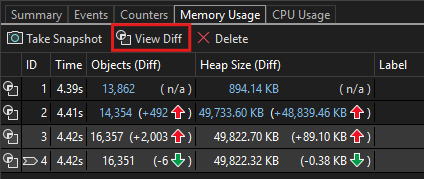
Selecione e compare dois instantâneos de memória usando a janela Ferramenta de Diagnóstico.
A janela Ferramenta de Diagnóstico agora dá suporte à comparação de instantâneos de memória, facilitando a análise de mudanças na memória ao longo do tempo.
Para usar esse recurso, verifique se você tem pelo menos dois instantâneos de memória capturados na guia Memória na janela Ferramenta de Diagnóstico.
Selecionar Instantâneos para Comparação
- Mantenha pressionada a tecla Ctrl e clique nas linhas do instantâneo para selecionar dois instantâneos.
- Como alternativa, mantenha pressionada a tecla Shift e use as teclas de seta
up/downpara selecionar dois instantâneos consecutivos.Remover a Seleção de Instantâneos
- Mantenha a tecla Ctrl pressionada e clique no instantâneo que deseja desmarcar.
Exibindo a Diferença
Depois de selecionar os instantâneos de memória para comparação, clique no botão Exibir Diferenças localizado acima da lista de instantâneos para exibir as diferenças entre eles.

Ferramentas Git
Gerenciar a renomeação de arquivos com o Git 📣
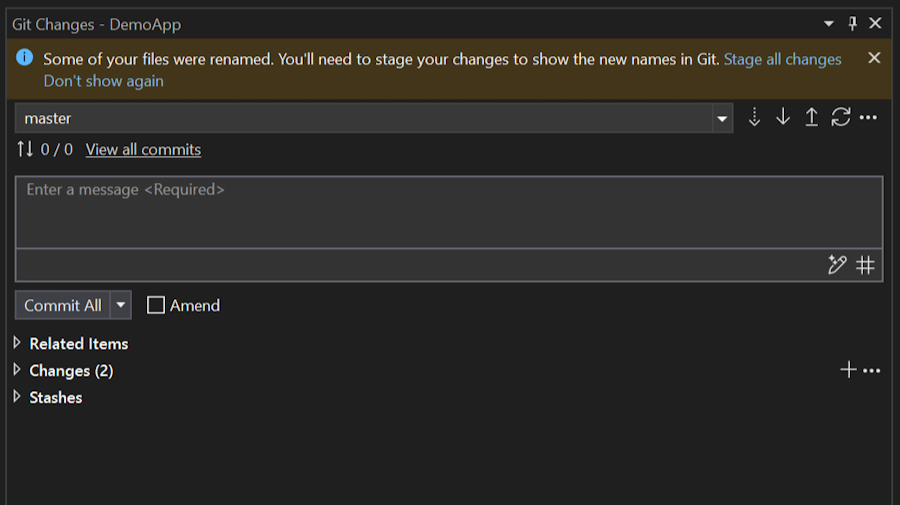
Fique tranquilo ao renomear arquivos com uma nova notificação.
Ao renomear arquivos do gerenciador de soluções, você será lembrado de preparar suas alterações para ver as renomeações no Git. Isso aumenta sua confiança de que o Git está reconhecendo a alteração do arquivo e rastreando-a corretamente. Descobrimos que isso era um ponto de confusão para muitos clientes, então trabalhamos com o pessoal da Comunidade de Desenvolvedores para produzir uma nova notificação.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Solicitações pull usando rascunhos e modelos 📣
Crie rascunhos de solicitação pull e inicie suas descrições com modelos no Visual Studio.
Agora você pode criar rascunhos de pull request e iniciar suas descrições com modelos do GitHub no Visual Studio. Essas foram as duas principais solicitações para criar uma experiência de pull request.
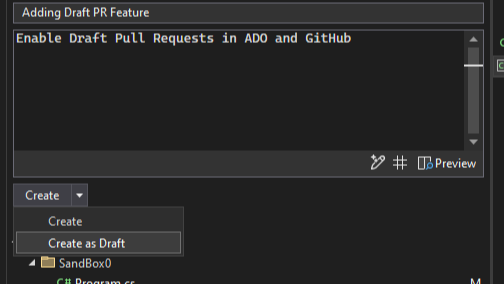
PRs de rascunho
Use o menu suspenso no botão Criar para criar como rascunho.

Modelos de PR
Seu modelo padrão de PR será usado ao criar uma PR para o GitHub e o Azure DevOps. Saiba mais sobre como adicionar um modelo de PR ao repositório consultando a Documentação do GitHub e a Documentação do Azure DevOps.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.E faça esta pesquisa para ajudar a melhorar ainda mais o recurso.
Criar repositórios internos do GitHub 📣
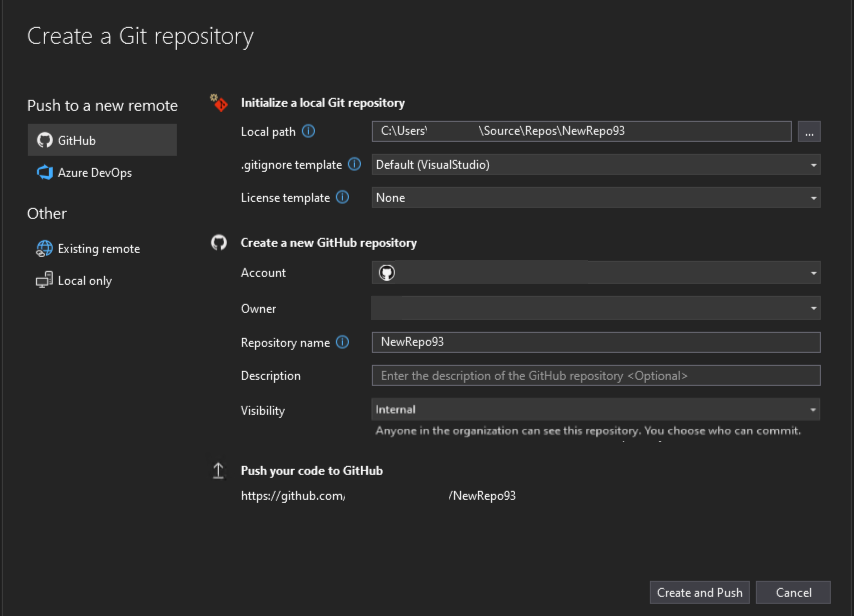
O Visual Studio agora dá suporte à criação de repositórios internos e inclui diretrizes para cada tipo de repositório para dar a você mais confiança ao iniciar um novo projeto.
O Visual Studio agora dá suporte a repositórios internos para suas organizações do GitHub. Também incluímos orientações para cada tipo de repositório para fornecer mais clareza sobre a visibilidade do novo projeto, dependendo de qual conta você está usando.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Copiar link do Git 📣
Você pode obter um link do GitHub ou do Azure DevOps para uma linha de código específica para facilitar o compartilhamento com seus colegas.
Sempre que você compartilha algumas linhas de código com um colega, muitas vezes pode ser útil para ele obter contexto extra do seu repositório. No entanto, se eles estiverem trabalhando em outra coisa, pode demorar muito e interromper o trabalho deles para fazer o checkout de sua ramificação.
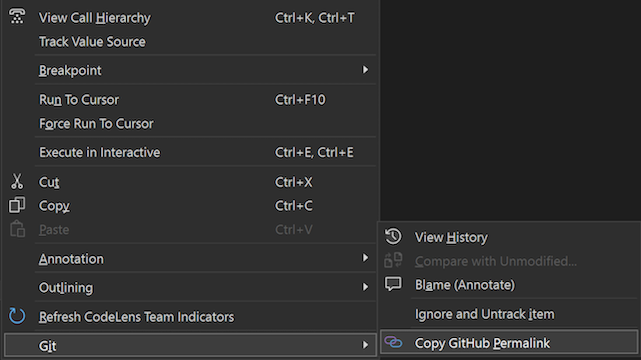
Agora, você pode realçar o código que deseja compartilhar em seu editor, abrir o menu de contexto com um clique com o botão direito do mouse e, no submenu Git, obter um link compartilhável para seu código no GitHub ou no Azure DevOps. Isso torna a colaboração simples e fácil e suaviza o fluxo entre o IDE e seus repositórios remotos na Web.

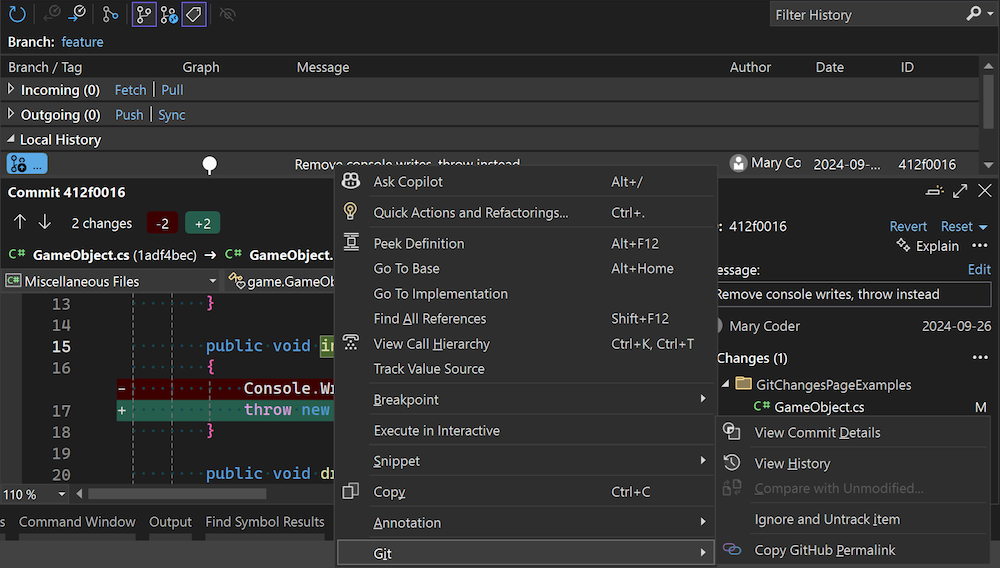
Você também pode obter links compartilháveis diretamente do histórico de commits. Isso permite que código cujo check-out não foi feito até então seja referenciado com a mesma facilidade.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Suporte a vários repositórios do Git 📣
Agora você pode criar solicitações de pull e vincular itens de trabalho em cenários de vários repositórios para GitHub e Azure DevOps.
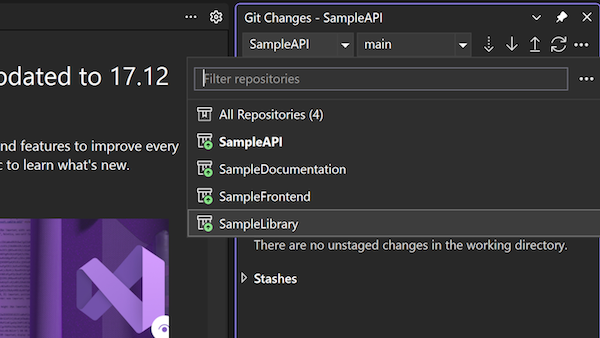
Agora você pode criar solicitações de pull e vincular itens de trabalho em cenários de vários repositórios. Para o GitHub e o Azure DevOps, oferecemos suporte às suas integrações quando você usa o seletor de repositório para se concentrar em um repositório específico em seus cenários de vários repositórios.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Personalizar mensagem de confirmação do AI Git 📣
Você pode adicionar instruções adicionais ao prompt para gerar sua mensagem de confirmação do Git com o GitHub Copilot.
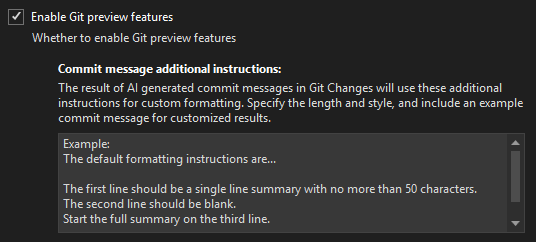
Agora você pode incluir instruções adicionais ao prompt para gerar sua mensagem de confirmação do Git com o GitHub Copilot. Isso permite que você personalize a mensagem de confirmação para melhor se adequar ao seu fluxo de trabalho e aos padrões da equipe. Você pode especificar o número de linhas a serem geradas, o comprimento das linhas e até mesmo fornecer um estilo de confirmação de amostra. Edite a mensagem no campo de prompt em > do Controle do Código-Fonte do GitHub > Copilot >>.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
IDE
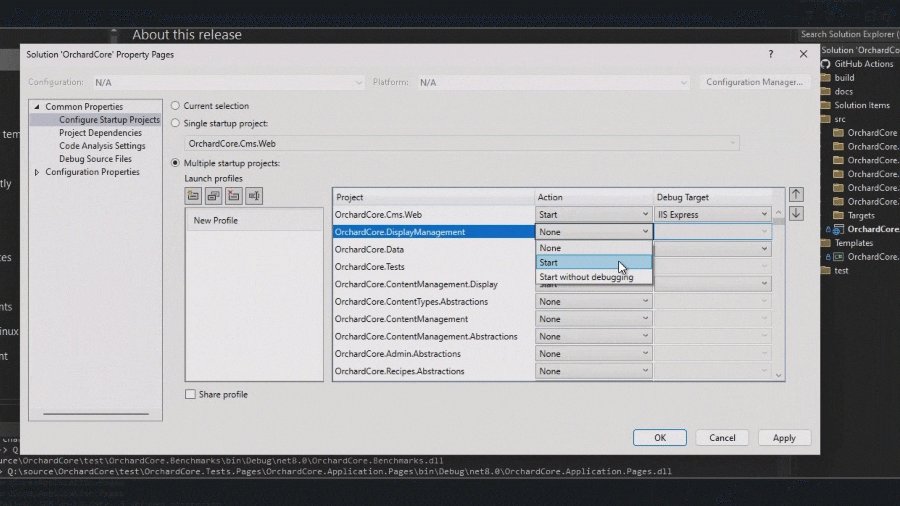
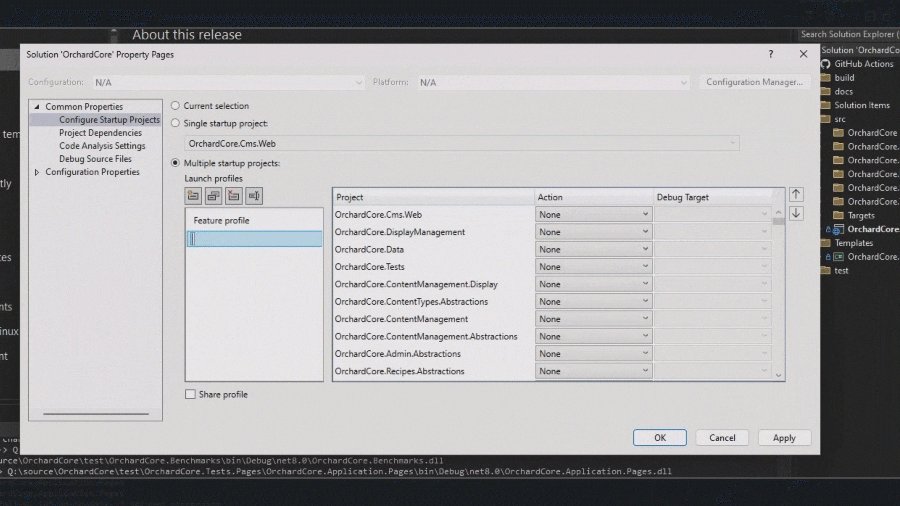
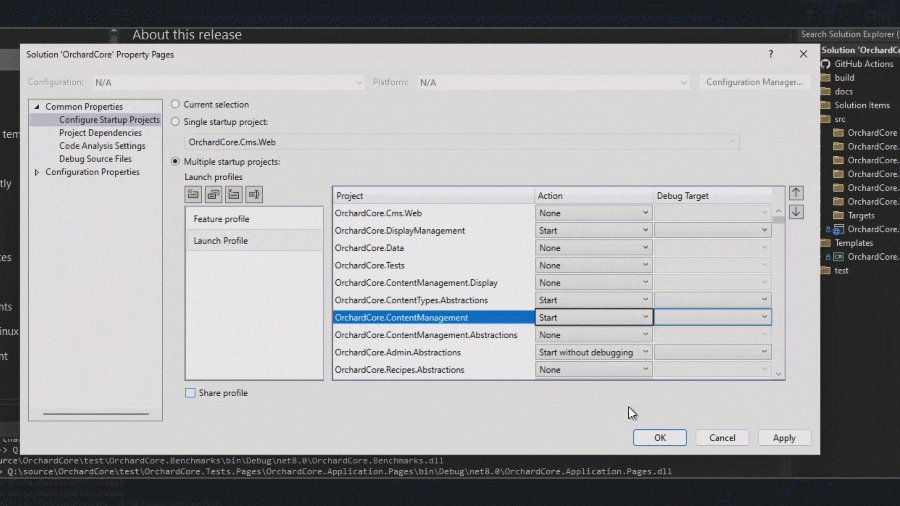
Configuração de Inicialização de Vários Projetos 📣
Simplifique a depuração configurando e salvando perfis de execução para projetos específicos em soluções de vários projetos. Compartilhe configurações sem esforço com sua equipe.
O recurso Configuração de Inicialização de Vários Projetos permite configurar e salvar perfis para iniciar projetos específicos em uma solução de vários projetos em estados predefinidos para depuração.

Isso simplifica o processo de trabalhar com soluções complexas, melhora a eficiência da depuração e permite o compartilhamento fácil de configurações entre os membros da equipe.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Observação
Esse recurso deve ser habilitado em Ferramentas –> Gerenciar Recursos de Visualização.
Avisos de segurança do MotW
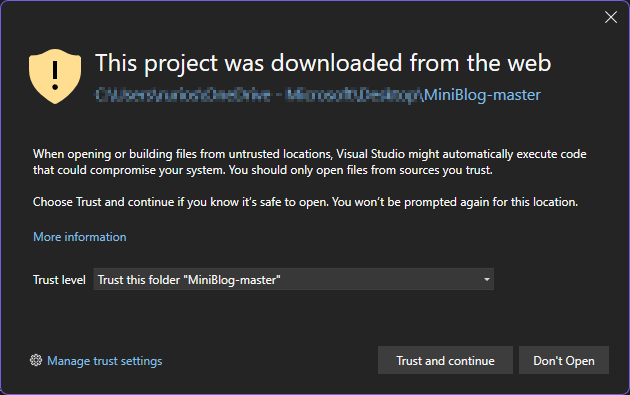
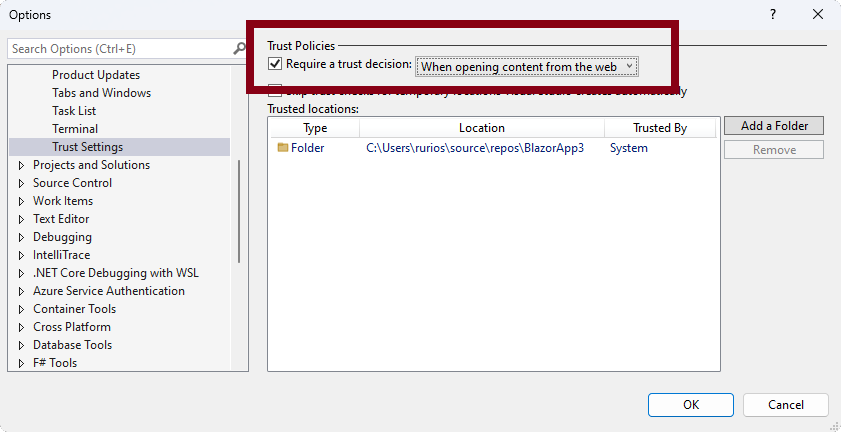
Os avisos de segurança da Marca da Web (MotW) agora estão integrados à funcionalidade geral de confiança.
O Visual Studio mostrará um aviso de segurança quando detectar que você está tentando abrir o conteúdo marcado com o identificador MotW (Marca da Web).
Este novo aviso relacionado à confiança transmite os riscos de abrir conteúdo de fontes potencialmente inseguras, como downloads da Internet.

Você pode modificar a experiência de confiança padrão acessando as Configurações de Confiança em Ferramentas > Opções > Ambiente.

Novos modelos de AI do Kit de Ferramentas do Teams
O Kit de Ferramentas do Teams integra novos modelos do aplicativo AI Teams.
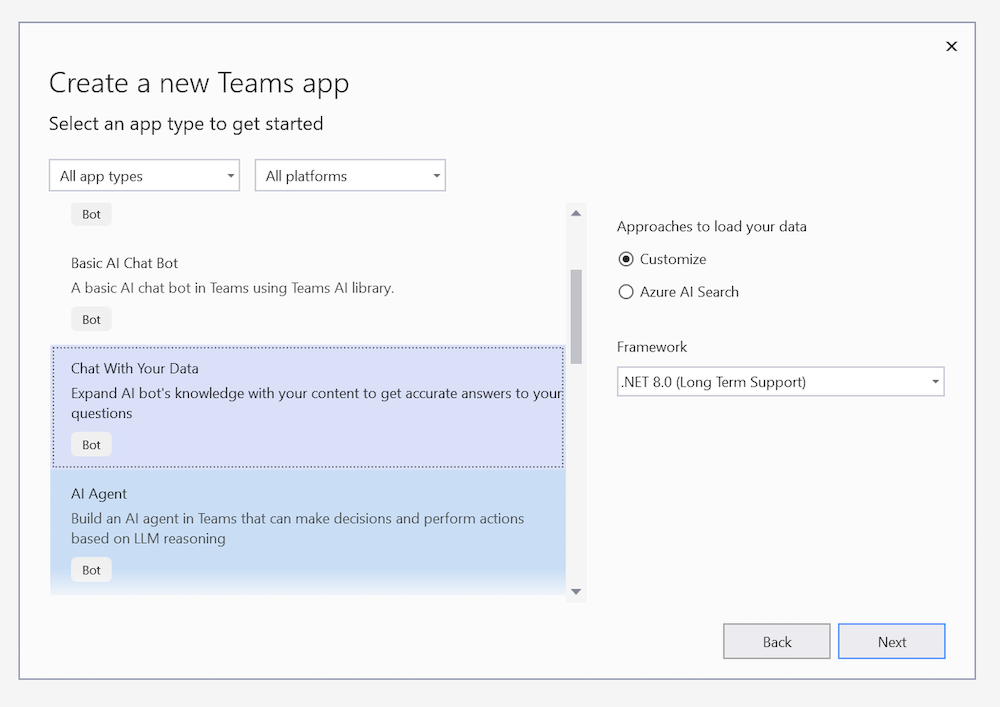
O Kit de Ferramentas do Teams adiciona três novos modelos de aplicativo de IA do Teams:
Eles são:

Bot de Chat de IA Básico: seus próprios copilotos no Microsoft Teams criados com a Biblioteca de IA do Teams
Chat Com Seus Dados: um modelo de chatbot inteligente com conhecimento de domínio a partir de uma fonte de dados personalizada.
O Kit de Ferramentas do Teams agora permite que você crie o Copilot Personalizado, que é um chatbot alimentado por IA com funcionalidade RAG que pode entender a linguagem natural e recuperar dados de domínio para responder a perguntas específicas do domínio. Esse modelo dá suporte para acessar seus dados personalizados no aplicativo Copilot Personalizado.
Ao selecionar esse modelo, você pode selecionar duas maneiras de se conectar com seus dados:
a. Pesquisa de IA do Azure: seu chatbot pode acessar dados no serviço Pesquisa de IA do Azure e usá-los em conversa com os usuários.
b. Fonte de dados personalizada: você pode adicionar qualquer fonte de dados que desejar ao aplicativo Copilot Personalizado, por exemplo, sistema de arquivos ou banco de dados vetorial.
Agente de IA: um Agente de IA no Teams que pode tomar decisões e executar ações com base no raciocínio LLM.
Experimente os novos modelos de aplicativos de IA para iniciar seu percurso de IA no Teams!
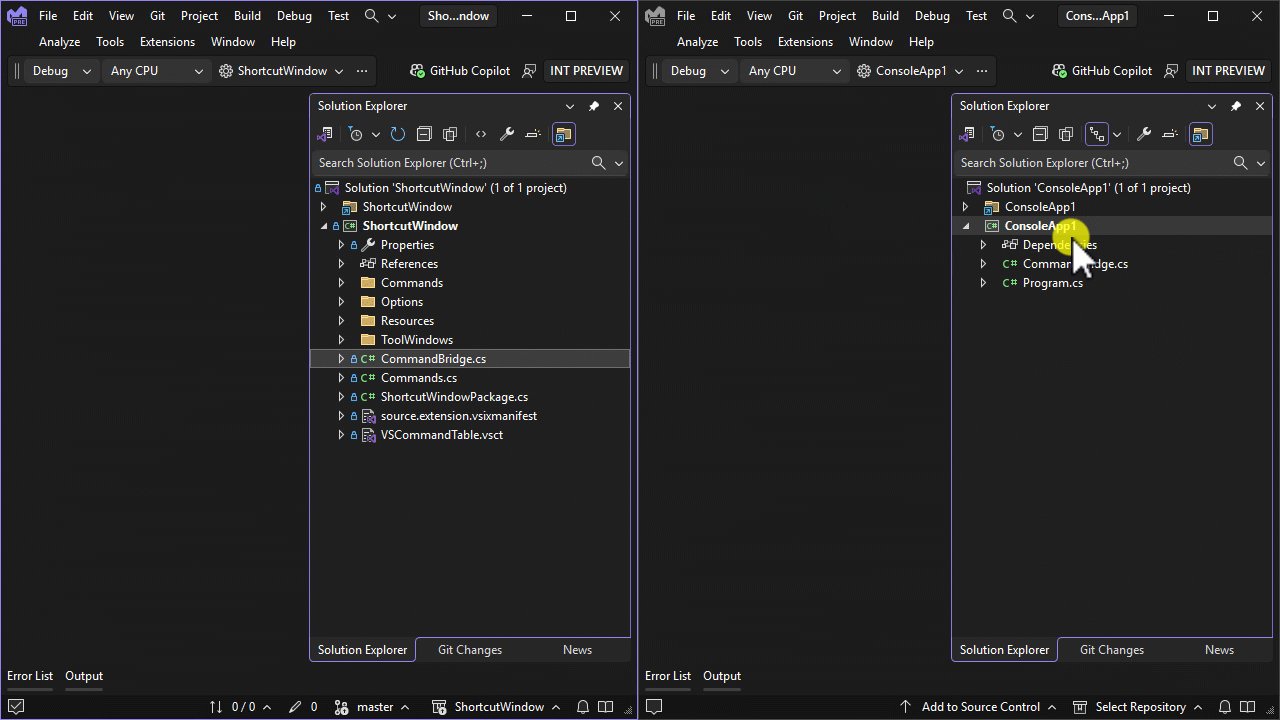
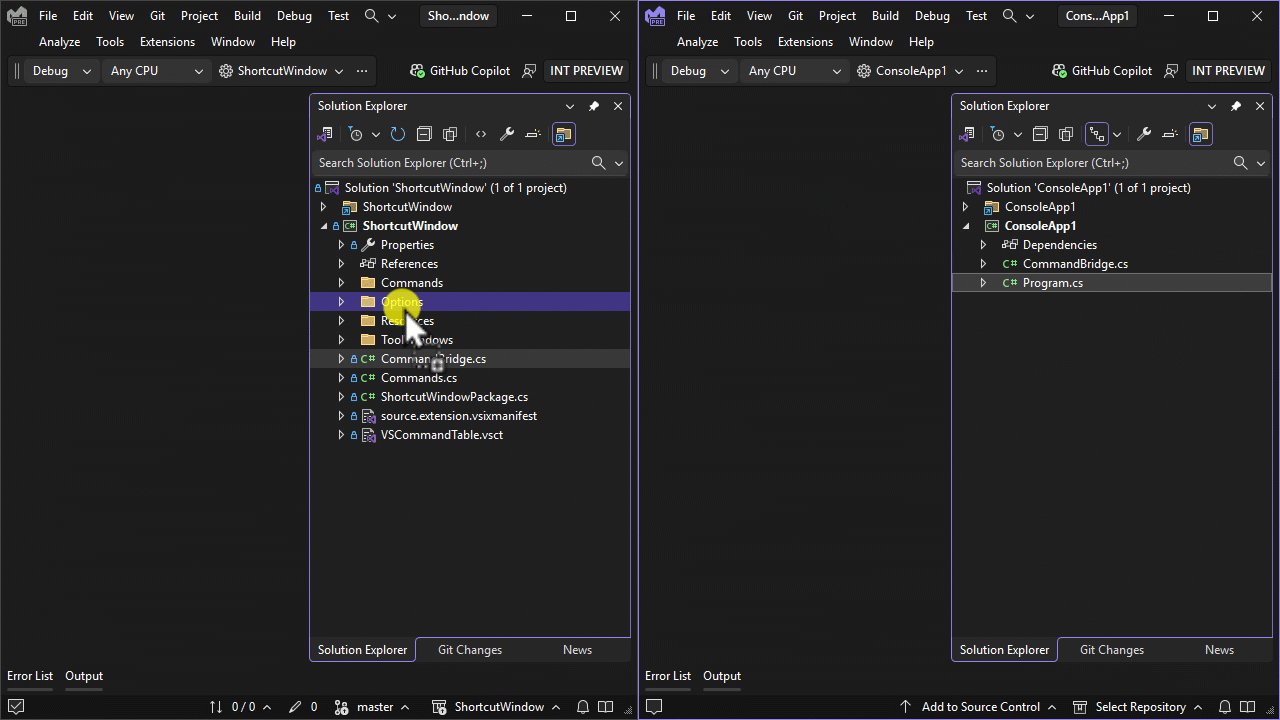
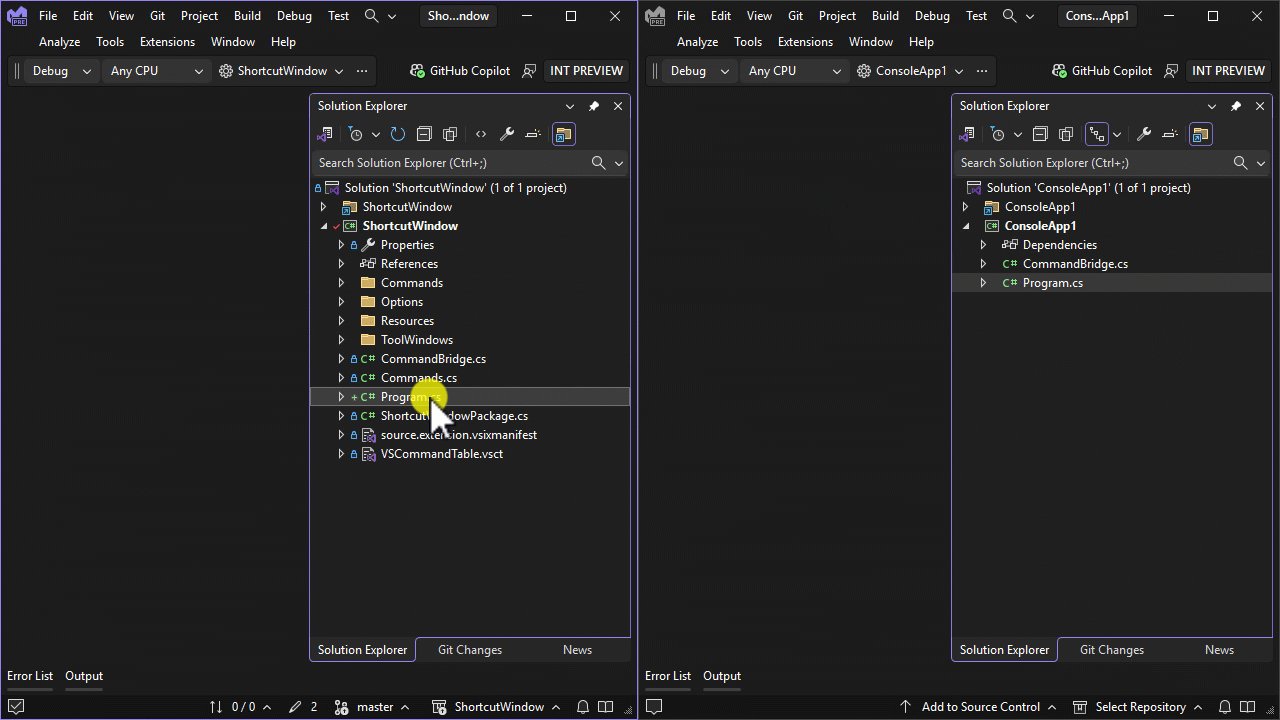
Copiar arquivos entre instâncias 📣
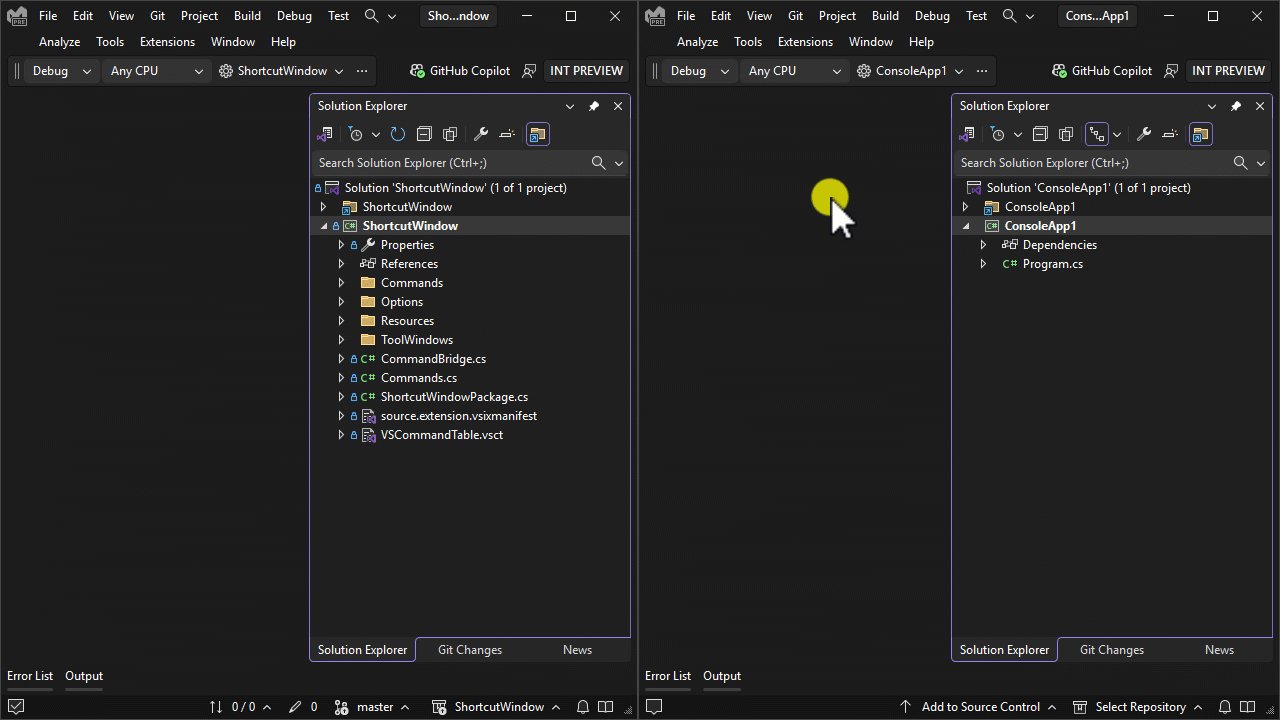
Agora você pode copiar arquivos e pastas do Gerenciador de Soluções em uma instância do Visual Studio para outra.
Estamos entusiasmados em apresentar um recurso altamente solicitado no Visual Studio! Agora você pode copiar e colar arquivos e pastas de código entre diferentes instâncias do Visual Studio usando o Gerenciador de Soluções. Basta selecionar o arquivo ou pasta desejado, usar Ctrl+C ou Ctrl+X, alternar para outra instância do Visual Studio e usar Ctrl+V para incluir esses arquivos ou pastas em sua nova solução. Todas as alterações serão refletidas com precisão no sistema de arquivos.
Além de copiar e colar, você também pode arrastar os arquivos e pastas de uma instância do Visual Studio para outra.

Anteriormente, essa funcionalidade estava disponível apenas para alguns tipos de projeto, mas agora a expandimos para incluir todos os principais tipos de projeto no Visual Studio.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Nuvem
Atualizações de segurança da publicação do Serviço de Aplicativo do Azure
Publicação segura no Serviço de Aplicativo do Azure usando atualizações de segurança integradas.
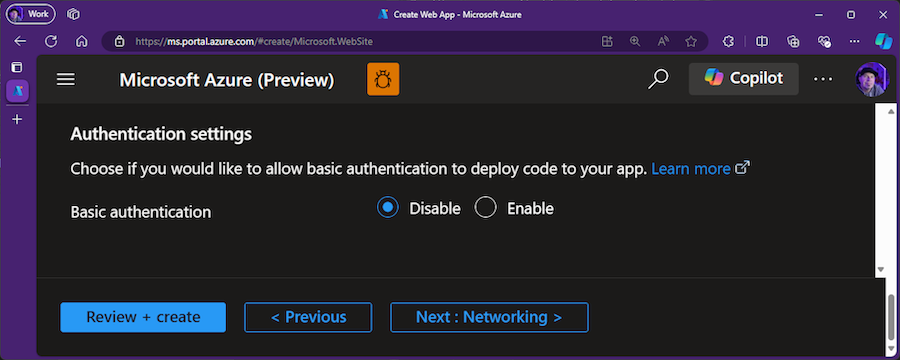
As diretrizes de publicação do Serviço de Aplicativo do Azure aconselham os clientes a desabilitar a Autenticação Básica e habilitar a publicação por meio da autenticação integrada.

O novo recurso no Visual Studio 2022 desabilita a Autenticação Básica e habilita a segurança integrada para publicação no Serviço de Aplicativos do Azure. Isso garante que as credenciais de publicação sejam tratadas com segurança, reduzindo os riscos associados à Autenticação Básica.
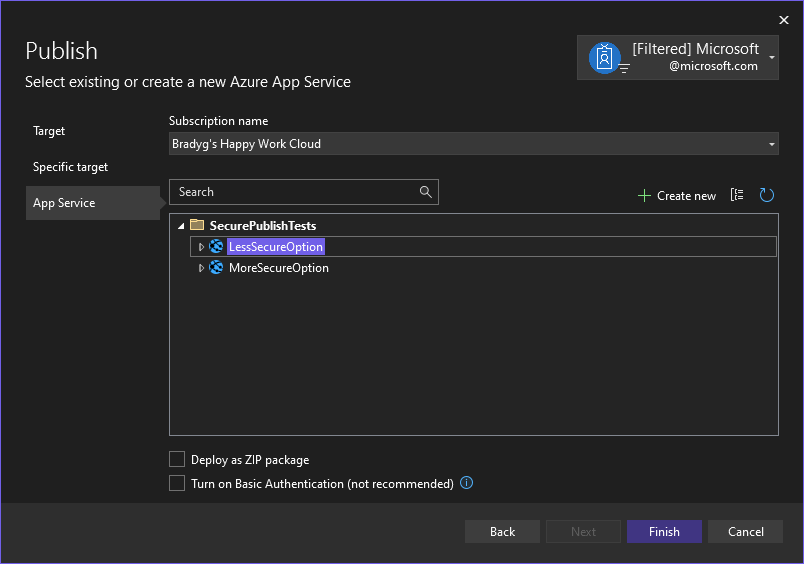
Ao publicar em um Serviço de Aplicativo do Azure que tenha a Autenticação Básica habilitada (o que não é recomendado), os usuários verão a opção Ativar Autenticação Básica e ela estará desmarcada por padrão. Os clientes que precisam manter a Autenticação Básica podem marcar a caixa, mas como a recomendação é desabilitar a Autenticação Básica, isso está desmarcado por padrão. Portanto, você começa seguro se esta for a primeira vez que publica ou fica seguro depois de passar pelo processo de publicação depois de atualizar o Visual Studio.

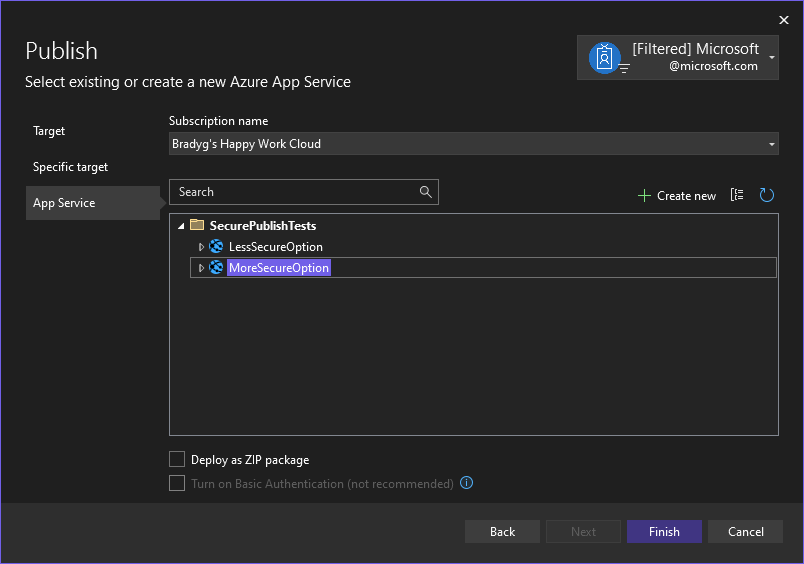
Se você criou o Aplicativo Web recentemente por meio do portal ou desta ou de qualquer versão futura do Visual Studio, a Autenticação Básica será desabilitada por padrão. Para qualquer aplicativo Web que já tenha a autenticação básica desativada, contornamos inadvertidamente tornar o aplicativo Web menos seguro desativando completamente a caixa de seleção, para que você permaneça seguro.

Suporte do Azure WebJobs para Linux 📣
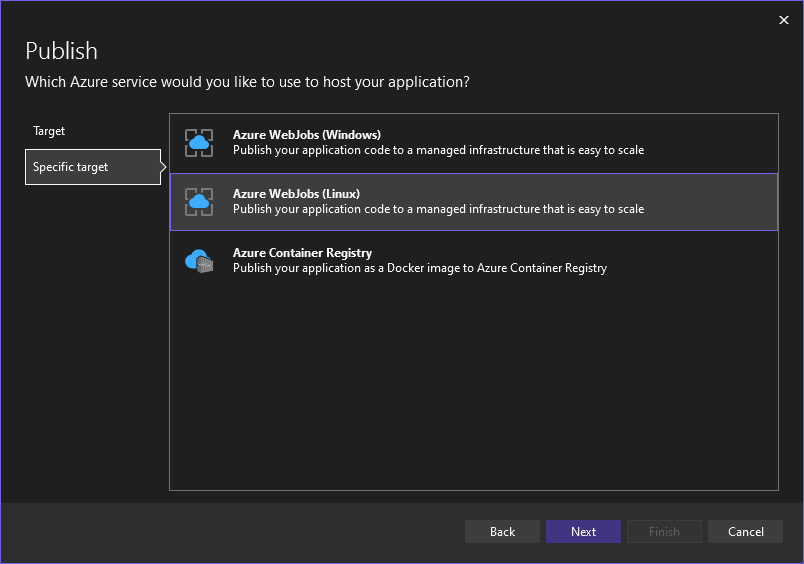
Agora a publicação no Azure WebJobs no Linux tem suporte de botão direito do mouse para publicar no Visual Studio.
Há suporte para aplicativos de console multiplataforma .NET 5.0 e superior no Azure WebJobs no Linux. Além disso, você também já pode publicar o seu código com o botão direito do mouse no Azure WebJobs no Linux por meio do Visual Studio.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
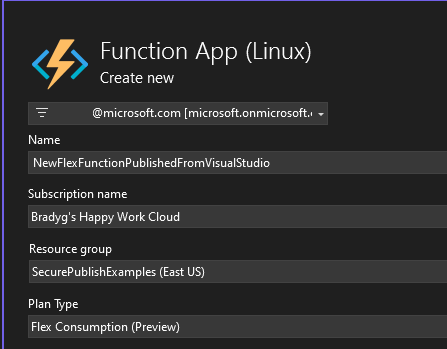
Consumo de Flex do Azure Functions
Publicar no plano de hospedagem de Consumo do Azure Flex, atualmente em versão prévia.
Se você estiver tentando o novo plano de hospedagem de Consumo Flexível do Azure Functions, atualmente em Visualização, poderá clicar com o botão direito em publicar no Flexível do Visual Studio.
O Consumo Flexível estenderá ainda mais a funcionalidade de seus aplicativos e fornecerá o seguinte:
- Integração da Rede Virtual do Microsoft Azure sem custo adicional
- Escala rápido e previsível com opção de tamanho da instância e controle de simultaneidade por instância
- Sem servidor com escala para zero e você paga apenas por instâncias enquanto elas estão ativas
- Mitigação de Inicialização Sem Interesse com o recurso de instâncias Sempre Prontas opcionais
Saiba mais sobre o Consumo Flexível na postagem de anúncio no blog ou documentação e experimente uma de nossas amostras.

Atualização de segurança dos Connected Services
Tornando seus aplicativos e experiências de desenvolvimento mais seguros.
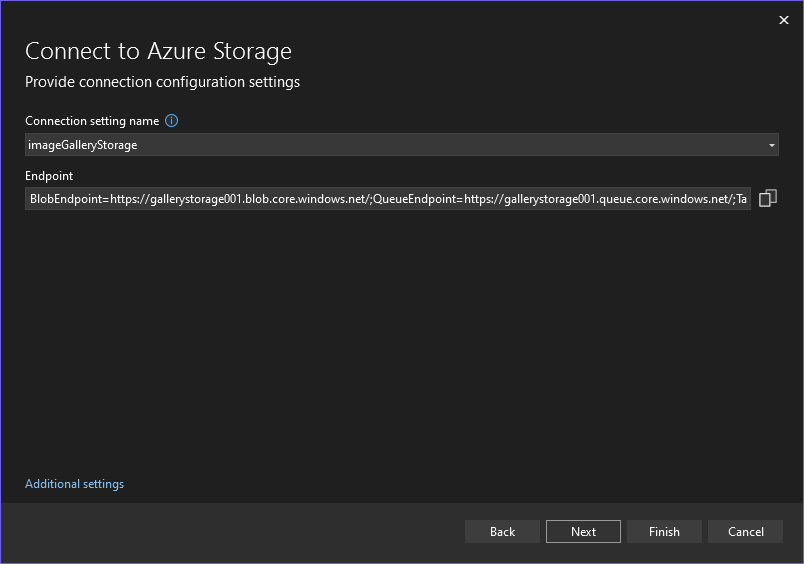
Nesta atualização dos Serviços Conectados, agora você pode conectar o código do seu projeto a recursos do Azure, como o Armazenamento do Microsoft Azure, sem a necessidade de segredos ou cadeias de conexão no seu código ou configuração.
Agora, você dará um nome à sua conexão e os pontos de extremidade serão mantidos na configuração em vez da cadeia de conexão completa. Isso significa menos segredos no disco, tornando seu tempo de desenvolvimento mais seguro por padrão e com menos erros ao enviar segredos para o controle do código-fonte.

Também estamos utilizando os SDKs mais recentes do Azure, assim, você terá suporte para conectar seus recursos do Azure usando suas credenciais do Visual Studio (ou login via CLI do Azure) em vez de se conectar por uma cadeia de conexão. Ao executar localmente, seu código usará suas credenciais conectadas para acessar os recursos. Ao executar no Azure, o SDK do Azure usará a identidade gerenciada do serviço de aplicativo para acessar os recursos.
Os Serviços Conectados configuram tudo para você e inserem o código apropriado para usar identidade integrada em vez de segredos. Durante a publicação, seu aplicativo será configurado com a identidade e as funções apropriadas necessárias para acessar os recursos.
Desktop
Ferramentas MSIX aprimoradas para aplicativos UWP no .NET 9 📣
O Visual Studio agora faz referência às novas ferramentas MSIX de projeto único autônomo para empacotar aplicativos UWP no .NET 9.
Na versão prévia inicial do suporte UWP para .NET 9, contamos com o WindowsAppSDK para fornecer as ferramentas MSIX para empacotar aplicativos usando a configuração de projeto único (em vez de usar um projeto de Empacotamento de Aplicativos do Windows, ou seja, um arquivo .wapproj). Isso introduziu vários problemas, sendo o principal deles que a dependência transitiva do WebView2 do WindowsAppSDK também foi adicionada automaticamente a todos os aplicativos UWP, mesmo quando não era necessária.
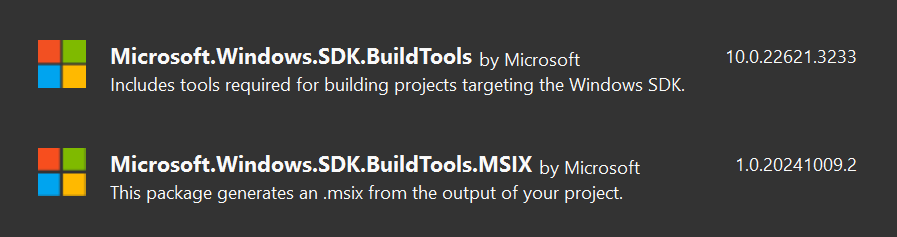
Agora, desacoplamos totalmente as ferramentas MSIX de projeto único e as publicamos como um novo pacote NuGet autônomo: Microsoft.Windows.SDK.BuildTools.MSIX. Isso inclui tudo o que é necessário para criar, implantar e executar aplicativos UWP no .NET 9, bem como gerar pacotes MSIX para publicar na Microsoft Store ou sideload. As ferramentas UWP no .NET 9 no Visual Studio adicionarão automaticamente essas duas referências de pacote quando necessário:

Isso remove totalmente a dependência transitiva do WebView2 e o erro de build que estava presente para novos projetos em versões prévias anteriores quando não estava definindo manualmente a propriedade WindowsSdkPackageVersion no arquivo .csproj. Com essa mudança, novos projetos serão apenas construídos e executados sem a necessidade de alterações adicionais!
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Pesquisa de componentes WinUI aprimorada
Aprimore a configuração do projeto WinUI com a pesquisa aprimorada do Instalador do Visual Studio, simplificando a localização do componente para desenvolvedores.
Simplifique ainda mais a configuração do seu projeto WinUI com nossa atualização mais recente do instalador do Visual Studio! Os desenvolvedores agora podem localizar rapidamente componentes relacionados ao WinUI, eliminando a frustração anterior de navegar por um resultado de pesquisa vazio. Esse aprimoramento simplifica a configuração do ambiente de desenvolvimento, permitindo uma experiência de usuário mais intuitiva e eficiente.

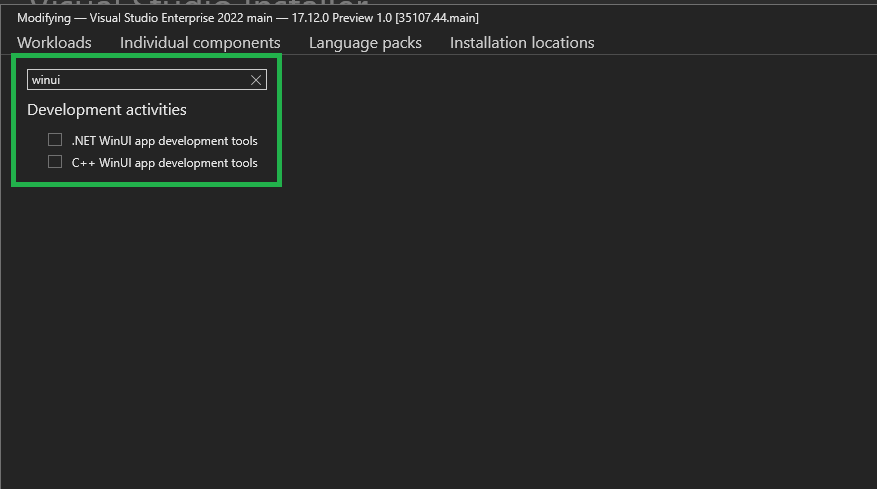
Abra o Instalador do Visual Studio, vá para a guia de componentes individuais e pesquise palavras-chave relacionadas ao WinUI (WinUI, WinRT)!
Suporte para UPW do SDK do NET 9 📣
O Visual Studio inclui agora o SDK do .NET 9 com suporte de UWP pronto para uso.
Uma das etapas necessárias para experimentar a UWP no .NET 9 na versão prévia inicial foi instalar um build noturno do SDK do .NET 9. Com esta nova versão do Visual Studio, isso não é mais necessário.
O Visual Studio agora inclui o SDK do .NET 9, que tem todo o novo suporte para UWP no .NET 9 (especificamente, lógica para referenciar as projeções XAML da UWP e configurar o CsWinRT para tipos de projeto para aplicativos XAML da UWP). Agora você pode criar e executar a UWP em projetos do .NET 9 com o SDK do .NET que é instalado automaticamente com o Visual Studio.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
.csproj simplificado para UWP 📣
O UseUwpTools agora é definido automaticamente pelo Visual Studio para projetos UWP modernos no .NET 9.
Aplicativos e bibliotecas UWP que usam o .NET 9 costumavam exigir duas propriedades em seus arquivos .csproj:
UseUwp, que configura o SDK do .NET para aplicativos XAML UWP eUseUwpTools, que permite que todas as novas ferramentas no Visual Studio criem e executem aplicativos XAML UWP.A propriedade
UseUwpToolsé definida agora automaticamente pelo Visual Studio quandoUseUwpé definida, para tornar o .csproj menos detalhado no cenário comum. Para cenários avançados, ainda é possível desativar oUseUwpToolsmanualmente.📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
RIDs para UWP corrigidos no .NET 9 📣
A UWP nas bibliotecas de classes do .NET 9 define corretamente os RIDs com os valores corretos para AOT nativo.
Corrigimos um bug nas ferramentas APPX para bibliotecas de classes UWP (e componentes WinRT) no .NET 9, que estava aplicando os identificadores de runtime da UWP no .NET Native por padrão (ou seja, usando o prefixo
win10-e incluindo plataformas que não têm mais suporte, como arm).As ferramentas APPX agora definirão os RIDs corretos para projetos do .NET 9 por padrão:
win-x86;win-x64;win-arm64. Se desejado, ainda é possível especificá-los manualmente.📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Criação de projeto UWP corrigida 📣
Corrigimos o Assistente de Modelo Universal que estava fazendo com que não mostrasse mais uma caixa de diálogo de erro ao criar uma nova UWP em projetos do .NET 9.
Se você estiver usando a pré-visualização de VSIX com os novos modelos de projeto para UWP no .NET 9, talvez tenha notado que uma caixa de diálogo de erro estava aparecendo corretamente ao criar um novo projeto. Isso foi especialmente problemático ao criar uma nova solução, pois o Visual Studio não a abriria corretamente após a criação do projeto. Esse problema foi resolvido e a criação de novos projetos direcionados à UWP no .NET 9 agora funcionará corretamente.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Web
Variáveis de solicitação em arquivos HTTP 📣
Os arquivos HTTP agora oferecem suporte a variáveis de solicitação. É aí que você pode enviar uma solicitação e, em seguida, usar os dados da resposta ou solicitação em solicitações futuras.
Ao trabalhar com arquivos HTTP, um cenário comum é chamar um ponto de extremidade, obter um valor da resposta e enviar uma solicitação subsequente. Por exemplo, você pode chamar um ponto de extremidade para autenticar um usuário e, em seguida, em chamadas posteriores, pode passar o token que foi retornado do ponto de extremidade de logon. Antes desta versão, isso não era possível no Visual Studio. No trecho abaixo, você pode ver um exemplo de como isso funciona em um arquivo HTTP.
# @name login POST {{TodoApi_HostAddress}}/users/token Content-Type: application/json { "username": "{{myusername}}", "password": "{{mypassword}}" } ### GET {{TodoApi_HostAddress}}/todos Authorization: Bearer {{login.response.body.$.token}} ###No trecho acima, há duas solicitações, a primeira chamando o ponto de extremidade
/users/tokenpara autenticar o usuário. Imediatamente acima da linha de solicitação, você verá o comentário# @name login. Essa sintaxe dá um nome à solicitação (loginneste caso) e a configura como uma variável de solicitação. Quando a solicitação é enviada, você pode acessar os valores da resposta ou solicitação em qualquer solicitação futura enviada desse arquivo HTTP. Como esta é uma solicitação de login, você deve ter cuidado para proteger seus segredos. No Visual Studio, temos suporte para acessar segredos de maneira segura. Consulte esta seção sobre os documentos para obter mais informações sobre como lidar com segredos.A segunda solicitação chama um endpoint autenticado,
/todos, que retornará os itenstodopara esse usuário. Na solicitação, o token é passado como um cabeçalho com a linha.Authorization: Bearer {{login.response.body.$.token}}O ponto de extremidade
/users/tokenretorna uma resposta em JSON. O token é extraído com uma expressão de Caminho JSON,$.token, no corpo da resposta. Se você estiver usando um ponto de extremidade que retorna XML, em vez de uma expressão JSON Path, poderá passar uma expressão XPath. O suporte no Visual Studio foi inspirado na extensão OSS existente para Cliente REST que está disponível para Visual Studio Code. Você pode saber mais sobre as variáveis de solicitação lá. Adicionaremos a documentação em breve para discutir esse suporte mais detalhadamente.📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Suporte Vitest em JavaScript e TypeScript 📣
Ao usar projetos JavaScript e TypeScript, agora você pode criar casos de teste com o Vitest.
Em projetos JavaScript e TypeScript (JSTS), projetos que possuem a extensão .esproj, adicionamos suporte para descobrir e executar testes criados com o Vitest. Para começar a usar os testes do Vitest, em um projeto JSTS, adicione o pacote vitest usando o npm no Gerenciador de Soluções e, em seguida, modifique o arquivo de projeto para que as propriedades a seguir sejam declaradas.
<JavaScriptTestRoot>test\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework>Verifique se o valor de
JavaScriptTestRoottem o caminho relativo correto para onde seus arquivos de teste estão localizados.Adicione seus testes à pasta correta e crie o projeto/solução. Depois disso, você deverá ver os casos de teste no Gerenciador de Testes.

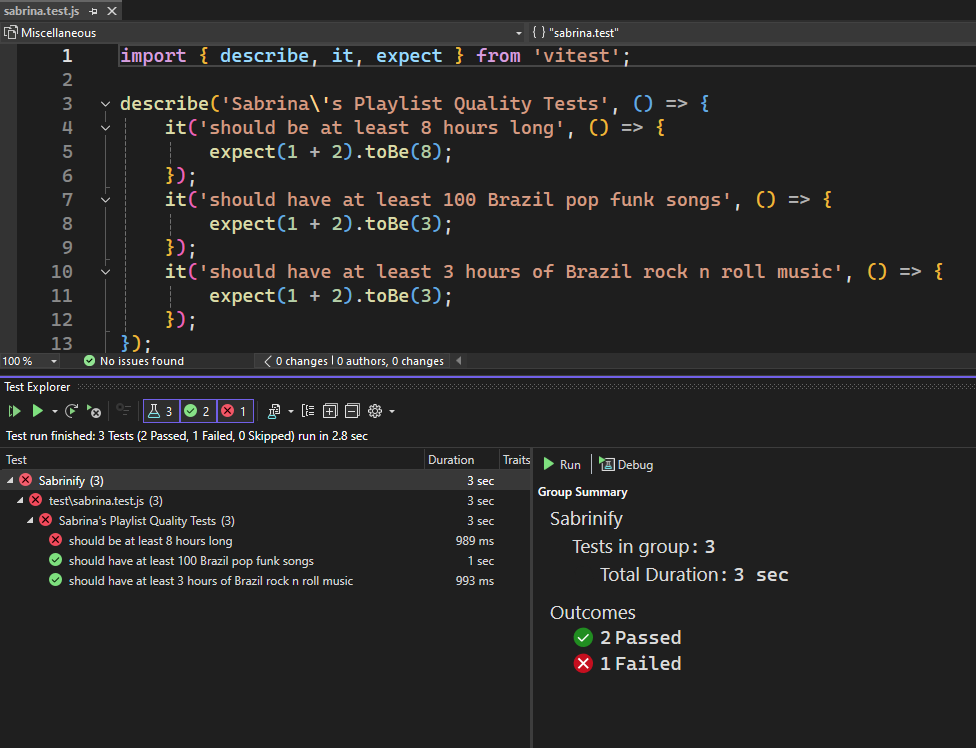
No Gerenciador de Testes, você pode ver os diferentes casos de teste descobertos e executá-los.
Ainda não adicionamos suporte para depuração, mas adicionaremos esse suporte em breve. Outro problema conhecido é quando você clica duas vezes em um caso de teste no Gerenciador de Testes, ele o levará para a primeira linha do arquivo onde o caso de teste está definido. Aprimoraremos essa experiência também.
📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Dicas de embutimento para mais idiomas 📣
O suporte a Inlay Hint foi adicionado a JavaScript, TypeScript, Python e Razor, bem como uma configuração para controlar seu comportamento.
As dicas de embutimento mostram informações adicionais sobre o código-fonte que é renderizado embutido. Isso geralmente é usado para mostrar tipos inferidos, nomes de parâmetros e outras informações implícitas do código diretamente no editor.
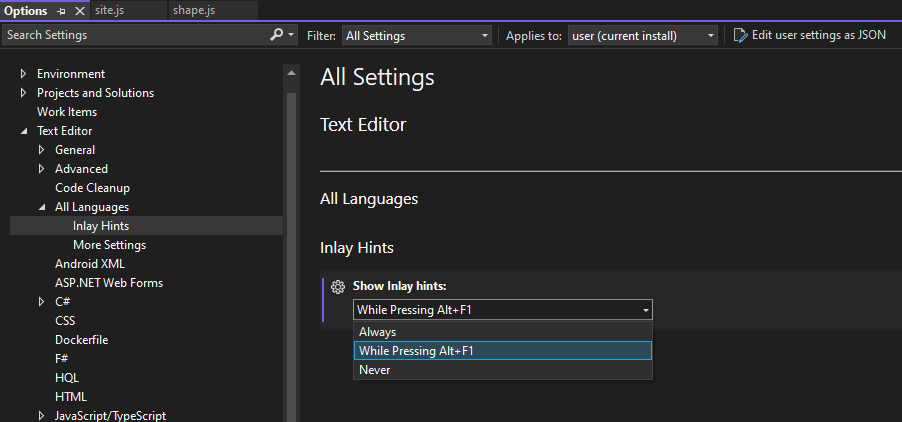
Adicionamos suporte para mostrar dicas de embutimento em JavaScript, TypeScript, Razor e Python. Também adicionamos uma nova configuração para que você possa personalizar o comportamento das dicas nesses idiomas. Essa configuração ainda não se aplica a C# e C++. Para habilitar Dicas de Embutimento para esses idiomas, você pode usar a nova configuração em Ferramentas > Opções > Editor de Texto > Todos os idiomas > Dicas de embutimento. Você pode ver a nova opção na imagem a seguir.

Existem três valores diferentes para dicas de embutimento.
- Sempre: mostre sempre as dicas de embutimento.
- Ao pressionar Alt+F1: mostra apenas as dicas de embutimento enquanto Alt e F1 são pressionados. Este é o valor padrão.
- Nunca: as dicas de embutimento nunca são mostradas.
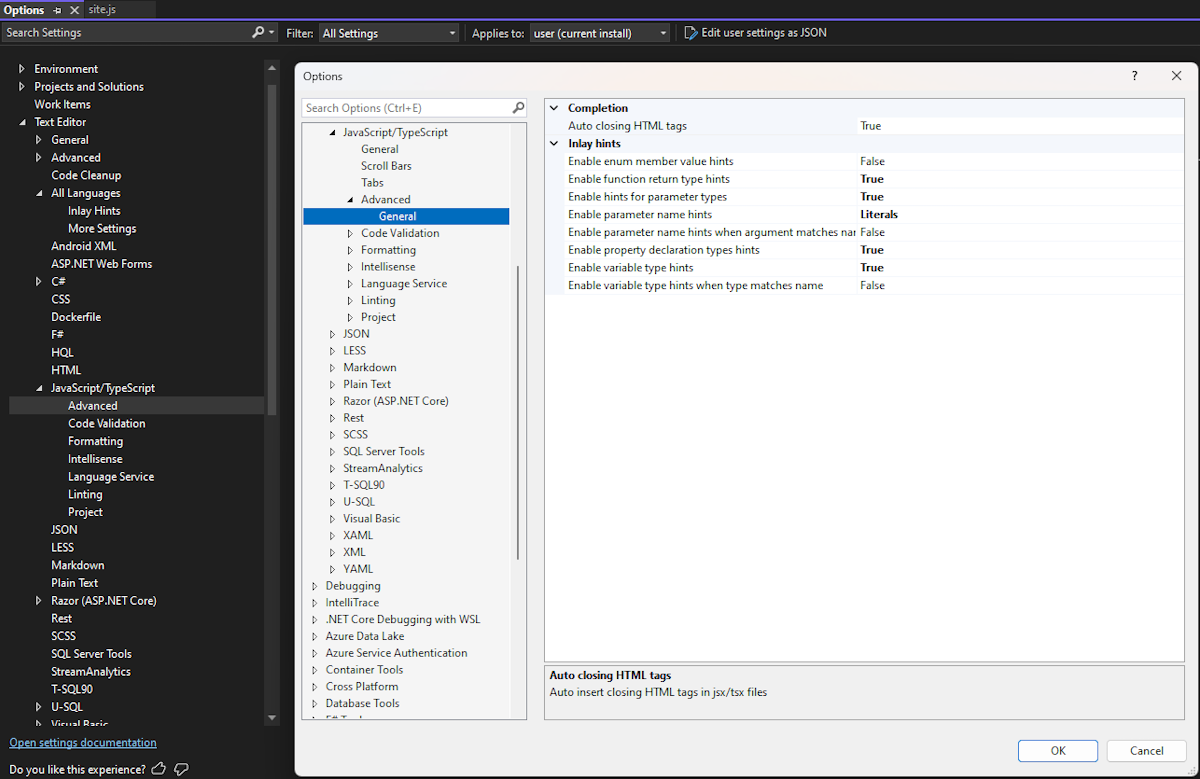
Para JavaScript e TypeScript, há uma página de opções adicional para configurar o comportamento de dicas de embutimento. Isso pode ser encontrado em Ferramentas > Opções > Editor de Texto > JavaScript/TypeScript > Avançado > Geral.
Essas opções são mostradas na imagem a seguir.

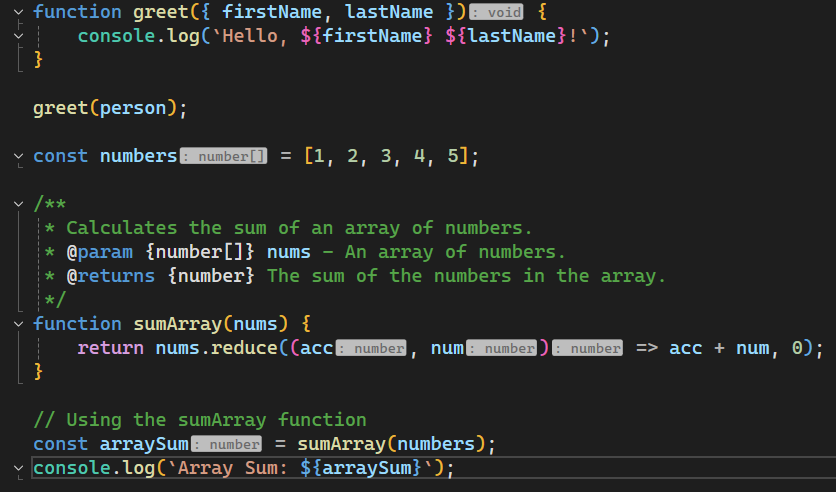
Por padrão, todas essas opções estão desabilitadas, você deve habilitar as dicas que está interessado em visualizar para arquivos JavaScript e TypeScript. Em uma atualização futura, podemos alterar os valores padrão para essas opções. Na imagem abaixo você pode ver um arquivo JavaScript que mostra Dicas de embutimento.

Na imagem anterior, as Dicas de embutimento mostradas são as caixas cinzas com
: numberpara indicar o tipo da variável.📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Ambiente compartilhado de arquivos HTTP 📣
Nos arquivos de ambiente HTTP, adicionamos suporte para compartilhar variáveis entre ambientes.
Ao usar arquivos HTTP no Visual Studio, você pode definir ambientes para criar configurações diferentes para teste de API. Anteriormente, não era possível compartilhar uma variável entre esses ambientes. Adicionamos suporte para uma nova entrada,
$shared, no arquivo de ambiente que permite definir valores padrão para variáveis que estão disponíveis em todos os ambientes.Por exemplo, considere o arquivo do ambiente (http-client.env.json) abaixo.
{ "$shared": { "HostAddress": "https://localhost:7293" }, "dev": { "username": "sayedha" }, "dev2": { "username": "madsk" }, "staging": { "username": "staginuser", "HostAddress": "https://sayedrest.example.com" } }Definimos os valores compartilhados em
$sharedacima, que consistem na variávelHostAddressque é definida comolocalhost:7293.Dos três ambientes definidos, nenhum dos ambientes de desenvolvimento especificou o valor para
HostAddress, mas o preparo tem um valor para isso.Quando você usa o ambiente
devoudev2, o valor paraHostAddressvirá de$shared, uma vez que esses ambientes não têm um valor paraHostAddress. Ao usar o ambiente de preparo, o valor paraHostAddressserá definido comohttps://sayedrest.example.com.📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
Dados
Projetos de SQL no estilo SDK no SSDT 📣
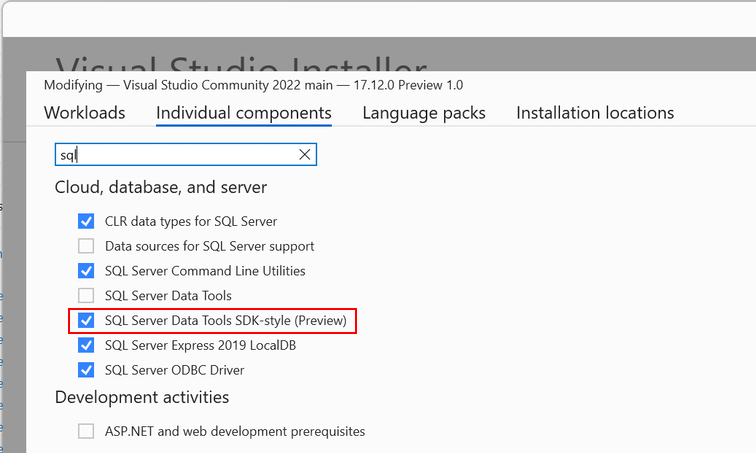
Agora você pode usar o formato de arquivo de projeto no estilo SDK em seus projetos do SQL Server Data Tools.
Essa atualização adiciona projetos SQL com base no SDK do Microsoft.Build.Sql, que traz suporte multiplataforma e referências de pacote aprimoradas para projetos do SQL Server Data Tools (SSDT). Com arquivos de projeto menos detalhados e referências de banco de dados a pacotes NuGet, as equipes podem colaborar com mais eficiência em bancos de dados grandes em um único projeto ou compilar vários conjuntos de objetos de vários projetos.

As implantações de banco de dados de um projeto do Microsoft.Build.Sql podem ser automatizadas em ambientes Windows e Linux em que a ferramenta dotnet do Microsoft.SqlPackage publica o artefato de compilação (.dacpac) do projeto SQL. Saiba mais sobre a versão prévia de projetos SQL no estilo SDK e DevOps para SQL.
O SDK do projeto do Microsoft.Build.Sql é de software livre e desenvolvido no GitHub.
Certifique-se de instalar o componente de versão prévia do SSDT mais recente no instalador do Visual Studio para usar os projetos SQL no estilo SDK em sua solução.

📣 Confira o tíquete do recurso para compartilhar seu comentário e continuar a conversa.
C++
Definir argumentos da linha de comando de C++
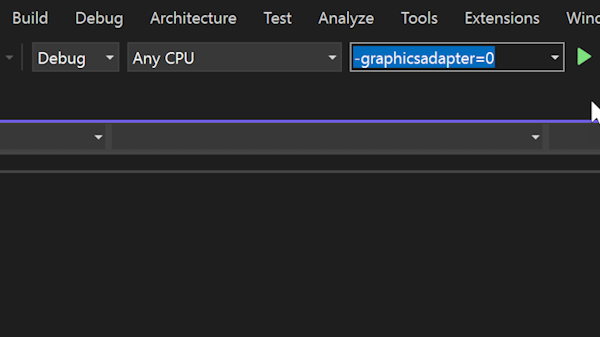
Uma nova maneira de definir argumentos de linha de comando diretamente na barra de ferramentas.
Defina rapidamente seus argumentos de linha de comando para seu projeto C++ com o novo item da barra de ferramentas Definir Argumentos. Esta caixa de combinação permite que você defina seus argumentos de linha de comando diretamente da barra de ferramentas, para que possa alterar rapidamente seus argumentos. Quando você executar seu projeto, todos os argumentos inseridos na caixa serão passados.
Esse componente da barra de ferramentas será exibido por padrão se você tiver carga de trabalho de Desenvolvimento de jogos com C++ instalada. Se não tiver, poderá adicioná-lo clicando com o botão direito do mouse na barra de ferramentas e selecionando Definir Argumentos.
Observação: no momento, esse recurso está disponível somente para projetos do Unreal Engine. Projetos gerais de C++ terão suporte em versões futuras.

Explicações de exibição do Build Insights
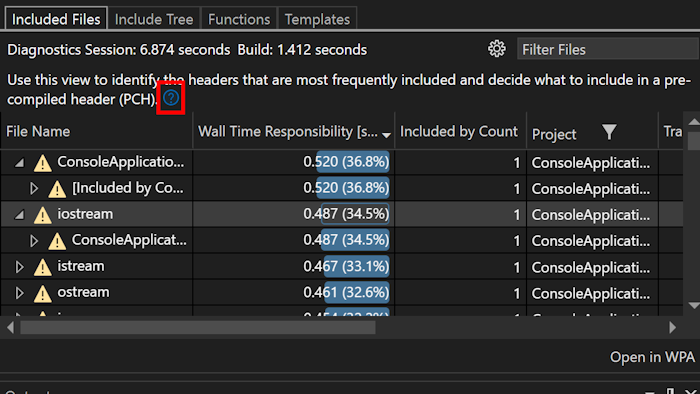
Saiba como usar cada guia do Build Insights por meio de um link recém-adicionado à documentação.
Agora você pode ver uma breve descrição sobre como cada guia do Build Insights pode ser usada, juntamente com um link para a documentação para obter uma explicação detalhada.

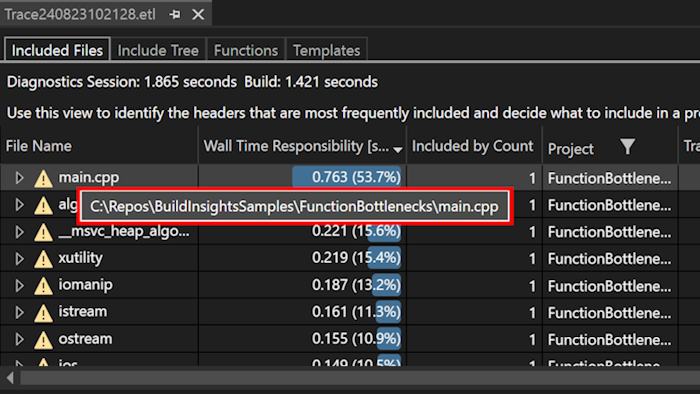
Ajustes de caminho do Build Insights
Obtenha uma exibição mais clara do arquivo no Build Insights, veja o caminho completo ao passar o mouse.
Ocultamos caminhos completos e relativos para reduzir a desordem. Para ver os caminhos completos, basta passar o mouse sobre o arquivo. Você também verá uma nova coluna Nome do arquivo para arquivos e Unidades de tradução, exibida por padrão para ajudar você a identificar arquivos rapidamente sem analisar caminhos longos.

Abrir pasta para projeto do Unreal Engine
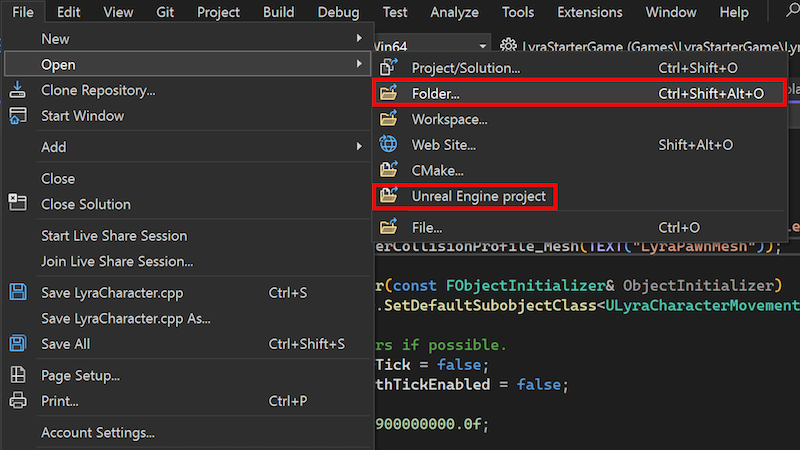
Uma nova forma de abrir seu uproject.
Incluímos um ponto de entrada adicional para abrir seu uproject do Unreal Engine com o suporte ao uproject do Visual Studio. Agora você pode abrir seu uproject diretamente no menu Arquivo selecionando Abrir > projeto do Unreal Engine.... Isso abrirá seu projeto do Unreal Engine no Visual Studio.
Para obter mais informações sobre como usar esse recurso, consulte Editando .uproject diretamente no Visual Studio.

Assinatura de alteração aprimorada
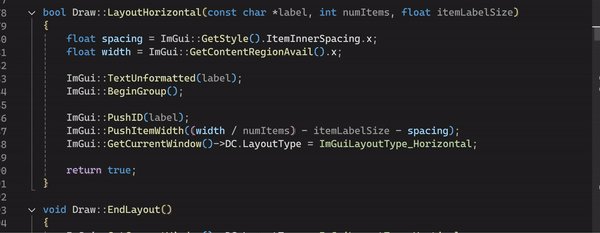
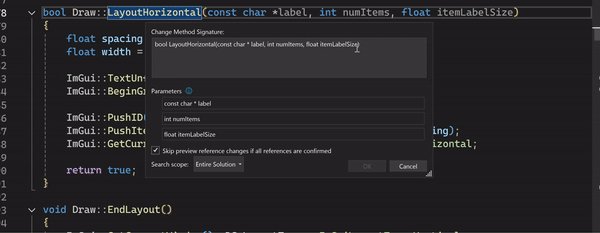
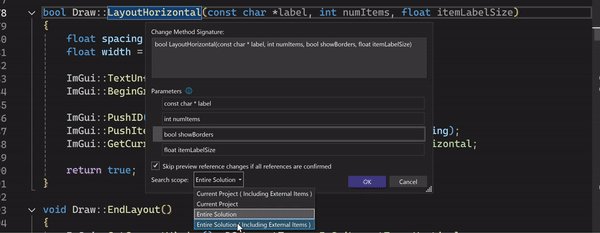
Agora você pode alterar assinaturas com nossa interface C++ aprimorada.
Atualizamos a interface Alterar Assinatura para C++. Agora você pode adicionar, remover e reorganizar parâmetros na seção de configuração de parâmetros. Além disso, você pode alterar a ordem deles selecionando e arrastando para uma nova posição.
Os métodos de acesso permanecem os mesmos: pressione Ctrl+. para desencadear o menu Ações Rápidas e Refatorações e selecione Alterar Assinatura.

Principais correções de bugs relatadas pelo usuário
- O Editor de C# não pode encontrar controles definidos no arquivo xaml
- Comando GIT (sincronizar, efetuar pull, push) e lista de ramificações ausentes na barra de status
- VSSDK/CPS/Extensibilidade: o carregamento de imagem em extensões do VS por meio de .imagemanifest é interrompido no VS2022
- Backspace etc às vezes param de funcionar
- O Gerenciador de Recursos não pode abrir arquivos resx
- A redefinição de todas as configurações sempre resulta em um erro
- VS2022 17.10.0 Versão prévia 7: Erro interno do compilador
- Arquivos Javascript perdem codificação de cores após 10000 linhas de código
- O uso de std::format em um módulo requer a inclusão de cabeçalho de formato em arquivos .cpp usando aquele módulo
- Erro de sintaxe C++ após a atualização para o Visual Studio 17.11.0
- Não é possível mover um bloco de código para cima e para baixo após a atualização do VS
- A geração de cache do CMake em um host Linux remoto tem falha em uma consulta do ctest
- Erro em pipelines do Azure DevOps com o VSTest@2
- Não é possível adicionar uma conta Apple (VS 2022, conta Enterprise)
📣 Confira a lista completa de solicitações de recursos e correções de bug relatadas por usuários que estão nesta versão.
Problemas conhecidos
- O erro "Falha ao exportar o certificado" ocorre ao tentar depurar um projeto Web do ASP.NET Core com HTTPS habilitado e usando o perfil de depuração do WSL. Isso ocorre devido à alteração significativa: a exportação do certificado de desenvolvimento não cria mais a pasta.
Isso pode ser contornado criando a
%appdata%\ASP.NET\Httpspasta antes da depuração.
Versão 17.12.4
lançado em 14 de janeiro dede 2025
| Principais correções de bug | Da comunidade |
|---|---|
| Abordou uma incompatibilidade entre o Live++ (uma ferramenta de recarga frequente do C++ de terceiros) e o Visual Studio 2022 | de tíquete de Comentários do |
| Endereçado a um travamento em All-In-One Search (Ctrl+T, Ctrl+Q). | de tíquete de Comentários do |
| O Depurador do Visual Studio não pode exibir valores na janela 'Locais'. | de tíquete de Comentários do |
| Corrigido um bug que fazia com que o VS falhasse e fechasse imediatamente ao abrir o Gerenciador de Pacotes NuGet se o painel de detalhes do lado direito fosse dimensionado como muito pequeno. | de tíquete de Comentários do |
| Correção de um problema em que passar o mouse sobre um arquivo do Docker poderia travar o VS. | |
| Correção de um problema com inicialização incorreta para determinados structs com membros de tamanho zero. | |
| Correção de um problema para destinos x86 em que os registros de quadro usados durante as coroutinas podem não ser recarregados corretamente. | de tíquete de Comentários do |
| O VS agora inclui o MAUI 8.0.100 (SR10); MAUI 9.0.14 (SR1.4) | |
| Correção da cintilação de cor da sintaxe ao rolar por https://github.com/dotnet/roslyn/pull/75796|| |
Versão 17.12.3
lançado em 3 de dezembro derd, 2024
| Principais correções de bug | Da comunidade |
|---|---|
| Erros do NuGet após a atualização do VS v17.11.6 para v17.12 com o .NET 9. | de tíquete de Comentários do |
| Mensagens privadas do Unity marcadas incorretamente como IDE0051 não usadas. | de tíquete de Comentários do |
| O Intellisense parou de funcionar no projeto do Word C++. | de tíquete de Comentários do |
| Correção de um problema em que os caracteres poderiam ser duplicados ao digitar em um arquivo que contém um idioma inserido. | de tíquete de Comentários do |
| Correção de um problema no qual resolver conflitos de mesclagem em arquivos .razor e arquivos .cshtml resultaria em uma janela vazia. | de tíquete de Comentários do |
| O Azure Devops Permalink do Visual Studio 2022 não funciona. | de tíquete de Comentários do |
| Corrigido um problema em que o Visual Studio falhava se a variável de ambiente DOTNET_SYSTEM_GLOBALIZATION_INVARIANT fosse definida como 1. | de tíquete de Comentários do |
| Correção do erro de inicialização do criador de perfil de desempenho para projetos C++. | de tíquete de Comentários do |
Versão 17.12.2
Lançado novemeber 26th, 2024
| Principais correções de bug | Da comunidade |
|---|---|
| O C++ IntelliSense não exibe mais erros para projetos que tinham o IntelliSense funcionando no Visual Studio 17.11. | de tíquete de Comentários do |
| O processo do indexador Copilot não bloqueia mais os arquivos. | de tíquete de Comentários do |
| Correção de uma falha do compilador no código C++/CLI que tem como destino o .NET Core e usa matrizes de param. | de tíquete de Comentários do |
| notas de versão do .NET para iOS/tvOS/macOS/macCatalyst | |
| Após a atualização do Windows KB5041580, o Visual Studio falha silenciosamente ao abrir uma janela do editor de mesclagem. | de tíquete de Comentários do |
| [LKG18] Algumas funções encapsuladas por redução têm informações de desenrolamento incompletas em seus fragmentos secundários. | de tíquete de Comentários do |
| Erro interno do compilador C1001 para compilação arm64. | de tíquete de Comentários do |
| SSDT falhando com erro crítico encontrado no VS17.12. | de tíquete de Comentários do |
Versão 17.12.1
Lançado em 19de novembro de 2024
| Principais correções de bug | Da comunidade |
|---|---|
| Corrigido o problema de cintilação da cor da sintaxe ao rolar via https://github.com/dotnet/roslyn/pull/75796 | |
| Esta versão inclui atualizações para manter a conformidade com as leis linguísticas internacionais. |
De todos nós da equipe, agradecemos por escolher o Visual Studio. Se você tiver alguma dúvida, entre em contato conosco no Twitter ou na Developer Community.
Boa codificação!
A equipe do Visual Studio
Observação
Essa atualização pode incluir um novo software da Microsoft ou de terceiros licenciado separadamente, conforme definido nos Avisos de terceiros ou na licença que o acompanha.