Etapa 2: Criar um aplicativo Django com exibição e modelos de página
Etapa anterior: Criar uma solução e um projeto do Visual Studio
No projeto do Visual Studio, você só tem os componentes do nível do site de um projeto do Django agora, que pode executar um ou mais aplicativos de Django. A próxima etapa é criar seu primeiro aplicativo com uma única página.
Nesta etapa, você aprenderá a:
- Criar um aplicativo do Django com uma única página (etapa 2-1)
- Executar o aplicativo do projeto do Django (etapa 2-2)
- Renderizar um modo de exibição usando HTML (etapa 2-3)
- Renderizar um modo de exibição usando um modelo de página do Django (etapa 2-4)
Etapa 2-1: Criar um aplicativo com uma estrutura padrão
Um aplicativo do Django é um pacote separado em Python que contém um conjunto de arquivos relacionados para uma finalidade específica. Um projeto do Django pode conter muitos aplicativos, que ajudam um host da Web a fornecer muitos pontos de entrada separados de um único nome de domínio. Por exemplo, um projeto do Django para um domínio como contoso.com pode conter um aplicativo para www.contoso.com, um segundo aplicativo para support.contoso.com e um terceiro aplicativo para docs.contoso.com. Nesse caso, o projeto do Django manipula o roteamento e as configurações de URL no nível do site (em seus arquivos de urls.py e settings.py). Cada aplicativo tem seu próprio estilo e comportamento por meio do seu roteamento interno, exibições, modelos, arquivos estáticos e interface administrativa.
Um aplicativo do Django normalmente começa com um conjunto padrão de arquivos. O Visual Studio fornece modelos para inicializar um aplicativo do Django dentro de um projeto do Django, junto com um comando de menu integrado que tem a mesma finalidade:
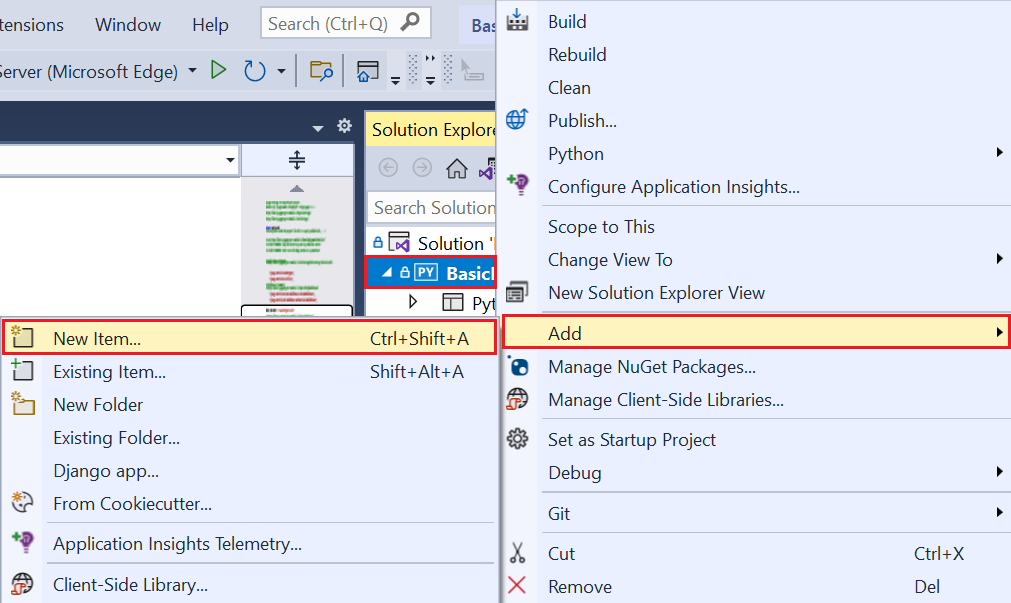
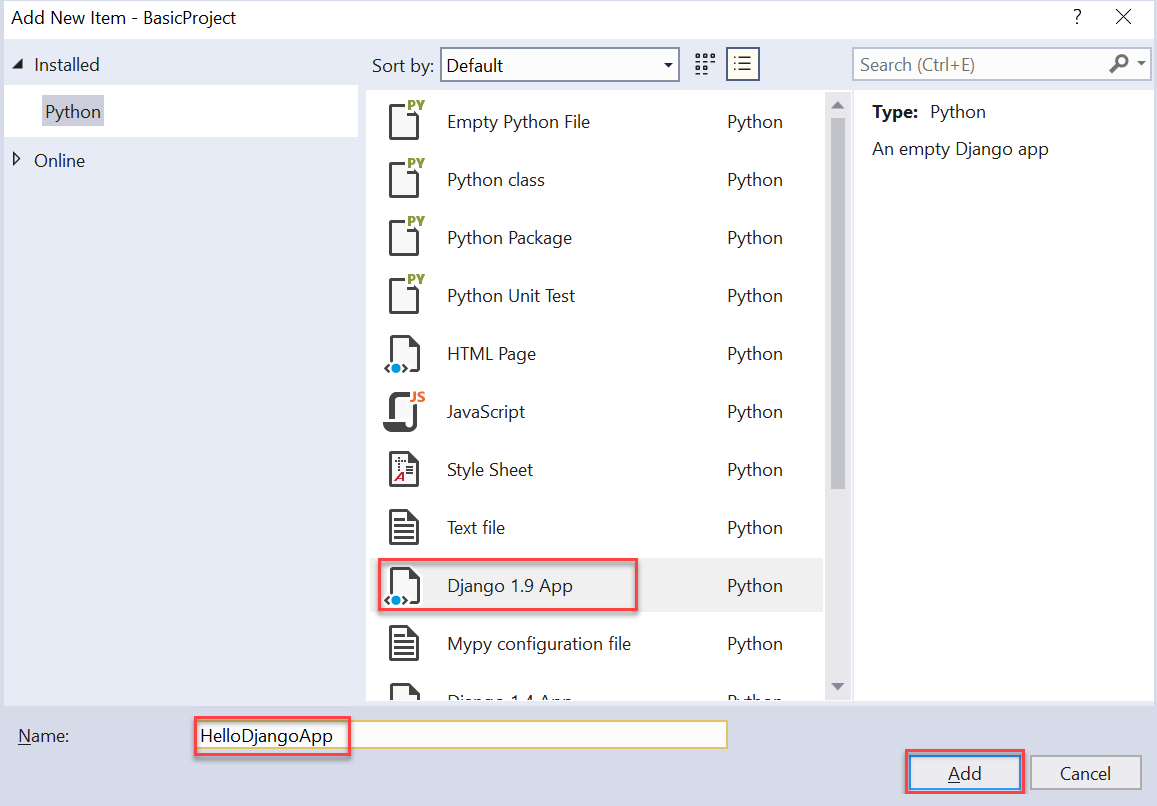
- Modelos: no Gerenciador de Soluções, clique com botão direito do mouse no projeto e selecione Adicionar>Novo item. Na caixa de diálogo Adicionar Novo Item, selecione o modelo Aplicativo do Django 1.9, especifique o nome do aplicativo no campo Nome e selecione Adicionar.


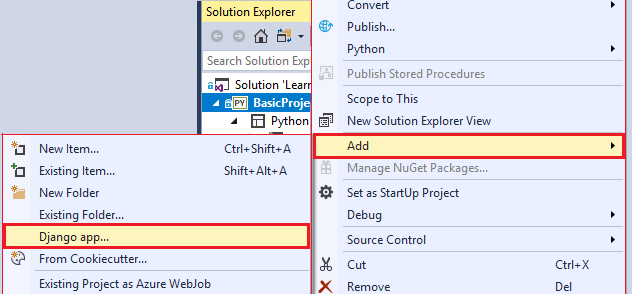
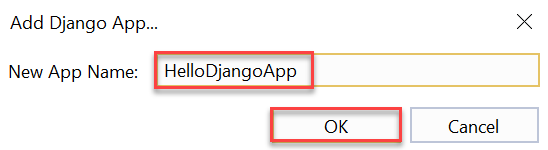
Integrado comando: no Gerenciador de Soluções, clique com o botão direito no projeto e selecione Adicionar>Aplicativo do Django. Esse comando solicita um nome para você. Especifique o nome do aplicativo no campo Novo Nome de Aplicativo e selecione OK.


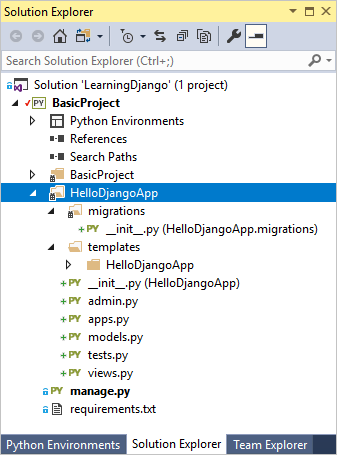
Usando qualquer método, crie um aplicativo com o nome "HelloDjangoApp". Agora, a pasta "HelloDjangoApp" é criada em seu projeto. A pasta contém os seguintes itens:

| Item | Descrição |
|---|---|
| migrações | Uma pasta na qual o Django armazena scripts que atualizam o banco de dados para se alinhar com as alterações nos modelos. Em seguida, as ferramentas de migração do Django aplicam as alterações necessárias a qualquer versão anterior do banco de dados para corresponder aos modelos atuais. Com as migrações, você mantém o foco nos seus modelos e permite que o Django lide com o esquema de banco de dados subjacente. As migrações são discutidas na Documentação do Django. No momento, a pasta contém um arquivo __init__.py (o que indica que a pasta define seu próprio pacote do Python). |
| __init__.py | O arquivo que identifica o aplicativo como um pacote. |
| templates | Uma pasta para modelos de página do Django que contém um único arquivo index.html. O arquivo index.html é colocado na pasta com o mesmo nome do aplicativo. (No Visual Studio 2017 15.7 e versões anteriores, o arquivo é colocado diretamente em modelos e a etapa 2-4 instrui você a criar a subpasta). Modelos são blocos de HTML aos quais os modos de exibição podem adicionar informações para renderizar dinamicamente uma página. "Variáveis" de modelos de página, como {{ content }} em index.html, são espaços reservados para valores dinâmicos, conforme explicado mais adiante neste artigo (etapa 2). Normalmente, os aplicativos do Django criam um namespace para seus modelos, colocando-os em uma subpasta que corresponda ao nome do aplicativo. |
| admin.py | O arquivo Python no qual você estende a interface administrativa do aplicativo, que é usada para exibir e editar dados em um banco de dados. Inicialmente, esse arquivo contém apenas a instrução from django.contrib import admin. Por padrão, o Django inclui uma interface administrativa padrão por meio de entradas no arquivo settings.py do projeto do Django. Para ativar a interface, você pode remover a marca de comentário das entradas existentes no arquivo urls.py. |
| apps.py | Um arquivo Python que define uma classe de configuração para o aplicativo (veja abaixo, depois desta tabela). |
| models.py | Modelos são objetos de dados, identificados por funções, por meio dos quais os modos de exibição interagem com o banco de dados subjacente do aplicativo. O Django fornece a camada de conexão de banco de dados para que os aplicativos não se preocupem com os detalhes dos modelos. O arquivo models.py é um local padrão onde você cria seus modelos. Inicialmente, o arquivo models.py contém apenas a instrução from django.db import models. |
| tests.py | Um arquivo Python que contém a estrutura básica de testes de unidade. |
| views.py | Os modos de exibição são semelhantes às páginas da Web, que recebem uma solicitação HTTP e retornam uma resposta HTTP. Os modos de exibição costumam ser renderizados como HTML e os navegadores da Web sabem como exibir, mas um modo de exibição não precisa necessariamente ser visível (como um formulário intermediário). Um modo de exibição é definido por uma função Python que tem a responsabilidade de renderizar o HTML no navegador. O arquivo views.py é um local padrão onde você cria suas exibições. Inicialmente, o arquivo views.py contém apenas a instrução from django.shortcuts import render. |
Quando você usa o nome "HelloDjangoApp", o conteúdo do arquivo apps.py aparece como:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjango'
Pergunta: Há alguma diferença entre criar um aplicativo do Django no Visual Studio e criar um aplicativo na linha de comando?
Resposta: A execução do comando Adicionar>Aplicativo do Django ou o uso de Adicionar>Novo Item com um modelo de aplicativo do Django produz os mesmos arquivos que o comando do Django manage.py startapp <app_name>. A vantagem de criar um aplicativo no Visual Studio é que a pasta do aplicativo e todos os seus arquivos são automaticamente integrados ao projeto. Você pode usar o mesmo comando do Visual Studio para criar qualquer número de aplicativos em seu projeto.
Etapa 2-2: Executar o aplicativo a partir do projeto do Django
Neste ponto, se você executar novamente o projeto no Visual Studio (usando o botão de barra de ferramentas ou Depurar>Iniciar depuração), você ainda verá a página padrão. Nenhum conteúdo do aplicativo é exibido porque você precisa definir uma página específica do aplicativo e adicionar o aplicativo ao projeto do Django:
Na pasta HelloDjangoApp, modifique o arquivo views.py para definir uma exibição chamada "index":
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Na pasta BasicProject (criada na etapa 1), modifique o arquivo urls.py para que ele corresponda ao seguinte código (você poderá manter o comentário instrutivo se desejar):
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]Cada padrão de URL descreve as exibições para as quais o Django encaminha URLs relativas do site específicas (ou seja, a parte que segue
https://www.domain.com/). A primeira entrada emurlPatternsque começa com a expressão regular^$é o roteamento para a raiz do site, "/". A segunda entrada,^home$direcionado especificamente para "/home". É possível ter vários roteamentos para o mesmo modo de exibição.Execute o projeto novamente para ver a mensagem Olá, Django!, conforme definido pelo modo de exibição. Pare o servidor ao terminar.
Confirmar o controle do código-fonte
Depois de fazer alterações no código e testar com êxito, você pode examinar e confirmar o controle do código-fonte. Em etapas posteriores, quando este tutorial lembrar você de fazer commit com o controle do código-fonte novamente, consulte esta seção.
Selecione o botão de alterações na parte inferior do Visual Studio (circulado abaixo), que encaminha para o Team Explorer.

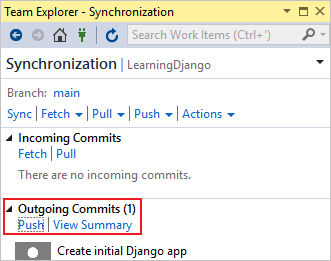
No Team Explorer, digite uma mensagem de confirmação, como "Criar aplicativo inicial do Django" e selecione Confirmar Tudo. Quando a confirmação for concluída, você verá uma mensagem Commit <hash> criada localmente. Sincronize para compartilhar suas alterações com o servidor. Se você quiser enviar alterações por push para o repositório remoto, selecione Sincronizar e, em seguida, selecione efetuar push em Commits de saída. Também é possível acumular várias confirmações locais antes de enviar para o repositório remoto.

Pergunta: Para que serve o prefixo 'r' antes das cadeias de caracteres de roteamento?
Resposta: O prefixo "r" em uma cadeia de caracteres em Python significa "raw", que instrui o Python a não escapar de nenhum caractere dentro da cadeia. As expressões regulares usam muitos caracteres especiais. O uso do prefixo "r" torna as cadeias de caracteres muito mais fáceis de serem lidas do que os caracteres de escape "\".
Pergunta: O que significam os caracteres ^ e $ nas entradas de roteamento de URL?
Resposta: Nas expressões regulares que definem padrões de URL, ^ significa "início de linha" e $ significa "fim de linha", em que as URLs são relativas à raiz do site (a parte que segue https://www.domain.com/). A expressão regular ^$ efetivamente significa "em branco" e corresponde à URL completa https://www.domain.com/ (nada é adicionado à raiz do site). O padrão ^home$ corresponde exatamente a https://www.domain.com/home/. (O Django não usa o / à direita na correspondência de padrões).
Se você não usar um $ à direita em uma expressão regular, assim como em ^home, o padrão de URL corresponderá a qualquer URL que comece com "home", como "home", "homework", "homestead" e "home192837".
Para fazer experiências com expressões regulares diferentes, use ferramentas online, como regex101.com em pythex.org.
Etapa 2-3: Renderizar um modo de exibição usando HTML
A função index que você tem no arquivo views.py não gera uma resposta HTTP de texto sem formatação para a página. A maioria das páginas da Web reais respondem com páginas HTML avançadas que incorporam dados dinâmicos com frequência. Na verdade, a principal razão para definir uma exibição usando uma função é gerar esse conteúdo dinamicamente.
Como o argumento para HttpResponse é apenas uma cadeia de caracteres, você pode criar qualquer HTML que quiser em uma cadeia de caracteres. Como um exemplo simples, substitua a função index pelo código a seguir (mantenha as instruções existentes from). Em seguida, a função index gerará uma resposta HTML usando conteúdo dinâmico que é atualizado sempre que você atualizar a página.
from datetime import datetime
def index(request):
now = datetime.now()
html_content = "<html><head><title>Hello, Django</title></head><body>"
html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X")
html_content += "</body></html>"
return HttpResponse(html_content)
Agora, execute o projeto novamente para ver uma mensagem como "Olá, Django! na segunda-feira, 16 de abril de 2018 às 16:28:10". Atualize a página para atualizar a hora e confirme que o conteúdo está sendo gerado com cada solicitação. Pare o servidor ao terminar.
Dica
Um atalho para parar e reiniciar o projeto é usar o comando de menu Depurar>Reiniciar (Ctrl+Shift+F5) ou o botão Reiniciar na barra de ferramentas de depuração:

Etapa 2-4: Renderizar um modo de exibição usando um modelo de página
A geração de HTML em código funciona bem para páginas pequenas. No entanto, à medida que as páginas ficam mais sofisticadas, você precisa manter as partes HTML estáticas da sua página (juntamente com referências a arquivos CSS e JavaScript) como "modelos de página". Em seguida, você pode inserir o conteúdo dinâmico gerado por código nos modelos de página. Na seção anterior, apenas a data e a hora da chamada now.strftime são dinâmicas, o que significa que todos os outros conteúdos podem ser colocados em um modelo de página.
Um modelo de página do Django é um bloco de HTML que contém vários tokens de substituição chamados "variáveis". As variáveis são delineadas por {{ e }}, por exemplo, {{ content }}. O módulo de modelo do Django substitui as variáveis por conteúdo dinâmico que você fornece no código.
As etapas a seguir demonstram o uso de modelos de página:
Na pasta BasicProject, que contém o projeto do Django, abra o arquivo settings.py. Adicione o nome do aplicativo, "HelloDjangoApp", à lista
INSTALLED_APPS. A adição do aplicativo à lista informa ao projeto do Django que há uma pasta com o nome "HelloDjangoApp" contendo um aplicativo:INSTALLED_APPS = [ 'HelloDjangoApp', # Other entries... ]No arquivo settings.py, verifique se o objeto
TEMPLATEScontém a linha a seguir (incluída por padrão). O código a seguir instrui o Django a procurar modelos na pasta de modelos de um aplicativo instalado:'APP_DIRS': True,Na pasta HelloDjangoApp, abra o arquivo de modelo de página templates/HelloDjangoApp/index.html (ou templates/index.html no VS 2017 15.7 e anteriores), para observar que ele contém uma variável, a
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>Na pasta HelloDjangoApp, abra o arquivo views.py e substitua a função
indexpelo código a seguir, que usa a função auxiliardjango.shortcuts.render. O auxiliarrenderfornece uma interface simplificada para trabalhar com modelos de página. Mantenha todas as instruçõesfromexistentes.from django.shortcuts import render # Added for this step def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )O primeiro argumento para
renderé o objeto de solicitação, seguido do caminho relativo para o arquivo de modelo dentro da pasta templates do aplicativo. Um arquivo de modelo recebe o nome do modo de exibição ao qual ele oferece suporte, se apropriado. O terceiro argumento pararenderé um dicionário de variáveis ao qual o modelo se refere. Você pode incluir objetos no dicionário e, nesse caso, uma variável no modelo pode se referir a{{ object.property }}.Execute o projeto e observe o resultado. Você deve ver uma mensagem semelhante àquela vista na etapa 2-2, indicando que o modelo funciona.
Observe que o HTML usado na propriedade
contenté processado apenas como texto simples, porque a funçãorenderescapa automaticamente o HTML. O escape automático impede vulnerabilidades acidentais a ataques de injeção. Os desenvolvedores geralmente coletam entradas de uma página e a usam como um valor em outra por meio de um espaço reservado de modelo. O escape também funciona como um lembrete de que é melhor manter o HTML no modelo da página e fora do código. Além disso, é simples criar mais variáveis quando necessário. Por exemplo, altere o arquivo index.html com modelos para corresponder à marcação a seguir. A marcação a seguir adiciona um título de página e mantém toda a formatação no modelo de página:<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Depois, para fornecer valores para todas as variáveis no modelo de página, escreva a função do modo de exibição
indexconforme especificado a seguir:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Interrompa o servidor e reinicie o projeto. Verifique se a página é renderizada corretamente:

Visual Studio 2017 versão 15.7 e anteriores: como etapa final, mova seus modelos para uma subpasta com o mesmo nome do aplicativo. A subpasta cria um namespace e evita possíveis conflitos com outros aplicativos que você pode adicionar ao projeto. (Os modelos no VS 2017 15.8+ fazem isso automaticamente.) Ou seja, crie uma subpasta em templates chamada HelloDjangoApp, mova o arquivo index.html para essa subpasta e modifique a função de exibição
index. A função de exibiçãoindexfará referência ao novo caminho do modelo, HelloDjangoApp/index.html. Em seguida, execute o projeto, verifique se a página é renderizada corretamente e pare o servidor.Confirme suas alterações no controle do código-fonte e atualize seu repositório remoto, se necessário, conforme descrito em etapa 2-2.
Pergunta: Os modelos de página precisam ficar em um arquivo separado?
Resposta: normalmente, os modelos são mantidos em arquivos HTML separados. Você também pode usar um modelo embutido. Para manter uma distinção clara entre marcação e código, é recomendável usar um arquivo separado.
Pergunta: Os modelos precisam usar a extensão de arquivo .html?
Resposta: A extensão .html para arquivos de modelo de página é totalmente opcional, porque você sempre identifica o caminho relativo exato para o arquivo no segundo argumento para a função render. No entanto, o Visual Studio (e outros editores) fornece funcionalidades como preenchimento de código e coloração de sintaxe com arquivos .html, o que supera o fato de os modelos de página não serem estritamente HTML.
De fato, quando você está trabalhando com um projeto do Django, o Visual Studio detecta automaticamente o arquivo HTML que possui um modelo do Django e fornece determinados recursos de preenchimento automático. Por exemplo, quando você começa a digitar um comentário de modelo de página do Django, {#, o Visual Studio fornece automaticamente os caracteres de fechamento #}. Os comandos Comentar Seleção e Remover Marca de Comentário da Seleção (no menu Editar>Avançado e na barra de ferramentas) também usam comentários de modelo em vez de comentários em HTML.
Pergunta: Quando executo o projeto, é exibido um erro indicando que não é possível encontrar o modelo. Qual é o problema?
Resposta: Se forem exibidos erros indicando que o modelo não pode ser encontrado, verifique se você adicionou o aplicativo a settings.py do projeto do Django na lista INSTALLED_APPS. Sem essa entrada, o Django não saberá o que procurar na pasta templates do aplicativo.
Pergunta: Por que o namespace do modelo é importante?
Resposta: Quando o Django procura por um modelo referido na função render, ele usa o primeiro arquivo encontrado que corresponda ao caminho relativo. Se você tiver vários aplicativos do Django no mesmo projeto com as mesmas estruturas de pasta para os modelos, é provável que um aplicativo use inadvertidamente um modelo de outro aplicativo. Para evitar esses erros, sempre crie uma subpasta na pasta templates do aplicativo que corresponda ao nome do aplicativo para evitar qualquer duplicação.
Próximas etapas
Aprofunde-se um pouco mais
- Como gravar seu primeiro aplicativo do Django, parte 1 – (modos de exibição) (docs.djangoproject.com)
- Para conhecer mais recursos de modelos do Django, como os elementos inclui e herança, confira A linguagem de modelos do Django (docs.djangoproject.com)
- Treinamento em expressões regulares no inLearning (LinkedIn)
- Código-fonte do tutorial no GitHub: Microsoft/python-sample-vs-learning-django