Usar mapas de códigos para depurar aplicativos
Os mapas de código no Visual Studio ajudam a evitar que você se perca em meio a grandes bases de código, códigos desconhecidos ou códigos herdados. Por exemplo, no momento da depuração, você talvez precise observar o código em vários arquivos e projetos. Use mapas de código para navegar por partes de código e entender as relações entre elas. Dessa forma, você não precisa controlar esse código na cabeça ou desenhar um diagrama separado. Portanto, quando seu trabalho é interrompido, os mapas de código ajudam a refrescar sua memória sobre o código em que você está trabalhando.

Uma seta verde mostra onde o cursor é exibido no editor
Para obter os detalhes dos comandos e ações que você pode usar ao trabalhar com mapas de código, confira Procurar e reorganizar mapas de código.
Saiba mais sobre a depuração no Visual Studio com a ferramenta Depurador.
Observação
Para criar e editar mapas de códigos, você precisa da edição Visual Studio Enterprise. Nas edições Visual Studio Community e Professional, você pode abrir diagramas que foram gerados na edição Enterprise, mas não é possível editá-los.
Compreender o problema
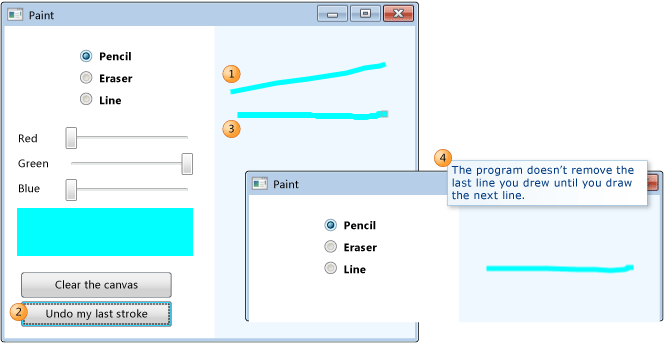
Suponhamos que haja um bug em um programa de desenho no qual você está trabalhando. Para reproduzir o bug, abra a solução no Visual Studio e pressione F5 para iniciar a depuração.
Quando você desenha uma linha e escolhe Desfazer meu último traço, nada acontece até você desenhar a próxima linha.

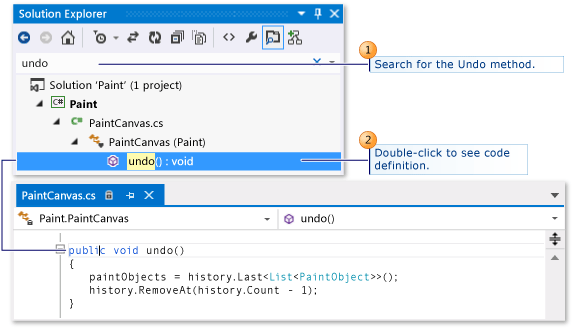
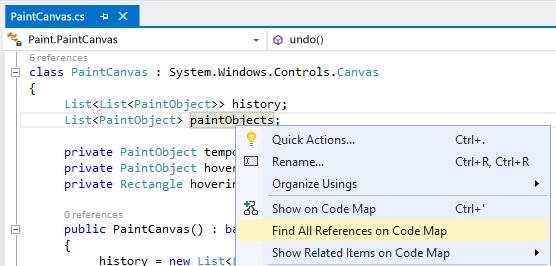
Assim, você começa a investigação procurando o método Undo. Você o encontra na classe PaintCanvas.

Começar a mapear o código
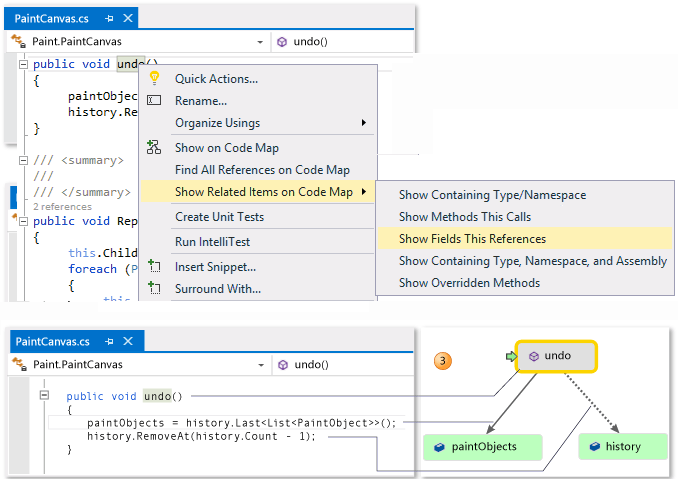
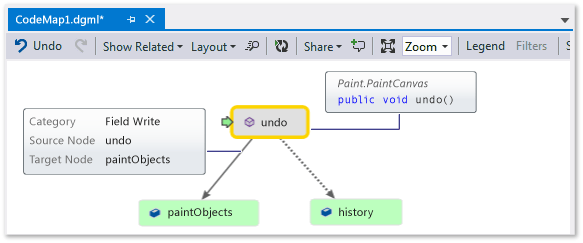
Agora comece a mapear o método undo e suas relações. No editor de códigos, você adiciona o método undo e os campos aos quais faz referência a um novo mapa de códigos. Quando você cria um novo mapa, ele pode demorar algum tempo para indexar o código. Isso ajuda a executar mais rapidamente as operações posteriores.

Dica
O realce verde mostra os últimos itens que foram adicionados ao mapa. A seta verde mostra a posição do cursor no código. As setas entre os itens representam relações diferentes. É possível obter mais informações sobre itens no mapa examinando-se suas dicas de ferramenta.

Navegar e examinar o código no mapa
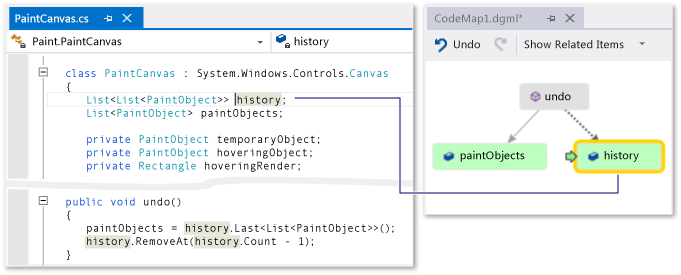
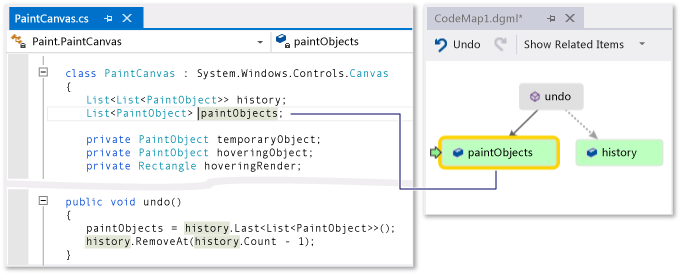
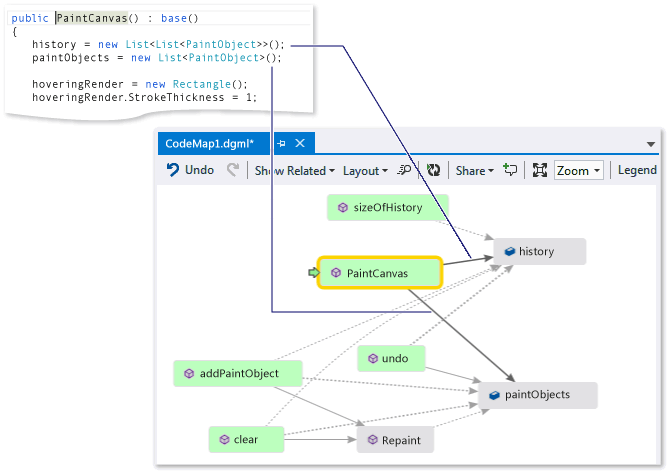
Para ver a definição de código para cada campo, clique duas vezes no campo no mapa ou selecione o campo e pressione F12. A seta verde alterna itens no mapa. O cursor no editor de códigos também se move automaticamente.


Dica
Também é possível mover a seta verde no mapa movendo-se o cursor no editor de códigos.
Compreender as relações entre as partes do código
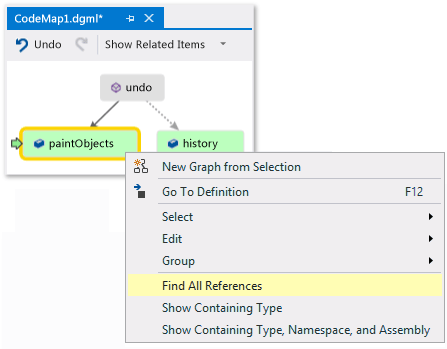
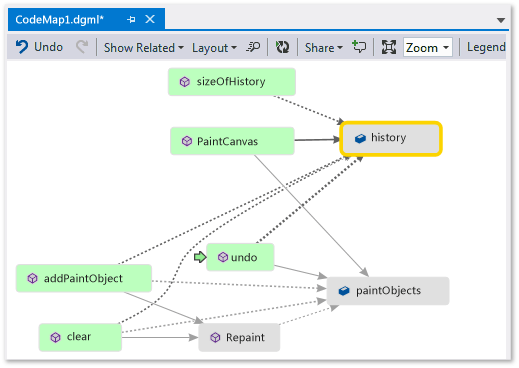
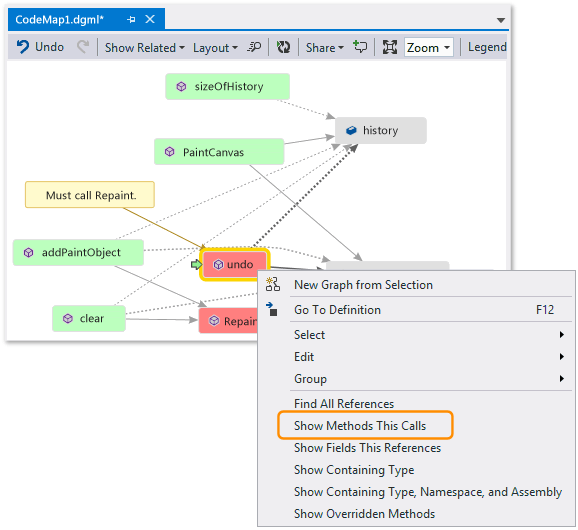
Agora você deseja saber qual o outro código interage com os campos history e paintObjects. É possível adicionar todos os métodos que referenciam esses campos no mapa. É possível fazer isso com base no mapa ou no editor do código.


Observação
Se você adicionar itens de um projeto compartilhado entre vários aplicativos, como Windows Phone ou Windows Store, então esses itens são exibidos no mapa com o projeto de aplicativo ativo no momento. Portanto, se você alterar o contexto para outro projeto de aplicativo, o contexto no mapa também será alterado para quaisquer itens recém-adicionados do projeto compartilhado. Operações realizadas com um item no mapa se aplicam apenas aos itens que compartilham o mesmo contexto.
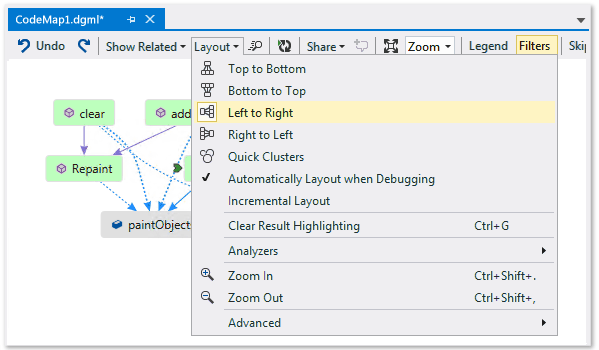
Altere o layout para reorganizar o fluxo de relações e para facilitar a leitura do mapa. Também é possível mover itens pelo mapa arrastando-os.

Dica
Por padrão, o Layout Incremental permanece ativado. Isso reorganiza o mapa o menos possível quando você adiciona novos itens. Para reorganizar o mapa inteiro sempre que você adicionar novos itens, desative Layout Incremental.

Vamos examinar esses métodos. No mapa, clique duas vezes no método PaintCanvas ou escolha esse método e pressione F12. Você aprende que esse método cria history e paintObjects como listas vazias.

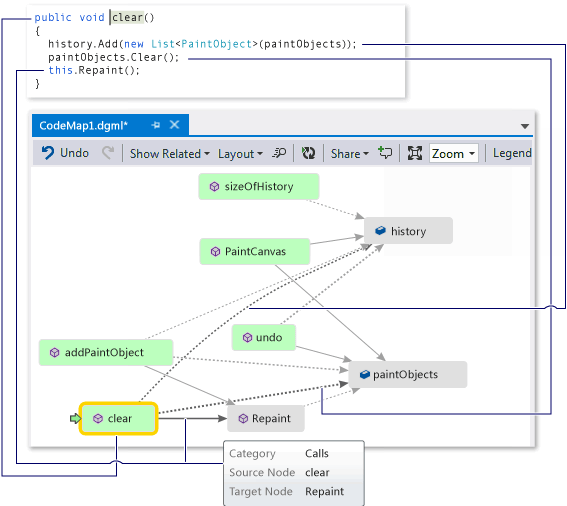
Agora repita as mesmas etapas para examinar a definição do método clear. Você aprende que clear realiza algumas tarefas com paintObjects e history. Em seguida, ele chama o método Repaint.

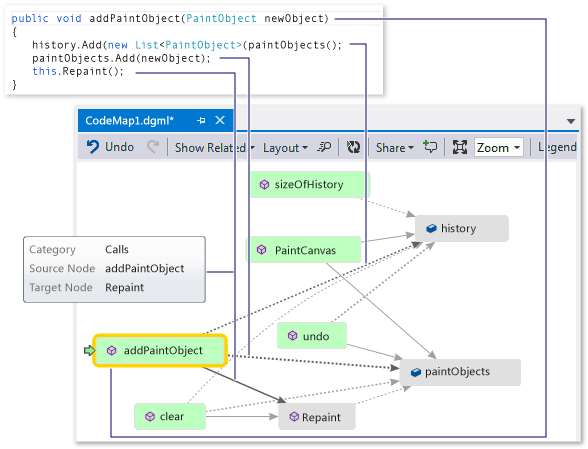
Agora examine a definição do método addPaintObject. Ele também realiza algumas tarefas com history e paintObjects. Ele também chama Repaint.

Encontre o problema examinando o mapa
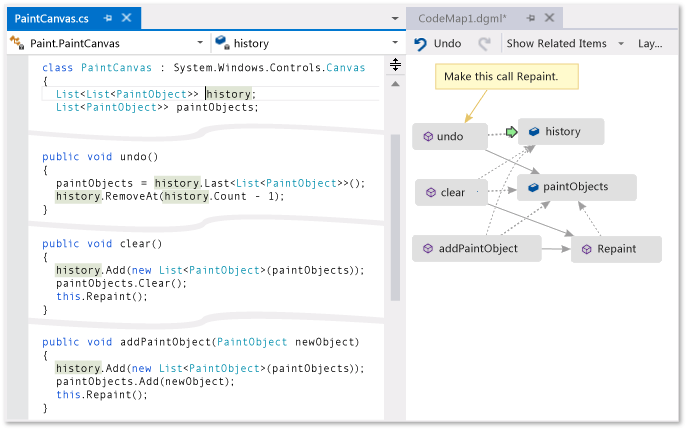
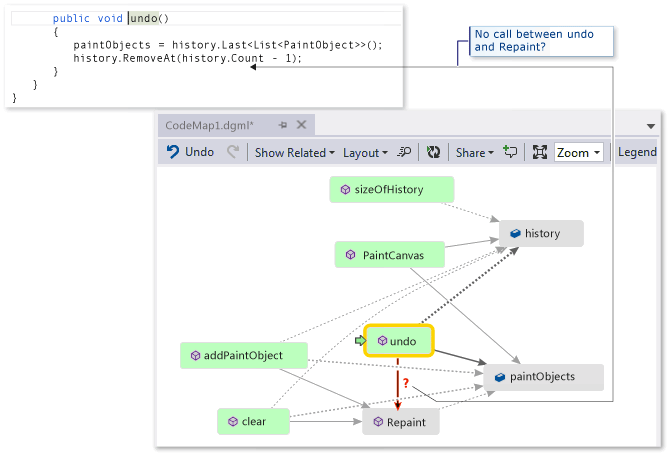
Aparentemente, todos os métodos que modificam history e paintObjects chamam Repaint. Ainda assim, o método undo não chama Repaint, mesmo que undo modifique os mesmos campos. Então você acha que é possível corrigir esse problema chamando Repaint em undo.

Se você não tivesse um mapa para mostrar essa chamada perdida, poderia ser bem mais difícil encontrar esse problema, especialmente com um código mais complexo.
Compartilhar a descoberta e as próximas etapas
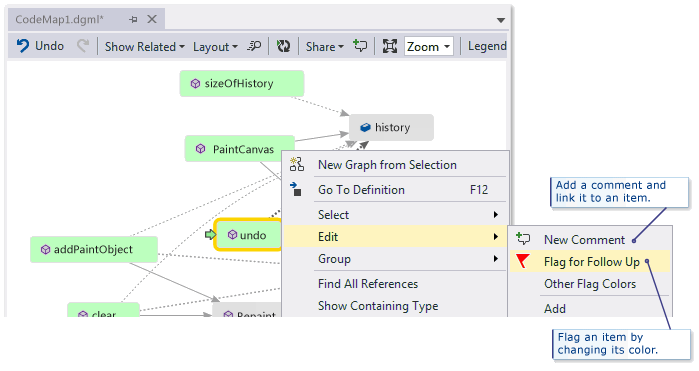
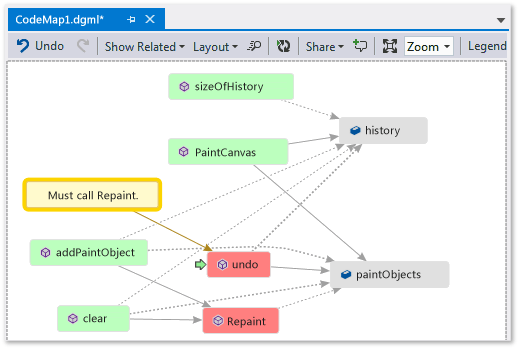
Antes de você ou alguma outra pessoa corrigir esse bug, é possível fazer anotações no mapa sobre o problema e como corrigi-lo.

Por exemplo, é possível adicionar comentários ao mapa e sinalizar itens usando cores.

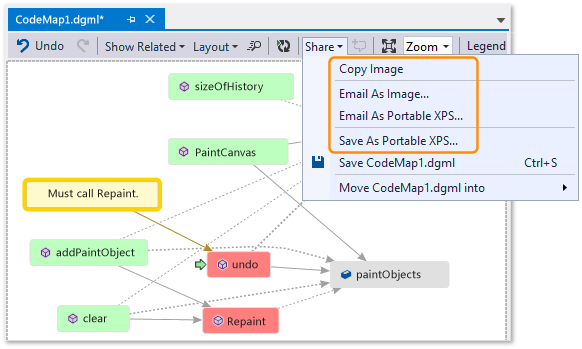
Se tiver o Microsoft Outlook instalado, você poderá enviar por email o mapa para outras pessoas. Também é possível exportar o mapa como uma imagem ou em outro formato.

Corrigir o problema e mostrar o que você fez
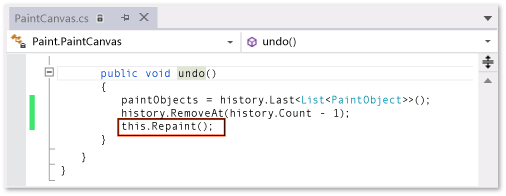
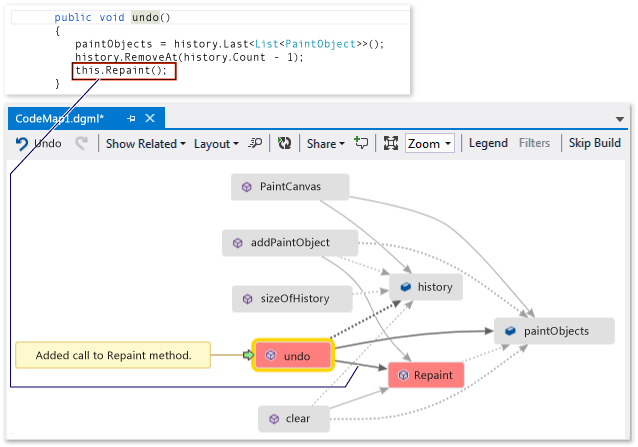
Para corrigir esse bug, adicione a chamada de Repaint ao undo.

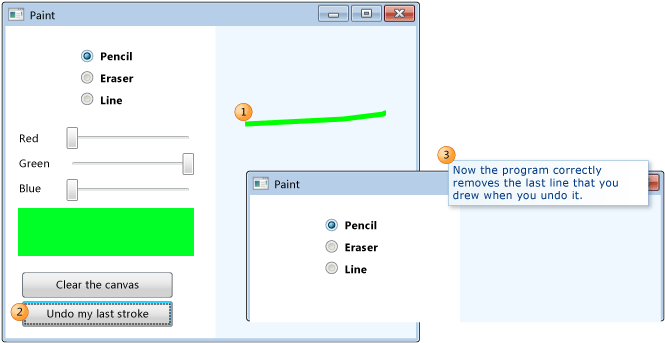
Para confirmar a correção, reinicie a sessão de depuração e tente reproduzir o erro. Agora escolher Desfazer meu último traço funciona conforme esperado e confirma que você fez a correção certa.

É possível atualizar o mapa para mostrar a correção feita.

O mapa agora mostra um link entre desfazer e Redesenhar.

Observação
Ao atualizar o mapa, você talvez veja uma mensagem afirmando que o índice de código usado para criar o mapa foi atualizado. Isso significa que alguém alterou o código, o que faz o mapa não corresponder ao código atual. Isso não impede você de atualizar o mapa, mas talvez precise recriar o mapa para confirmar se ele corresponde ao código.
Agora você terminou a investigação. Você encontrou e corrigiu o problema com êxito mapeando o código. Você também tem um mapa que ajuda a navegar no código, lembrar o que aprendeu e mostra as etapas que você seguiu para corrigir o problema.