Teste de unidade JavaScript e TypeScript no Visual Studio
Você pode escrever e executar testes de unidade no Visual Studio usando algumas das estruturas JavaScript mais populares sem a necessidade de mudar para um prompt de comando. Há suporte para projetos Node.js e ASP.NET Core.
As estruturas com suporte são:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
As estruturas com suporte são:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Se não houver suporte para sua estrutura favorita, consulte Adicionar suporte para uma estrutura de teste de unidade para obter informações sobre como adicionar suporte.
Gravar testes de unidade para um projeto baseado em CLI (.esproj)
Os projetos baseados na CLI com suporte no Visual Studio 2022 funcionam com o Gerenciador de Testes. O Vitest é a estrutura de teste interna para projetos React e Vue (anteriormente Jest) e Karma e Jasmine são usados para projetos angulares. Por padrão, você poderá executar os testes padrão fornecidos por cada estrutura, bem como quaisquer testes adicionais que você gravar. Basta pressionar o botão Executar no Gerenciador de Testes. Se você ainda não tiver o Gerenciador de Testes aberto, poderá encontrá-lo selecionando Test>Test Explorer na barra de menus.
Para executar testes de unidade na linha de comando, clique com o botão direito do mouse no projeto no Gerenciador de Soluções, escolha Abrir no Terminale execute o comando específico ao tipo de teste.
Para obter informações sobre como configurar testes de unidade, consulte o seguinte:
Um exemplo simples também é fornecido aqui. No entanto, use os links anteriores para obter informações completas.
Adicionar um teste de unidade (.esproj)
O exemplo a seguir é baseado no modelo de projeto TypeScript React fornecido no Visual Studio 2022 versão 17.12 ou posterior, que é o modelo do Projeto de TypeScript React Autônomo. Para Vue e Angular, as etapas são semelhantes.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto React e escolha Editar Arquivo de Projeto.
Verifique se as propriedades a seguir estão presentes no arquivo .esproj com os valores mostrados.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>Este exemplo especifica o Vitest como a estrutura de teste. Em vez disso, você pode especificar Mocha, Tape, Jasmine ou Jest.
O elemento
JavaScriptTestRootespecifica que os testes de unidade estarão na pasta src da raiz do projeto. Também é comum especificar a pasta test.No Gerenciador de Soluções, clique com o botão direito do mouse no nó npm e escolha Instalar novos pacotes npm.
Use a caixa de diálogo de instalação do pacote npm para instalar os seguintes pacotes npm:
- vitest
Esse pacote é adicionado ao arquivo package.json como uma dependência.
Nota
Se você estiver usando jest, o pacote npm jest-editor-support será necessário, bem como o pacote jest.
Em package.json, adicione a seção
testno final da seçãoscripts:"scripts": { ... "test": "vitest" },No Gerenciador de Soluções, clique com o botão direito do mouse na pasta src e escolha Adicionar>Novo Iteme adicione um novo arquivo chamado App.test.tsx.
Isso adiciona o novo arquivo na pasta src.
Adicione o código a seguir para App.test.tsx.
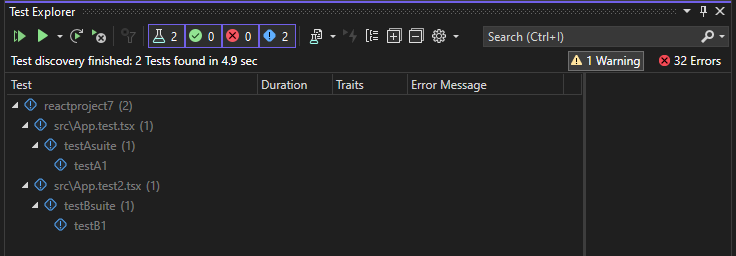
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Abra o Gerenciador de Testes (escolha Test>Test Explorer) e o Visual Studio descobre e exibe testes. Se os testes não estiverem sendo mostrados inicialmente, recompile o projeto para atualizar a lista.

Nota
Para o TypeScript, não use a opção
outfileem tsconfig.json, pois o Gerenciador de Testes não poderá localizar seus testes de unidade. Você pode usar a opçãooutdir, mas verifique se arquivos de configuração comopackage.jsonetsconfig.jsonestão na raiz do projeto.
Executar testes (.esproj)
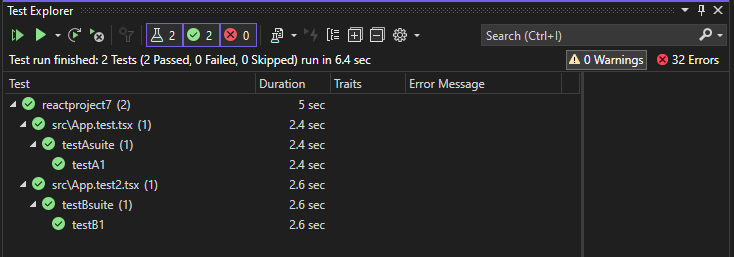
Execute os testes clicando no link Executar Tudo no Gerenciador de Testes. Ou, você pode executar testes selecionando um ou mais testes ou grupos, clicando com o botão direito do mouse e selecionando Executar no menu de atalho. Os testes são executados em segundo plano e o Gerenciador de Testes atualiza automaticamente e mostra os resultados. Além disso, você também pode depurar testes selecionados clicando com o botão direito do mouse e selecionando Depurar.
A ilustração a seguir mostra o exemplo com um segundo teste de unidade adicionado.

Para algumas estruturas de teste de unidade, os testes de unidade normalmente são executados no código JavaScript gerado.
Nota
Na maioria dos cenários do TypeScript, você pode depurar um teste de unidade definindo um ponto de interrupção no código TypeScript, clicando com o botão direito do mouse em um teste no Gerenciador de Testes e escolhendo Depurar. Em cenários mais complexos, como alguns cenários que usam mapas de origem, você pode ter dificuldade em atingir pontos de interrupção no código TypeScript. Como solução alternativa, tente usar a palavra-chave debugger.
Nota
No momento, não há suporte para testes de criação de perfil e cobertura de código.
Escrever testes unitários para ASP.NET Core
Para adicionar suporte para testes de unidade de JavaScript e TypeScript em um projeto do ASP.NET Core, você precisa adicionar suporte a TypeScript, Npm e teste de unidade ao projeto, incluindo pacotes NuGet necessários.
Adicionar um teste de unidade (ASP.NET Core)
O exemplo a seguir é baseado no modelo de projeto ASP.NET Core Model-View-Controller e inclui a adição de um teste de unidade Jest ou Mocha.
Crie um projeto ASP.NET Core Model-Exibir-Controlador.
Para obter um projeto de exemplo, consulte Adicionar TypeScript a um aplicativo ASP.NET Core existente. Para obter suporte ao teste de unidade, recomendamos que você comece com um modelo de projeto padrão do ASP.NET Core.
No Gerenciador de Soluções (painel direito), clique com o botão direito do mouse no nó do projeto ASP.NET Core e selecione Gerenciar Pacotes NuGet para Soluções.
Na guia Navegar , pesquise os seguintes pacotes e instale cada um deles:
Use o pacote NuGet para adicionar suporte ao TypeScript em vez do pacote TypeScript npm.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto e escolha Editar Arquivo de Projeto.
O arquivo .csproj é aberto no Visual Studio.
Adicione os seguintes elementos ao arquivo .csproj no elemento
PropertyGroup.Este exemplo especifica Jest ou Mocha como a estrutura de teste. Em vez disso, você pode especificar o Tape ou Jasmine.
O elemento
JavaScriptTestRootespecifica que os testes de unidade estarão na pasta testes da raiz do projeto.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>No Gerenciador de Soluções, clique com o botão direito do mouse no nó de projeto do ASP.NET Core e selecione Adicionar > Novo Item. Escolha o Arquivo de Configuração JSON do TypeScript e selecione Adicionar.
Se você não vir todos os modelos de item, selecione Mostrar Todos os Modelose escolha o modelo de item.
O Visual Studio adiciona o arquivo tsconfig.json à raiz do projeto. Você pode usar esse arquivo para configurar opções para o compilador TypeScript.
Abra tsconfig.json e substitua o código padrão pelo seguinte código:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Para o Jest, se desejar compilar testes TypeScript para JavaScript, remova a pasta testes da seção excluir.
A pasta scripts é onde você pode colocar o código TypeScript para seu aplicativo. Para obter um projeto de exemplo que adiciona código, consulte Adicionar TypeScript a um aplicativo ASP.NET Core existente.
Clique com o botão direito do mouse no projeto no Gerenciador de Soluções e escolha Adicionar>Novo Item (ou pressione Ctrl + SHIFT + A). Use a caixa de pesquisa para localizar o arquivo npm, escolha o arquivo de configuração npm, use o nome padrão e clique em Adicionar.
Um arquivo package.json é adicionado à raiz do projeto.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó npm em Dependências e escolha Instalar novos pacotes npm.
Nota
Em alguns cenários, o Gerenciador de Soluções pode não mostrar o nó npm devido a um problema conhecido descrito aqui. Se você precisar ver o nó npm, poderá descarregar o projeto (clique com o botão direito do mouse no projeto e escolha Descarregar Projeto) e recarregar o projeto para fazer com que o nó npm apareça novamente. Como alternativa, você pode adicionar as entradas do pacote ao package.json e instalar criando o projeto.
Use a caixa de diálogo de instalação do pacote npm para instalar os seguintes pacotes npm:
Em package.json, adicione a seção
testno final da seçãoscripts:No Gerenciador de Soluções, clique com o botão direito do mouse na pasta teste e escolha Adicionar>Novo Item e, em seguida, adicione um novo arquivo chamado App.test.tsx.
Isso adiciona o novo arquivo à pasta teste.
Adicione o código a seguir para App.test.tsx.
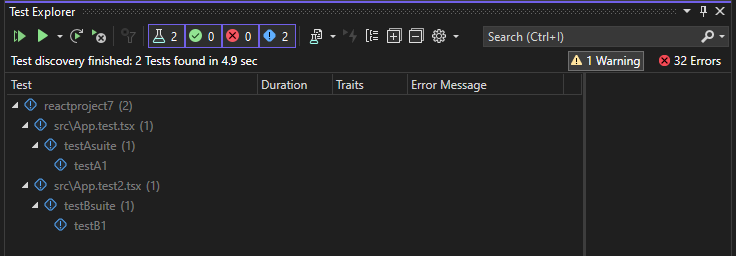
Abra o Gerenciador de Testes (escolha Teste>Windows>Gerenciador de Testes) e o Visual Studio detecta e exibe os testes. Se os testes não estiverem sendo mostrados inicialmente, recompile o projeto para atualizar a lista. A ilustração a seguir mostra o exemplo Jest, com dois arquivos de teste de unidade diferentes.

Nota
Para o TypeScript, não use a opção
outfileem tsconfig.json, pois o Gerenciador de Testes não poderá localizar seus testes de unidade. Você pode usar a opçãooutdir, mas verifique se arquivos de configuração comopackage.jsonetsconfig.jsonestão na raiz do projeto.
Executar testes (ASP.NET Core)
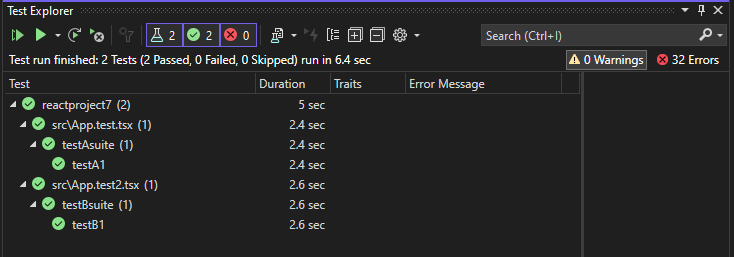
Execute os testes clicando no link Executar Tudo no Gerenciador de Testes. Ou, você pode executar testes selecionando um ou mais testes ou grupos, clicando com o botão direito do mouse e selecionando Executar no menu de atalho. Os testes são executados em segundo plano e o Gerenciador de Testes atualiza automaticamente e mostra os resultados. Além disso, você também pode depurar testes selecionados clicando com o botão direito do mouse e selecionando Depurar.
A ilustração a seguir mostra o exemplo Jest, com um segundo teste de unidade adicionado.

Para algumas estruturas de teste de unidade, os testes de unidade normalmente são executados no código JavaScript gerado.
Nota
Na maioria dos cenários do TypeScript, você pode depurar um teste de unidade definindo um ponto de interrupção no código TypeScript, clicando com o botão direito do mouse em um teste no Gerenciador de Testes e escolhendo Depurar. Em cenários mais complexos, como alguns cenários que usam mapas de origem, você pode ter dificuldade em atingir pontos de interrupção no código TypeScript. Como solução alternativa, tente usar a palavra-chave debugger.
Nota
No momento, não há suporte para testes de criação de perfil e cobertura de código.
Adicionar suporte para uma estrutura de teste de unidade
Você pode adicionar suporte para estruturas de teste adicionais implementando a lógica de descoberta e execução usando JavaScript.
Nota
Para ASP.NET Core, adicione o pacote NuGet Microsoft.JavaScript.UnitTest ao seu projeto para adicionar suporte.
Você faz isso adicionando uma pasta com o nome da estrutura de teste em:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Se você não vir a pasta NodeJsTools em um projeto do ASP.NET Core, adicione a carga de trabalho de desenvolvimento Node.js usando o Instalador do Visual Studio. Essa carga de trabalho inclui suporte para teste de unidade JavaScript e TypeScript.
Essa pasta precisa conter um arquivo JavaScript com o mesmo nome que exporta as duas funções a seguir:
find_testsrun_tests
Para obter um bom exemplo das implementações de find_tests e run_tests, consulte a implementação do framework de testes unitários Mocha em:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
A descoberta de estruturas de teste disponíveis ocorre no início do Visual Studio. Se uma estrutura for adicionada enquanto o Visual Studio estiver em execução, reinicie o Visual Studio para detectar a estrutura. No entanto, você não precisa reiniciar ao fazer alterações na implementação.
Testes de unidade no .NET Framework
Você não está limitado a escrever testes de unidade apenas em seus projetos Node.js e ASP.NET Core. Quando você adiciona as propriedades TestFramework e TestRoot a qualquer projeto C# ou Visual Basic, esses testes serão enumerados e você poderá executá-los usando a janela do Gerenciador de Testes.
Para habilitar isso, clique com o botão direito do mouse no nó do projeto no Gerenciador de Soluções, escolha Descarregar Projetoe escolha Editar Projeto. Em seguida, no arquivo de projeto, adicione os dois elementos a seguir a um grupo de propriedades.
Importante
Verifique se o grupo de propriedades ao qual você está adicionando os elementos não tem uma condição especificada. Isso pode causar um comportamento inesperado.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Em seguida, adicione seus testes à pasta raiz de teste especificada e eles estarão disponíveis para execução na janela do Gerenciador de Testes. Se eles não aparecerem inicialmente, talvez seja necessário recriar o projeto.
Teste de unidade no .NET Core e no .NET Standard
Além das propriedades anteriores descritas para o .NET Framework, você também precisa instalar o pacote NuGet microsoft.JavaScript.UnitTest e definir a propriedade:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Algumas estruturas de teste podem exigir pacotes npm adicionais para detecção de teste. Por exemplo, jest requer o pacote npm jest-editor-support. Se necessário, verifique a documentação da estrutura específica.
Escrever testes de unidade em um projeto de Node.js (.njsproj)
Para projetos Node.js, antes de adicionar testes de unidade ao projeto, verifique se a estrutura que você planeja usar está instalada localmente em seu projeto. Isso é fácil de fazer usando a janela de instalação do pacote npm .
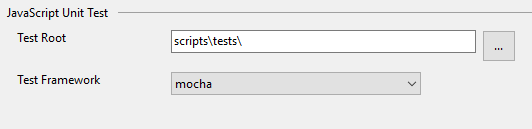
A maneira preferencial de adicionar testes de unidade ao projeto é criar uma pasta tests no projeto e configurá-la como a raiz de teste nas propriedades do projeto. Você também precisa selecionar a estrutura de teste que deseja usar.

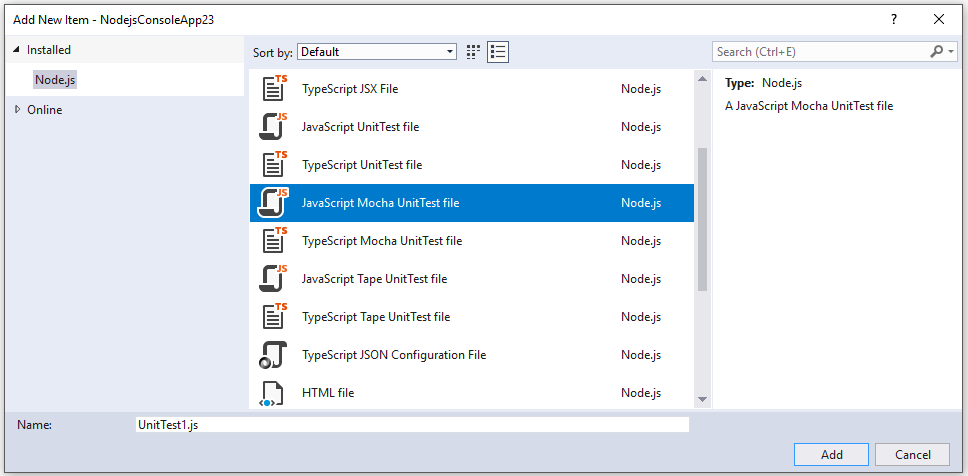
Você pode adicionar testes em branco simples ao projeto usando a caixa de diálogo Adicionar Novo Item . Há suporte para JavaScript e TypeScript no mesmo projeto.

Para um teste de unidade Mocha, use o seguinte código:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
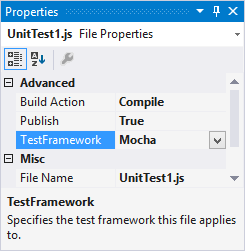
Se você ainda não definiu as opções de teste de unidade nas propriedades do projeto, deve garantir que a propriedade Estrutura de Teste na janela Propriedades esteja definida como a estrutura de teste correta para seus arquivos de teste de unidade. Isso é feito automaticamente pelos modelos de arquivo de teste de unidade.

Nota
As opções de teste de unidade terão preferência sobre as configurações de arquivos individuais.
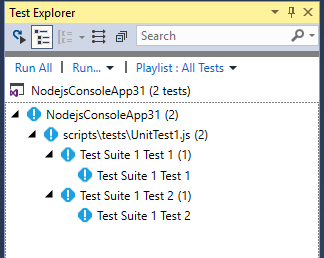
Depois de abrir o Gerenciador de Testes (escolha Teste>Windows>Gerenciador de Testes), o Visual Studio detecta e exibe os testes. Se os testes não estiverem sendo mostrados inicialmente, recompile o projeto para atualizar a lista.

Nota
Para o TypeScript, não use a opção outdir ou outfile no tsconfig.json, pois o Gerenciador de Testes não poderá encontrar seus testes de unidade.
Executar testes (Node.js)
Você pode executar testes no Visual Studio ou na linha de comando.
Executar testes no Visual Studio
Execute os testes clicando no link Executar Tudo no Gerenciador de Testes. Ou, você pode executar testes selecionando um ou mais testes ou grupos, clicando com o botão direito do mouse e selecionando Executar no menu de atalho. Os testes são executados em segundo plano e o Gerenciador de Testes atualiza automaticamente e mostra os resultados. Além disso, você também pode depurar testes selecionados clicando com o botão direito do mouse e selecionando Depurar.
Para TypeScript, os testes de unidade são executados no código JavaScript gerado.
Nota
Na maioria dos cenários do TypeScript, você pode depurar um teste de unidade definindo um ponto de interrupção no código TypeScript, clicando com o botão direito do mouse em um teste no Gerenciador de Testes e escolhendo Depurar. Em cenários mais complexos, como alguns cenários que usam mapas de origem, você pode ter dificuldade em atingir pontos de interrupção no código TypeScript. Como solução alternativa, tente usar a palavra-chave debugger.
Nota
No momento, não damos suporte à criação de perfil de testes nem à cobertura de código.
Executar testes na linha de comando
Execute os testes no Prompt de Comando do Desenvolvedor do Visual Studio usando o seguinte comando:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Este comando mostra uma saída semelhante à seguinte:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Nota
Se você receber um erro indicando que vstest.console.exe não pode ser encontrado, verifique se você abriu o Prompt de Comando do Desenvolvedor e não um prompt de comando regular.