Tutorial: Criar um aplicativo ASP.NET Core com o Vue no Visual Studio
Neste artigo, você aprenderá a criar um projeto do ASP.NET Core para atuar como um back-end de API e um projeto vue para atuar como a interface do usuário.
O Visual Studio inclui modelos ASP.NET SPA (Aplicativo de Página Única) principais que dão suporte a Angular, React e Vue. Os modelos fornecem uma pasta interna do Aplicativo Cliente em seus projetos do ASP.NET Core que contém os arquivos base e as pastas de cada estrutura.
Você pode usar o método descrito neste artigo para criar Aplicações de Página Única com ASP.NET Core que:
- Coloque o aplicativo cliente em um projeto separado, fora do projeto ASP.NET Core
- Criar o projeto cliente com base na CLI do framework instalado em seu computador
Nota
Este artigo descreve o processo de criação do projeto usando o modelo atualizado no Visual Studio 2022 versão 17.11, que usa a CLI do Vite. O Vite determina a versão do Vue usando dependências de projeto, como aquelas configuradas em package.json.
Pré-requisitos
Instale o seguinte:
- Visual Studio 2022 versão 17.11 ou posterior com a carga de trabalho de desenvolvimento Web e ASP.NET instalada. Acesse a página Downloads do Visual Studio para instalá-lo gratuitamente. Se você precisar instalar a carga de trabalho e já tiver o Visual Studio, acesse Tools>Get Tools and Features..., que abre o Instalador do Visual Studio. Escolha a carga de trabalho ASP.NET e desenvolvimento para a Web e, em seguida, selecione Modificar.
- npm (
https://www.npmjs.com/), que está incluído com o Node.js.
Criar o aplicativo de front-end
Na janela Iniciar (selecione Arquivo>Iniciar Janela para abrir), selecione Criar um projeto.
captura de tela

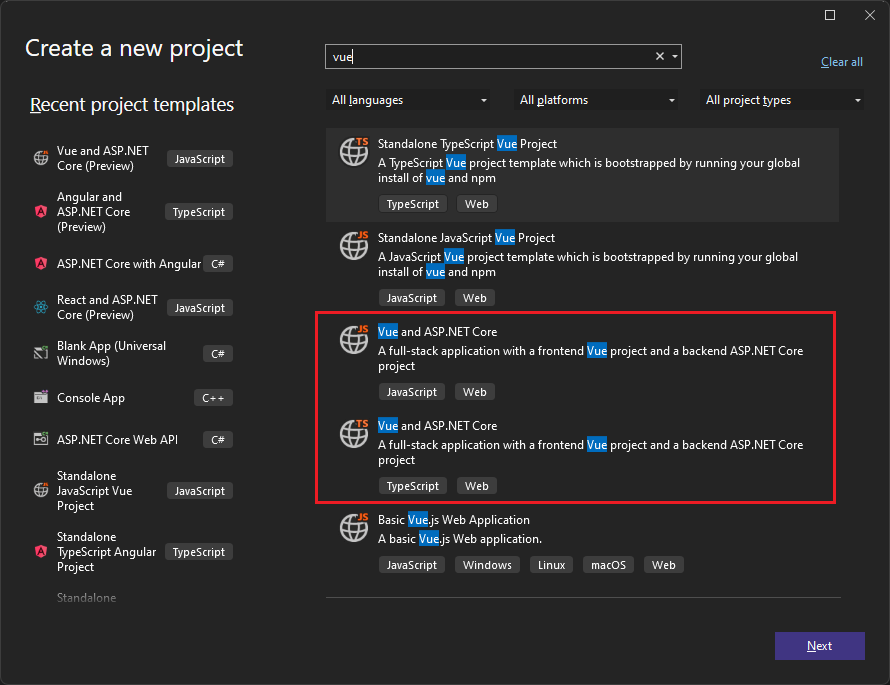
Pesquise o Vue na barra de pesquisa na parte superior e selecione Vue e ASP.NET Core com JavaScript ou TypeScript como o idioma selecionado.

Nomeie o projeto VueWithASP e selecione Avançar.
Na caixa de diálogo Informações Adicionais, verifique se Configurar para HTTPS está habilitado. Na maioria dos cenários, deixe as outras configurações nos valores padrão.
Selecione Criar.
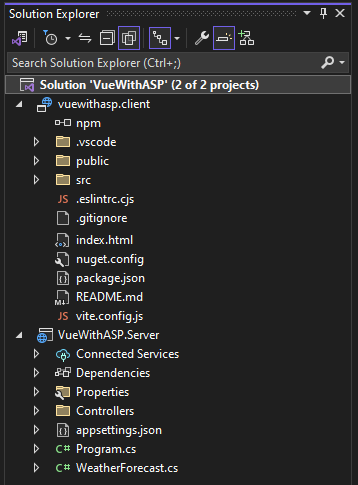
O Gerenciador de Soluções mostra as seguintes informações do projeto:

Em comparação com o modelo Vue autônomo , você verá alguns arquivos novos e modificados para integração com o ASP.NET Core:
- vite.config.json (modificado)
- HelloWorld.vue (modificado)
- package.json (modificado)
Definir as propriedades do projeto
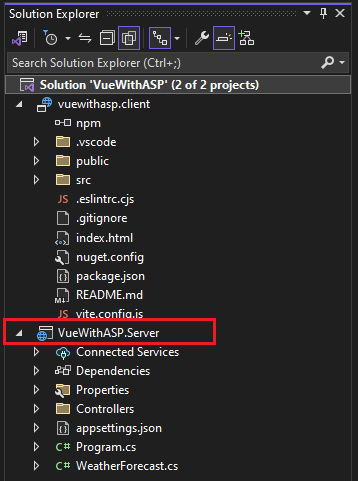
No Gerenciador de Soluções, clique com o botão direito do mouse no VueWithASP.Server e escolha Propriedades.

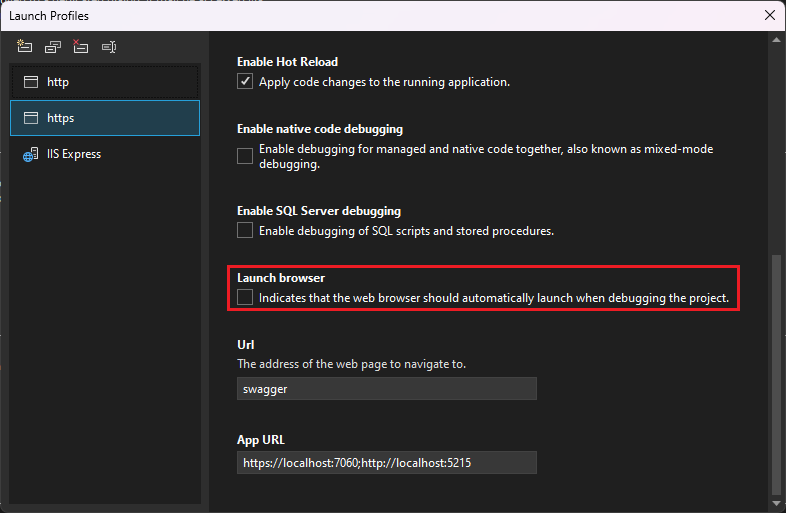
Na página Propriedades, abra a guia Depurar e selecione a opção Abrir interface do usuário dos perfis de inicialização de depuração. Desmarque a opção Iniciar Navegador para o perfil https ou para o perfil com o nome do projeto ASP.NET Core, se presente.

Esse valor impede a abertura da página da Web com os dados meteorológicos de origem.
Nota
No Visual Studio,
launch.jsonarmazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas de depuração. Atualmente,launch.jsondeve estar localizado na pasta.vscode.Clique com o botão direito do mouse na solução no Gerenciador de Soluções e selecione Propriedades. Verifique se as configurações do projeto de inicialização estão definidas como Vários projetose se a Ação para ambos os projetos está definida como Iniciar.
Iniciar o projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela para iniciar o aplicativo. Dois prompts de comando são exibidos:
- O projeto de API do ASP.NET Core em execução
- A CLI do Vite mostrando uma mensagem como
VITE v4.4.9 ready in 780 ms
Nota
Verifique as mensagens na saída do console. Por exemplo, pode haver uma mensagem para atualizar o Node.js.
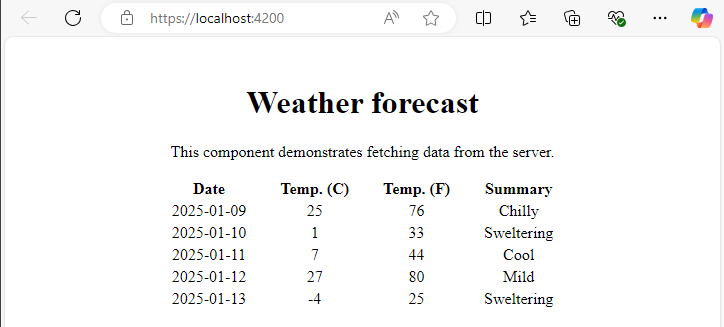
O aplicativo Vue é exibido e preenchido por meio da API (a porta localhost pode variar da captura de tela).

Se você não visualizar o aplicativo, consulte Solução de problemas.
Publicar o projeto
A partir do Visual Studio 2022 versão 17.3, você pode publicar a solução integrada usando a ferramenta Publicação do Visual Studio.
Nota
Para usar a publicação, crie seu projeto JavaScript usando o Visual Studio 2022 versão 17.3 ou posterior.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto VueWithASP.Server e selecione Adicionar referência de projeto>.
Verifique se o projeto vuewithasp.client está selecionado.
Escolha OK.
Clique com o botão direito do mouse no projeto ASP.NET Core novamente e selecione Editar Arquivo do Projeto.
Isso abre o arquivo
.csprojdo projeto.No arquivo
.csproj, verifique se a referência do projeto inclui um elemento<ReferenceOutputAssembly>com o valor definido comofalse.Essa referência deve ser semelhante à seguinte.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Clique com o botão direito do mouse no projeto ASP.NET Core e escolha Recarregar o Project se essa opção estiver disponível.
Em Program.cs, verifique se o código a seguir está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, clique com o botão direito do mouse no projeto ASP.NET Core, escolha Publicare selecione opções para corresponder ao cenário de publicação desejado, como o Azure, publicar em uma pasta etc.
O processo de publicação leva mais tempo do que para apenas um projeto do ASP.NET Core, já que o comando
npm run buildé invocado durante a publicação. O BuildCommand executanpm run buildpor padrão.Se você publicar em uma pasta, consulte Estrutura do diretório ASP.NET Core para obter mais informações sobre os arquivos adicionados à pasta publicar.
Solução de problemas
Erro de proxy
Você pode ver o seguinte erro:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se você vir esse problema, provavelmente o front-end começou antes do back-end.
- Depois de ver o prompt de comando de back-end em execução, basta atualizar o aplicativo Vue no navegador.
- Além disso, verifique se o back-end está configurado para iniciar antes do front-end. Para verificar, selecione a solução no Gerenciador de Soluções, escolha Propriedades no menu projeto . Em seguida, selecione Configurar Projetos de Inicialização e verifique se o projeto ASP.NET Core back-end é o primeiro da lista. Se ele não for o primeiro, selecione o projeto e use o botão Seta para cima para torná-lo o primeiro projeto na lista de inicialização.
Caso contrário, se a porta estiver em uso, tente aumentar o número da porta em 1 em launchSettings.json e vite.config.js.
Erro de privacidade
Você pode ver o seguinte erro de certificado:
Your connection isn't private
Tente excluir os certificados Vue de %appdata%\local\asp.net\https ou %appdata%\rroaming\asp.net\https, e tente novamente.
Verificar portas
Se os dados meteorológicos não forem carregados corretamente, talvez você também precise verificar se as portas estão corretas.
Verifique se os números da porta correspondem. Vá para o arquivo
launchSettings.jsonem seu projeto ASP.NET Core (na pasta Propriedades). Obtenha o número da porta da propriedadeapplicationUrl.Se houver várias propriedades
applicationUrl, procure uma usando um ponto de extremidadehttps. Deve ser semelhante ahttps://localhost:7142.Em seguida, vá para o arquivo
vite.config.jsdo seu projeto Vue. Atualize a propriedadetargetpara que ela corresponda à propriedadeapplicationUrlem launchSettings.json. Ao atualizá-lo, esse valor deve ser semelhante a este:target: 'https://localhost:7142/',
Versão desatualizada do Vue
Se você vir a mensagem do console Não foi possível localizar o arquivo 'C:\Users\Me\source\repos\vueprojectname\package.json' ao criar o projeto, talvez seja necessário atualizar sua versão da CLI do Vite. Depois de atualizar a CLI do Vite, talvez você também precise excluir o arquivo .vuerc no C:\Users\[yourprofilename].
Docker
Se você criar o projeto com suporte do Docker habilitado, execute as seguintes etapas:
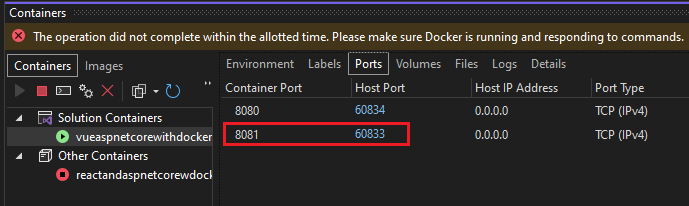
Depois que o aplicativo for carregado, obtenha a porta HTTPS do Docker usando a janela Contêineres no Visual Studio. Verifique a guia Ambiente ou a guia Portas.

Abra o arquivo
vite.config.jspara o projeto Vue. Atualize a variáveltargetpara corresponder à porta HTTPS na janela Contêineres. Por exemplo, no seguinte código:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';altere
https://localhost:7163para a porta HTTPS correspondente (neste exemplo,https://localhost:60833).Reinicie o aplicativo.
Se você estiver usando uma configuração do Docker criada em versões mais antigas do Visual Studio, o back-end poderá começar usando o perfil do Docker e não escutar na porta 5173 configurada. Para resolver:
Edite o perfil do Docker no launchSettings.json adicionando as seguintes propriedades:
"httpPort": 5175,
"sslPort": 5173
Próximas etapas
Para obter mais informações sobre aplicativos SPA no ASP.NET Core, consulte Desenvolvendo aplicativos de página única. O artigo vinculado fornece contexto adicional para arquivos de projeto, como aspnetcore-https.js, embora os detalhes da implementação sejam diferentes devido a diferenças entre os modelos de projeto e a estrutura Vue.js versus outras estruturas. Por exemplo, em vez de uma pasta ClientApp, os arquivos vue estão contidos em um projeto separado.
Para obter informações específicas do MSBuild para o projeto cliente, consulte propriedades do MSBuild para o JSPS.