Tutorial: Criar um aplicativo ASP.NET Core com o React no Visual Studio
Neste artigo, você aprenderá a criar um projeto do ASP.NET Core para atuar como um back-end de API e um projeto react para atuar como a interface do usuário.
Atualmente, o Visual Studio inclui modelos ASP.NET SPA (Aplicativo de Página Única) principais que dão suporte a Angular e React. Os modelos fornecem uma pasta interna do Aplicativo Cliente em seus projetos do ASP.NET Core que contém os arquivos base e as pastas de cada estrutura.
Você pode usar o método descrito neste artigo para criar Aplicações de Página Única com ASP.NET Core que:
- Coloque o aplicativo cliente em um projeto separado, fora do projeto ASP.NET Core
- Crie o projeto do cliente com base na CLI do framework instalada em seu computador
Nota
Este artigo descreve o processo de criação do projeto usando o modelo atualizado no Visual Studio 2022 versão 17.11, que usa a CLI do Vite. O Vite determina a versão do React usando dependências de projeto, como aquelas configuradas em package.json.
Pré-requisitos
- Visual Studio 2022 versão 17.11 ou posterior com a carga de trabalho de desenvolvimento Web e ASP.NET instalada. Acesse a página Downloads do Visual Studio para instalá-lo gratuitamente. Se você precisar instalar a carga de trabalho e já tiver o Visual Studio, acesse Tools>Get Tools and Features..., que abre o Instalador do Visual Studio. Escolha a carga de trabalho ASP.NET e desenvolvimento para a Web e, em seguida, selecione Modificar.
- npm (
https://www.npmjs.com/), que está incluído junto com Node.js
Criar o aplicativo de front-end
Na janela Iniciar, selecione Criar um novo projeto.

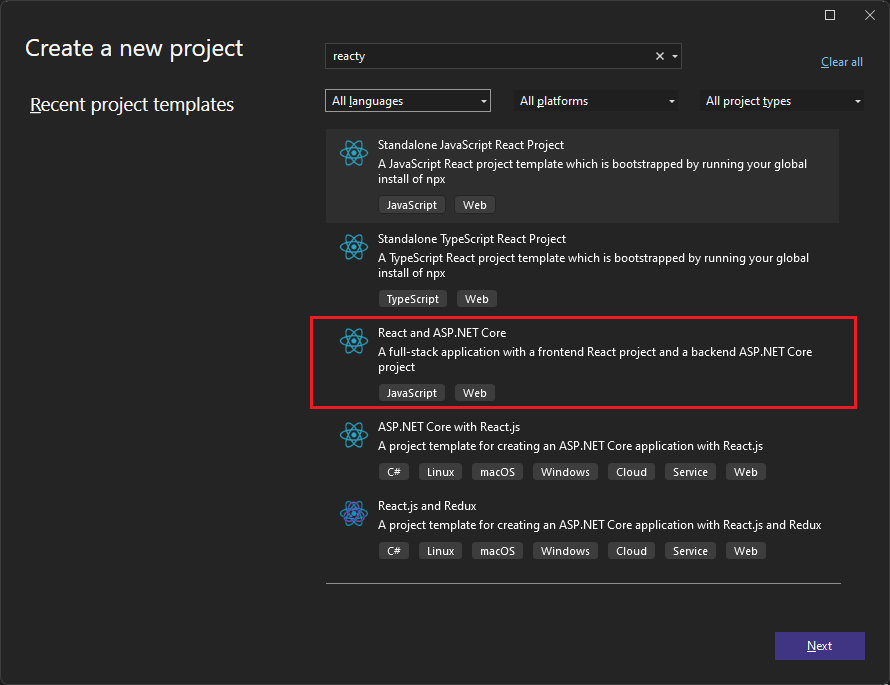
Pesquise react na barra de pesquisa na parte superior e selecione React e ASP.NET Core. Este modelo é um modelo JavaScript.

Nomeie o projeto ReactWithASP e selecione Próximo.
Na caixa de diálogo Informações Adicionais, verifique se Configurar para HTTPS está habilitado. Na maioria dos cenários, deixe as outras configurações nos valores padrão.
Selecione Criar.
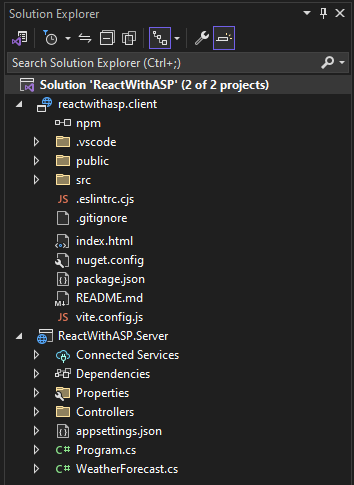
O Gerenciador de Soluções mostra as seguintes informações do projeto:

Em comparação com o modelo do React autônomo, você verá alguns arquivos novos e modificados para integração com o ASP.NET Core:
- vite.config.js
- App.js (modificado)
- App.test.js (modificado)
Selecione um navegador instalado na barra de ferramentas de depuração, como Chrome ou Microsoft Edge.
Se o navegador desejado ainda não estiver instalado, instale o navegador primeiro e selecione-o.
Definir as propriedades do projeto
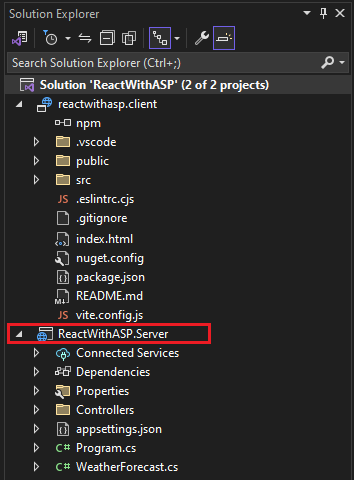
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ReactWithASP.Server e escolha Propriedades.

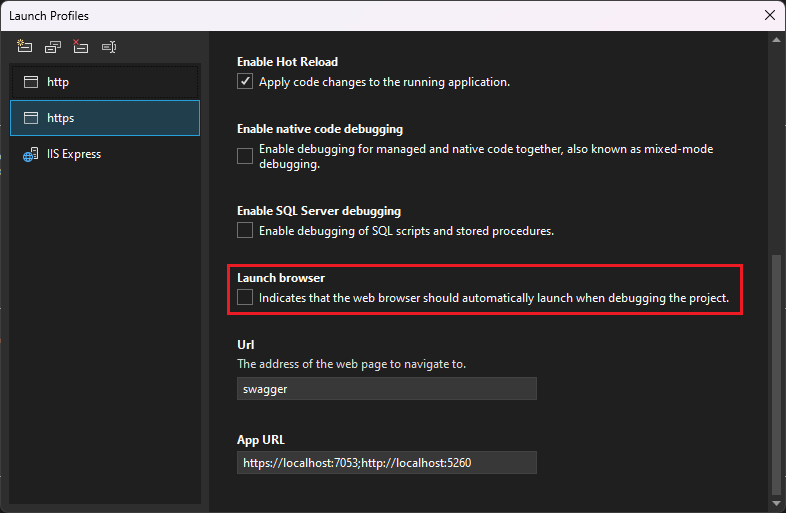
Na página Propriedades, abra a guia Depurar e selecione a opção Abrir interface do usuário dos perfis de inicialização de depuração. Desmarque a opção Iniciar Navegador para o perfil https ou para o perfil com o nome do projeto ASP.NET Core, se presente.

Esse valor impede a abertura da página da Web com os dados meteorológicos de origem.
Nota
No Visual Studio,
launch.jsonarmazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas de depuração. Atualmente,launch.jsondeve estar localizado na pasta.vscode.Clique com o botão direito do mouse na solução no Gerenciador de Soluções e selecione Propriedades. Verifique se as configurações do projeto de inicialização estão definidas como Vários projetose se a Ação para ambos os projetos está definida como Iniciar.
Iniciar o projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela para iniciar o aplicativo. Dois prompts de comando são exibidos:
O projeto de API do ASP.NET Core em execução
A CLI do Vite mostrando uma mensagem como
VITE v4.4.9 ready in 780 msNota
Verifique a saída do console em busca de mensagens. Por exemplo, pode haver uma mensagem para atualizar o Node.js.
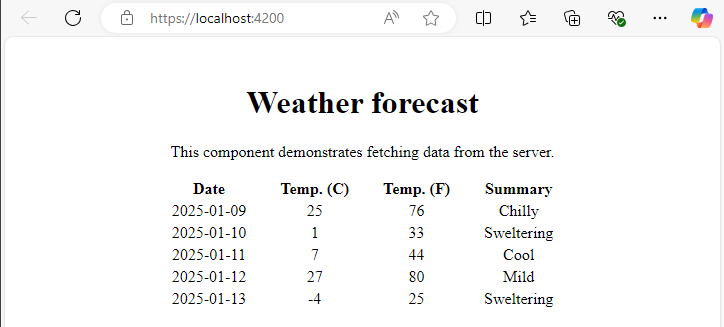
O aplicativo React é exibido e preenchido por meio da API (a porta localhost pode variar da captura de tela).

Se você não visualizar o aplicativo, consulte Solução de problemas.
Publicar o projeto
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ReactWithASP.Server e selecione Adicionar referência de projeto>.
Verifique se o projeto reactwithasp.client está selecionado.
Escolha OK.
Clique com o botão direito do mouse no projeto ASP.NET Core novamente e selecione Editar Arquivo do Projeto.
Isso abre o arquivo
.csprojdo projeto.No arquivo
.csproj, verifique se a referência do projeto inclui um elemento<ReferenceOutputAssembly>com o valor definido comofalse.Essa referência deve ser semelhante à seguinte.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Clique com o botão direito do mouse no projeto ASP.NET Core e escolha Recarregar o Project se essa opção estiver disponível.
Em Program.cs, verifique se o código a seguir está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, clique com o botão direito do mouse no projeto ASP.NET Core, escolha Publicare selecione opções para corresponder ao cenário de publicação desejado, como o Azure, publicar em uma pasta etc.
O processo de publicação leva mais tempo do que para apenas um projeto do ASP.NET Core, já que o comando
npm run buildé invocado durante a publicação. O BuildCommand executanpm run buildpor padrão.Se você publicar em uma pasta, consulte Estrutura do diretório ASP.NET Core para obter mais informações sobre os arquivos adicionados à pasta publicar.
Solução de problemas
Erro de proxy
Você pode ver o seguinte erro:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se você vir esse problema, provavelmente o front-end começou antes do back-end.
- Depois de ver o prompt de comando de back-end em execução, basta atualizar o aplicativo React no navegador.
- Além disso, verifique se o back-end está configurado para iniciar antes do front-end. Para verificar, selecione a solução no Gerenciador de Soluções, escolha Propriedades no menu projeto . Em seguida, selecione Configurar projetos de inicialização e verifique se o projeto back-end ASP.NET Core está primeiro na lista. Se ele não for o primeiro, selecione o projeto e use o botão Seta para cima para torná-lo o primeiro projeto na lista de inicialização.
Verificar portas
Se os dados meteorológicos não forem carregados corretamente, talvez você também precise verificar se as portas estão corretas.
Verifique se os números da porta correspondem. Vá para o arquivo
launchSettings.jsonno projeto ASP.NET Core ReactWithASP.Server (na pasta Propriedades). Obtenha o número da porta da propriedadeapplicationUrl.Se houver várias propriedades
applicationUrl, procure uma usando um ponto de extremidadehttps. É semelhante ahttps://localhost:7183.Abra o arquivo
vite.config.jsdo projeto React. Atualize a propriedadetargetpara corresponder à propriedadeapplicationUrlem launchSettings.json. O valor atualizado é semelhante ao seguinte:target: 'https://localhost:7183/',
Erro de privacidade
Você pode ver o seguinte erro de certificado:
Your connection isn't private
Tente excluir os certificados React de %appdata%\local\asp.net\https ou %appdata%\roaming\asp.net\httpse tente novamente.
Docker
Se você criar o projeto com suporte do Docker habilitado, execute as seguintes etapas:
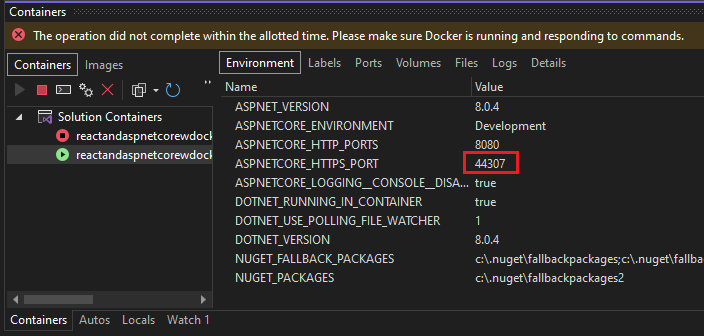
Depois que o aplicativo for carregado, obtenha a porta HTTPS do Docker usando a janela Contêineres no Visual Studio. Verifique o Ambiente ou a guia Portas.

Abra o arquivo
vite.config.jsdo projeto React. Atualize a variáveltargetpara corresponder à porta HTTPS na janela Contêineres. Por exemplo, no seguinte código:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';altere
https://localhost:7143para a porta HTTPS correspondente (neste exemplo,https://localhost:44307).Reinicie o aplicativo.
Próximas etapas
Para obter mais informações sobre aplicativos SPA no ASP.NET Core, consulte a seção React em Desenvolvendo aplicativos de página única. O artigo vinculado fornece contexto adicional para arquivos de projeto, como aspnetcore-https.js, embora os detalhes da implementação sejam diferentes com base nas diferenças de modelo. Por exemplo, em vez de uma pasta ClientApp, os arquivos React estão contidos em um projeto separado.
Para obter informações específicas do MSBuild para o projeto cliente, consulte propriedades do MSBuild para o JSPS.