Tutorial: Criar um aplicativo ASP.NET Core com o Angular no Visual Studio
Neste artigo, você aprenderá a criar um projeto do ASP.NET Core para atuar como um back-end de API e um projeto Angular para atuar como a interface do usuário.
O Visual Studio inclui modelos de SPA (Aplicativo de Página Única) ASP.NET Core que dão suporte a Angular e React. Os modelos fornecem uma pasta interna do Aplicativo Cliente em seus projetos do ASP.NET Core que contém os arquivos base e as pastas de cada estrutura.
Você pode usar o método descrito neste artigo para criar Aplicações de Página Única ASP.NET Core que:
- Coloque o aplicativo cliente em um projeto separado, fora do projeto ASP.NET Core
- Crie o projeto cliente com base na CLI do framework instalada em seu computador
Nota
Este artigo descreve o processo de criação do projeto usando o modelo atualizado no Visual Studio 2022 versão 17.8.
Pré-requisitos
Instale o seguinte:
- Visual Studio 2022 versão 17.8 ou posterior com a carga de trabalho ASP.NET e desenvolvimento Web instalada. Acesse a página Downloads do Visual Studio para instalá-lo gratuitamente. Se você precisar instalar a carga de trabalho e já tiver o Visual Studio, acesse Tools>Get Tools and Features..., que abre o Instalador do Visual Studio. Escolha a carga de trabalho ASP.NET e desenvolvimento para a Web e, em seguida, selecione Modificar.
- npm (
https://www.npmjs.com/), que está incluído com o Node.js - Angular CLI (
https://angular.dev/tools/cli), que pode ser a versão de sua escolha. O projeto front-end é criado usando as ferramentas da CLI do framework instaladas em seu computador local, portanto, isso determina a versão do Angular usada no modelo.
Criar o aplicativo de front-end
Na janela Iniciar (selecione Arquivo>Iniciar Janela para abrir), selecione Criar um projeto.
captura de tela

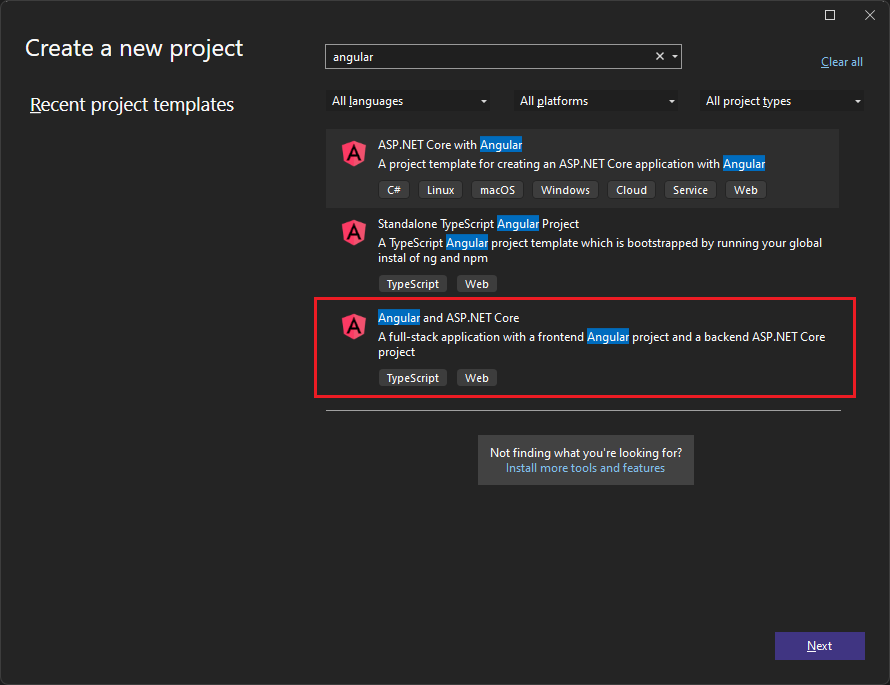
Pesquisar Angular na barra de pesquisa na parte superior e, em seguida, selecionar Angular e ASP.NET Core.

Nomeie o projeto AngularWithASP e selecione Próximo.
Na caixa de diálogo Informações Adicionais, verifique se Configurar para HTTPS está habilitado. Na maioria dos cenários, deixe as outras configurações nos valores padrão.
Selecione Criar.
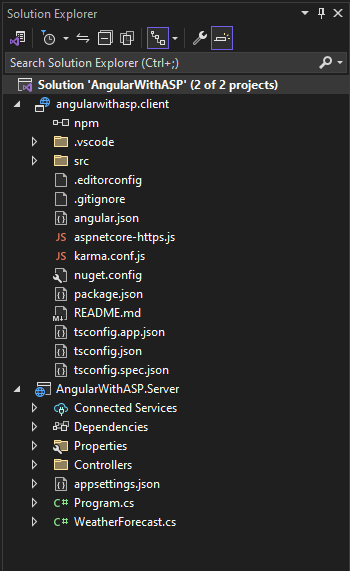
O Gerenciador de Soluções mostra o seguinte:

Em comparação com o modelo angular autônomo, você verá alguns arquivos novos e modificados para integração com o ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(modificado)
- angular.json(modificado)
- app.components.ts
- app.module.ts
Para obter mais informações sobre alguns desses arquivos de projeto, consulte Próximas etapas.
Definir as propriedades do projeto
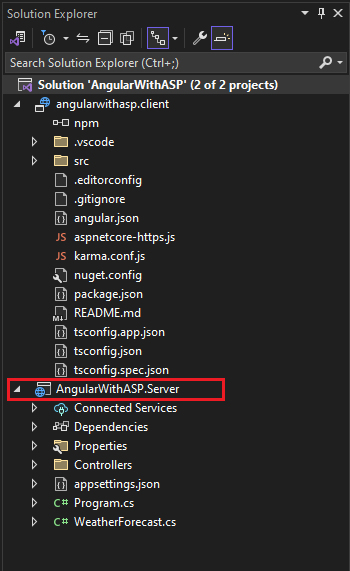
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto AngularWithASP.Server e selecione Propriedades.

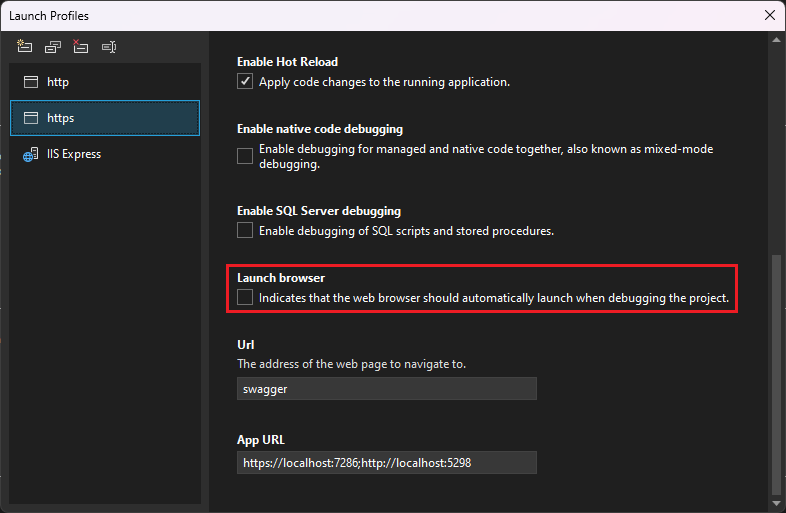
Na página Propriedades, abra a guia Depurar e selecione a opção Abrir interface do usuário dos perfis de inicialização de depuração. Desmarque a opção Iniciar Navegador para o perfil https ou para o perfil com o nome do projeto ASP.NET Core, se presente.

Esse valor impede a abertura da página da Web com os dados meteorológicos de origem.
Nota
No Visual Studio,
launch.jsonarmazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas de depuração.launch.jsondeve estar localizado na pasta.vscode.Clique com o botão direito do mouse na solução no Gerenciador de Soluções e selecione Propriedades. Verifique se as configurações do projeto de inicialização estão definidas como Vários projetose se a Ação para ambos os projetos está definida como Iniciar.
Iniciar o projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela para iniciar o aplicativo. Dois prompts de comando são exibidos:
- O projeto de API do ASP.NET Core em execução
- A CLI do Angular executando o comando ng start
Nota
Verifique a saída do console em busca de mensagens. Por exemplo, pode haver uma mensagem para atualizar o Node.js.
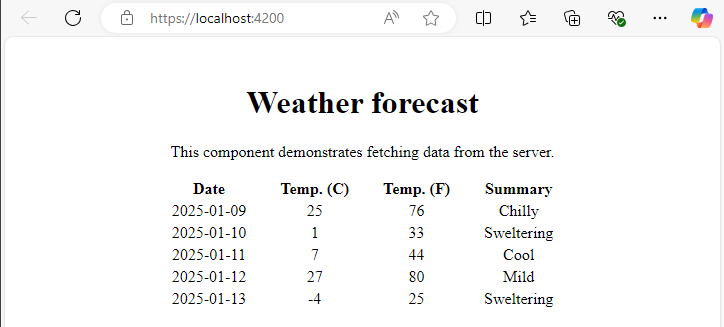
O aplicativo Angular é exibido e preenchido por meio da API (a porta localhost pode variar de acordo com a captura de tela).

Se você não visualizar o aplicativo, consulte Solução de problemas.
Publicar o projeto
A partir do Visual Studio 2022 versão 17.3, você pode publicar a solução integrada usando a ferramenta Publicação do Visual Studio.
Nota
Para usar a publicação, crie seu projeto JavaScript usando o Visual Studio 2022 versão 17.3 ou posterior.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto AngularWithASP.Server e selecione Adicionar referência de projeto>.
Verifique se o projeto angularwithasp.client está selecionado.
Escolha OK.
Clique com o botão direito do mouse no projeto ASP.NET Core novamente e selecione Editar o arquivo do projeto.
Isso abre o arquivo
.csprojdo projeto.No arquivo
.csproj, verifique se a referência do projeto inclui um elemento<ReferenceOutputAssembly>com o valor definido comofalse.Essa referência deve ser semelhante à seguinte:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Clique com o botão direito do mouse no projeto ASP.NET Core e escolha Recarregar o Project se essa opção estiver disponível.
Em Program.cs, verifique se o código a seguir está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, clique com o botão direito do mouse no projeto ASP.NET Core, escolha Publicare selecione opções para corresponder ao cenário de publicação desejado, como o Azure, publicar em uma pasta etc.
O processo de publicação leva mais tempo do que para apenas um projeto do ASP.NET Core, já que o comando
npm run buildé invocado durante a publicação. O BuildCommand executanpm run buildpor padrão.Se você publicar em uma pasta, confira Estrutura do diretório ASP.NET Core para obter mais informações sobre os arquivos adicionados à pasta publish.
Resolução de problemas
Erro de proxy
Você pode ver o seguinte erro:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se você vir esse problema, provavelmente o front-end começou antes do back-end.
- Depois de ver o prompt de comando do backend em execução, basta atualizar o aplicativo Angular no navegador.
- Além disso, verifique se o back-end está configurado para iniciar antes do front-end. Para verificar, selecione a solução no Gerenciador de Soluções, escolha Propriedades no menu projeto . Em seguida, selecione Configurar projetos de inicialização e verifique se o projeto de back-end ASP.NET Core é o primeiro da lista. Se ele não for o primeiro, selecione o projeto e use o botão Seta para cima para torná-lo o primeiro projeto na lista de inicialização.
Verificar porta
Se os dados meteorológicos não forem carregados corretamente, talvez você também precise verificar se as portas estão corretas.
Acesse o arquivo
launchSettings.jsonno projeto do ASP.NET Core (na pasta Propriedades). Obtenha o número da porta da propriedadeapplicationUrl.Se houver várias propriedades
applicationUrl, procure uma usando um ponto de extremidadehttps. Deve ser semelhante ahttps://localhost:7049.Em seguida, vá para o arquivo
proxy.conf.jspara seu projeto Angular (examine a pasta src). Atualize a propriedade de destino para corresponder à propriedadeapplicationUrlem launchSettings.json. Ao atualizá-lo, esse valor deve ser semelhante a este:target: 'https://localhost:7049',
Docker
Se você criar o projeto com suporte do Docker habilitado, execute as seguintes etapas:
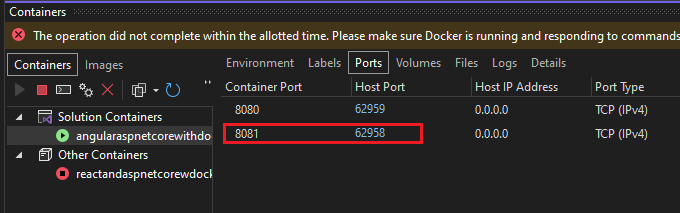
Depois que o aplicativo for carregado, obtenha a porta HTTPS do Docker usando a janela Contêineres no Visual Studio. Verifique o Ambiente ou a guia Portas.

Abra o arquivo
proxy.conf.jsdo projeto Angular. Atualize a variáveltargetpara corresponder à porta HTTPS na janela Contêineres. Por exemplo, no seguinte código:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Altere
https://localhost:7209para a porta HTTPS correspondente (neste exemplo,https://localhost:62958).Reinicie o aplicativo.
Próximas etapas
Para obter mais informações sobre aplicativos SPA no ASP.NET Core, consulte a seção Angular em Desenvolvendo aplicativos de página única. O artigo vinculado fornece contexto adicional para arquivos de projeto, como aspnetcore-https.js e proxy.conf.js, embora os detalhes da implementação sejam diferentes devido a diferenças de modelo de projeto. Por exemplo, em vez de uma pasta ClientApp, os arquivos Angular estão contidos em um projeto separado.
Para obter informações específicas do MSBuild para o projeto cliente, consulte propriedades do MSBuild para o JSPS.