Tutorial: Criar um aplicativo WPF com C#
Neste tutorial, você se familiariza com muitas das ferramentas, caixas de diálogo e designers que você pode usar ao desenvolver aplicativos com o Visual Studio. Você cria um aplicativo "Olá, Mundo", projeta a interface do usuário, adiciona código e depura erros. Ao mesmo tempo, saiba mais sobre como trabalhar no ambiente de desenvolvimento integrado do Visual Studio (IDE).
- Configurar a IDE
- Criar um projeto
- Projetar a interface do usuário
- Depurar e testar o aplicativo
Pré-requisitos
- Se você não tiver o Visual Studio, acesse Downloads do Visual Studio para instalá-lo gratuitamente.
- Verifique se você tem a carga de trabalho Desenvolvimento de área de trabalho do .NET instalada. Você pode verificar essa configuração no Instalador do Visual Studio.
- Você pode usar o .NET Framework ou o .NET Core para este tutorial. O .NET Core é a estrutura mais recente e moderna. O .NET Core requer o Visual Studio 2019 versão 16.3 ou posterior.
O que é o Windows Presentation Foundation?
O WPF (Windows Presentation Foundation) é uma estrutura de interface do usuário que cria aplicativos cliente da área de trabalho. A plataforma de desenvolvimento do WPF dá suporte a um amplo conjunto de recursos de desenvolvimento de aplicativos, incluindo um modelo de aplicativo, recursos, controles, gráficos, layout, associação de dados, documentos e segurança.
O WPF faz parte do .NET. Se você criou anteriormente aplicativos com .NET usando ASP.NET ou Windows Forms, a experiência de programação deve ser familiar. O WPF usa o XAML (Extensible Application Markup Language) para fornecer um modelo declarativo para programação de aplicativos. Para obter mais informações, confira Guia de Área de Trabalho (WPF .NET).
Configurar a IDE
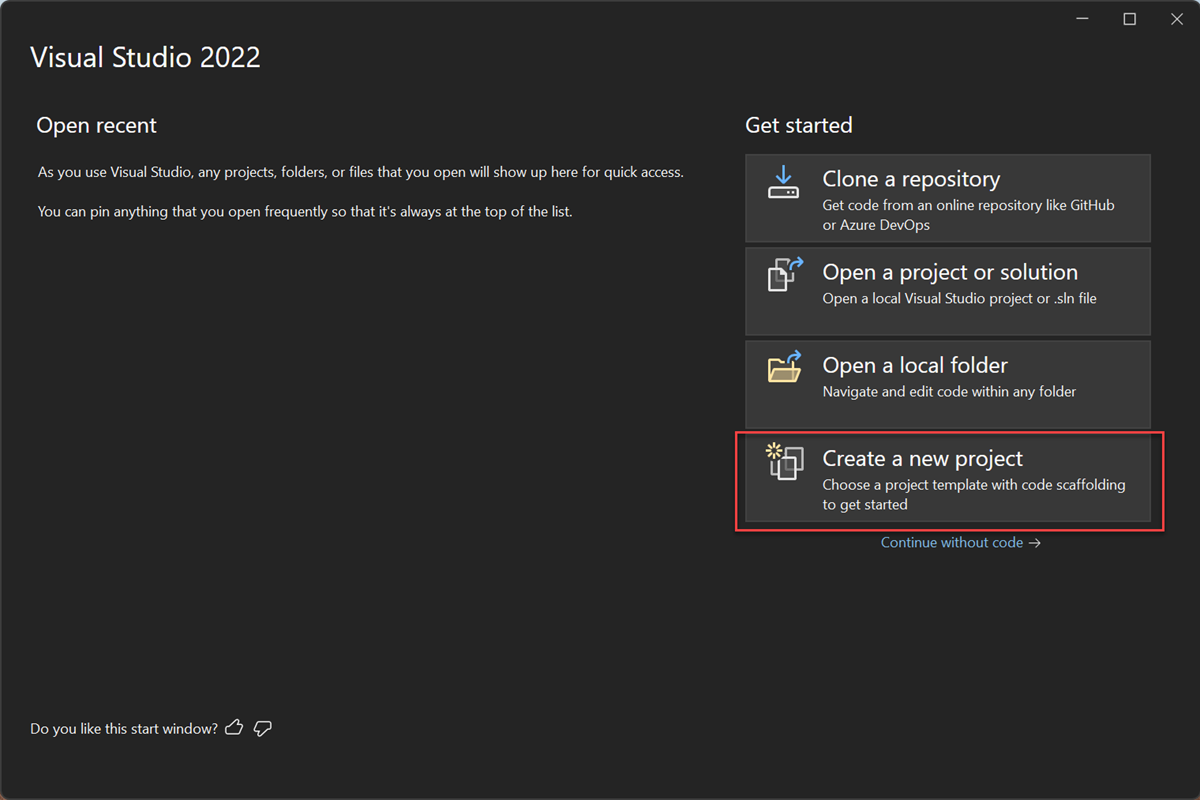
Quando você inicia o Visual Studio, a janela inicial é aberta. Selecione Continuar sem código para abrir o ambiente de desenvolvimento. Você vê janelas de ferramentas, menus e barras de ferramentas e o espaço principal da janela. As janelas da ferramentas são encaixadas nas laterais da janela do aplicativo. A caixa de pesquisa, a barra de menus e a barra de ferramentas padrão estão localizadas na parte superior. Quando você carrega uma solução ou projeto, editores e designers aparecem no espaço central da janela do aplicativo. Ao desenvolver um aplicativo, você passa a maior parte do tempo nessa área central.
Criar o projeto
Ao criar um aplicativo no Visual Studio, primeiro você cria um projeto e uma solução. Para este exemplo, você cria um projeto do WPF (Windows Presentation Foundation).
Abra o Visual Studio.
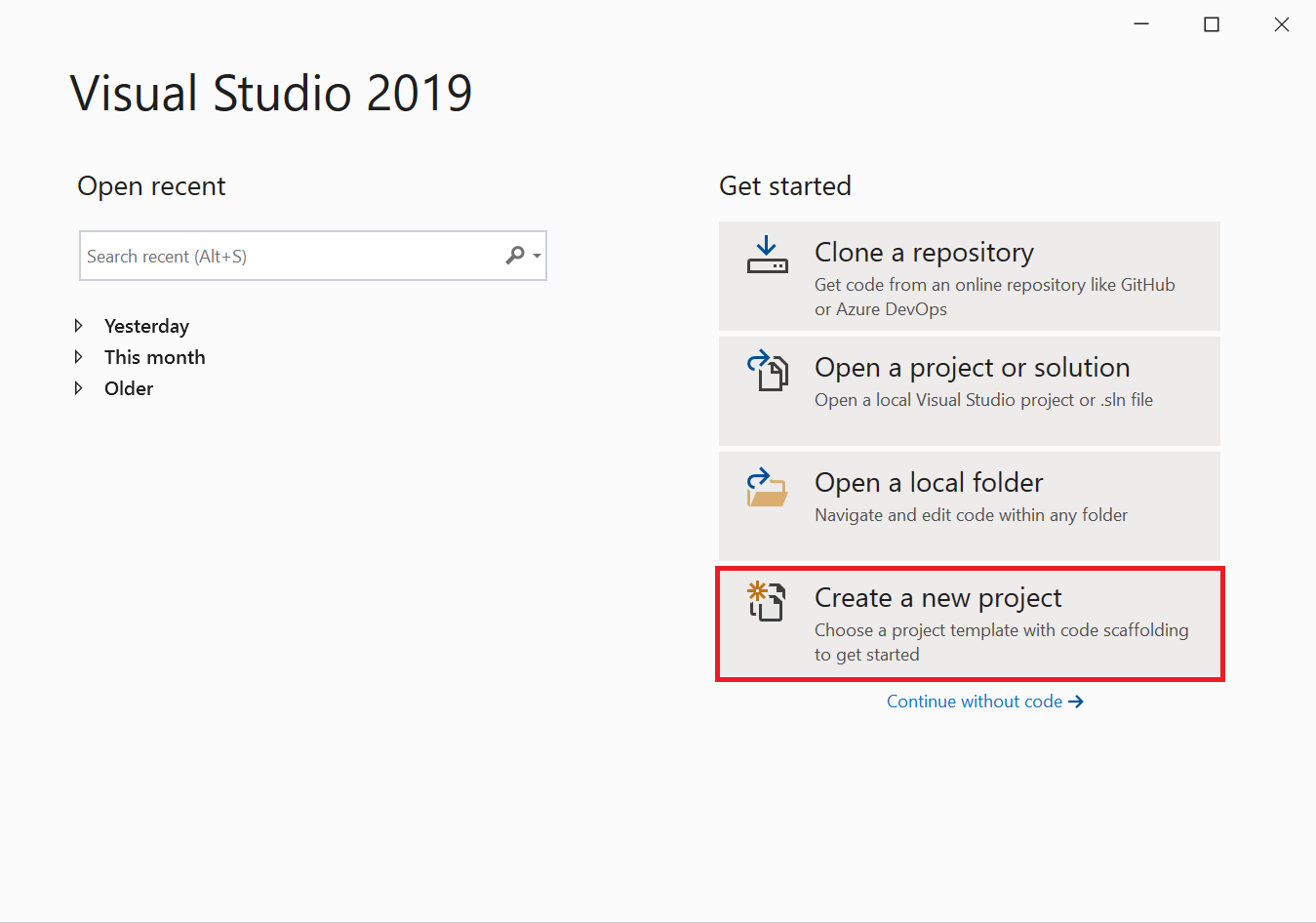
Na janela inicial, escolha Criar um novo projeto.
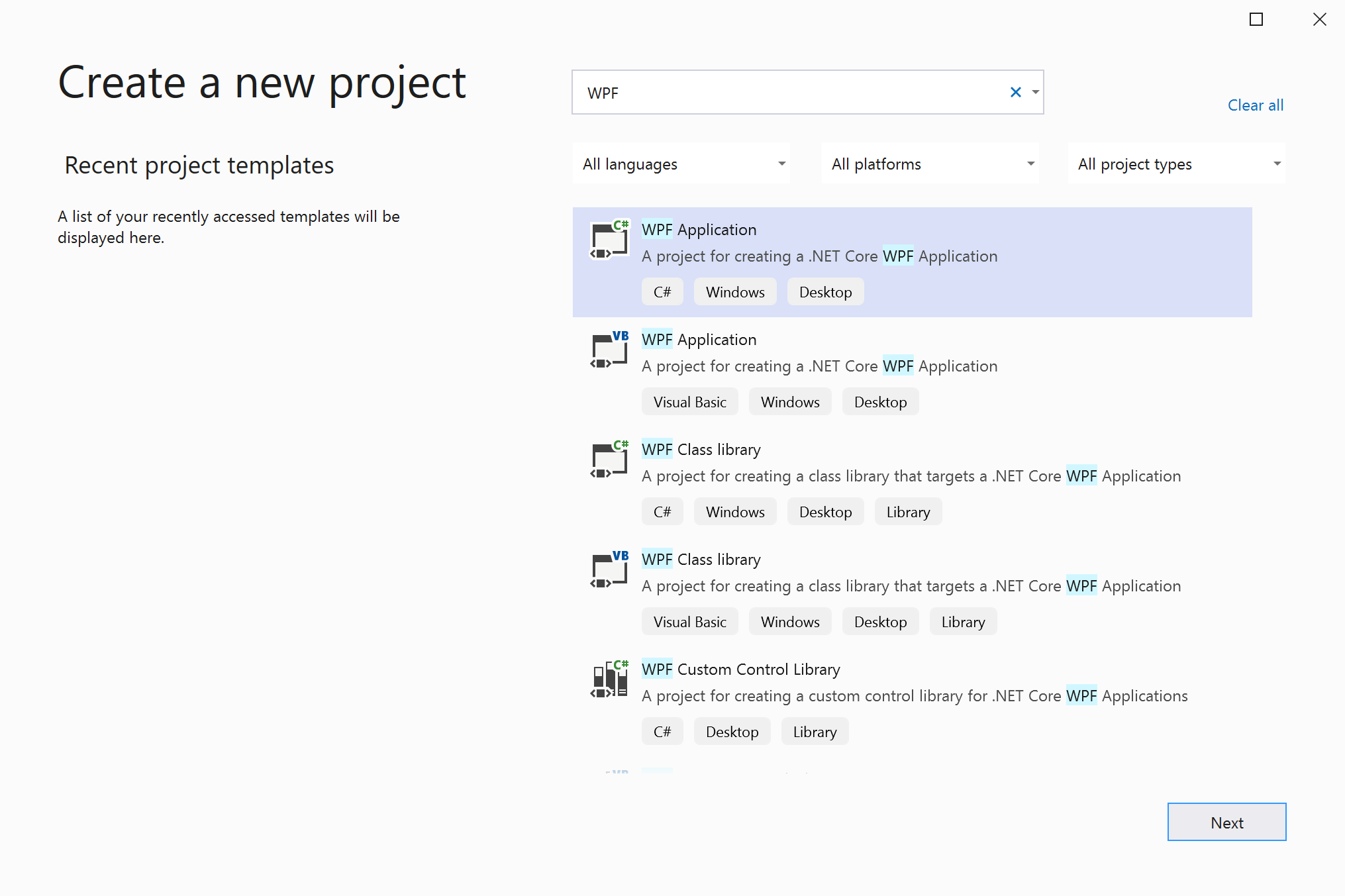
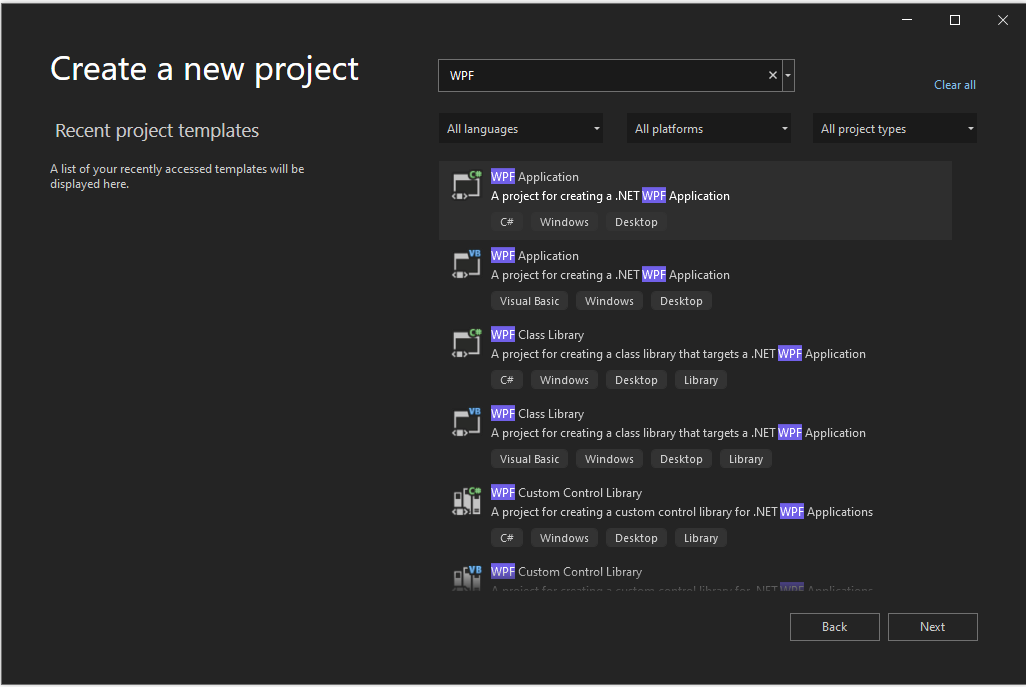
Na tela Criar um novo projeto, procure WPF. Escolha Aplicativo WPF e escolha Avançar.
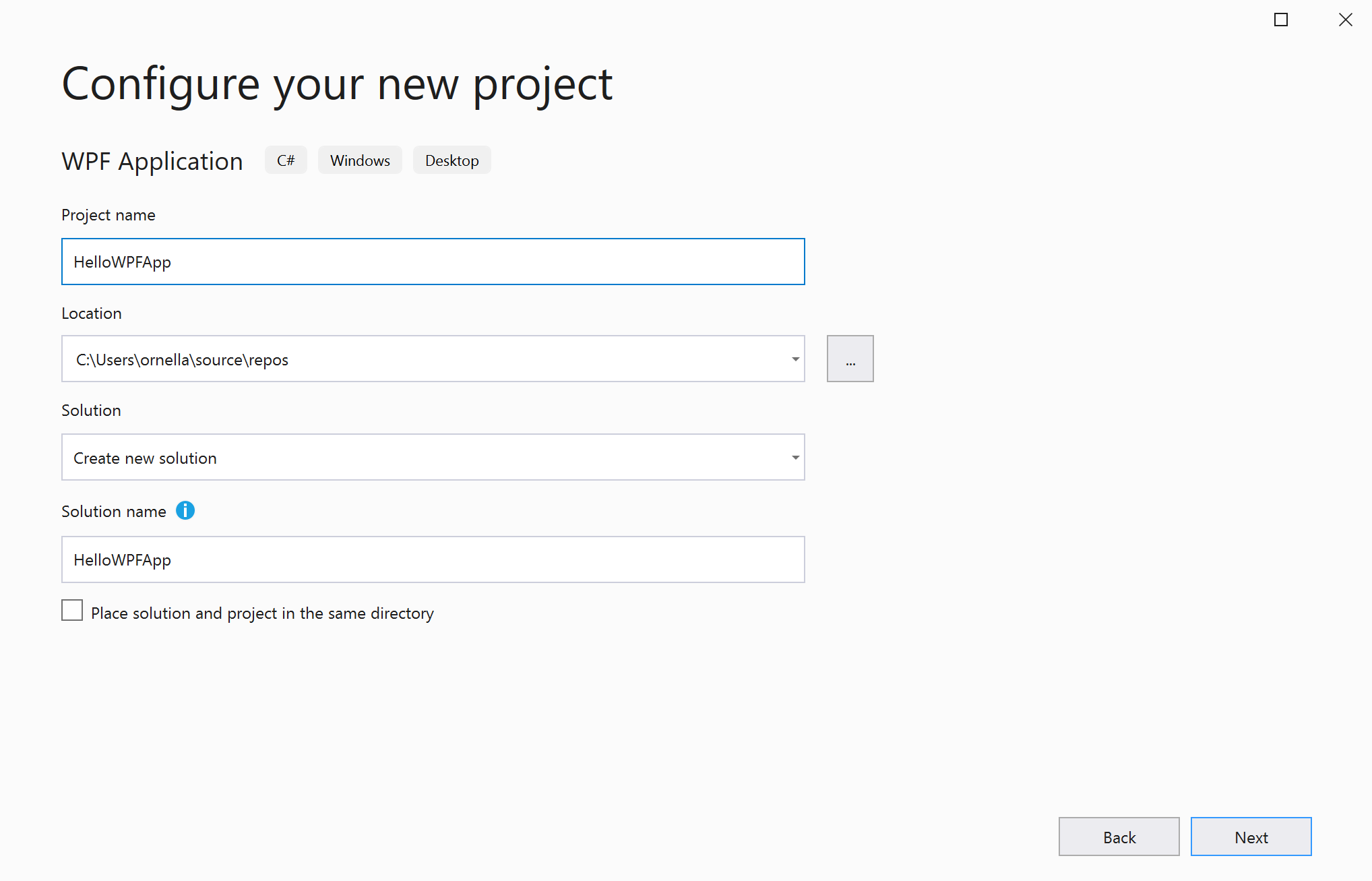
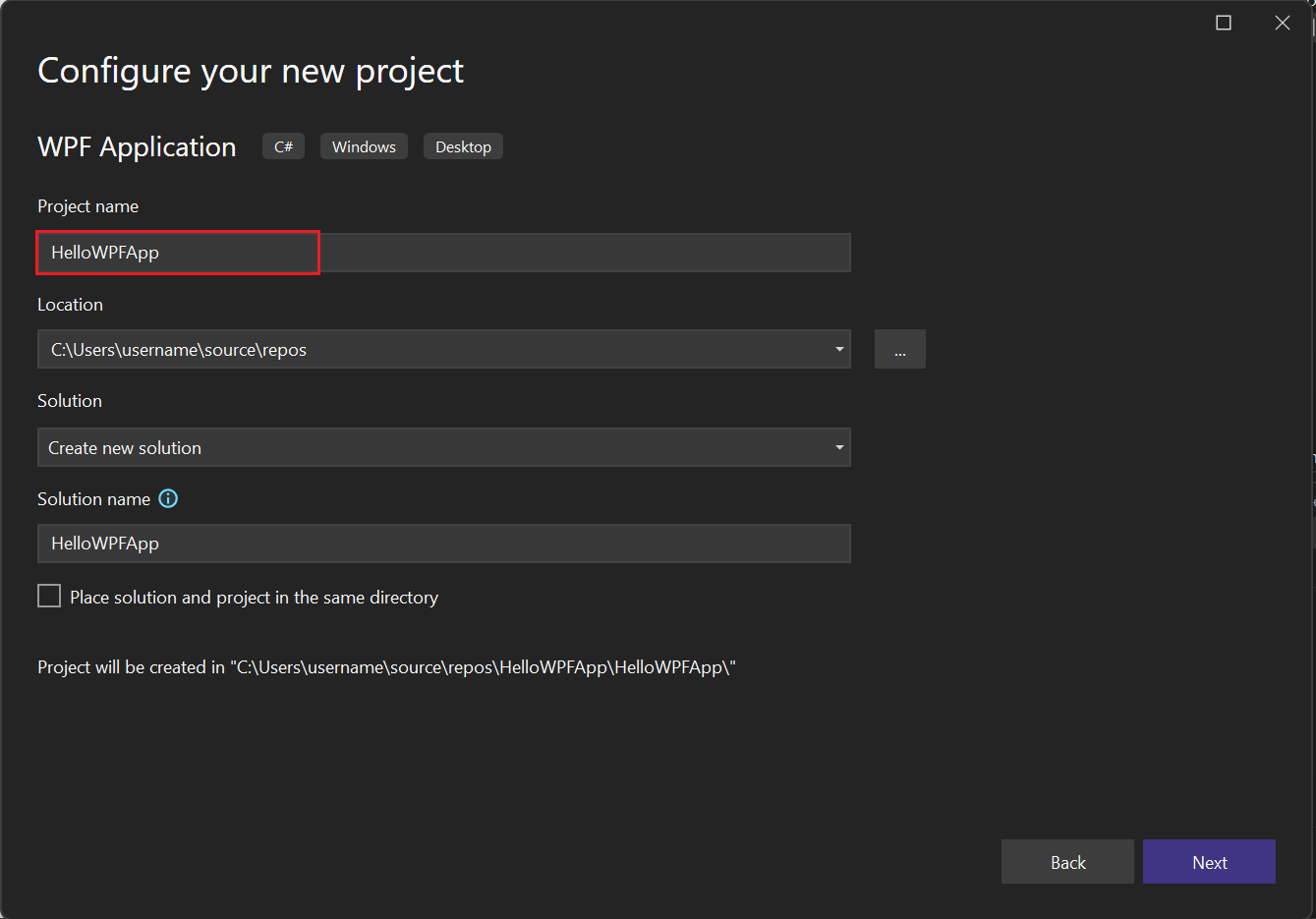
Na próxima tela, dê um nome ao projeto, HelloWPFAppe escolha Próximo.
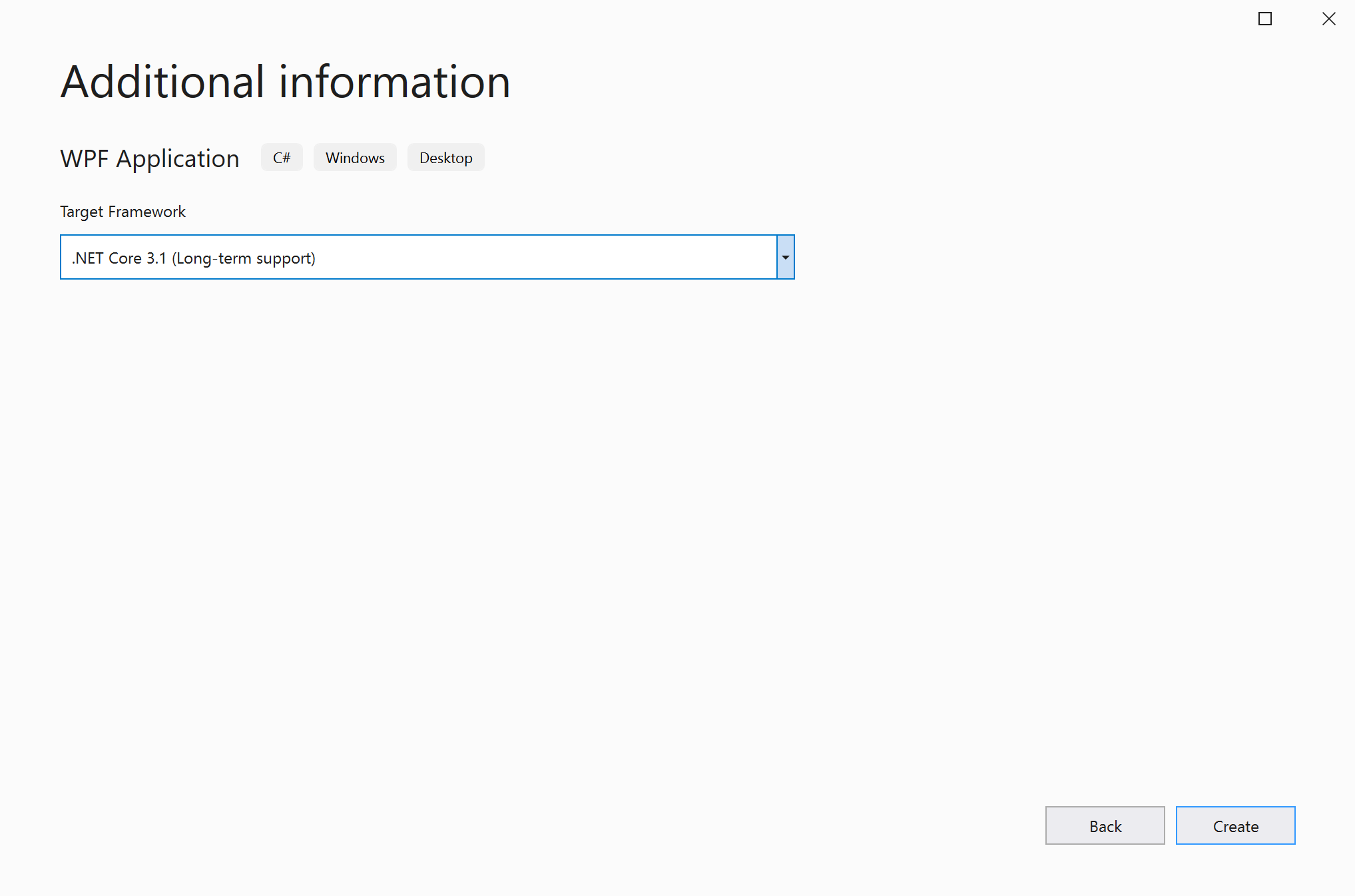
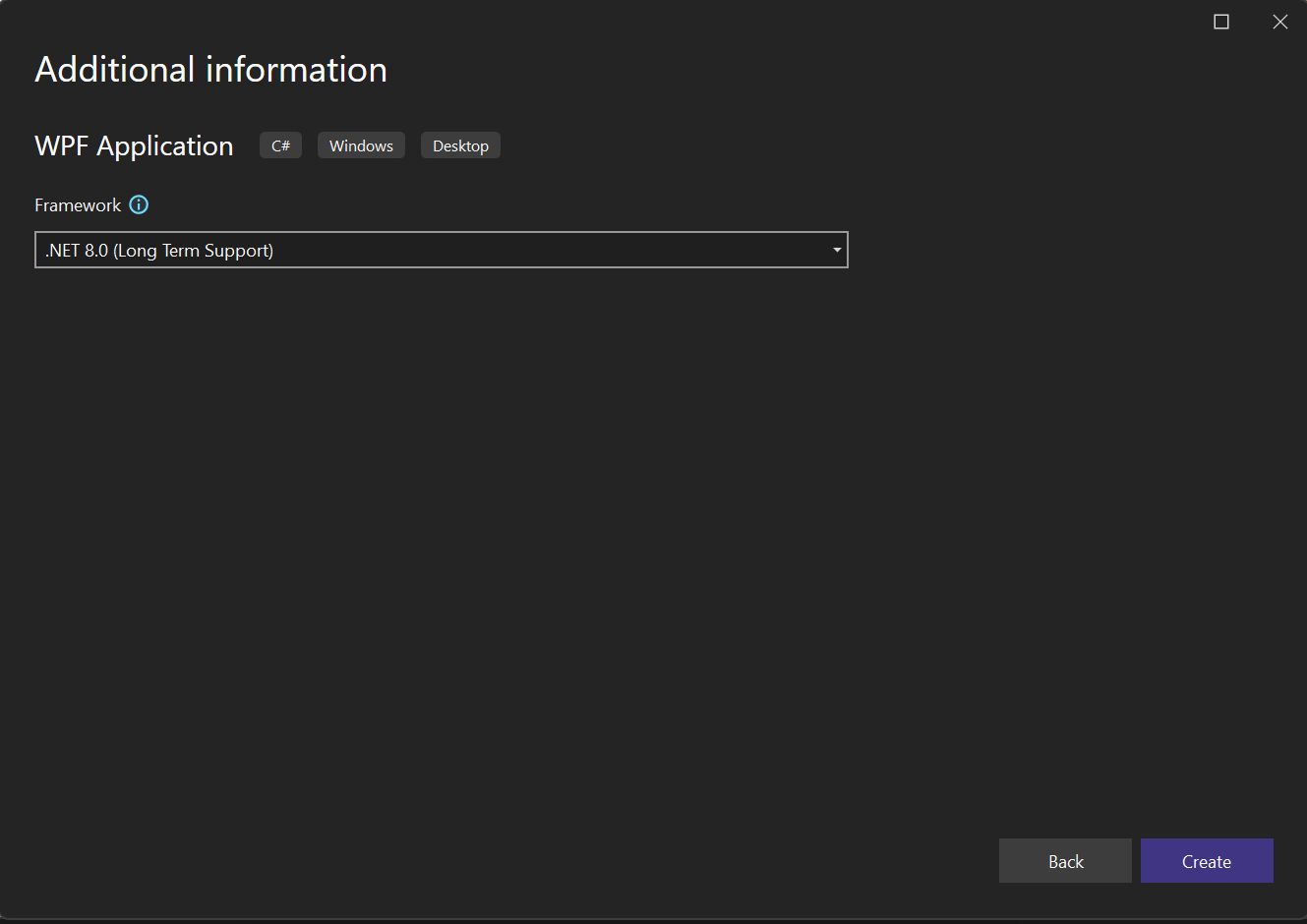
Na janela Informações adicionais, o .NET Core 3.1 já deve estar selecionado para o seu framework de destino. Caso contrário, selecione .NET Core 3.1. Em seguida, escolha Criar.
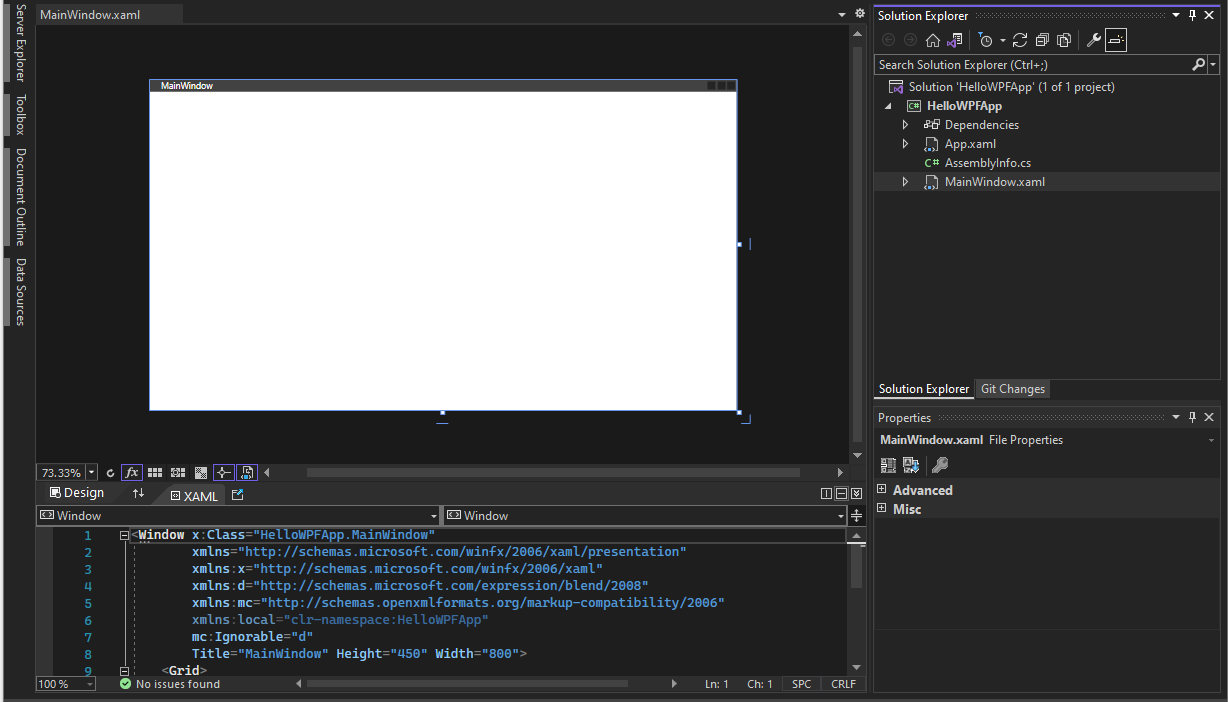
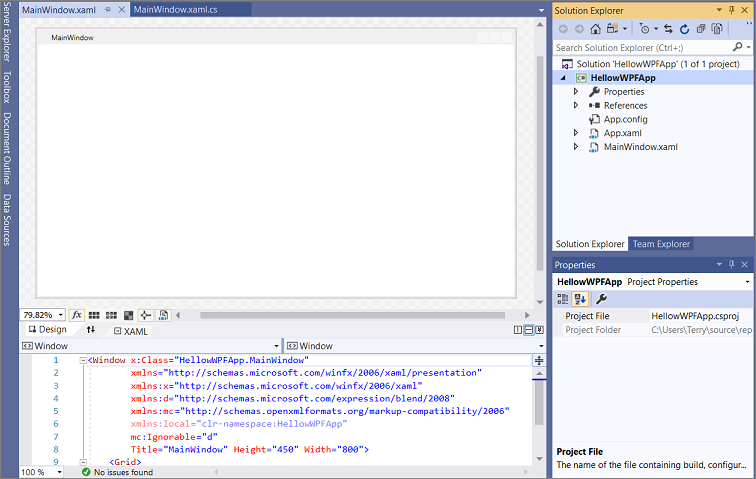
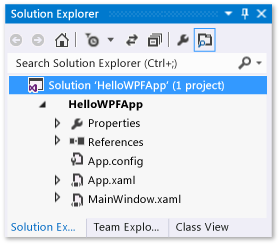
O Visual Studio cria o projeto e a solução HelloWPFApp. Gerenciador de Soluções mostra os vários arquivos. O Designer do WPF mostra um modo de exibição de design e uma exibição XAML de MainWindow.xaml em um modo de exibição dividido. Você pode deslizar o divisor para mostrar mais ou menos de qualquer exibição. Você pode optar por ver apenas o modo de exibição visual ou apenas o modo de exibição XAML.

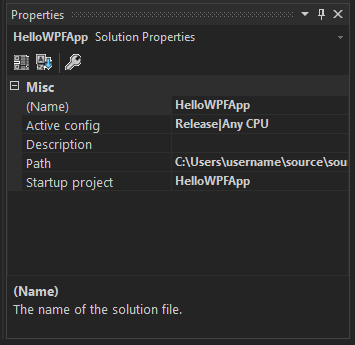
Depois de criar o projeto, você pode personalizá-lo. Para fazer isso, escolha Janela de Propriedades do menu Exibir, ou pressione F4. Você pode exibir e alterar opções para itens de projeto, controles e outros itens em um aplicativo.

Abra o Visual Studio.
Na janela inicial, escolha Criar um novo projeto.
Na tela Criar um novo projeto, procure WPF. Escolha Aplicativo WPF e escolha Avançar.
Na próxima tela, dê um nome ao projeto, HelloWPFAppe escolha Próximo.
Na janela Informações adicionais, verifique se .NET 8.0 está selecionado para sua estrutura de destino. Em seguida, escolha Criar.
O Visual Studio cria o projeto e a solução HelloWPFApp. O Gerenciador de Soluções mostra os vários arquivos. O Designer do WPF mostra um modo de exibição de design e uma exibição XAML de MainWindow.xaml em um modo de exibição dividido. Você pode deslizar o divisor para mostrar mais ou menos de qualquer exibição. Você pode optar por ver apenas o modo de exibição visual ou apenas o modo de exibição XAML.
Nota
Para obter mais informações sobre o XAML (Extensible Application Markup Language), confira Visão geral do XAML para WPF.
Depois de criar o projeto, você pode personalizá-lo. Para fazer isso, escolha Janela de Propriedades do menu Exibir, ou pressione F4. Em seguida, você pode exibir e alterar opções para itens de projeto, controles e outros itens em um aplicativo.

Projetar a interface do usuário
Se o designer não estiver aberto, selecione MainWindow.xaml e selecione Shift+F7 para abrir o designer.
Neste tutorial, você adicionará três tipos de controles a este aplicativo: um controle TextBlock, dois controles RadioButton e um controle Button.
Adicionar um controle TextBlock
Siga estas etapas para adicionar um TextBlock.
Selecione Ctrl+Q para ativar a caixa de pesquisa e digitar Caixa de Ferramentas. Escolha Exibir > Caixa de Ferramentas na lista de resultados.
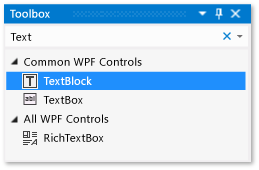
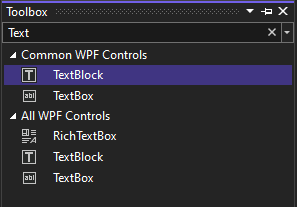
No Caixa de Ferramentas, expanda o nó Controles Comuns do WPF para ver o controle TextBlock.

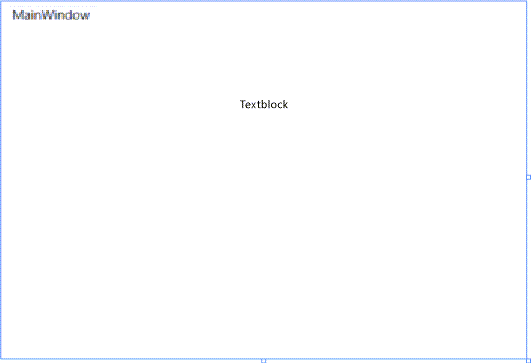
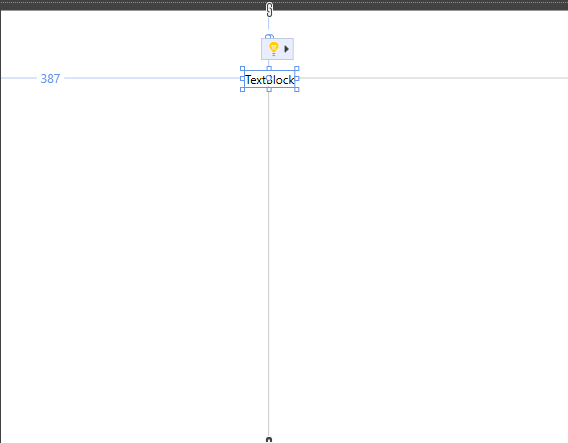
Adicione um controle TextBlock à superfície de design. Escolha o item TextBlock e arraste-o para a janela na área de design. Centralize o controle perto da parte superior da janela. No Visual Studio 2019 e posterior, você pode usar as diretrizes para centralizar o controle.
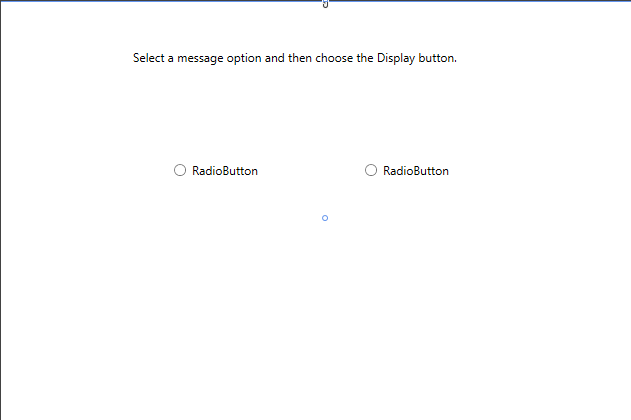
Sua janela deve ser semelhante a esta ilustração:

A marcação XAML deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Selecione Ctrl+Q para ativar a caixa de pesquisa e digite caixa de ferramentas. Escolha Exibir > Caixa de Ferramentas na lista de resultados.
No Caixa de Ferramentas, expanda o nó Controles Comuns do WPF para ver o controle TextBlock.

Adicione um controle TextBlock à área de design. Escolha o item TextBlock e arraste-o para a janela na área de design. Centralize o controle perto da parte superior da janela. Você pode usar as diretrizes para centralizar o controle.
Sua janela deve ser semelhante a esta imagem:

A marcação XAML deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personalizar o texto no bloco de texto
Você pode alterar o texto exibido pelo TextBlock.
Na exibição XAML, localize a marcação TextBlock e altere o atributo Text de
TextBlockparaSelect a message option and then choose the Display button.A marcação XAML deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Centralize o TextBlock novamente e depois salve as alterações selecionando Ctrl +S ou usando o item de menu Arquivo .
Adicionar botões de opção
Em seguida, adicione dois controles RadioButton ao formulário.
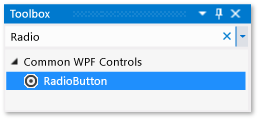
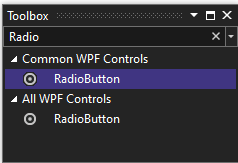
Na Caixa de Ferramentas, localize o controle RadioButton.

Adicione dois controles RadioButton à área de design. Escolha o item RadioButton e arraste-o para a janela na superfície de design. Mova os botões selecionando-os e usando as teclas de direção. Organize-os para que os botões apareçam lado a lado sob o controle TextBlock. Use as diretrizes para alinhar os controles.
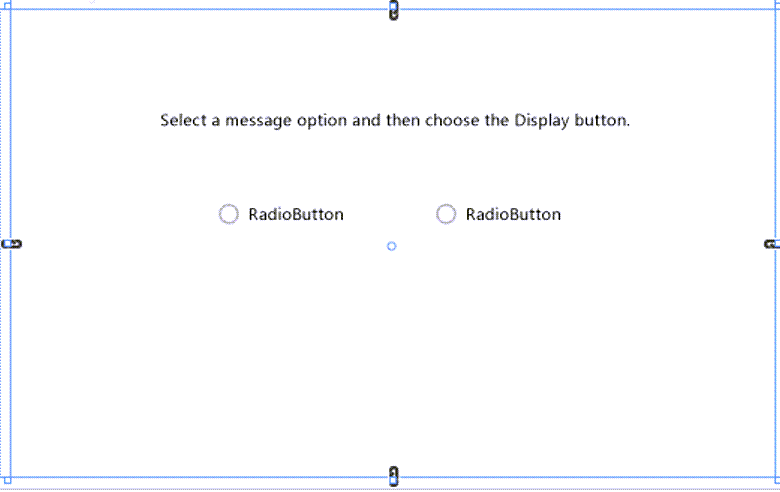
Sua janela deve ter esta aparência:

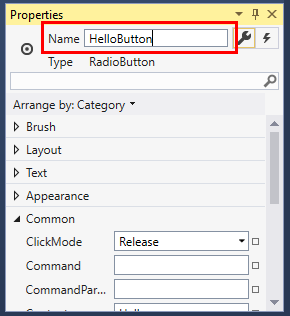
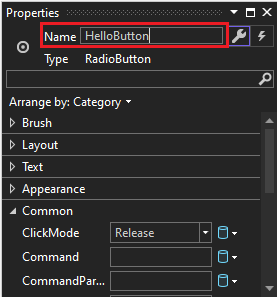
Na janela Propriedades do controle RadioButton esquerdo, na parte superior, altere a propriedade Name para
HelloButton.
Na janela Propriedades do controle RadioButton direito, altere a propriedade Name para
GoodbyeButtone, em seguida, salve as alterações.
Na Caixa de Ferramentas, localize o controle RadioButton.

Adicione dois controles RadioButton à área de design. Escolha o item RadioButton e arraste-o para a janela na superfície de design. Mova os botões selecionando-os e usando as teclas de direção. Organize-os para que os botões apareçam lado a lado sob o controle TextBlock. Você pode usar as diretrizes para alinhar os controles.
Sua janela deve ter esta aparência:

Na janela Propriedades do controle RadioButton esquerdo, na parte superior, altere a propriedade Name para
HelloButton.
Na janela Propriedades do controle RadioButton direito, altere a propriedade Name para
GoodbyeButtone, em seguida, salve as alterações.
Adicionar o texto de exibição de cada botão de opção
Em seguida, adicione o texto de exibição para cada controle RadioButton. O procedimento a seguir atualiza a propriedade Conteúdo de um controle RadioButton.
Atualize o atributo Conteúdo para os dois botões de opção
HelloButtoneGoodbyeButtonpara"Hello"e"Goodbye"no XAML. A marcação XAML agora deve ser semelhante a este exemplo:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Definir que um botão de opção faça check-in por padrão
Nesta etapa, defina HelloButton para ser verificado por padrão para que um dos dois botões de opção esteja sempre selecionado.
Na exibição XAML, localize a marcação HelloButton.
Adicione um atributo IsChecked e defina-o como True. Especificamente, adicione
IsChecked="True".A marcação XAML agora deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Adicionar o controle de botão
O elemento final da interface do usuário que você adiciona é um controle Button.
Na Caixa de Ferramentas , localize o controle do Botão . Adicione-o à superfície de design nos controles RadioButton, arrastando-o para o formulário no modo de exibição de Design. Uma diretriz ajuda você a centralizar o controle.
No modo de exibição XAML, altere o valor de Content para o controle Button de
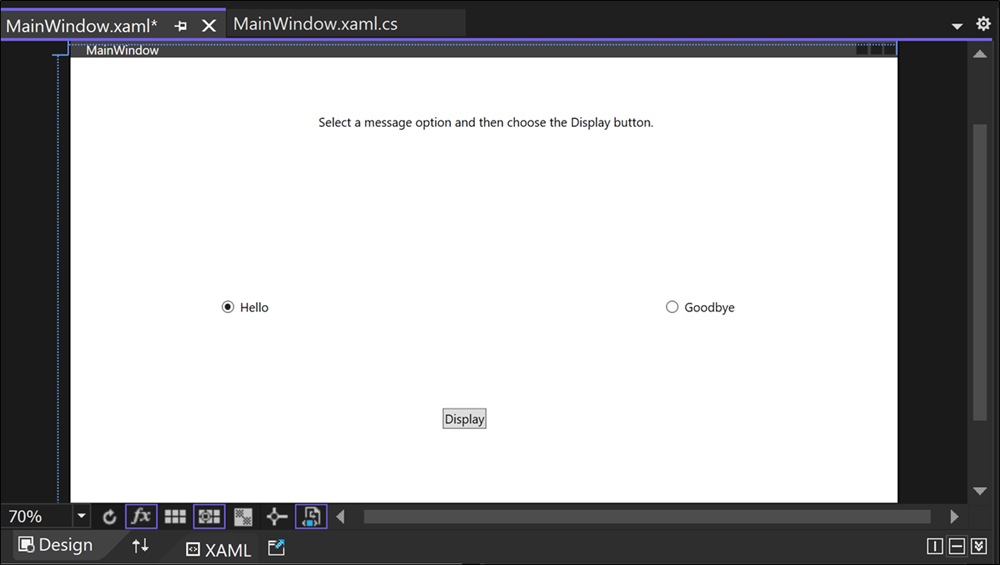
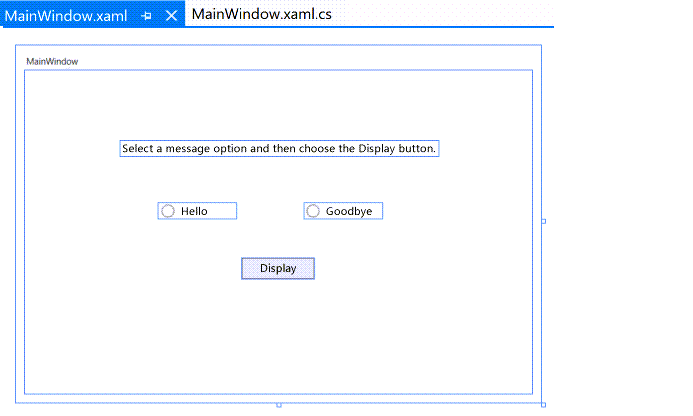
Content="Button"paraContent="Display"e salve as alterações.Sua janela deve ser semelhante a esta ilustração.

A marcação XAML agora deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Na Caixa de ferramentas, localize o controle Button. Adicione-o à superfície de design nos controles RadioButton, arrastando-o para o formulário no modo de exibição de Design. As diretrizes podem ajudá-lo a centralizar o controle.
No modo de exibição XAML, altere o valor de Content para o controle Button de
Content="Button"paraContent="Display"e salve as alterações.Sua janela deve ser semelhante a esta captura de tela:
A marcação XAML agora deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Adicionar código ao botão de exibição
Quando esse aplicativo é executado, uma caixa de mensagem é exibida depois que um usuário escolhe um botão de opção e, em seguida, escolhe o botão Exibir. Uma caixa de mensagem aparece para Hello e outra aparece para Goodbye. Para criar esse comportamento, adicione código ao evento Button_Click em MainWindow.xaml.cs.
Na superfície de design, clique duas vezes no botão Exibir.
MainWindow.xaml.cs é aberto, com o cursor no evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Dentro das chaves, adicione o código a seguir:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salve o aplicativo.
Quando esse aplicativo é executado, uma caixa de mensagem é exibida depois que um usuário escolhe um botão de opção e, em seguida, escolhe o botão Exibir. Uma caixa de mensagem aparece para Hello e outra aparece para Goodbye. Para criar esse comportamento, adicione código ao evento Button_Click em MainWindow.xaml.cs.
Na superfície de design, clique duas vezes no botão Exibir.
MainWindow.xaml.cs é aberto, com o cursor no evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Quando você clica duas vezes no botão Exibir,
Click="Button_Click"é adicionado ao XAML.A marcação XAML agora deve ser semelhante a este exemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Dentro das chaves de
Button_Click, adicione o seguinte código:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salve o aplicativo.
Depurar e testar o aplicativo
Em seguida, depure o aplicativo para procurar erros e testar se ambas as caixas de mensagem aparecem corretamente. As instruções a seguir informam como criar e iniciar o depurador. Para obter mais informações, consulte Criar um aplicativo WPF (WPF) e Depurar WPF.
Alterar o nome de MainWindow.xaml
Dê ao MainWindow um nome mais específico. No Gerenciador de Soluções, clique com o botão direito do mouse em MainWindow.xaml e escolha Renomear. Renomeie o arquivo para Greetings.xaml. Neste exemplo, essa alteração cria um erro usado posteriormente para demonstrar a depuração.
Localizar e corrigir erros
Nesta etapa, você encontrará o erro que foi causado anteriormente alterando o nome do arquivo MainWindow.xaml.
Inicie a depuração e localize o erro
Inicie o depurador selecionando F5 ou selecionando Depuração, depois Iniciar Depuração.
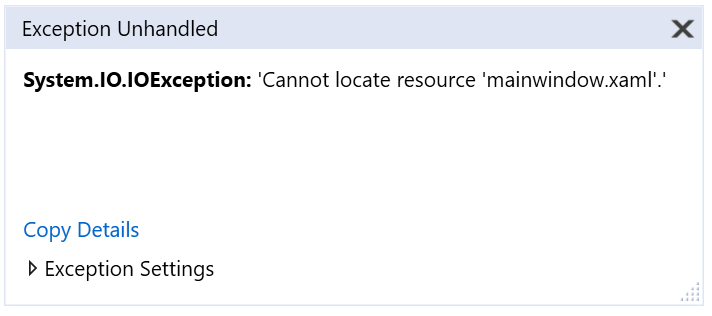
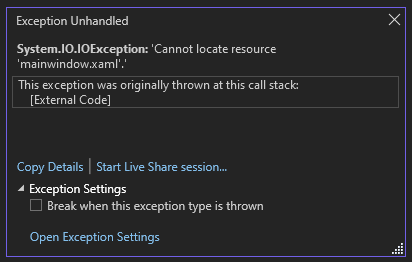
Uma janela Modo de Interrupção será exibida. A janela de Saída indica que ocorreu uma IOException: Não é possível localizar o recurso mainwindow.xaml.

Pare o depurador escolhendo Depurar>Parar Depuração.
Você renomeou MainWindow.xaml para Greetings.xaml, mas o código ainda se refere a MainWindow.xaml como o URI de inicialização do aplicativo, para que o projeto não possa ser iniciado.
Inicie o depurador selecionando F5 ou selecionando Depurar e depois Iniciar Depuração.
Uma janela Modo de Interrupção é exibida e a janela Saída indica que ocorreu um IOException: Não é possível localizar o recurso mainwindow.xaml.

Pare o depurador escolhendo Depurar>Parar Depuração.
Você renomeou MainWindow.xaml para Greetings.xaml, mas o código ainda se refere a MainWindow.xaml como o URI de inicialização do aplicativo, para que o projeto não possa ser iniciado.
Especificar Greetings.xaml como o URI de inicialização
Em do Gerenciador de Soluções, abra o arquivo
App.xaml.Altere
StartupUri="MainWindow.xaml"paraStartupUri="Greetings.xaml"e salve as alterações.
Como uma etapa opcional, evita confusão ao alterar o título da janela do aplicativo para corresponder a esse novo nome.
Em do Gerenciador de Soluções, abra o arquivo de
Greetings.xamlque você acabou de renomear.Altere o valor da propriedade Window.Title de
Title="MainWindow"paraTitle="Greetings"e salve as alterações.
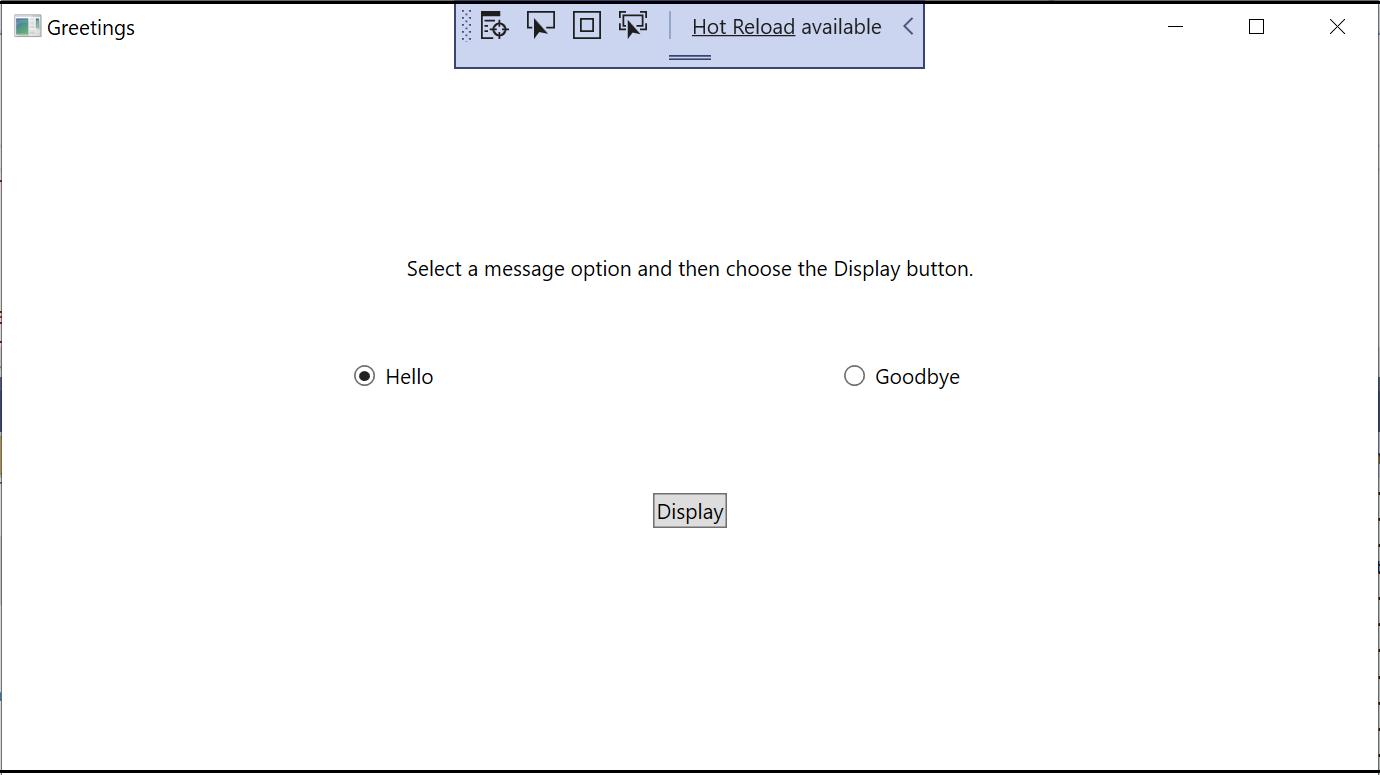
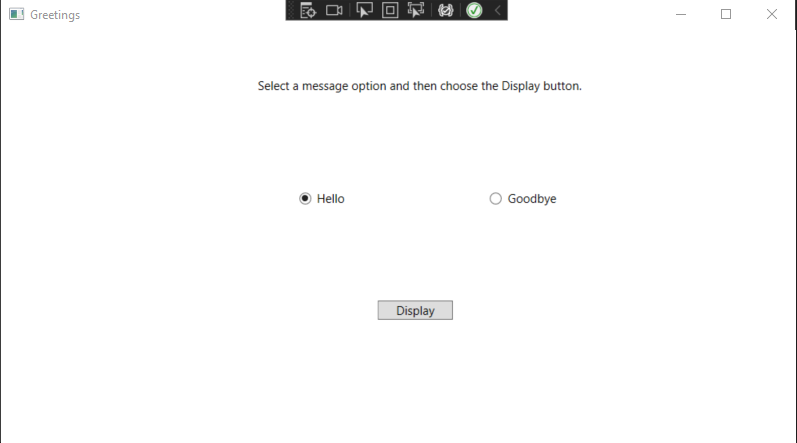
Inicie o depurador novamente (pressione F5). Agora você deve ver a janela Saudações do seu aplicativo.

Para parar a depuração, feche a janela do aplicativo
Depurar com pontos de interrupção
Você pode testar o código durante a depuração ao adicionar alguns pontos de interrupção. Você pode adicionar pontos de interrupção escolhendo Depurar>Ativar/Desativar Ponto de Interrupção, clicando na margem esquerda do editor ao lado da linha de código em que você deseja que a interrupção ocorra ou pressionando F9.
Adicionar pontos de interrupção
Abra Greetings.xaml.cse selecione esta linha:
MessageBox.Show("Hello.")Adicione um ponto de interrupção por meio do menu selecionando Depurar e, em seguida, Ativar/Desativar Ponto de Interrupção.
Um círculo vermelho aparece ao lado da linha de código na margem extrema esquerda da janela do editor.
Selecione esta linha:
MessageBox.Show("Goodbye.").Pressione a tecla F9 para adicionar um ponto de interrupção e selecione F5 para iniciar a depuração.
Na janela Saudações, escolha o botão de opção Hello e depois o botão Exibir.
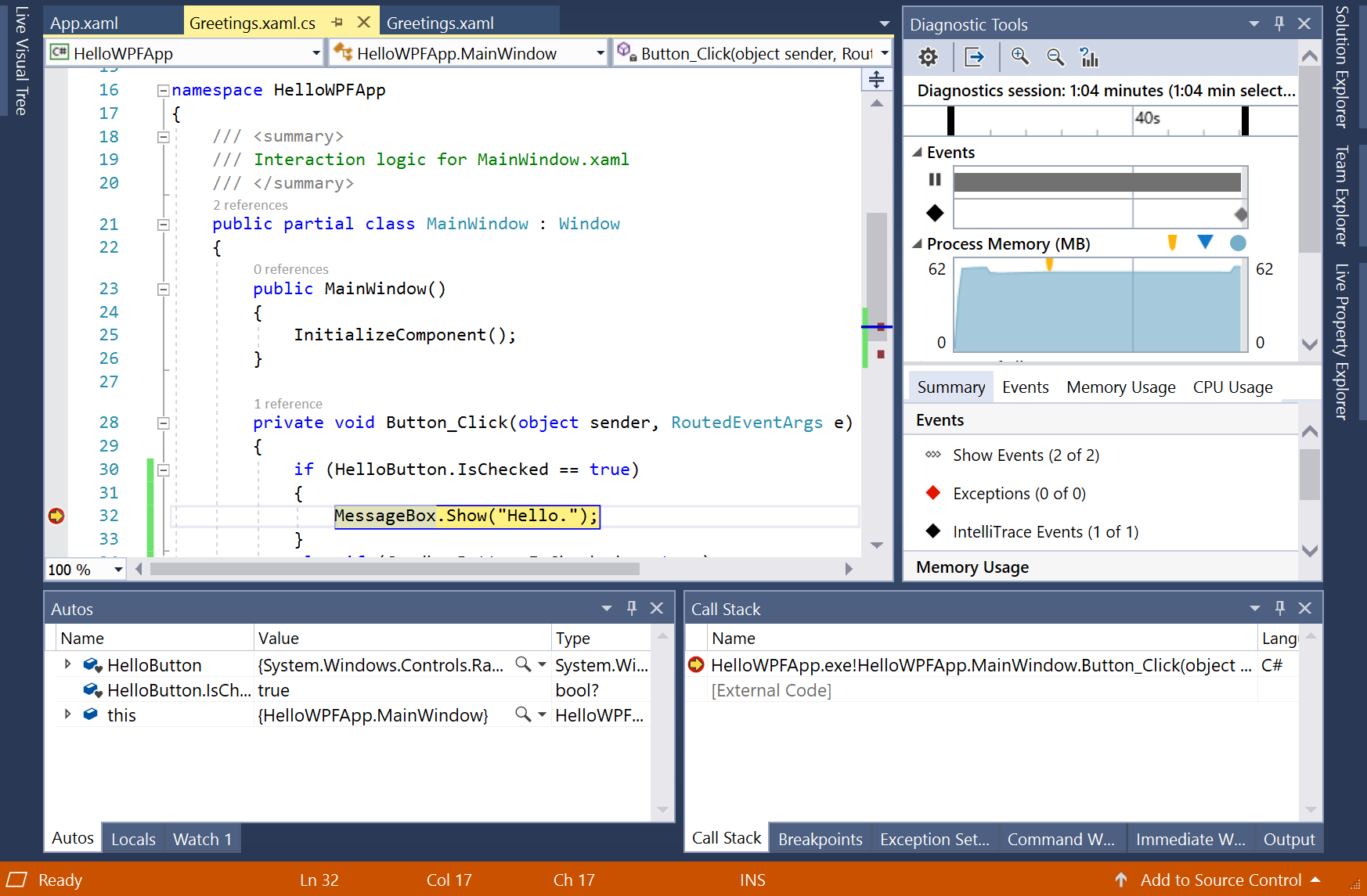
A linha
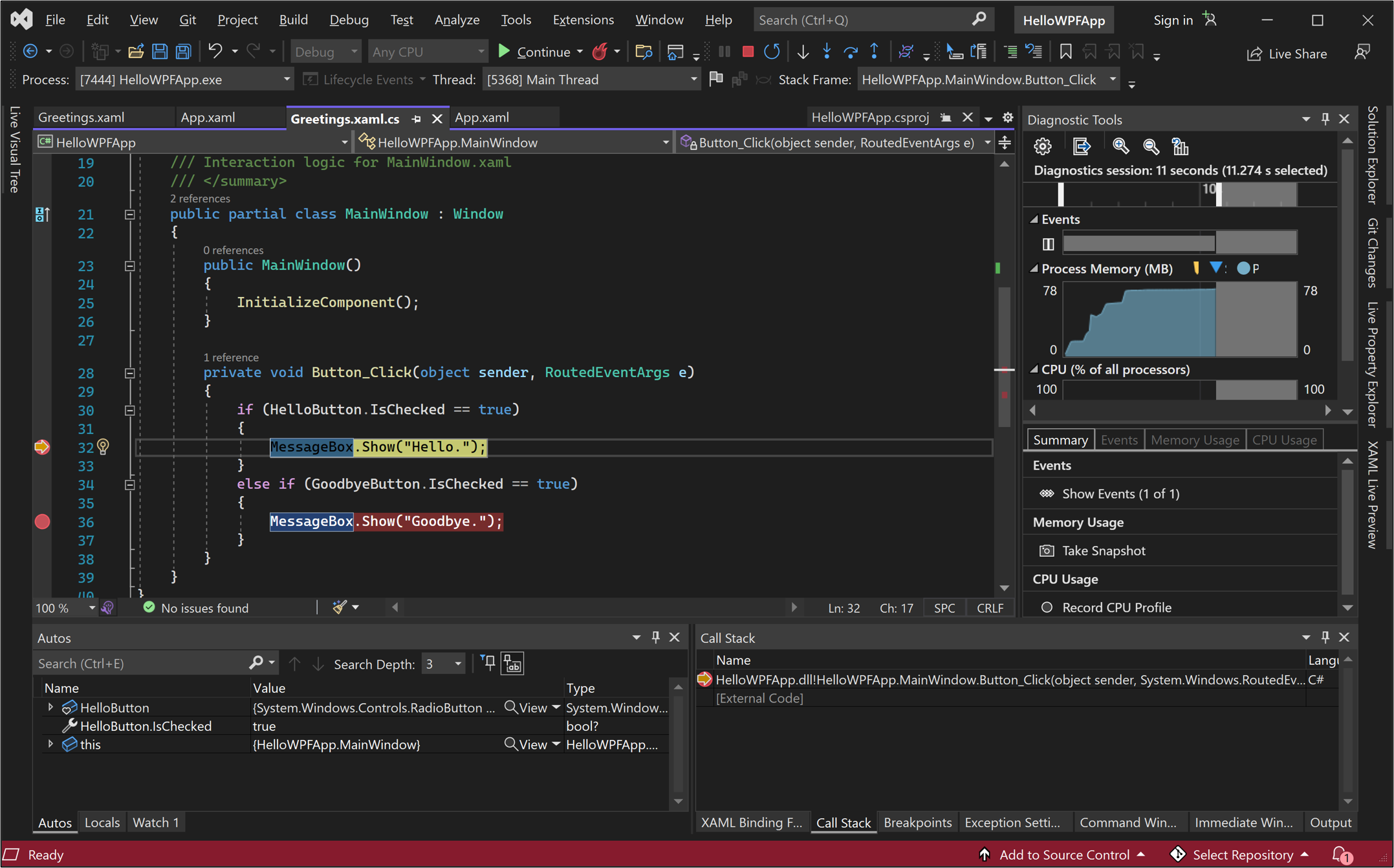
MessageBox.Show("Hello.")está realçada em amarelo. Na parte inferior do IDE, as janelas Autos, Locais e Observação são encaixadas juntas no lado esquerdo. As janelas Pilha de Chamadas, Pontos de Interrupção, Configurações de Exceção, Comando, Imediata e Saída são encaixadas no lado direito.Na barra de menus, escolha Depurar>Depuração Circular.
O aplicativo retoma a execução e uma caixa de mensagem com a palavra "Olá" é exibida.
Escolha OK na caixa de mensagem para fechá-la.
Na janela Saudações, escolha o botão de opção Até logo e depois o botão Exibir.
A linha
MessageBox.Show("Goodbye.")está realçada em amarelo.Escolha a chave F5 para continuar a depuração. Quando a caixa de mensagem for exibida, escolha OK na caixa de mensagem para fechá-la.
Para parar a depuração, feche a janela do aplicativo.
Na barra de menus, escolha Depurar>Desabilitar Todos os Pontos de Interrupção.
Abra Greetings.xaml.cse selecione esta linha:
MessageBox.Show("Hello.")Adicione um ponto de interrupção por meio do menu selecionando Depurar e, em seguida, Ativar/Desativar Ponto de Interrupção.
Um círculo vermelho aparece ao lado da linha de código na margem extrema esquerda da janela do editor.
Selecione esta linha:
MessageBox.Show("Goodbye.").Pressione a tecla F9 para adicionar um ponto de interrupção e selecione F5 para iniciar a depuração.
Na janela Saudações, escolha o botão de opção Hello e depois o botão Exibir.
A linha
MessageBox.Show("Hello.")está realçada em amarelo. Na parte inferior do IDE, as janelas Autos, Locais e Observação são encaixadas juntas no lado esquerdo. As janelas Pilha de Chamadas, Pontos de Interrupção, Configurações de Exceção, Comando, Imediata e Saída são encaixadas no lado direito.Na barra de menus, escolha Depurar>Depuração Circular.
O aplicativo retoma a execução e uma caixa de mensagem com a palavra "Olá" é exibida.
Escolha OK na caixa de mensagem para fechá-la.
Na janela Saudações, escolha o botão de opção Até logo e depois o botão Exibir.
A linha
MessageBox.Show("Goodbye.")está realçada em amarelo.Escolha a chave F5 para continuar a depuração. Quando a caixa de mensagem for exibida, escolha OK na caixa de mensagem para fechá-la.
Para parar a depuração, feche a janela do aplicativo.
Na barra de menus, escolha Depurar>Desabilitar Todos os Pontos de Interrupção.
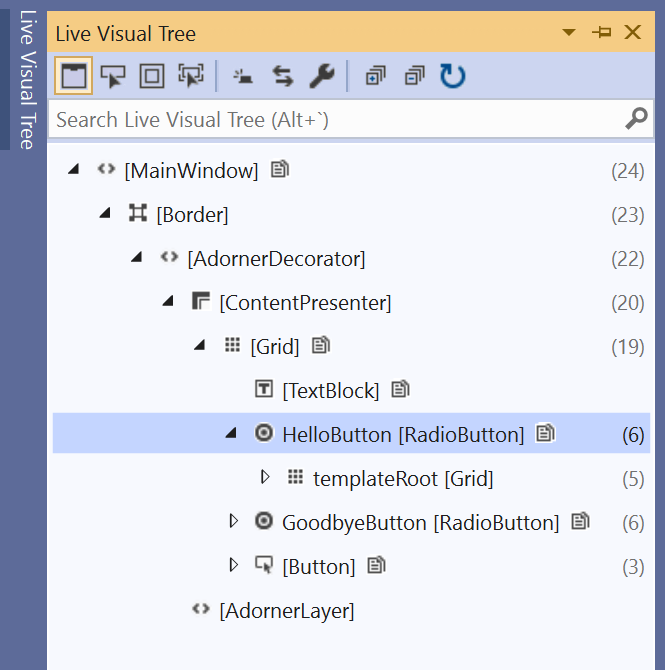
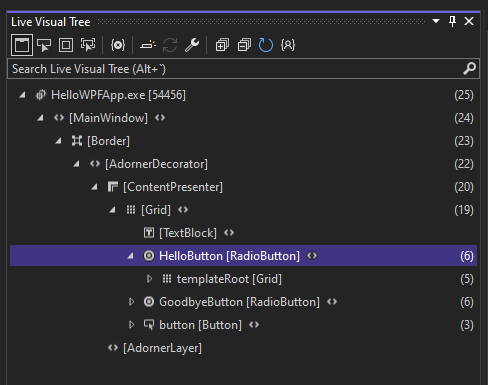
Exibir uma representação dos elementos da interface do usuário
No aplicativo em execução, você deverá ver um widget que aparece na parte superior da janela. O widget é um auxiliar de runtime que fornece acesso rápido a alguns recursos úteis de depuração. Selecione o primeiro botão, Ir para o Live Visual Tree. Você deve ver uma janela com uma árvore que contém todos os elementos visuais da sua página. Expanda os nós para localizar os botões que você adicionou.


Criar uma versão de lançamento do aplicativo
Depois de verificar se tudo funciona, você pode preparar uma versão de lançamento do aplicativo.
No menu principal, selecione Build>Limpar solução para excluir arquivos intermediários e arquivos de saída criados durante builds anteriores. Este passo não é necessário, mas limpa os resultados do build de debug.
Altere a configuração de build do HelloWPFApp de Depurar para Liberar, usando o controle suspenso na barra de ferramentas. Indica Depurar no momento.
Compile a solução escolhendo Compilar>Compilar solução.
Parabéns por concluir este tutorial! Você pode encontrar o .exe criado no diretório de solução e projeto (...\HelloWPFApp\HelloWPFApp\bin\Release).
Conteúdo relacionado
Próxima etapa
Parabéns por concluir este tutorial! Para saber mais, continue com os tutoriais a seguir.