Imagens e ícones para o Visual Studio
Uso de imagem no Visual Studio
Antes de criar uma arte, considere usar as 1.000+ imagens na Biblioteca de Imagens do Visual Studio.
Tipos de imagens
Ícones. Imagens pequenas que aparecem em comandos, hierarquias, modelos e assim por diante. O tamanho padrão do ícone usado no Visual Studio é um PNG 16x16. Os ícones produzidos pelo serviço de imagem geram automaticamente o formato XAML para suporte a HDPI.
Observação
Embora as imagens sejam usadas no sistema de menus, você não deve criar um ícone para cada comando. Consulte Menus e Comandos do Visual Studio para ver se o comando deve obter um ícone.
Miniaturas. Imagens usadas na área de visualização de uma caixa de diálogo, como a caixa de diálogo Novo projeto.
Imagens de diálogo. Imagens que aparecem em caixas de diálogo ou assistentes, como gráficos descritivos ou indicadores de mensagem. Use com pouca frequência e somente quando necessário para ilustrar um conceito difícil ou chamar a atenção do usuário (alerta, aviso).
Imagens animadas. Usado em indicadores de progresso, barras de status e caixas de diálogo de operação.
Cursores. Usado para indicar se uma operação é permitida usando o mouse, onde um objeto pode ser solto e assim por diante.
Design de ícones
O Visual Studio usa ícones de estilo moderno, que têm geometria limpa e um equilíbrio 50/50 de positivo/negativo (claro/escuro) e usam metáforas diretas e compreensíveis. Os pontos cruciais de design de ícones giram em torno da clareza, simplificação e contexto.
Clareza: concentre-se na metáfora central que dá a um ícone seu significado e individualidade.
Simplificação: reduza o ícone ao seu significado central - transmita o tema apenas com o(s) elemento(s) necessário(s) e sem frescuras.
Contexto: considere todos os aspectos do papel de um ícone durante o desenvolvimento do conceito, o que é crucial ao decidir quais elementos constituem a metáfora central do ícone.
Com os ícones, há vários pontos de design a serem evitados:
Não use ícones que indiquem elementos da interface do usuário, exceto quando apropriado. Escolha uma abordagem mais abstrata ou simbólica quando o elemento da interface do usuário não for comum, evidente nem exclusivo.
Não abuse de elementos comuns, como documentos, pastas, setas e lupa. Use esses elementos somente quando essenciais para o significado do ícone. Por exemplo, a lupa voltada para a direita deve indicar apenas Pesquisar, Procurar e Localizar.
Embora alguns elementos de ícone herdados mantenham o uso de perspectiva, não crie novos ícones com perspectiva, a menos que o elemento não tenha clareza sem ela.
Não coloque muita informação em um ícone. Uma imagem simples que pode ser facilmente reconhecida ou aprendida como um símbolo reconhecível é muito mais útil do que uma imagem excessivamente complexa. Um ícone não pode contar toda a história.
Criação de ícones
Desenvolvimento de conceito
O Visual Studio tem em sua interface do usuário uma ampla variedade de tipos de ícones. Considere cuidadosamente o tipo de ícone durante o desenvolvimento. Não use objetos de interface do usuário pouco claros ou incomuns para seus elementos de ícone. Opte pelo simbólico nesses casos, como com o ícone de Smart Tag. Observe que o significado da tag abstrata à esquerda é mais óbvio do que a versão vaga baseada em interface do usuário à direita:
| Uso correto de imagens simbólicas | Uso incorreto de imagens simbólicas |
|---|---|
 |
 |
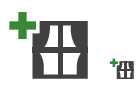
Há casos em que elementos de interface do usuário padrão e facilmente reconhecíveis funcionam bem para ícones. Adicionar janela é um exemplo:
| Corrigir elemento de interface do usuário em um ícone | Elemento de interface do usuário incorreto em um ícone |
|---|---|
 |
 |
Não use um documento como elemento base, a menos que seja essencial para o significado do ícone. Sem o elemento document em Add Document (abaixo), o significado é perdido, enquanto com Refresh o elemento document é desnecessário para comunicar o significado.
| Uso correto do ícone do documento | Uso incorreto do ícone do documento |
|---|---|
O conceito de "mostrar" deve ser representado pelo ícone que melhor ilustra o que está sendo mostrado, como no exemplo Mostrar todos os arquivos. Uma metáfora de lente pode ser usada para indicar o conceito de "exibição", se necessário, como no exemplo da Exibição de Recursos.
| "Mostrar" | "Visualizar" |
|---|---|
 |
 |
O ícone de lupa voltado para a direita deve representar apenas Pesquisar, Localizar e Procurar. A variante voltada para a esquerda com o sinal de mais ou menos deve representar apenas aumentar/diminuir o zoom.
| "Pesquisar" | "Zoom" |
|---|---|
 |
 |
Em exibições em árvore, não use o ícone de pasta e um modificador. Quando disponível, use apenas o modificador.
| Ícones de exibição de árvore corretos | Ícones de exibição de árvore incorretos |
|---|---|
  |
  |
Detalhes do estilo
Layout
Empilhe os elementos conforme mostrado para ícones padrão de 16x16:

Pilha de layout para ícones 16x16
Os elementos de notificação de status são melhor usados como ícones independentes. No entanto, há contextos em que uma notificação deve ser empilhada no elemento base, como com o ícone Tarefa Concluída:
![]()
Ícones de notificação autônomos

Ícone Tarefa concluída
Os ícones de projeto geralmente são .ico arquivos que contêm vários tamanhos. A maioria dos ícones 16x16 contém os mesmos elementos. As versões 32x32 têm mais detalhes, incluindo o tipo de projeto quando aplicável.
![]()
Ícones do projeto VB Windows Control Library, 16x16 e 32x32
Centralize um ícone dentro de seu quadro de pixels. Se isso não for possível, alinhe o ícone na parte superior e/ou direita do quadro.
![]()
Ícone centralizado no quadro de pixels
![]()
Ícone alinhado ao canto superior direito do quadro
![]()
Ícone centralizado e alinhado à parte superior do quadro
Para obter o alinhamento e o equilíbrio ideais, evite obstruir o elemento base do ícone com glifos de ação. Coloque o glifo próximo ao canto superior esquerdo do elemento base. Ao adicionar um elemento adicional, considere o alinhamento e o equilíbrio do ícone.
| Alinhamento e equilíbrio corretos | Alinhamento e equilíbrio incorretos |
|---|---|
 |
 |
Garanta a paridade de tamanho para ícones que compartilham elementos e são usados em conjuntos. Observe que, no emparelhamento incorreto, o círculo e a seta são superdimensionados e não correspondem.
| Paridade de tamanho correta | Paridade de tamanho incorreta |
|---|---|
 |
 |
Use espessuras visuais e de linha consistentes. Avalie como o ícone que você está criando se compara a outros ícones usando uma comparação lado a lado. Nunca use o quadro 16x16 inteiro, use 15x15 ou menor. A proporção de negativo para positivo (escuro para claro) deve ser de 50/50.
| Corrigir proporção negativa para positiva | Proporção incorreta de negativo para positivo |
|---|---|
   |
 |
Use formas simples e comparáveis e ângulos complementares para construir seus elementos sem sacrificar a integridade do elemento. Use ângulos de 45° ou 90° sempre que possível.
![]()
Perspectiva
Mantenha o ícone claro e compreensível. Use perspectiva e uma fonte de luz somente quando necessário. Embora o uso de perspectiva em elementos de ícone deva ser evitado, alguns elementos são irreconhecíveis sem ela. Nesses casos, uma perspectiva estilizada comunica a clareza do elemento.

Perspectiva de 3 pontos

Perspectiva de 1 ponto
A maioria dos elementos deve estar voltada ou inclinada para a direita:

Use fontes de luz somente ao adicionar a clareza necessária a um objeto.
| Fonte de luz correta | Fonte de luz incorreta |
|---|---|
 |
 |
Use contornos apenas para aumentar a legibilidade ou para comunicar melhor a metáfora. O equilíbrio negativo-positivo (luz escura) deve ser 50/50.
| Uso correto de contornos | Uso incorreto de contornos |
|---|---|
 |
 |
Tipos de ícones
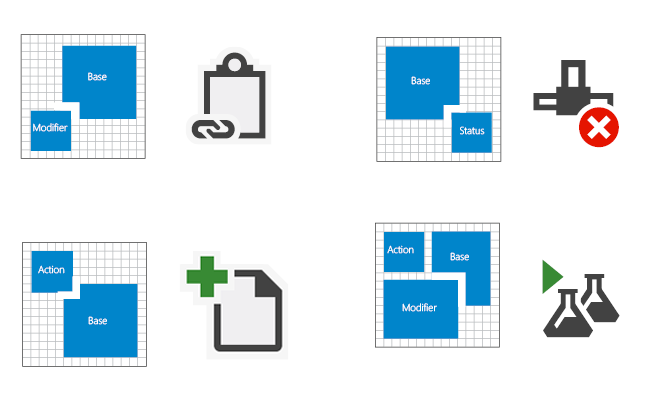
Os ícones da barra de comandos e do shell consistem em não mais do que três dos seguintes elementos: uma base, um modificador, uma ação ou um status.
![]()
Exemplos de ícones de shell e barra de comandos
Os ícones da barra de comandos da janela de ferramentas consistem em não mais do que três dos seguintes elementos: uma base, um modificador, uma ação ou um status.
![]()
Exemplos de ícones da barra de comandos da janela de ferramentas
Os ícones de desambiguação de exibição em árvore consistem em não mais do que três dos seguintes elementos: uma base, um modificador, uma ação ou um status.
![]()
Exemplos de ícones de desambiguador de exibição em árvore
Os ícones de taxonomia de valor baseados em estado existem nos seguintes estados: ativo, ativo desabilitado e inativo desabilitado.

Exemplos de ícones de taxonomia de valor baseados em estado
Os ícones do IntelliSense consistem em não mais do que três dos seguintes elementos: uma base, um modificador e um status.
![]()
Exemplos de ícones do IntelliSense
Ícones de projeto pequenos (16x16) não devem ter mais do que dois elementos: uma base e um modificador.



Exemplos de ícones de projeto pequenos (16x16)
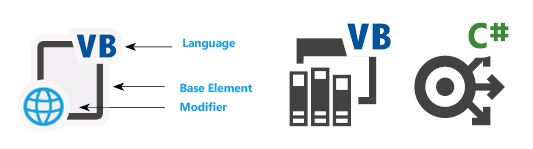
Os ícones de projeto grandes (32x32) consistem em não mais do que quatro dos seguintes elementos: uma base, um a dois modificadores e uma sobreposição de idioma.

Exemplos de ícones de projeto grandes (32x32)
Detalhes da produção
Todos os novos elementos da interface do usuário devem ser criados usando o Windows Presentation Foundation (WPF) e todos os novos ícones do WPF devem estar no formato PNG de 32 bits. O PNG de 24 bits é um formato herdado que não dá suporte à transparência e, portanto, não é recomendado para ícones.
Salve a resolução em 96 DPI.
Tipos de arquivo
PNG de 32 bits: o formato preferido para ícones. Um formato de arquivo de compactação de dados sem perdas que pode armazenar uma única imagem raster (pixel). Os arquivos PNG de 32 bits suportam transparência de canal alfa, correção de gama e entrelaçamento.
BMP de 32 bits: para controles não WPF. Também chamado de XP ou alta cor, o BMP de 32 bits é um formato de imagem RGB/A, uma imagem em cores verdadeiras com transparência de canal alfa. O canal alfa é uma camada de transparência designada no Adobe Photoshop que é salva no bitmap como um canal de cor adicional (quarto). Um plano de fundo preto é adicionado durante a produção da arte a todos os arquivos BMP de 32 bits para fornecer uma dica visual rápida sobre a profundidade de cor. Esse plano de fundo preto representa a área a ser mascarada na interface do usuário.
ICO de 32 bits: para ícones de projeto e Adicionar item. Todos os arquivos ICO são true color de 32 bits com transparência de canal alfa (RGB/A). Como os arquivos ICO podem armazenar vários tamanhos e profundidades de cor, os ícones do Vista geralmente estão em um formato ICO contendo tamanhos de imagem 16x16, 32x32, 48x48 e 256x256. Para serem exibidos corretamente no Windows Explorer, os arquivos ICO devem ser salvos em profundidades de cor de 24 bits e 8 bits para cada tamanho de imagem.
XAML: para superfícies de design e adornos do Windows. Os ícones XAML são arquivos de imagem baseados em vetor que dão suporte a dimensionamento, rotação, arquivamento e transparência. Eles não são comuns no Visual Studio hoje, mas estão se tornando mais populares devido à sua flexibilidade.
SVG
BMP de 24 bits: para a barra de comandos do Visual Studio. Um formato de imagem RGB de cor verdadeira, o BMP de 24 bits é uma convenção de ícone que cria uma camada de transparência usando magenta (R=255, G=0, B=255) como uma chave de cor para uma camada de transparência vazada. Em um BMP de 24 bits, todas as superfícies magenta são exibidas usando a cor de fundo.
GIF de 24 bits: para a barra de comandos do Visual Studio. Um formato de imagem RGB de cor verdadeira que suporta transparência. Os arquivos GIF são frequentemente usados na arte do Assistente e nas animações GIF.
Construção de ícones
O menor tamanho de ícone no Visual Studio é 16x16. O maior em uso comum é 32x32. Lembre-se de não preencher todo o quadro de 16x16, 24x24 ou 32x32 ao criar um ícone. A construção de ícones legíveis e uniformes é essencial para o reconhecimento do usuário. Siga os seguintes pontos ao criar ícones.
Os ícones devem ser claros, compreensíveis e consistentes.
É melhor usar os elementos de notificação de status como ícones únicos e não empilhá-los sobre um elemento base de ícone. Em determinados contextos, a interface do usuário pode exigir que o elemento status seja emparelhado com um elemento base.
Os ícones de projeto geralmente são .ico arquivos que contêm vários tamanhos. Somente os ícones 16x16, 24x24 e 32x32 estão sendo atualizados. A maioria dos ícones 16x16 e 24x24 conterá os mesmos elementos. Os ícones 32x32 contêm mais detalhes, incluindo o tipo de idioma do projeto, quando aplicável.
Para ícones de 32x32, os elementos base geralmente têm uma espessura de linha de 2 pixels. Uma espessura de linha de 1 ou 2 pixels pode ser usada para elementos de detalhe. Use seu bom senso para determinar qual é o mais adequado.
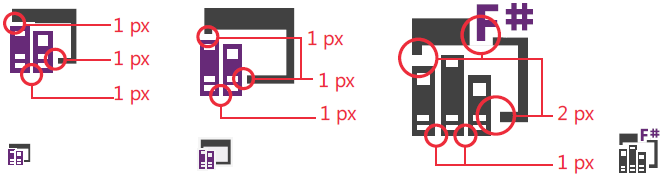
Ter pelo menos um espaçamento de 1 pixel entre os elementos para ícones de 16x16 e 24x24. Para ícones de 32x32, use espaçamento de 2 pixels entre elementos e entre o modificador e o elemento base.

Espaçamento entre elementos para ícones de tamanho 16x16, 24x24 e 32x32
Cor e acessibilidade
As diretrizes de conformidade do Visual Studio exigem que todos os ícones no produto passem pelos requisitos de acessibilidade para cor e contraste. Isso é obtido por meio da inversão de ícones e, ao projetar, você deve estar ciente de que eles serão invertidos programaticamente no produto.
Para obter mais informações sobre como usar cores em ícones do Visual Studio, consulte Usando cores em imagens.
Usando cores em imagens
Os ícones no Visual Studio são principalmente monocromáticos. A cor é reservada para transmitir informações específicas e nunca para decoração. A cor é usada:
para indicar uma ação
Para alertar o usuário sobre uma notificação de status
para designar a afiliação linguística
para diferenciar itens no IntelliSense
Acessibilidade
As diretrizes de conformidade do Visual Studio exigem que todos os ícones verificados no produto passem pelos requisitos de acessibilidade para cor e contraste. As cores na paleta de linguagem visual foram testadas e atendem a esses requisitos.
Inversão de cores para temas escuros
Para fazer com que os ícones apareçam com a taxa de contraste correta no tema escuro do Visual Studio, uma inversão é aplicada programaticamente. As cores neste guia foram escolhidas em parte para que se invertam corretamente. Restrinja o uso de cores a essa paleta ou você obterá resultados imprevisíveis quando a inversão for aplicada.

Exemplos de ícones que tiveram suas cores invertidas
Paleta de base
Todos os ícones padrão contêm três cores básicas. Os ícones não contêm gradientes ou sombras, com uma ou duas exceções para ícones de ferramentas 3D.
| Uso | Nome | Valor (tema claro) | Amostra | Exemplo |
|---|---|---|---|---|
| Fundo/Escuro | VS BG | 424242 / 66,66,66 |  |
 |
| Primeiro plano/Luz | VS FG | F0EFF1 / 240.239.241 |  |
|
| Estrutura de Tópicos | VS Out | F6F6F6 / 246.246.246 |  |
Além das cores base, cada ícone pode conter uma cor adicional da paleta estendida.
Paleta estendida
Modificadores de ação
As quatro cores abaixo indicam os tipos de ações exigidas pelos modificadores de ação:
| Uso | Nome | Valor (todos os temas) | Amostra |
|---|---|---|---|
| Positivo | VS Ação Verde | 388A34 / 56.138.52 |  |
| Negativo | VS Ação Vermelha | A1260D / 161,38,13 |  |
| Neutro | VS Ação Azul | 00539C / 0,83,156 |  |
| Criar/Novo | VS Action Laranja | C27D1A / 194,156,26 |  |
Exemplos
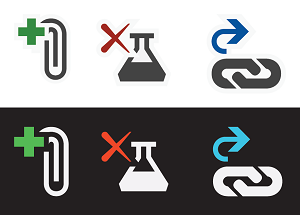
O verde é usado para modificadores de ação positiva como "Adicionar", "Executar", "Reproduzir" e "Validar".
| Executar | Executar consulta | Reproduzir todas as etapas | Adicionar controle |
|---|---|---|---|
 |
 |
 |
 |
O vermelho é usado para modificadores de ação negativa como "Excluir", "Parar", "Cancelar" e "Fechar".
| Excluir relacionamento | Excluir coluna | Parar consulta | Conexão offline |
|---|---|---|---|
 |
 |
 |
 |
O azul é aplicado a modificadores de ação neutros mais comumente representados como setas, como "Abrir", "Próximo", "Anterior", "Importar" e "Exportar".
| Ir para o campo | Check-in em lote | Editor de endereço | Editor de Associação |
|---|---|---|---|
 |
 |
 |
 |
O ouro escuro é usado principalmente para o modificador "Novo".
| Novo Projeto | Criar novo gráfico | Novo teste de unidade | Novo Item de Lista |
|---|---|---|---|
 |
 |
 |
 |
Casos especiais
Em casos especiais, um modificador de ação colorido pode ser usado independentemente como um ícone independente. A cor usada para o ícone reflete as ações às quais o ícone está associado. Esse uso é limitado a um pequeno subconjunto de ícones, incluindo:
| Executar | Parar | Excluir | Salvar | Navegação Regressiva |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Paleta de hierarquia de código
Pasta
| Uso | Nome | Valor (todos os temas) | Amostra | Exemplo |
|---|---|---|---|---|
| Pastas | Pasta | DCB67A / 220.182.122 |  |
 |
Linguagens do Visual Studio
Cada uma das linguagens ou plataformas comuns disponíveis no Visual Studio tem uma cor associada. Essas cores são usadas no ícone base ou em modificadores de idioma que aparecem no canto superior direito dos ícones compostos.
| Uso | Nome | Valor (todos os temas) | Amostra |
|---|---|---|---|
| ASP, HTML, WPF | ASP HTML WPF Azul | 0095D7 / 0,149,215 |  |
| C++ | CPP Roxo | 9B4F96 / 155,79,150 |  |
| C# | CS Verde (VS Verde de Ação) | 388A34 / 56.138.52 |  |
| CSS | CSS Vermelho | BD1E2D / 189,30,45 |  |
| F# | FS Roxo | 672878 / 103,40,120 |  |
| JavaScript | JS Laranja | F16421 / 241.100.33 |  |
| VB | VB Azul (VS Action Blue) | 00539C / 0,83,156 |  |
| TypeScript | TS Laranja | E04C06 / 224,76,6 |  |
| Python | PY Verde | 879636 / 135,150,54 |  |
Exemplos de ícones com modificadores de idioma
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
Os ícones do IntelliSense usam uma paleta de cores exclusiva. Essas cores são usadas para ajudar os usuários a distinguir rapidamente entre os diferentes itens na lista pop-up do IntelliSense.
| Uso | Nome | Valor (todos os temas) | Amostra |
|---|---|---|---|
| Classe, Evento | VS Action Laranja | C27D1A / 194,125,26 |  |
| Método de Extensão, Método, Módulo, Delegado | VS Ação Roxo | 652D90 / 101,45,144 |  |
| Campo, Item de enumeração, Macro, Estrutura, Tipo de valor União, Operador, Interface | VS Ação Azul | 00539C / 0,83,156 |  |
| Objeto | VS Ação Verde | 388A34 / 56.138.52 |  |
| Constante, Exceção, Item de enumeração, Mapa, Item de mapa, Namespace, Modelo, Definição de tipo | Antecedentes (VS BG) | 424242 / 66,66,66 |  |
Exemplos de ícones do IntelliSense
| Classe | Evento Privado | Delegar | Método Amigo | Campo |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Item de enumeração protegido | Objeto | Modelo | Atalho de exceção |
|---|---|---|---|
 |
 |
 |
 |
Notificações
As notificações no Visual Studio são usadas para indicar o status. A paleta de notificações usa as quatro cores a seguir, bem como opções de preenchimento de primeiro plano em preto ou branco, para definir notificações com os seguintes níveis de status.
| Uso | Nome | Valor (todos os temas) | Amostra |
|---|---|---|---|
| Status: neutro | Notificação Azul (VS Azul) | 1BA1E2 / 27.161.226 |  |
| Status: positivo | Notificação Verde (VS Verde) | 339933 / 51,153,51 |  |
| Status: negativo | Notificação vermelha (VS vermelho) | E51400 / 229,20,0 |  |
| Status: aviso | Notificação Amarelo (VS Laranja) | FFCC00 / 255.204,0 |  |
| Preenchimento de primeiro plano | Notificação Preto (Preto) | 000000 / 0,0,0 |  |
| Preenchimento de primeiro plano | Notificação Branco (Branco) | FFFFFF / 255.255.255 |  |
Exemplos de ícones de notificação
| Alerta | Aviso | Concluir | Parar |
|---|---|---|---|
 |
 |
 |
 |