Praticar o uso de condições
Vamos atualizar sua exibição para realçar opções que estão quase esgotadas e exibir os rótulos de botão apropriados para reservar uma viagem. Se a classe de assentos oferecer uma reserva "antecipada", você definirá o rótulo do botão de acordo com isso. Se a reserva antecipada não estiver disponível, você solicitará que o usuário reserve agora. Se menos de dez assentos estiverem disponíveis, você exibirá uma mensagem informando que a classe está quase esgotada.
Adicionar código para atualizar a exibição
No Visual Studio Code, abra index.html.
Na linha após a linha comentada com "More to come", adicione o seguinte HTML:
<!-- More to come --> <button v-if="productClass.earlyBird" class="button">Book early bird!</button> <button v-else class="button">Book now!</button> <div v-show="productClass.seatsAvailable < 10">Almost sold out!</div>Salve suas alterações.
Testar a exibição
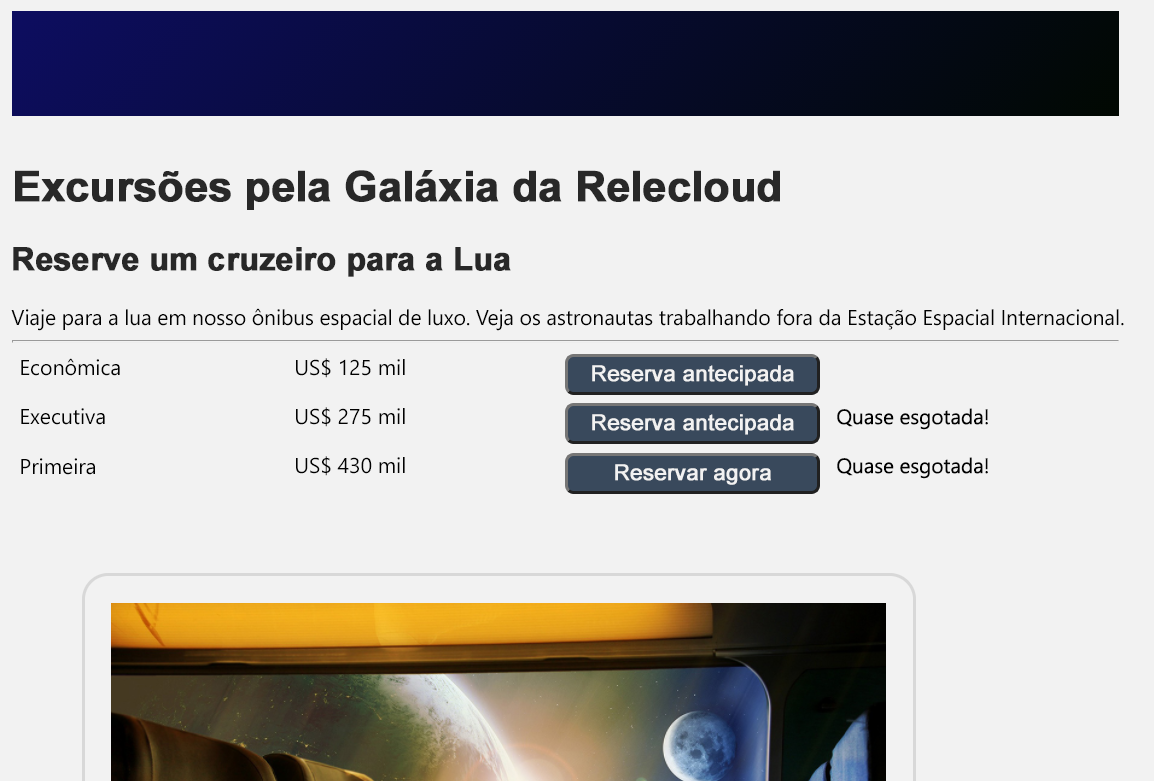
Volte ao navegador. A exibição deve estar atualizada. Se não estiver, atualize a página. Agora deve se parecer com a captura de tela abaixo: