Exercício – Associar dados a formulários
Aqui, você atualizará um aplicativo fictício que permite que os usuários reservem cruzeiros para o espaço. Você adicionará um formulário para permitir que alguém reserve uma viagem para a Lua.
Clonar o repositório inicial e explorar o código
Este módulo tem um repositório inicial associado. Ele permite que você se concentre apenas nos conceitos do módulo.
Você precisará ter o Git e o Visual Studio Code instalados. No Visual Studio Code, você precisará ter a extensão Live Server.
Clone o repositório inicial e abra a pasta no Visual Studio Code executando o código a seguir.
git clone https://github.com/MicrosoftDocs/mslearn-vue-data-events
cd mslearn-vue-data-events/starter
code .
O aplicativo inicial já contém o modelo de dados principal que você usará. O product tem informações sobre o cruzeiro em si, incluindo a lista de cabins disponíveis. Você usará o objeto booking para armazenar as opções selecionadas pelo usuário para a reserva. Veja a configuração no arquivo index.js.
Criar o formulário
Crie o formulário que o usuário usará para configurar a reserva:
No Visual Studio Code, abra o arquivo index.html.
Na linha após o comentário
TODO: Add booking form, adicione o HTML a seguir.<!-- TODO: Add booking form --> <form v-show="!booking.completed"> <h2>Book now!</h2> <div class="row"> <label for="product-cabin">Select class:</label> <select id="product-cabin" v-model="booking.cabinIndex"> <option v-for="(cabin, index) in product.cabins" :value="index"> {{ cabin.name }} $ {{ cabin.price.toLocaleString('en-US') }} </option> </select> </div> <div class="row"> <label for="notes">Notes:</label> <textarea v-model="booking.notes" rows="3"></textarea> </div> <div class="row"> <!--TODO: Add button later --> </div> </form>
Examinar o código
Vamos explorar o código HTML que você adicionou à página.
O elemento form
<form v-show="!booking.completed">
O elemento form é um elemento de formulário HTML normal. O atributo de chave que você adicionou é v-show, que permite alternar a exibição de um item no Vue.js. Nesse design, você deseja exibir o item se a reserva estiver incompleta. Ao definir v-show como !booking.completed, você indica que o formulário será exibido enquanto a reserva for ! (não) completed.
O elemento select para as cabines
<select id="product-cabin" v-model="booking.cabinIndex">
<option v-for="(cabin, index) in product.cabins" :value="index">
{{ cabin.name }} $ {{ cabin.price.toLocaleString('en-US') }}
</option>
</select>
Você exibe a lista de cabines disponíveis usando um elemento select. Você deseja associar o valor selecionado, que será o índice, a booking.cabinIndex.
A lista de cabines disponíveis está em product.cabins, portanto, você usa v-for para criar a lista de opções para a lista suspensa. Defina o value de cada opção para o index. E crie uma exibição do name da cabine e seu price.
O elemento text area para as anotações
<textarea v-model="booking.notes" rows="3"></textarea>
Você associa a opção booking.notes a um textarea. Defina o tamanho definindo o atributo rows como 3.
O comentário todo
Observe que lembrete TODO para adicionar o botão. Depois de aprender a criar manipuladores de eventos mais adiante neste módulo, você colocará o botão aqui.
Dica
Os comentários TODO são uma ótima maneira de fazer anotações sobre as tarefas que você precisa concluir.
Testar os resultados
Vamos ver a página atualizada!
- Salve todos os arquivos selecionando Arquivo>Salvar tudo.
- Abra a paleta de comandos selecionando Ctrl+Shift+P. Em um Mac, selecione Cmd+Shift+P.
- Verifique se o Live Server está em execução digitando Live Server e selecionando Live Server: Abrir com o Live Server.
- Em um navegador, acesse
http://localhost:5500.
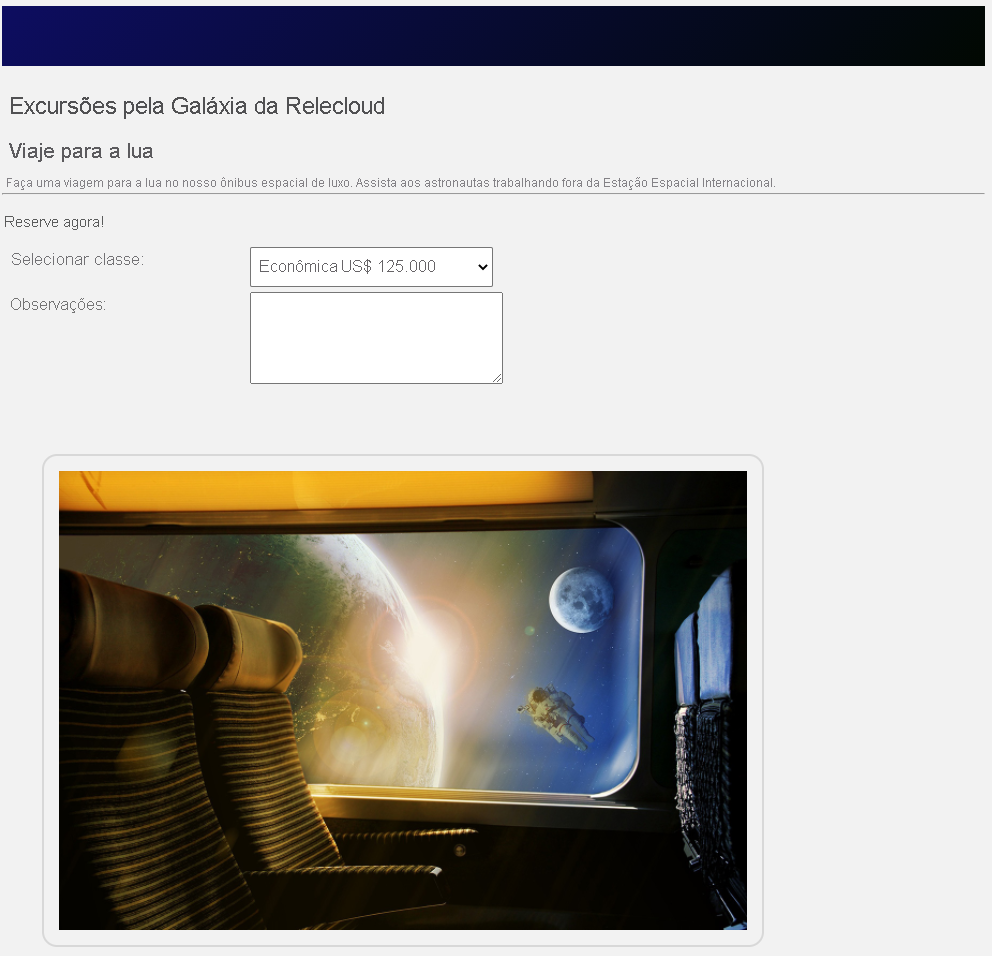
Você verá que a página exibe a seguinte imagem:

Você vinculou dados do Vue a um formulário.