Criar um componente
Queremos criar um aplicativo que permita que os usuários criem reservas de um cruzeiro para a Lua. Ao longo de alguns exercícios, você cria um componente para o formulário que o usuário conclui ao criar uma reserva e outro para exibir a lista de reservas criadas. O primeiro componente que você cria hospedará os dois componentes filho.
Instalar extensões do Visual Studio Code
O Visual Studio Code tem diversas extensões no Visual Studio Marketplace para ajudar em seus esforços de desenvolvimento. Aqui, aproveitamos dois deles:
- O Volar habilita o suporte para arquivos .vue no Visual Studio Code.
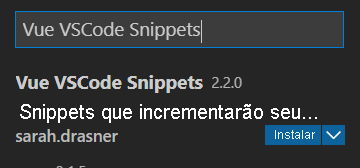
- O Vue VSCode Snippets, de Sarah Drasner, habilita snippets no Visual Studio Code.
No Visual Studio Code, abra o workbench de Extensões.

Insira Vue VSCode Snippets na caixa de pesquisa.
Selecione Instalar abaixo do Vue VSCode Snippets para instalar o Vue VSCode Snippets e o Volar.

Criar o componente de Host
Vamos criar o componente de Host.
Em src/components, crie um arquivo chamado Host.vue.
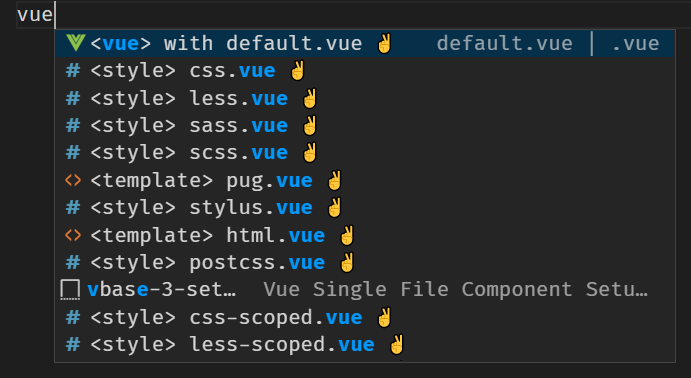
No Host.vue, digite vue e selecione <vue> com default.vue no menu de snippets.

O snippet cria a estrutura padrão.
Atualizar a seção de script
O snippet cria o elemento script para nós, com export default já criado. O comando export default permite que outro componente carregue este componente no Vue. Vamos adicionar o código necessário nesta seção.
Dentro das chaves ({ }) de export default, adicione o seguinte código para nomear o componente, registrar os dados e adicionar dois comentários para o futuro:
name: 'Host',
data() {
return {
cruise: {
name: 'Cruise to the moon',
description: 'Cruise to the moon in our luxurious shuttle. Watch the astronauts working outside the International Space Station.',
cabins: [
{ name: 'Coach', price: 125000 },
{ name: 'Business', price: 275000 },
{ name: 'First', price: 430000 },
]
},
bookings: [
{ name: 'Sample', price: 0 }
]
}
},
// TODO: Add components
// TODO: Add methods
O campo name define o nome do componente. A parte data() registra o objeto cruise como dados para o componente. Usaremos bookings mais tarde para armazenar uma lista de reservas de cruzeiro. Os comentários TODO funciona como marcadores para o futuro.
Observação
Comentários TODO são uma ótima maneira de fazer anotações em seu código para tarefas que precisam ser concluídas mais tarde.
Adicionar o modelo
Com os dados registrados, vamos adicionar o HTML ao elemento template para exibir as informações principais. Também vamos adicionar alguns espaços reservados para o futuro.
Dentro do elemento template em Host.vue, adicione o HTML a seguir para exibir o nome e a descrição do cruzeiro. O HTML inclui um espaço reservado para dois componentes que criaremos mais tarde.
<section>
<div class="nav-bar"></div>
<h1>Relecloud Galaxy Tours</h1>
<div>
<h2>{{ cruise.name }}</h2>
<div>{{ cruise.description }}</div>
<hr />
<div class="row">
<div>
<!-- TODO: Add booking-form -->
</div>
<div>
<!-- TODO: Add booking-list -->
</div>
</div>
</div>
</section>
Adicionar o estilo
Com o HTML criado, vamos adicionar o estilo para nosso aplicativo.
Dentro do elemento style em Host.vue, adicione o seguinte CSS:
body {
background-color: #f2f2f2;
margin: 0, 5%;
font-family: tahoma;
}
.row {
display: grid;
grid-template-columns: 1fr 1fr;
vertical-align: middle;
margin: 2em;
}
.button {
background-color: #39495c;
border-radius: 5px;
color: white;
text-align: center;
}
.nav-bar {
background: linear-gradient(-50deg, #010801, #0d0d60);
height: 60px;
margin-bottom: 25px;
}
Esse CSS adiciona estrutura e cor ao nosso aplicativo.
Definir o componente de Host como o ponto de entrada para o aplicativo
A CLI do Vue cria um arquivo main.js, que carrega App.vue como o ponto de entrada para o aplicativo. Criamos um componente chamado Host para essa finalidade. Vamos atualizar main.js para usar nosso componente.
Abra main.js e substitua o conteúdo usando o seguinte código:
import { createApp } from 'vue'
import Host from './components/Host.vue'
createApp(Host).mount('#app')
Testar o aplicativo
Com nosso componente criado e o script atualizado, vamos testar a página.
Salve todos os arquivos selecionando Arquivo>Salvar tudo.
Volte para o navegador e atualize a guia que exibe
http://localhost:8080.A página atualizada é exibida.

Você acabou de criar seu primeiro componente de arquivo único no Vue.js!