Exercício: Usar recursos de todo o aplicativo
O objetivo desse exercício é tornar os recursos disponíveis em várias páginas no seu aplicativo .NET Multi-platform App UI (MAUI) movendo-os para um dicionário de recursos na classe de Aplicativo da Calculadora.
Este exercício é uma continuação do exercício anterior. Use sua solução existente como ponto de partida para essas etapas ou abra o projeto TipCalculator na pasta exercise4/TipCalculator do repositório clonado no exercício anterior.
Verificar recursos no nível de página
Vamos verificar que recursos definidos em uma página não estão disponíveis em outra página. No final desta seção, o seu aplicativo não é executado corretamente. No entanto, você poderá corrigi-lo na próxima seção.
No projeto TipCalculator, abra o arquivo CustomTipPage.xaml.
Defina o recurso infoLabelStyle como o estilo do rótulo billLabel e remova as configurações existentes das propriedades FontSize e FontAttributes.
<Label x:Name="billLabel" Text="Bill" Style="{StaticResource infoLabelStyle}" Grid.Row="0" Grid.Column="0" />Execute o aplicativo.
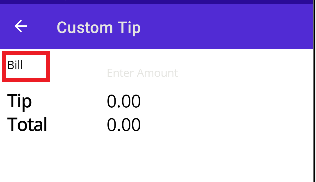
Selecione Usar Calculadora Personalizada para exibir a página CustomTipPage. Observe o rótulo Bill. O tamanho da fonte deve ser menor do que os outros rótulos e não está em negrito. Esse comportamento ocorre porque a página não encontrou um recurso chamado infoLabelStyle (ele está no dicionário de recursos de uma página diferente), portanto, os valores padrão são usados para o tamanho da fonte e os atributos de fonte.

Criar um dicionário de recursos no nível do aplicativo
Vamos criar um dicionário de recursos para todo o aplicativo para manter recursos a serem usados em várias páginas.
Abra o arquivo App.xaml. Observe que esse arquivo contém atualmente um dicionário de recursos com alguns dicionários de recursos e estilos existentes que são usados por padrão para controles incorporados ao .NET MAUI. Para ver todos os estilos incluídos por padrão, exiba o arquivo Resources/Styles.xaml.
<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>Abra o arquivo StandardTipPage.xaml e mova o recurso fontSize e os estilos baseLabelStyle e infoLabelStyle para o dicionário de recursos no arquivo App.xaml. Coloque-os após os estilos existentes para que o arquivo App.Xaml seja semelhante ao seguinte exemplo:
<Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> <Style x:Key="baseLabelStyle" TargetType="Label"> <Setter Property="FontSize" Value="{StaticResource fontSize}" /> </Style> <Style x:Key="infoLabelStyle" BasedOn="{StaticResource baseLabelStyle}" TargetType="Label"> <Setter Property="FontAttributes" Value="Bold" /> </Style> </ResourceDictionary> </Application.Resources> </Application>Execute o aplicativo.
Selecione a guia Usar Calculadora Personalizada e verifique se o rótulo da fatura agora está estilizado corretamente.