Exercício: Usar recursos no nível da página
Todos os exercícios deste módulo estão relacionados com o aplicativo TipCalculator pré-criado. Ao longo do módulo você irá modificar e aprimorar esse aplicativo. Neste exercício, você usará recursos no nível da página para eliminar valores repetidos no seu código Extensible Application Markup Language (XAML).
Este módulo usa o SDK do .NET 9.0. Certifique-se de ter o .NET 9.0 instalado executando o seguinte comando em seu terminal de comando preferencial:
dotnet --list-sdks
Uma saída semelhante ao seguinte exemplo aparece:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Verifique se uma versão que começa com 9 está listada. Se nenhum estiver listado ou o comando não for encontrado, instale o SDK do .NET 9.0 mais recente.
Abrir a solução inicial
Clone ou baixe o repositório de exercícios do GitHub.
Observação
É melhor clonar ou baixar o conteúdo do exercício para um caminho de pasta curto, como C:\dev, para evitar que os arquivos gerados pela compilação excedam o comprimento máximo do caminho.
Abra a solução inicial da pasta exercise1/TipCalculator usando o Visual Studio ou abra essa pasta diretamente no Visual Studio Code.
Verifique se ela é criada e executada em seu ambiente. (Qualquer plataforma serve.)
Reserve alguns minutos para examinar e executar o aplicativo para que você entenda como ele se comporta.
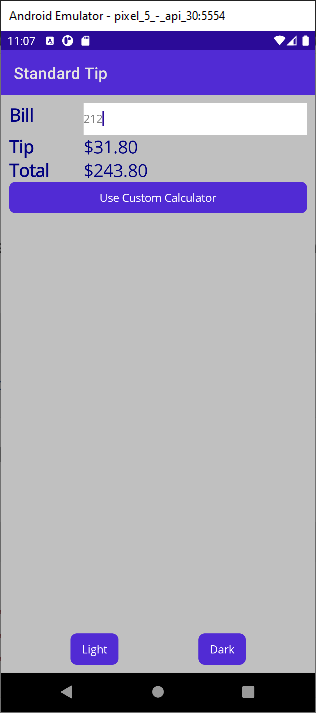
O aplicativo fornece duas páginas. A página StandardTipPage é uma calculadora de gorjetas simples. Você insere um valor e a página calcula a gorjeta (15%) e o total devido. A imagem a seguir mostra o aplicativo em execução em um dispositivo Android:

Os botões Claro e Escuro permitem que você altere o tema de cor da página. O padrão é o tema Claro. Se você selecionar Escuro, as cores da tela de fundo e do texto serão invertidas.
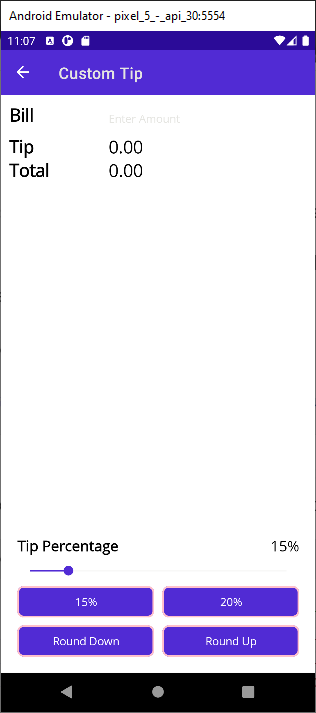
O botão Usar Calculadora Personalizada alterna a exibição para a página CustomTipPage. Esta página permite que você varie a porcentagem de gorjetas usando um controle deslizante. Você também pode selecionar os botões 15% e 20% para calcular a gorjeta com base em taxas predefinidas.

Localizar XAML repetido
Abra o arquivo StandardTipPage.xaml.
Localize a marcação XAML que define a cor da tela de fundo da grade LayoutRoot. Observe que ele usa um valor embutido em código.
<Grid x:Name ="LayoutRoot" BackgroundColor="Silver" Padding="10">Localize a marcação XAML que define a cor do texto dos rótulos na "coluna esquerda" como Navy e o tamanho da fonte como 22. Observe que esses mesmos valores são usados nos três rótulos.
<!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="Navy" FontSize="22" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="Navy" FontSize="22" ... />Encontre o código XAML que define a cor dos rótulos na "coluna direita" como Azul-marinho e o tamanho da fonte como 22. Observe que esses mesmos valores são usados nos dois rótulos.
Algumas das configurações de propriedade parecem formar um grupo lógico. Por exemplo, a combinação da Marinho e 22 é usada em vários rótulos.
<!-- Right column = user input and calculated-value output --> <Entry ... /> <Label x:Name="tipOutput" Text="0.00" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalOutput" Text="0.00" TextColor="Navy" FontSize="22" ... />Considere o trabalho envolvido na modificação dos valores TextColor e FontSize. Você precisa alterá-lo em cinco locais.
Definir recursos
Agora, vamos criar recursos XAML para que você possa começar a eliminar alguns dos códigos repetidos que encontrou no aplicativo.
Abra o arquivo StandardTipPage.xaml.
Defina um recurso Color dentro de uma seção ContentPage.Resources. Dê ao recurso uma ID de recurso x:Key de bgColor e o valor #C0C0C0 (você também pode usar o nome da cor
Silver).Defina um segundo recurso Color. Dê a ele uma ID de recurso x:Key de fgColor e o valor #0000AD (você também pode usar o nome da cor
Navy).Defina um recurso x:Double com uma ID de fontSize. Defina o valor desse recurso como 22.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <ContentPage.Resources> <ResourceDictionary> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> </ResourceDictionary> </ContentPage.Resources> <Grid x:Name ="LayoutRoot" ...> ...
Usar recursos estáticos
Agora, vamos aplicar os recursos que você criou.
Use a extensão de marcação StaticResource para aplicar o recurso bgColor à propriedade Background do controle LayoutRoot Grid.
... <Grid x:Name ="LayoutRoot" BackgroundColor="{StaticResource bgColor}" Padding="10">Aplique o recurso fgColor à propriedade TextColor de todos os controles Label que atualmente definem TextColor como Navy. Além disso, substitua o tamanho da fonte codificada pelo recurso estático fontSize.
... <!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> ...Execute o aplicativo. Verifique se o StandardTipPage ainda exibe texto escuro em um plano de fundo claro na inicialização, como antes.
Observação
Não se preocupe com a formatação para CustomTipPage ou com os temas Claro e Escuro nesse momento; você resolverá essas questões mais tarde.