Exercício – Personalizar as configurações do projeto e do editor
O arquivo devcontainer.json ajuda a definir várias configurações na configuração conteinerizada do Visual Studio Code. Até agora, você configurou um contêiner de desenvolvimento para um projeto do Python. No entanto, ainda existem algumas arestas e tarefas de configuração que você pode automatizar ainda mais.
Neste exercício, você usará o arquivo devcontainer.json para suavizar essas arestas e fazer com que o projeto funcione sem qualquer etapa de configuração por parte do desenvolvedor.
Instalar extensões do Visual Studio Code
O contêiner vem com a extensão do Microsoft Python (como você pode ver em sua imagem base). A extensão Python habilitará snippets, o lint e o IntelliSense em arquivos Python. No entanto, o arquivo index.html da pasta de modelos será um modelo Jinja. Além disso, você precisa instalar uma extensão diferente para ter o realce de sintaxe nesse arquivo.
- Pressione F1 para abrir a Paleta de comandos.
- Digite extensão e selecione Extensões: Instalar Extensões.
- No gerenciador de extensões à direita, pesquise a opção jinja.
- Selecione Instalar.
- Clique com o botão direito do mouse na extensão Jinja de wholroyd e selecione Adicionar ao devcontainer.json.
- Retorne ao arquivo devcontainer.json e observe que a extensão Jinja foi adicionada à seção
extensions. - Salve o arquivo devcontainer.json.
Automatizar a instalação de dependências
Neste momento, um desenvolvedor que está configurando o projeto pela primeira vez precisa saber executar pip3 install --user -r requirements.txt para instalar as dependências. Sem essas dependências, o projeto não será executado e os outros desenvolvedores poderão não saber o porquê.
Remova a marca de comentário da opção
postCreateCommand."postCreateCommand": "pip3 install --user -r requirements.txt"Salve o arquivo devcontainer.json.
O contêiner instalará dependências de modo automático sempre que um contêiner for criado.
Recompilar o novo contêiner
- Pressione F1 para abrir a Paleta de comandos.
- Digite recompilar e selecione Dev Containers: Recompilar Contêiner.
O contêiner será recriado com as alterações especificadas no arquivo devcontainer.json.
Observação
Quando um contêiner é recriado, ele é removido e começa do zero. O histórico do terminal não permanece quando um contêiner é recriado.
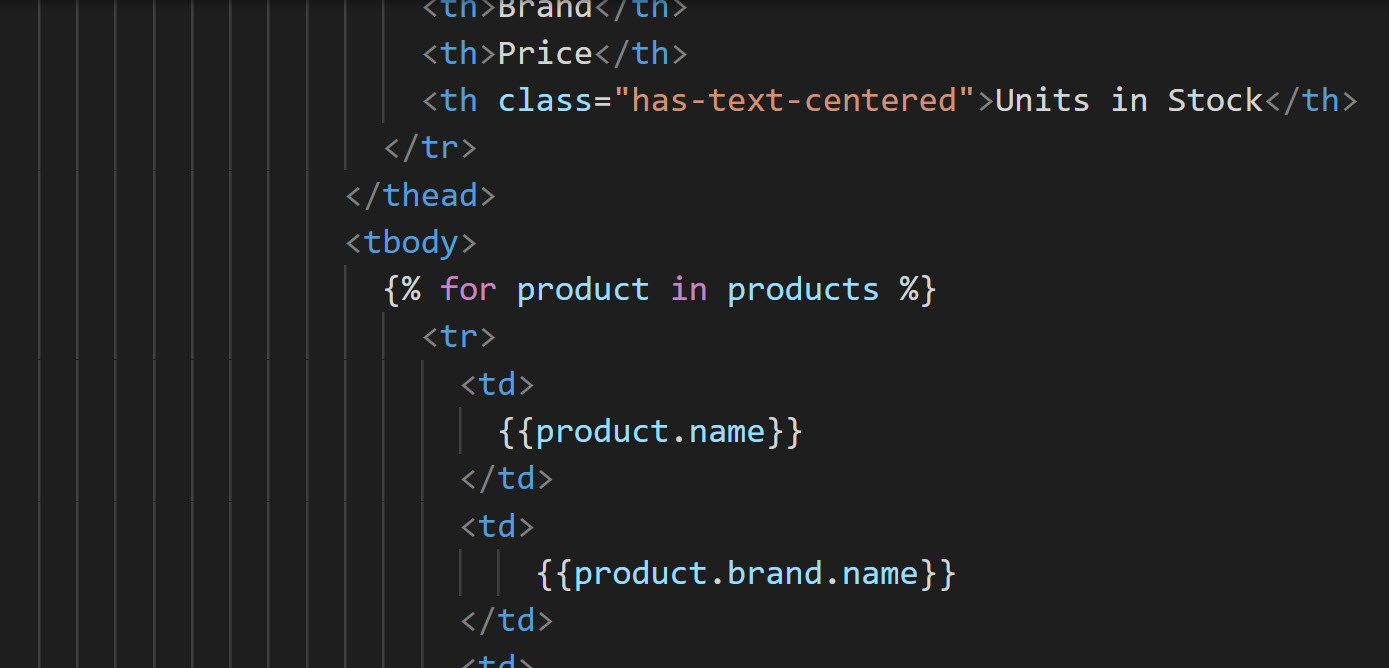
Examinar o realce de sintaxe fornecido pela extensão Jinja
Abra o arquivo
templates/index.html.Role para baixo até a linha 33 e observe se o realce de sintaxe está no loop
for. Esse realce de sintaxe é habilitado pela extensão Jinja.
Executar o aplicativo
Pressione a tecla CTRL + ` para abrir o terminal integrado do Visual Studio Code.
Execute o aplicativo usando o comando a seguir:
python app.pyObserve que você não teve que instalar nenhuma dependência. O aplicativo simplesmente é executado.
O contêiner agora está personalizado e automatizado para a agência em que você trabalha. Os desenvolvedores que abrirem esse projeto usando a extensão Dev Containers poderão executá-lo imediatamente e começar a escrever códigos.
Na próxima unidade, você aprenderá como instalar o software adicional em um contêiner de desenvolvimento.