Exercício: usar o Copilot para criar um aplicativo de tela
Neste exercício, você usará o Copilot para criar um aplicativo de tela do Power Apps a fim de enviar ideias de mídia social interessantes ao departamento de marketing.
Pré-requisito: você deve ter um ambiente que não seja de produção com um banco de dados do Dataverse instalado.
Tarefa: criar um aplicativo de tela com o Copilot
Nesta tarefa, você descreve o que o aplicativo faz para o Copilot, e o Copilot cria o rascunho do aplicativo para você.
Observação
Esse exercício inclui etapas para usar o Copilot para criar um aplicativo com você. Lembre-se de que, à medida que o Copilot amadurece, seus resultados podem ser semelhantes, mas não exatamente iguais. Os resultados dos prompts podem variar. Tente prompts alternativos para obter os resultados desejados. Certas características do produto podem ter mudado para locais diferentes, e os comportamentos podem ter mudado devido à evolução contínua do produto. Use seu bom senso em tais casos. Esse exercício mostra os conceitos gerais a serem seguidos ao criar seus próprios aplicativos com um copiloto.
Vá para Microsoft Power Apps e verifique se você selecionou o ambiente correto.
Selecione Início no canto superior esquerdo da tela.
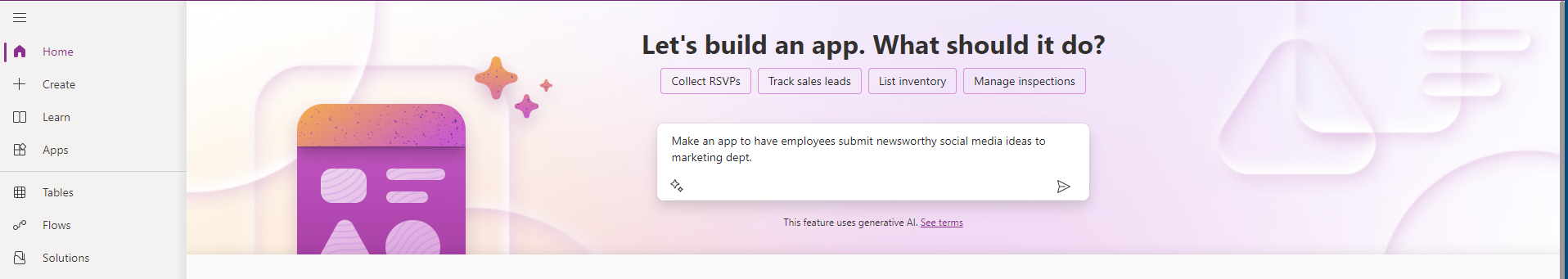
Localize o título Vamos criar um aplicativo.
Digite o seguinte texto na caixa de texto e selecione o botão enviar:
Crie um aplicativo para que os funcionários enviem ideias de mídia social interessantes ao departamento de marketing.
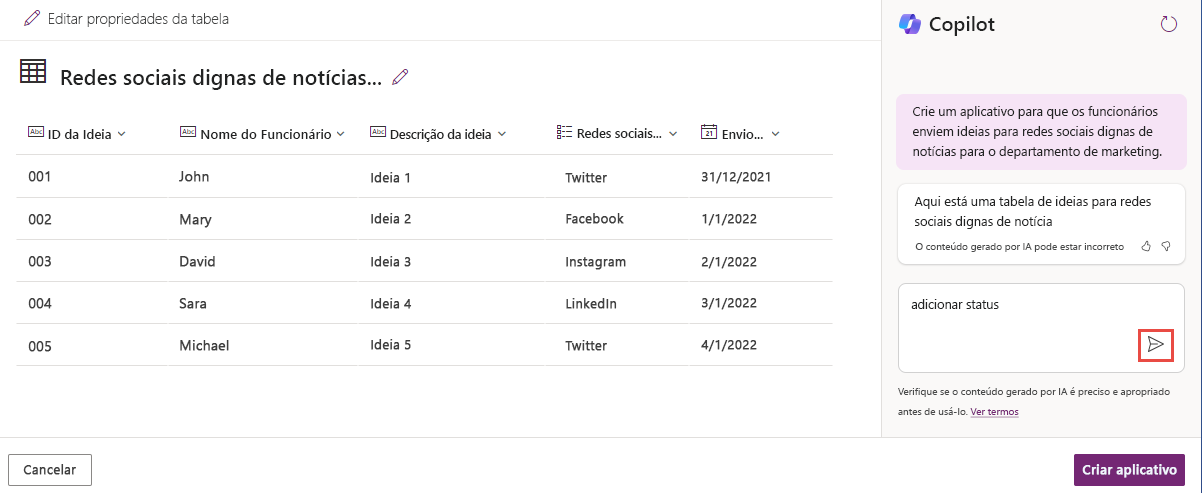
O copiloto mostra uma visualização das tabelas e do relacionamento que ele criará, inclusive dados de exemplo relevantes. Examine as tabelas e verifique se elas incluem as informações que você esperava ou se estão faltando algumas informações.
Nesse caso, você também deseja adicionar o status. Insira adicionar status no prompt do Copilot e selecione o botão enviar.
O Copilot adiciona uma coluna de status.
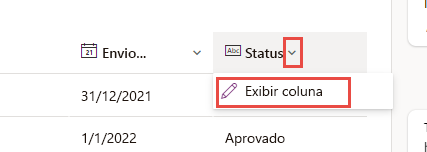
Às vezes, o Copilot cria essa coluna como um controle suspenso. Outras vezes, cria a coluna como um campo de texto. A próxima etapa é verificar o que o Copilot criou para você, selecionando o botão suspenso ao lado do cabeçalho da coluna Status e selecionando Editar coluna. Você também pode saber o tipo de coluna marcando o ícone próximo ao cabeçalho da coluna.
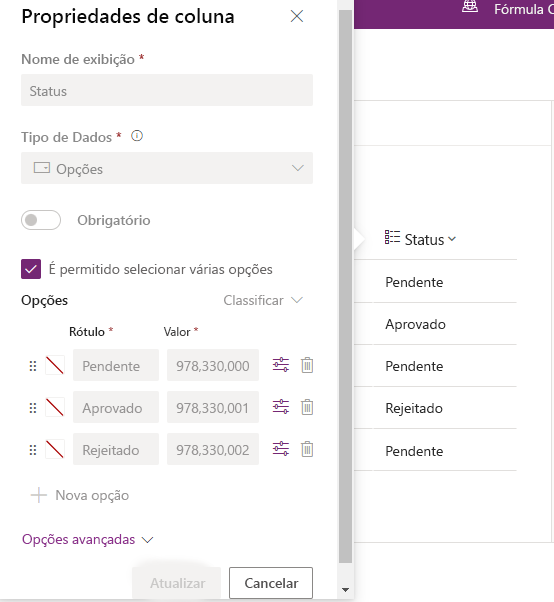
Nesse caso, o Copilot criou uma coluna de texto para você. Você pode ser mais descritivo, inserindo "Adicionar opções de status" e o Copilot pode criar uma coluna de opções. No entanto, você também pode pedir ao Copilot que altere o tipo de coluna que ele criou, posteriormente. Selecione Cancelar para fechar a tela de Propriedades da coluna.
Peça ao Copilot que altere o tipo de coluna. Insira o status são opções e selecione o botão enviar.
O Copilot deve alterar o status para opções. Vá para Exibir coluna e verifique o tipo de coluna.
Selecione Cancelar para fechar a tela de Propriedades da coluna.
Adicionar colunas inserindo Adicionar tipo de conteúdo social, nível de esforço e impacto como opções e selecione o botão enviar.
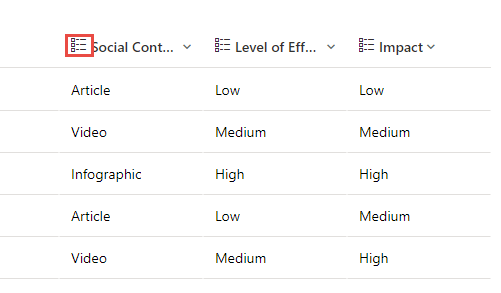
O Copilot deve adicionar as colunas, e todas elas devem ser mostradas como opções.
As opções de Tipo de conteúdo social criadas pelo Copilot não incluíam Texto. Portanto, a próxima etapa é pedir ao Copilot que adicione Texto como opção para o Tipo de conteúdo social. Insira Adicionar texto ao tipo de conteúdo social no prompt do Copilot e selecione o botão enviar.
O texto agora deve ser uma opção para tipo de conteúdo social.
Ocasionalmente, o Copilot inclui colunas que você não deseja incluir. Você pode pedir ao Copilot que remova colunas. Insira Remover ID da ideia no prompt do Copilot e selecione o botão enviar.
O Copilot deve remover a coluna ID da Ideia.
Você pode adicionar mais colunas, alterar tipos de colunas ou ajustar opções. Após terminar, selecione o botão Criar aplicativo e espere até que o Copilot crie o aplicativo para você.
Selecione o botão Ignorar da mensagem de boas-vindas, se ela for exibida.
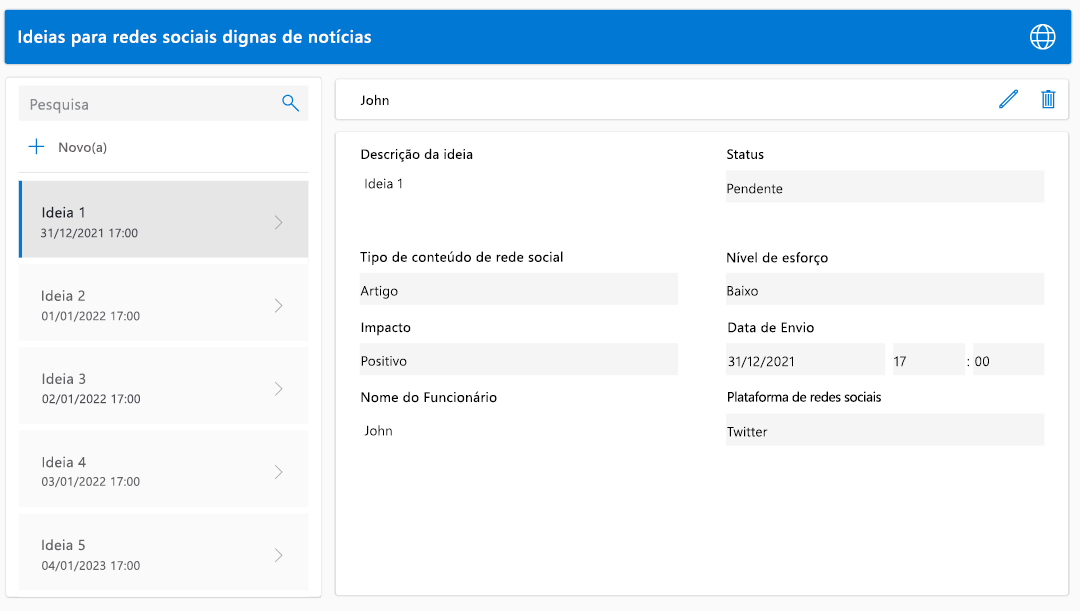
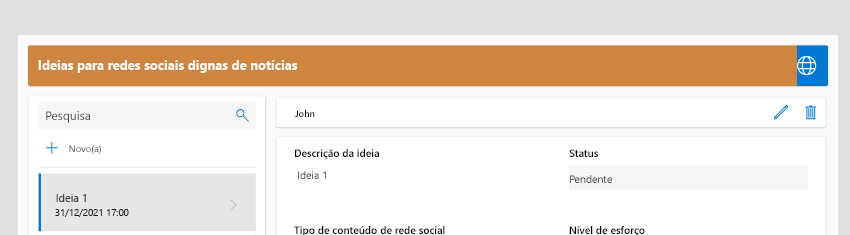
O aplicativo criado pelo Copilot deve ser semelhante à imagem a seguir.
Selecione o botão Salvar para salvar seu aplicativo.
Não saia desta página.
Tarefa: editar um aplicativo de tela com o Copilot
Nesta tarefa, você edita o aplicativo com o Copilot.
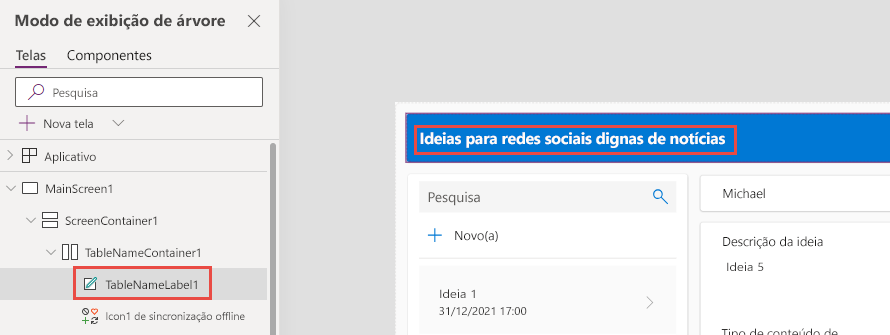
Selecione o cabeçalho do aplicativo e localize o nome desse rótulo.
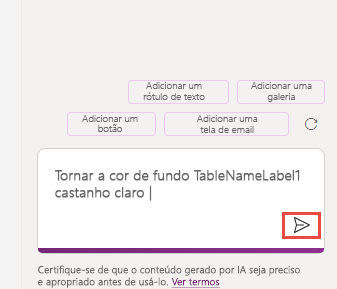
Vá para o prompt do Copilot, insira Make TableNameLabel1 background color light brown e selecione o botão enviar.
O Copilot deve alterar a cor de fundo do cabeçalho para marrom-claro.
Encontre o nome do ícone no canto superior direito e use o Copilot para alterar a cor de fundo para marrom-claro.
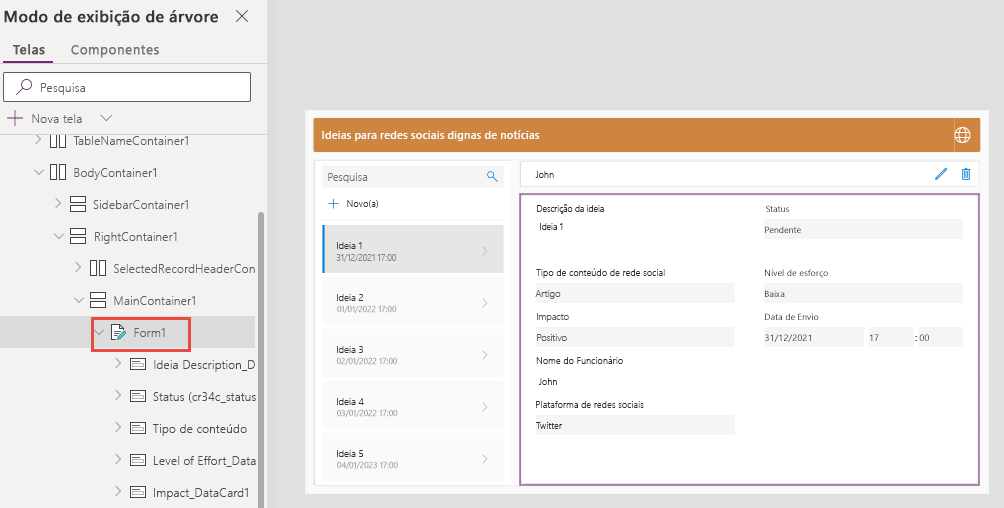
Selecione Form1 e encontre o nome do formulário.
Retorne ao prompt do Copilot, insira Make Form1 background #e08b3e e selecione o botão enviar.
O Copilot deve alterar a cor de fundo do formulário.
Observação
Você pode encontrar situações em que deseja editar o modelo de dados que o Copilot criou para você. Na próxima etapa, adicione outra coluna para URL de conteúdo a seu modelo de dados.
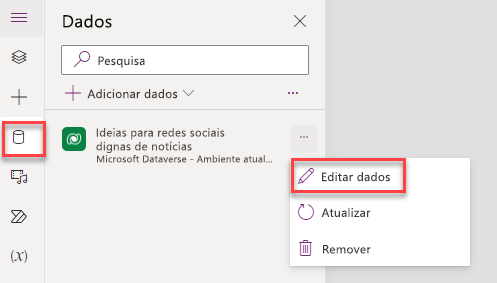
Selecione a guia Dados.
A tabela que o Copilot criou para você deve ser exibida. Selecione o menu Mais ações e selecione Editar dados.
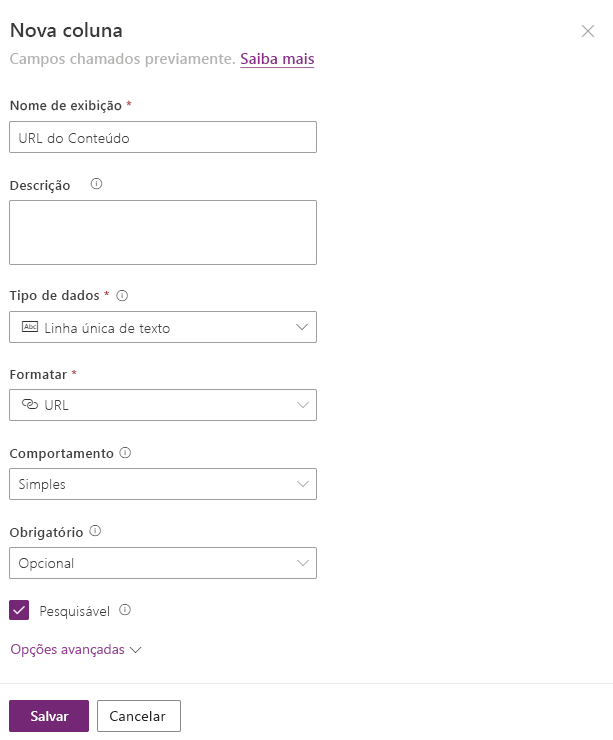
Selecione Nova coluna.
Insira URL de conteúdo para Nome de exibição, selecione Linha única de texto no menu suspenso Tipo de dados, selecione URL para Formato e selecione Salvar.
Agora, a tabela deve mostrar a nova coluna. Selecione o botão Fechar.
Selecione o botão Mais ações da tabela novamente e selecione Atualizar.
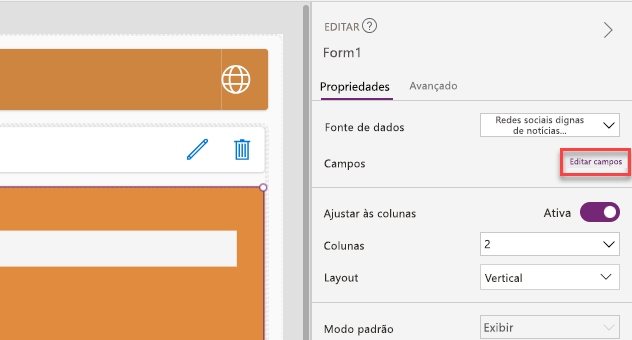
Adicionar a nova coluna ao formulário. Selecione o formulário, vá para o painel Propriedades e selecione Editar campos.
Selecione Adicionar campo.
Selecione a URL de conteúdo que você criou e selecione Adicionar.
Feche o painel Campos.
A URL de conteúdo agora deve ser mostrada no formulário.
Tente fazer suas próprias alterações usando o Copilot para identificar o que funciona e o que não funciona.
Quando terminar, selecione o botão Salvar para salvar suas alterações.
Não saia desta página.
Tarefa: testar o aplicativo
Nesta tarefa, você testa o aplicativo.
Selecione o botão reproduzir.
O aplicativo deve ser carregado. Selecione o botão Nova.
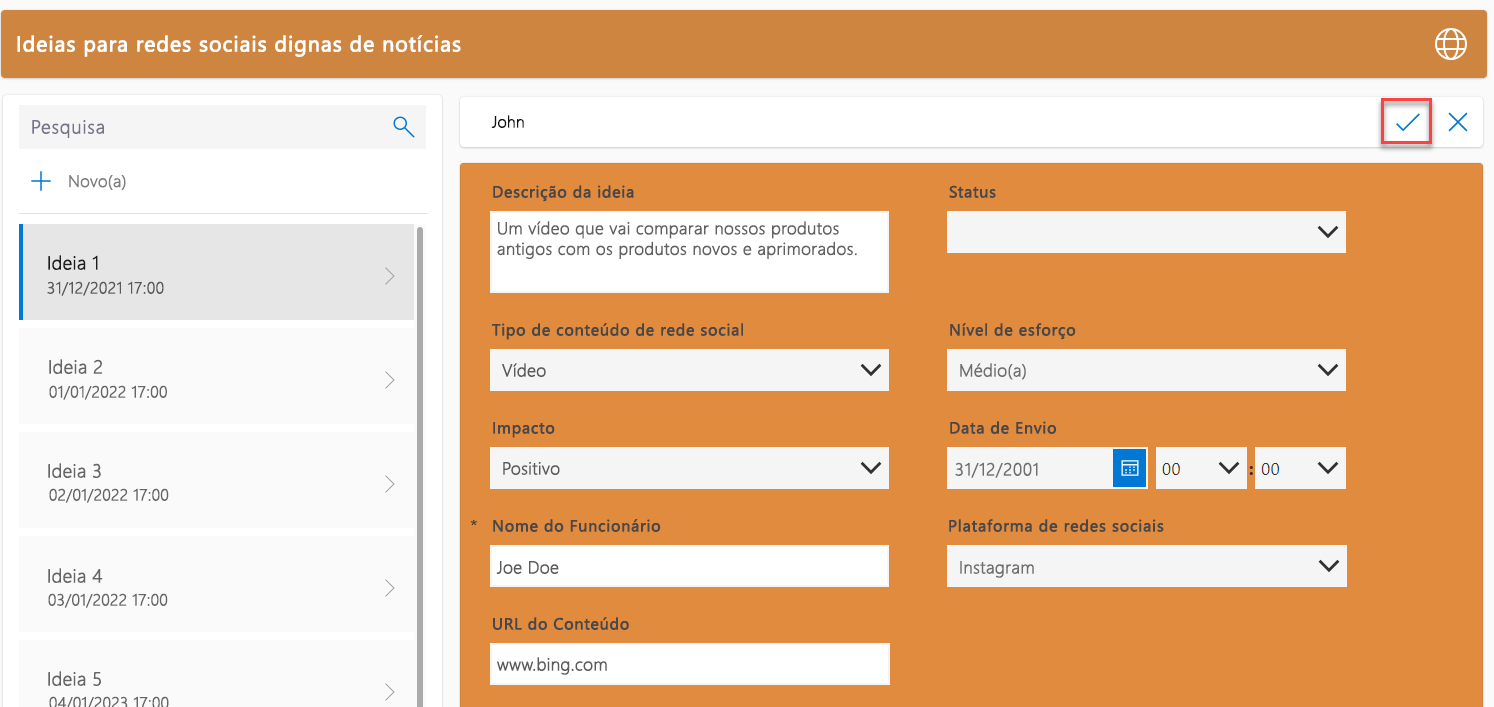
Preencha o formulário e selecione Salvar.
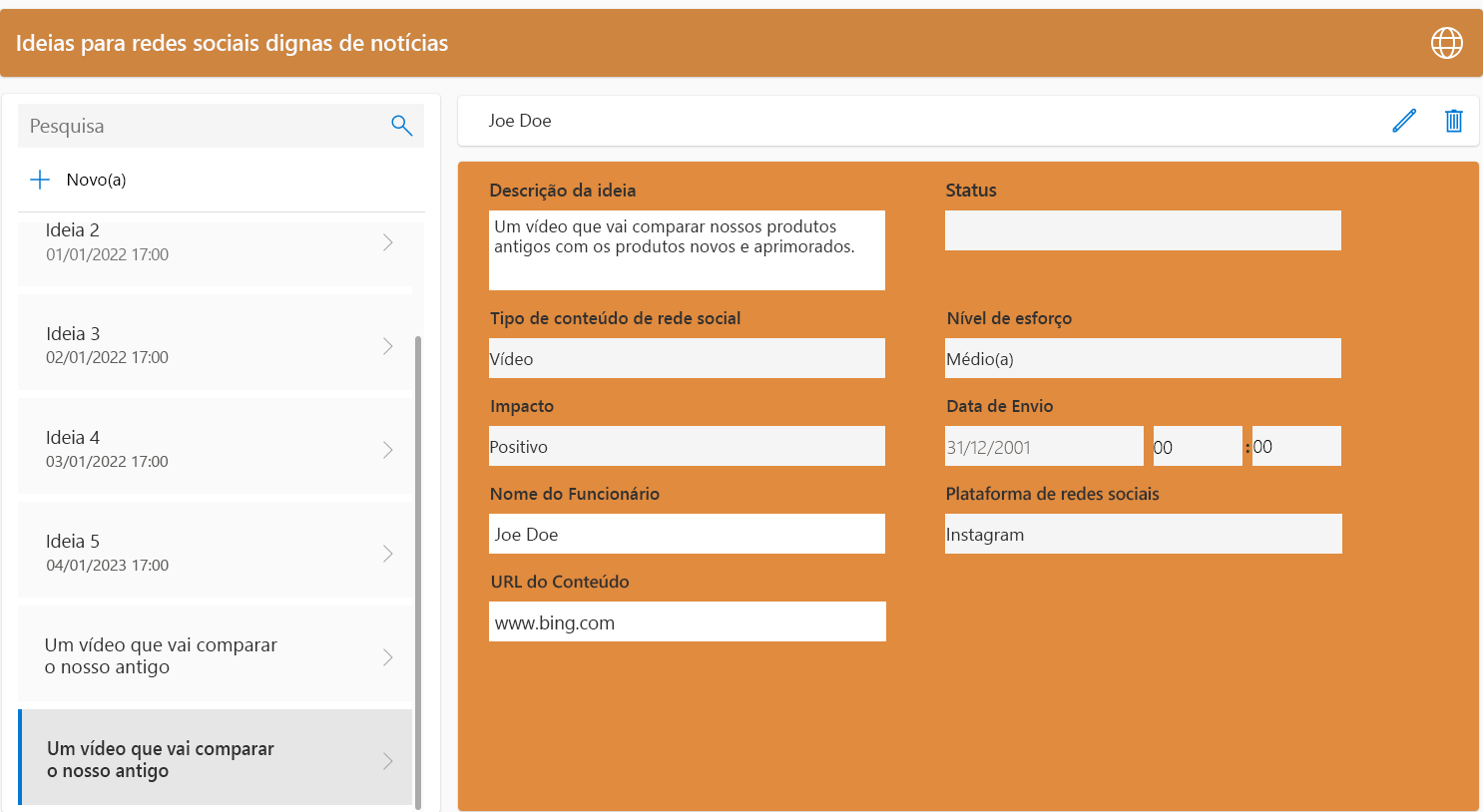
O novo item deve ser exibido.
Feche a versão preliminar.
Você pode fechar o designer de aplicativos.