Exercício ─ Adicione um trabalho de teste ao fluxo de trabalho
A equipe de segurança da empresa de brinquedos deseja que você verifique se o site só é acessível via HTTPS. Neste exercício, você configurará o fluxo de trabalho para executar um smoke test que verifica o requisito da equipe de segurança.
Durante o processo, você executará as seguintes tarefas:
- Adicionar um script de teste ao repositório.
- Atualize sua definição de fluxo de trabalho para adicionar um trabalho de teste.
- Execute o fluxo de trabalho e observe a falha do teste.
- Corrija o arquivo Bicep e observe se a execução do fluxo de trabalho é bem-sucedida.
Adicionar um script de teste
Aqui, você adicionará um script de teste para verificar se o site é acessível quando HTTPS é usado e não acessível quando o protocolo HTTP não seguro é usado.
No Visual Studio Code, crie um arquivo na pasta deploy chamado Website.Tests.ps1.

Copie e cole o seguinte código de teste no arquivo:
param( [Parameter(Mandatory)] [ValidateNotNullOrEmpty()] [string] $HostName ) Describe 'Toy Website' { It 'Serves pages over HTTPS' { $request = [System.Net.WebRequest]::Create("https://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -Be 200 -Because "the website requires HTTPS" } It 'Does not serves pages over HTTP' { $request = [System.Net.WebRequest]::Create("http://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -BeGreaterOrEqual 300 -Because "HTTP is not secure" } }O resultado é um arquivo de teste do Pester. Ele requer um parâmetro chamado
$HostName. Ele executa dois testes em relação ao nome do host:- Tenta se conectar ao site via HTTPS. O teste é aprovado se o servidor responde com um código de status de resposta HTTP entre 200 e 299, o que indica uma conexão bem-sucedida.
- Tenta se conectar ao site via HTTP. O teste é aprovado se o servidor responde com um código de status de resposta HTTP igual a 300 ou superior.
Para os fins deste exercício, não é importante entender os detalhes do arquivo de teste e como ele funciona. Fornecemos links no resumo com mais detalhes caso esteja interessado.
Publicar a saída do arquivo Bicep como uma saída de trabalho
O script de teste criado nas etapas anteriores exige um nome de host para teste. O arquivo Bicep já inclui uma saída que, para ser usada nos smoke tests, precisa ser publicada primeiro como uma saída de trabalho.
No Visual Studio Code, abra o arquivo workflow.yml na pasta .github/workflows.
No trabalho Implantar, adicione um
idà etapaDeploy websitepara poder consultá-la. Além disso, adicione uma saída de trabalho que copie a saídaappServiceAppHostNameda etapa de implantação:deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Salve o arquivo.
Adicionar um trabalho de smoke test ao fluxo de trabalho
Agora, você pode adicionar um trabalho de smoke test que executa os testes.
Na parte inferior do arquivo, adicione a seguinte definição para o trabalho de smoke test:
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshEsse código define o trabalho. O trabalho contém uma etapa para verificar o código e outra para executar testes com o Pester.
A definição do trabalho usa a propriedade
needspara definir uma dependência no trabalho Implantar. Essa dependência garante que os trabalhos sejam executados na sequência desejada. Também permite que você use as saídas do trabalho Implantar ao executar smoke tests.Observação
O PowerShell e o Pester são pré-instalados nos executores hospedados pelo GitHub. Você não precisa fazer nada especial para usá-los em uma etapa de script.
Salve o arquivo.
Verificar e fazer commit a definição do fluxo de trabalho
Verifique se o arquivo workflow.yml é semelhante ao seguinte código:
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshSe o seu arquivo tiver uma aparência diferente, atualize-o para que corresponda a este exemplo e, em seguida, salve-o.
Faça commit e efetue push das alterações no repositório Git executando os seguintes comandos no terminal do Visual Studio Code:
git add . git commit -m "Add test job" git push
Executar o fluxo de trabalho e analisar o resultado do teste
No navegador, acesse o fluxo de trabalho.
Selecione a execução mais recente do fluxo de trabalho.
Aguarde até que o fluxo de trabalho conclua os trabalhos Lint, Validar e Visualizar. Embora o GitHub Actions atualize automaticamente a página com o status mais recente, é uma boa ideia atualizá-la ocasionalmente.
Selecione o botão Analisar implantações, escolha o ambiente Site e, depois, selecione Aprovar e implantar.
Aguarde o fim da execução do fluxo de trabalho.
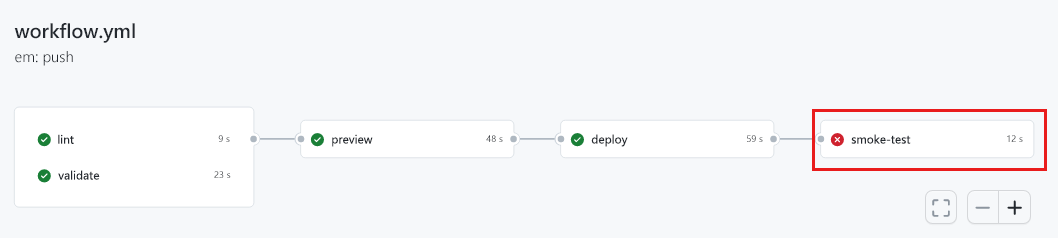
Observe que o trabalho Implantar foi concluído com êxito. O trabalho de smoke test foi concluído com um erro.

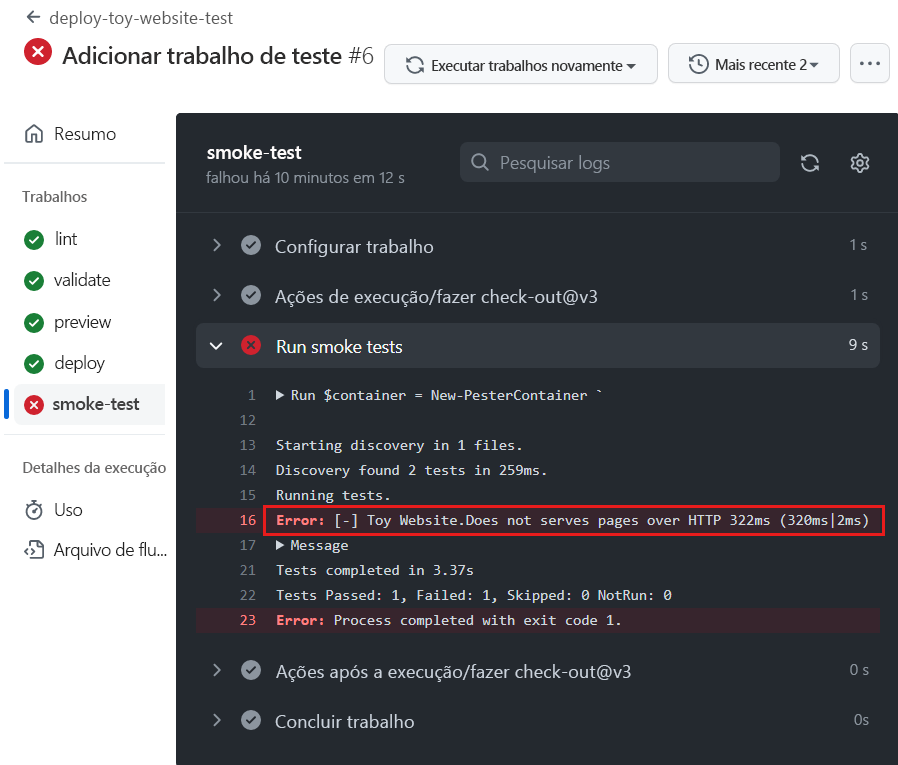
Selecione o trabalho de smoke test para ver os detalhes.
Observe que a saída de smoke test mostra que dois testes foram executados. Um passou e um falhou. O teste que falhou está listado como Toy Website não fornece páginas via HTTP.

Esse texto indica que o site não foi configurado corretamente para atender ao requisito da equipe de segurança.
Atualizar o arquivo Bicep
Agora que você identificou que a definição do Bicep não atende ao requisito da equipe de segurança, você poderá corrigi-lo.
No Visual Studio Code, abra o arquivo main.bicep na pasta deploy.
Localize a definição do aplicativo do Serviço de Aplicativo do Azure e atualize-a para incluir a propriedade
httpsOnlyna áreapropertiesrespectiva:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } ] } } }Salve o arquivo.
Faça commit e efetue push das alterações no repositório Git executando os seguintes comandos no terminal do Visual Studio Code:
git add . git commit -m "Configure HTTPS on website" git push
Executar novamente o fluxo de trabalho
No navegador, acesse as execuções de fluxo de trabalho.
Selecione a execução mais recente.
Aguarde até que o fluxo de trabalho conclua os trabalhos Lint, Validar e Visualizar. Embora o GitHub atualize automaticamente a página com o status mais recente, é uma boa ideia atualizá-la ocasionalmente.
Selecione o trabalho Visualizar e examine os resultados do teste de hipóteses novamente.
Observe que o comando de teste de hipóteses detectou a alteração no valor da propriedade
httpsOnly:Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" ~ properties.httpsOnly: false => true = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.Volte para a execução do fluxo de trabalho.
Selecione o botão Analisar implantações, escolha o ambiente Site e, depois, selecione Aprovar e implantar.
Aguarde o fim da execução do fluxo de trabalho.
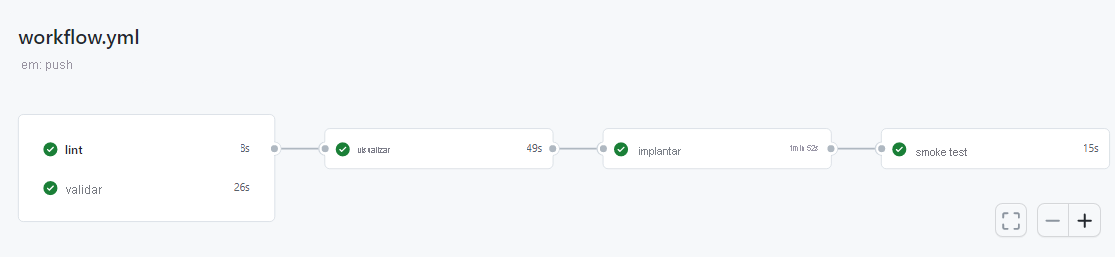
Observe que todo o fluxo de trabalho é concluído com êxito, incluindo o trabalho de smoke test. O êxito nesse procedimento indica que os dois testes foram aprovados.

Limpar os recursos
Depois de concluir o exercício, você poderá remover os recursos para não ser cobrado por eles.
No terminal do Visual Studio Code, execute o seguinte comando:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
O grupo de recursos é excluído em segundo plano.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force