Exercício – Criar uma aplicação de separador do Microsoft Teams
Nesta unidade, irá criar uma aplicação de separador para o Microsoft Teams com a extensão Teams Toolkit for Visual Studio Code.
Observação
Os exercícios neste módulo utilizam o Teams Toolkit v5.0.0.
Criar a sua aplicação de separador Teams
Abra o Visual Studio Code.
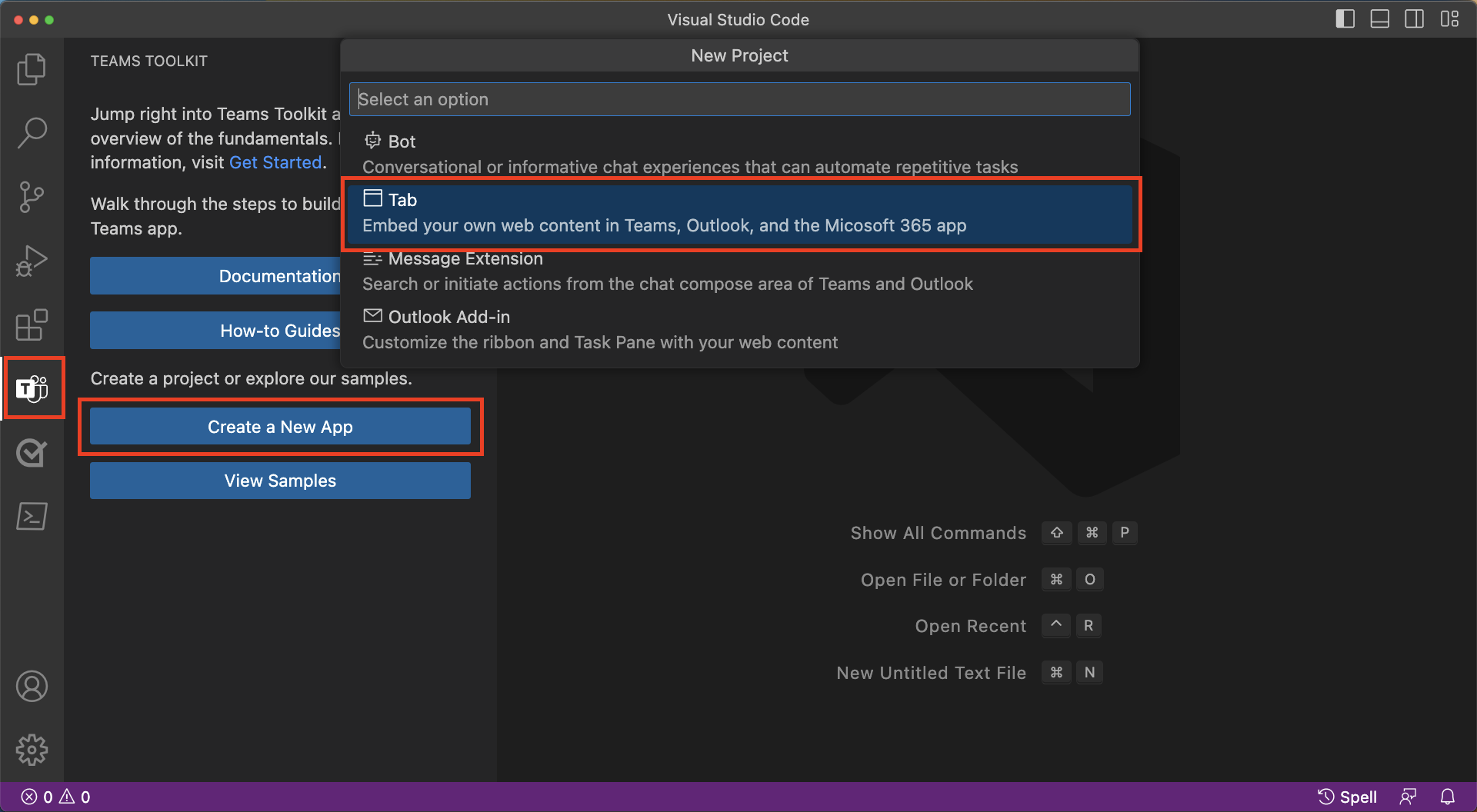
Na barra lateral, selecione o ícone do Microsoft Teams para abrir o painel TEAMS TOOLKIT .
Selecione Criar uma Nova aplicação e, em seguida, selecione Separador.

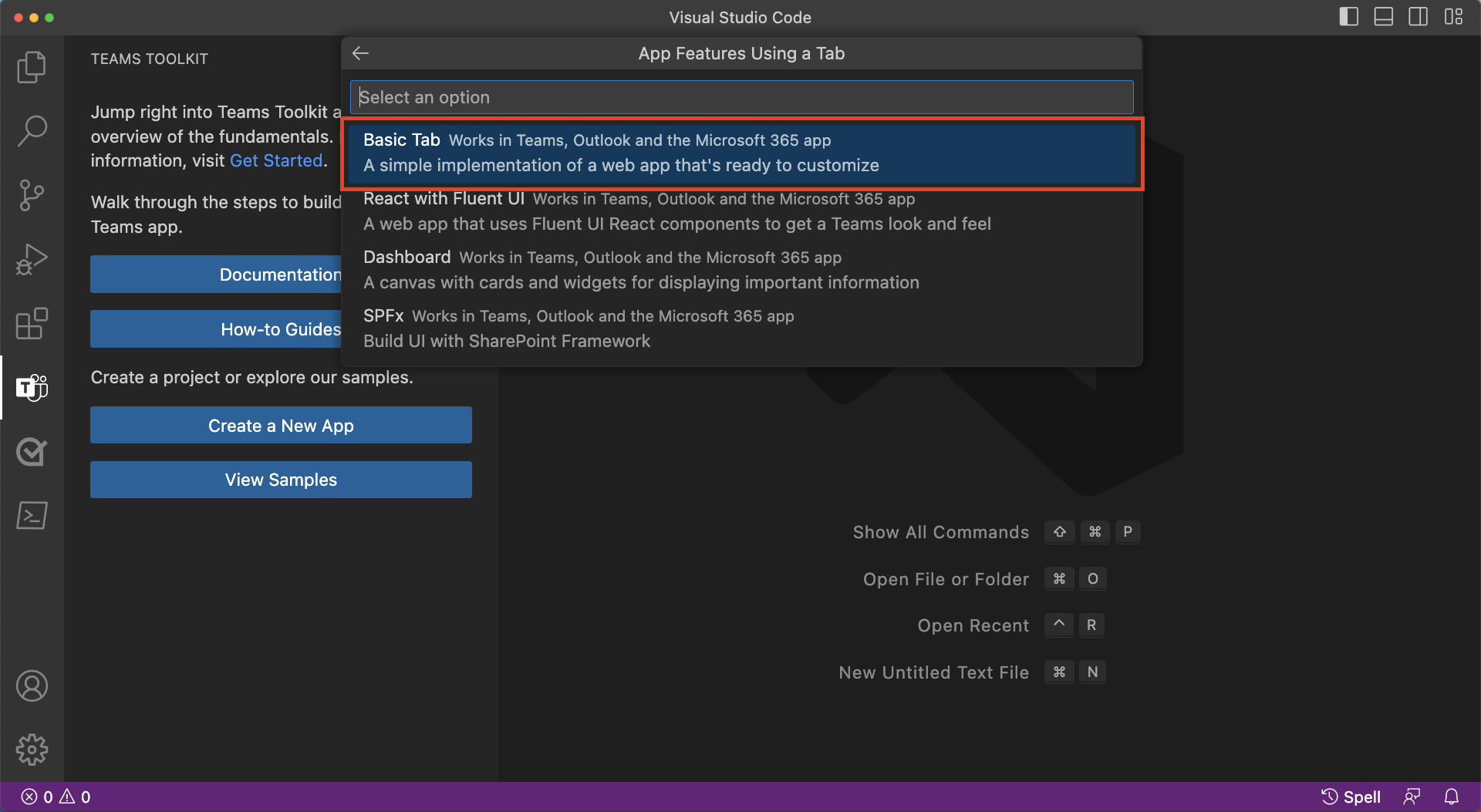
Selecione Separador Básico na lista de opções disponíveis.

Para a linguagem de programação, selecione JavaScript.
No menu da pasta Área de Trabalho , selecione Pasta predefinida. O Teams Toolkit estruturará o projeto nesta pasta.
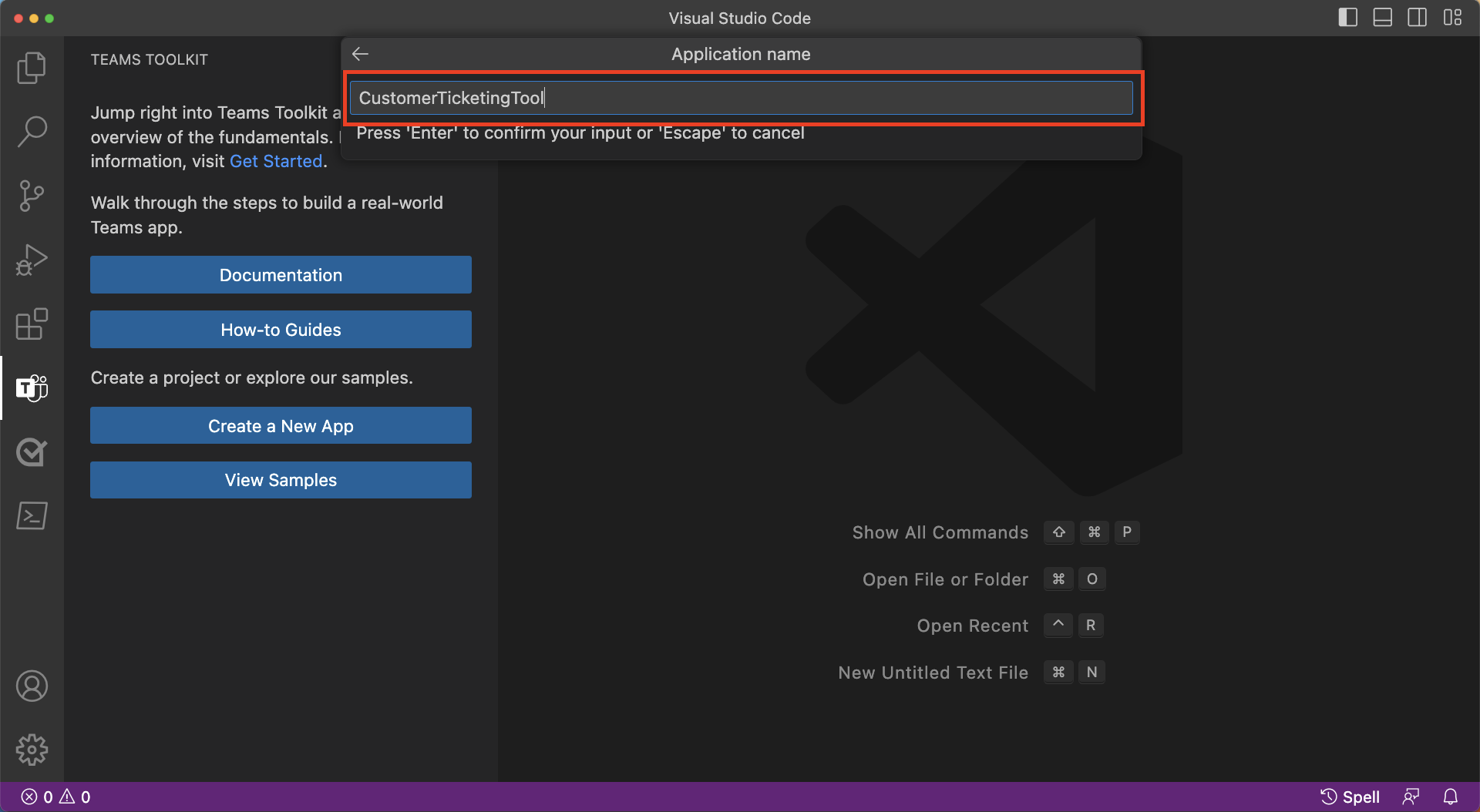
Em Nome da aplicação, introduza CustomerTicketingTool.

É apresentada uma notificação quando todas as pastas e ficheiros são estruturados com êxito.
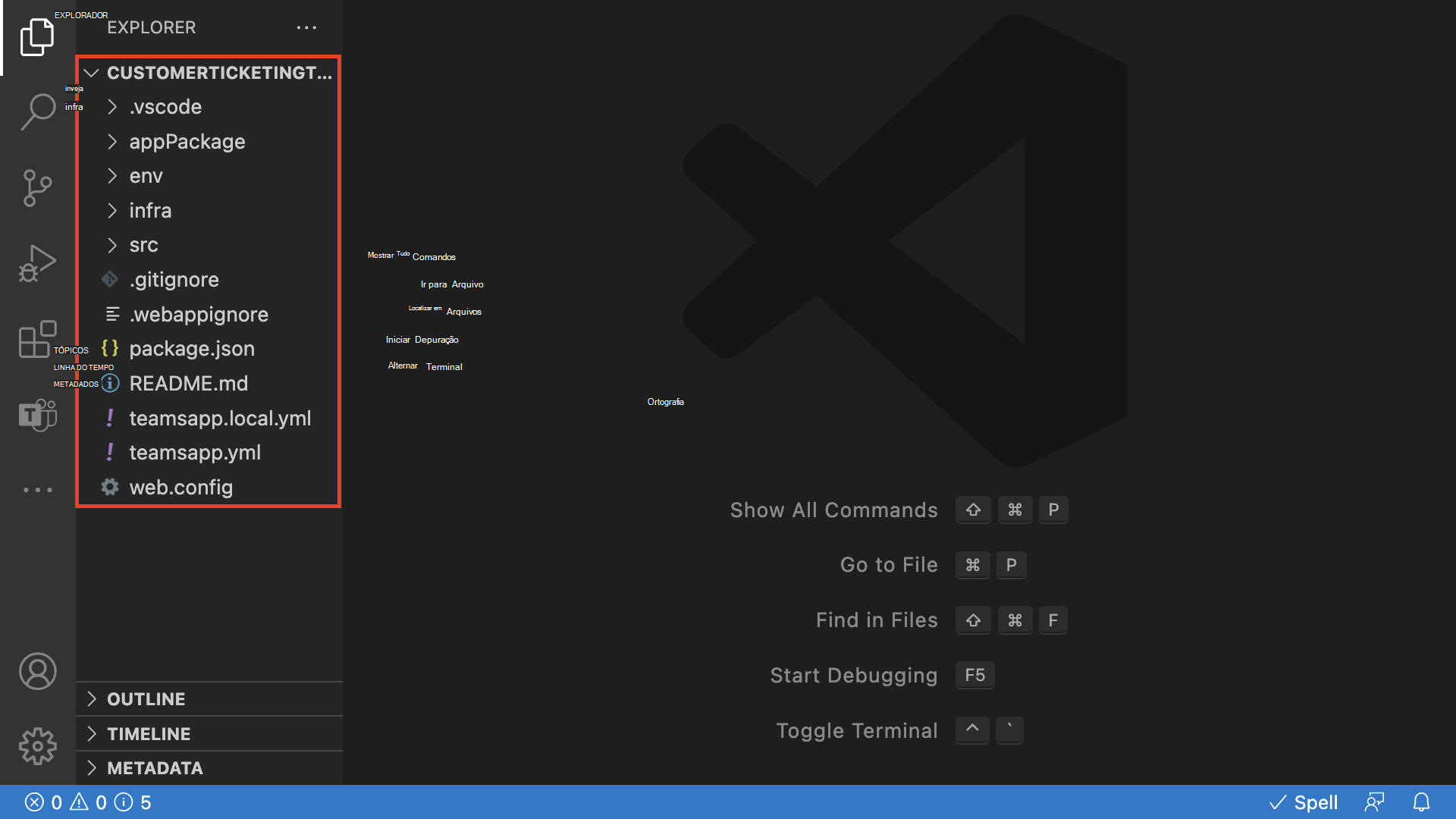
Após a estrutura bem-sucedida do projeto, é aberta uma nova instância do Visual Studio Code para o novo projeto.

No painel EXPLORER , a pasta src contém o código fonte da sua aplicação. Todas as pastas na pasta src são específicas do código do browser e servem como pontos de entrada para a aplicação de front-end. Os ficheiros fora da pasta src estão relacionados com o servidor, como o bot.
Testar e depurar a sua aplicação de separador Teams
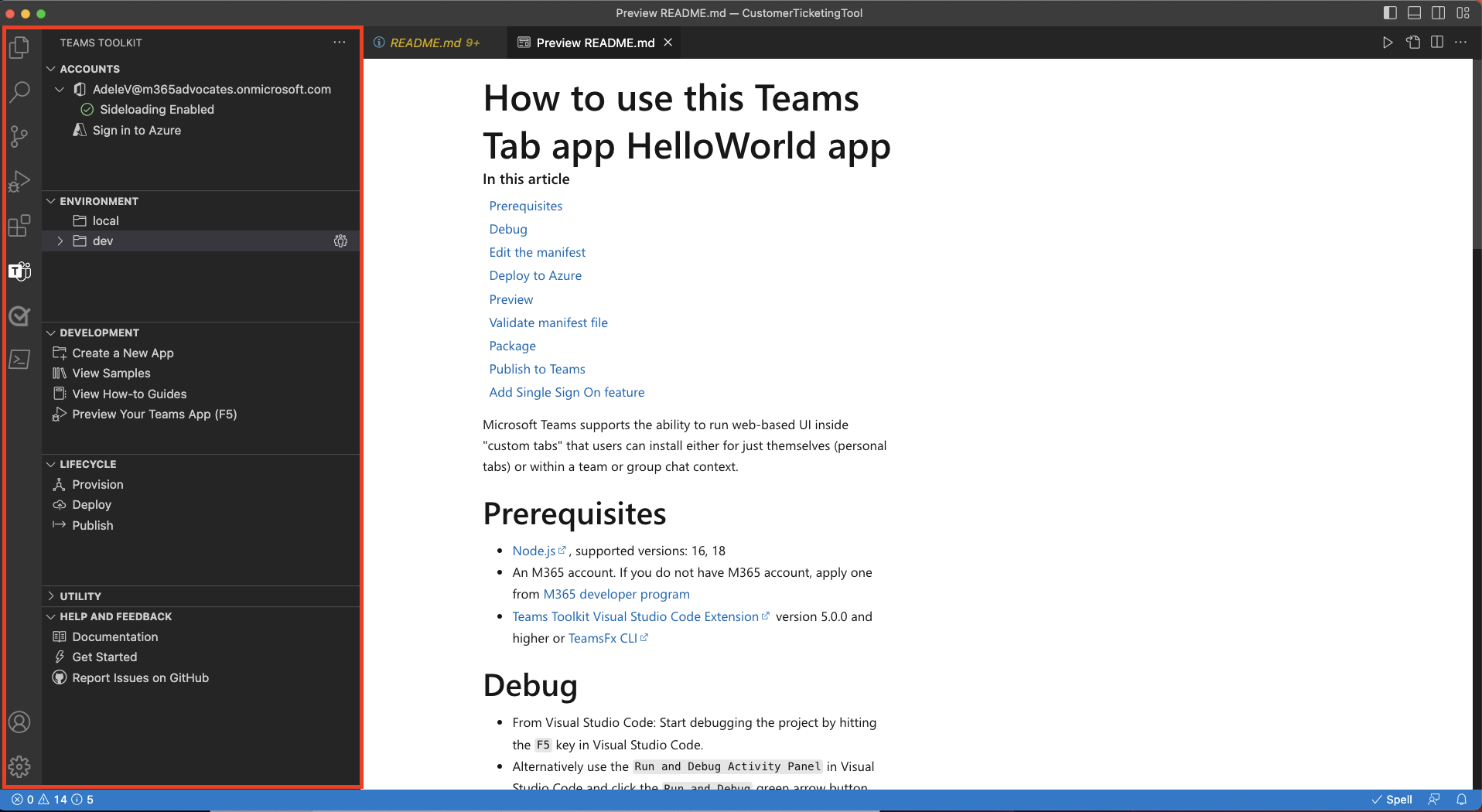
No Visual Studio Code, selecione o ícone do Microsoft Teams para abrir o painel TEAMS TOOLKIT .

Existem várias secções aqui. Para depurar o separador, irá concentrar-se nas secções CONTAS e AMBIENTE .
Na secção CONTAS , selecione Iniciar sessão no Azure. Na caixa de diálogo que é aberta, selecione o botão Iniciar sessão e introduza as suas credenciais do Microsoft 365.
O Teams Toolkit requer uma conta escolar ou profissional do Microsoft 365 com privilégios de Administrador Global.
Comece a executar a aplicação com o depurador anexado através de um destes métodos:
- Pressione a tecla F5.
- No Visual Studio Code, selecione Executar>Iniciar depuração.
- Na secção AMBIENTE do Teams Toolkit, abra a pasta local e, em seguida, selecione o browser à sua escolha.
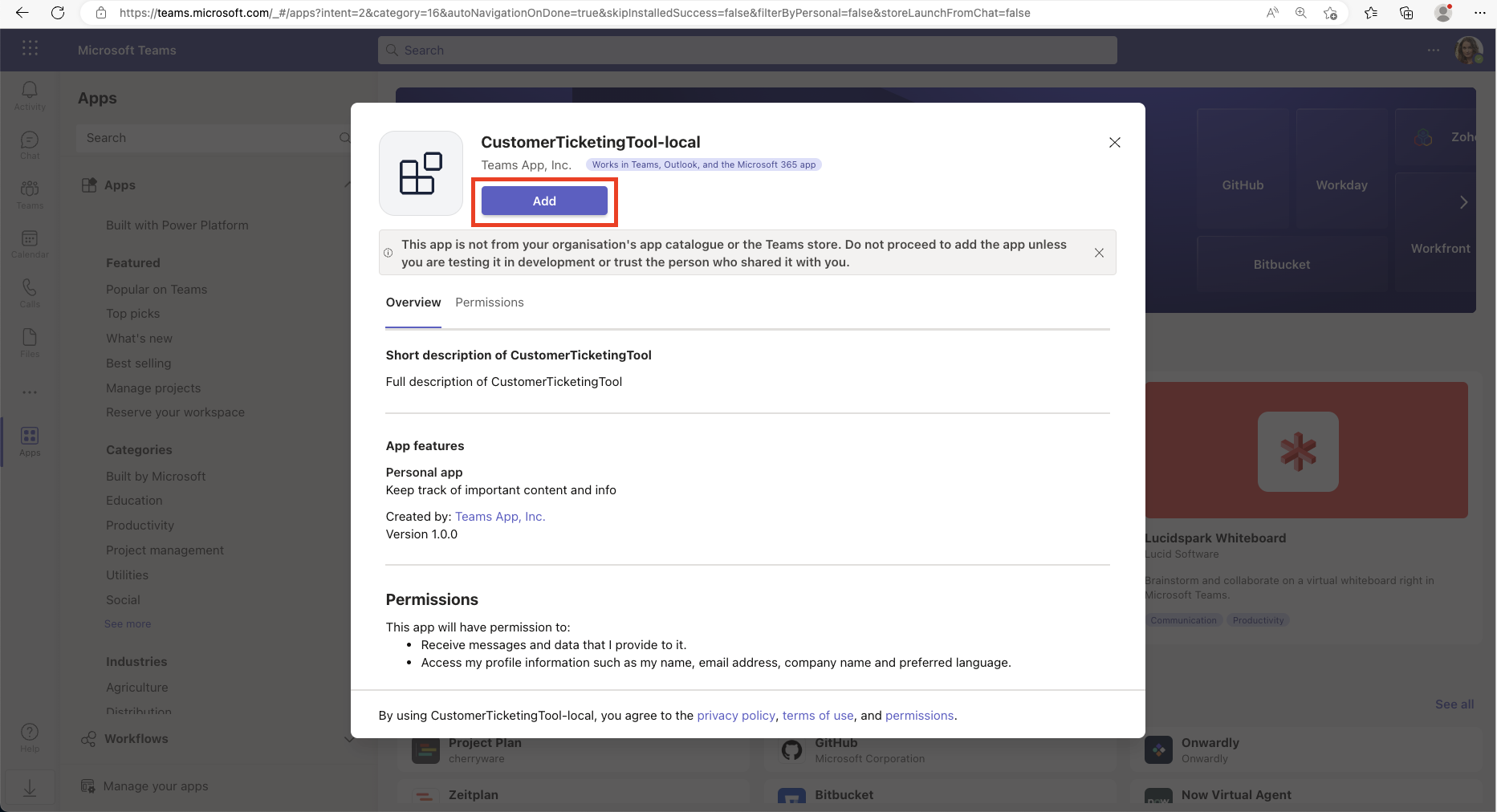
Depois de o Visual Studio Code efetuar algumas verificações, com ações visíveis no separador Consola , é aberta uma nova janela do browser. Na caixa de diálogo CustomerTicketingTool , selecione o botão Adicionar para instalar a aplicação no Teams para pré-visualização.

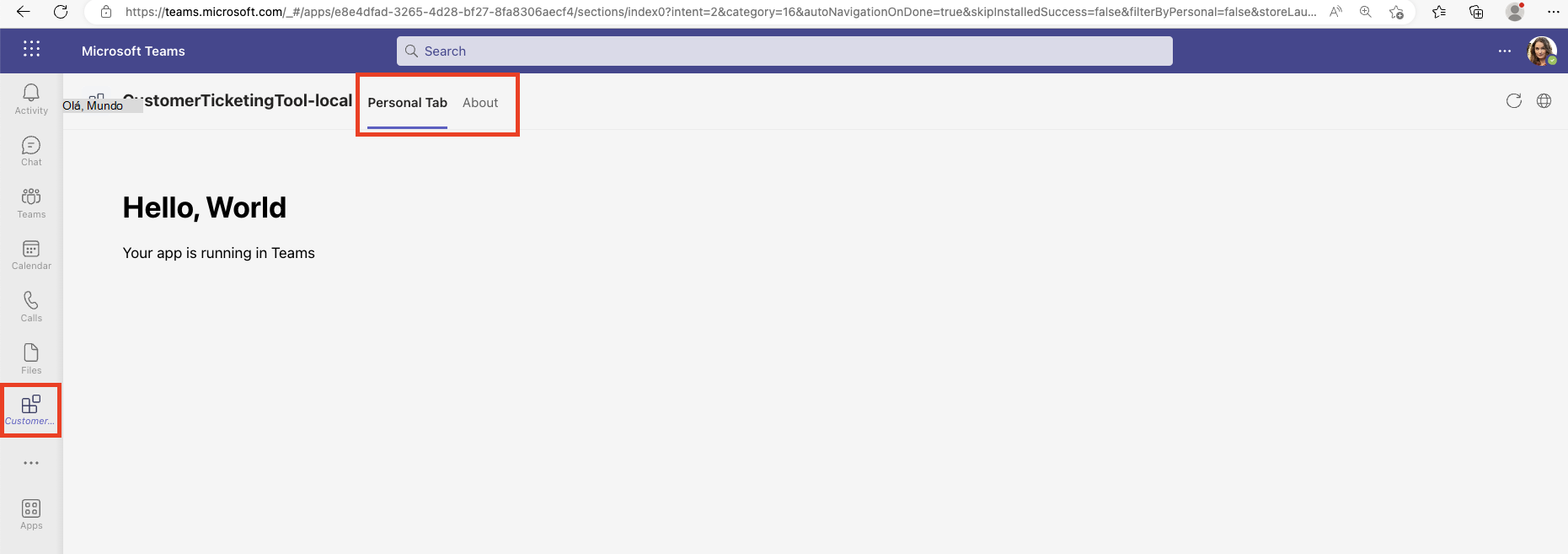
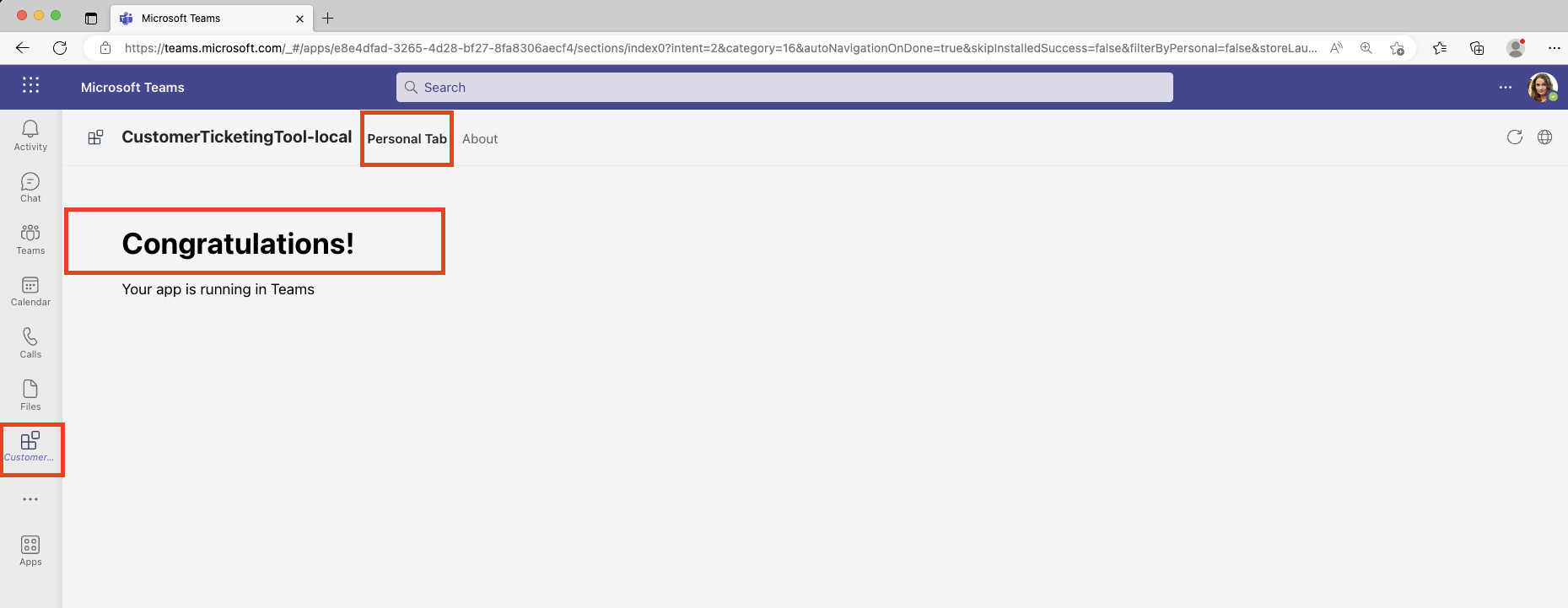
A aplicação CustomerTicketingTool está agora visível na barra lateral. A aplicação está pré-configurada com dois separadores: Separador Pessoal e Acerca de.

Adicionou com êxito o separador pessoal ao Teams.
Personalizar o separador Teams
Agora, pode personalizar o texto no separador pessoal.
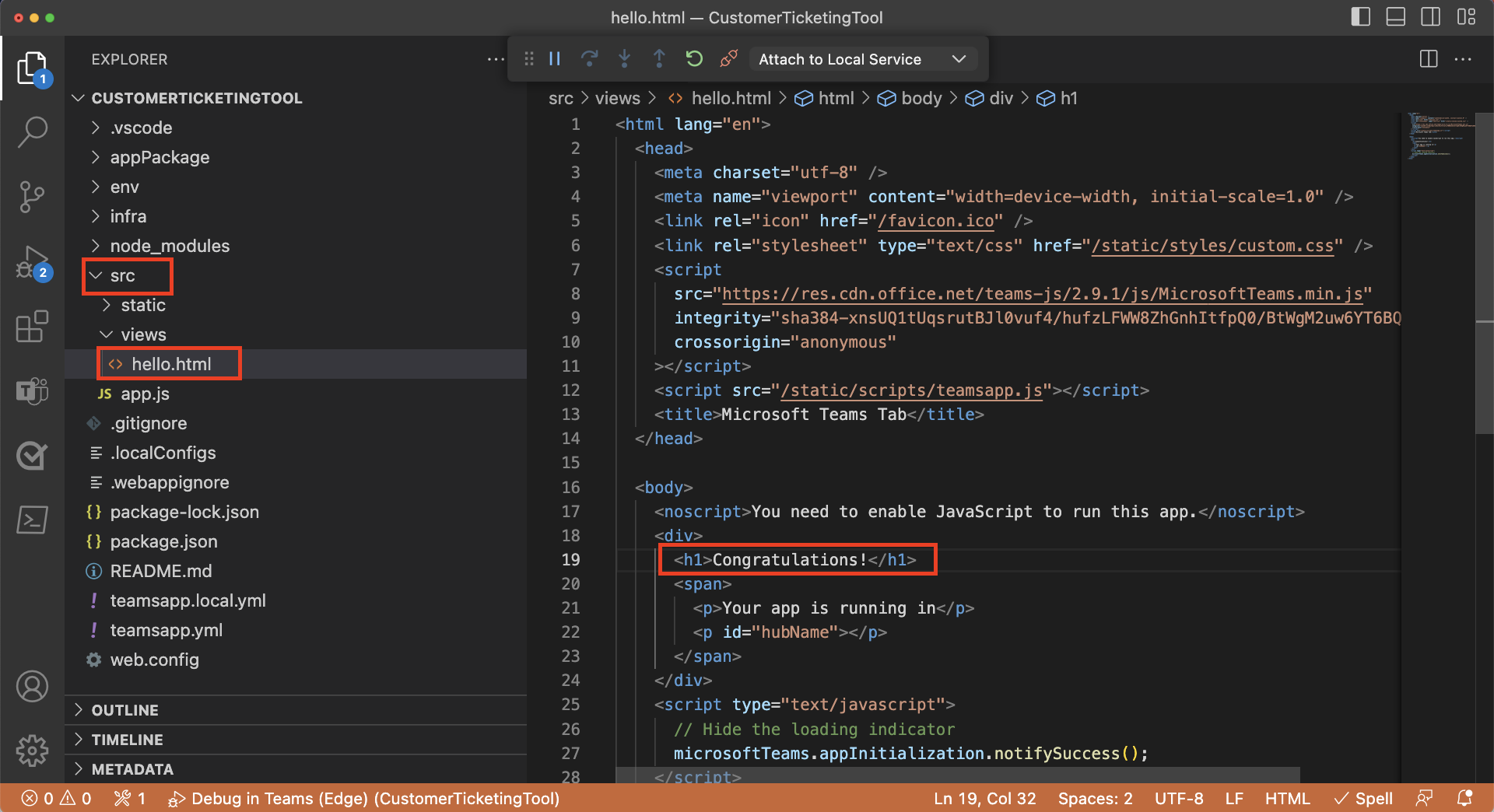
- Abra a pasta devistassrc> e, em seguida, abra o ficheiro hello.html.
- Procure o texto Olá, Mundo e altere-o para Parabéns.

Para ver as alterações no Teams, volte ao browser onde a sua sessão de depurador está em execução. Não precisava de atualizar o browser para ver as alterações efetuadas ao seu código. O texto no seu separador pessoal diz agora Parabéns.

O Teams Toolkit for Visual Studio Code fornece uma funcionalidade de recarregamento frequente, que aplica as suas alterações enquanto a sua aplicação ainda está em execução.