Exercício – Usar módulos do registro
No exercício anterior, você publicou a CDN e os módulos de site no registro da sua empresa de brinquedos. Agora, você deseja mostrar à equipe que está desenvolvendo o cachorro de brinquedo como usar os módulos para a implantação.
Neste exercício, você vai:
- Crie um arquivo Bicep que inclua módulos de seu registro privado.
- Adicione referências aos módulos no registro.
- Compile e inspecione o arquivo Bicep para entender como o processo de restauração do módulo funciona.
- Alterne para o usando um alias de registro.
- Implante o arquivo Bicep no Azure.
Criar um arquivo Bicep
No Visual Studio Code, crie um arquivo chamado main.bicep.
Salve o arquivo vazio para que Visual Studio Code carregue as ferramentas Bicep.
Você pode selecionar Arquivo>Salvar Como ou Ctrl + S no Windows (⌘ + S no macOS). Certifique-se de lembrar onde salvou o arquivo. Por exemplo, você pode criar uma pasta modelos para salvá-lo.
Adicionar os módulos ao arquivo Bicep
No arquivo main.bicep, adicione os seguintes parâmetros e variáveis:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-dog-plan'Abaixo dos parâmetros e variáveis, use o código a seguir para adicionar o módulo de site de seu registro. Substitua
YOUR_CONTAINER_REGISTRY_NAMEpelo nome do registro privado.module website 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Observe que o Bicep mostra linhas onduladas vermelhas abaixo do identificador do módulo quando você começa a digitar, mas as linhas onduladas desaparecem. Esse comportamento ocorre porque a extensão Bicep para Visual Studio Code lê o módulo do registro e salva-o no sistema de arquivos local.
Abaixo do módulo que você criou, use o código a seguir para adicionar o módulo da CDN do registro. Substitua
YOUR_CONTAINER_REGISTRY_NAMEpelo nome do registro privado.module cdn 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Salve o arquivo.
Criar e inspecionar o arquivo Bicep
Aqui, você compila o arquivo Bicep para um modelo do ARM em JSON. Normalmente, você não precisa fazer uma compilação, mas é útil quando você está aprendendo como os módulos funcionam.
No terminal do Visual Studio Code, execute o seguinte comando para compilar o arquivo Bicep em um arquivo JSON:
az bicep build --file main.bicepO Bicep cria um arquivo chamado main.json na mesma pasta que o arquivo main.bicep.
Abra o arquivo main.json.
Observe que, na seção
resourcesdo modelo do ARM do JSON, começando em torno da linha 134, alguns recursos são do tipoMicrosoft.Resources/deployments. Esses recursos representam as implantações de módulo definidas no módulo que você adicionou do registro.
No terminal do Visual Studio Code, execute o seguinte comando para compilar o arquivo Bicep em um arquivo JSON:
bicep build main.bicepO Bicep cria um arquivo chamado main.json na mesma pasta que o arquivo main.bicep.
Abra o arquivo main.json.
Observe que, na seção
resourcesdo modelo do ARM do JSON, começando em torno da linha 134, alguns recursos são do tipoMicrosoft.Resources/deployments. Esses recursos representam as implantações de módulo definidas no módulo que você adicionou do registro.
Criar um alias de registro
Você decide criar um alias do registro em vez de inserir a URL do registro em seu arquivo Bicep. Essa abordagem facilita a leitura do arquivo Bicep.
No Visual Studio Code, crie um arquivo chamado bicepconfig.json. Crie-o na mesma pasta que o arquivo main.bicep.
Cole o código a seguir no arquivo bicepconfig.json. Substitua
YOUR_CONTAINER_REGISTRY_NAMEpelo nome do registro privado.{ "moduleAliases": { "br": { "ToyCompanyRegistry": { "registry": "YOUR_CONTAINER_REGISTRY_NAME.azurecr.io" } } } }Salve o arquivo.
Usar o alias do registro
Aqui, você atualiza seu arquivo Bicep para usar o alias do registro, em vez de se referir diretamente ao registro.
Abra o arquivo main.bicep.
Localize a definição do módulo
websitee altere a definição para incluir o alias do registro:module website 'br/ToyCompanyRegistry:website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Dica
Altere o início do caminho do módulo de
br:parabr/. Além disso, depois deToyCompanyRegistry, altere o caractere de barra (/) para dois-pontos (:).Faça uma alteração semelhante ao módulo
cdn:module cdn 'br/ToyCompanyRegistry:cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Salve o arquivo.
Verificar o arquivo Bicep
Depois de concluir todas as alterações anteriores, o arquivo main.bicep deverá ser semelhante a este exemplo:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
var appServicePlanName = 'toy-dog-plan'
module website 'br/ToyCompanyRegistry:website:v1' = {
name: 'toy-dog-website'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'br/ToyCompanyRegistry:cdn:v1' = {
name: 'toy-dog-cdn'
params: {
httpsOnly: true
originHostName: website.outputs.appServiceAppHostName
}
}
Se o arquivo não corresponder, copie o exemplo ou ajuste o modelo para corresponder ao exemplo.
Implantar no Azure
No terminal do Visual Studio Code, implante o modelo no Azure executando o comando a seguir. Esse processo pode levar alguns minutos para concluir uma implantação bem-sucedida.
az deployment group create \
--template-file main.bicep
New-AzResourceGroupDeployment -TemplateFile main.bicep
Verificar a implantação
Vá para o portal do Azure e verifique se você está na assinatura da área restrita:
- Selecione seu avatar no canto superior direito da página.
- Selecione Mudar diretório. Na lista, escolha o diretório Área restrita do Microsoft Learn.
No painel do lado esquerdo, selecione Grupos de recursos.
Selecione
[nome do grupo de recursos de área restrita] .No menu à esquerda, selecione Implantações.

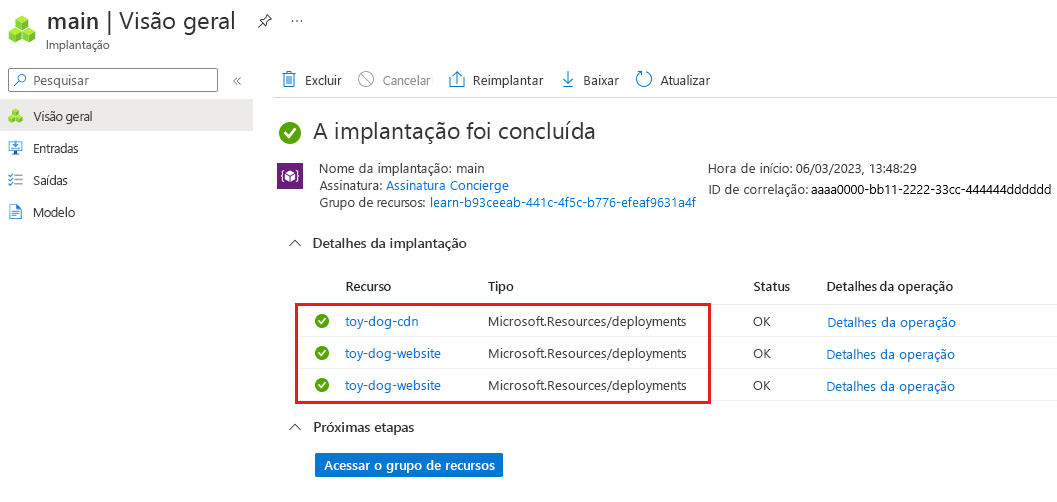
Observe que três implantações são listadas:
- main representa a implantação do arquivo Bicep pai.
- toy-dog-cdn e toy-dog-website representam os módulos que você incluiu no arquivo main.bicep.
Selecione a implantação principal e expanda Detalhes da implantação.
Observe que ambos os módulos estão listados e que seus tipos são exibidos como
Microsoft.Resources/deployments. O módulotoy-dog-websiteestá listado duas vezes porque a saída dele também é referenciada dentro do modelo.
Selecione as implantações toy-dog-cdn e toy-dog-website e examine os recursos implantados em cada um. Observe que eles correspondem aos recursos definidos nos respectivos módulos.