Exercício – Substituir código por associações do .NET MAUI
Neste exercício, você converterá um aplicativo que usa eventos e code-behind em um que usa principalmente associação de dados. O aplicativo de exemplo é um aplicativo de previsão do tempo que exibe o tempo para o dia.
Baixar e executar o exemplo
Para iniciar este módulo de exercício, baixe o projeto Amostra de Clima. Este projeto exibe a previsão do tempo de um falso serviço de relatórios meteorológicos. O código não contém nenhuma associação de dados.
Baixe e extraia o projeto Amostra de Clima para uma pasta temporária.
Navegue até a pasta anterior e abra a solução WeatherClient.sln.
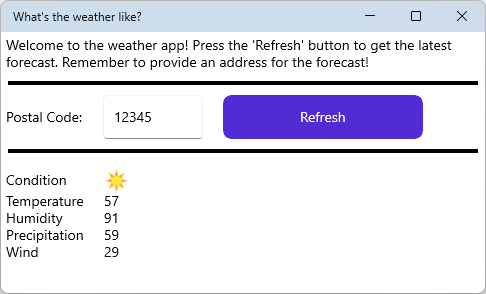
Compile e execute o projeto para verificar se ele funciona. Na tela exibida, você verá alguns detalhes de previsão de tempo vazios. Pressione o botão Atualizar e você verá a atualização dos detalhes do tempo.

Para referência, este é um resumo das classes e dos arquivos com os quais você trabalhará neste exercício.
Arquivo Descrição MainPage.xaml Define a interface do usuário e a lógica da página inicial. O arquivo XAML define a interface do usuário usando uma marcação. MainPage.xaml.cs Define a interface do usuário e a lógica da página inicial. O arquivo code-behind associado que contém o código relacionado à interface do usuário definida por MainPage.xaml. Services\WeatherService.cs Essa classe simula um serviço de relatórios meteorológicos. Ele contém um único método chamado GetWeatherque retorna um tipoWeatherData.Models\WeatherData.cs Contém os dados meteorológicos. Esse é um tipo de registro simples que fornece a temperatura, precipitação, umidade, vento e condição do dia. Models\WeatherType.cs Uma enumeração da condição do tempo, sol ou nublado.
Definir o contexto de associação
Você precisará editar o code-behind para o manipulador de eventos de clique do botão Atualizar. Atualmente, o código obtém os dados meteorológicos e atualiza os controles diretamente. Em vez disso, obtenha os dados meteorológicos e defina-os como o contexto de associação para a página.
Abra o arquivo de código MainPage.xaml.cs.
Revise o método
btnRefresh_Clicked. Esse método executa as seguintes etapas:- Desativa o botão e ativa o controle giratório “ocupado”.
- Obtém a previsão do tempo do serviço meteorológico.
- Atualiza os controles na página com as informações meteorológicas.
- Ativa o botão e desativa o controle giratório “ocupado”.
Remova o código que atualiza os controles com dados. Seu código de evento final deve se parecer com o seguinte snippet:
private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; Models.WeatherData weatherData = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }Em vez de atribuir o resultado do método
GetWeatherdo serviço a uma variável, atribua-o aoBindingContextda página:private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; BindingContext = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }Execute o projeto . Observe que quando você pressiona o botão Atualizar, e o serviço meteorológico retorna os dados, nenhum dos controles é atualizado com a previsão do tempo. Você corrigirá esse bug na próxima seção.
Criar associações em XAML
Agora que o code-behind define o contexto de associação para a página, você pode adicionar as associações aos controles para usar os dados no contexto.
Abra o arquivo MainPage.xaml.
Localize o
Gridinterno que contém todos os controlesLabel.<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image x:Name="imgCondition" Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label x:Name="lblTemperature" Grid.Row="1" Grid.Column="1" Text="0" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label x:Name="lblHumidity" Grid.Row="2" Grid.Column="1" Text="0" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label x:Name="lblPrecipitation" Grid.Row="3" Grid.Column="1" Text="0" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="0" /> </Grid>Adicione associações a cada um dos controles nomeados
Label. São quatro.A propriedade
Label.Textdeve ter o valor alterado para a sintaxe{Binding PROPERTY_NAME}em quePROPERTY_NAMEé uma propriedade do tipoModels.WeatherDatadefinido em Models\WeatherData.cs. Lembre-se, esse é o tipo de dados retornado pelo serviço meteorológico.Por exemplo, o
LabeldenominadolblWind(o último rótulo na grade) deve ter a propriedadeTextsemelhante ao seguinte código:<Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" />No
<Grid>de controles que lista todos os detalhes do clima, remova todos os atributosx:Name="...".Os nomes não são necessários agora que os controles não são referenciados no code-behind.
Verifique se as associações XAML correspondem ao seguinte snippet:
<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label Grid.Row="1" Grid.Column="1" Text="{Binding Temperature}" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label Grid.Row="2" Grid.Column="1" Text="{Binding Humidity}" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label Grid.Row="3" Grid.Column="1" Text="{Binding Precipitation}" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" /> </Grid>Execute o aplicativo e pressione o botão Atualizar. O aplicativo funciona quase como o original.
Observe que o ícone que representa a Condição não é atualizado do ponto de interrogação para um ícone de sol ou nuvem. Por que o ícone não muda? Porque o ícone é um recurso de imagem que foi escolhido no código com base no valor de enumeração WeatherData.Condition. O valor de enumeração não pode ser alterado para um recurso de imagem sem algum esforço extra. Isso é corrigido no próximo exercício, depois que você aprender mais sobre associações.