Exercício – Introdução
Neste exercício, você criará uma instância dos Aplicativos Web Estáticos do Azure, incluindo uma GitHub Action que compilará e publicará automaticamente o aplicativo.
Este módulo usa a área restrita do Azure para fornecer uma assinatura temporária e gratuita do Azure que você pode usar para concluir o exercício. Antes de continuar, verifique se você ativou a área restrita na parte superior desta página.
Dica
Se você encontrar problemas com suas dependências de nó, verifique se você tem o Gerenciador de Versão do Nó instalado e se consegue mudar para uma versão anterior.
Criar um repositório
Crie um repositório usando um repositório de modelos do GitHub. Vários modelos estão disponíveis, e cada um deles contém um aplicativo inicial criado com uma estrutura de front-end diferente.
Vá para a página de criação com modelo do repositório de modelos.
- Se receber um erro do tipo 404 Página Não Encontrada, entre no GitHub e tente novamente.
Se for solicitado um Proprietário, escolha uma das suas contas do GitHub.
Dê ao repositório o nome my-static-web-app-authn.
Selecione Criar repositório com base no modelo.
Clonar o aplicativo no local
Você acabou de criar um repositório do GitHub chamado my-static-web-app-authn em sua conta do GitHub. Em seguida, você clonará o repositório e executará o código localmente em seu computador.
Abra um terminal em seu computador.
Comece clonando o repositório do GitHub no computador.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-authnVá até a pasta de seu código-fonte.
cd my-static-web-app-authn
Configurar o CORS localmente
Você não precisará se preocupar com o CORS (Compartilhamento de Recursos entre Origens) ao publicar nos Aplicativos Web Estáticos do Azure. Os Aplicativos Web Estáticos do Azure configuram automaticamente o aplicativo para que ele possa se comunicar com sua API no Azure usando um proxy inverso. Mas, ao executar localmente, você precisa configurar o CORS para permitir que o aplicativo Web e a API se comuniquem.
Agora, instrua o Azure Functions a permitir que seu aplicativo Web faça solicitações HTTP para a API em seu computador.
Crie um arquivo chamado api/local.settings.json.
Adicione o seguinte conteúdo ao arquivo:
{ "Host": { "CORS": "http://localhost:4200" } }{ "Host": { "CORS": "http://localhost:3000" } }{ "Host": { "CORS": "http://localhost:5000" } }{ "Host": { "CORS": "http://localhost:8080" } }
Observação
O arquivo local.settings.json é listado no arquivo .gitignore, o que impede que ele arquivo seja enviado por push para o GitHub. Isso ocorre porque você pode armazenar segredos nesse arquivo que não deseja que estejam no GitHub. Por isso você precisou criar o arquivo quando criou o repositório com base no modelo.
Executar a API
A pasta api contém o projeto do Azure Functions com os pontos de extremidade HTTP para o aplicativo Web. Para iniciar, execute a API no local seguindo estas etapas:
Observação
Instale as Azure Functions Core Tools, o que lhe permitirá executar o Azure Functions localmente.
No Visual Studio Code, abra a paleta de comandos pressionando F1.
Insira e selecione Terminal: criar terminal integrado.
Vá para a pasta api:
cd apiExecute o aplicativo do Azure Functions localmente:
func start
Execute o aplicativo Web
Então, acesse a pasta da sua estrutura de front-end preferida, conforme o seguinte:
cd angular-appcd react-appcd svelte-appcd vue-appAgora, instale as dependências do aplicativo.
npm installPor fim, execute o aplicativo cliente de front-end.
npm startnpm startnpm run devnpm run serve
Navegar até o aplicativo
É hora de ver o aplicativo em execução localmente. Cada aplicativo de front-end é executado em uma porta diferente.
- Selecione o link para navegar até o aplicativo.
Navegue até
http://localhost:4200.
Navegue até
http://localhost:3000.
Navegue até
http://localhost:5000.
Navegue até
http://localhost:8080.
Seu aplicativo deve exibir uma lista de produtos.
- Agora, pare seu aplicativo que está em execução pressionando Ctrl+C no terminal.
Você criou o aplicativo e agora ele está sendo executado localmente no navegador.
A seguir, você vai publicar o aplicativo nos Aplicativos Web Estáticos do Azure.
Criar um aplicativo Web estático
Agora que criou um repositório do GitHub, você pode criar uma instância dos Aplicativos Web Estáticos usando a extensão dos Aplicativos Web Estáticos do Azure para Visual Studio Code.
Instalar a extensão dos Aplicativos Web Estáticos do Azure para Visual Studio Code
Acesse o Visual Studio Marketplace e instale a extensão Aplicativos Web Estáticos do Azure para Visual Studio Code.
Quando a guia de extensão for carregada no Visual Studio Code, selecione Instalar.
Quando a instalação for concluída selecione Recarregar.
Entre no Azure no Visual Studio Code
No Visual Studio Code, entre no Azure selecionando Exibir>Paleta de Comandos e inserindo Azure: Entrar.
Importante
Faça logon no Azure usando a mesma conta usada para criar a área restrita. A área restrita fornece acesso a uma Assinatura do Concierge.
Siga os prompts para copiar e colar o código fornecido no navegador da Web que autentica a sessão do Visual Studio Code.
Selecionar sua assinatura
Abra o Visual Studio Code e clique em Arquivo > Abrir para abrir o repositório que você clonou para o seu computador no editor.
Para confirmar se você filtrou as assinaturas do Azure para incluir a Assinatura do Concierge, abra a paleta de comandos F1, digite
Azure: Select Subscriptionse pressione Enter.Selecione Assinatura do Concierge e pressione Enter.

Criar um Aplicativo Web Estático com o Visual Studio Code
Abra o Visual Studio Code e clique em Arquivo > Abrir para abrir o repositório que você clonou para o seu computador no editor.
No Visual Studio Code, selecione o logotipo do Azure na barra de atividade para abrir a janela de extensões do Azure.

Observação
É necessário entrar no Azure e no GitHub. Se você ainda não entrou no Azure e no GitHub por meio do Visual Studio Code, a extensão solicitará a você que entre em ambos durante o processo de criação.
Posicione o mouse sobre o rótulo Aplicativos Web Estáticos e selecione + (sinal de adição).

Quando a paleta de comandos abrir na parte superior do editor, selecione Assinatura do Concierge e pressione Enter.

Insira my-static-web-app-authn e pressione Enter.

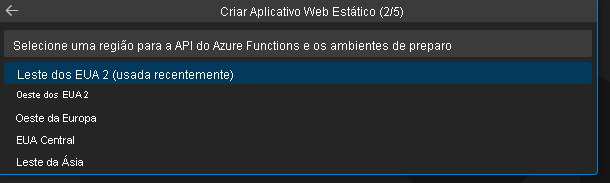
Selecione a região mais próxima de você e pressione Enter.

Selecione a opção de estrutura e pressione Enter.
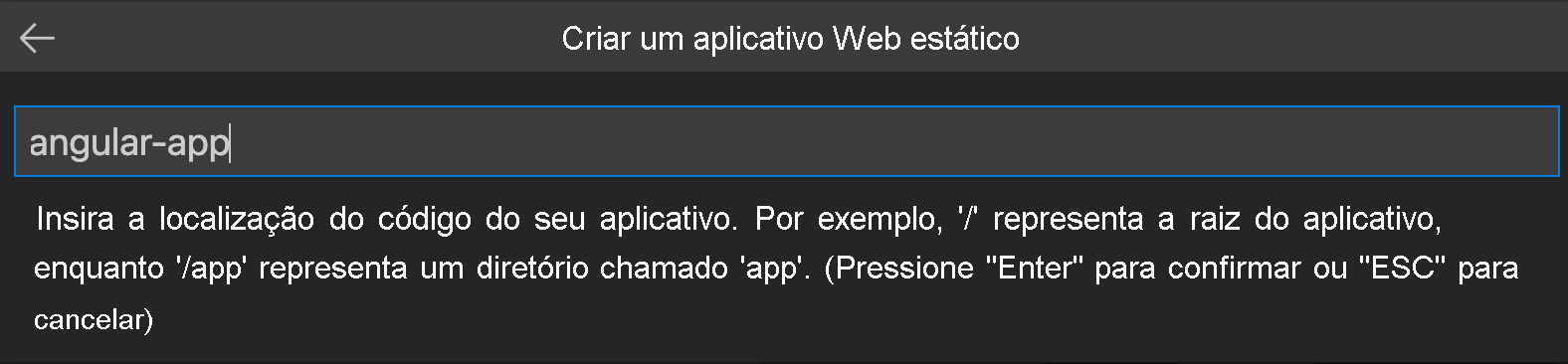
Selecione angular-app como o local do código do aplicativo e pressione Enter.

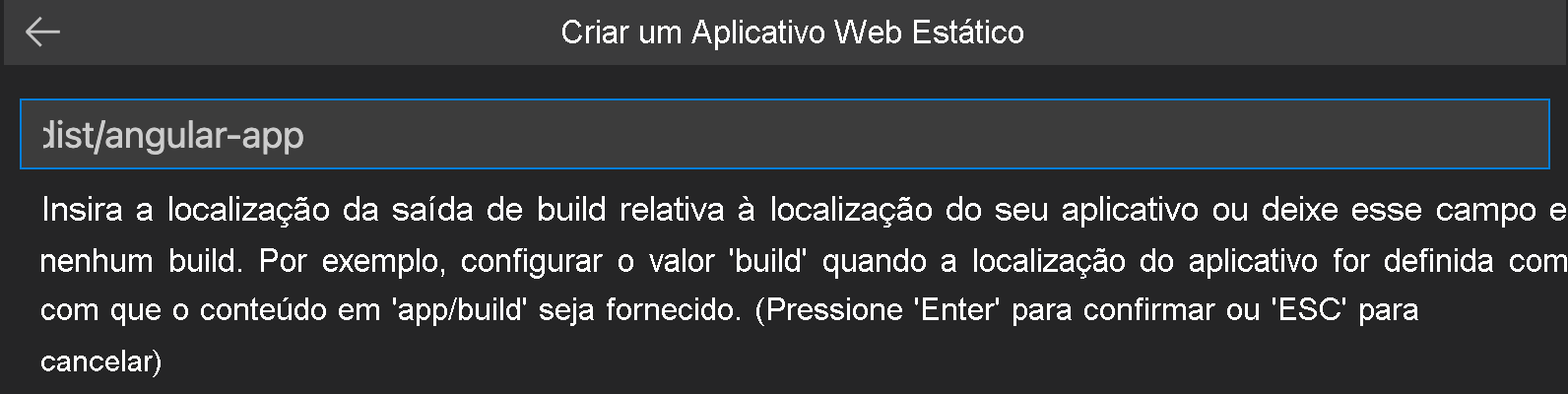
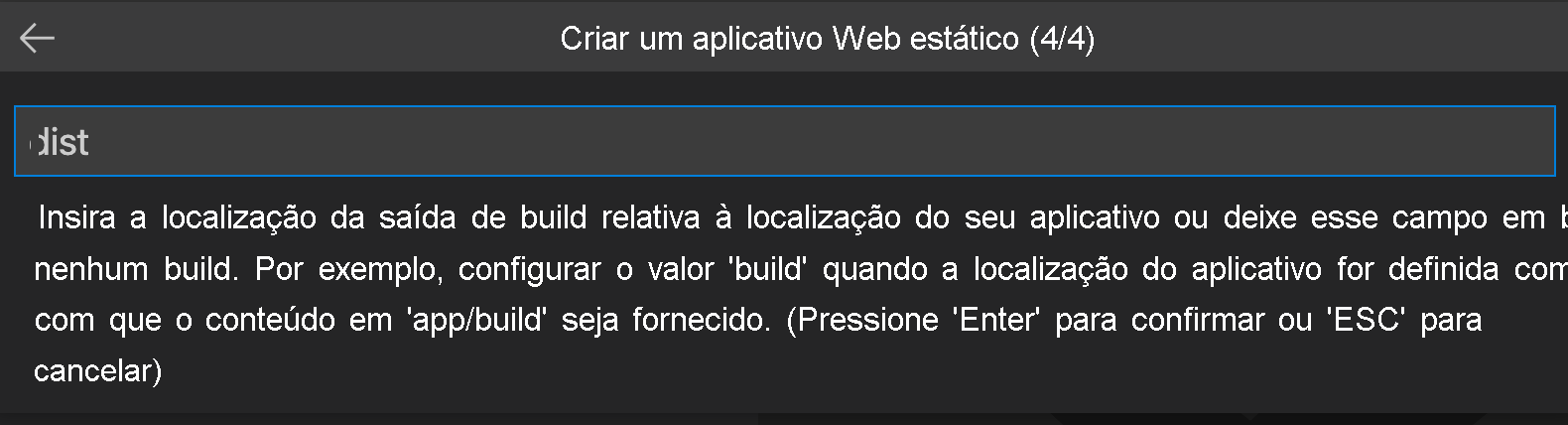
Insira dist/angular-app como o local de saída em que os arquivos serão criados para produção em seu aplicativo e pressione Enter.

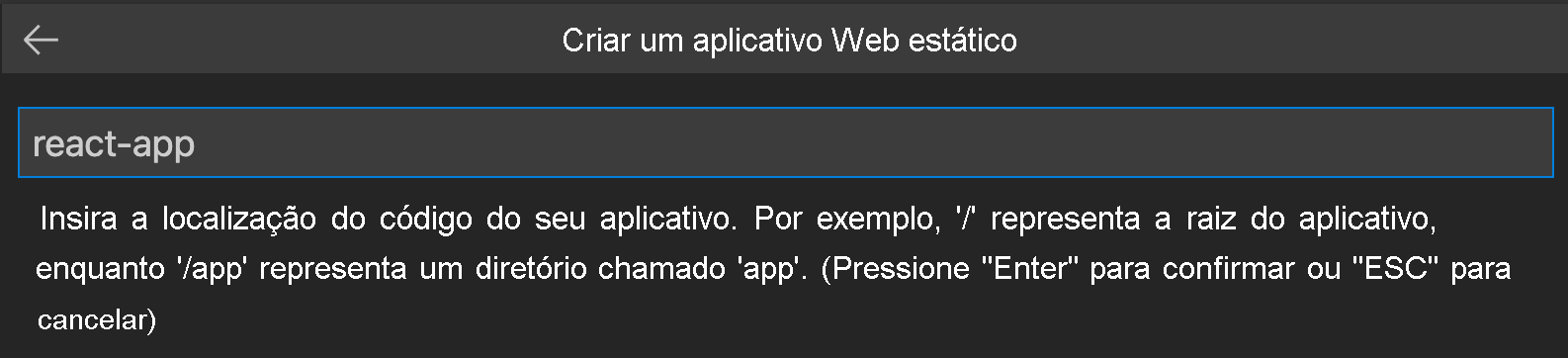
Selecione react-app como o local do código do aplicativo e pressione Enter.

Insira build como o local de saída em que os arquivos serão criados para produção em seu aplicativo e pressione Enter.

Selecione svelte-app como o local do código do aplicativo e pressione Enter.

Insira public como o local de saída em que os arquivos serão criados para produção em seu aplicativo e pressione Enter.

Selecione vue-app como o local do código do aplicativo e pressione Enter.

Insira dist como o local de saída em que os arquivos serão criados para produção em seu aplicativo e pressione Enter.

Observação
Seu repositório pode ser um pouco diferente daqueles que você usou anteriormente. Ele contém quatro aplicativos diferentes em quatro pastas distintas. Cada pasta contém um aplicativo criado com uma estrutura JavaScript diferente. Normalmente, você tem um aplicativo na raiz do repositório e especifica / como a localização do caminho do aplicativo. Este é um ótimo exemplo do motivo pelo qual os Aplicativos Web Estáticos do Azure permitem configurar as localizações: você tem controle total de como o aplicativo é compilado.
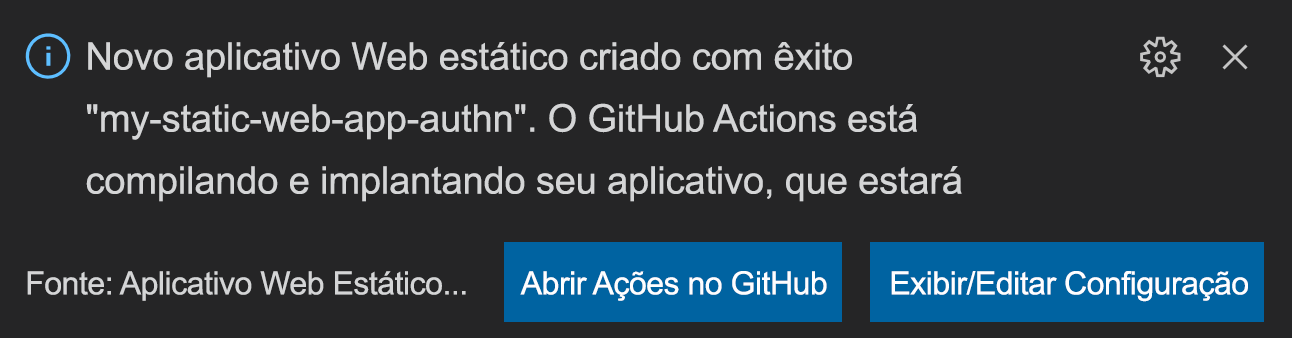
Após a criação do aplicativo, uma notificação de confirmação é exibida no Visual Studio Code.

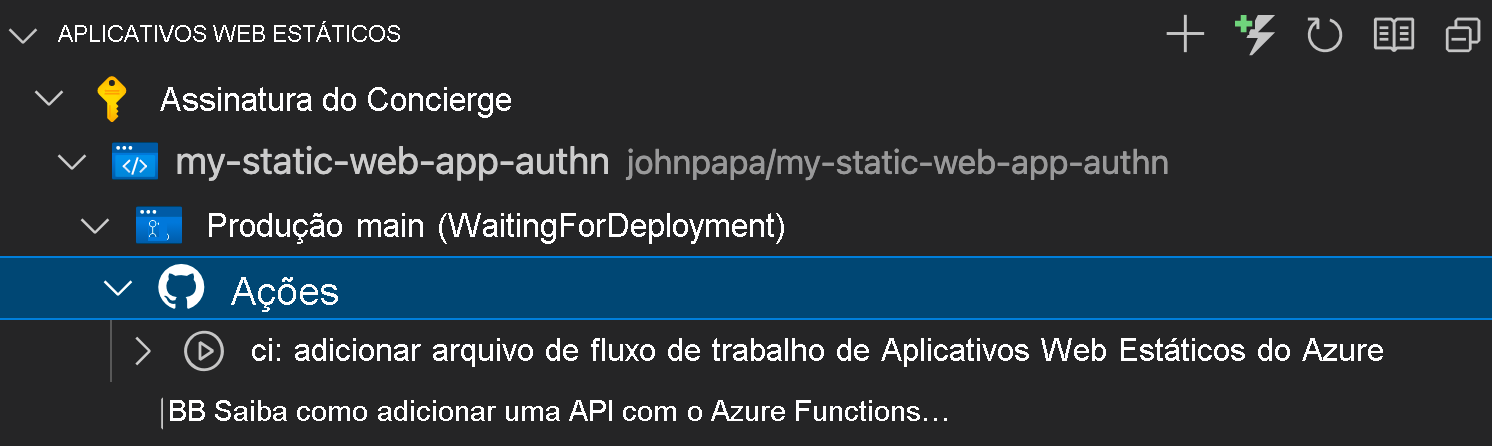
Enquanto a implantação está em andamento, a extensão do Visual Studio Code relata o status do build para você.
:::image type="content" source="../media/extension-waiting-for-deployment.png" alt-text="Screenshot showing the waiting for deployment button.":::
Você pode exibir o progresso da implantação usando o GitHub Actions, basta expandir o menu Ações.

Após a conclusão da implantação, vá diretamente para o seu site.
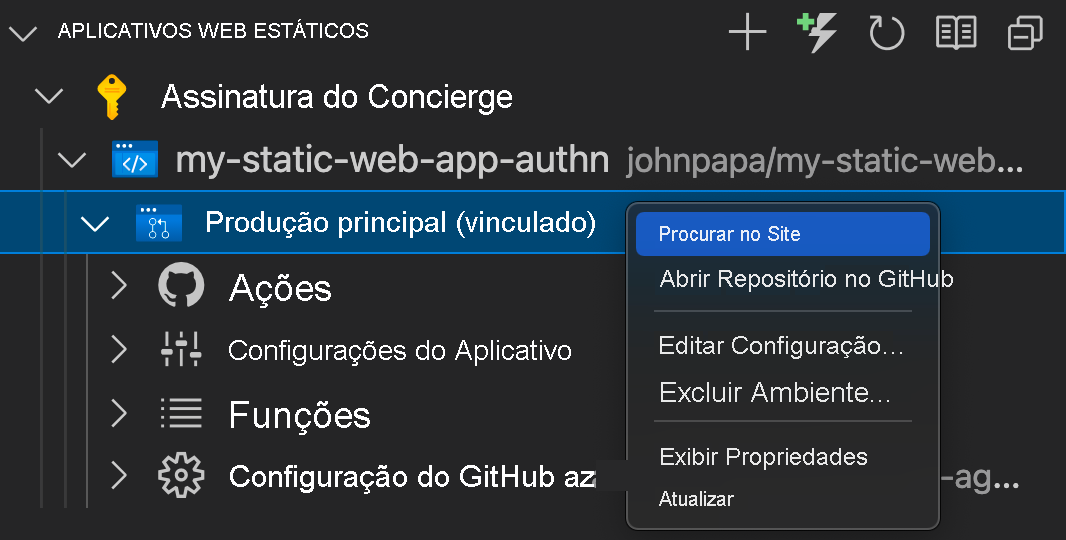
Para exibir o site no navegador, clique com o botão direito do mouse sobre o projeto na extensão dos Aplicativos Web Estáticos e selecione Navegar pelo Site.

Parabéns! Você implantou seu aplicativo nos Aplicativos Web Estáticos do Azure.
Observação
Não se preocupe se aparecer uma página da Web informando que o aplicativo ainda não foi compilado e implantado. Atualize o navegador depois de um minuto. A GitHub Action é executada automaticamente quando o Aplicativos Web Estático do Azure é criado. Se você está vendo a página inicial, significa que o aplicativo ainda está sendo implantado.
Efetuar pull das alterações do GitHub
Efetue pull das alterações mais recentes do GitHub para baixar o arquivo de fluxo de trabalho criado pelos Aplicativos Web Estáticos do Azure:
Abra a paleta de comandos pressionando F1.
Insira e selecione Git: pull e pressione Enter.
Próximas etapas
Em seguida, você aprenderá a integrar a autenticação de usuário ao seu aplicativo.