Introdução
Sua empresa está lançando um aplicativo Web de lista de compras. No site, os clientes podem adicionar, editar, ver e remover itens de suas listas.
Ao criar o aplicativo, suas primeiras preocupações são que o aplicativo e a API sejam hospedados com segurança, estejam disponíveis globalmente e sejam publicados automaticamente. Em vez de criar um servidor Web para lidar com todas essas preocupações, você opta por usar uma solução de hospedagem que sirva os ativos e a API com facilidade, sem muitas instalações e configurações.
O que são os Aplicativos Web Estáticos do Azure?
Os Aplicativos Web Estáticos do Azure resolvem os problemas complicados, desde o código-fonte até a disponibilidade global.
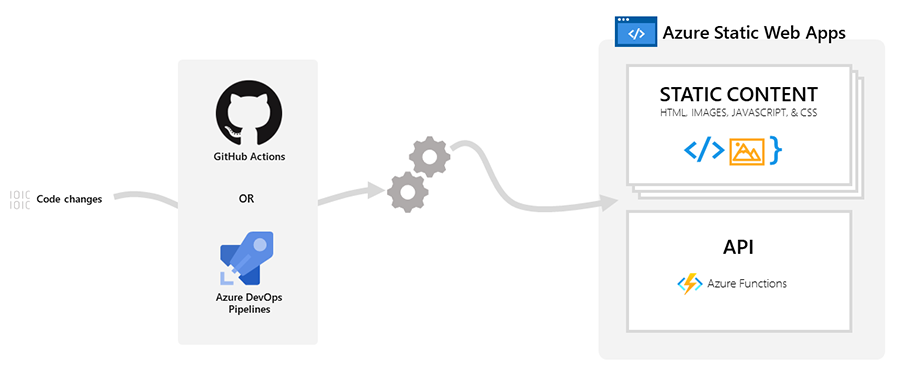
Enquanto você se concentra em desenvolver o aplicativo, os Aplicativos Web Estáticos do Azure o compilam e hospedam automaticamente no GitHub ou no Azure DevOps.
Normalmente, aplicativos Web estáticos são criados usando bibliotecas e estruturas como o Angular, o React, o Svelte ou o Vue. Esses aplicativos incluem os ativos HTML, CSS, JavaScript e de imagem que compõem o aplicativo. Ao usar uma arquitetura de servidor Web tradicional, esses arquivos são fornecidos por um só servidor em conjunto com os pontos de extremidades da API necessários.
Com os Aplicativos Web Estáticos do Azure, os ativos estáticos são separados do servidor Web tradicional e, em vez disso, são servidos por pontos distribuídos globalmente em todo o mundo. Com essa distribuição, o fornecimento de arquivos fica muito mais rápido, pois os arquivos ficam fisicamente mais próximos dos usuários. Os pontos de extremidade da API, que são opcionais, são hospedados usando uma arquitetura sem servidor, o que evita a necessidade de um servidor de back-end completo.
O modelo dos Aplicativos Web Estáticos do Azure visa fornecer a você exatamente o necessário, nem mais, nem menos.

Quando você cria um recurso dos Aplicativos Web Estáticos do Azure, o Azure configura um fluxo de trabalho do GitHub Actions ou do Azure DevOps no repositório do código-fonte do aplicativo. O fluxo de trabalho monitora um branch de sua escolha. Sempre que você efetua push de commits ou cria solicitações de pull no branch observado, o fluxo de trabalho compila e implanta automaticamente o aplicativo e a API dele no Azure.
O Azure hospeda e fornece o aplicativo Web. O Azure Functions dá suporte à funcionalidade da API de back-end, o que permite, de forma automática, reduzir e escalar horizontalmente com base na demanda.
APIs opcionais
Os Aplicativos Web Estáticos do Azure são ideais para fornecer conteúdo puramente estático, mas também têm excelente suporte para aplicativos Web estáticos que precisam de APIs por trás. Você pode hospedar o aplicativo Web estático com ou sem uma API.
O Azure hospeda e serve o aplicativo Web enquanto o Azure Functions dá suporte à funcionalidade da API de back-end, o que permite reduzir e escalar horizontalmente com base na demanda à API.
Principais recursos
- A hospedagem na Web distribuída globalmente coloca o conteúdo estático, como HTML, CSS, JavaScript e imagens, mais próximo dos usuários.
- Suporte para API integrada fornecido pelo Azure Functions.
- A integração de GitHub e do Azure DevOps de primeira classe, em que o repositório altera compilações e implantações de gatilho.
- Certificados SSL gratuitos, que são renovados automaticamente.
- URLs de visualização exclusivas para visualizar as solicitações de pull.
- Autenticação interna com vários provedores.
Objetivos de aprendizagem
Neste módulo, você vai criar, modificar e implantar um aplicativo Web e uma API com autenticação do usuário nos Aplicativos Web Estáticos do Azure.
Escolha seu caminho
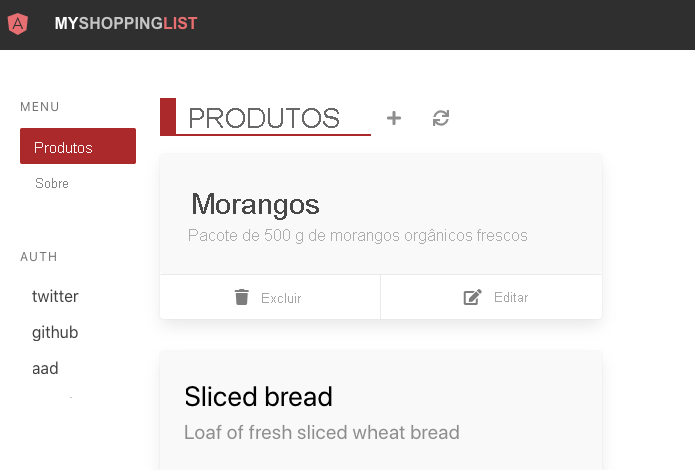
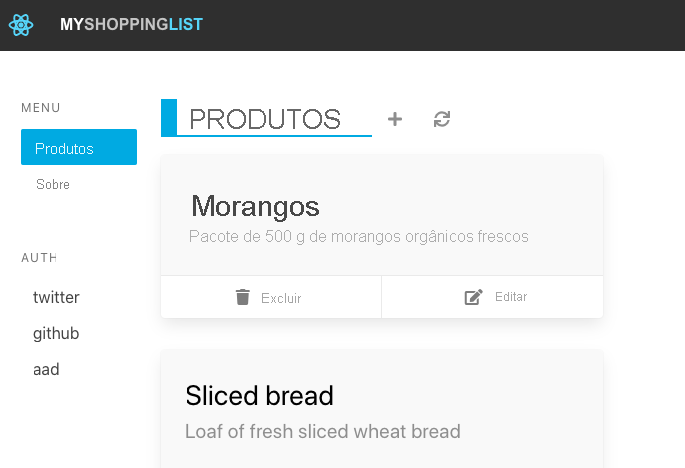
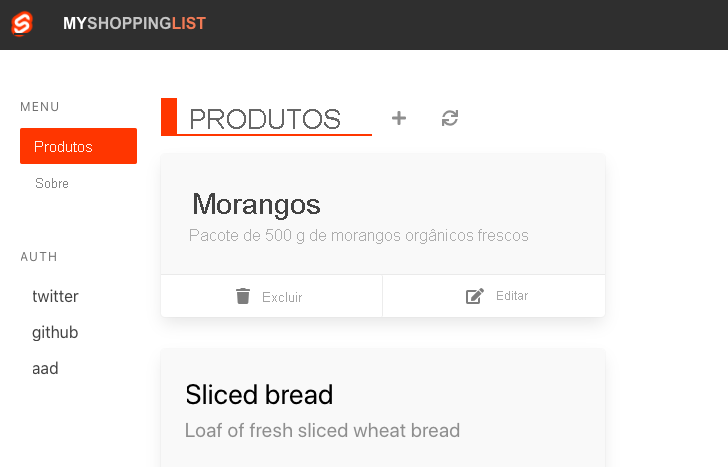
Neste módulo, você pode escolher entre quatro variações do aplicativo de exemplo: Angular, React, Svelte e Vue. A grande vantagem dos Aplicativos Web Estáticos do Azure é que todas essas variantes "simplesmente funcionam".
O código inicial inclui os quatro aplicativos e o ponto de partida de uma API que você vai usar.
├ angular-app 👈 The Angular client app
├ api 👈 The API server app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
O que você vai fazer
Depois de escolher o aplicativo cliente, você vai:
- Compile e implante automaticamente o aplicativo Web e a API no Azure por meio de um repositório do GitHub com o GitHub Actions.
- Modificar seu aplicativo Web para adicionar botões de logon e logoff e exibir informações sobre o usuário atualmente conectado.
- Modificar seu aplicativo Web e a API para bloquear usuários não autenticados e permitir somente provedores de autenticação específicos.
- Por fim, você vai explorar e iniciar o aplicativo conforme mostrado abaixo.




Próximas etapas
Neste exato momento você deve estar pensando que precisa criar os recursos do Azure primeiro, mas os Aplicativos Web Estáticos do Azure levam em conta o seu fluxo de trabalho diário. Uma abordagem mais natural é começar primeiro com o código no GitHub, antes de criar recursos no Azure.