Exercício – Introdução
Neste exercício, você cria uma instância do Aplicativo Web Estático do Azure, incluindo uma GitHub Action que cria e publica automaticamente o site.
Este módulo usa recursos disponibilizados para você na área restrita, que fornece acesso temporário gratuito a uma assinatura do Azure, juntamente com os recursos necessários para concluir os exercícios. Ative a área restrita na parte superior desta página. Nos exercícios deste módulo, cada unidade depende do conteúdo criado em um exercício anterior. Por isso, selecione uma estrutura JavaScript a ser usada em todos os exercícios subsequentes.
Criar um repositório
Para começar, crie um repositório usando um modelo do GitHub. Diversos modelos de repositório estão disponíveis, contendo um aplicativo inicial implementado em muitas estruturas de front-end.
Acesse a página criar usando modelo do GitHub para abrir o repositório de modelos.
Se o Proprietário for solicitado, selecione uma de suas contas do GitHub.
Em nome do repositório, insira my-static-web-app-and-api.
Selecione Criar repositório com base no modelo.
Quando o projeto é criado com base em um modelo, o GitHub cria o repositório em segundo plano.
Executar o aplicativo no local
Agora você tem um repositório do GitHub chamado my-static-web-app-and-api na conta do GitHub. Depois, você clona o repositório do GitHub e executará o código localmente no computador.
Abra uma janela de terminal em seu computador.
No caso do Windows, é possível inserir
cmdna caixa de pesquisa da bandeja do sistema.Para clonar o repositório em seu computador, cole o código a seguir na janela do prompt de comando.
Lembre-se de substituir
<YOUR_GITHUB_USERNAME>pelo seu nome de usuário do GitHub.git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiObservação
Em caso de problemas ao copiar no terminal do prompt de comando, clique com o botão direito do mouse no ícone na barra de título e, na guia Propriedades, verifique se a opção Usar Ctrl+Shift+C/V como Copiar/Colar está marcada.
Mude para o diretório do código-fonte clonado.
cd my-static-web-app-and-apiAcesse o diretório da sua estrutura de front-end preferencial.
cd angular-appcd react-appcd svelte-appcd vue-appInstale as dependências do aplicativo.
npm installVerifique se a versão mais recente de cada dependência está instalada com o comando a seguir.
npm audit fixExecute o aplicativo cliente de front-end.
npm startnpm startnpm run devnpm run serve
Navegar até o aplicativo
Quando o pacote do aplicativo for gerado e compilado, uma guia do navegador será aberta automaticamente para exibir o aplicativo em execução localmente.
O host local do Angular é http://localhost:4200.

O host local do React é http://localhost:3000.

O host local do Svelte é http://localhost:5000.

O host local do Vue é http://localhost:8080.

O aplicativo deve dizer Carregando dados..., porque ainda não há dados nem API. Mais adiante nesta lição, você adicionará a API para o aplicativo Web.
No terminal, pressione Ctrl+C para interromper o trabalho em lotes.
Parabéns! Você criou o aplicativo e o viu em execução localmente no navegador. Em seguida, será possível publicar o aplicativo nos Aplicativos Web Estáticos do Azure.
Criar um aplicativo Web estático
Você criou seu repositório do GitHub. Agora você pode criar o aplicativo Web estático usando a extensão dos Aplicativos Web Estáticos do Azure para Visual Studio Code.
Instalar a extensão dos Aplicativos Web Estáticos do Azure para Visual Studio Code
Abra o Visual Studio Code.
No menu superior, selecione Visualizar>Extensões e insira Aplicativos Web Estáticos do Azure na caixa de pesquisa.
Quando a guia de extensão for carregada no Visual Studio Code, selecione Instalar.
Abrir a pasta de aplicativos
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Insira Arquivo: abrir pasta....
Selecione a pasta my-static-web-app-and-api.
Selecione Abrir para abrir a pasta no Visual Studio Code.
Entre no Azure no Visual Studio Code
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Insira Azure: entrar e siga os prompts para se autenticar.
Importante
Entre no Azure usando a mesma conta usada para ativar a área restrita no navegador. Ao usar a mesma conta, a Assinatura do Concierge é disponibilizada, oferecendo acesso a recursos gratuitos do Azure durante este tutorial.
Selecionar sua assinatura
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Insira Azure: selecionar assinaturas e desmarque todas as seleções, exceto a Assinatura do Concierge.

Confirmar alterações
Quando você instalou as dependências do aplicativo, alguns dos arquivos do projeto foram atualizados no processo. Para continuar, é necessário confirmar essas alterações no repositório.
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Insira e selecione Git: fazer commit de tudo.
Insira o commit inicial no início do arquivo.
Salve e feche o arquivo de commit do Git.
No momento, não é necessário sincronizar suas alterações com o servidor. As atualizações são copiadas para o GitHub ao publicar o aplicativo Web estático.
Criar o aplicativo da web estático
As sessões autenticadas do Azure e do GitHub atuais são necessárias para criar um aplicativo Web estático. Se você ainda não estiver conectado a ambos os provedores, a extensão solicitará que você faça isso durante o processo de criação.
- Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Insira e selecione Aplicativos Web Estáticos do Azure: criar aplicativo Web estático....
Insira os valores a seguir para o restante dos prompts da paleta de comandos.
Prompt Valor Subscription Selecionar a Assinatura do Concierge Nome Inserir my-static-web-app-and-api Região Selecione a região mais próxima de você Predefinição Selecionar Angular Localização do código do aplicativo Inserir angular-app local de saída Inserir dist/angular-app
Insira e selecione Aplicativos Web Estáticos do Azure: criar aplicativo Web estático....
Insira os valores a seguir para o restante dos prompts da paleta de comandos.
Prompt Valor Subscription Selecionar a Assinatura do Concierge Nome Inserir my-static-web-app-and-api Região Selecione a região mais próxima de você Predefinição Selecione React Localização do código do aplicativo Inserir react-app local de saída Insira dist
Insira e selecione Aplicativos Web Estáticos do Azure: criar aplicativo Web estático....
Insira os valores a seguir para o restante dos prompts da paleta de comandos.
Prompt Valor Subscription Selecionar a Assinatura do Concierge Nome Inserir my-static-web-app-and-api Região Selecione a região mais próxima de você Predefinição Selecionar Svelte Localização do código do aplicativo Inserir svelte-app local de saída Inserir public
Insira e selecione Aplicativos Web Estáticos do Azure: criar aplicativo Web estático....
Insira os valores a seguir para o restante dos prompts da paleta de comandos.
Prompt Valor Subscription Selecionar a Assinatura do Concierge Nome Inserir my-static-web-app-and-api Região Selecione a região mais próxima de você Predefinição Selecionar Vue Localização do código do aplicativo Inserir vue-app local de saída Insira dist
Observação
Este repositório é diferente de outros projetos que você possa ter usado anteriormente. Ele contém quatro aplicativos diferentes em quatro pastas distintas. Cada pasta contém um aplicativo criado com uma estrutura JavaScript diferente. Normalmente, haveria apenas um aplicativo na raiz do repositório, por isso, o padrão / é usado para o local do caminho do aplicativo. Este é um ótimo exemplo de como os Aplicativos Web Estáticos do Azure permitem que você comece com a configuração dos locais: você tem controle total sobre como o aplicativo é criado.
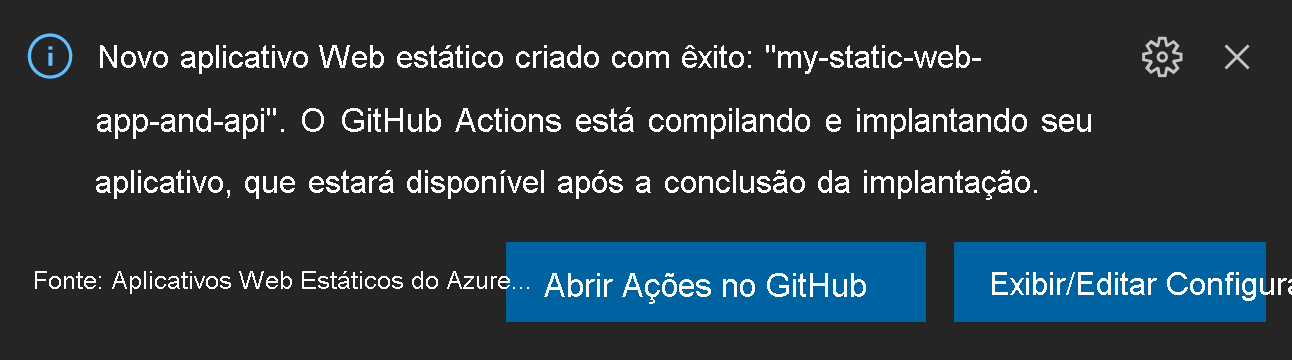
Depois que o aplicativo é criado, uma notificação de confirmação é mostrada no Visual Studio Code.

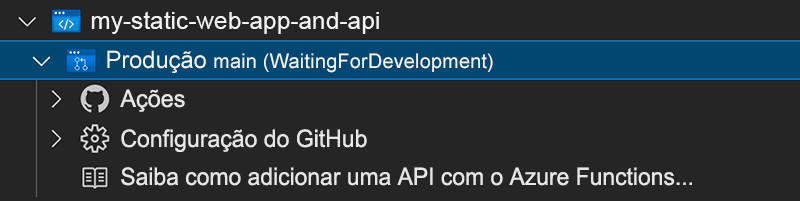
Enquanto você configura a compilação, o Visual Studio Code informa o status dela.

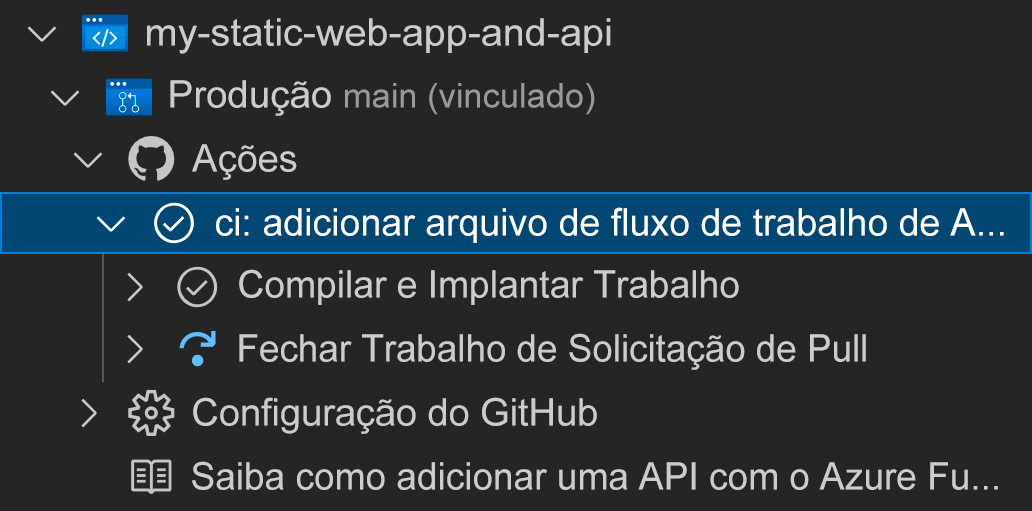
Você pode exibir o progresso da implantação usando o GitHub Actions, basta expandir o menu Ações.

Após a implantação, navegue diretamente para o site.
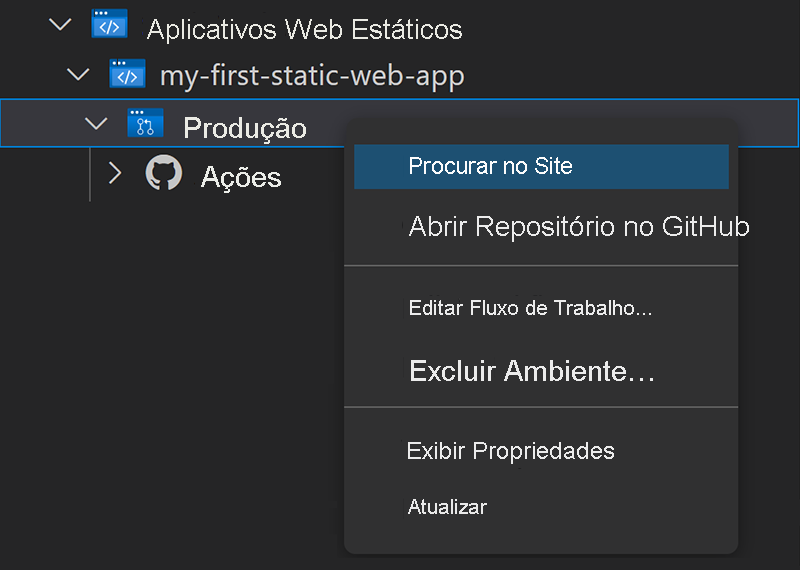
Para ver o site no navegador, clique com o botão direito do mouse no projeto na extensão de Aplicativos Web Estáticos e selecione Procurar no Site.

O aplicativo deve dizer Carregando dados..., porque ainda não há dados nem API. Adicione a API para seu aplicativo Web mais adiante neste módulo.
Parabéns! Seu aplicativo está implantado nos Aplicativos Web Estáticos do Azure!
Observação
Não se preocupe se aparecer uma página da Web informando que o aplicativo ainda não foi compilado e implantado. Tente atualizar o navegador depois de um minuto. O serviço de ação do GitHub é executado automaticamente quando o Aplicativo Web Estático do Azure é criado. Portanto, se você vê a página inicial, o aplicativo ainda está sendo implantado.
Efetuar pull das alterações do GitHub
Efetue pull das alterações mais recentes do GitHub para obter o arquivo de fluxo de trabalho criado pelo serviço Aplicativos Web Estáticos do Azure.
Abra a paleta de comandos pressionando Ctrl+Shift+P.
Insira e selecione Git: Efetuar Pull.
Pressione Enter.
Próximas etapas
A seguir, você aprenderá como compilar e executar a API usando um projeto do Azure Functions.