Introdução
Sua empresa está lançando um aplicativo Web de lista de compras. No site, os clientes podem adicionar, editar, ver e remover itens de suas listas.
Ao criar o aplicativo, suas primeiras preocupações são que o aplicativo e a API sejam hospedados com segurança, estejam disponíveis globalmente e sejam publicados automaticamente. Em vez de criar um servidor Web para lidar com todas essas questões, você opta por usar uma solução de hospedagem que disponibilize os ativos e a API com facilidade, sem muitas instalações e configurações.
O que são os Aplicativos Web Estáticos do Azure?
Os Aplicativos Web Estáticos do Azure resolvem os problemas complicados, desde o código-fonte até a disponibilidade global.
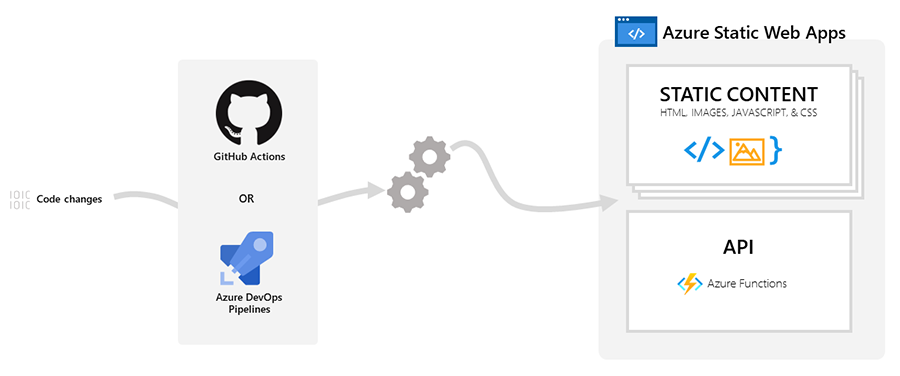
Enquanto você se concentra em desenvolver o aplicativo, os Aplicativos Web Estáticos do Azure o compilam e hospedam automaticamente no GitHub ou no Azure DevOps.
Normalmente, aplicativos Web estáticos são criados usando bibliotecas e estruturas como o Angular, o React, o Svelte ou o Vue. Esses aplicativos incluem os ativos HTML, CSS, JavaScript e de imagem que compõem o aplicativo. Em uma arquitetura de servidor Web tradicional, esses arquivos são servidos por um só servidor em conjunto com os pontos de extremidades da API necessários.
Com os Aplicativos Web Estáticos do Azure, os ativos estáticos são separados do servidor Web tradicional e, em vez disso, são servidos por pontos distribuídos globalmente em todo o mundo. Essa distribuição torna o atendimento de arquivos mais rápido, pois os arquivos estão fisicamente mais próximos dos usuários finais. Os pontos de extremidade da API, que são opcionais, são hospedados usando uma arquitetura sem servidor, o que evita a necessidade de um servidor de back-end completo.
O modelo dos Aplicativos Web Estáticos do Azure é fornecer a você exatamente o que é necessário, nem mais, nem menos.

Quando você cria um recurso dos Aplicativos Web Estáticos do Azure, o Azure configura um fluxo de trabalho do GitHub Actions ou do Azure DevOps no repositório do código-fonte do aplicativo. O fluxo de trabalho monitora um branch de sua escolha. Quando você efetua push de commits ou cria solicitações de pull no branch monitorado, o fluxo de trabalho compila e implanta automaticamente o aplicativo e a API dele no Azure.
O Azure hospeda e fornece o aplicativo Web. O Azure Functions dá suporte à funcionalidade da API de back-end, o que permite, de forma automática, reduzir e escalar horizontalmente com base na demanda.
APIs opcionais
Os Aplicativos Web Estáticos do Azure são ideais para fornecer conteúdo puramente estático, mas também têm excelente suporte para aplicativos Web estáticos que precisam de APIs por trás. Você pode hospedar o aplicativo Web estático com ou sem uma API.
O Azure hospeda e serve o aplicativo Web enquanto o Azure Functions dá suporte à funcionalidade da API de back-end, o que permite reduzir e escalar horizontalmente com base na demanda à API.
Principais recursos
- A hospedagem na Web distribuída globalmente coloca o conteúdo estático, como HTML, CSS, JavaScript e imagens, mais próximo dos usuários.
- Suporte para API integrada fornecido pelo Azure Functions.
- Alterações de integração de primeira classe ao GitHub e ao Azure DevOps no repositório disparam builds e implantações.
- Certificados SSL gratuitos, que são renovados automaticamente.
- URLs de visualização exclusivas para visualizar as solicitações de pull.
Objetivos do aprendizado
Neste módulo, você criará, modificará e implantará um aplicativo Web e uma API nos Aplicativos Web Estáticos do Azure.
Escolha seu caminho
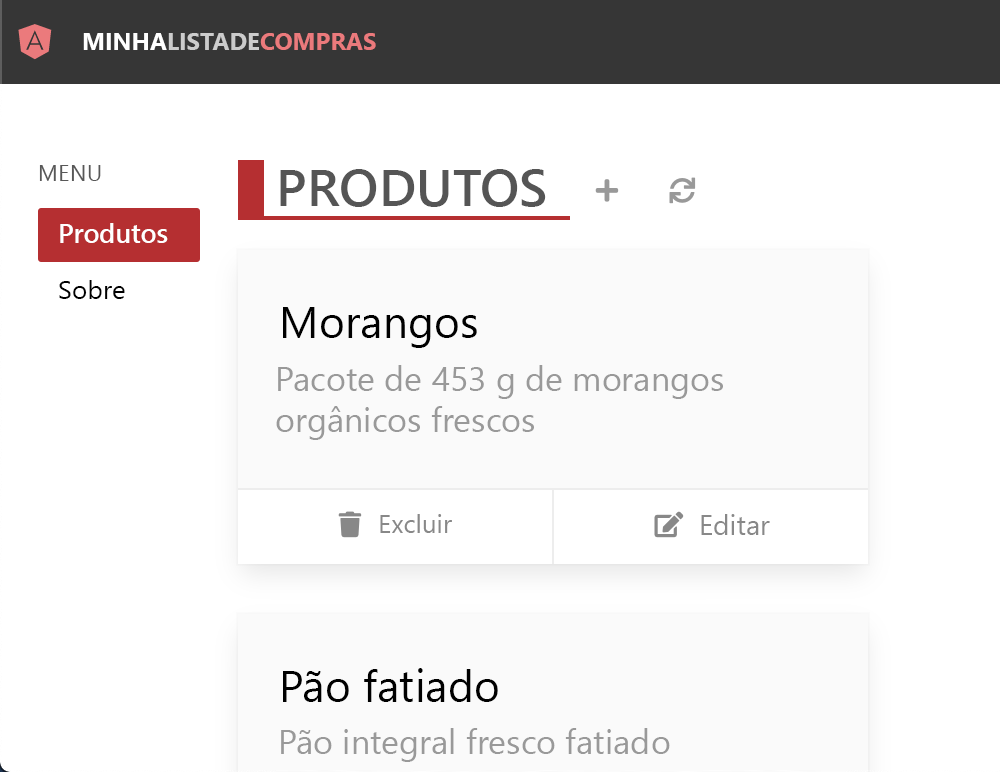
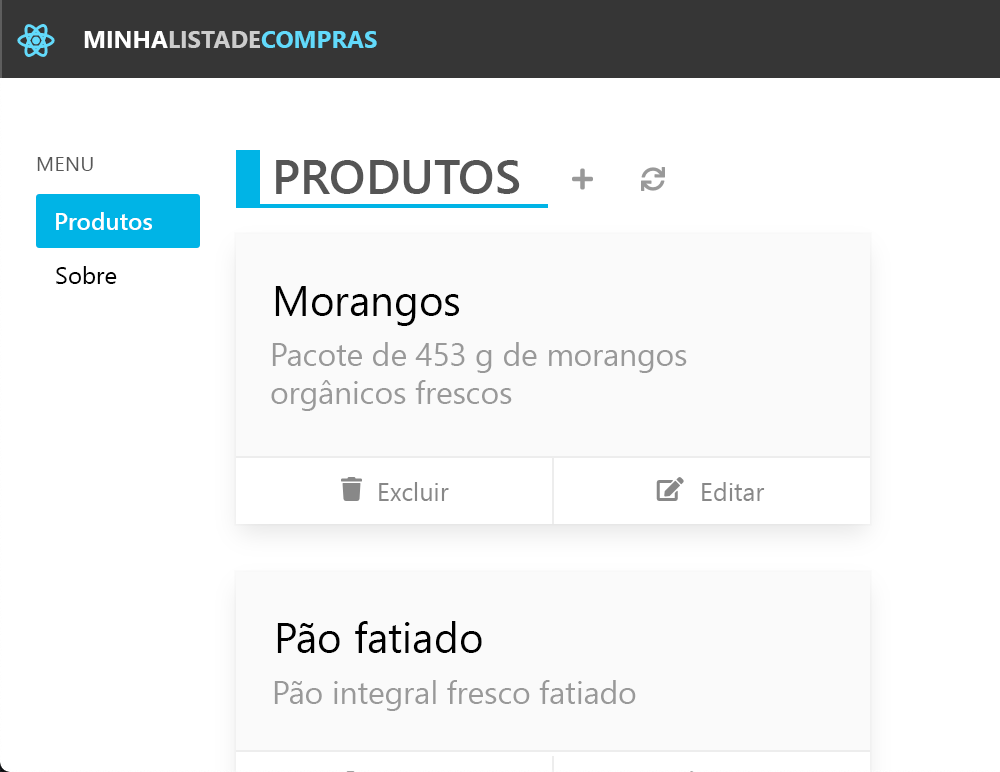
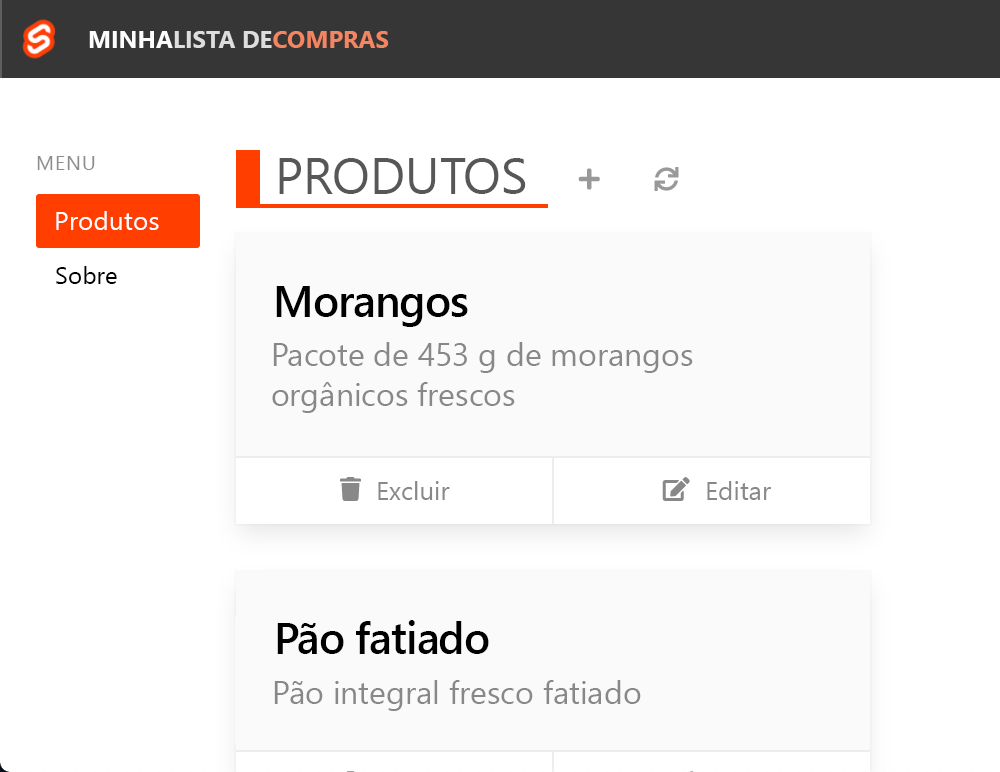
Neste módulo, você pode escolher entre quatro variações do aplicativo de exemplo: Angular, React, Svelte e Vue. A grande vantagem dos Aplicativos Web Estáticos do Azure é que todas essas variantes simplesmente funcionam.
O código inicial inclui os quatro aplicativos e o ponto de partida de uma API que você usará posteriormente.
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
O que você vai fazer
Depois de escolher o aplicativo cliente, você vai:
- Compilar e implantar automaticamente o aplicativo Web no Azure por meio de um repositório do GitHub com o GitHub Actions.
- Crie sua API com o Azure Functions.
- Modifique seu aplicativo Web para fazer solicitações HTTP para sua API.
- Compilar e implantar automaticamente o aplicativo Web no Azure por meio de um repositório do GitHub com o GitHub Actions.
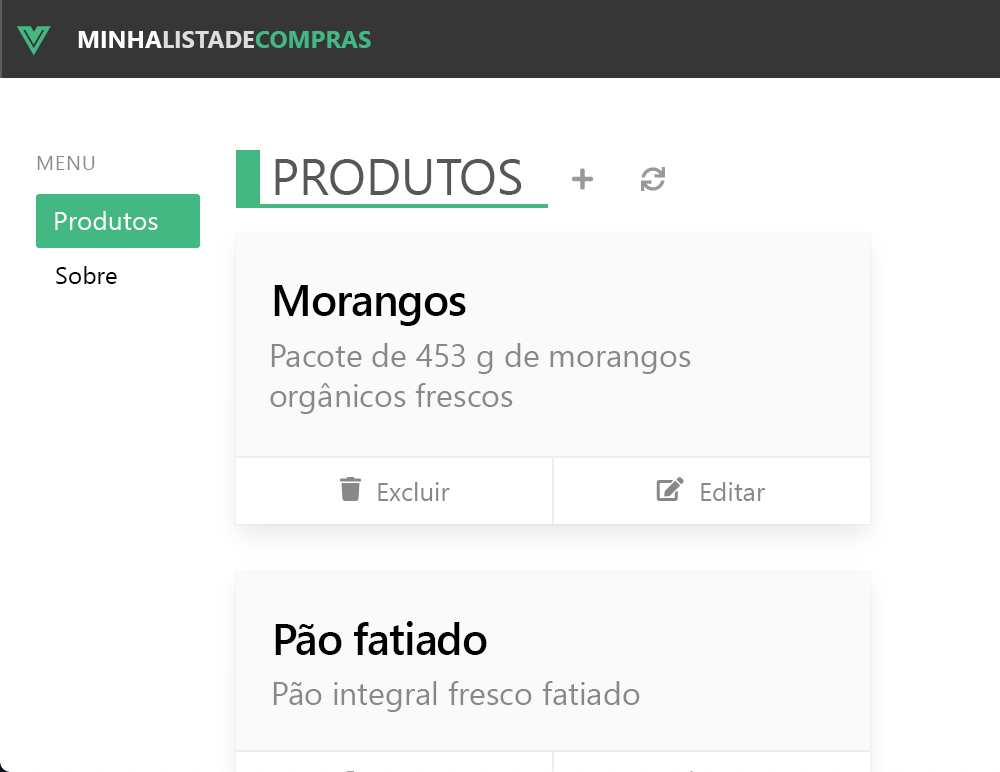
- Por fim, você explora e inicia seu aplicativo, conforme mostrado na imagem a seguir.




Próximas etapas
Este é o momento em que você pode estar pensando que precisa criar os recursos do Azure primeiro, mas os Aplicativos Web Estáticos do Azure têm seu fluxo de trabalho diário em mente. Uma abordagem mais natural é começar primeiro com o código no GitHub, antes de criar recursos no Azure.