Exercício – Criar um projeto do Azure Functions
Seu aplicativo Web de lista de compras precisa de uma API. Nesse exercício, você vai compilar e executar sua API usando um projeto do Azure Functions. A partir daí, você irá ampliar a API com uma nova função usando a extensão do Azure Functions para Visual Studio.
Nesse exercício, você irá executar as seguintes tarefas:
- Crie um branch durante a preparação para fazer alterações no aplicativo Web.
- Explore o projeto do Azure Functions.
- Crie a função HTTP GET.
- Substitua o código inicial da função pela lógica para obter produtos.
- Configure o aplicativo Web para usar um proxy de solicitações HTTP para a API.
- Execute a API e o aplicativo Web.
Observação
Verifique se configurou o Visual Studio para o Desenvolvimento no Azure com o .NET.
Obter o aplicativo de funções
Agora, você irá adicionar uma API e conectá-la ao seu aplicativo de front-end. O projeto da API inclui um projeto incompleto do Azure Functions, então vamos conclui-lo agora.
Criar um branch de API
Antes de fazer alterações em um aplicativo, uma boa prática é criar um branch para as alterações. Você está prestes a concluir a API para seu aplicativo; portanto, crie um branch no Git chamado api.
Concluir a API do Azure Functions
O projeto Api contém o projeto do Azure Functions, juntamente com três funções.
| Classe | Método | Rota |
|---|---|---|
| ProductsPost | POST | products |
| ProductsPut | PUT | products/:id |
| ProductsDelete | DELETE | products/:id |
A API tem rotas para manipular os produtos da lista de compras, mas não tem uma rota para obtê-los. Vamos adicionar isso a seguir.
Criar a Função HTTP GET
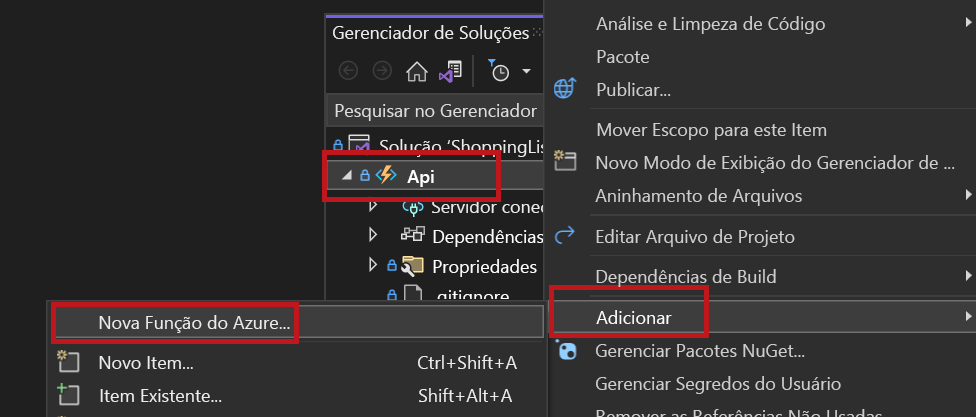
No Visual Studio, clique com o botão direito do mouse no projeto Api e selecione Adicionar>Novo Item.

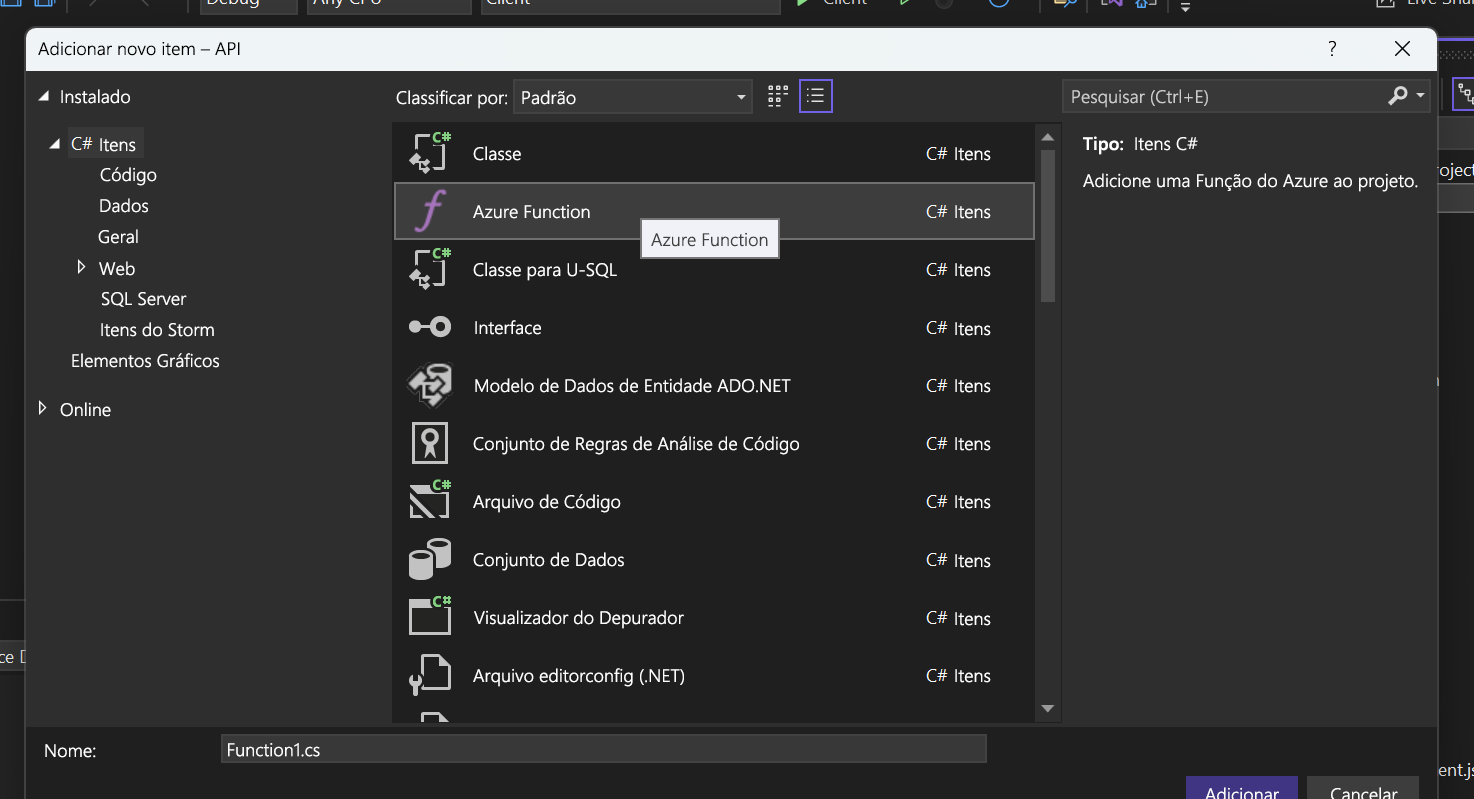
Na caixa de diálogo Adicionar Novo Item, selecione Função do Azure.

Insira ProductsGet.cs como o nome do arquivo da função.
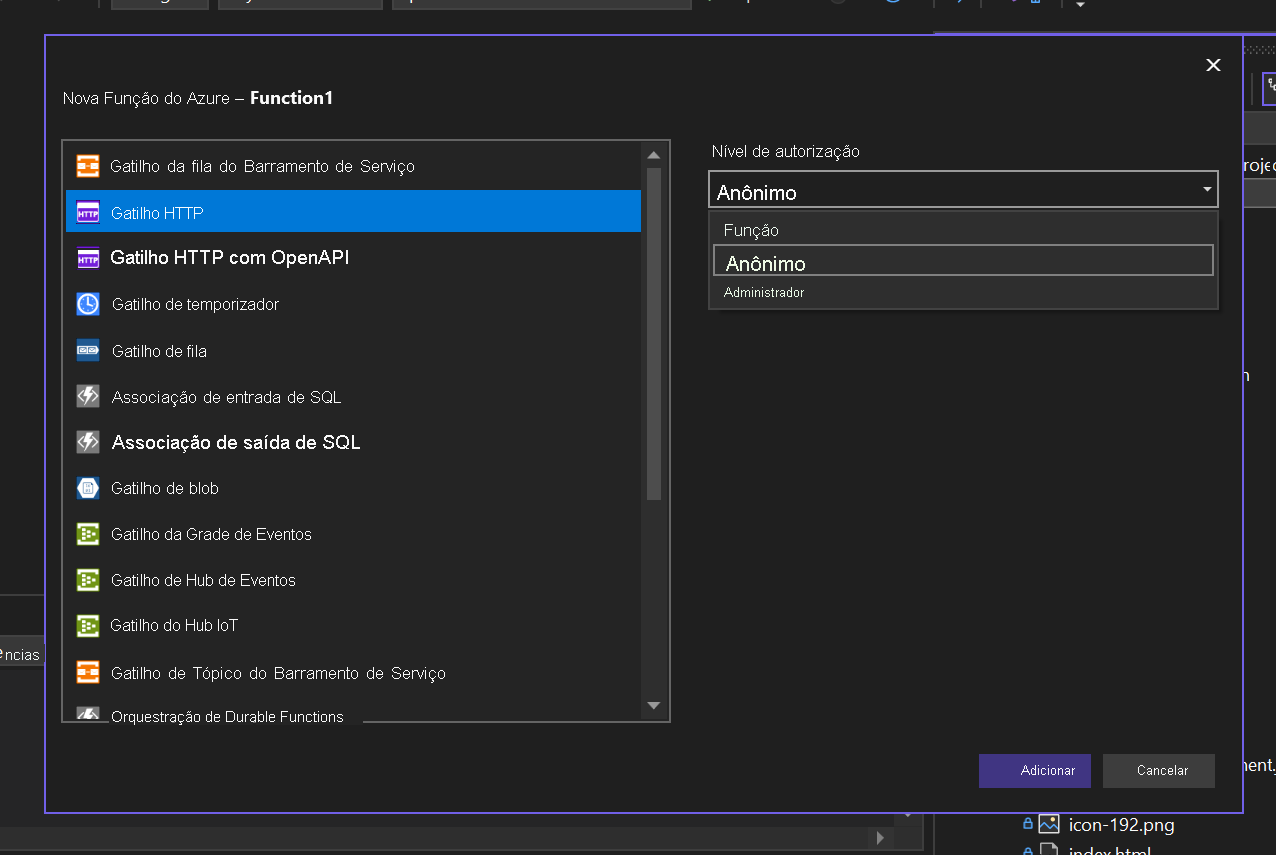
Selecione Gatilho http como o tipo de função.
Selecione Anônimo na lista suspensa no campo Nível de autorização.

Selecione Adicionar.
Você acabou de estender o aplicativo do Azure Functions com uma função para obter seus produtos.
Configurar o método HTTP e o ponto de extremidade de rota
Observe que o método Run da classe C# recém-criada tem um atributo HttpTrigger no primeiro argumento, a HttpRequest. Esse atributo define o nível de acesso da função, bem como os métodos HTTP a serem escutados e o ponto de extremidade de rota.
O ponto de extremidade da rota será null por padrão, o que significa que usará o valor do atributo FunctionName, que é ProductsGet. Definir a propriedade Route como "products" substitui o comportamento padrão.
Atualmente, a função é disparada mediante uma solicitação HTTP GET para products. O método Run parece com o seguinte código:
[FunctionName("ProductsGet")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
Atualizar a lógica da rota
O corpo do método Run será executado quando a função for executada.
Você precisa atualizar a lógica no método Run para obter seus produtos. Há uma lógica de acesso a dados no arquivo ProductData.cs como uma classe chamada ProductData, que está disponível por meio da injeção de dependência como a interface IProductData. A interface tem um método chamado GetProducts, que retornará uma Task<IEnumerable<Product> que irá retornar uma lista de produtos de modo assíncrono.
Agora, altere o ponto de extremidade da função para retornar os produtos:
Abra ProductsGet.cs.
Substitua o conteúdo pelo código a seguir:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using System.Threading.Tasks; namespace Api; public class ProductsGet { private readonly IProductData productData; public ProductsGet(IProductData productData) { this.productData = productData; } [FunctionName("ProductsGet")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "products")] HttpRequest req) { var products = await productData.GetProducts(); return new OkObjectResult(products); } }
Nas alterações anteriores, você transformou a classe estática em uma classe de instância. Você adicionou uma interface ao construtor para que a estrutura da Injeção de Dependência pudesse injetar a classe ProductData. Para terminar, você configurou a função Run para retornar a lista de produtos quando chamada.
Configurar o CORS (Compartilhamento de Recursos entre Origens) localmente
Você não precisa se preocupar com o Compartilhamento de Recursos entre Origens (CORS) quando publica nos Aplicativos Web Estáticos do Azure. Os Aplicativos Web Estáticos do Azure configuram automaticamente o aplicativo para que ele possa se comunicar com sua API no Azure usando um proxy inverso. Mas, ao executar localmente, você precisa configurar o CORS para permitir que o aplicativo Web e a API se comuniquem.
Agora, instrua o Azure Functions a permitir que o aplicativo Web faça solicitações HTTP para a API no seu computador.
Abra o arquivo chamado launchSettings.json na pasta Propriedades do projeto Api.
- Se o arquivo não existir, crie-o.
Atualize o conteúdo do arquivo:
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
Observação
Esse arquivo é usado para controlar como o Visual Studio iniciará as ferramentas do Azure Functions. Se você quer usar a ferramenta de linha de comando do Azure Functions, também deverá usar um arquivo local.settings.json descrito na Documentação do Azure Functions Core Tools. O arquivo local.settings.json está listado no arquivo .gitignore, o que impede que ele seja enviado por push ao GitHub. Isso ocorre porque você pode armazenar segredos nesse arquivo que não deseja que estejam no GitHub. Além disso, foi por esse motivo que você precisou criar o arquivo quando criou o repositório usando o modelo.
Executar a API e o aplicativo Web
Agora, é hora de ver o aplicativo Web e o projeto do Azure Functions funcionarem juntos.
No Visual Studio, clique com o botão direito do mouse na solução ShoppingList.
Selecione Definir Projetos de Inicialização.
Selecione a opção Vários projetos de inicialização.
Selecione Iniciar como a Ação de API e de Cliente e clique em OK.
Inicie o depurador.
Navegar até o aplicativo
É hora de ver o aplicativo em execução localmente na API do Azure Functions.
Navegue até o aplicativo Web (por exemplo, https://localhost:44348/).
Você criou o aplicativo, que agora está em execução localmente fazendo solicitações HTTP GET para a API.
Agora, pare o aplicativo e a API em execução desconectando o depurador no Visual Studio.
Próximas etapas
O aplicativo funciona localmente e a próxima etapa é publicar o aplicativo e a API juntos.