Introdução
Sua empresa está lançando um aplicativo Web de lista de compras. No site, os clientes podem adicionar, editar, ver e remover itens de suas listas.
À medida que você cria o aplicativo, suas primeiras preocupações são que seu aplicativo e a API estejam hospedados com segurança, estejam disponíveis globalmente e sejam publicados automaticamente. Em vez de instalar e configurar um servidor Web para lidar com essas preocupações, você decide usar uma solução de hospedagem que atende facilmente seus ativos e API, sem muita instalação ou configuração.
O que são os Aplicativos Web Estáticos do Azure?
Os Aplicativos Web Estáticos do Azure resolvem os problemas complicados, desde o código-fonte até a disponibilidade global.
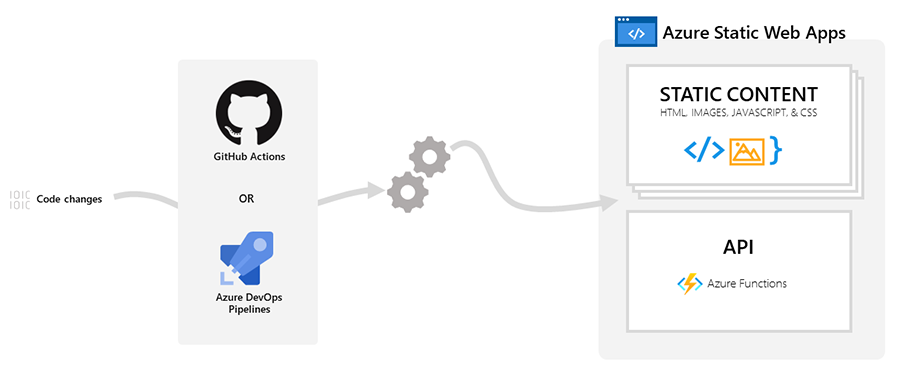
Enquanto você se concentra em desenvolver o aplicativo, os Aplicativos Web Estáticos do Azure o compilam e hospedam automaticamente no GitHub ou no Azure DevOps.
Os aplicativos Web estáticos normalmente são criados por meio de estruturas WebAssembly, como o Blazor e estruturas e bibliotecas do JavaScript. Esses aplicativos incluem os ativos HTML, CSS, JavaScript e de imagem que compõem o aplicativo. Em uma arquitetura de servidor Web tradicional, esses arquivos são servidos de um único servidor junto com todos os pontos de extremidade de API necessários.
Com os Aplicativos Web Estáticos do Azure, os ativos estáticos são separados do servidor Web tradicional e, em vez disso, são servidos por pontos distribuídos globalmente em todo o mundo. Essa distribuição torna o atendimento de arquivos mais rápido, pois os arquivos estão fisicamente mais próximos dos usuários finais. Os pontos de extremidade da API são hospedados usando uma arquitetura sem servidor, o que evita a necessidade de um servidor de back-end completo.
O modelo dos Aplicativos Web Estáticos do Azure é fornecer a você exatamente o que é necessário, nem mais, nem menos.

Quando você cria um recurso dos Aplicativos Web Estáticos do Azure, o Azure configura um fluxo de trabalho do GitHub Actions ou do Azure DevOps no repositório do código-fonte do aplicativo. O fluxo de trabalho monitora um branch de sua escolha. Sempre que você efetua push de commits ou cria solicitações de pull no branch observado, o fluxo de trabalho compila e implanta automaticamente o aplicativo e a API dele no Azure.
O Azure hospeda e serve o aplicativo Web enquanto o Azure Functions dá suporte à funcionalidade da API de back-end, o que permite reduzir e escalar horizontalmente com base na demanda à API.
Principais recursos
- A hospedagem na Web distribuída globalmente coloca o conteúdo estático, como HTML, CSS, JavaScript e imagens, mais próximo dos usuários.
- Suporte para API integrada fornecido pelo Azure Functions.
- Integração de primeira classe do GitHub e do Azure DevOps que dispara builds e implantações com cada alteração de repositório.
- Certificados SSL gratuitos, que são renovados automaticamente.
- URLs de visualização exclusivas para visualizar solicitações de pull
Objetivos de aprendizagem
Neste módulo, você criará, modificará e implantará um aplicativo Web e uma API nos Aplicativos Web Estáticos do Azure.
Este módulo fornece um aplicativo de exemplo Blazor e uma API escrita em C#.
O que você vai fazer
Depois de escolher o aplicativo cliente, você vai:
- Crie e execute seu aplicativo Blazor.
- Crie sua API com o Azure Functions.
- Modifique seu aplicativo Web para fazer solicitações HTTP para sua API.
- Compilar e implantar automaticamente o aplicativo Web no Azure por meio de um repositório do GitHub com o GitHub Actions.
- Por fim, você explora e inicia o seu aplicativo.

Próximas etapas
Este é o momento em que você pode estar pensando que precisa criar os recursos do Azure primeiro, mas os Aplicativos Web Estáticos do Azure têm seu fluxo de trabalho diário em mente. Uma abordagem mais natural é começar primeiro com o código no GitHub, antes de criar recursos no Azure.