Estilos e modelos de site
Um tema descreve as cores, as fontes, as margens das seções e outros elementos de design de um site do Power Pages. Cada site é provisionado com um tema definido pelo modelo selecionado. Usando os elementos do espaço de trabalho Estilo, você pode personalizar o tema para alinhar a aparência do site com os requisitos de design, como identidade visual corporativa específica.
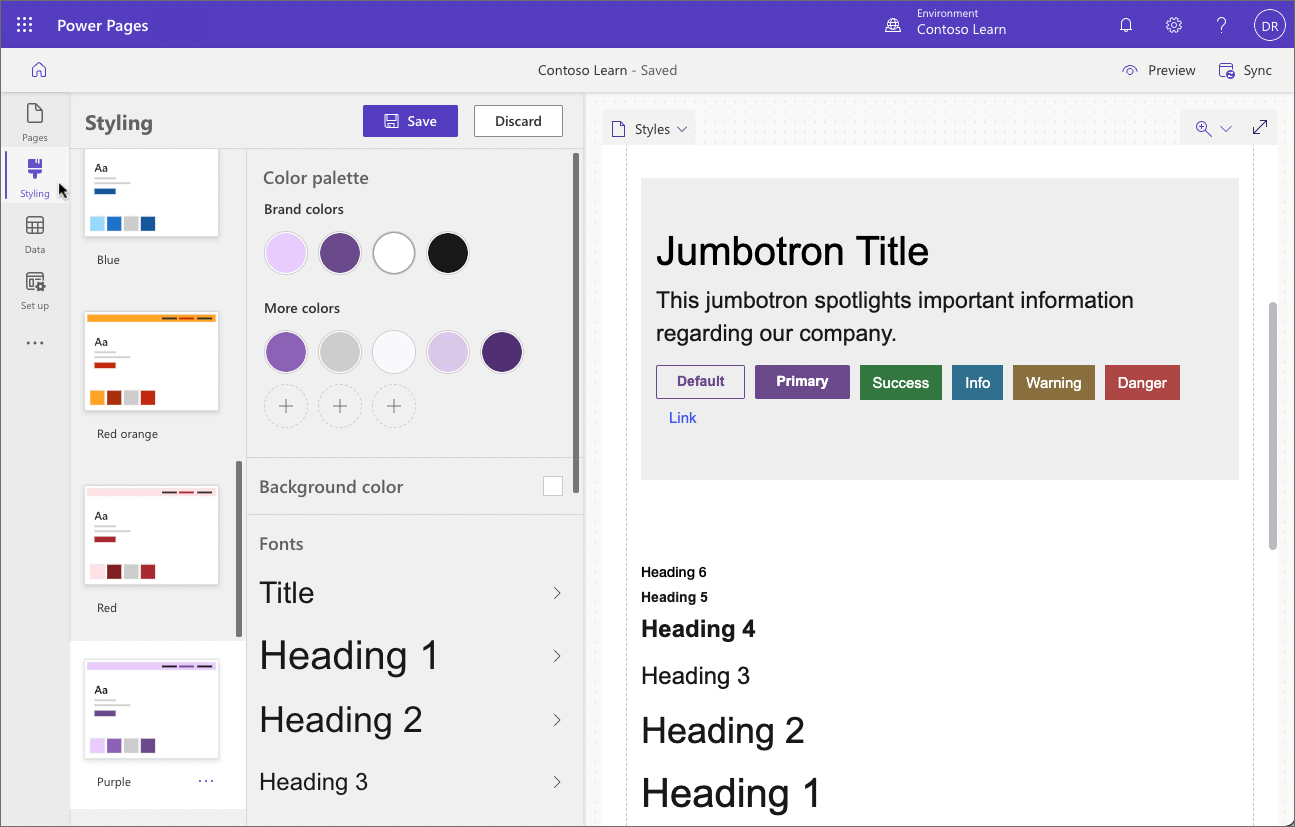
Aplicação de Estilo
Você pode escolher um tema de várias predefinições disponíveis e aplicar personalizações. Qualquer personalização é aplicada imediatamente à página na tela, facilitando o trabalho com o estilo básico.

CSS personalizado
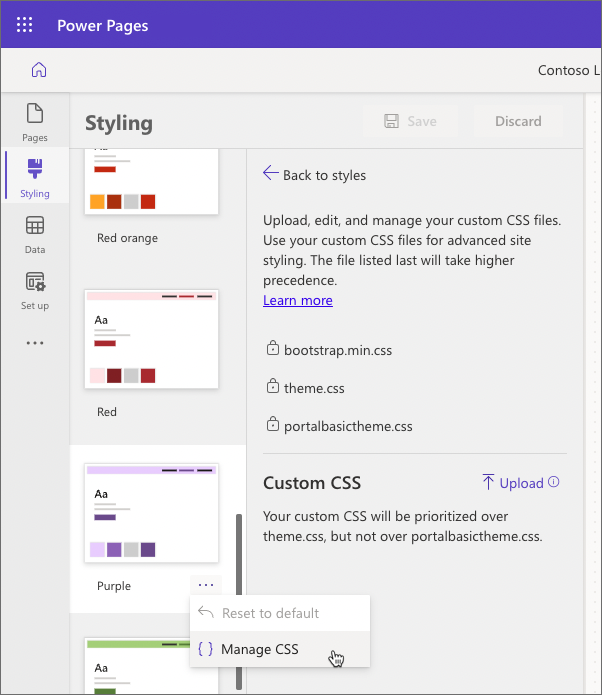
Para requisitos de estilo mais complexos, o estúdio de design do Power Pages permite que os criadores carreguem arquivos CSS personalizados.

Depois que o arquivo CSS personalizado for carregado, ele será aplicado a todos os temas e a tela de página refletirá os estilos aplicáveis. É possível carregar vários arquivos CSS e definir a ordem deles conforme necessário. Para obter mais informações sobre CSS personalizado, consulte Gerenciar arquivos CSS no Power Pages na documentação do produto.
O estilo também pode ser aplicado a páginas individuais usando o editor do Visual Studio Code para a Web. Quando uma página é aberta no editor, três arquivos são carregados: HTML, CSS e JavaScript. As alterações no arquivo CSS serão aplicadas somente à página selecionada.
Modelos
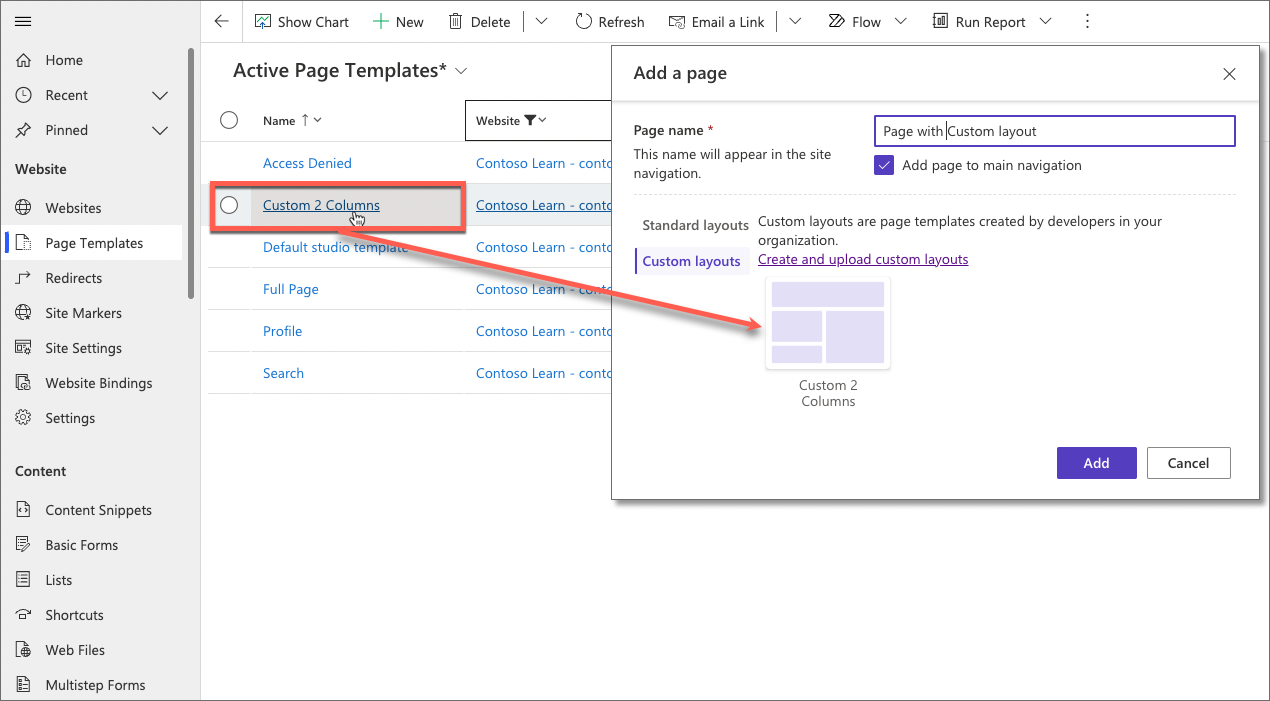
Para sites complexos, os layouts padrão disponíveis no estúdio de design do Power Pages podem não ser suficientes. Para esses cenários, o Power Pages dá suporte à criação de páginas usando layouts personalizados.
Como o Power Pages é baseado nos portais do Power Apps, ele pode usar modelos de página elaborados por criadores e desenvolvedores profissionais no aplicativo Gerenciamento do Portal. Quando um novo Modelo de Página é definido, ele fica disponível no estúdio de design como um layout personalizado.

Para obter informações detalhadas sobre como criar modelos de página personalizados, vá para Criar e gerenciar modelos de página e Armazenar conteúdo de origem usando modelos da Web na documentação do Power Apps.