Exercício: editar páginas
O objetivo deste laboratório prático é criar uma página da Web e editar o código-fonte usando o estúdio de design do Power Pages.
Ao fim destes exercícios, você poderá:
- Abrir o estúdio de design do Power Pages para editar seu portal.
- Criar uma nova página usando um modelo padrão.
- Exibir o código-fonte da página.
- Adicionar código HTML personalizado diretamente.
Para este exercício, você precisará ter o seguinte:
- Um site do Power Pages provisionado em seu ambiente. Se você não tiver um site do Power Pages disponível, siga as instruções de Criar e gerenciar sites do Power Pages para criar um.
Cenário
Para aprimorar a experiência dos visitantes no site, às vezes é necessário adicionar conteúdo HTML personalizado a uma página. Neste exercício, você adicionará código HTML que cria um alerta que pode ser ignorado. O código também incluirá um pequeno fragmento na linguagem Liquid que cria uma saudação dinâmica para o visitante.
Etapas de alto nível
- Abra seu portal no estúdio de design do Power Pages.
- Crie uma nova página de aterrissagem.
- Edite uma página, adicione um espaçador e um espaço reservado para o conteúdo e, em seguida, adicione o código HTML.
- Salve a página e navegue no site para exibir os resultados.
Etapas detalhadas
Inicie o estúdio de design do Power Pages
Faça login no Power Pages.
Selecione um ambiente de destino usando o seletor de ambiente no canto superior direito.
Selecione seu site e a opção Editar para iniciar o estúdio de design.
Certifique-se de que o espaço de trabalho Páginas esteja selecionado.

Criar uma página da Web
- Selecione o botão + Página.
- Insira um nome de página.
- Selecione o layout padrão Página de Aterrissagem e pressione Adicionar.

Editar página
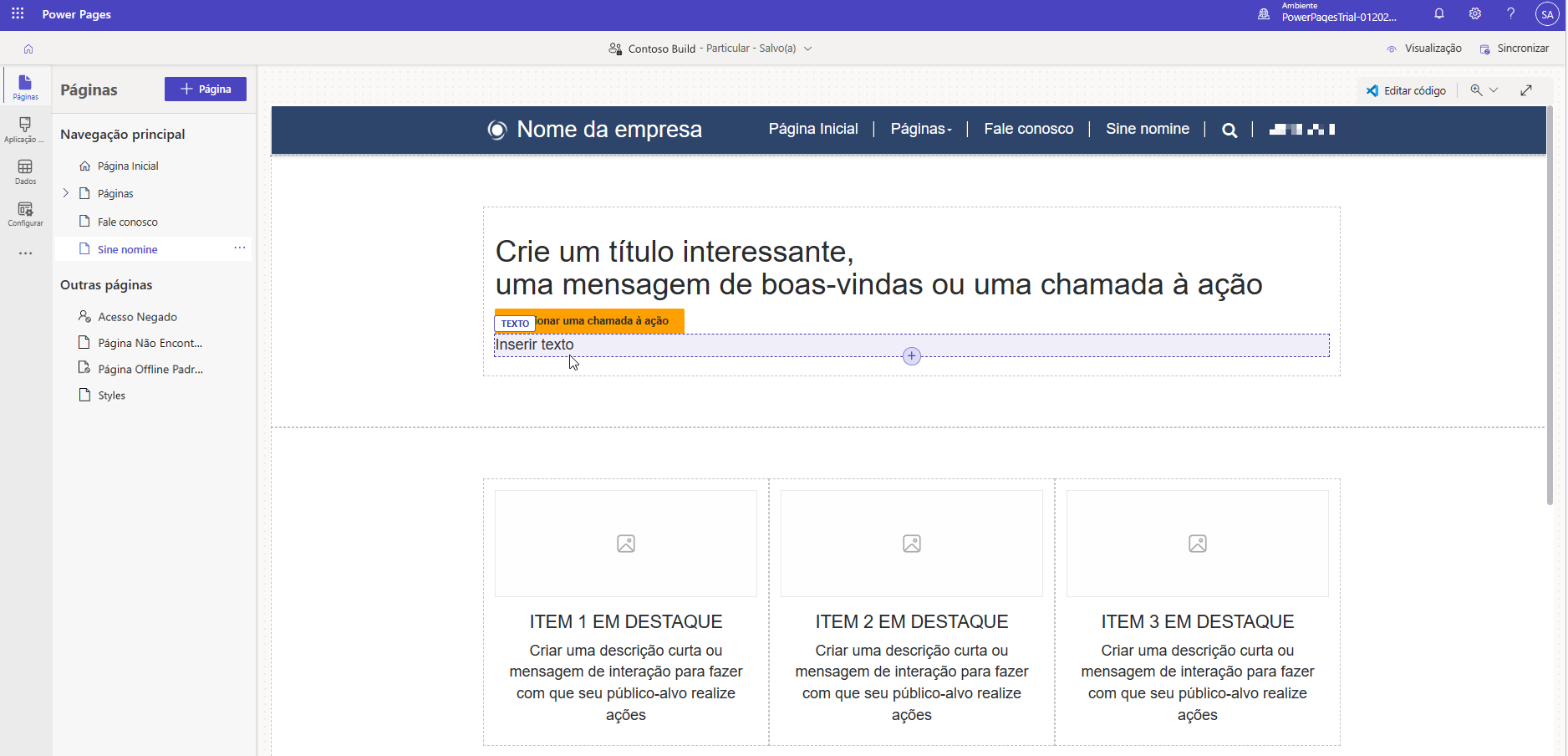
Selecione o primeiro botão na página. Pressione o sinal de mais (+) e selecione o elemento Espaçador. Esse comando adicionará um pequeno espaço antes de nosso conteúdo personalizado.
Selecione o espaçador, pressione o sinal de mais (+) e selecione o elemento Texto. Esse comando adicionará um espaço reservado para nosso conteúdo personalizado.
Sua página deverá ter esta aparência:

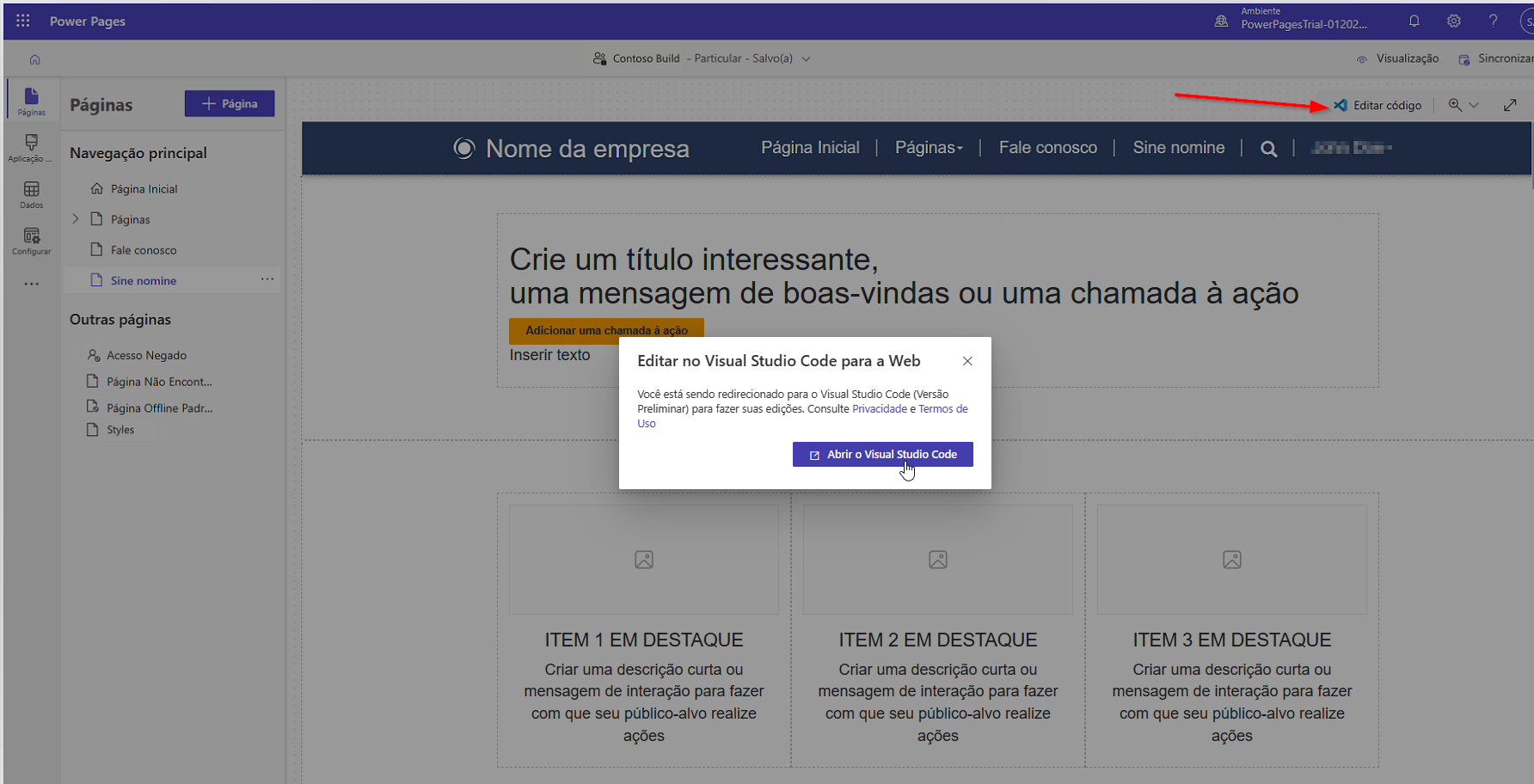
Pressione Editar código para abrir a página no editor do Visual Studio Code para a Web.
Quando solicitado, selecione Abrir Visual Studio Code:

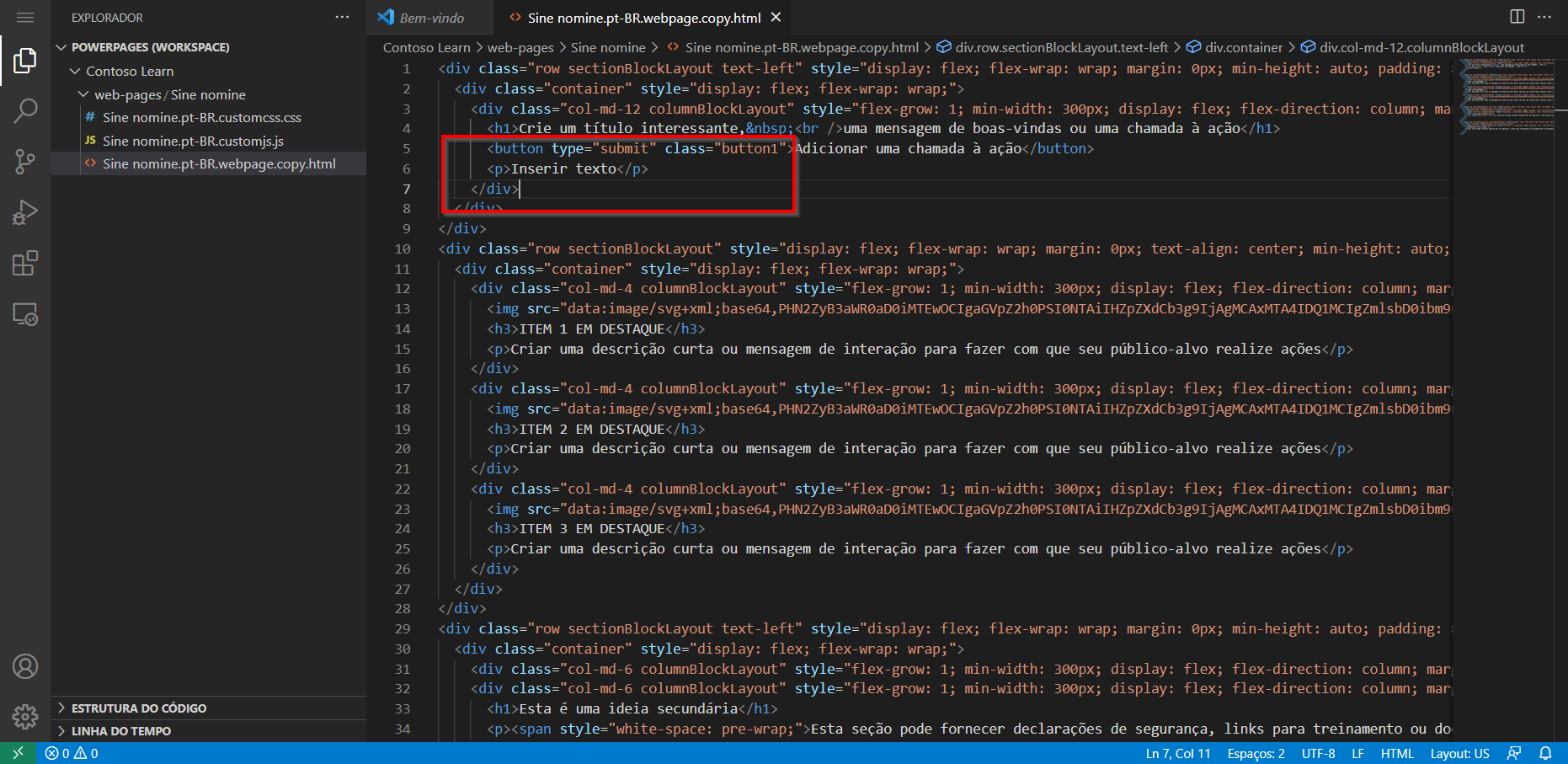
Essa seleção abrirá uma nova janela ou uma guia com o Visual Studio Code para a Web. Localize o elemento de texto criado anteriormente com as palavras
Enter text:
Copie o código a seguir e cole-o no código-fonte da página substituindo o conteúdo
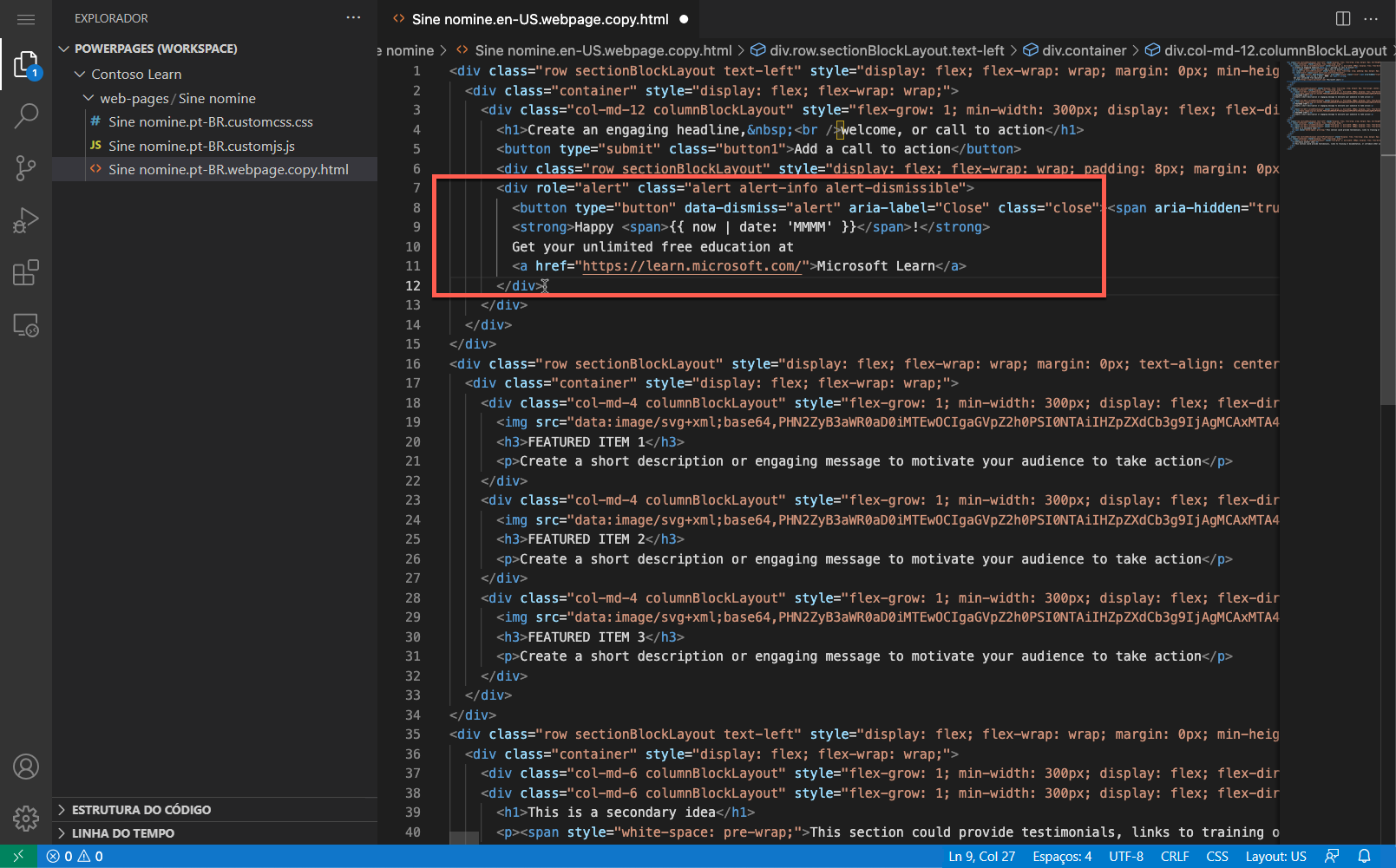
<p>Enter text</p>:<div role="alert" class="alert alert-info alert-dismissible"> <button type="button" data-bs-dismiss="alert" aria-label="Close" class="close"><span aria-hidden="true">×</span></button> <strong>Happy <span>{{ now | date: 'MMMM' }}</span>!</strong> Get your unlimited free education at <a href="https://learn.microsoft.com/">Microsoft Learn</a> </div>Agora seu conteúdo deverá ter esta aparência:

Pressione Ctrl-S (⌘-S no MacOS) para salvar o arquivo.
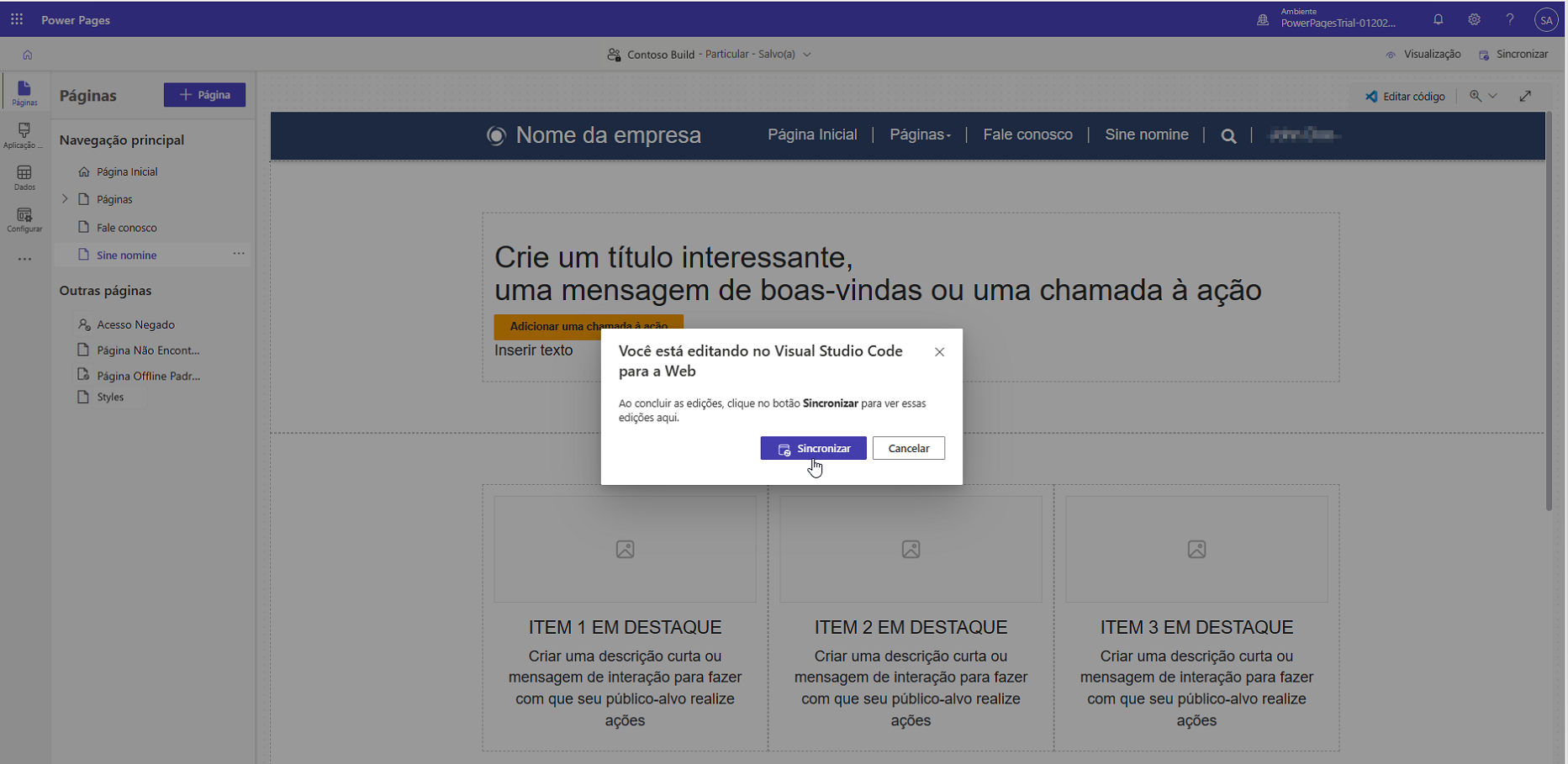
Mude para a janela do estúdio de design. Pressione o botão Sincronizar para sincronizar os editores e mostrar o conteúdo atualizado na tela:

As alterações aparecerão na tela do estúdio de design. Pressione o botão Visualizar no canto superior direito e selecione Área de trabalho.
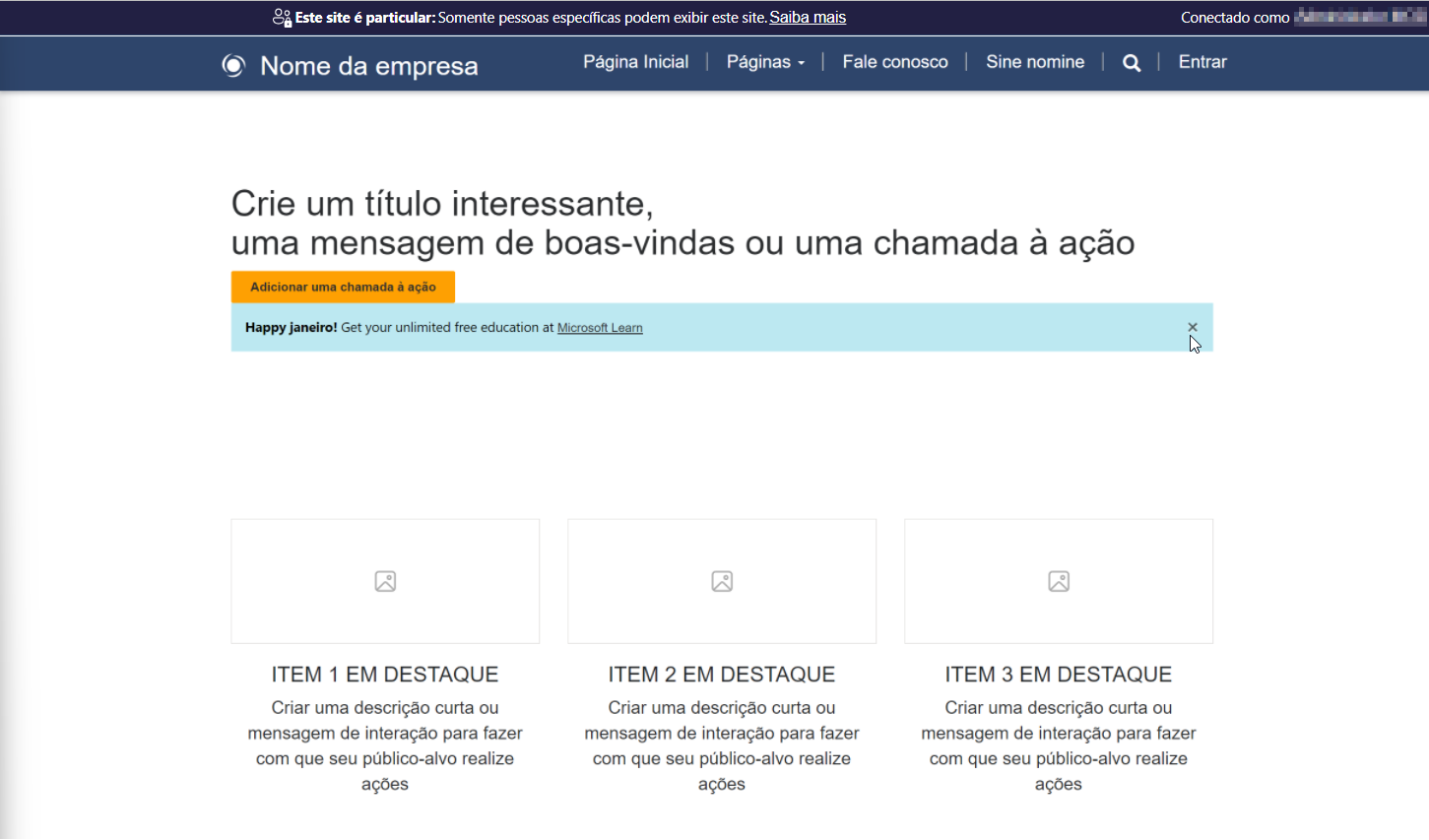
A página personalizada com um alerta que pode ser ignorado será aberta.

Verifique se a saudação inclui o mês atual.
Pressione o ícone (x) para ignorar o alerta.