Componentes da página
Depois que uma página é criada, você poderá adicionar componentes para criar o layout e incluir conteúdo estático e dinâmico. Essa abordagem de design simples adicionará o HTML, CSS ou código correspondente à página sem precisar saber a estrutura ou a sintaxe dessas linguagens.
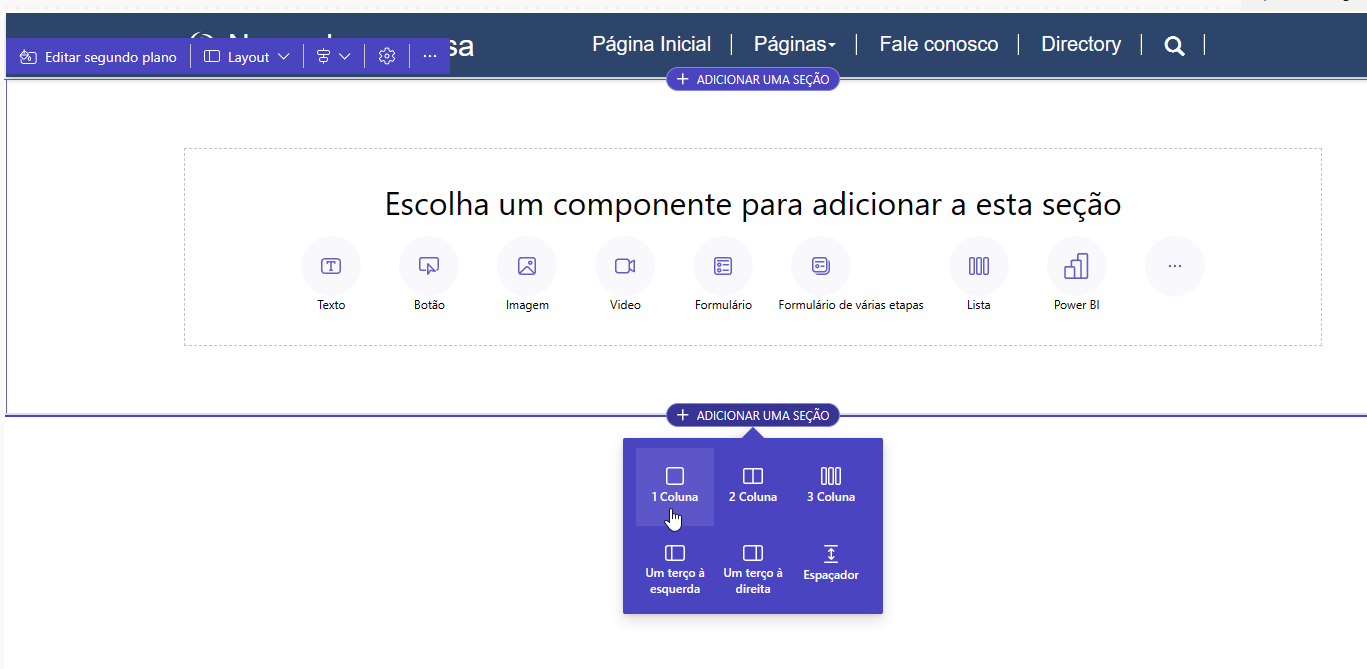
Para adicionar uma seção, selecione qualquer seção existente na página, selecione o sinal de mais (+) ou Adicionar uma seção e, em seguida, selecione um dos layouts de seção disponíveis.
Dica
O layout da seção pode ser alterado posteriormente depois que a seção já tiver sido criada.

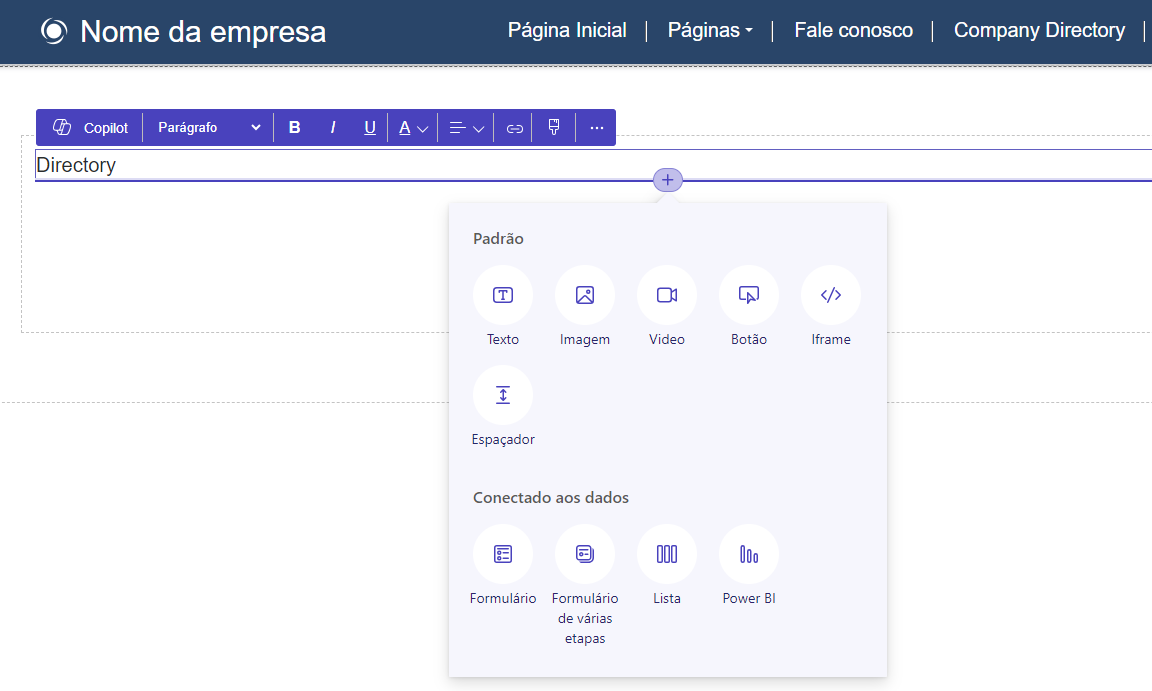
Para adicionar um componente, selecione uma seção vazia ou um elemento existente onde você deseja colocar o componente. Use o sinal de mais (+) ou o botão de estouro (...) para exibir todos os componentes disponíveis e selecione um componente para inserir.

Há dois tipos de componentes.
Os componentes Padrão são usados para criar layout de página e conteúdo estático.
Os componentes Conectados a dados são usados para exibir conteúdo dinâmico e interativo com base nos dados do Dataverse.
Todas as seções e componentes permitem a edição do contexto, e você pode editar qualquer seção ou componente diretamente na tela. Quando uma seção ou um componente é selecionado, o menu de contexto aparece onde você pode ajustar as propriedades do elemento selecionado, como alinhamento, estilo, cor, tamanho etc. Para obter mais informações, consulte Personalizar páginas da Web para obter mais detalhes sobre componentes disponíveis e suas propriedades.
Código-fonte
Geralmente, existem requisitos para outros elementos que não estão disponíveis como os componentes do Design Studio. Uma página pode precisar de layout e formatação mais complexos, precisar de mais CSS ou JavaScript. Esses requisitos podem ser criados no editor do Visual Studio Code para a Web, que permite aos criadores e desenvolvedores profissionais exibir e modificar o código-fonte da página e CSS e JavaScript associados.
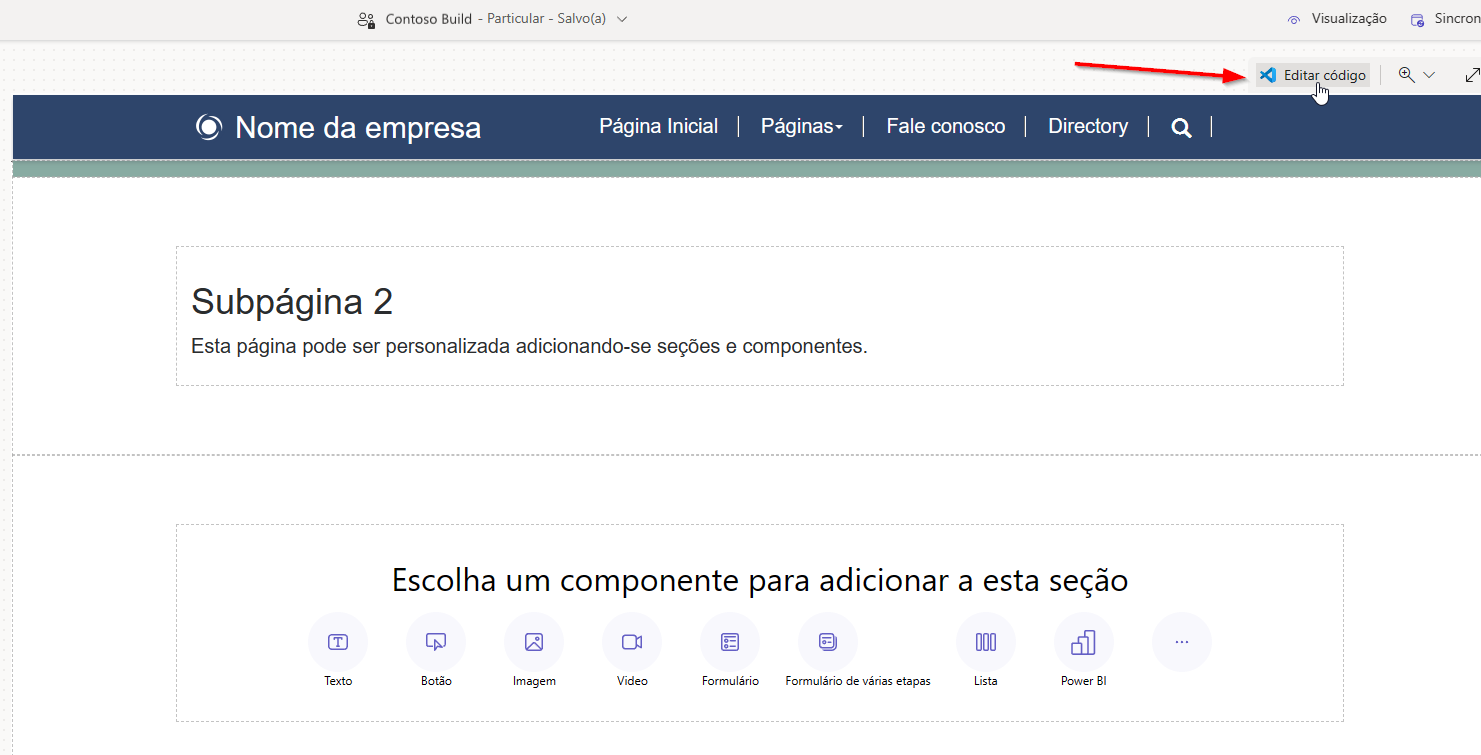
Para exibir o código-fonte da página, selecione o botão Editar código na barra de comandos.

Depois de selecionar Editar código, você será redirecionado ao Visual Studio Code para a Web para fazer edições na página HTML, CSS ou JavaScript. Depois que o código-fonte é salvo, as alterações são sincronizadas para serem exibidas na tela.

Aviso
Você poderá danificar o layout da página se inserir uma sintaxe incorreta no código-fonte. Crie uma cópia do código original antes de fazer qualquer alteração significativa.