Exercício: criar navegação lateral
O objetivo deste laboratório prático é configurar um layout de página da Web e adicionar uma navegação de menu lateral a outras páginas da Web e links externos.
Objetivos de aprendizagem
O objetivo desses exercícios é que você aprenda a:
Identificar e modificar a navegação secundária do site.
Usar o aplicativo Gerenciamento do Portal para adicionar novos links da Web a um conjunto de links da Web existente.
Criar uma página da Web com um menu de navegação incorporado usando o estúdio de design do Power Pages.
Pré-requisitos
Neste exercício, você precisará ter os seguintes parâmetros configurados em seu ambiente:
- Um site do Power Pages provisionado. Se você não tiver um site disponível, siga as instruções de Criar um site com o Power Pages.
- Acesse o estúdio de design do Power Pages.
Observação
Este exercício pressupõe que um dos modelos de site de layout inicial foi usado para provisionar o site, mas qualquer modelo inicial com várias páginas funcionará.
Cenário
Sua organização provisionou e configurou um site do Power Pages. Você quer começar a modificar a navegação do site para fornecer acesso rápido a informações usadas com frequência.
Para modificar a navegação do site de acordo com os requisitos organizacionais, você precisará concluir as seguintes tarefas:
Usar o aplicativo Gerenciamento do Portal para modificar o conjunto de links da Web Navegação Secundária existente para incluir páginas da Web existentes e um link externo.
Criar uma nova página usando o estúdio de design do Power Pages.
Adicionar um componente de duas colunas à nova página.
Modificar o código-fonte da página para fazer referência à navegação secundária.
Atualizar o conjunto de links da Web
Para atualizar o conjunto de links da Web, siga estas etapas:
Entre no Power Pages.
Selecione o ambiente correto no canto superior direito.
Selecione o menu de reticências (...) para o site e selecione Gerenciamento do portal. Não feche a janela inicial do Power Pages.
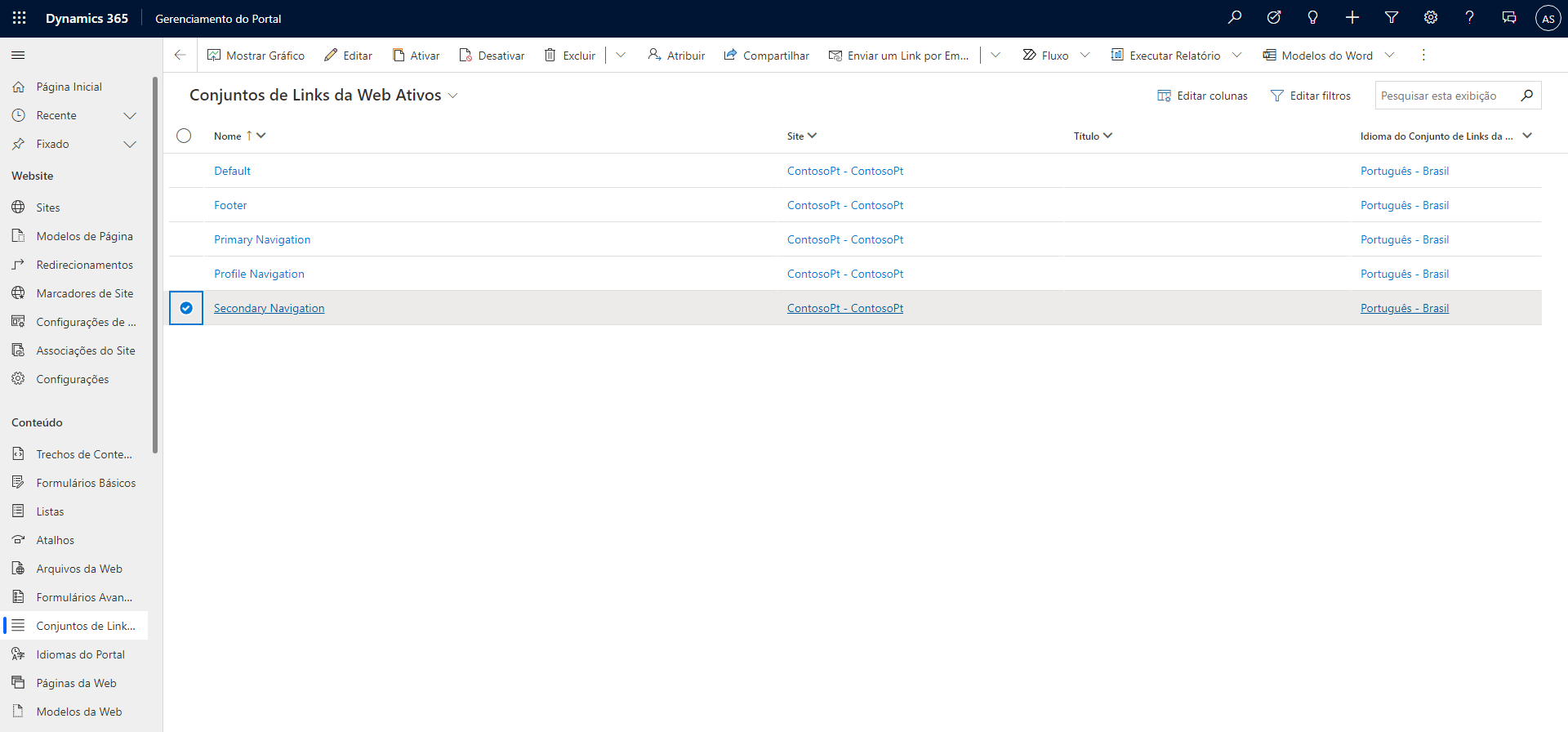
Localize as linhas de Conjuntos de Links da Web.
Selecione e abra a linha de Conjuntos de Links da Web chamada Navegação Secundária.
Se a linha não existir, selecione + Novo para criar uma nova linha chamada Navegação Secundária.
Selecione a guia Links.
Selecione o botão Novo Link da Web.
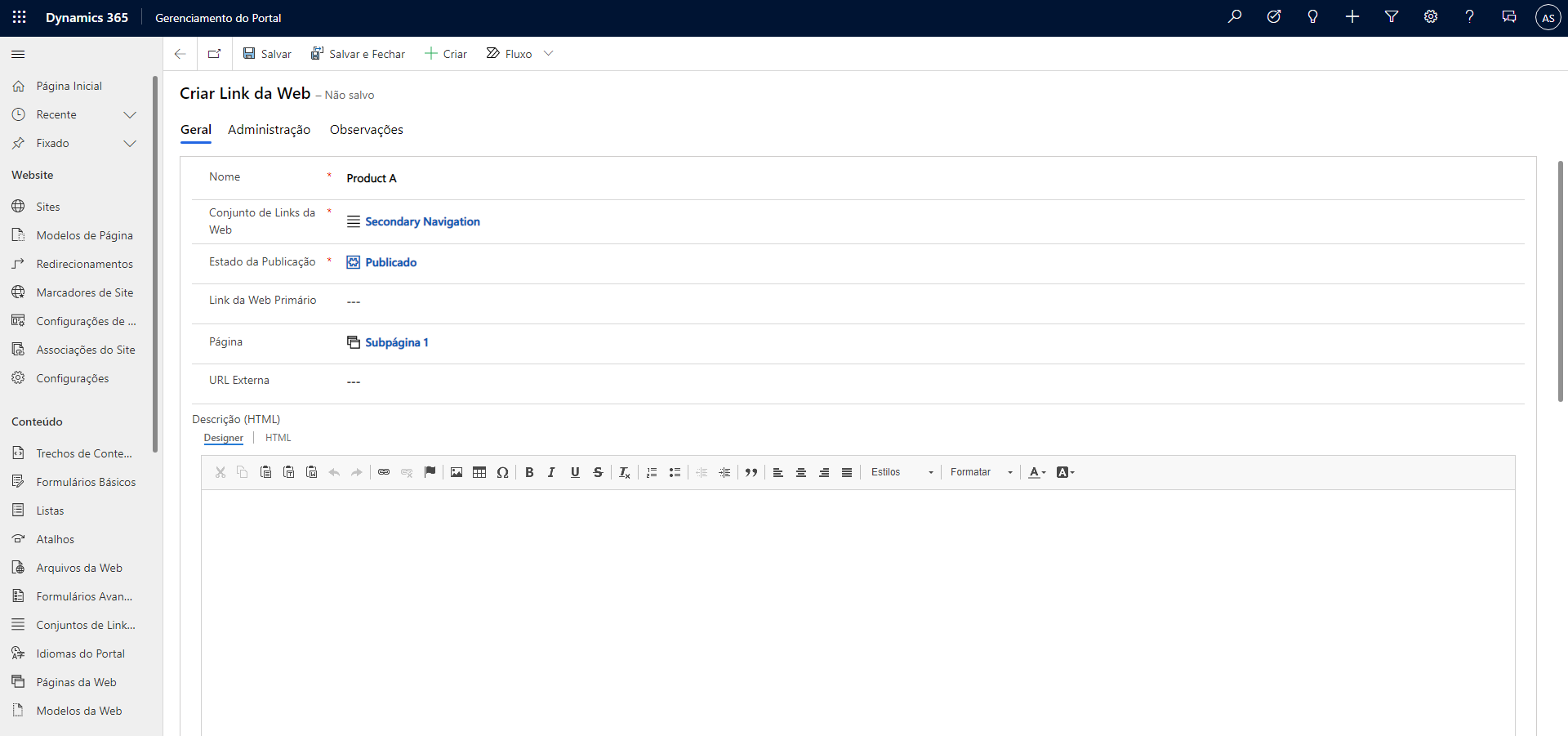
Insira as seguintes informações:
Nome: Produto A
Conjunto de Links da Web: Navegação Secundária (que já deve estar selecionada)
Estado da Publicação: Publicado
Página: Subpágina 1
Observação
Este exercício pressupõe que um dos modelos de site de Layout inicial foi usado para provisionar o site. Se um modelo diferente foi usado, seu site pode não ter a página Subpágina 1 incluída. Você pode selecionar qualquer página de sua escolha para criar o link.
Selecione Salvar e Fechar.
Selecione novamente o botão Novo Link da Web.
Insira as seguintes informações:
Nome: Produto B
Conjunto de Links da Web: Navegação Secundária (que já deve estar selecionada)
Estado da Publicação: Publicado
Página: Subpágina 2
Selecione Salvar e Fechar.
Selecione novamente o botão Novo Link da Web.
Insira as seguintes informações:
Nome: Microsoft
Conjunto de Links da Web: Navegação Secundária (que já deve estar selecionada)
Estado da Publicação: Publicado
URL externa -
https://www.microsoft.com
Selecione Salvar e Fechar.
Criar a página da Web
Para criar a página da Web, siga estas etapas:
Mude para a janela inicial do Power Pages.
Selecione Editar para abrir o estúdio de design do Power Pages.
Selecione o espaço de trabalho Páginas e + Página.
Na caixa de diálogo da nova página, conclua as seguintes ações:
Insira Links de Produto como o Nome da página.
Selecione o layout Iniciar em branco.
Selecione Adicionar.
Adicionar um componente de coluna e adicionar navegação
Para adicionar um componente de coluna e adicionar navegação, siga estas etapas:
Selecione Editar código para iniciar o editor do Visual Studio Code.
No Editor de Código, localize o elemento
<div>mais interno.Adicione a marca do Liquid
{% include "weblink_list_group" weblink_set_name: "Secondary Navigation" %}à linha para que ela se assemelhe ao seguinte exemplo:<div class="col-md-12 columnBlockLayout" style="display: flex; flex-direction: column;"> {% include "Weblink List Group" weblink_set_name: "Secondary Navigation" %} </div>Feche a guia do editor do Visual Studio Code. Selecione Salvar se solicitado.
Selecione Sincronizar para sincronizar as alterações.
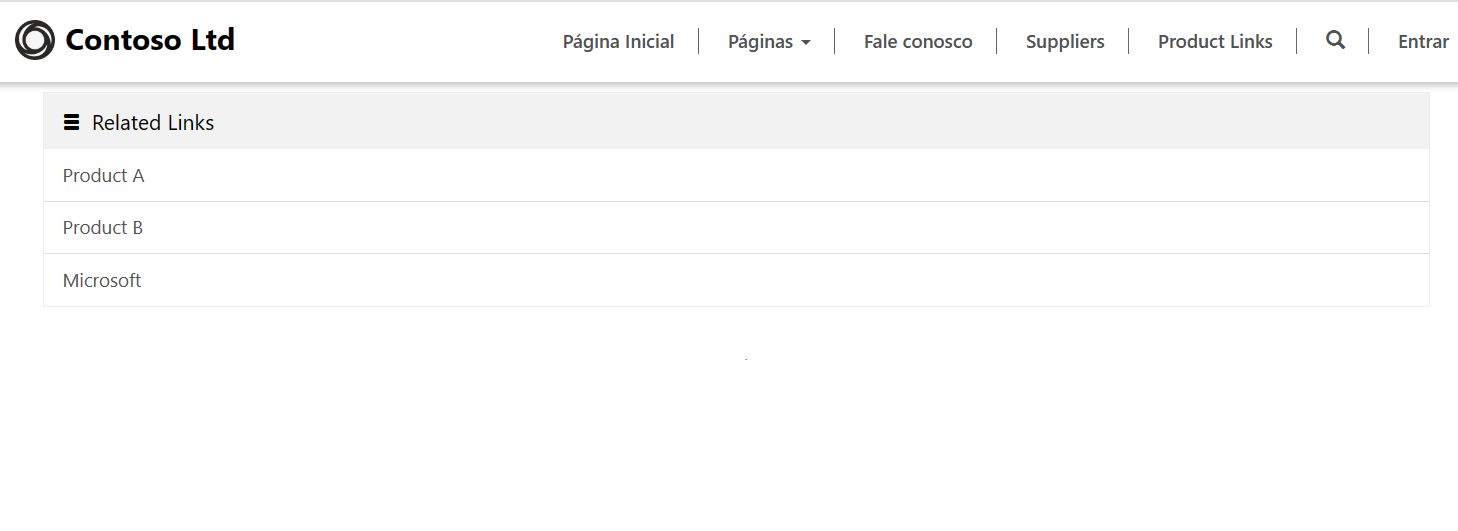
Selecione Visualizar > Área de Trabalho. Uma página com links para as páginas da Web e a URL externa devem ser mostradas.
Observação
Muitos componentes de páginas da Web, como listas e formulários, são representados por marcas do Liquid. Neste exercício, a marca include faz referência ao Modelo da Web chamado Grupo de Listas de Links da Web, que descreve como a navegação secundária deve ser renderizada. Para obter mais informações, consulte Visão geral do Liquid.