Configurar formulários de várias etapas
Você pode criar formulários de várias etapas, inclusive etapas de formulário simples, no estúdio de design do Power Pages. Certos recursos avançados que não estão disponíveis no estúdio de design estão disponíveis no aplicativo Gerenciamento do Portal.
Propriedades do formulário de várias etapas
Diferentemente de uma lista ou de um formulário, um formulário de várias etapas não está vinculado a nenhuma tabela específica do Dataverse. Em vez disso, um formulário de várias etapas organiza as etapas do formulário e mantém um histórico das etapas de um usuário como linhas de sessão de formulário de várias etapas. As opções no formulário de várias etapas controlam as preferências de nível superior para o processo de várias etapas.
Observação
Embora algumas propriedades não estejam disponíveis para configuração no estúdio de design do Power Pages, elas foram incluídas para fins de integralidade.
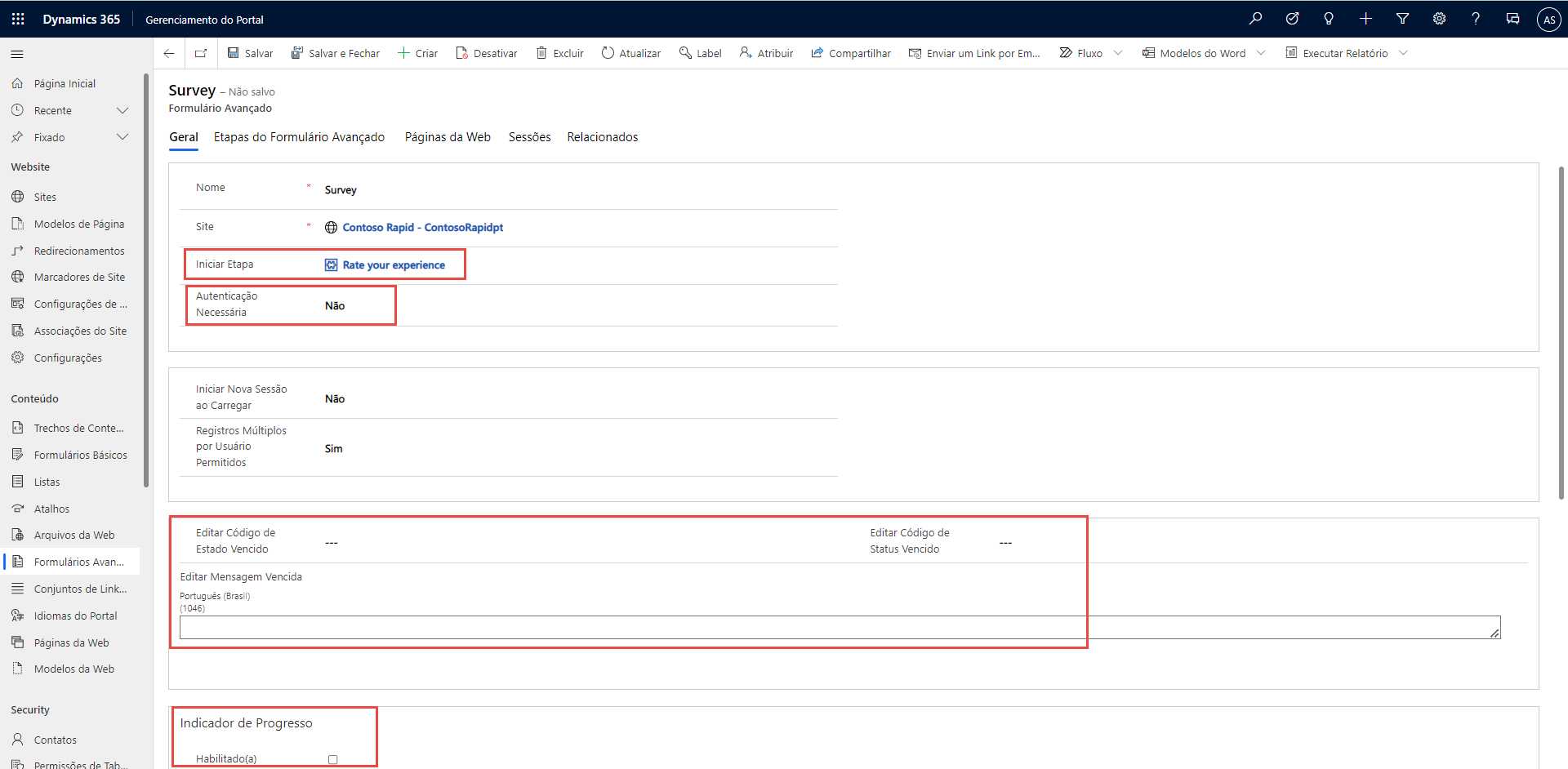
Etapa Inicial: controla a inicialização do formulário no portal.
Autenticação Necessária: associa uma sessão de formulário a um usuário do site. Formulários autenticados de várias etapas capturam informações do usuário do site e fornecem os recursos Salvar e Retomar usando sessões.
Expiração: define como processar as sessões salvas obsoletas e torná-las expiradas.
Indicador de Progresso: tem suporte quando o formulário de várias etapas inclui várias etapas.
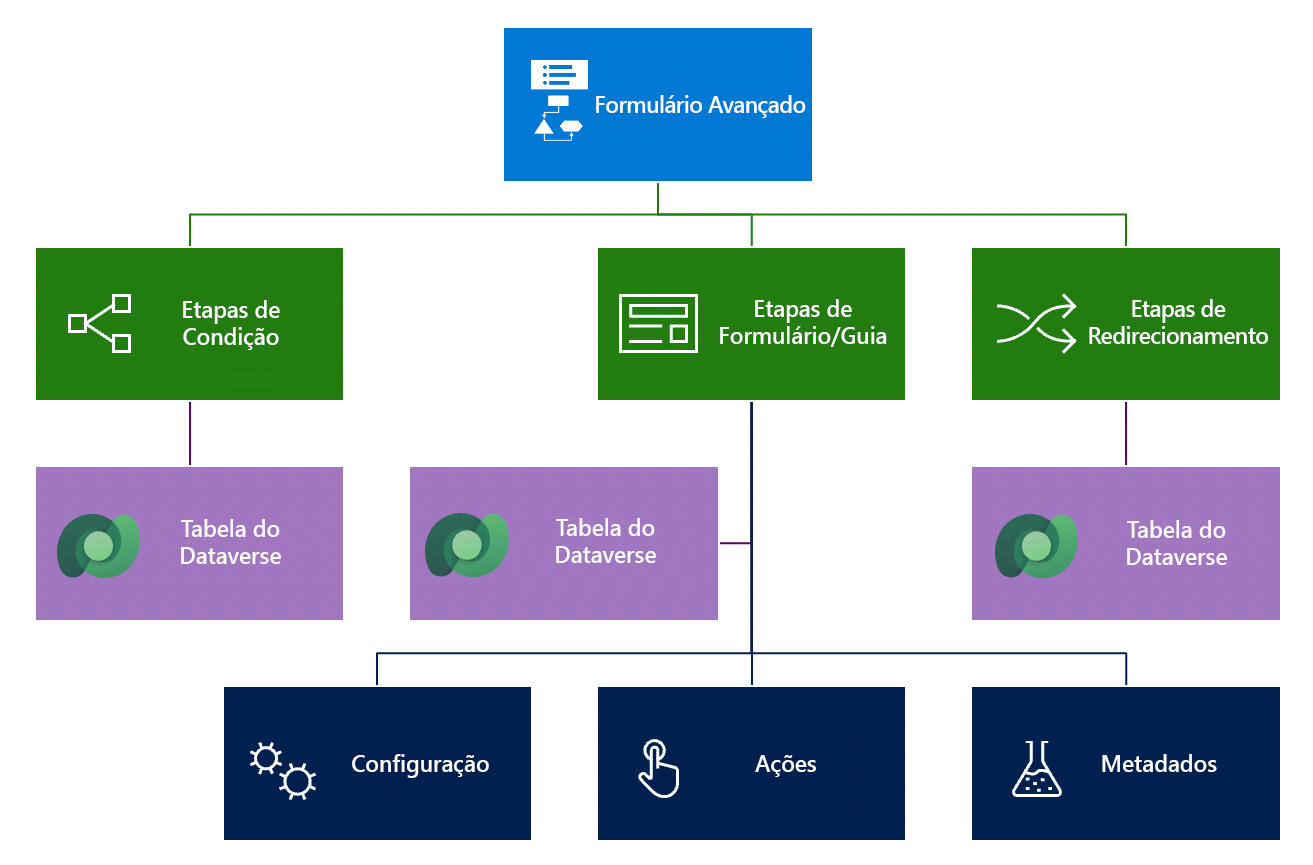
Etapas de formulários de várias etapas
As etapas de formulário de várias etapas fornecem a lógica de fluxo da experiência do usuário do formulário, como etapas e ramificação condicional. Também fornecem detalhes sobre a renderização de um formulário e mais comportamento.
Importante
Se as etapas do formulário de várias etapas forem modificadas, os dados do histórico criados anteriormente poderão ficar obsoletos. Sempre que as etapas forem alteradas, recomendamos que você exclua todas as linhas de sessão do formulário de várias etapas para eliminar uma incompatibilidade entre a sequência de etapas registradas no histórico e a sequência atual.
Cada formulário de várias etapas apresentado no site tem uma ou mais etapas. Essas etapas compartilham algumas propriedades comuns:
Tabela de destino: a tabela do Dataverse que é selecionada para a etapa define as colunas disponíveis e como os dados da etapa estão relacionados às etapas anteriores e seguintes na sequência.
Próxima Etapa: cada etapa contém um ponteiro (uma pesquisa) para a próxima etapa, exceto para etapas de terminal. As etapas terminais não têm uma próxima etapa e são a última etapa do formulário de várias etapas. Com a ramificação condicional, você pode ter várias etapas terminais.
Mover para Anterior Permitido: essa propriedade define se a etapa permite que os usuários retornem à etapa anterior. Dependendo da lógica e dos dados capturados, algumas etapas são irreversíveis, enquanto outras (normalmente durante a sequência de captura de informações) permitem avançar e retroceder as etapas.
Os seguintes tipos de etapa estão disponíveis: Carregar Formulário/Carregar Guia, Redirecionar e Condição.
Observação
Você não pode selecionar a etapa Condição como a etapa inicial para um formulário de várias etapas.
Etapas Carregar Formulário e Carregar Guia
Os tipos de etapa Carregar Formulário e Carregar Guia permitem que ela atue como um formulário básico no processo geral do formulário de várias etapas. Essas etapas carregam um formulário baseado em modelo com um conjunto semelhante de opções disponíveis como um formulário básico. Para obter mais informações, consulte Definir um formulário de carregamento e um tipo de etapa de guia de carregamento.
Semelhante à configuração do formulário, as linhas de metadados do formulário de várias etapas relacionadas contêm mais lógica de modificação de comportamento para alterar ou substituir a funcionalidade das colunas do formulário quando elas são renderizadas no site. Você pode usar os metadados do formulário de várias etapas para redefinir o comportamento de colunas, seções, guias, subgrades, anotações e linhas de tempo individuais.
Etapa Redirecionar
O tipo de etapa Redirecionar permite um redirecionamento da sessão do navegador do usuário para outra página no site ou para uma URL externa. Essa etapa é útil para direcionar o fluxo de processo continuamente. A configuração é semelhante às configurações de Em caso de êxito do formulário básico. Para obter mais informações, confira Adicionar um tipo de etapa de redirecionamento.
Etapa Condição
O tipo de etapa Condição avalia uma expressão. Se a expressão for avaliada como verdadeira, a próxima etapa será exibida. Se a expressão for avaliada como falsa e se a opção Próxima Etapa se a Condição Falhar for especificada, essa etapa será exibida. A combinação das etapas Condição e Redirecionar permite a criação de fluxos de processo baseados em dados.
Importante
As expressões não são validadas em tempo de design. Se uma expressão lógica especificada for inválida, por exemplo, se ela se referir a uma coluna de tabela inexistente, a execução da etapa falhará e uma mensagem de erro genérica será exibida ao usuário. Mantenha as expressões simples e verifique se as referências de sintaxe e coluna estão corretas.
Para obter mais informações, confira Adicionar um tipo de etapa condicional.
Adicionar um formulário de várias etapas a seu site
Um formulário de várias etapas define o comportamento necessário, mas não contém informações sobre como e onde renderizar o formulário no site. O formulário de várias etapas contém relacionamentos com páginas da Web e uma etapa inicial para controlar a inicialização do formulário no site.
Observação
Você não pode selecionar um formulário de várias etapas como um destino de ação na lista; você só pode exibi-lo em uma página da Web.
Você pode adicionar um componente de formulário de várias etapas a uma página da Web no estúdio de design do Power Pages. Essa ação coloca uma marca Liquid na página da Web para renderizar o formulário de várias etapas. Em cenários avançados, você pode inserir essa marca Liquid diretamente na origem da página usando o editor do Visual Studio Code.
{% webform name: 'multistep form name' %}