Estender com scripts
Os sites do Power Pages não dão suporte a regras de negócios do lado do cliente ou processos personalizados de JavaScript disponíveis para formulários com base em modelo.
Listas, Formulários e Formulários de Várias Etapas incluem uma coluna JavaScript personalizada que permite aos desenvolvedores adicionar scripts que implementam a funcionalidade necessária quando uma lista ou formulário específico é carregado.
Você pode adicionar JavaScript personalizado diretamente a uma página do site usando o editor do Visual Studio Code. Com o aplicativo Power Pages Management, você também pode incluir o script como parte de um modelo da Web, disponibilizando a funcionalidade para qualquer página com base nesse modelo.
A funcionalidade varia desde ocultar controles e substituir controles de entrada por equivalentes fáceis de usar até invocar serviços Web externos e implementar cenários de integração sofisticados.
Prontos para uso, os sites do Power Pages incluem a biblioteca jQuery, que torna a manipulação do conteúdo e da aparência da página uma tarefa razoavelmente simples.
Controles e colunas
Um formulário Fale conosco padrão cria uma linha na tabela Comentários no Microsoft Dataverse. Essa linha inclui uma coluna obrigatória de Título que é exibida no formulário com o rótulo Assunto. Esta coluna pode ser confusa para os visitantes do site. Não é possível usar o CSS para ocultar o controle, pois ele deixa o asterisco vermelho que indica que a coluna é obrigatória. O JavaScript ajuda a facilitar o trabalho de ocultar a coluna. Para definir essa coluna com um valor predefinido e depois ocultá-la, siga estas etapas:
Abra a página Fale conosco no estúdio de design do Power Pages.
Selecione Editar código e aguarde até o Visual Studio Code ser aberto.
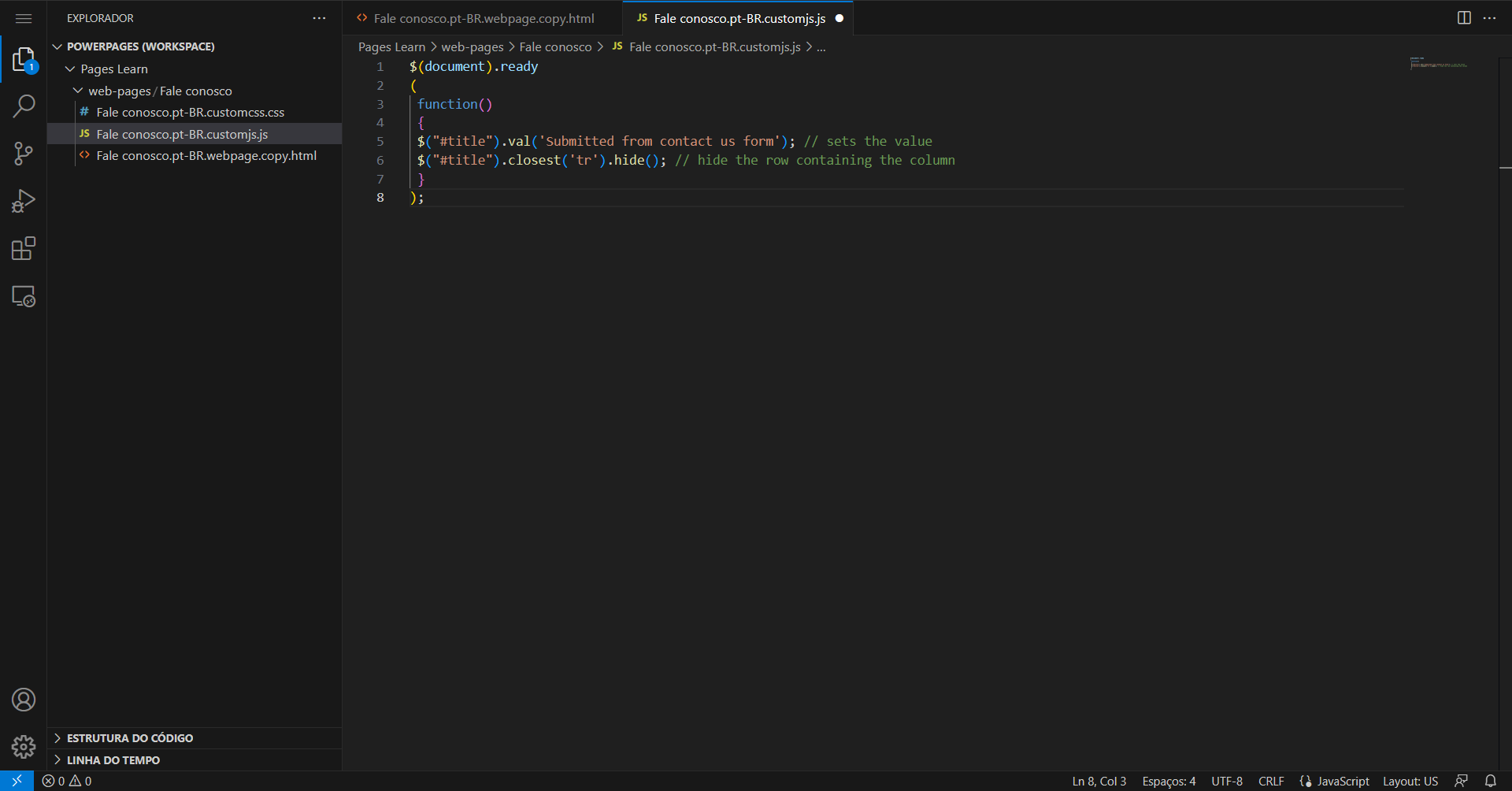
Selecione o arquivo Contact us.en-US.customjs.js.
Importante
O nome do arquivo inclui o código do idioma, que pode ser diferente em seu ambiente.
Adicione o seguinte script ao arquivo:
$(document).ready ( function() { $("#title").val('Submitted from contact us form'); // sets the value $("#title").closest('tr').hide(); // hide the row containing the column } );Observação
Alguns modelos do Power Pages usam a tabela Comentários e a coluna Título. Alguns modelos do Microsoft Dynamics 365 podem usar uma tabela diferente (como Cliente potencial) e uma coluna diferente (como Assunto). Verifique a página Fale conosco e o formulário usado em seu site e altere o script, se necessário.
Use o atalho de teclado Ctrl + S (⌘ + S no Mac) para salvar o arquivo.
Feche a guia do navegador com o editor do Visual Studio Code e selecione Sincronizar no estúdio de design para sincronizar as alterações.
Selecione Visualizar > Área de Trabalho.
Uma nova janela deve ser aberta, mostrando o formulário Fale conosco, com a coluna Tópico (rótulo Assunto) oculta.
O JavaScript é uma maneira simples de adicionar comportamento ou funcionalidade complementar a seu site do Power Pages. Você pode adicioná-lo diretamente a uma página ou adicioná-lo à configuração do Formulário por meio do aplicativo Power Pages Management ou como parte de um modelo da Web, dependendo de suas necessidades de escopo. Além disso, você pode usar o script no formulário para concluir as seguintes ações:
Implementar regras de negócios.
Adicionar dependências entre elementos, como colunas de escolha dependentes.
Executar outra validação de formulário.
Chamar portais de API Web ou serviços externos.
Essas opções fornecem alternativas razoáveis às regras de negócios do cliente e ao script em formulários baseados em modelo.
Para obter mais informações, consulte Adicionar JavaScript personalizado a um formulário.