Exercício: adicionar funcionalidade avançada do cliente
O objetivo deste laboratório prático é demonstrar como adicionar código JavaScript a uma página para renderizar dados do Microsoft Dataverse como um gráfico usando uma biblioteca de gráficos externa com os dados recuperados do Dataverse usando a API Web de portais.
Os exercícios funcionam melhor quando você tem dados de exemplo para trabalhar. Dependendo do ambiente em que você está trabalhando, convém instalar dados de exemplo para facilitar os exercícios. O Microsoft Power Platform oferece a capacidade de adicionar dados de exemplo conforme necessário. Se o ambiente em que você está trabalhando não tiver dados de exemplo instalados, siga as etapas da documentação Adicionar ou remover dados de exemplo para instalar os dados de exemplo em seu ambiente.
Objetivos de aprendizagem
O objetivo desses exercícios é ajudar você a aprender a:
Definir as configurações de site e as permissões de tabela para habilitar solicitações de API Web de portais.
Adicionar código embutido a uma página da Web de conteúdo para recuperar e transformar os dados usando a API Web de portais.
Usar uma biblioteca JavaScript externa para plotar os dados transformados.
Pré-requisitos
Para este exercício, verifique se os seguintes parâmetros estão configurados no seu ambiente:
Um site do Power Pages provisionado. Se você não tiver um site do Power Pages disponível, siga as instruções na documentação de Criar um site com o Power Pages para criar um.
Acesso à página inicial do Power Pages maker.
Etapas de alto nível
Para terminar o exercício, realize as seguintes tarefas:
Criar configurações de site e permissões de tabela que permitam solicitações de leitura da API Web dos portais para a tabela de contas.
Criar uma página de conteúdo e incluir o código JavaScript que recupera e transforma os dados.
Adicione uma biblioteca de gráficos à página e ao código JavaScript usando a biblioteca para criar um gráfico com os dados recuperados.
Etapas detalhadas
Siga as etapas detalhadas para concluir este laboratório.
Habilitar solicitações de API Web de portais
Esta seção mostrará como habilitar solicitações de API Web de portais para a tabela contas.
Criar configurações do site
Para criar as configurações do site, siga estas etapas.
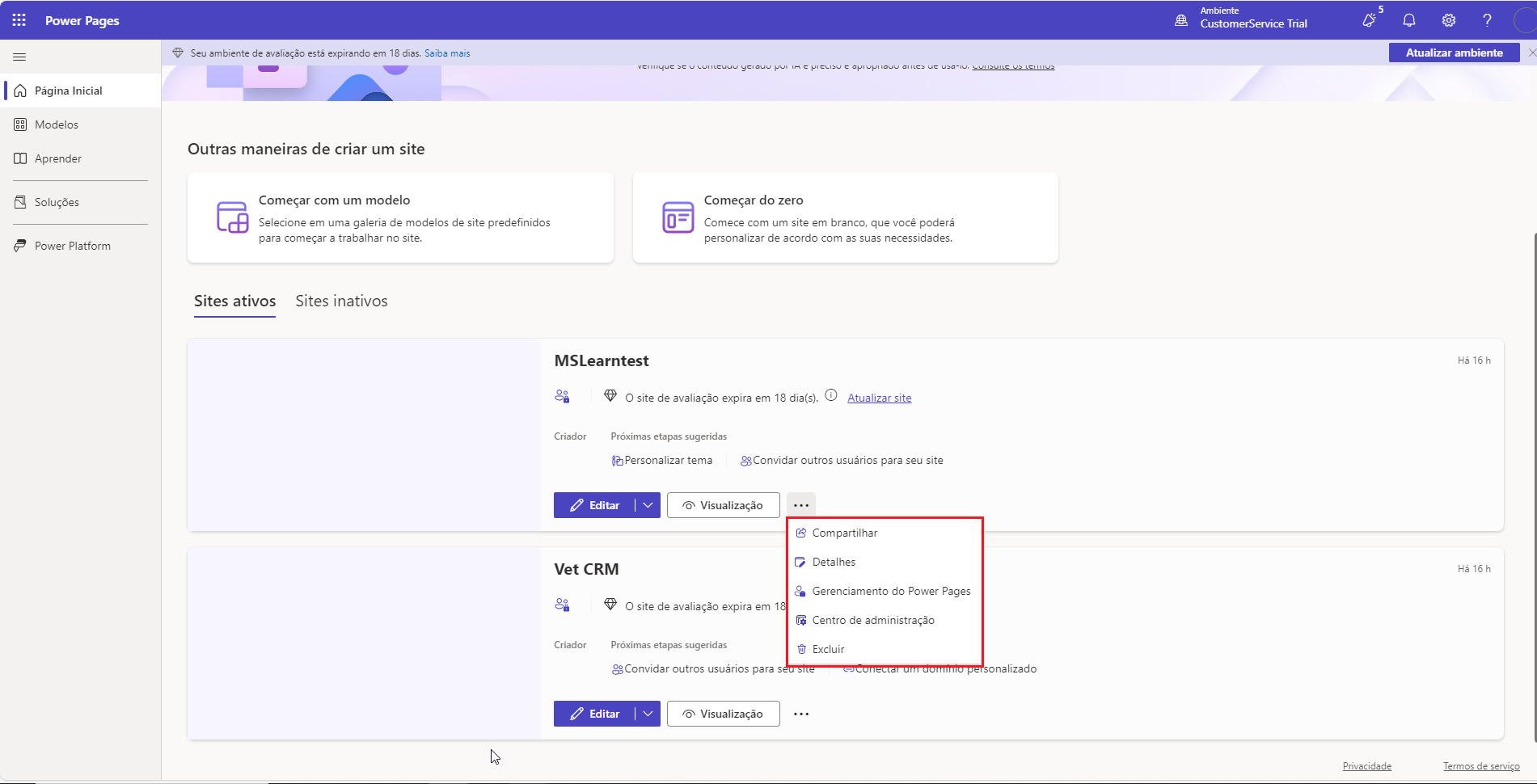
Entre na Página inicial do Power Pages.
Selecione o ambiente correto no canto superior direito.
Selecione o menu de reticências (...) e selecione Power Pages Management.
O aplicativo Power Pages Management será aberto em uma nova guia.
Selecione Configurações do Site.
Selecione + Novo e insira as seguintes informações:
Nome: Webapi/account/enabled
Site: selecione seu site
Valor: verdadeiro.
Selecione Salvar.
Selecione + Novo e insira as seguintes informações:
Nome: Webapi/account/fields
Site: selecione seu site
Valor: name,numberofemployees,revenue
Selecione Salvar e Fechar.
Criar permissões de tabela
Para criar permissões de tabela, siga estas etapas.
Mude para o Início do Power Pages.
Selecione Editar para o site de destino a fim de abrir o estúdio de design do Power Pages.
Selecione o *espaço de trabalho Segurança e selecione Permissões de tabela.
Selecione + Nova permissão e preencha as seguintes informações:
Nome: conta
Tabela: Conta (conta)
Tipo de acesso: Global
Permissão para: Leitura
Selecione Adicionar funções e adicione Usuários Anônimos e Usuários Autenticados.
Selecione Salvar.
Testar a API Web
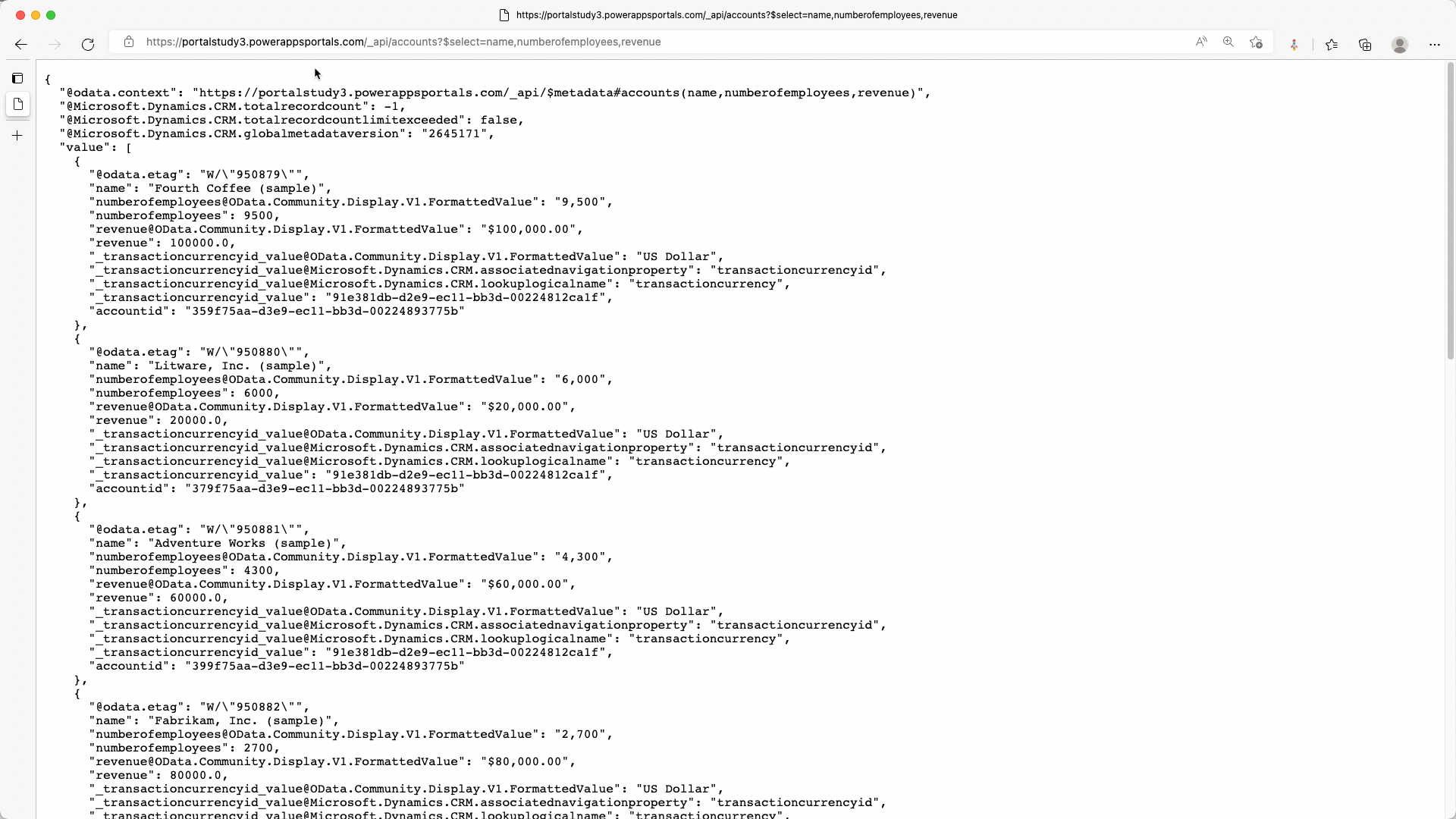
Para testar a API Web, abra a seguinte URL: https://yourwebsite.powerappsportals.com/_api/accounts?$select=name,numberofemployees,revenue
A saída deve ser semelhante à imagem a seguir.
Criar uma página de conteúdo e recuperar dados
Para criar uma página de conteúdo e adicionar código JavaScript que recupere e transforme os dados, siga estas etapas:
No estúdio de design, selecione o espaço de trabalho Páginas e + Página.
Insira Gráfico como o Nome da página.
Confirme a seleção da opção para Adicionar página à navegação principal marcada.
Selecione o layout Iniciar em branco.
Selecione Adicionar.
Selecione Editar código.
Na caixa de diálogo pop-up, selecione Abrir Visual Studio Code.
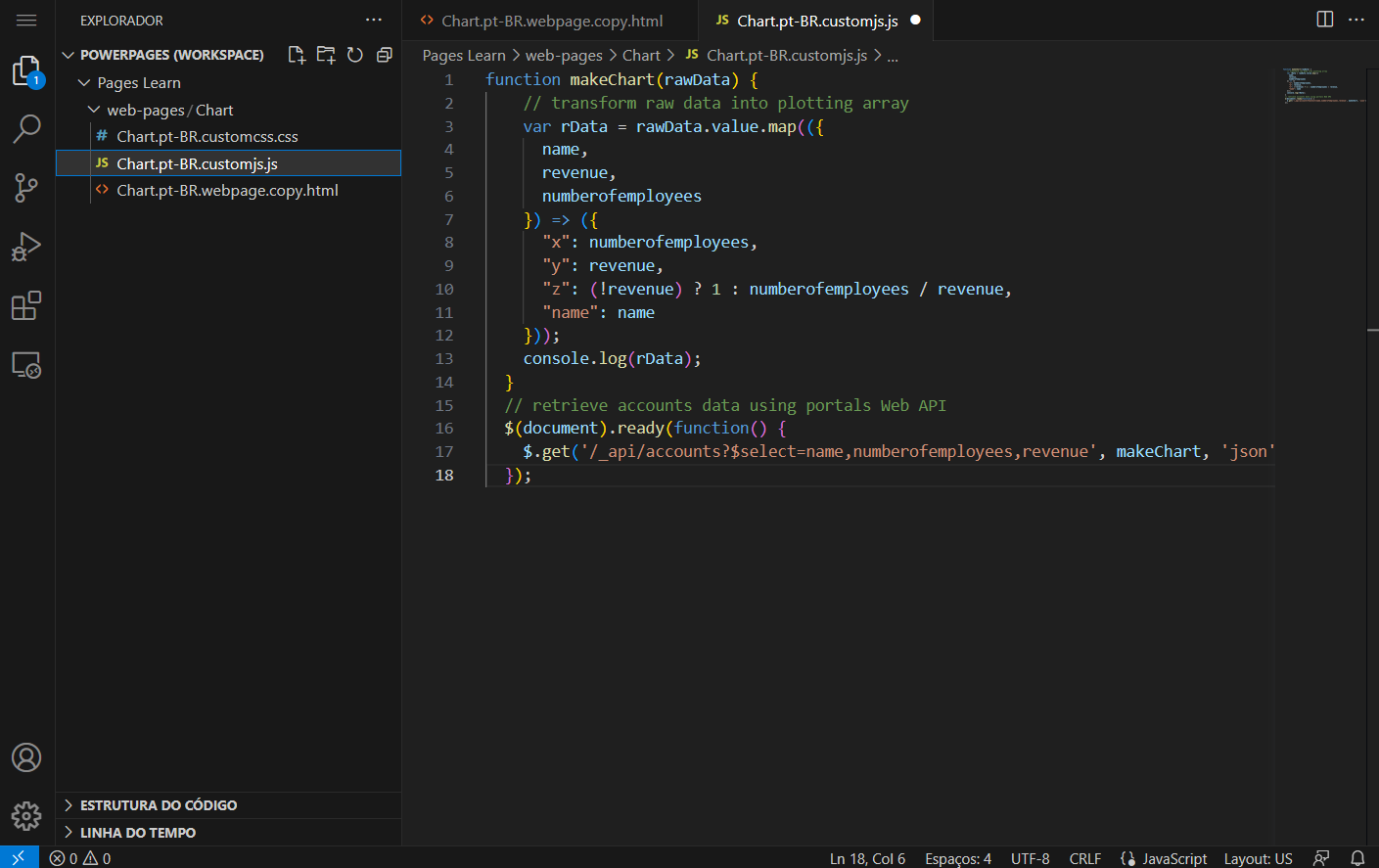
No editor do Visual Studio Code, selecione o arquivo Chart.en-US.customjs.js.
Acrescente o seguinte script:
function makeChart(rawData) { // transform raw data into plotting array var rData = rawData.value.map(({ name, revenue, numberofemployees }) => ({ "x": numberofemployees, "y": revenue, "z": (!revenue) ? 1 : numberofemployees / revenue, "name": name })); console.log(rData); } // retrieve accounts data using portals Web API $(document).ready(function() { $.get('/_api/accounts?$select=name,numberofemployees,revenue', makeChart, 'json'); });Pressione o atalho de teclado Ctrl + S (⌘ + S no Mac) para salvar o arquivo.
Feche a guia Visual Studio Code. Selecione Sincronizar quando for solicitado a sincronizar as alterações.
Selecione Visualizar > Área de Trabalho.
Quando a página for exibida, pressione a tecla F12 para exibir as ferramentas para desenvolvedores do navegador.
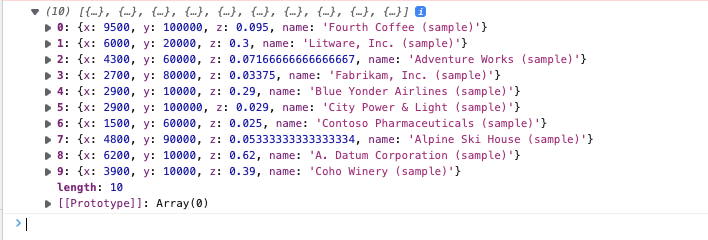
Verifique se a saída do console contém os mesmos dados recuperados anteriormente, exceto que, agora, são exibidos como transformados.
Agora, a estrutura de dados está preparada para plotagem. Atribua os rótulos apropriados aos pontos de dados:
name: nome da empresa
x: número de funcionários
y: receita da empresa em milhares
z: receita para cada funcionário (calculada)
Adicionar funcionalidade de biblioteca externa
Este exercício usa a biblioteca Highcharts.js (gratuita para uso pessoal ou sem fins lucrativos) para criar um gráfico de bolhas baseado nos dados.
Mude para o estúdio de design.
Selecione o rodapé da página e Editar código.
Na caixa de diálogo pop-up, selecione Abrir Visual Studio Code.
Acrescente o código a seguir no final do arquivo.
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/highcharts-more.js"></script>Pressione o atalho de teclado Ctrl + S (⌘ + S no Mac) para salvar o arquivo.
Feche a guia Visual Studio Code.
Selecione Editar código na barra de ferramentas para abrir o Visual Studio Code para a página.
Selecione o arquivo Chart.en-US.customjs.js.
Modifique o arquivo para alterar a função makeChart da seguinte maneira:
function makeChart(data) { console.log(data); var rData = data.value.map(({ name, revenue, numberofemployees }) => ({ "x": numberofemployees, "y": revenue, "z": (!revenue) ? 1 : numberofemployees / revenue, "name": name })); console.log(rData); // new code to plot the data Highcharts.chart($('.mychart')[0], { title: { text: "Customers efficiency" }, legend: { enabled: false }, xAxis: { title: { text: "Number of employees" } }, yAxis: { title: { text: "Turnover ($K)" } }, tooltip: { pointFormat: '<strong>{point.name}</strong><br/>Employed: {point.x}<br>Turnover ($K): ${point.y}', headerFormat: '' }, series: [{ type: 'bubble', data: rData }] }); } // retrieve accounts data using portals Web API $(document).ready(function() { $.get('/_api/accounts?$select=name,numberofemployees,revenue', makeChart, 'json'); });Pressione o atalho de teclado Ctrl + S (⌘ + S no Mac) para salvar o arquivo.
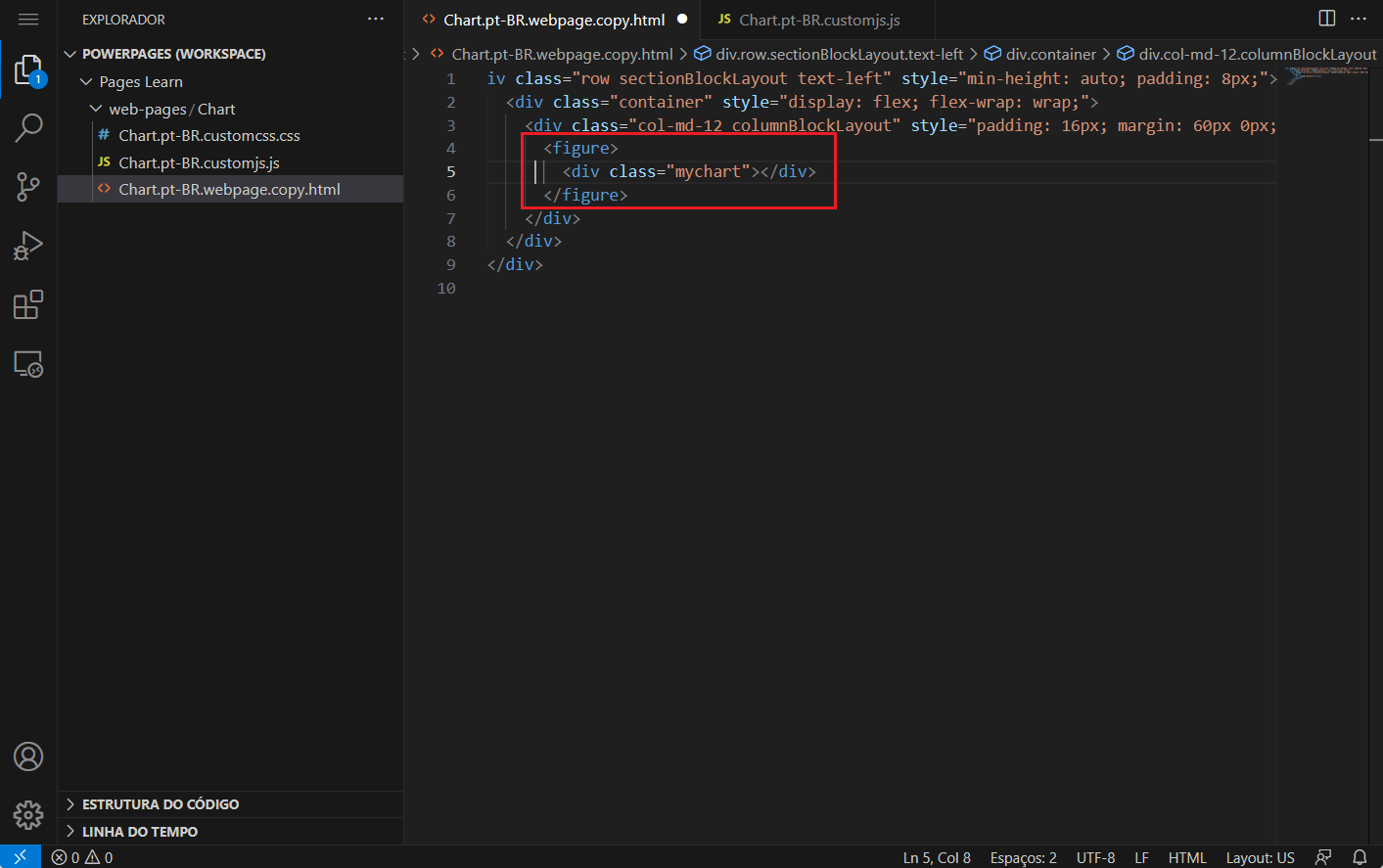
Selecione o arquivo Chart.en-US.webpage.copy.html.
Insira o seguinte código no elemento
<div>interno:<figure> <div class="mychart"></div> </figure>Pressione o atalho de teclado Ctrl + S (⌘ + S no Mac) para salvar o arquivo.
Feche a guia Visual Studio Code e selecione Sincronizar quando for solicitado a sincronizar as alterações.
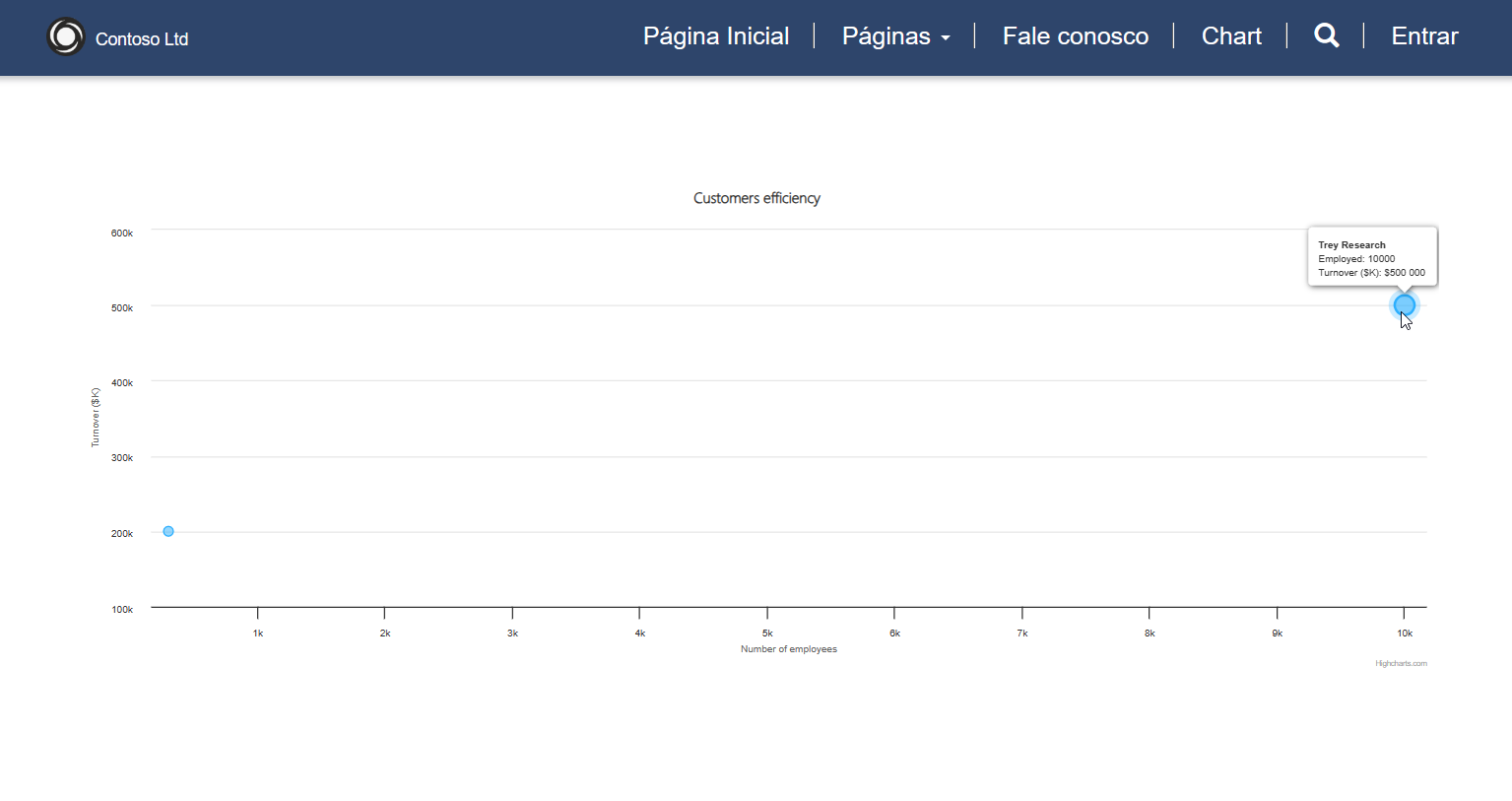
Selecione Visualizar > Área de Trabalho.
A saída agora incluirá o gráfico de bolhas. Passe o cursor sobre as bolhas para verificar os dados.