CSS avançada
As folhas de estilos em cascata (CSS) são uma linguagem que determina o estilo de uma página da Web, descrevendo como exibir os elementos HTML, inclusive texto, fontes, cores, planos de fundo, bordas e margens.
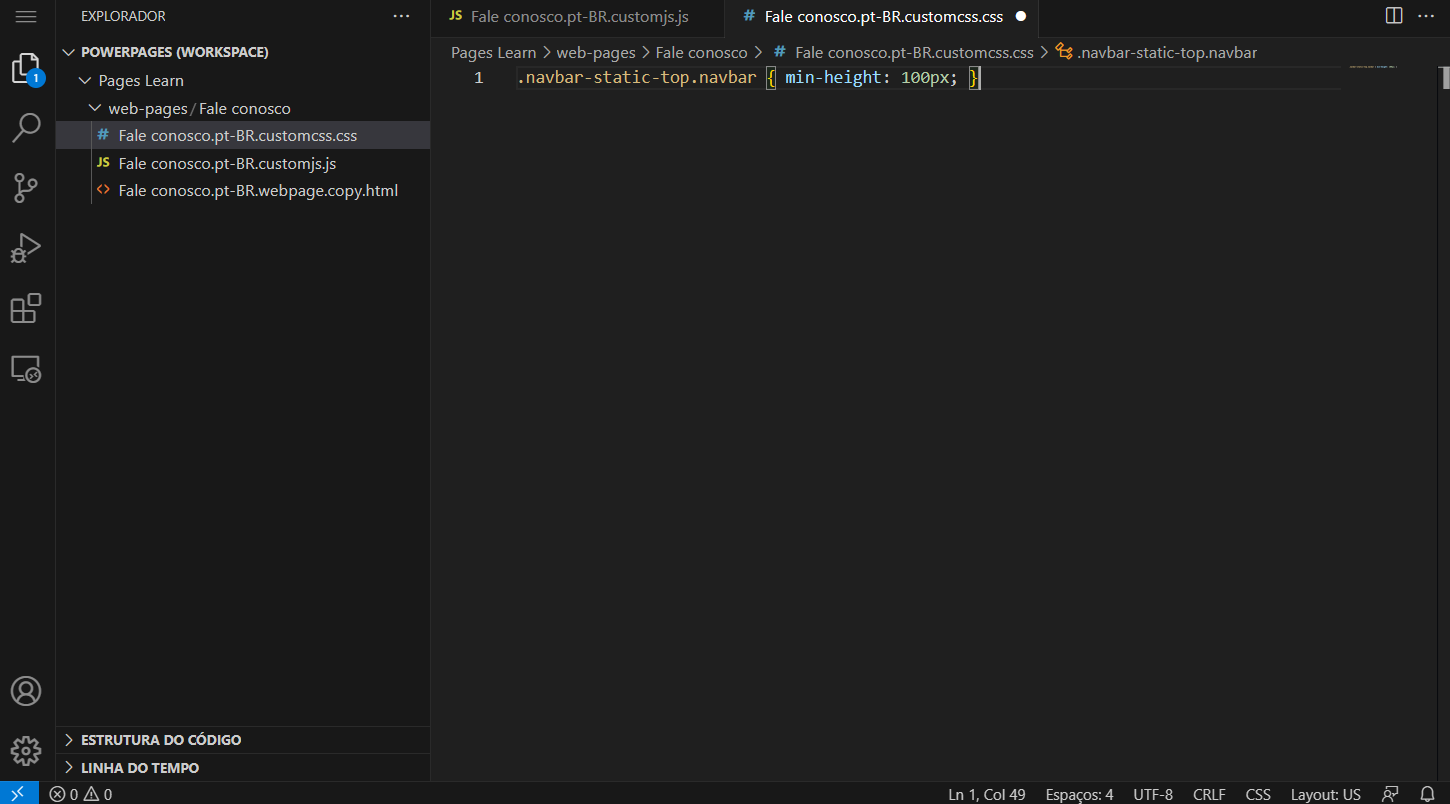
Alterar o estilo das páginas de seu site pode ser tão simples quanto aplicar instruções CSS diretamente a uma página. Quando você edita o conteúdo da página usando o Visual Studio Code, CSS está disponível como um arquivo separado. Esse arquivo é incluído como parte do conteúdo da página, e CSS se aplica a essa página. Por exemplo, se precisar aumentar a altura da barra de navegação superior em uma página inicial para ajustar um logotipo, você poderá editar o arquivo CSS e adicionar uma instrução CSS personalizada.
.navbar-static-top.navbar { min-height: 100px; }
Observação
As instruções CSS adicionadas a uma página da Web serão aplicadas apenas a essa página da Web.
Essa abordagem funciona para pequenos ajustes em uma única página, mas uma abordagem melhor é registrar as personalizações em um ou mais arquivos CSS e aplicá-los a todo o site ou partes dele.
Temas do Power Pages
O Power Pages usa a Estrutura de front-end Bootstrap para controlar o design e o layout do site. Bootstrap é um pacote de modelos de design HTML e CSS para tipografia, formulários, botões, navegação e outros elementos, incluindo extensões JavaScript opcionais. Um recurso atraente e pronto para uso do Bootstrap é que ele oferece layout dinâmico; ajusta automaticamente seu site para que tenha aparência agradável em todos os dispositivos, de pequenos telefones a grandes desktops.
Um tema determina a aparência de todas as páginas de seu site para garantir a consistência visual. Ele controla a estrutura de navegação, o banner, as cores, as fontes e outros elementos visuais de uma página da Web.
Você pode implementar modelos do Power Pages usando componentes Bootstrap padrão com estilos personalizados básicos mínimos. Como resultado, você pode aproveitar as opções de personalização fornecidas pelo Bootstrap para adaptar os temas de maneira consistente a todo o site.
Aplicar personalizações
O Power Pages oferece uma coleção abrangente de temas e ferramentas para projetar seu site. Selecione entre vários temas para usar em seu site e personalize-os ainda mais usando as opções de estilo.
O espaço de trabalho Aplicação de Estilo no estúdio de design do Power Pages controla quais estilos CSS são aplicados ao site e permite que você implemente designs de site universais. Você pode incorporar modificações de identidade visual da empresa e ver alterações na exibição do lado direito da janela do aplicativo. O estilo fornece vários temas predefinidos e, para cada um, você pode modificar o esquema de cores, a cor de tela de fundo, os tipos de fonte, os designs dos botões e o espaçamento das seções.
Temas
Os temas criam uma aparência e um comportamento geral para o site, definindo estilos para vários elementos de texto, botões, links e layouts de seção. Se o site exigir outras personalizações, você poderá usar o recurso Gerenciar CSS.
Na espaço de trabalho Aplicação de Estilo, você pode escolher entre os temas disponíveis. Depois de selecionar um tema, você pode personalizar ainda mais elementos individuais para criar o estilo desejado.
Gerenciar o CSS
Para acessar o recurso Gerenciar CSS, selecione o menu de reticências (...) e Gerenciar CSS no bloco do tema.
Todos os sites do Power Pages têm os seguintes arquivos já incluídos em todas as páginas: bootstrap.min.css, theme.css e portalbasictheme.css. Esses arquivos definem estilos para todo o seu site. Você pode carregar mais arquivos CSS usando o link Upload e editando no editor do Visual Studio Code. Para obter mais informações, consulte Gerenciar arquivos CSS no Power Pages.
Considere os seguintes fatores ao determinar como abordar as modificações de estilo em seu site:
Crie um estilo completo para todo o site e substitua o conteúdo de um arquivo CSS. Esse processo funciona bem se você tiver acesso a bons designers capazes de garantir a definição de todos os elementos relevantes. Essa abordagem cria estilos controlados centralmente e garante consistência em todo o site.
Redefina apenas os elementos que exigem modificação, como cor e tamanho da fonte. Crie e carregue o arquivo CSS que contém somente esses ajustes incrementais. Esse processo funciona bem se o design de destino está próximo do design incluído no modelo selecionado e requer apenas pequenas modificações de estilo. Essa abordagem permite modificações incrementais que os desenvolvedores podem desfazer.
Aviso
Se você decidir substituir os arquivos bootstrap.min.css ou theme.css, certifique-se de baixar uma cópia de backup desses arquivos antes de substituí-los. Se o CSS de substituição for inválido ou incompleto, talvez você não consiga desfazer a substituição e precise restaurar o conteúdo desses arquivos se o site deixar de funcionar.
Aplicar personalizações a áreas específicas do site
Você pode adicionar personalizações a páginas ou seções específicas de seu site adicionando um registro de Arquivo da Web usando o aplicativo Power Pages Management com um anexo de arquivo CSS. Será necessário especificar a página pai no registro de Arquivo da Web para que os estilos sejam aplicados à página pai e a todos os descendentes dessa página. Essa abordagem permite criar seções totalmente personalizadas do seu site.
Importante
A URL parcial deve terminar em .css para o Power Pages reconhecê-la e aplicá-la à página da Web e a suas páginas filho.
Personalizar o Bootstrap
A forma padrão de criar uma versão personalizada do Bootstrap é por meio do site oficial do Bootstrap. No entanto, devido à popularidade do Bootstrap, há vários outros sites criados para essa finalidade. Esses sites podem oferecer uma interface amigável para personalização do Bootstrap ou versões predefinidas do Bootstrap para download. O site do personalizador oficial do Bootstrap tem mais informações sobre a personalização do Bootstrap.
Dica
Ao personalizar o Bootstrap, selecione somente os elementos que exigem modificação. Por exemplo, para substituir as fontes padrão pelas fontes específicas da sua empresa, selecione o componente Typography do Bootstrap. Essa abordagem ajudará a reduzir as chances de reescrever acidentalmente outros elementos CSS.
Depois que você personalizar o Bootstrap, ele gerará um ou mais arquivos para carregar como arquivos da Web. A menos que sua intenção seja substituir completamente os estilos originais, evite usar os arquivos bootstrap.css, bootstrap.min.css, theme.css ou theme.min.css em suas URLs parciais devido ao modo como o Power Pages processa arquivos CSS.
CSS para ajustes simples
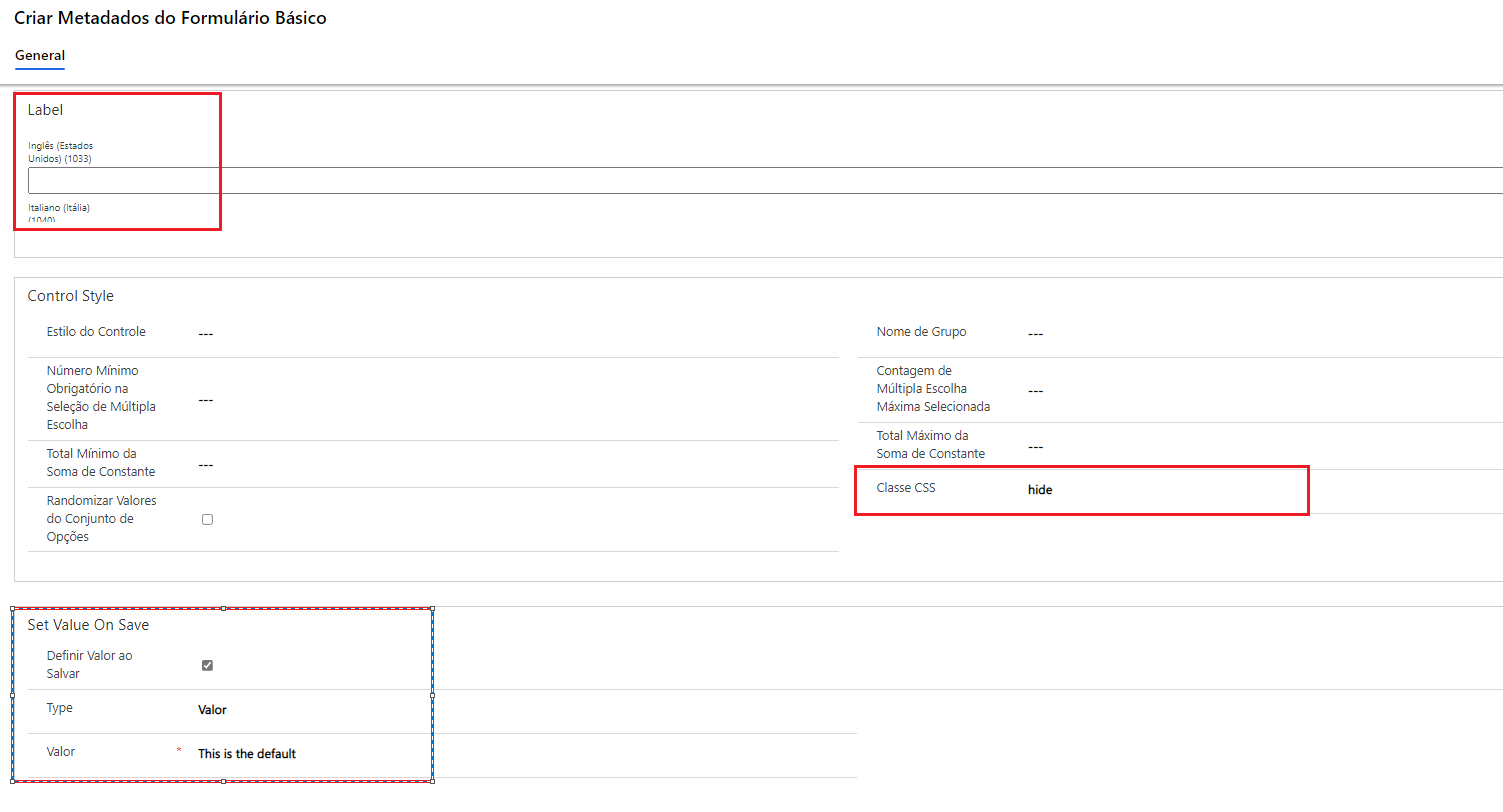
Os desenvolvedores muitas vezes ignoram o CSS quando a página requer ajustes simples, como ocultar o elemento ou ajustar as margens para incluir um rótulo grande. A estrutura do Bootstrap é a base da aplicação de estilo nos sites do Power Pages e define vários estilos que controlam a aparência e o layout dinâmico de várias colunas. Por exemplo, para ocultar uma determinada coluna e enviar um valor padrão em vez de coletar a entrada do usuário, use Metadados de Formulário de Tabela para a coluna e defina os seguintes parâmetros:
Defina Rótulo como um espaço simples.
Defina Classe CSS como oculta.
Defina o valor padrão conforme necessário.
Em vez de recorrer ao JavaScript, você pode realizar essa tarefa usando somente a configuração. Usar CSS, quando possível, tem algumas vantagens:
A CSS é aplicada no carregamento, o que é mais rápido porque você não precisa esperar que o documento termine de ser carregado.
O CSS fica sempre ativo e continua a ser aplicado aos elementos relevantes, mesmo que o JavaScript altere a estrutura do documento e adicione ou remova os elementos.
Para certas tarefas relacionadas à visibilidade do elemento e ao layout dinâmico, CSS pode ser mais simples de usar do que JavaScript, o que significa menos manutenção e menos chances de erros.