Temas do portal
O Power Pages usa a Estrutura de front-end Bootstrap para controlar o design e o layout do site. Bootstrap é um pacote de modelos de design de HTML e folhas de estilos em cascata (CSS) para tipografia, formulários, botões, navegação e outros elementos, além de extensões JavaScript opcionais. Um dos muitos recursos atraentes que o Bootstrap oferece pronto para uso é o layout dinâmico, que ajusta automaticamente seu site para ter uma aparência esteticamente agradável em todos os dispositivos, desde pequenos celulares até grandes desktops.
Conceitos básicos dos temas
Um tema determina a aparência de todas as páginas da Web em seu site para garantir consistência visual. O tema controla a estrutura de navegação, o banner, as cores e as fontes e outros elementos visuais de uma página da Web.
Você pode implementar os modelos da Web incluídos no Power Pages usando componentes do Bootstrap padrão com o mínimo de outros estilos personalizados. Portanto, os sites com base nesses modelos podem aproveitar as opções de personalização fornecidas pelo Bootstrap. Você pode personalizar o tema de maneira que ele seja aplicado consistentemente a todo o site.
CSS em páginas da Web
As folhas de estilos em cascata (CSS) são uma linguagem que determina o estilo de uma página da Web, descrevendo como seus elementos HTML são exibidos, inclusive texto, fontes, cores, planos de fundo, bordas e margens.
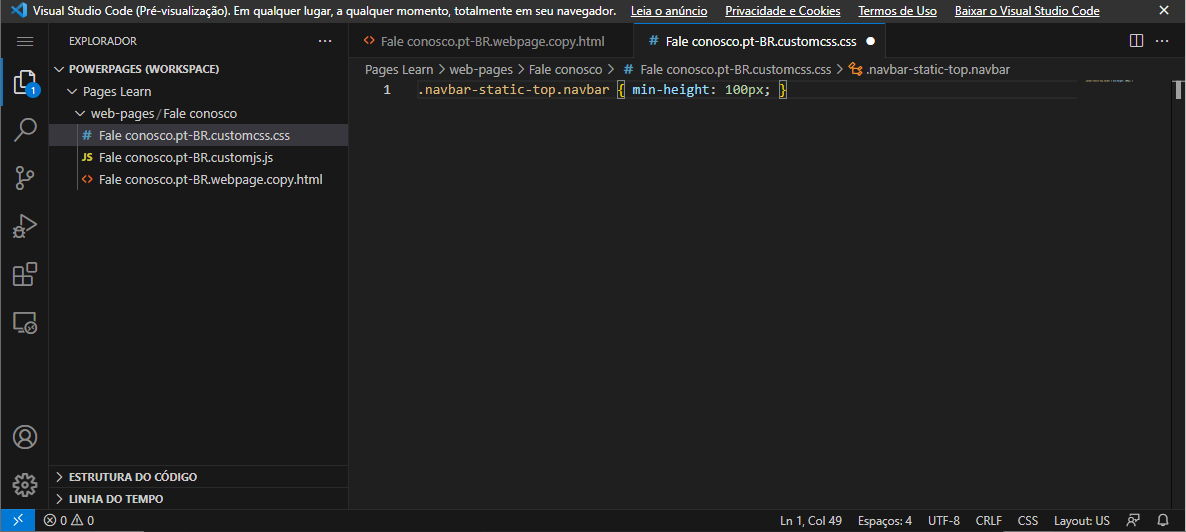
Fazer alterações no estilo das páginas de seu site pode ser tão simples quanto aplicar instruções CSS diretamente a uma página. Quando você edita o conteúdo da página usando o Visual Studio Code, CSS está disponível como um arquivo separado. O conteúdo desse arquivo é armazenado na coluna CSS Personalizado da linha da página da Web. Esse CSS é incluído e faz parte da página e os estilos são aplicados automaticamente. Por exemplo, se precisar aumentar a altura da barra de navegação na parte superior de uma página inicial para ajustar um logotipo, você poderá editar o arquivo CSS e adicionar uma instrução CSS personalizada.
.navbar-static-top.navbar { min-height: 100px; }
Observação
As instruções CSS adicionadas diretamente a uma página da Web se aplicam apenas a essa página da Web.
Esse processo funciona para pequenos ajustes em uma única página ou quando uma página requer um design exclusivo, por exemplo, uma página inicial de um evento específico. Uma abordagem melhor e mais flexível é registrar as personalizações em um ou mais arquivos CSS e aplicá-los a todo o site ou partes dele.
Aplicar personalizações
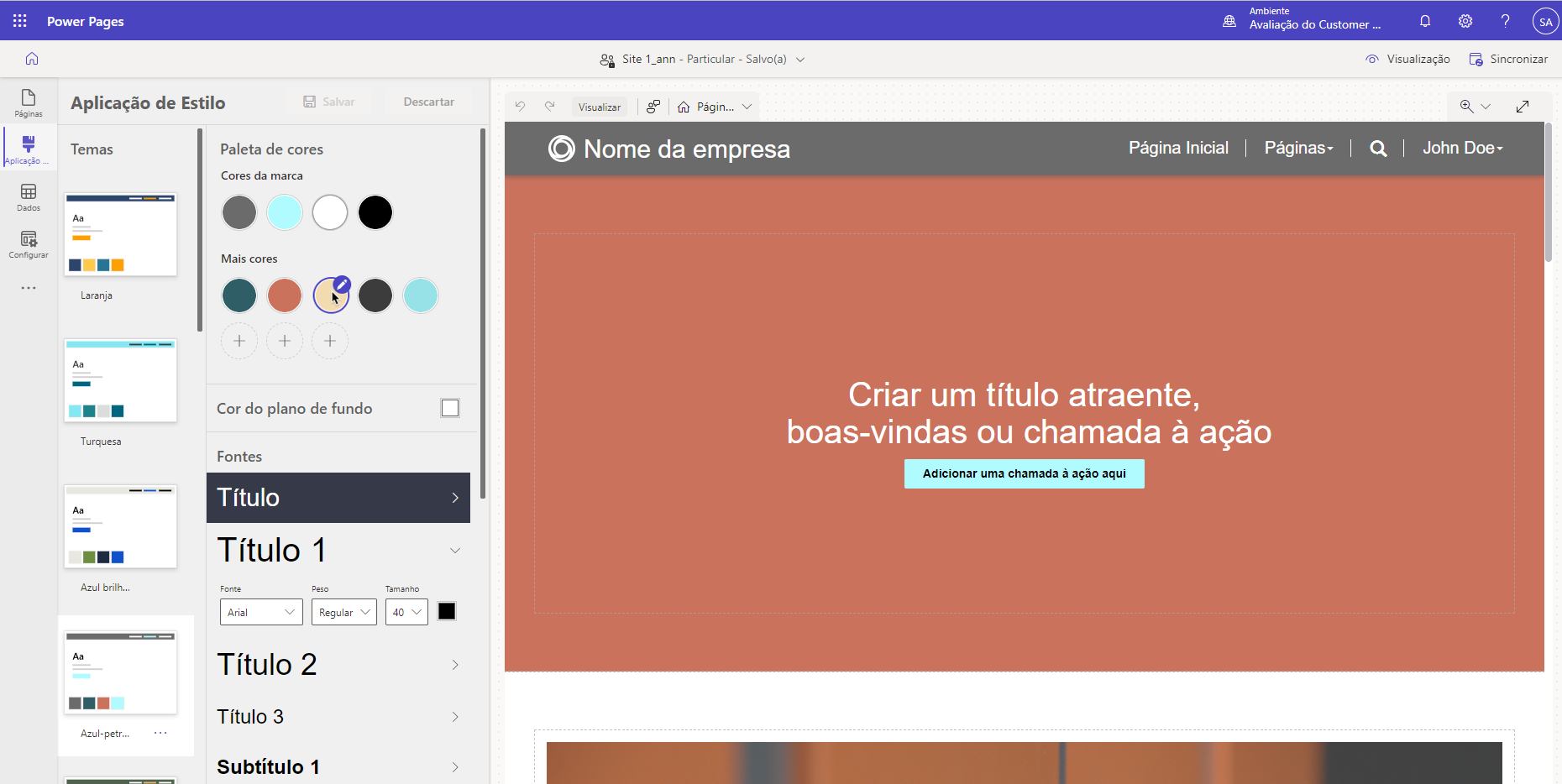
O Power Pages oferece uma coleção abrangente de temas e ferramentas para projetar seu site. Selecione entre vários temas para usar em seu site e personalize-os ainda mais usando as opções de estilo.
O espaço de trabalho Aplicação de Estilo no estúdio de design do Power Pages controla quais estilos CSS são aplicados ao site e permite que você implemente designs de site universais. Você pode incorporar modificações de marca da empresa e exibir as alterações no painel de visualização direito da janela do aplicativo. O estilo fornece vários temas predefinidos e, para cada um, você pode modificar o esquema de cores, a cor de tela de fundo, os tipos de fonte, os designs dos botões e o espaçamento das seções.
Temas
Os temas criam uma aparência e um comportamento geral para o site, definindo estilos para vários elementos de texto, botões, links e layouts de seção. Se o site exigir mais personalizações, você poderá usar o recurso Gerenciar CSS.
Na espaço de trabalho Aplicação de Estilo, você pode escolher entre os temas disponíveis. Depois de selecionar um tema, você pode personalizar ainda mais elementos individuais para criar o estilo desejado.
Gerenciar o CSS
Para acessar o recurso Gerenciar CSS, selecione o menu de reticências (...) e Gerenciar CSS no bloco do tema.
Todos os sites do Power Pages têm os seguintes arquivos já incluídos em todas as páginas: bootstrap.min.css, theme.css e portalbasictheme.css. Esses arquivos definem estilos para todo o seu site. Você pode carregar mais arquivos CSS usando o link Upload e editá-los no editor do Visual Studio Code. Para obter mais informações, consulte Gerenciar arquivos CSS no Power Pages.
Você precisa considerar qual abordagem adotar para modificações de estilo em seu site:
- Crie um estilo completo para todo o site e substitua o conteúdo de um arquivo CSS. Esse processo funciona bem se você tiver acesso a bons designers capazes de garantir que todos os elementos relevantes sejam definidos. Essa abordagem cria estilos controlados centralmente e garante consistência em todo o site.
- Redefinir somente os elementos que exigem modificações, como cores e tamanho da fonte. Criar e carregar o arquivo CSS que contém somente esses ajustes incrementais. Esse processo funciona bem se o design de destino está próximo do design incluído no modelo selecionado e apenas pequenas modificações de estilo são necessárias. Essa abordagem permite modificações incrementais que você pode desfazer.
Aviso
Se você decidir substituir os arquivos bootstrap.min.css ou theme.css, certifique-se de baixar uma cópia de backup desses arquivos antes de substituí-los. Se o CSS substituto for inválido ou estiver incompleto, talvez não seja possível desfazer a substituição. Consequentemente, você precisará restaurar o conteúdo desses arquivos se o site ficar inoperante.
Modificações de CSS localizadas
Em vez de aplicar CSS a todo o site, você pode carregar CSS como arquivos da Web usando o aplicativo Gerenciamento do Portal. O CSS que está contido no arquivo da Web aplica-se à página principal do arquivo e a todos os descendentes dessa página, o que permite criar seções totalmente personalizadas do site.
Por exemplo, se você deseja aplicar um estilo diferente à seção de Notícias e a todos os novos artigos abaixo dela, vá para Notícias, crie um arquivo da Web filho com uma extensão .css e carregue o arquivo CSS (o nome não importa). Em seguida, o estilo será aplicado apenas à seção Notícias e seu conteúdo.
Importante
A URL parcial deve terminar em .css para o site reconhecê-la e aplicá-la à página da Web e a suas páginas filho.
Personalizar o Bootstrap
A forma padrão de criar uma versão personalizada do Bootstrap é por meio do site oficial do Bootstrap. No entanto, devido à popularidade do Bootstrap, vários outros sites também foram criados para essa finalidade. Esses sites podem fornecer uma interface mais amigável para a personalização do Bootstrap ou versões pré-criadas do Bootstrap para download. O site de personalização oficial do Bootstrap tem mais informações sobre a personalização do Bootstrap.
Dica
Ao personalizar o Bootstrap, selecione somente os elementos que exigem modificação. Por exemplo, se você quiser substituir somente as fontes pelas fontes padrão da sua empresa, selecione os componentes de tipografia do Bootstrap, o que reduzir as chances de regravar acidentalmente outros elementos do CSS.
Depois que você configurar o Bootstrap, ele gerará um ou mais arquivos para carregar como arquivos da Web. A menos que sua intenção seja substituir completamente os estilos originais, não use bootstrap.css, bootstrap.min.css, theme.css ou theme.min.css em suas URLs parciais devido à maneira como o Power Pages lida com vários arquivos CSS.