Conteúdo reutilizável no Power Pages
Blocos de conteúdo que você pode copiar e reusar podem auxiliar a manter o design e a consistência de seu site. O Power Pages oferece algumas maneiras de reutilizar o conteúdo.
Trechos de conteúdo
Os trechos de conteúdo são partes de conteúdo editável que um criador de modelo pode colocar em um modelo de página, permitindo que o conteúdo personalizável preencha qualquer parte de uma página, inclusive cabeçalhos e rodapés.
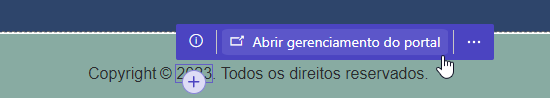
Você só pode criar e editar trechos no aplicativo Gerenciamento do Portal. Se um criador de modelo inserir um trecho como editável, o estúdio de design do Power Pages realçará a área do trecho e habilitará o modo de seleção quando um usuário passar o cursor sobre o trecho. Selecione Abrir gerenciamento do portal para abrir a linha do trecho de conteúdo no aplicativo Gerenciamento do Portal.

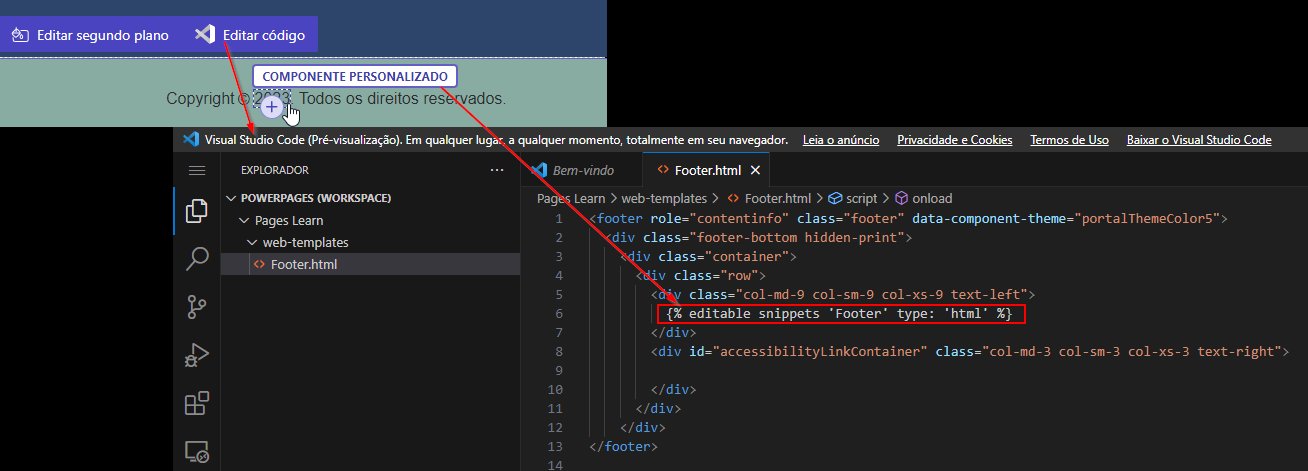
Usando o editor do Visual Studio Source, você pode adicionar trechos à fonte da página como a marca Liquid {% editable snippets %}.
Os gerenciadores de conteúdo que estão editando um trecho devem saber se o trecho é usado em apenas um local. Um exemplo desse cenário é quando você define o título na página inicial do site ou se usou o trecho em vários modelos em todo o site, como um nome comercial oficial (que pode mudar). No último cenário, a alteração do conteúdo em um local irá atualizá-lo sempre que o trecho for usado.
Os trechos podem conter mais do que conteúdo de texto; eles também podem conter HTML, elementos de layout, estilos ou mesmo instruções de processamento de modelo de código Liquid. Você poderá usar um trecho sempre que houver necessidade de tornar parte de um site (não necessariamente visível) personalizável e reutilizável.
O uso de trechos cria aparência e comportamento consistentes para o site. Os trechos facilitam a tradução do contexto multilíngue e permitem a edição concentrada nas partes de uma página sem afetar o conteúdo geral.
Atalhos
Você pode usar o editor de conteúdo frontal para criar a estrutura hierárquica do site adicionando páginas filhas, arquivos filhos e atalhos filhos a uma página da Web. Um atalho pode ser um link para um URL externo, outra página ou arquivo da Web ou um fórum em seu site. Os atalhos permitem que você modifique o mapa do site sem realmente mover o conteúdo.
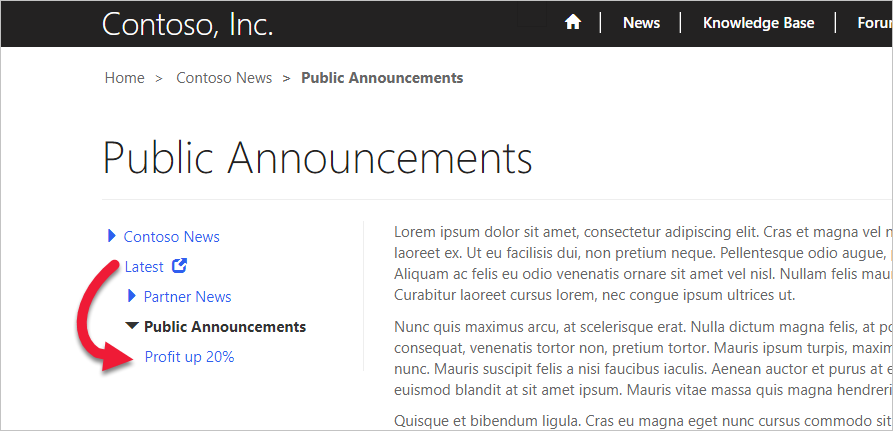
Por exemplo, considere as situações em que você tem uma página de Notícias que contém as categorias de notícias. É possível decidir listar o anúncio mais recente da empresa como parte da navegação de notícias. Para realizar essa tarefa, você deve definir um atalho Mais recente (com a página Notícias como pai) que aponta para o anúncio mais recente (que poderia estar "enterrado" na hierarquia e ter uma URL como https://www.contoso.com/news/2022/Q1/profit-up-20-percent). Como resultado, a navegação colocaria um atalho em uma página da hierarquia diretamente abaixo das categorias de notícias de nível superior.
Normalmente, o destino de segurança define o atalho de segurança. Selecione Desabilitar validação de destino para definir a visibilidade do atalho pela segurança atribuída à página pai. Essa ação determina se o atalho é visível no mapa do site ou não.
Redirecionamentos
Os redirecionamentos são úteis em dois cenários:
- Quando você deseja ter uma URL simples que redireciona para uma página mais profunda no site. Por exemplo, se uma página de suporte ao cliente estiver localizada em
https://www.contoso.com/customer-engagement/customer-service, é possível publicar uma URL mais simples para lembrar e digitar mais rapidamente, comohttps://www.contoso.com/help. - Quando você desejar permitir que uma URL legada ou errada seja usada com o site e seja automaticamente redirecionada para uma nova URL no site.
Com redirecionamentos de página, você pode especificar uma URL que, quando solicitada, redireciona de forma permanente ou temporária para uma página da Web ou arquivo da Web específico. Essas URLs de redirecionamento são gerenciadas separadamente do conteúdo da página para que não precisem se ajustar diretamente à hierarquia da Web.
Observação
Você só pode definir redirecionamentos usando o aplicativo Gerenciamento do Portal.