Elaborar relatórios para navegação
Muitas ações de botão diferentes estão disponíveis para ajudar você a configurar experiências de navegação no relatório. Embora os botões habilitem a navegação, o layout do relatório e do botão é essencial para garantir que os consumidores do relatório possam navegar de maneira eficiente dentro dele.
Dica
Para garantir a integração total ao design do relatório, esses componentes da experiência do usuário devem ser considerados no início do processo de design. Readaptar botões e ações ao design de um relatório pode levar a uma experiência não intuitiva e desconexa para os consumidores do relatório.
Os botões devem ser colocados em locais relevantes e consistentes. Um botão só será valioso se for fácil de encontrar. Para facilitar a descoberta, coloque os botões em uma localização relevante e consistente na página do relatório.
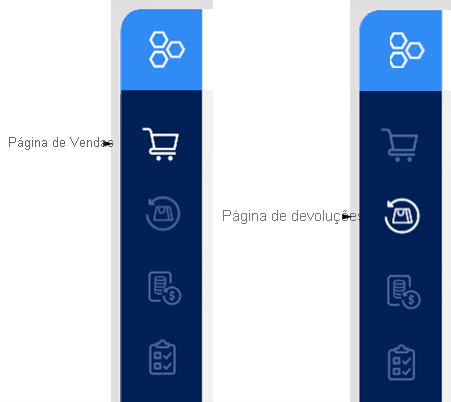
No exemplo a seguir, os botões localizados no lado esquerdo da página do relatório permitem que os consumidores naveguem entre as páginas. O mais importante é que eles estão posicionados na mesma localização e na mesma ordem em todas as páginas do relatório. O botão que representa a página atual está formatado de maneira a realçar o ícone.
Quando um botão afeta somente uma seção de um relatório, você pode colocá-lo dentro dessa seção para que fique claro para os consumidores do relatório que a ação se aplica somente à seção em questão.
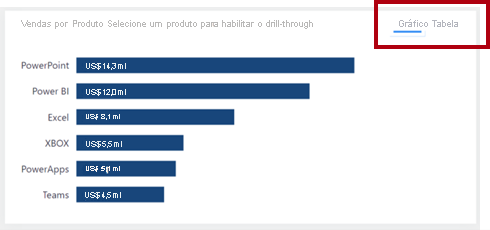
Na imagem a seguir, dois botões estão localizados no canto superior direito de uma seção que permite que o consumidor do relatório alterne entre tipos de visuais.
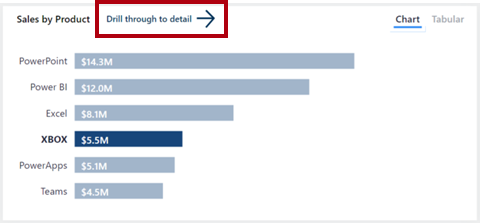
De maneira semelhante, se uma ação de botão detalhar uma página, coloque-a o mais próximo possível do visual que a ativa.
Na imagem a seguir, o botão Analisar detalhadamente está localizado acima do visual que o ativa.
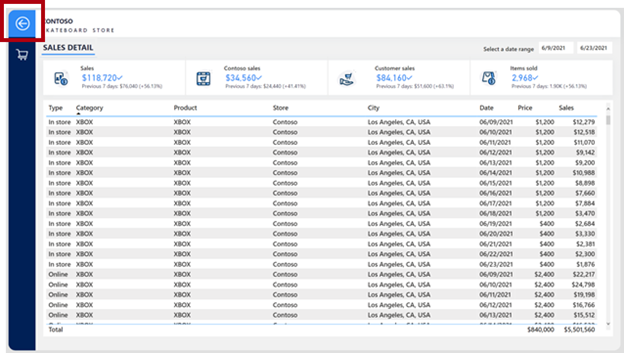
Na página de detalhamento, use um botão voltar para oferecer uma forma simples para o consumidor do relatório voltar para onde ele iniciou o detalhamento. É uma convenção estabelecida usar um ícone de seta apontando para a esquerda no botão.
Observação
O Power BI adiciona automaticamente um botão voltar, que fica localizado no canto superior esquerdo da página. O ícone do botão é uma seta apontando para a esquerda.
Os botões precisam ser claramente interativos. Se um botão não parecer interativo, ele poderá passar despercebido pelo consumidor. Para ajudar na descoberta, você pode aplicar duas opções de formatação: formatação com passagem do mouse e dicas de ferramenta descritivas.
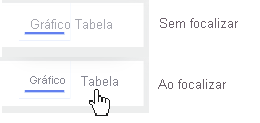
Formatação com passagem do mouse
Você pode configurar os botões para alterar o estado deles quando a opção de passar o mouse sobre eles está disponível. Quando o consumidor do relatório passa o cursor do mouse sobre um botão, o ícone do cursor muda para um dedo apontando, o que indica que o botão é selecionável. Neste exemplo, o texto do botão Tabular é cinza claro por padrão, mas quando o cursor passa sobre ele, ele escurece e fica preto.

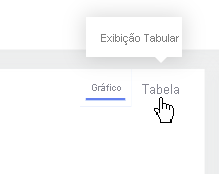
Dicas de ferramenta descritivas
Além da formatação com passagem do mouse, você pode configurar dicas de ferramenta para comunicar concisamente o que o botão faz.

Observação
Habilite e insira o texto da dica de ferramenta na seção Ação do botão.