Exercício – Adicionar uma fonte de dados ao aplicativo de tela e projetar páginas funcionais
No Power Apps, você pode conectar seus dados a um aplicativo existente ou a um aplicativo que está criando do zero. Seu aplicativo pode se conectar ao SharePoint, Microsoft Dataverse, Salesforce, OneDrive ou qualquer outra fonte de dados.
Usaremos o SharePoint como fonte de dados principal para este aplicativo. Você pode se conectar ao site do SharePoint para gerar automaticamente um aplicativo por meio de uma lista personalizada, criar uma conexão antes de adicionar dados a um aplicativo existente ou criar um aplicativo do zero.
Criar um site do SharePoint
Entre no portal do SharePoint com suas credenciais de organização da Microsoft.
Selecione + Criar site na página inicial do SharePoint para criar o site do SharePoint.
Na página inicial do SharePoint, você encontrará as seguintes informações:
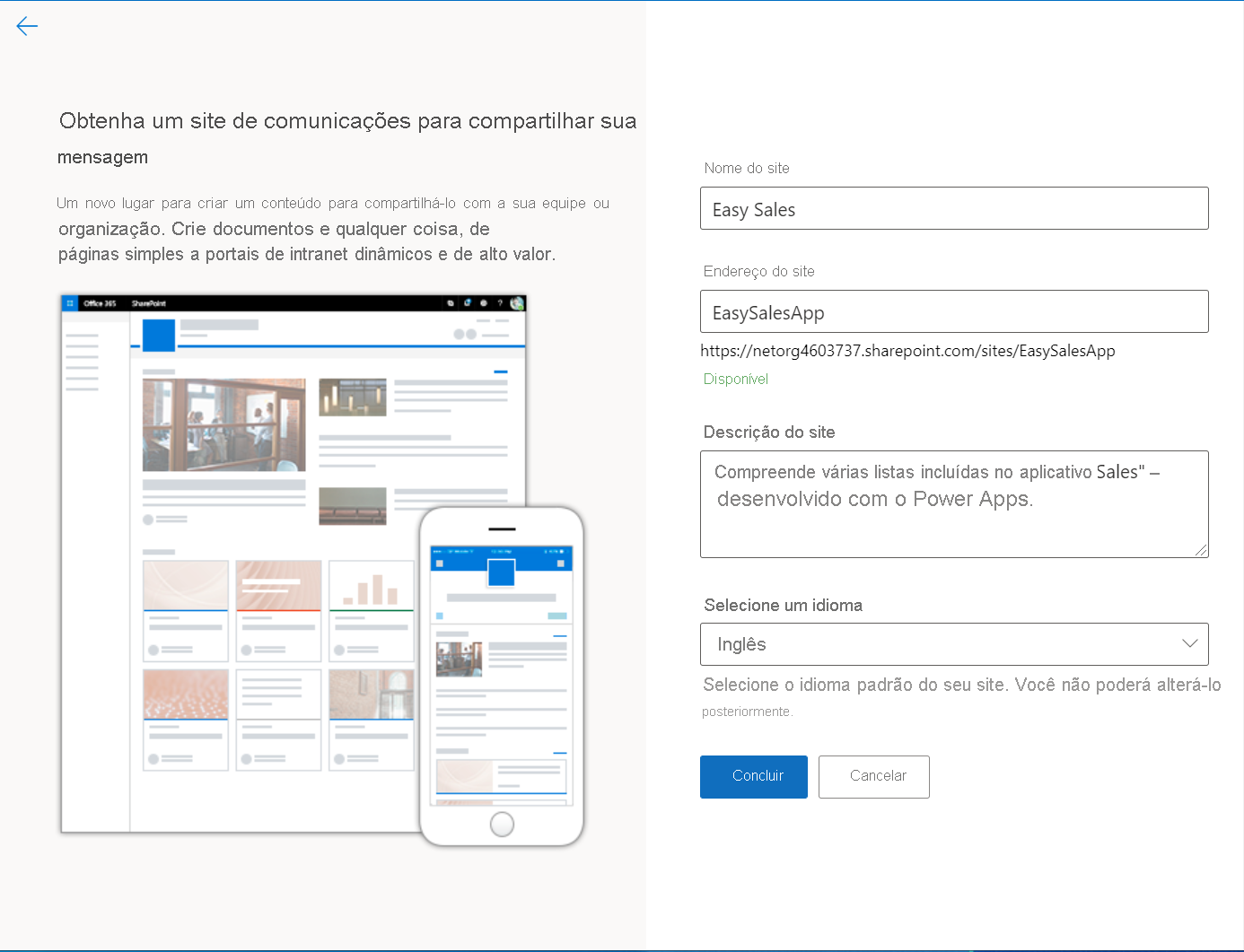
Escolha o tipo de site; a opção é site de comunicação ou site de equipe. Selecione Site de comunicação.
Insira um nome adequado para o site, por exemplo, Vendas fáceis.
Adicione a Descrição do site, se necessário (opcional).
Selecione o Idioma de sua escolha no menu suspenso.
Selecione Concluir para criar um site no SharePoint para carregar seus dados.
Um moderno site do SharePoint está criado e pronto para uso em segundos. Agora você pode criar uma lista, uma biblioteca de documentos, uma página e assim por diante em seu site recém-criado.
Observação
Se você selecionou site de equipe, um grupo do Microsoft 365 também será criado.
Criar uma lista do SharePoint
Uma lista do SharePoint coleta dados com alguma estrutura: semelhantes a uma tabela, planilha ou banco de dados simples. Isso pode incluir muitos tipos diferentes de informações como números, textos, anexos e até mesmo imagens.
Para nosso aplicativo Easy Sales, criaremos uma lista contendo detalhes de todas as categorias de produtos: Sofás, Cadeiras, Mesas e Tapetes.
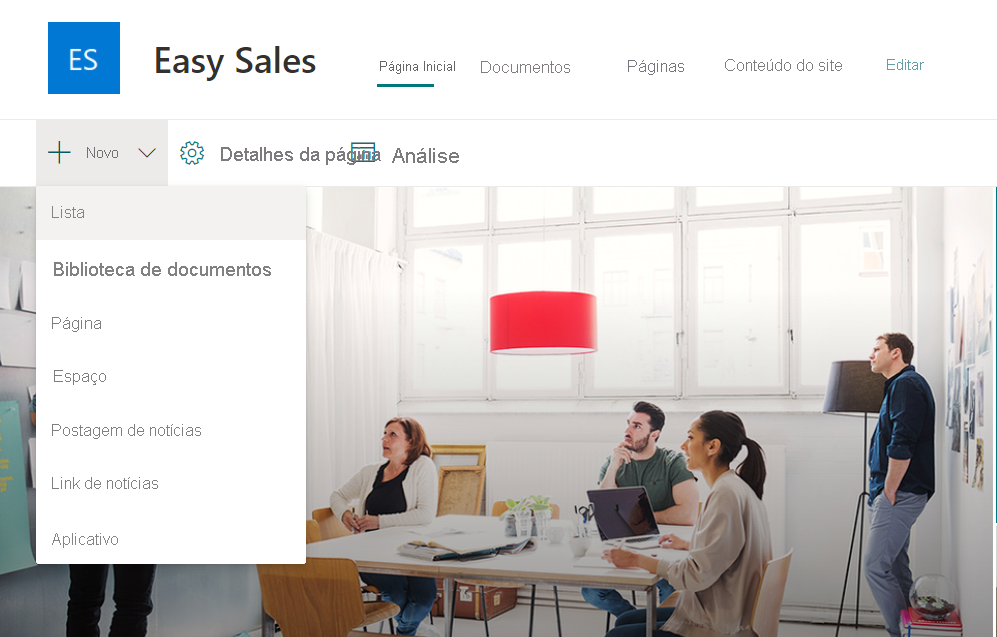
No recém-criado site do SharePoint com o nome Easy Sales, selecione o menu suspenso + Novo e depois Lista para criar sua lista do SharePoint.
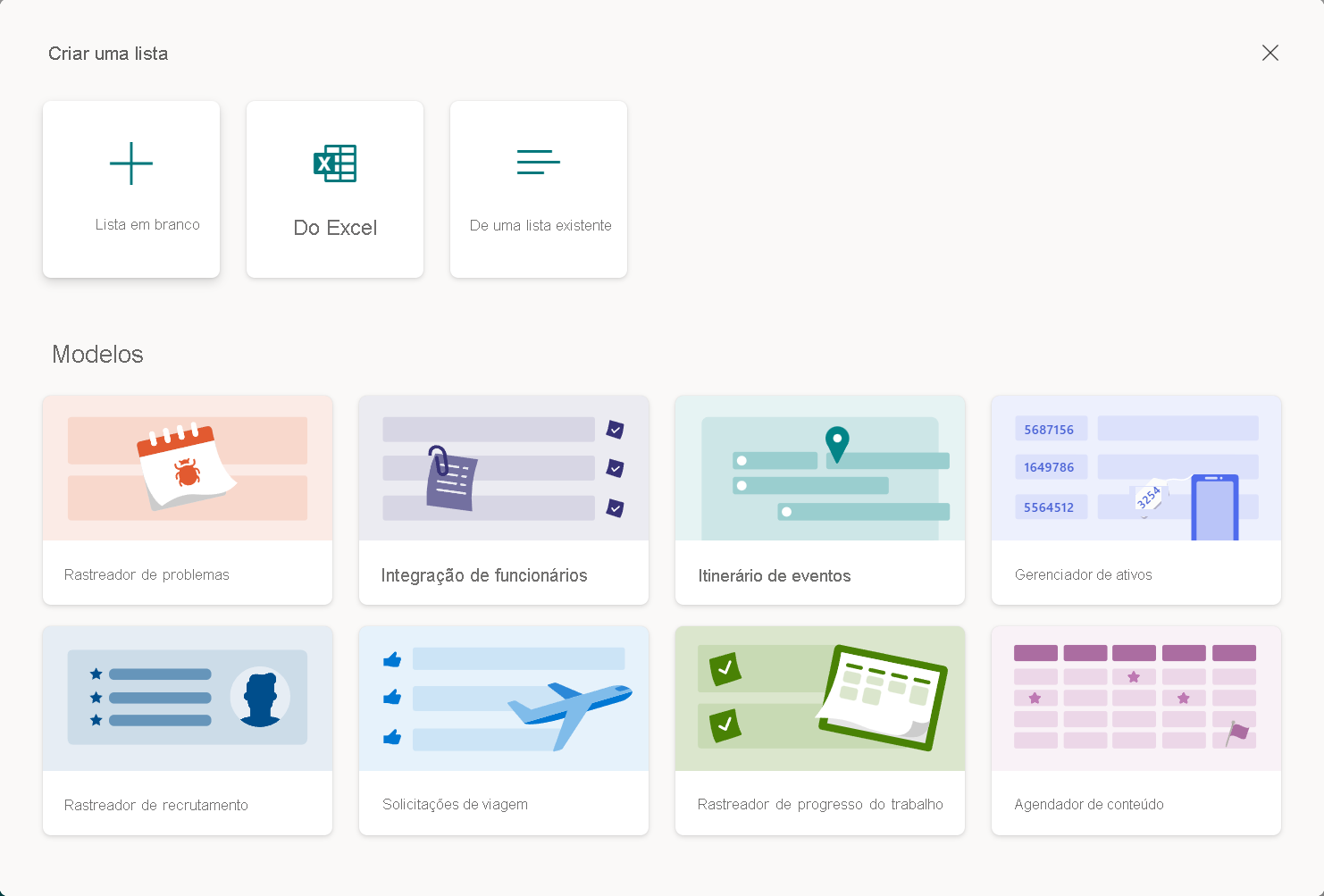
Na janela Criar uma lista, selecione Lista em branco para criar uma lista do SharePoint do zero.
Configure o painel Criar da seguinte maneira:
Adicionar dados à sua lista do SharePoint
Depois que a lista for criada, é hora de adicionar os dados. Aqui, "dados" significam os detalhes de qualquer produto específico. Os detalhes do produto incluem as seguintes informações: nome, imagem, preço, dimensões, peso, cor, material primário, área, altura e modelo 3D/imagem do produto a ser exibido na realidade misturada.
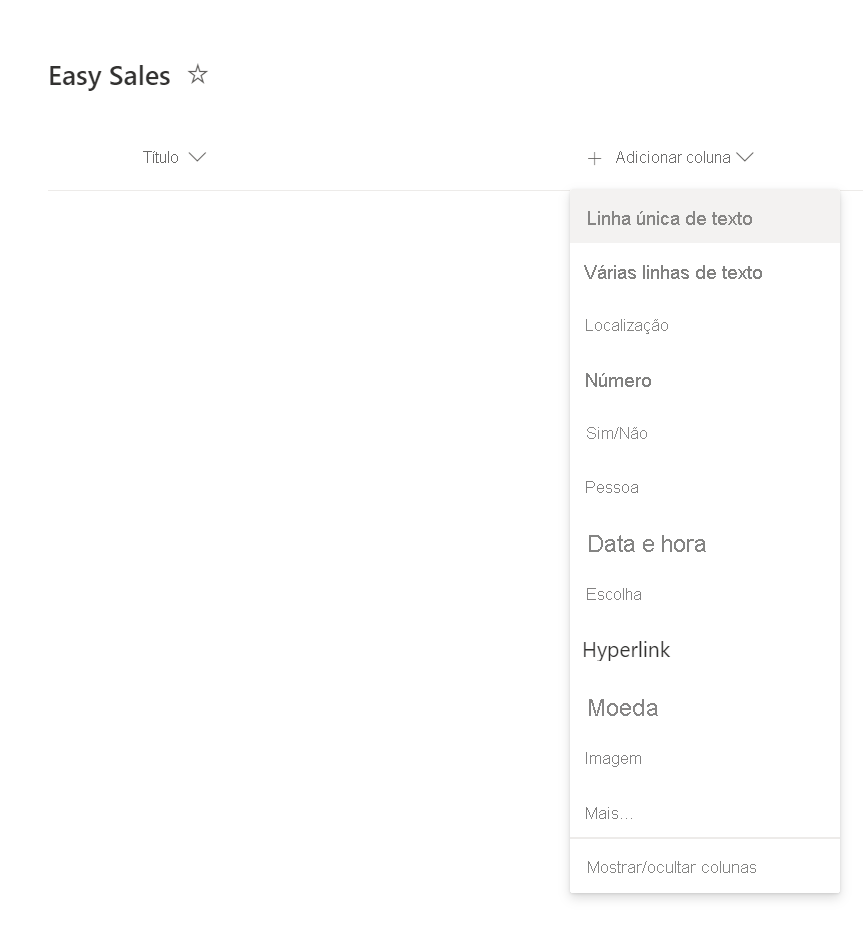
Na lista do Easy Sales criada, selecione + Adicionar coluna para adicionar uma coluna de um tipo específico. A lista abaixo mostra as colunas que precisam ser criadas com nome e tipo neste formato: Nome da Coluna – Tipo da Coluna.
- Nome: Linha única de texto
- ImageLink: Linha única de texto
- Preço: Linha única de texto
- Dimensões: Linha única de texto
- Peso: Linha única de texto
- Cor: Linha única de texto
- PrimaryMaterial: Linha única de texto
- Altura: Número
- Profundidade: Número
- Largura: Número
- Preço/cm2: Número
- ProductCategory: Linha única de texto
- FileType: Linha única de texto
Selecione o tipo de coluna na lista suspensa, por exemplo, Linha única de texto.
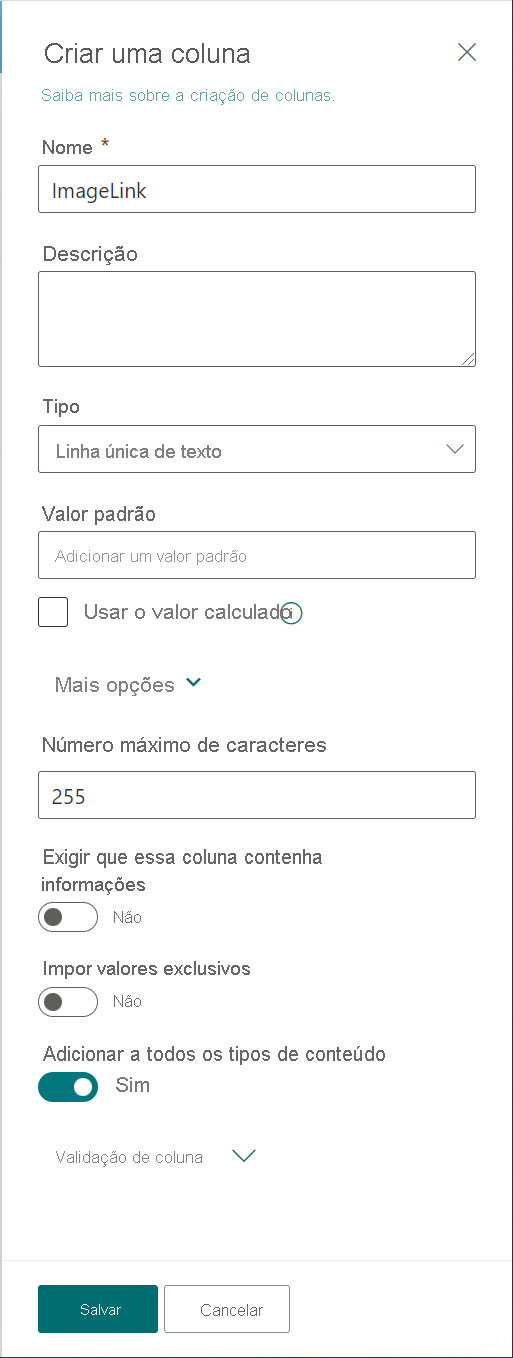
Insira os detalhes da coluna na guia Criar a coluna e selecione Salvar.
Repita o mesmo procedimento para o restante das colunas na lista anterior.
Observação
Ao criar uma lista do SharePoint, uma coluna de Título padrão será criada, podendo ser renomeada como Nome.
Depois de adicionarmos as colunas, precisamos adicionar os dados reais nessas colunas. Comece a adicionar os dados às colunas baixando a pasta personalizada que inclui todos os detalhes do produto para todas as quatro listas. Para acessar os dados, selecione o link a seguir, selecione o botão Mais ações de arquivo (...) no canto superior direito da página e selecione Baixar.
Selecione + Novo para adicionar um item e preencha os detalhes necessários, conforme fornecido no arquivo Excel baixado. Selecione Salvar para salvar os detalhes inseridos.
Observação
A exibição de grade permite adicionar informações livremente a linhas ou colunas diferentes.
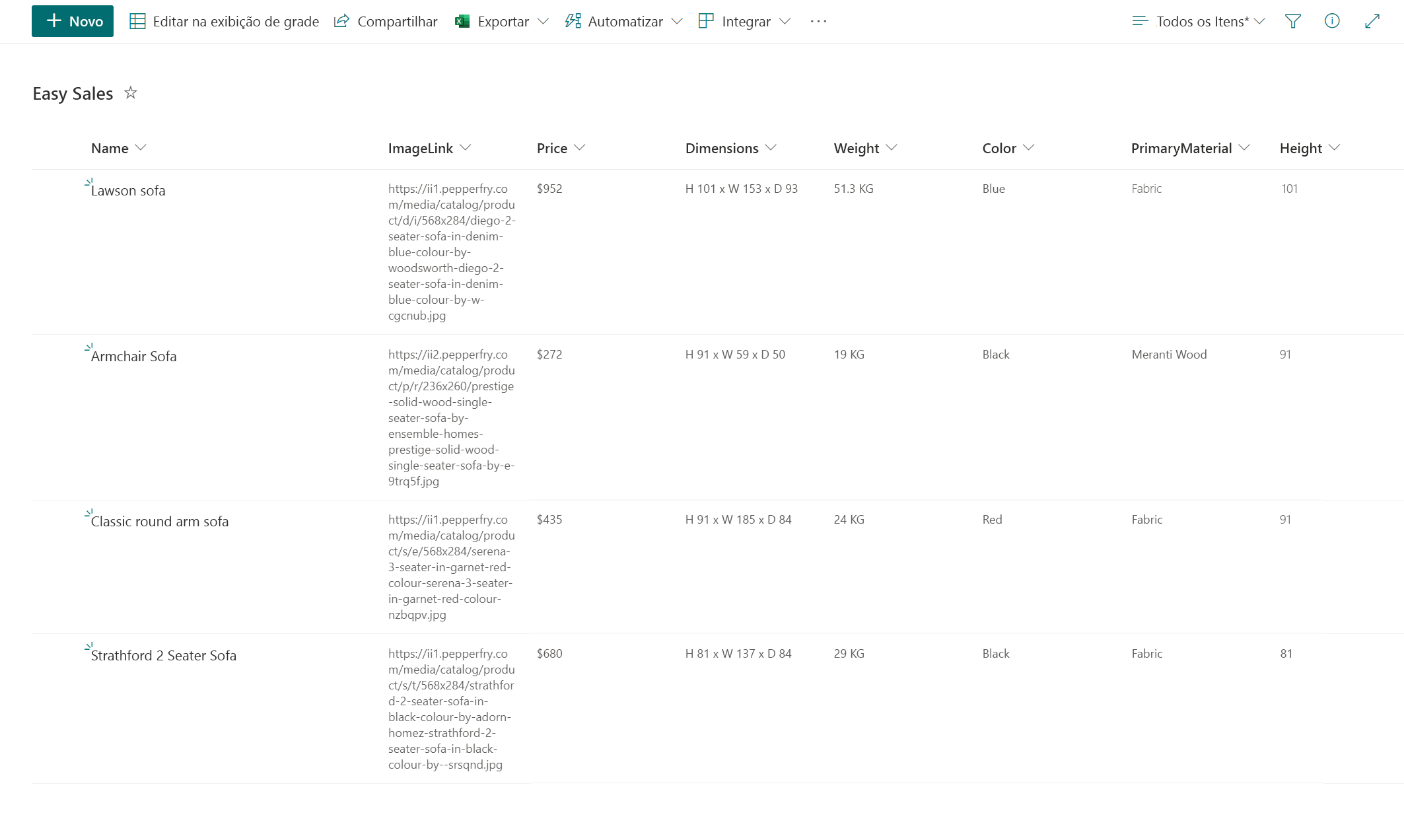
Comece a adicionar seus dados em suas respectivas colunas, conforme mostrado na figura:
Observação
Se você quiser incluir imagens próprias, poderá adicionar os links de imagens públicas disponíveis na Internet na coluna ImageLink. Você pode obter os links de imagem clicando com o botão direito do mouse e selecionando a opção Copiar endereço da imagem.
Observação
Você não precisará dos valores de altura, profundidade e largura da lista de categorias do Tapete. Esta categoria de produto ocupará o valor de área medido durante a sessão de Medida em MR e destacará o preço do tapete com base na área calculada. No entanto, adicionamos a coluna Preço/cm2 para auxiliar no processo de cálculo.
Criar conexão
Agora que todos os nossos dados necessários para o aplicativo são armazenados na lista do SharePoint, estabeleceremos uma conexão no Power Apps. Depois que a conexão for estabelecida, você poderá acessar facilmente os dados do SharePoint por meio do aplicativo.
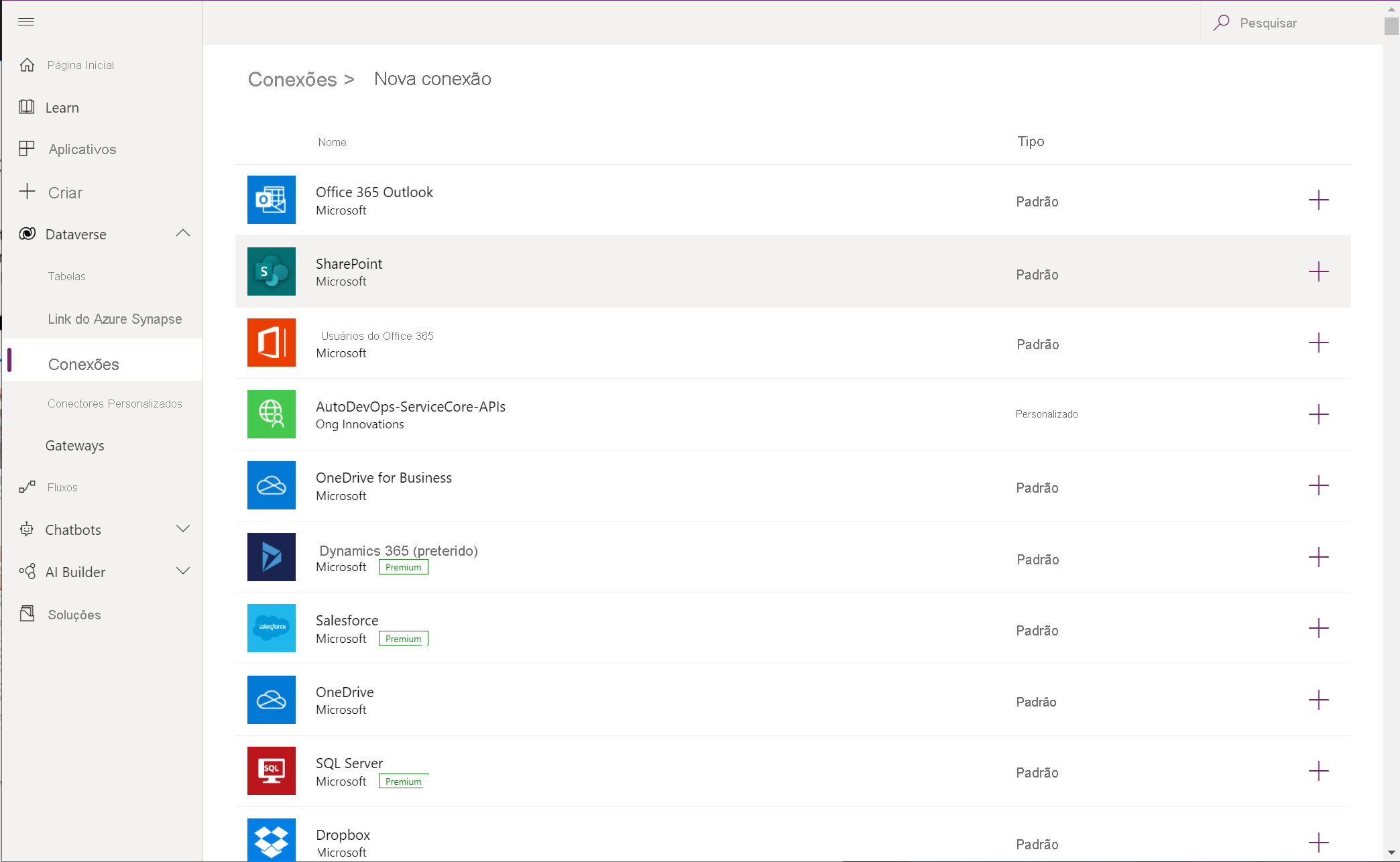
Para começar a criar uma conexão, entre no Power Apps e selecione Conexões na barra de navegação esquerda. Em seguida, selecione + Nova conexão próximo ao canto superior esquerdo.
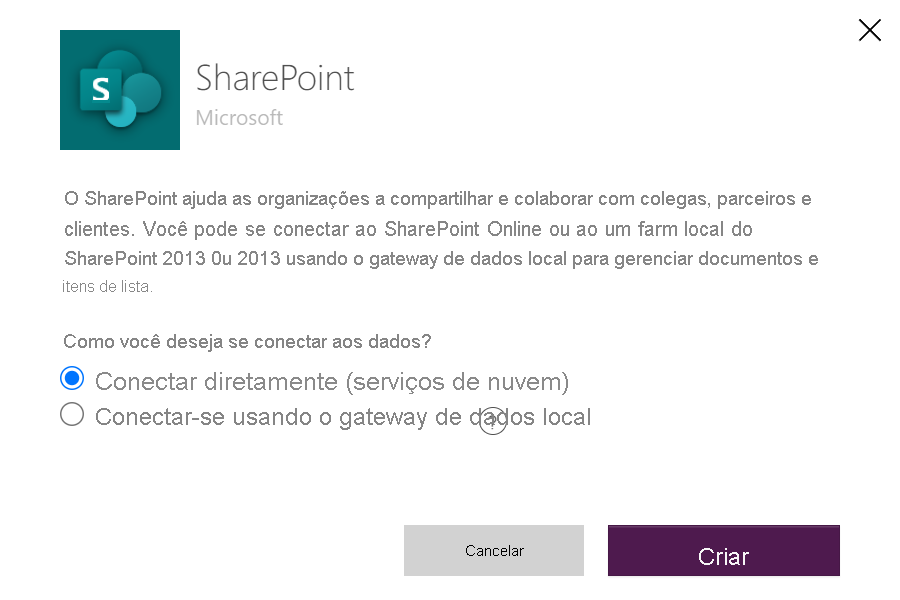
Selecione SharePoint. Estamos selecionando SharePoint, pois armazenamos os dados necessários em listas do SharePoint.
Para se conectar ao SharePoint Online, selecione Conectar diretamente (serviços de nuvem), depois escolha Criar e, se solicitado, forneça as credenciais.
A conexão foi criada e você pode criar um aplicativo do zero.
Observação
Mesmo que a conexão seja criada, você ainda poderá adicionar, editar e excluir dados armazenados em sua lista do SharePoint. Todas as alterações serão refletidas no aplicativo por meio da conexão.
Vamos começar a criar o aplicativo Easy Sales com base nos dados do SharePoint e depois adicionar dados de outras fontes, se desejado. Ao seguir esse procedimento, você poderá criar algumas das páginas principais do aplicativo. Por exemplo, você aprenderá a criar uma tela inicial, uma página de produto e uma página de lista de produtos. Também acessaremos dados armazenados na lista do SharePoint por meio do controle de galeria do Power Apps.
Abrir um aplicativo em branco
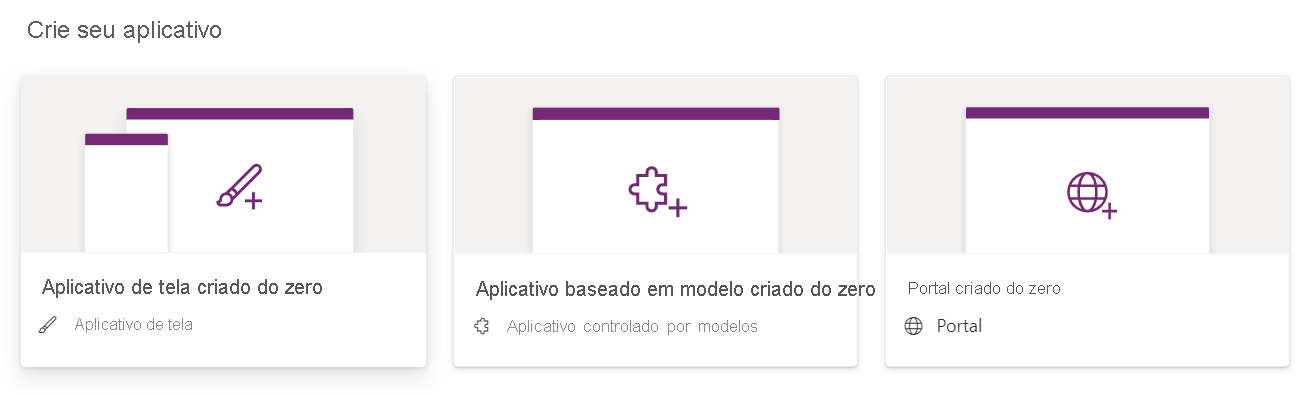
Vá para a página inicial Power Apps e selecione Criar no menu à esquerda. Selecione aplicativo em brancoe, em seguida, selecione Criar em aplicativo de tela em branco.
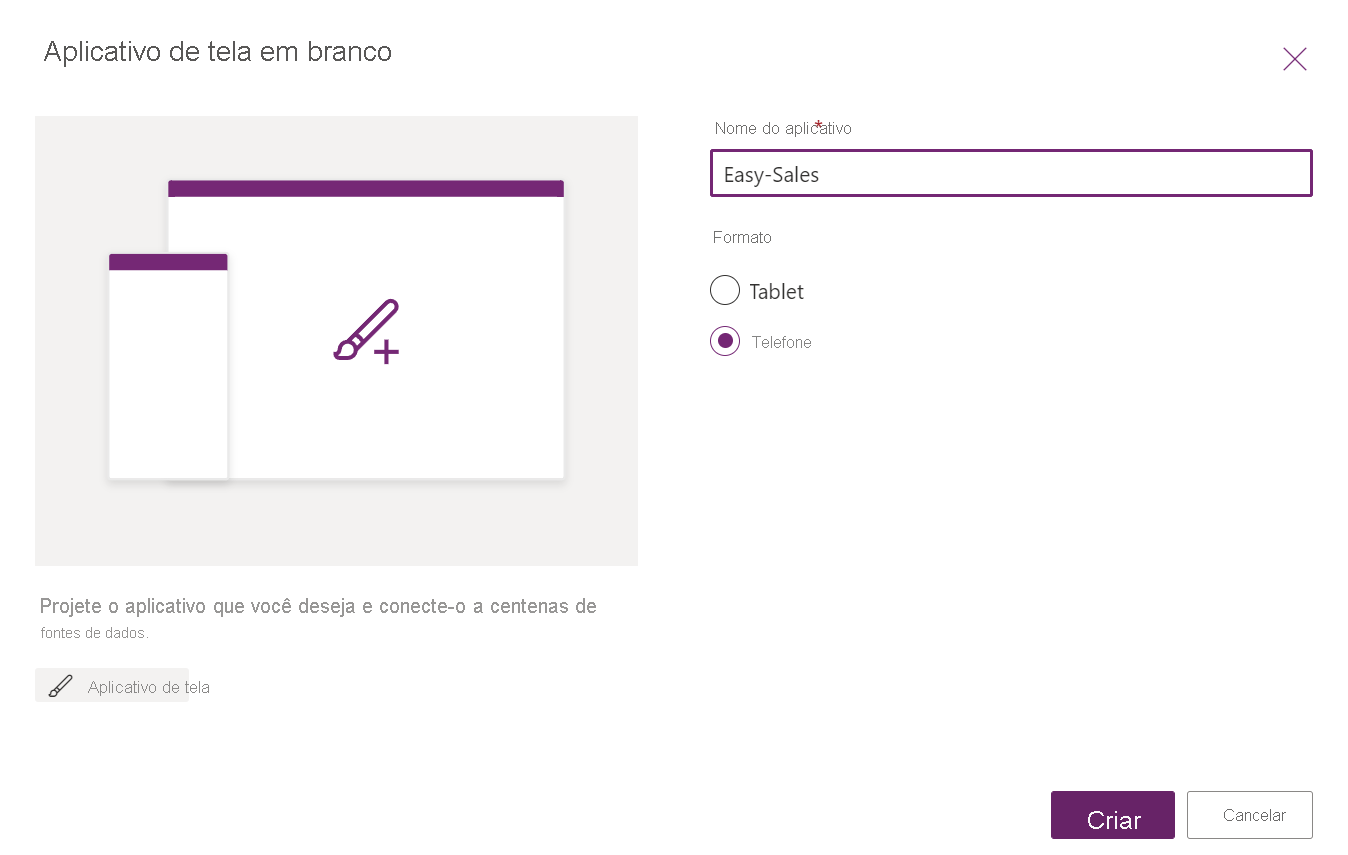
Especifique um nome para o seu aplicativo, por exemplo, Vendas fáceis. Selecione Telefone e, em seguida, Criar.
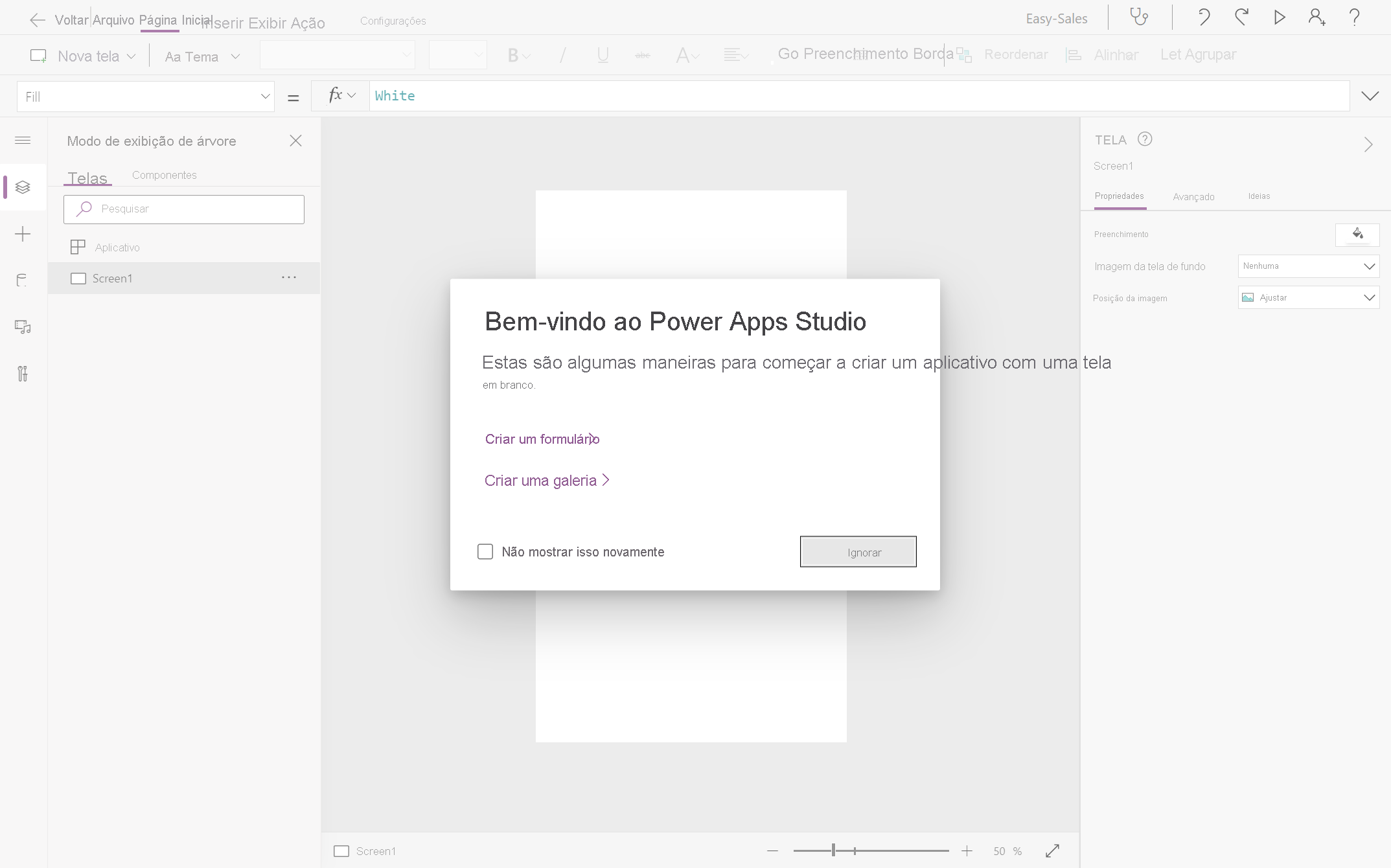
O Power Apps Studio cria um aplicativo em branco para telefones.
Observação
Você pode criar um aplicativo do zero para vários dispositivos – este tópico se concentra no desenvolvimento de um aplicativo para telefones.
Se a caixa de diálogo Bem-vindo(a) ao Power Apps Studio abrir, selecione Ignorar.
Conectar aos dados
Para incluir dados em seu Power App, você deve se conectar aos dados por meio dos conectores em seu aplicativo. Como armazenamos todos os dados em uma lista SharePoint, selecionaremos SharePoint como um dos conectores.
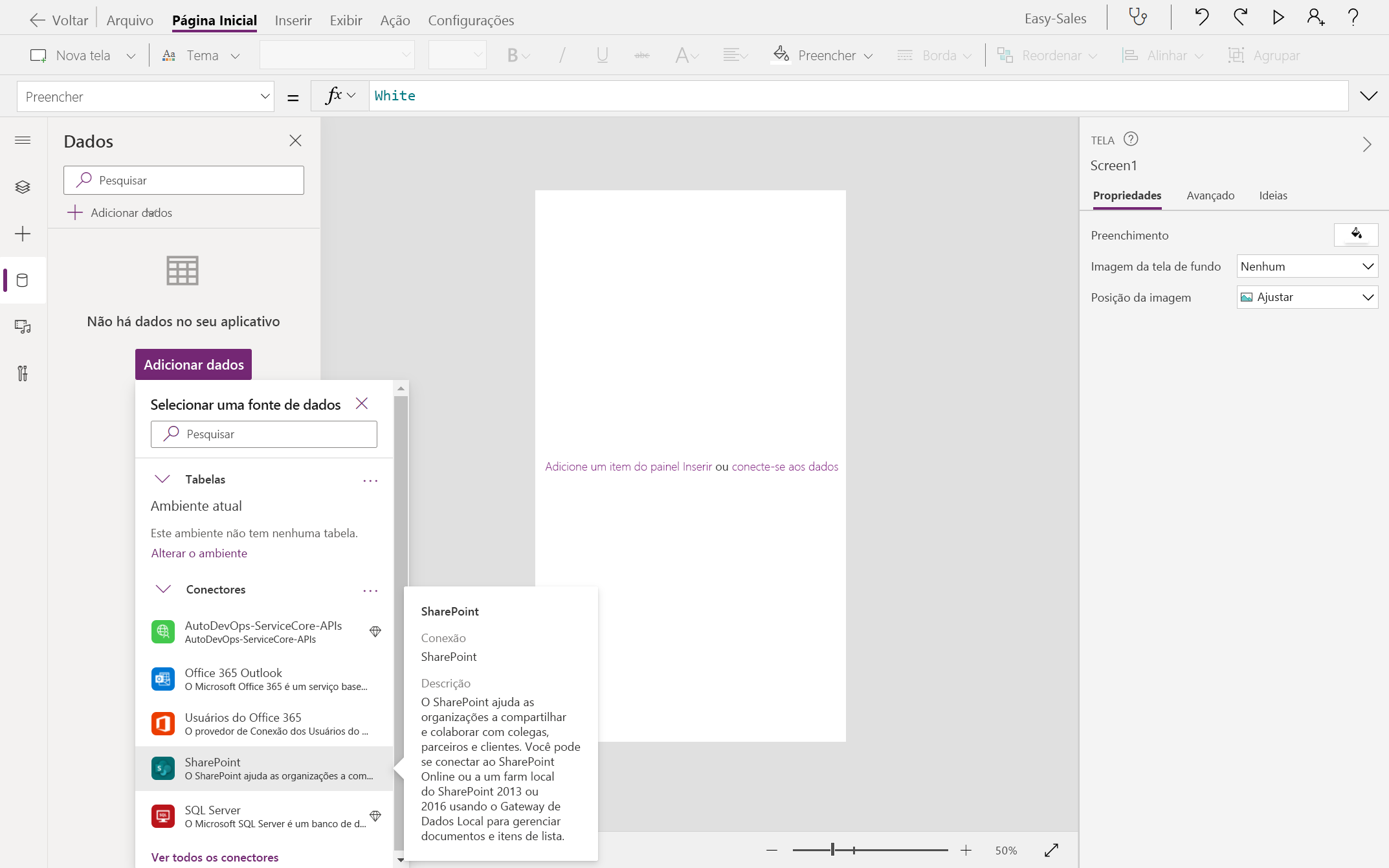
À esquerda no Power Apps Studio, selecione a opção Dados.
Após abrir o painel Dados, selecione o botão Adicionar dados para se conectar aos dados.
Na janela Selecionar uma fonte de dados, expanda a seção Conectores e selecione a opção SharePoint.
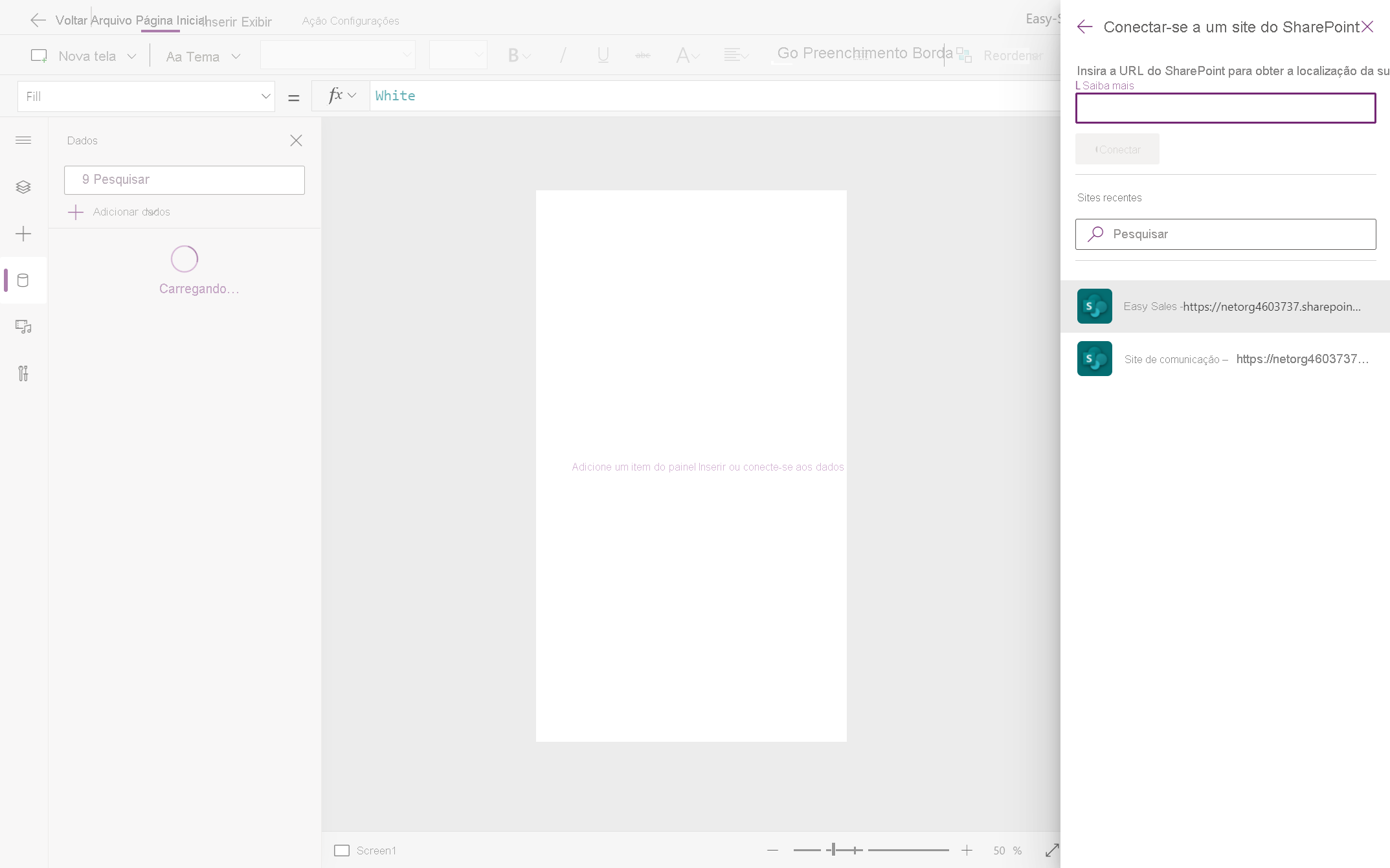
No exercício anterior, já criamos uma conexão. Selecione a conexão criada para adicionar os dados ao seu aplicativo. Selecione o site do SharePoint, que foi criado com o nome Easy Sales.
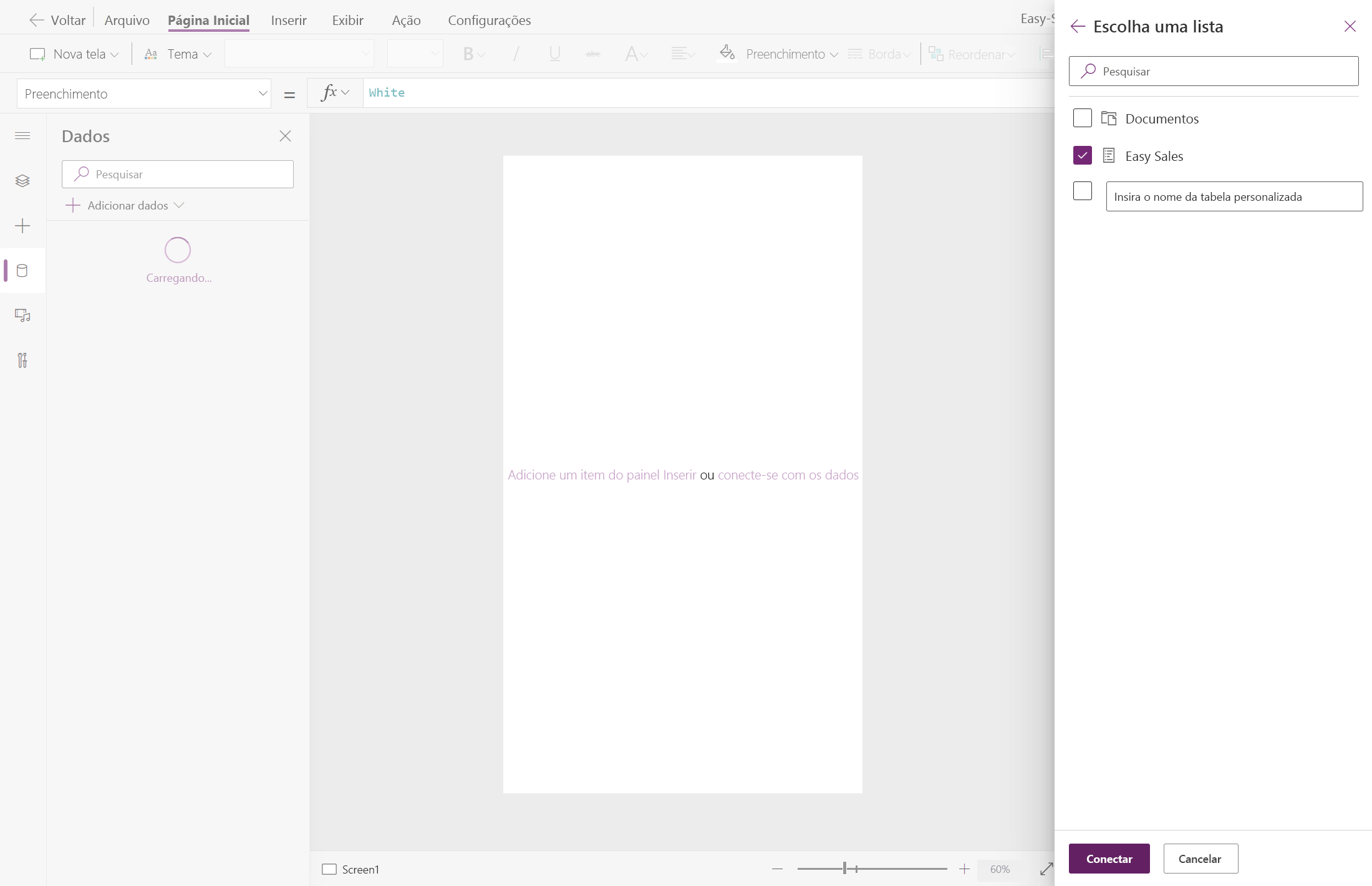
Ao selecionar o site do SharePoint Easy Sales, todas as listas criadas nesse site serão exibidas. Em seguida, selecione a lista do SharePoint criada a respeito do aplicativo e clique em Conectar.
Todos os dados necessários estão conectados e prontos para uso no aplicativo. Agora você pode começar a criar o aplicativo.
Criar a tela inicial
Selecione a opção Modo de exibição de árvore à esquerda do Power Apps Studio. Já deve haver uma tela em branco no Power Apps Studio; caso não haja, na guia Home page, selecione a seta para baixo ao lado de Nova tela, que abre a lista de tipos de tela. Em seguida, selecione Em branco para criar uma tela em branco.
Renomeie a tela para Tela inicial selecionando o ícone de três pontos (...) presente ao lado do nome da tela e selecionando a opção Renomear.
Selecione a tela recém-criada para alterar as propriedades na guia Propriedades no lado direito da tela.
Selecione a lista suspensa ao lado da imagem Plano de fundo propriedade para adicionar uma imagem à tela. Selecione + Adicionar um arquivo de imagem para selecionar o arquivo do logotipo baixado.
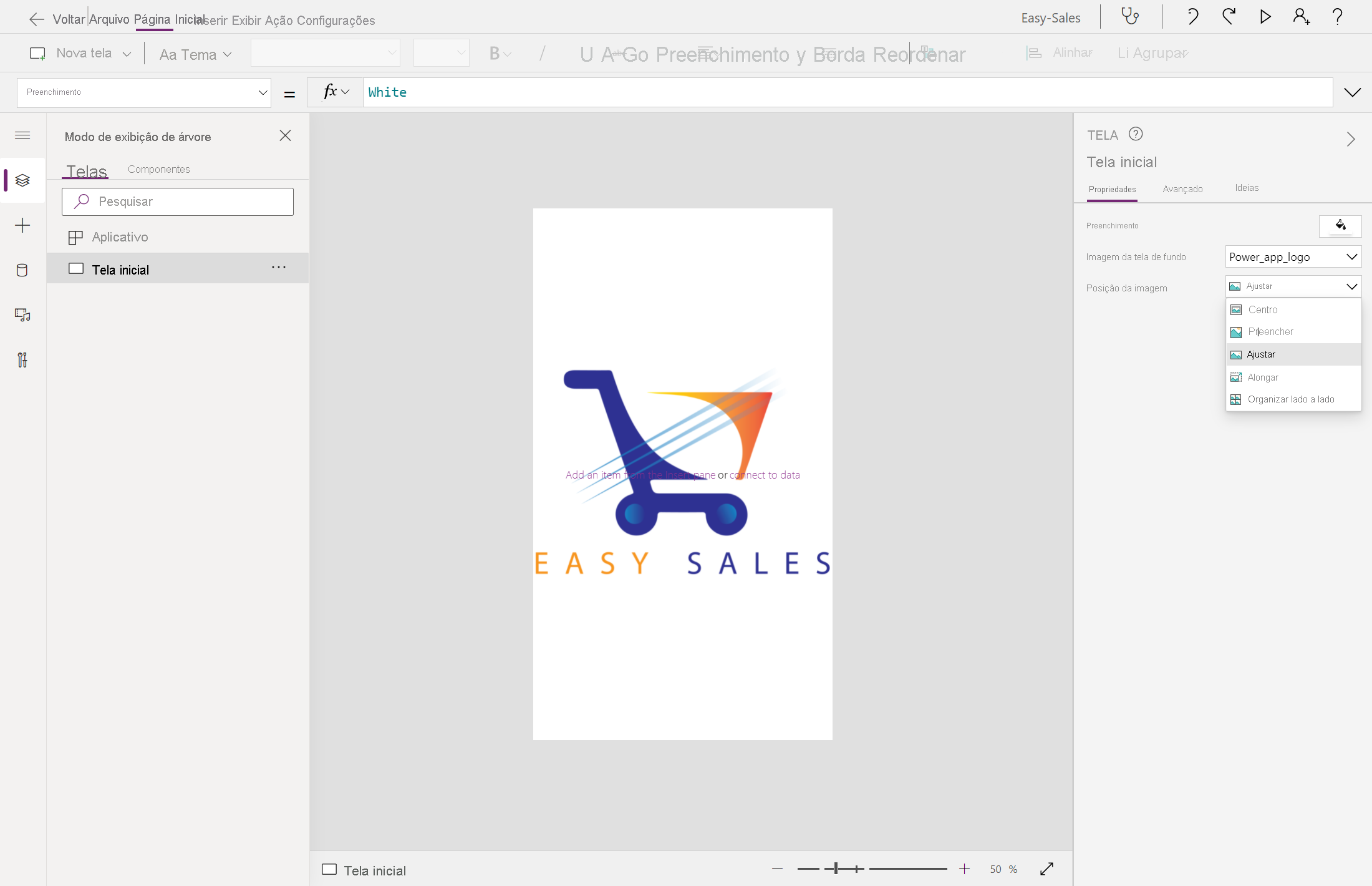
Defina a posição da imagem como Ajustar para a imagem inteira caiba no tamanho especificado. A opção Ajustar dimensiona a imagem proporcionalmente e não recorta a mesma.
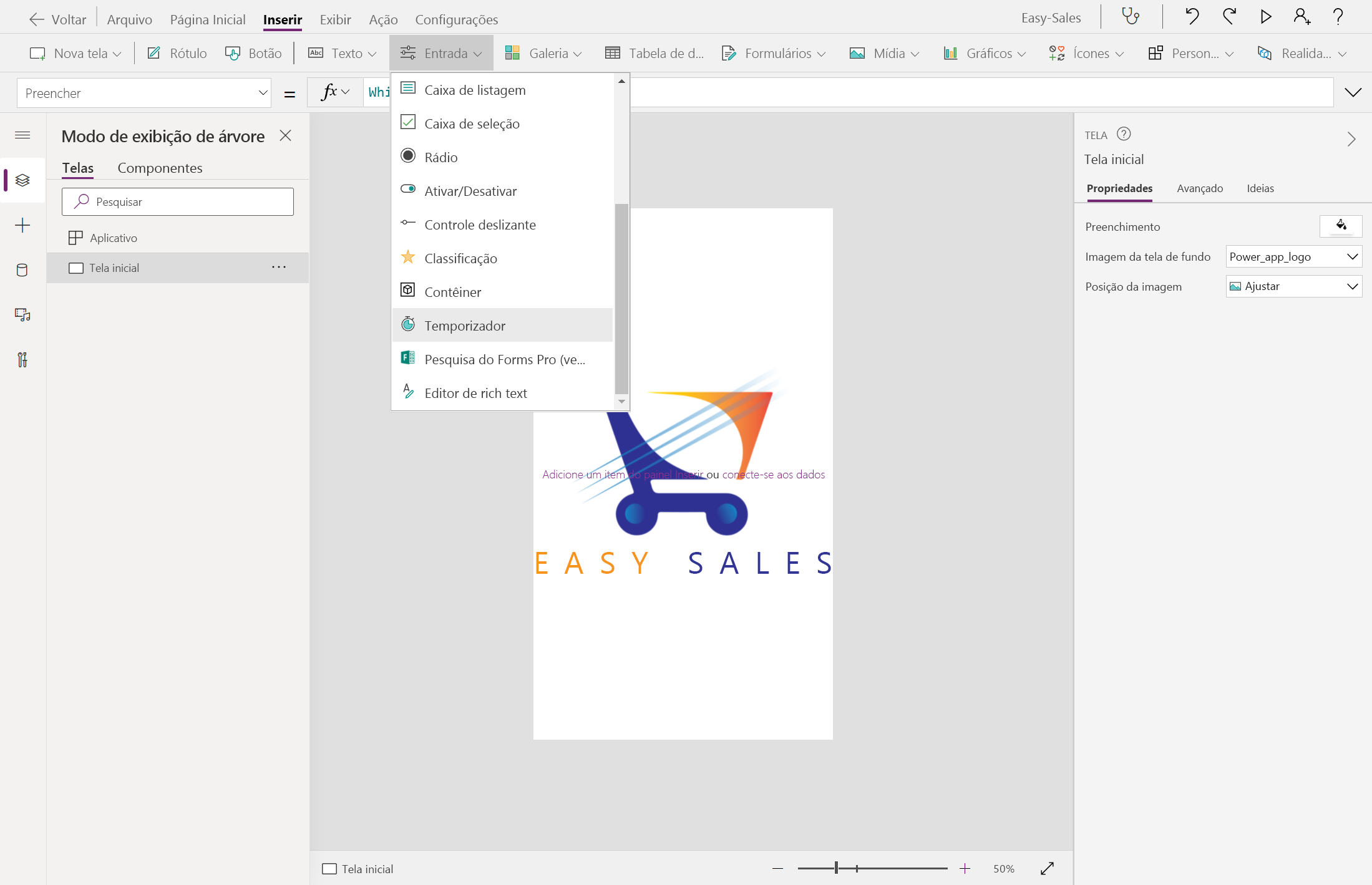
Na guia Inserir, expanda o menu suspenso Entrada e selecione Temporizador. Em seguida, arraste o botão na tela e coloque-o onde quiser.
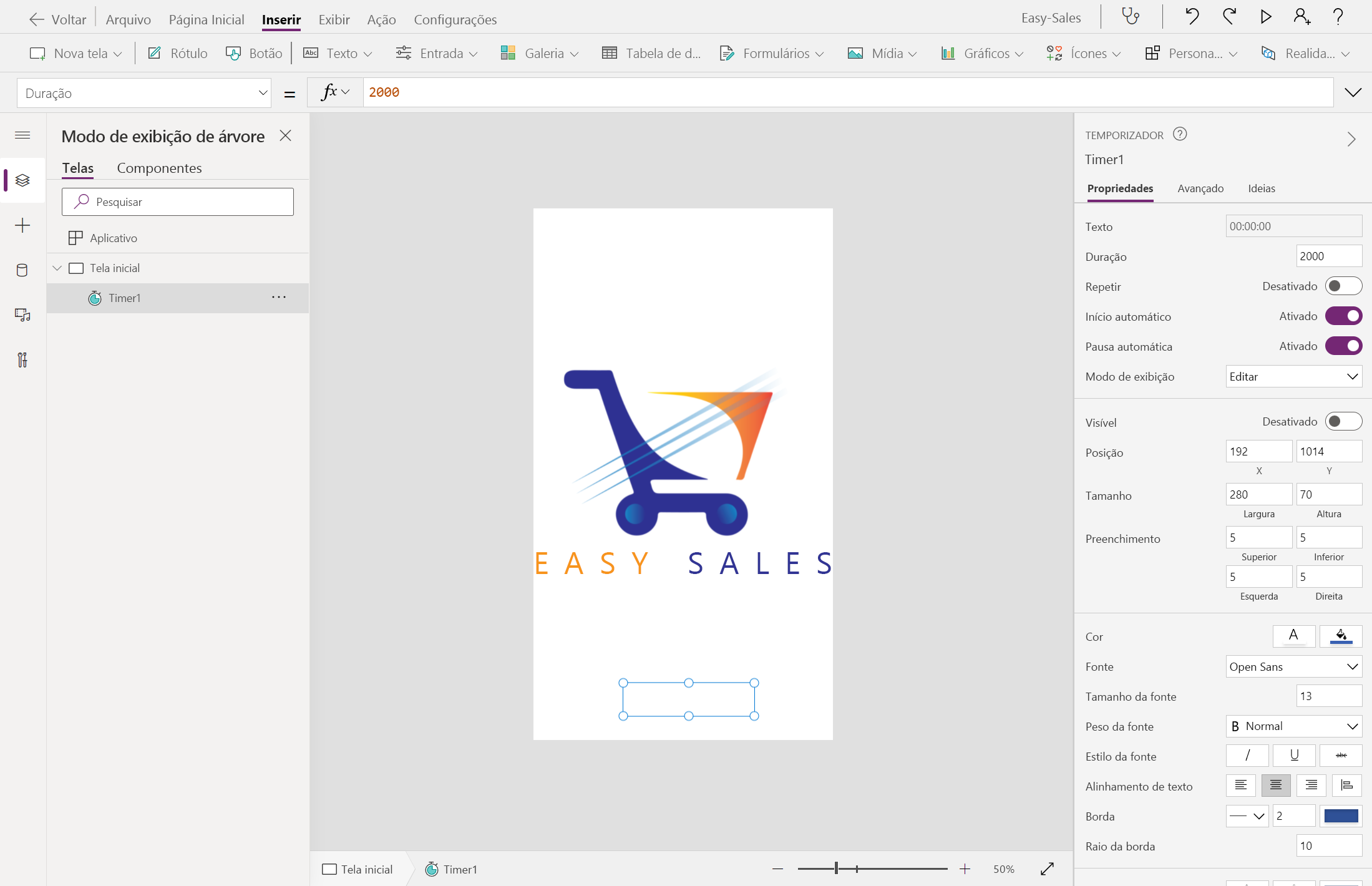
Para editar algumas das propriedades do temporizador, você pode usar o menu suspenso Propriedade no canto superior esquerdo ou o painel Propriedades. Defina as seguintes propriedades:
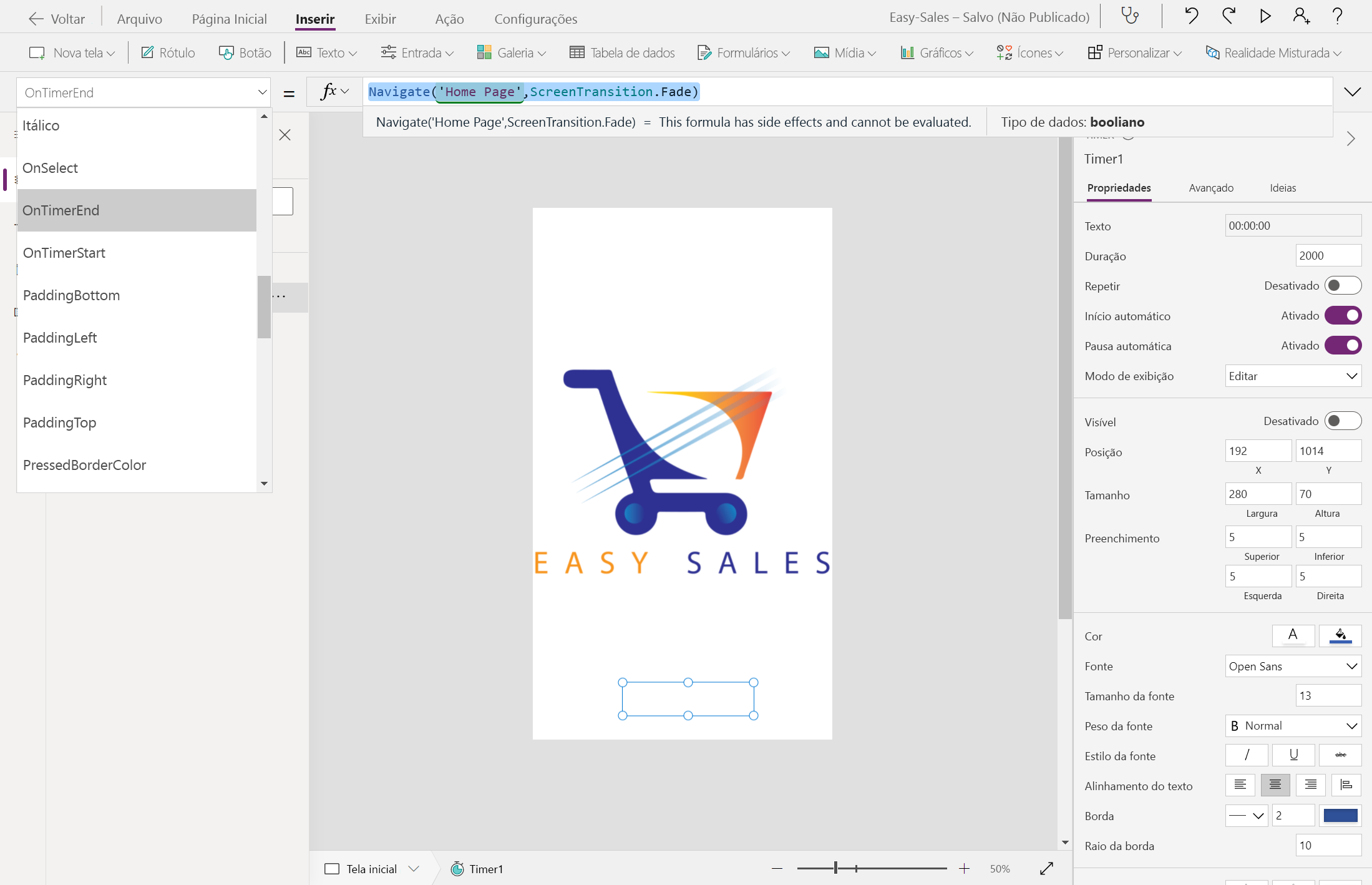
Queremos que a Tela inicial fique visível por apenas 2 segundos e, em seguida, faça a transição para a Home page. Crie uma tela Em branco como fizemos na etapa anterior e renomeie como Home Page. Em seguida, selecione o botão do temporizador adicionado à Tela inicial e configure a propriedade OnTimerEnd. Substitua false pelo seguinte conteúdo:
Navigate('Home Page',ScreenTransition.Fade)Salve seu aplicativo navegando até Arquivo>Salvar. Em seguida, selecione a opção A nuvem e Salvar.
Criar a home page
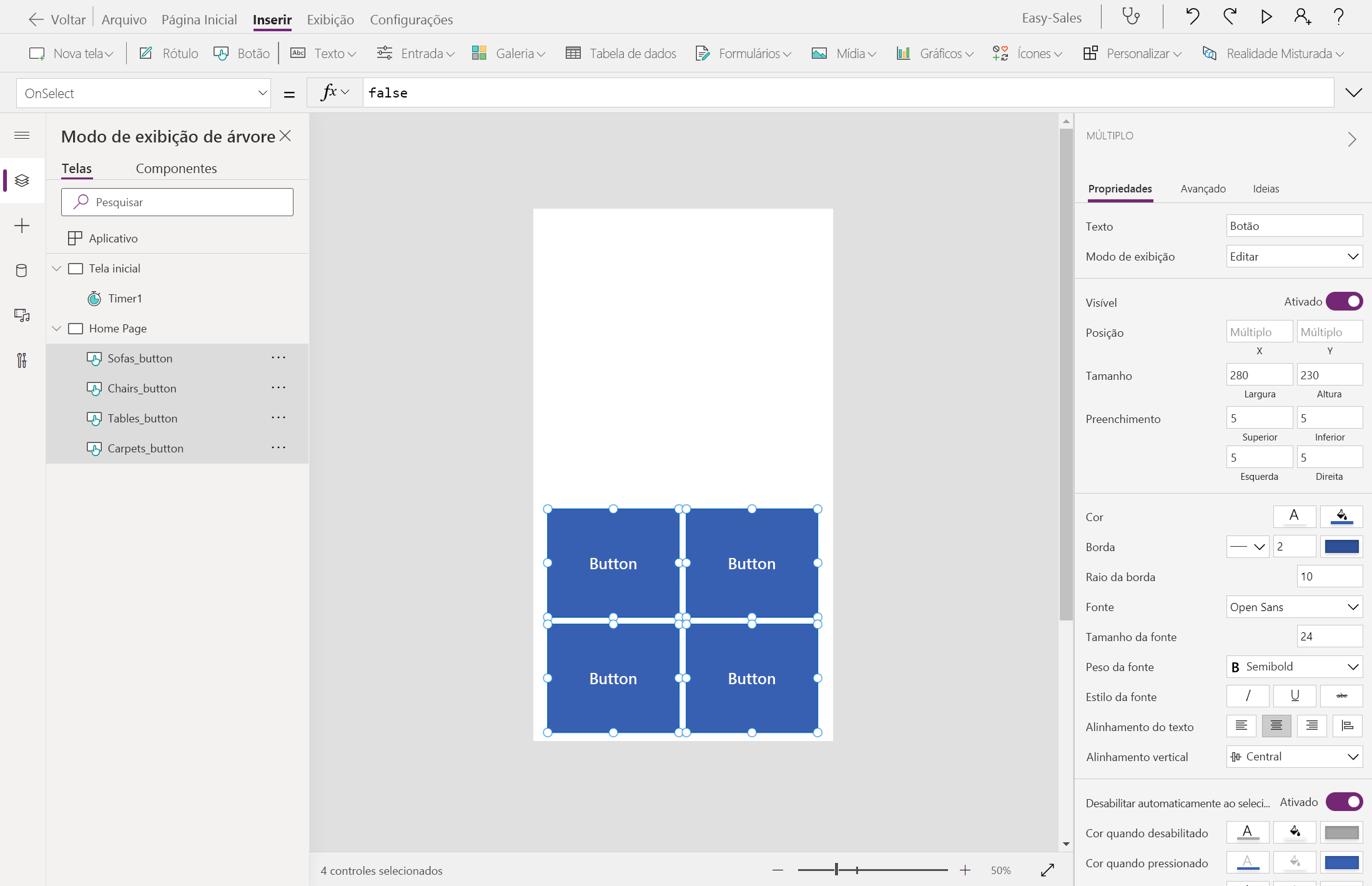
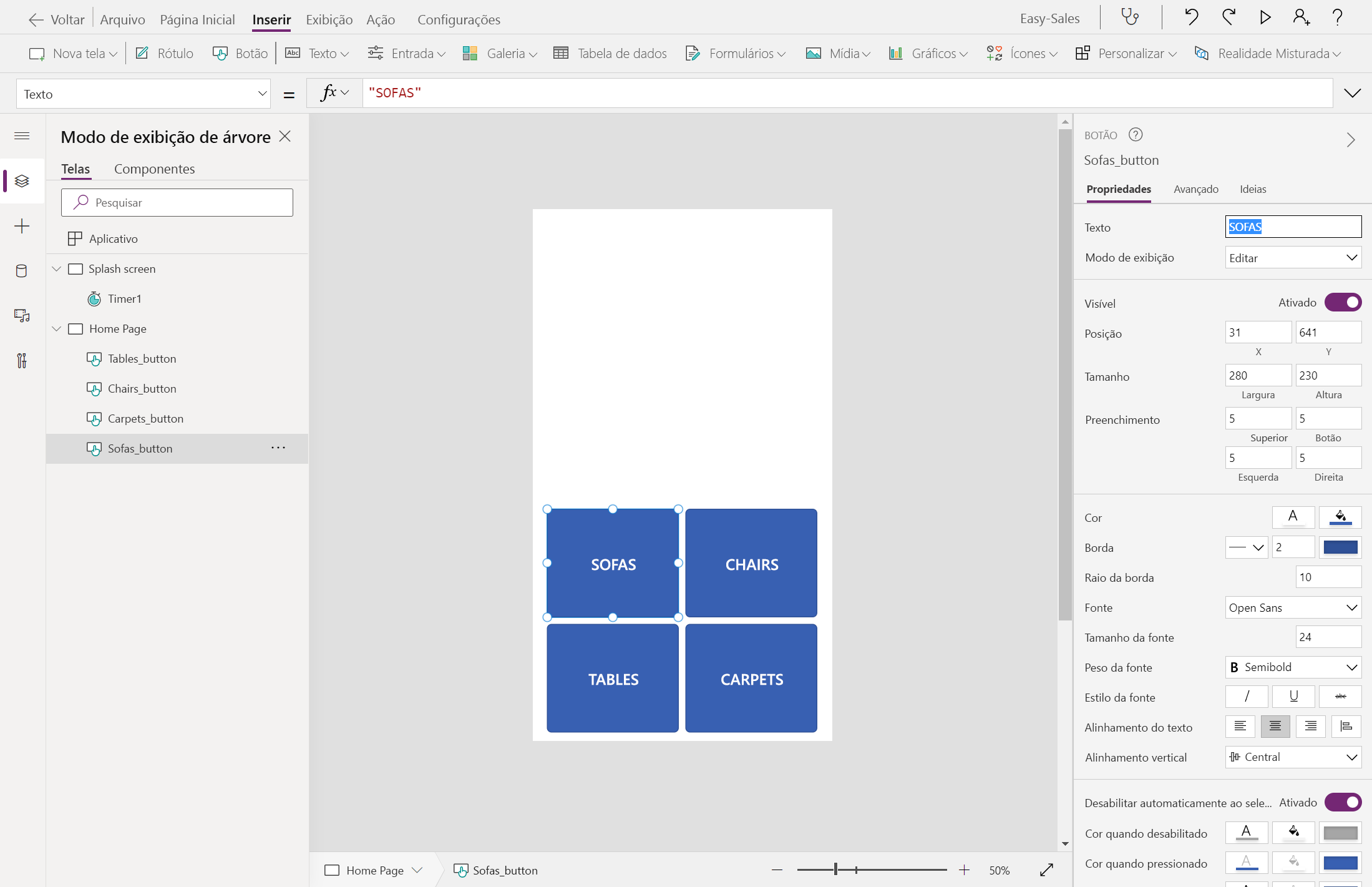
Selecione a Home Page criada anteriormente. Para inserir quatro botões, navegue até a guia Inserir e selecione a opção Botão para adicionar botões à tela. Ajuste o tamanho e a posição desses botões conforme necessário. Renomeie-os como Sofas_button, Chairs_button, Tables_button e Carpets_button respectivamente.
Altere o texto de exibição dos botões para indicar categorias de produtos, como Sofás, Cadeiras, Mesas e Tapetes.
Usaremos esses botões para navegar até a lista de produtos em várias categorias. Para fazer isso, precisamos filtrar os produtos da lista do SharePoint com base na Categoria do Produto. Crie duas telas Em branco e renomeie-as como Produtos e Tapetes.
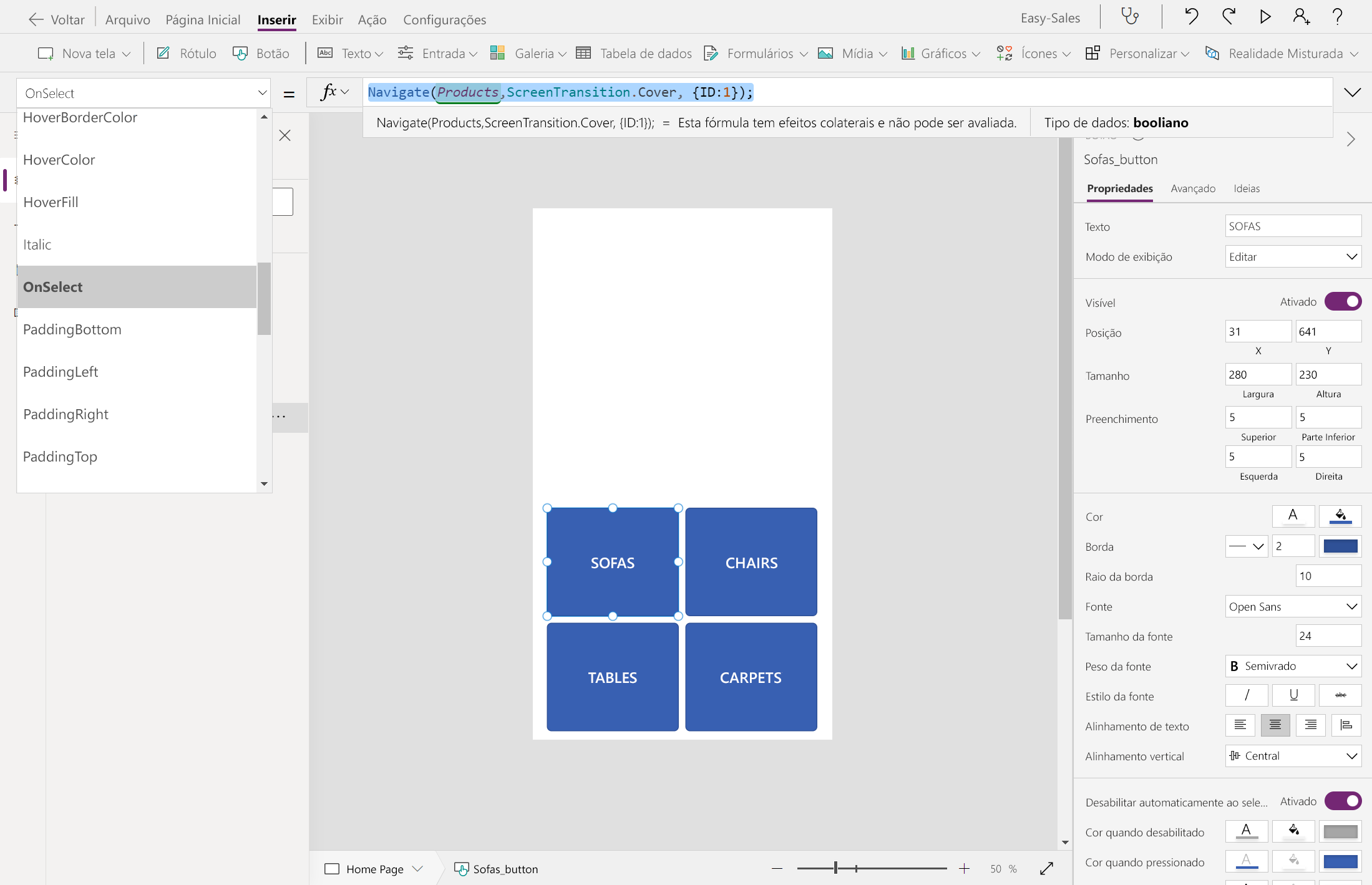
Selecione o recém-criado botão Sofas_button e configure a propriedade OnSelect. Depois de selecionar o botão, ele precisa nos levar para a página de lista de produtos criada na etapa anterior. Substitua false pelo seguinte código:
Navigate(Products,ScreenTransition.Cover, {ID:1});Observação
A ID é uma variável de contexto com algum valor atribuído. Esse valor é passado para a página de destino mencionada na função Navegar. O valor atribuído à variável filtra os produtos com base na Categoria do Produto.
Repita o mesmo procedimento para os outros três botões. Novamente, forneça nomes de tela adequados na função Navegar, por exemplo, para configurar a propriedade OnSelect dos botões Cadeiras, Mesas e Tapetes use a função Navegar da seguinte maneira:
Navigate(Products,ScreenTransition.Cover, {ID:2});Navigate(Products,ScreenTransition.Cover, {ID:3});Navigate(Carpets,ScreenTransition.Cover)Dica
Para salvar o progresso, selecione a guia Arquivo na parte superior e selecione a opção Salvar. Você também pode usar Ctrl+S para salvar seu progresso.
Observação
A sintaxe padrão da função Navegar é: Navegar(Tela [, Transição [, UpdateContextRecord]])
- Tela: Obrigatório. A tela a ser exibida.
- Transição: Opcional. A transição visual a ser usada entre a tela atual e a próxima tela. O valor padrão é None.
- UpdateContextRecord: Opcional. Um registro que contém o nome de, pelo menos, uma coluna e um valor para cada coluna. Esse registro atualiza as variáveis de contexto da nova tela como se passadas para a função UpdateContext.
Dica
Você pode testar seu aplicativo pressionando a tecla F5 no teclado ou clicando no botão Reproduzir no canto superior direito do Power Apps Studio.
Usar o controle de Galeria
Agora que adicionamos as categorias de produtos, exibiremos a lista de produtos em cada categoria. No Power Apps, usamos o controle de Galeria para ver um registro dos dados.
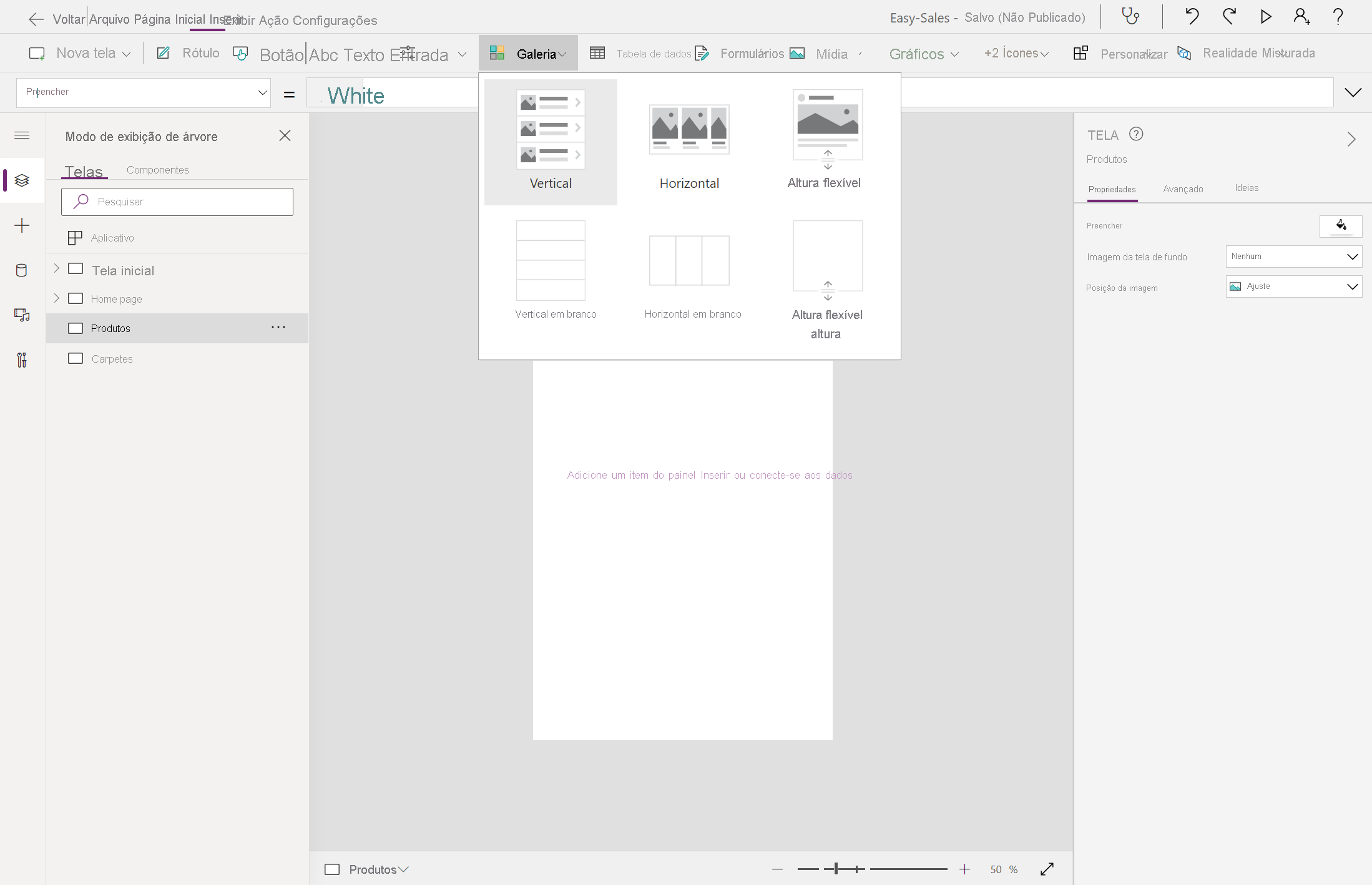
Na tela Produtos, na guia Inserir, selecione Galeria>Vertical para adicionar o Controle de Galeria à tela.
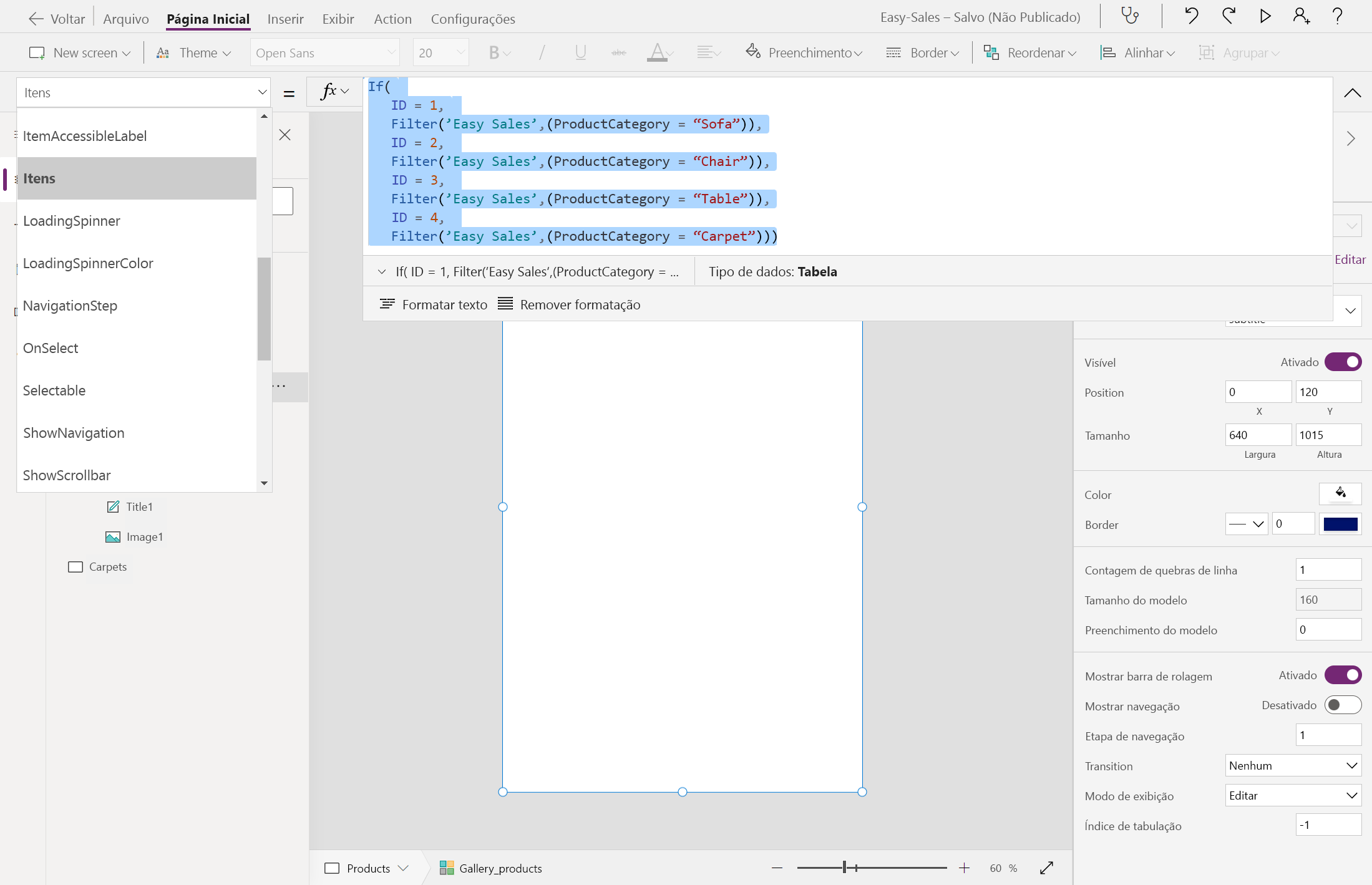
Renomeie como Gallery_products. Na guia Propriedades do painel esquerdo, configure a propriedade Itens da seguinte maneira:
If( ID = 1, Filter('Easy Sales',(ProductCategory = "Sofa")), ID = 2, Filter('Easy Sales',(ProductCategory = "Chair")), ID = 3, Filter('Easy Sales',(ProductCategory = "Table")), ID = 4, Filter('Easy Sales',(ProductCategory = "Carpet")))Filtramos os Produtos armazenados na lista do SharePoint com base na Categoria do Produto. As variáveis de contexto são usadas para o processo de filtragem.
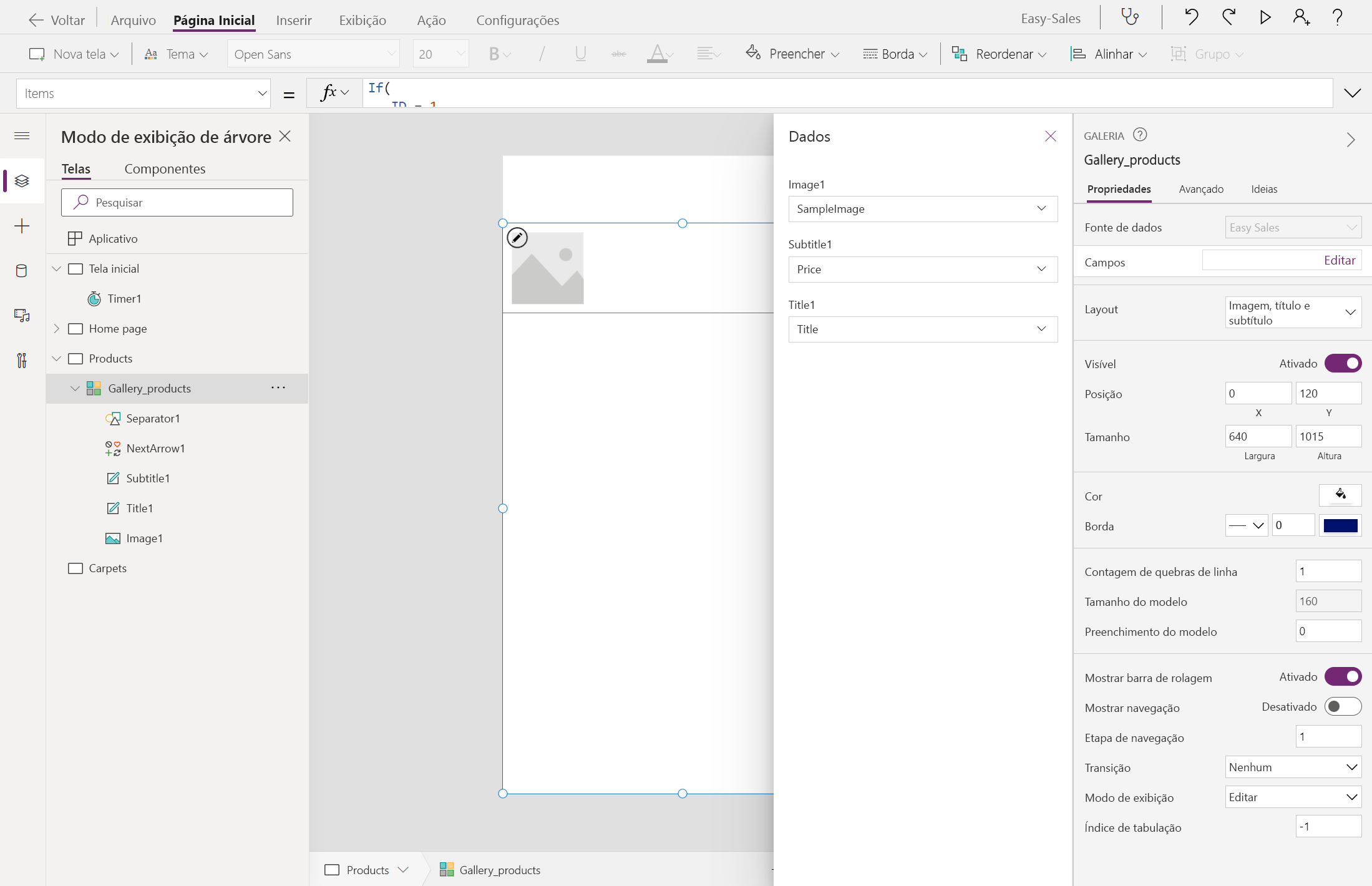
Configure a propriedade Galeria>Campos no painel Propriedades selecionando Editar:
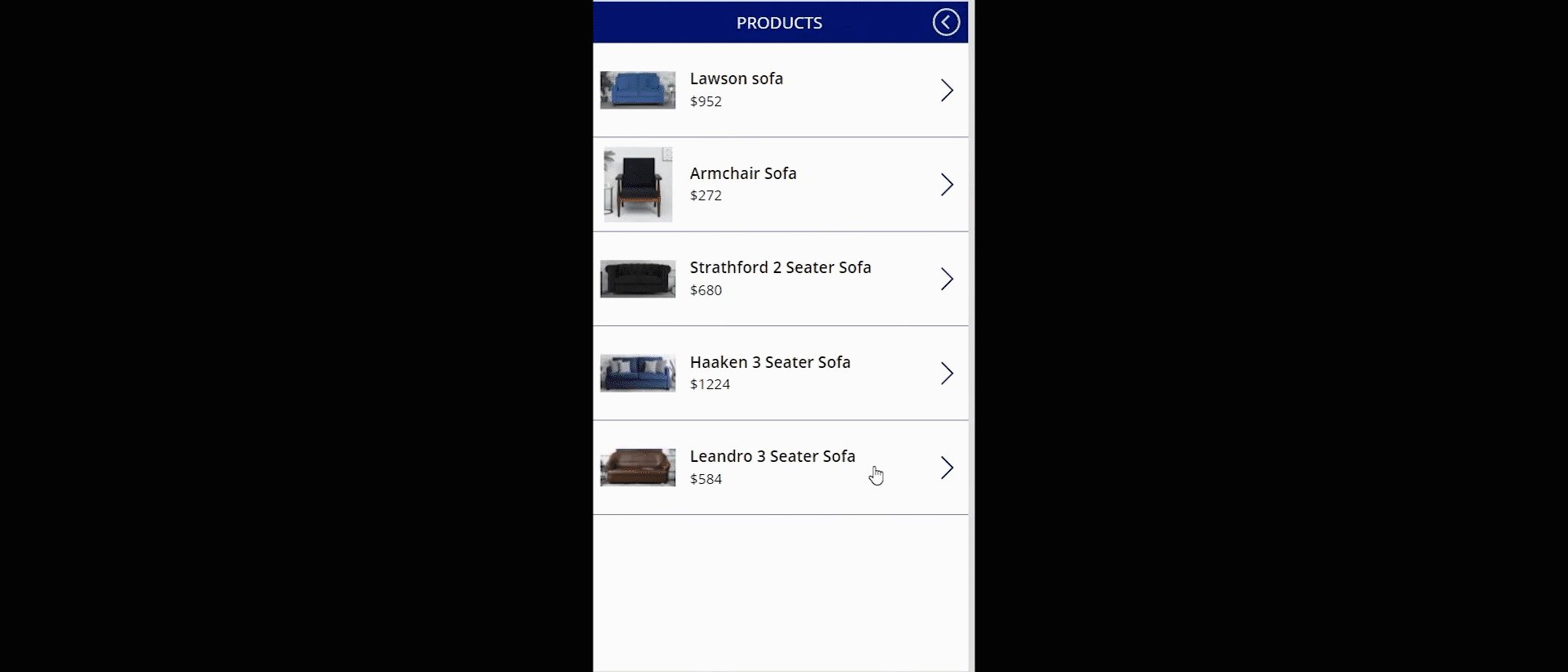
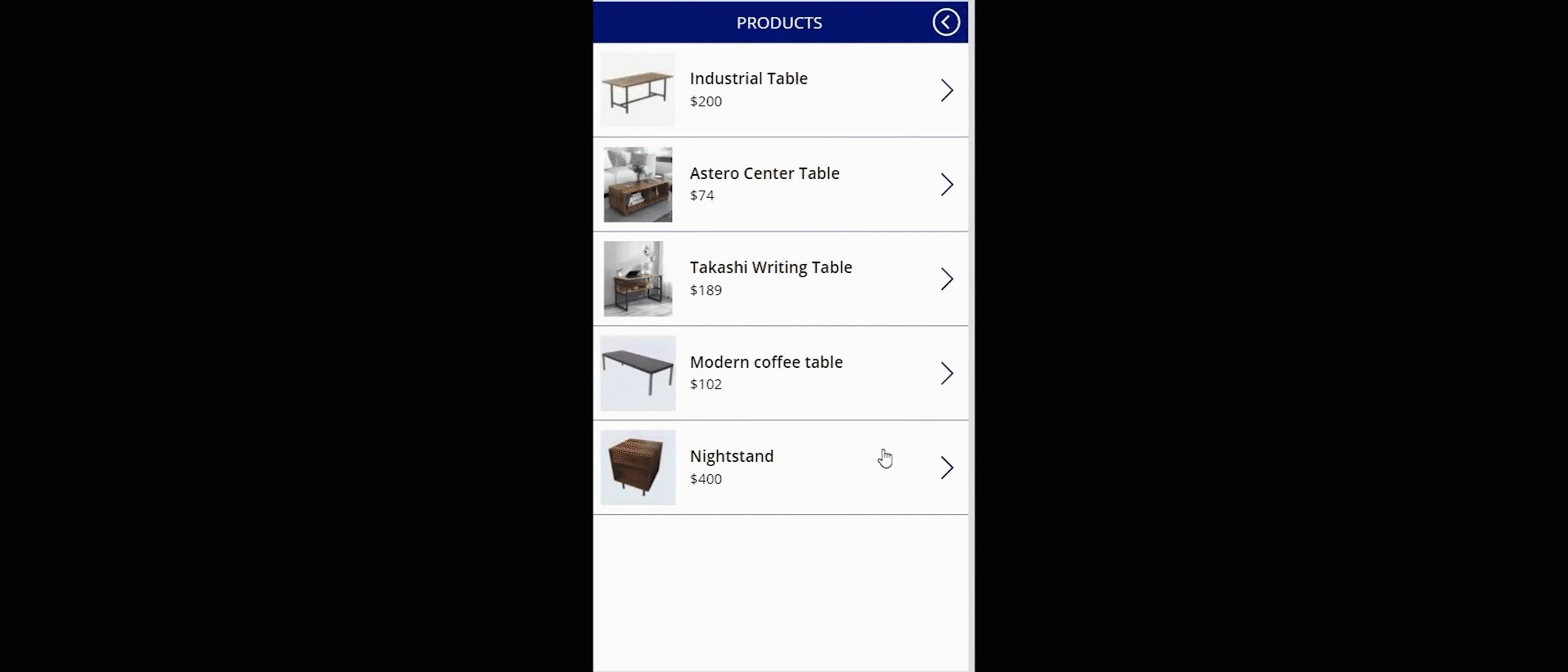
Ao atribuir os campos anteriores, você observará que os dados serão refletidos na Galeria.
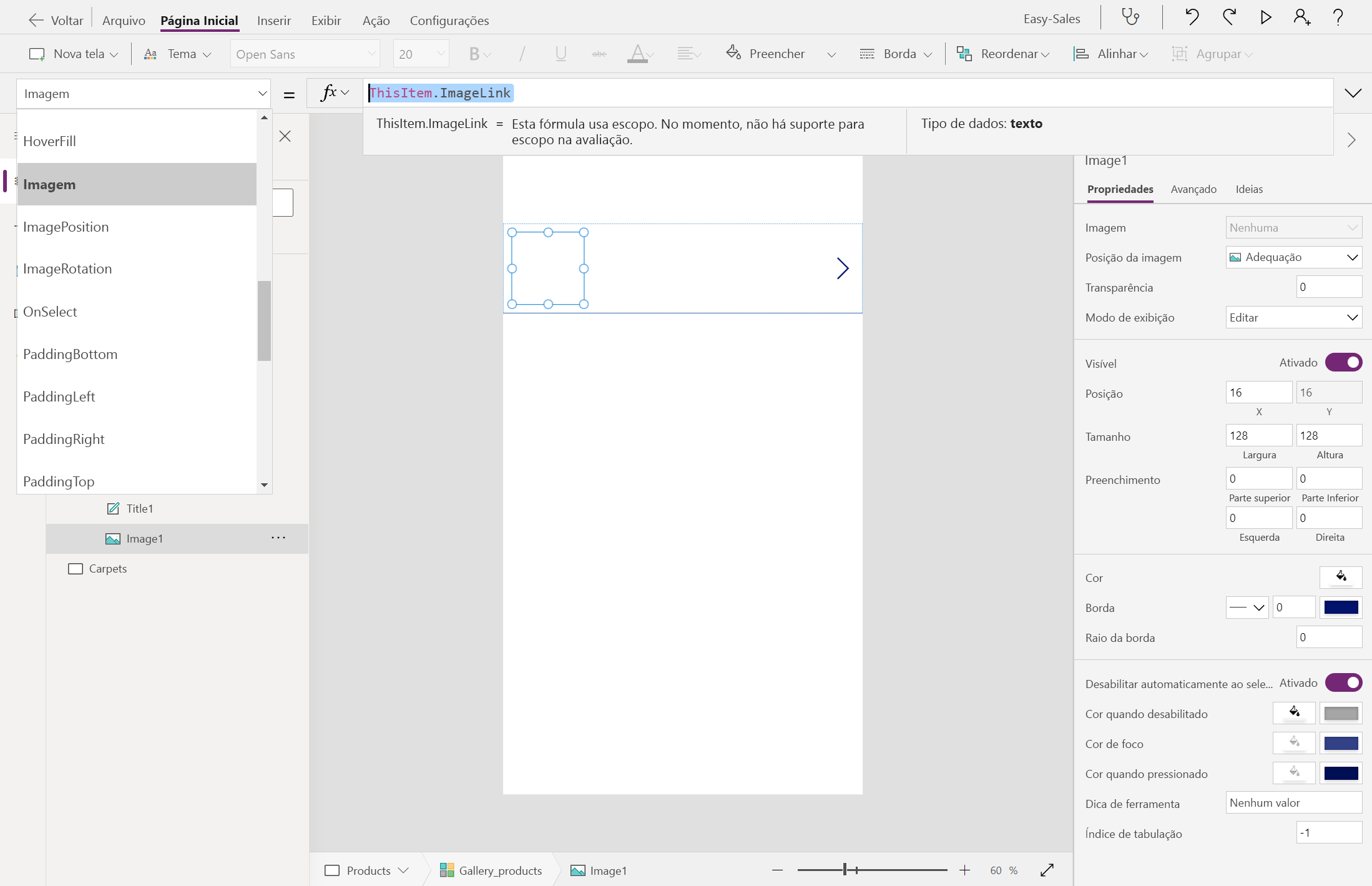
Ajuste o tamanho dos Gallery_products conforme necessário. Para adicionar o ImageLink ao cabeçalho image1, selecione a Imagem na galeria e configure a propriedade Imagem na guia Propriedade adicionando esta linha de código:
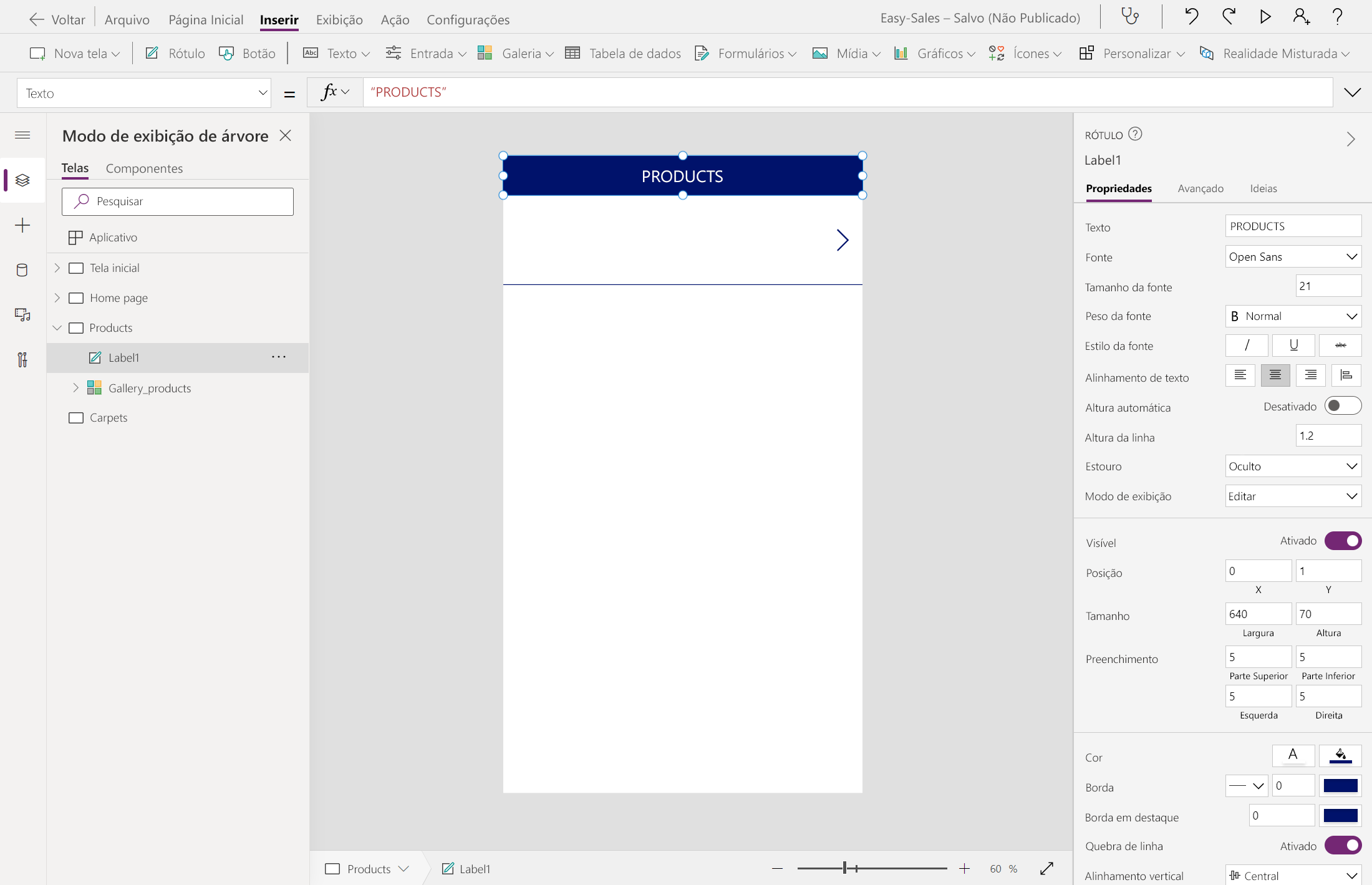
ThisItem.ImageLinkAgora, vamos inserir um rótulo na parte superior da tela selecionando a opção Rótulo. Em seguida, personalize a posição, a cor e a exibição do texto, conforme mostrado na figura:
Adicione um ícone Voltar sobre o Rótulo adicionado anteriormente para ajudar o usuário a navegar pela Home Page quando necessário. Para adicionar o ícone Voltar, expanda o menu suspenso Ícones e selecione o ícone Voltar.
Posicione o ícone Voltar corretamente e altere a cor de exibição, se necessário. Configure a propriedade OnSelect adicionando o seguinte:
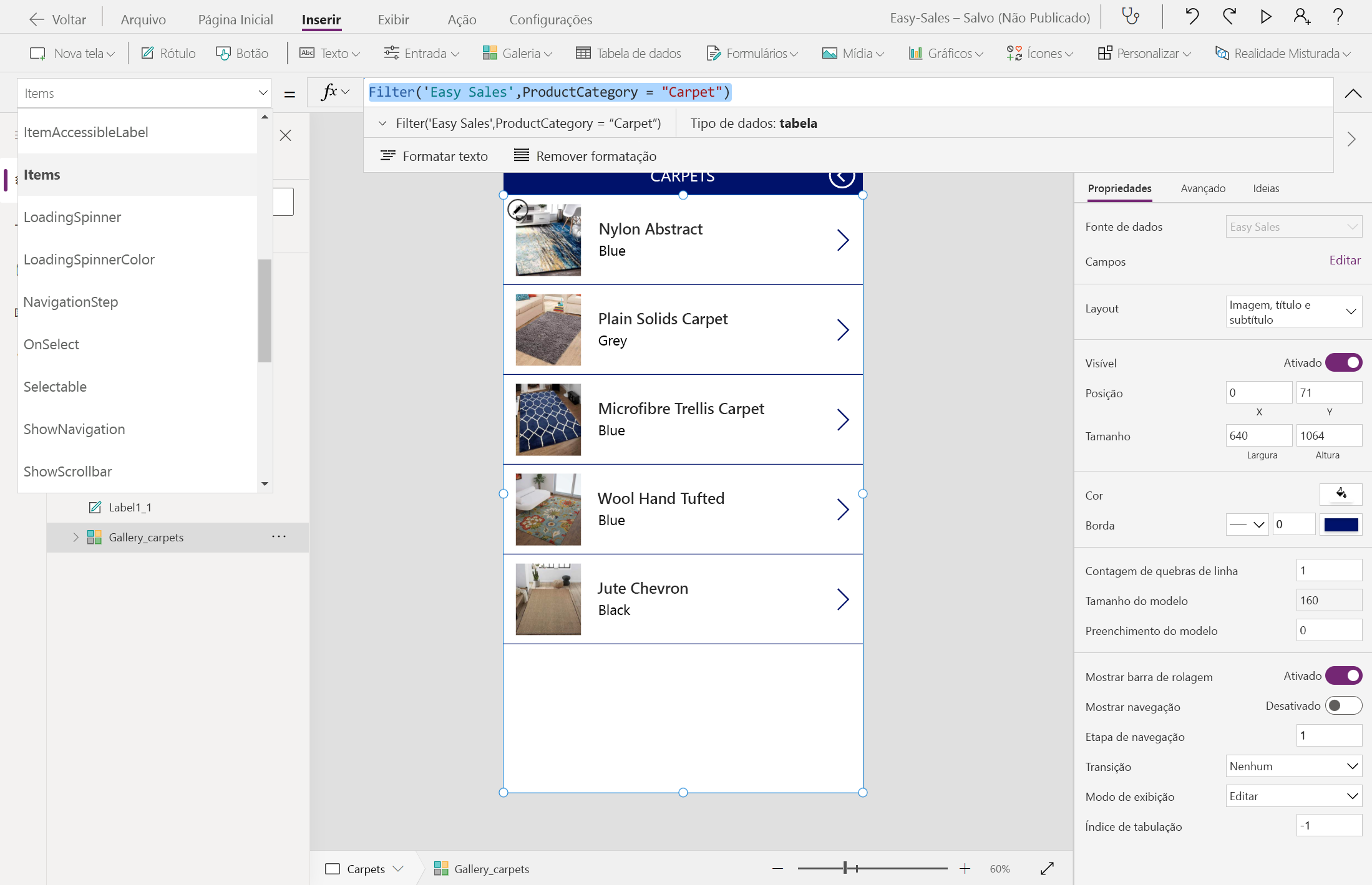
Navigate('Home Page',ScreenTransition.Cover)Siga o mesmo procedimento para a página Tapetes. Configure a propriedade Itens da galeria adicionada à página Tapetes do seguinte modo:
Filter('Easy Sales',ProductCategory = "Carpet")Dica
Para salvar o progresso, selecione a guia Arquivo na parte superior e selecione a opção Salvar. Você também pode usar Ctrl+S para salvar seu progresso.
Depois de implementar as etapas anteriores, seu aplicativo deve estar assim. O aplicativo incluirá uma excelente tela inicial, uma home page e um inventário de produtos para pesquisa.